
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.





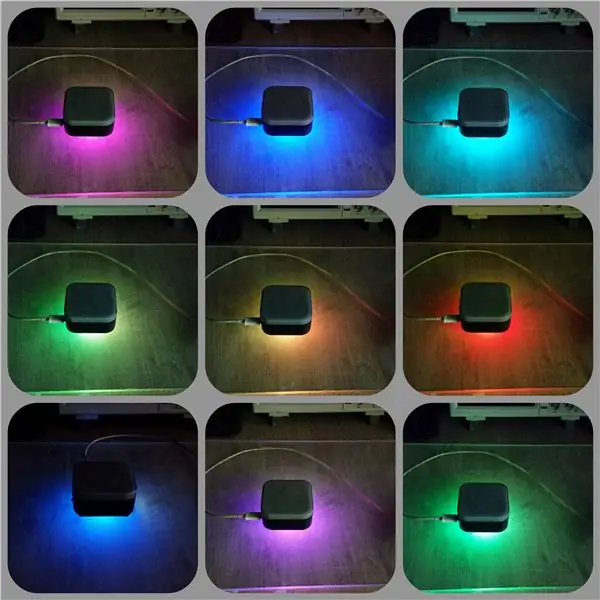
Tôi luôn muốn có một chiếc đồng hồ để bàn kiểu cũ, trông giống như một cái gì đó từ những bộ phim của những năm 90, với chức năng khá khiêm tốn: đồng hồ thời gian thực, ngày tháng, thay đổi ánh sáng nền, tiếng bíp và tùy chọn báo thức. Vì vậy, tôi nảy ra một ý tưởng để xây dựng một thiết bị: Một thiết bị kỹ thuật số, dựa trên vi điều khiển với tất cả các tính năng mà tôi đã đề cập ở trên và được cung cấp năng lượng bởi USB - PC hoặc bất kỳ bộ sạc USB di động nào. Vì tôi muốn làm cho nó có thể lập trình được, với các menu và điều chỉnh cài đặt, nên vị trí MCU là không thể tránh khỏi trong dự án này. IC ATMEGA328P (Đó là mỗi bảng Arduino Uno bao gồm) được chọn làm "bộ não" của mạch (Nói về điều này, tôi chỉ có rất nhiều trong số chúng). Việc kết hợp một số bộ phận điện tử như đèn LED RGB, chip chấm công sạc nhỏ giọt và các nút nhấn, đã cho phép sự ra đời của toàn bộ dự án - Đồng hồ để bàn màn hình LED cỡ nhỏ có thể lập trình được.
Vì vậy, sau khi chúng tôi đã đề cập đến thực thể của dự án, hãy xây dựng nó
Bước 1: Ý tưởng

Như đã đề cập trước đây, thiết bị của chúng tôi có một số màn hình LED ma trận đẹp mắt, đèn nền LED RGB thay đổi màu sắc, chip chấm công sạc nhỏ giọt, bộ cấp nguồn USB tiện lợi và vỏ bọc kích thước nhỏ.
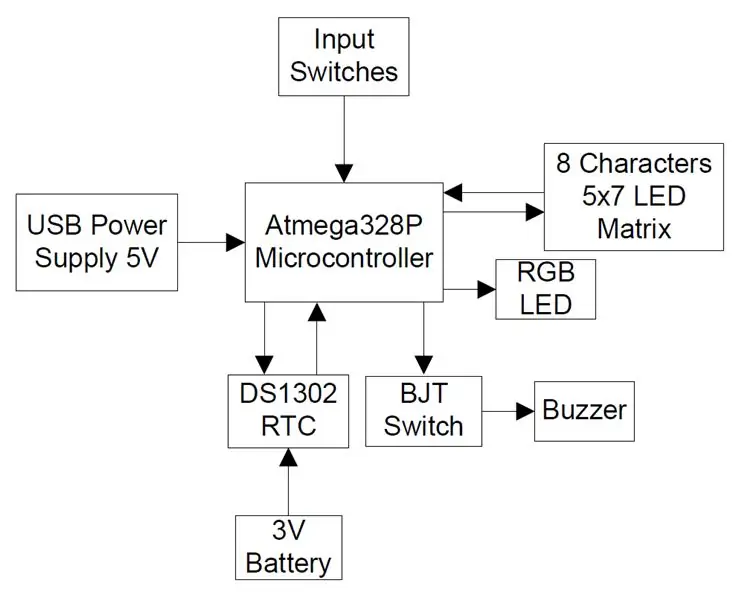
Hãy mô tả sơ đồ khối hoạt động của thiết bị theo các bộ phận:
1. Đơn vị cung cấp điện:
Vì thiết bị hoạt động trên 5 Volts DC, thành phần cung cấp điện bao gồm hai mạch riêng biệt:
- Đầu vào Micro-USB - Để cấp nguồn cho Bộ sạc trực tiếp / PC.
- Mạch ổn áp 5V tuyến tính dựa trên IC LM7805.
Mạch IC LM7805 là tùy chọn, trừ khi bạn muốn triển khai tính khả dụng của đầu vào cung cấp điện khác. Trong thiết bị của chúng tôi, PSU Micro-USB được sử dụng.
2. Bộ vi điều khiển:
Vi điều khiển ATMEGA328P, đóng vai trò như một “bộ não” của toàn bộ thiết bị. Mục đích của nó là giao tiếp với tất cả các mạch ngoại vi, cung cấp dữ liệu cần thiết và điều khiển giao diện người dùng của thiết bị. Vì vi điều khiển được chọn là ATMEGA328P, chúng ta sẽ cần Atmel Studio và kiến thức C cơ bản (Sơ đồ và trình tự lập trình được mô tả trong các bước tiếp theo).
