
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



ESP32 mà chúng ta sẽ nói đến hôm nay là một chiếc đã được tích hợp sẵn Display Oled. Hàm này giúp cuộc sống của chúng ta dễ dàng hơn rất nhiều, bởi vì chúng ta có thể có ấn tượng về giá trị của biến xuất hiện. Bạn thậm chí không cần phải nhìn vào cửa sổ gỡ lỗi. Ngoài ra, bạn có thể tập hợp các đại diện và vẽ biểu đồ hiệu suất, trong số những thứ khác. Vì những lợi ích này, tôi coi mô hình này là một sản phẩm tuyệt vời và chúng tôi sẽ lập trình nó hôm nay bằng cách sử dụng Arduino IDE.
Vì vậy, trong video này, chúng tôi sẽ lập trình một