3. mạch đồng hồ thời gian thực:
Mạch quan trọng thứ hai trong thiết bị. Mục đích của nó là cung cấp dữ liệu ngày và giờ, với yêu cầu lưu trữ, không phụ thuộc vào kết nối nguồn điện đầu vào, tức là dữ liệu thời gian đang được làm mới ở chế độ thời gian thực. Để làm cho thành phần RTC có thể tiếp tục thay đổi dữ liệu ngày tháng, pin đồng xu 3V được thêm vào mạch. IC là DS1302, hoạt động của nó được mô tả trong các bước tiếp theo.
4. Giao diện đầu vào - Công tắc nút nhấn:
Công tắc PB đầu vào cung cấp giao diện đầu vào cho người dùng. Các công tắc này được xử lý trong MCU và điều khiển chương trình xác định của thiết bị.
5. Màn hình LED ma trận
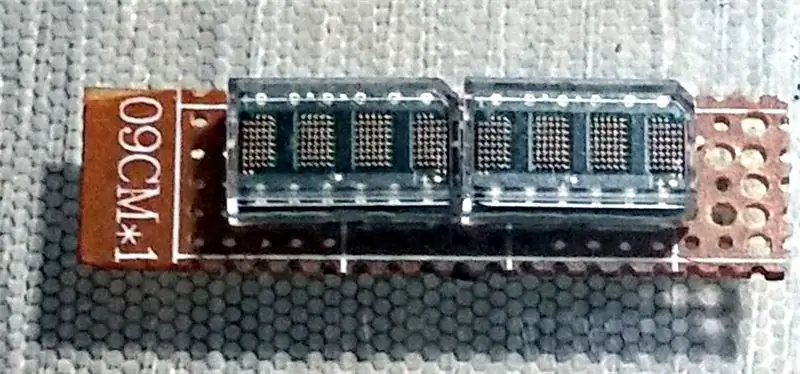
Màn hình thiết bị gồm hai ma trận LED chữ và số HCMS-2902 quấn IC, mỗi IC có 4 ký tự ma trận LED nhỏ 5x7. Những màn hình này dễ sử dụng, hỗ trợ giao tiếp 3 dây và có kích thước nhỏ - mọi thứ chúng tôi cần trong dự án này.
6. Đèn nền RGB:
Đèn nền thay đổi màu dựa trên đèn LED RGB bên ngoài, được điều khiển bởi tín hiệu PWM đến từ MCU. Trong dự án này, RGB LED có tổng cộng 4 chân: R, G, B và chung, trong đó bảng màu R, G, B được điều khiển thông qua PWM bởi MCU.
7. Buzzer:
Mạch còi được sử dụng làm đầu ra âm thanh, chủ yếu cho mục đích báo động. Công tắc BJT được sử dụng để cung cấp đủ dòng điện cho bộ phận còi, vì vậy âm lượng của nó sẽ đủ lớn để đánh thức một người đang sống.
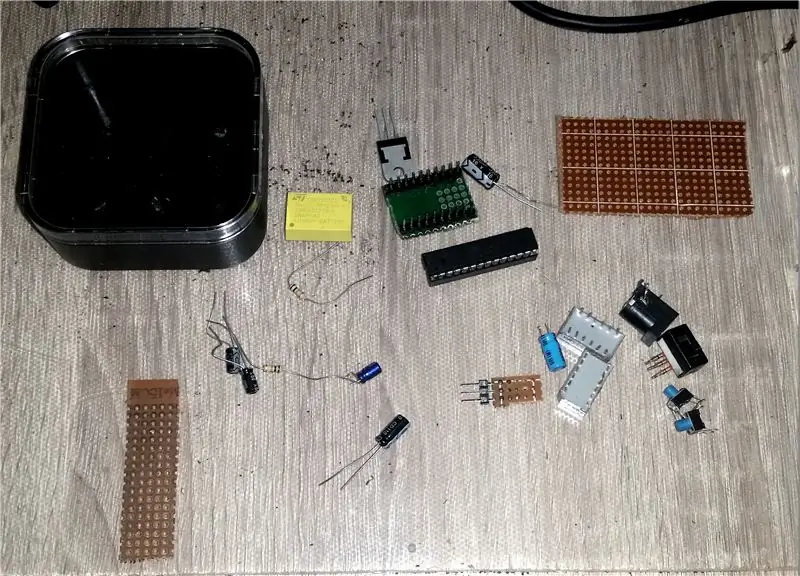
Bước 2: Các bộ phận và dụng cụ

I. Điện tử:
A. Các thành phần tích hợp và hoạt động:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - Màn hình AVAGO
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Thành phần thụ động:
-
Điện trở:
- 5 x 10 nghìn
- 1 x 180R
- 2 x 100R
-
Tụ điện:
- 3 x 0,1uF
- 1 x 0,47uF
- 1 x 100uF
- 2 x 22pF
- 1 x LED RGB 4 chân
- 1 x Buzzer
- Tinh thể 1 x 32,768KHz
C. Đầu nối:
- 1 x đầu nối Micro-USB
- Đầu nối sân tiêu chuẩn 2 x 6 chân (100mil).
- Đầu nối tiêu chuẩn 2 x 4 chân (100mil).
- 1 x Hộp đựng pin dạng đồng xu.
D. Khác:
- 3 x công tắc Nút nhấn SPST
- 1 x 3V pin đồng xu.
E. PSU tùy chọn:
- 1 x LM7805 - Bộ điều chỉnh tuyến tính
- Nắp 2 x 0,1uF
- 2 x 100uF Cap
II. Cơ khí:
- 1 x Vỏ nhựa
- 4 x phụ kiện cao su
- 1 x bảng hàn nguyên mẫu
- 1 x tiêu đề MCU (Trong trường hợp lỗi vi điều khiển)
- 2 x bu lông 8mm nhỏ
- Vòng đệm 2 x 8mm
III. Dụng cụ và vật liệu:
- Hàn dây
- Thu hẹp ống
- Thiếc hàn
- Hàn sắt
- Máy cắt
- Kìm
- Cái nhíp
- Mũi khoan
- Tệp có kích thước nhỏ
- Tua vít khác nhau
- Calibre
- Đồng hồ vạn năng
- Breadboard (Tùy chọn)
- Cáp Micro USB
- Tệp có kích thước trung bình
- Súng bắn keo nóng
-
Lập trình viên AVR ISP
IV. Lập trình:
- Atmel Studio 6.3 hoặc 7.0.
- ProgISP hoặc AVRDude
- Microsoft Excel (Để tạo ký tự hiển thị)
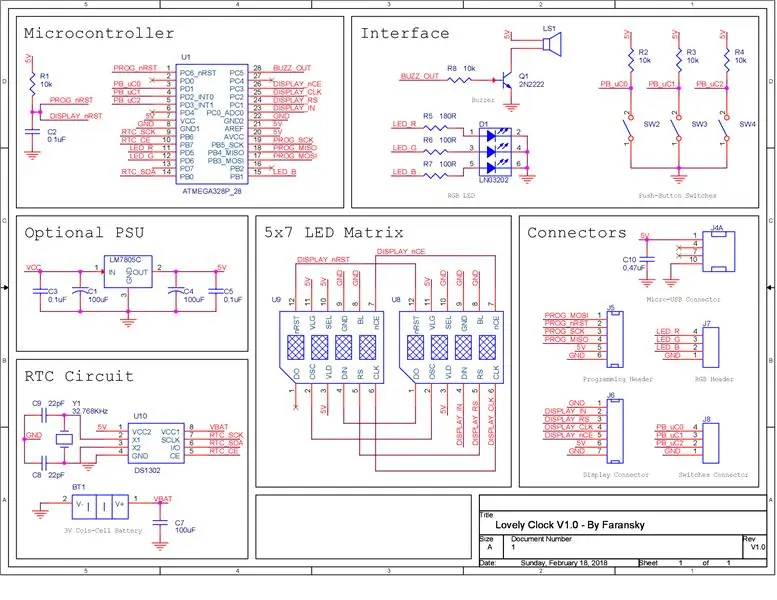
Bước 3: Mô tả sơ đồ

Để dễ hiểu hơn về hoạt động của mạch, bước sơ đồ được chia thành bảy nhóm phụ. Bạn nên chú ý, tên mạng được xác định trong trang sơ đồ cũng xác định các kết nối giữa các mạch con riêng biệt của thiết bị.
A. Bảng thành phần chính:
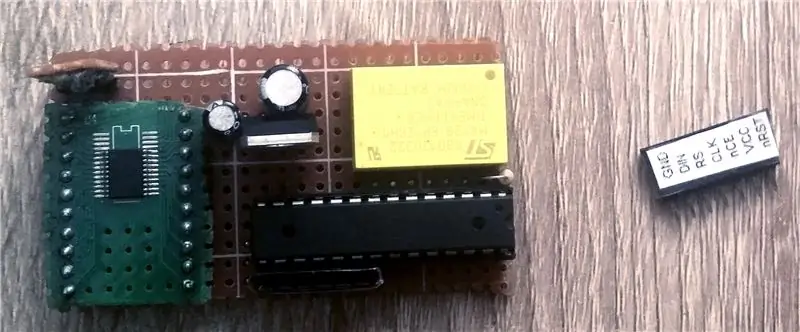
Như nó đã được đề cập trước đây, tất cả các mạch phụ thích hợp mà chúng tôi muốn nằm "bên trong" thiết bị, được đặt trên một bảng nguyên mẫu được cắt duy nhất. Chúng ta hãy tiếp tục giải thích hoạt động của bảng mạch chính được đặt:
1. Mạch vi điều khiển:
MCU được sử dụng trong dự án này là ATMEGA328P. Nó được cấp nguồn bởi nguồn điện 5V bên ngoài, trong trường hợp này - đầu nối micro USB. Tất cả các chân I / O thích hợp được kết nối theo yêu cầu thiết kế. Ánh xạ cổng vào / ra rất dễ hiểu, vì tất cả các tên mạng đều được xác định chính xác như nó sẽ được sử dụng trong bước lập trình. MCU có mạch khởi động lại RC đơn giản, được sử dụng trên trình tự lập trình và khởi tạo nguồn.
Phần quan trọng của MCU là mạch lập trình. Có một đầu nối lập trình 6 chân - J5, đảm bảo rằng các lưới VCC, GND và RESET là chung cho bộ lập trình ISP bên ngoài và bảng thành phần chính.
2. Mạch đồng hồ thời gian thực:
Mạch tiếp theo, là một phần ngoại vi chính trong dự án. DS1302 là một IC chấm công tính phí nhỏ, cung cấp các giá trị ngày và giờ đã xử lý cho đơn vị xử lý của chúng tôi. DS1302 giao tiếp với MCU thông qua giao diện 3 dây, tương tự như giao tiếp SPI 3 dây, trên các đường sau:
- RTC_SCK (Đầu ra): Thực hiện điều khiển và lấy mẫu dữ liệu đang được truyền trên đường SDO.
- RTC_SDO (I / O): Dòng dẫn động dữ liệu. Hoạt động như đầu vào cho MCU khi dữ liệu ngày / giờ đang được nhận và là đầu ra khi dữ liệu đang được truyền (Xem bước Cơ bản về Lập trình để được giải thích thêm).
- RTC_CE: (Đầu ra): Dòng cho phép truyền dữ liệu. Khi được MCU đặt ở mức CAO, dữ liệu đã sẵn sàng để truyền / nhận.
DS1302 yêu cầu bộ dao động tinh thể 32,768KHz bên ngoài để có hoạt động thích hợp của mạch. Để tránh hiện tượng trôi lớn trên hệ thống đếm mạch (Hiện tượng trôi chỉ là không thể tránh khỏi trong các loại mạch tích hợp này), cần phải đặt hai tụ hiệu chỉnh trên mỗi chân tinh thể (Xem phần X1, C8 và C9 trong sơ đồ). 22pF là một giá trị tối ưu sau rất nhiều thử nghiệm với các biện pháp giữ thời gian trong dự án này, vì vậy, khi bạn chuẩn bị hàn toàn bộ mạch, hãy đảm bảo rằng có tùy chọn để thay thế các tụ điện này bằng các tụ điện có giá trị khác. Nhưng 22pF đối với bảng kích thước nhỏ hoạt động khá tốt với độ trôi rất nhỏ (7 Giây mỗi tháng).
Thành phần cuối cùng nhưng không kém phần quan trọng trong mạch này - pin đồng xu 3V nên được đặt trên bo mạch để cung cấp đủ năng lượng cho IC DS1302 để nó tiếp tục hoạt động đếm thời gian.
4. Ma trận LED 8 ký tự:
Hiển thị thiết bị dựa trên IC hiển thị Ma trận LED 2 x 4 ký tự, được lập trình thông qua giao diện 3 dây, tương tự như DS1302 của mạch RTC, với sự khác biệt duy nhất, đường cung cấp dữ liệu (SDI) được xác định là đầu ra của MCU (Trừ khi bạn muốn thêm khả năng kiểm tra trạng thái mạch hiển thị của bạn). Các màn hình được kết hợp trong một phần mở rộng 3 dây nối tiếp, do đó cả hai IC hoạt động như một thiết bị hiển thị duy nhất, nơi có khả năng lập trình nó cho tất cả các định nghĩa ký tự hiển thị (Xem kết hợp chuỗi SPI). Tất cả các tên mạng của mạch, khớp với các kết nối thích hợp của MCU - lưu ý rằng có các mạng chung, thiết lập giao tiếp giữa các màn hình và bạn không cần phải kết nối cả hai giao diện kết nối màn hình với MCU. Trình tự lập trình và xây dựng nhân vật được xác định trong các bước tiếp theo. Mạch giao diện người dùng:
Giao diện người dùng được chia thành hai nhóm phụ - Hệ thống đầu vào và đầu ra: Hệ thống đầu vào: Bản thân thiết bị đã được người dùng cung cấp đầu vào được xác định là ba công tắc nút nhấn SPST, có thêm điện trở kéo lên, để điều khiển logic xác định CAO hoặc THẤP đến MCU. Các công tắc này cung cấp hệ thống điều khiển cho toàn bộ thuật toán được lập trình, vì cần phải điều chỉnh các giá trị ngày / giờ, điều khiển menu, v.v.
6. Hệ thống đầu ra:
A. Mạch Buzzer cung cấp đầu ra âm thanh ở cả hai trạng thái, chuyển đổi menu ghi nhận âm thanh và thuật toán cảnh báo. Bóng bán dẫn NPN được sử dụng như một công tắc, cung cấp đủ dòng điện cho bộ rung, làm cho nó phát ra âm thanh ở một mật độ lặp thích hợp. Buzzer được điều khiển trực tiếp bằng phần mềm của MCU. Đèn LED RGB được sử dụng như một phần đèn nền của thiết bị. Nó được điều khiển trực tiếp bởi MCU, với bốn tùy chọn để lựa chọn đèn nền: RED, GREEN, BLUE, PWM hoặc chế độ OFF. Lưu ý rằng các điện trở mắc nối tiếp với các chân LED R, G và B có các giá trị khác nhau, vì mỗi màu có cường độ khác nhau trên một dòng điện không đổi. Đối với LEDS màu xanh lá cây và xanh lam có các đặc điểm giống nhau, khi màu đỏ có cường độ lớn hơn một chút. Do đó, đèn LED đỏ được kết nối với giá trị điện trở lớn hơn - trong trường hợp này là: 180Ohm (Xem Giải thích LED RGB).7. Kết nối:
Các đầu nối được đặt trên bo mạch chính để cho phép giao tiếp giữa các thành phần giao diện bên ngoài như: Màn hình, LED RGB, Công tắc đầu vào và nút nhấn nguồn và bo mạch chính. Mỗi đầu nối dành riêng cho các mạch khác nhau, do đó độ phức tạp của việc lắp ráp thiết bị giảm xuống đáng kể. Như bạn có thể thấy trong sơ đồ, mỗi thứ tự lưới đầu nối là tùy chọn và có thể được hoán đổi, nếu nó làm cho quá trình đấu dây đơn giản hơn nhiều. Sau khi chúng tôi đã trình bày tất cả các khái niệm về giản đồ, hãy chuyển sang bước tiếp theo.
Bước 4: Hàn



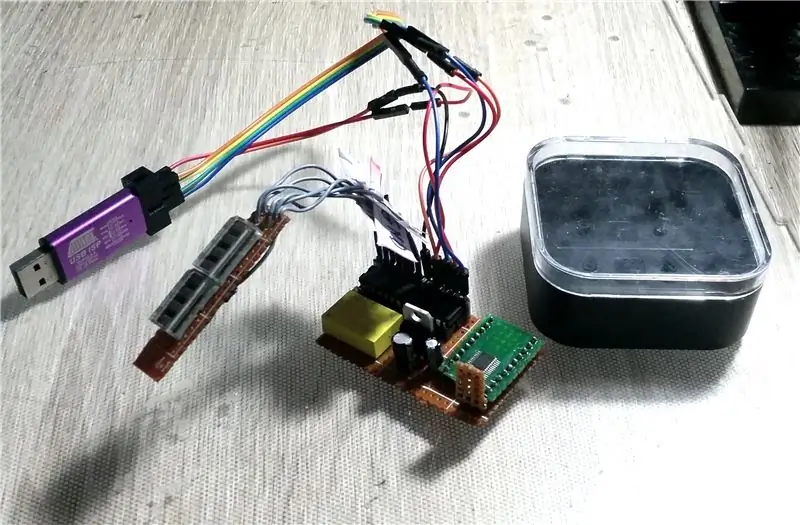
Có lẽ đối với một số người trong chúng ta, đây là bước khó nhất trong toàn bộ dự án. Để giúp thiết bị hoạt động sớm nhất có thể dễ dàng hơn nhiều, quy trình hàn phải được hoàn thành theo trình tự sau:
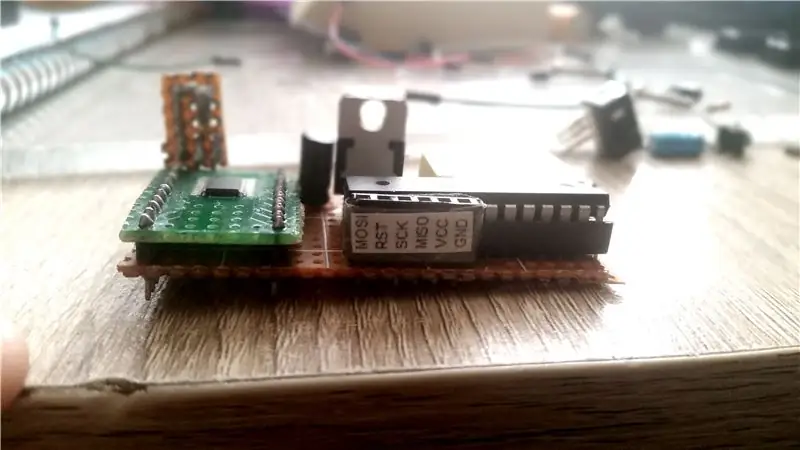
1. MCU và đầu nối lập trình: nên hàn đầu cắm 28 chân thay vì chính MCU để có thể thay thế IC MCU trong trường hợp hỏng hóc. Đảm bảo thiết bị có thể được lập trình và bật nguồn. Bạn nên dán nhãn mô tả pin trên đầu nối lập trình (Xem hình thứ ba).
2. Mạch RTC: sau khi hàn tất cả các bộ phận cần thiết, đảm bảo rằng các tụ điện hiệu chỉnh dễ thay thế. Nếu bạn muốn sử dụng hộp đựng pin đồng xu 3V - hãy đảm bảo rằng nó phù hợp với kích thước của vỏ thiết bị.
3. Màn hình: Hai IC hiển thị nên được hàn trên bảng có kích thước nhỏ riêng biệt (Hình 1). Sau khi hàn tất cả các lưới cần thiết, cần chuẩn bị dây ngoài bo mạch (Hình 4): các dây này nên được hàn và tiến hành ở mặt bên của bảng hiển thị, lưu ý rằng lực căng và ứng suất cơ học tác dụng lên dây sẽ không ảnh hưởng đến mối hàn trên bảng hiển thị.
4. Trên các dây từ bước trước, nên đặt các nhãn dán - điều đó sẽ giúp quá trình lắp ráp dễ dàng hơn nhiều ở bước tiếp theo. Bước tùy chọn: thêm đầu nối chân đơn đực vào mỗi dây (kiểu Arduino).
5. Hàn các đầu nối còn lại trên bo mạch chính, bao gồm cả các thành phần ngoại vi. Một lần nữa, bạn nên đặt các nhãn dán có mô tả chân cắm cho mỗi đầu nối.
6. Mạch buzzer: buzzer nằm bên trong thiết bị, nên hàn trên bo mạch chính, không cần đầu nối liên kết.
7. Đèn LED RGB: Để tiết kiệm không gian bảng mạch chính, tôi đã hàn các điện trở nối tiếp trên các chân LED, trong đó mỗi điện trở tương ứng với màu phù hợp của riêng nó và chân MCU thích hợp (Hình 5).
Bước 5: Lắp ráp



Bước này xác định sự xuất hiện của dự án - điện và cơ khí. Nếu tất cả các lưu ý được đề xuất đã được tính đến, quá trình lắp ráp trở nên rất dễ dàng thực hiện. Trình tự từng bước sau đây cung cấp đầy đủ thông tin quy trình:
Phần A: Bao vây
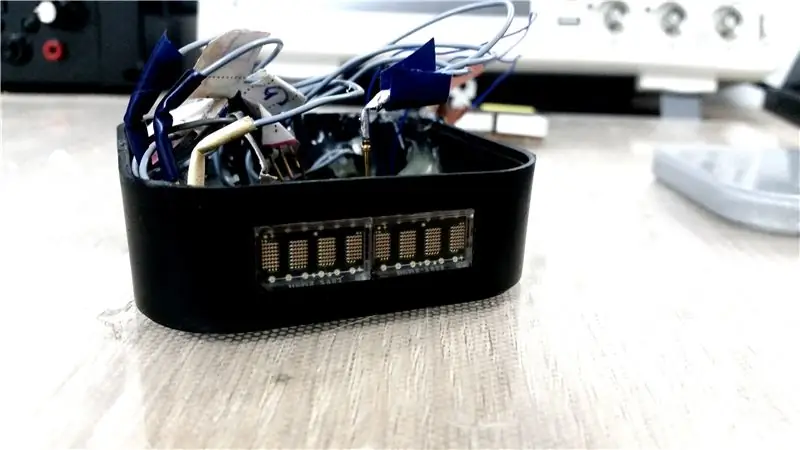
1. Khoan ba lỗ, theo đường kính núm nút ấn (trong trường hợp này là 3mm).2. Khoan một lỗ dành riêng cho bộ rung ở mặt bên của vỏ máy. Có thể sử dụng bất kỳ đường kính mũi khoan mong muốn nào.3. Khoan lỗ nhỏ để làm cơ sở mài theo đầu cắm USB mà bạn nên sử dụng (trong trường hợp này là Micro USB). Sau đó, thực hiện mài dũa có kích thước nhỏ, sao cho phù hợp với kích thước đầu nối.4. Khoan lỗ tương đối lớn để làm cơ sở mài. Thực hiện mài với một tệp có kích thước trung bình, theo kích thước hiển thị. Đảm bảo rằng các IC hiển thị có mặt ở phía bên ngoài của vỏ bọc. Khoan lỗ có kích thước trung bình trên đáy của thiết bị, theo đường kính LED RGB. Phần B - Tệp đính kèm:
1. Hàn hai dây vào mỗi nút trong ba nút ấn (GND và tín hiệu). Nên dán nhãn và đầu nối chân đơn trên dây. Gắn bốn dây đã chuẩn bị vào chân LED RGB. Đặt nhãn dán và ống co lên trên các mối hàn. Gắn bốn chân cao su vào dưới cùng của thiết bị Phần C - Kết nối các bộ phận:
1. Đặt đèn LED RGB ở dưới cùng của vỏ, kết nối nó với đầu nối chuyên dụng trên bo mạch chính. Gắn nó bằng keo nóng. Đặt ba công tắc nút nhấn, kết nối chúng với đầu nối chuyên dụng trên bo mạch chính, gắn chúng bằng keo nóng. Đặt đầu nối USB, kết nối nó với các chân cấp nguồn của đầu nối lập trình (VCC và GND). Đảm bảo rằng cực của đường cấp điện phù hợp với các bộ phận được hàn. Gắn nó bằng keo nóng. Đặt bảng hiển thị, kết nối nó với đầu nối chuyên dụng. Gắn nó bằng keo nóng.
1. Nên thêm các cặp bu lông-đai ốc vào vỏ bo mạch chính và nắp trên (Như được minh họa trong trường hợp này).2. Để tránh đứt dây bị hỏng, hãy tính đến việc gắn chúng với bề ngoài của chúng bên trong vỏ bọc.
Bước 6: Giới thiệu ngắn gọn về lập trình



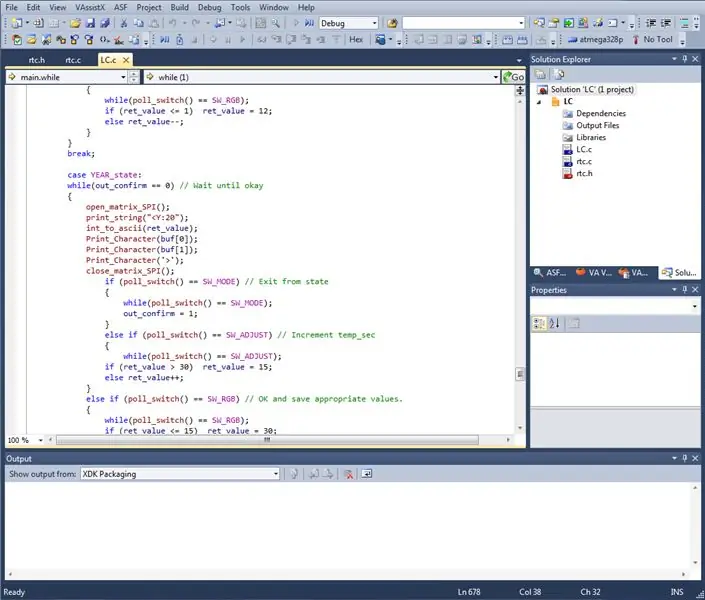
Sau khi tất cả các bộ phận được hàn, bạn nên thực hiện kiểm tra thiết bị ban đầu trước khi tiếp tục bước lắp ráp cuối cùng. MãMCU được viết bằng C và ATMEGA328P được lập trình thông qua bất kỳ Bộ lập trình ISP nào (Có nhiều loại thiết bị lập trình Atmel: AVR MKII, AVR DRAGON, v.v. - Tôi đã sử dụng Trình lập trình ISP USB giá rẻ từ eBay, được điều khiển bởi phần mềm ProgISP hoặc AVRDude). Môi trường lập trình phải là Atmel Studio 4 trở lên (Tôi thực sự khuyên bạn nên sử dụng các phiên bản phần mềm mới nhất). Nếu sử dụng lập trình viên bên ngoài, không phải Atmel Studio, thì cần phải cung cấp đường dẫn tệp.hex đến phần mềm lập trình (Thường nằm trong thư mục Gỡ lỗi hoặc Phát hành của dự án). Đảm bảo rằng trước khi tiếp tục bước lắp ráp, thiết bị có thể được lập trình và mọi quy trình biên dịch và xây dựng dự án chuyên dụng AVR cơ bản đều dựa trên vi điều khiển ATMEGA328P (Xem hướng dẫn của Atmel Studio).
Bước 7: Mô tả mã


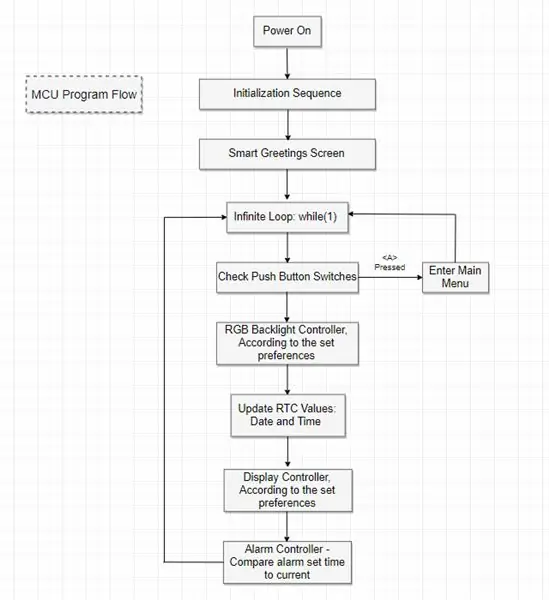
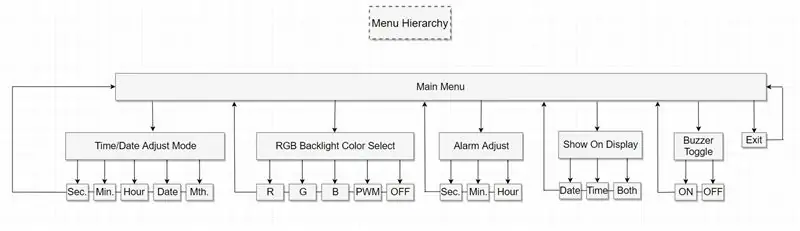
Thuật toán mã Decice được phân lớp thành hai lớp nửa riêng biệt: 1. Lớp lõi: Giao tiếp với mạch ngoại vi, định nghĩa hoạt động của thiết bị, khởi tạo và khai báo thành phần.2. Lớp giao diện: Tương tác người dùng-thiết bị, chức năng menu, điều chỉnh đồng hồ / còi / màu / báo thức. Trình tự chương trình được mô tả trong Pic. 1, trong đó mỗi khối tương ứng với trạng thái MCU. Chương trình được mô tả hoạt động như một "hệ điều hành" cơ bản cung cấp giao diện giữa phần cứng và thế giới bên ngoài. Giải thích sau đây mô tả hoạt động thiết yếu của chương trình theo các phần: Phần A: Lớp lõi:
1. Khởi tạo I / O MCU: Trước hết, cần khởi tạo các thành phần phần cứng: - Các hằng số sử dụng mã. - Các cổng I / O - Giao diện. - Các khai báo giao tiếp ngoại vi.
2. Chức năng chung cơ bản: Một số chức năng được sử dụng bởi các khối mã riêng biệt, xác định các hoạt động trên các chân được điều khiển bởi phần mềm: - Bật / Tắt RTC và giao tiếp bảng hiển thị. - Bật / tắt tạo âm thanh buzzer. - Đồng hồ 3 dây Các chức năng lên / xuống đồng hồ.- Hiển thị các chức năng tạo ký tự.3. Khởi tạo ngoại vi: Sau khi các cổng I / O được cấu hình, việc xác định chức năng giữa các mạch sẽ diễn ra. Khi hoàn tất - MCU bắt đầu khởi tạo RTC và các mạch hiển thị bằng cách sử dụng các chức năng đã được xác định ở trên.
4. Định nghĩa các chức năng cốt lõi: Ở giai đoạn này, thiết bị đã được thiết lập và sẵn sàng thực hiện giao tiếp với một số mạch ngoại vi. Các chức năng này xác định: - Điều khiển bật tắt chuyển đổi - Hoạt động của đèn LED RGB (Đặc biệt là PWM) - Bộ tạo sóng vuông Buzzer
5. Chức năng hiển thị: Tôi không tìm thấy nhiều trên internet về các IC HSMS mà tôi đã sử dụng, vì vậy tôi đã tự viết thư viện của nó. Các chức năng hiển thị cung cấp chức năng hiển thị ký tự hoàn chỉnh, bao gồm hiển thị các ký tự ASCII và bất kỳ số nguyên nào. Các hàm được viết theo cách tổng quát, vì vậy nếu cần triệu tập các hàm hiển thị từ bất kỳ phần nào của mã, có thể dễ dàng sử dụng chúng vì chúng được tổng quát hóa bằng hoạt động (Ví dụ: Hiển thị chuỗi, hiển thị ký tự đơn, v.v.).
6. Các chức năng hoạt động của RTC: Tất cả các chức năng RTC được viết theo cách tổng quát (Tương tự như bộ chức năng Hiển thị) theo hoạt động của IC DS1302. Mã dựa trên thư viện đã viết, có sẵn trong nhiều biến thể trên gitHub. Như bạn sẽ thấy trong mã cuối cùng, bộ chức năng hiển thị và RTC được bao gồm trong các tệp.c và.h riêng biệt. Phần B - Lớp giao diện:
1. Hàm chính: tại phần void main () có khai báo tất cả các hàm khởi tạo cốt lõi. Ngay sau khi khởi tạo tất cả các thành phần, MCU đi vào vòng lặp vô hạn, nơi chức năng của thiết bị được kiểm soát bởi người dùng.
2. Công tắc thời gian thực, điều khiển đèn nền và màn hình: Trong khi chạy trong một vòng lặp vô hạn, MCU thực hiện làm mới trên từng phần của thiết bị. Nó chọn dữ liệu sẽ hiển thị, nút nào đã được nhấn và chế độ đèn nền nào đã được chọn.
3. Các chức năng của menu người dùng: Các chức năng này có dạng giống như cây (Xem Hình X), trong đó hệ thống menu và hệ thống phân cấp được định nghĩa như một máy trạng thái. Mỗi máy trạng thái được điều khiển bởi đầu vào của người dùng - nút nhấn sẽ chuyển đổi, do đó khi nhấn nút nhấn thích hợp - máy trạng thái sẽ thay đổi giá trị của nó. Nó được thiết kế theo cách mà bất kỳ thay đổi nào trong thiết bị được thực hiện trong menu sẽ được thay đổi ngay lập tức.
4. Chuyển đổi menu người dùng: khi đầu vào của người dùng được cung cấp, trạng thái menu phải thay đổi trạng thái của nó. Vì vậy, các chức năng này cung cấp quyền kiểm soát phụ thuộc vào người dùng đối với máy trạng thái. Trong trường hợp cụ thể này: tiếp theo, trước đó và OK.
Bước 8: Mã cuối cùng và các tệp hữu ích
Và đó là nó! Trong bước này, bạn có thể tìm thấy tất cả các tệp bạn có thể cần: - Sơ đồ điện- Mã nguồn hoàn chỉnh- Trình tạo ký tự hiển thị. Nếu bạn muốn tự mình xây dựng các ký tự, hãy thêm trạng thái chữ hoa chữ thường với tham chiếu ASCII trong hàm Print_Character ('') (Xem các hàm display.c). Hy vọng bạn sẽ thấy bài giảng này hữu ích:) Cảm ơn bạn đã đọc!
Đề xuất:
Đèn đồng hồ hiển thị ma trận dải LED được điều khiển bằng WiFi: 3 bước (có hình ảnh)

Đèn đồng hồ hiển thị ma trận dải LED được điều khiển bằng WiFi: Dải đèn LED có thể lập trình, ví dụ: dựa trên WS2812, rất hấp dẫn. Các ứng dụng rất đa dạng và bạn nhanh chóng có thể nhận được kết quả ấn tượng. Và bằng cách nào đó, việc xây dựng đồng hồ dường như là một lĩnh vực khác mà tôi nghĩ đến rất nhiều. Bắt đầu với một số kinh nghiệm trong
Trồng nhiều rau diếp trong ít không gian hơn hoặc Trồng rau diếp trong không gian, (nhiều hơn hoặc ít hơn).: 10 bước

Trồng nhiều rau diếp hơn trong ít không gian hơn hoặc … Trồng rau diếp trong không gian, (Nhiều hơn hoặc ít hơn): Đây là bài dự thi chuyên nghiệp cho Cuộc thi trồng trọt ngoài Trái đất, được gửi thông qua Huấn luyện viên. Tôi không thể vui mừng hơn khi được thiết kế cho sản xuất cây trồng vũ trụ và đăng Tài liệu hướng dẫn đầu tiên của mình. Để bắt đầu, cuộc thi yêu cầu chúng tôi
An toàn hơn Tốt hơn: Làm cho Ga Tàu An toàn hơn: 7 bước

An toàn hơn Tốt hơn: Làm cho Ga Tàu An toàn hơn: Nhiều ga xe lửa ngày nay không an toàn do thiếu an ninh, rào chắn và cảnh báo có tàu đến. Chúng tôi thấy cần phải khắc phục điều đó. Để giải quyết vấn đề này, chúng tôi đã tạo ra An toàn hơn tốt hơn. Chúng tôi đã sử dụng cảm biến rung, cảm biến chuyển động và
Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: 3 bước (có hình ảnh)

Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: Trong hướng dẫn trước đã được hướng dẫn cách hiển thị văn bản trên Mô-đun hiển thị LED ma trận P10 bằng cách sử dụng Arduino và Đầu nối DMD, bạn có thể kiểm tra tại đây. Trong hướng dẫn này, chúng tôi sẽ đưa ra một hướng dẫn dự án đơn giản bằng cách sử dụng mô-đun P10 làm màn hình hiển thị
Think Geek Retro Thiết bị cầm tay Bluetooth Quick Weight Mod. (Vì Nặng hơn thì Tốt hơn): 3 bước

Think Geek Retro Thiết bị cầm tay Bluetooth Quick Weight Mod. (Vì Nặng hơn thì Tốt hơn): Thêm một chút sức nặng cho Thiết bị cầm tay Bluetooth Retro Think Geek của bạn. Bởi vì heft = chất lượng. Ít nhất là ở vùng đất hoài cổ. Yêu cầu: 5 Máy câu cá 3/4 inchMột súng bắn keo nóngĐiện thoạiĐây là một bản mod dễ dàng và không mất quá nửa giờ.Công nghệ thú vị hơn
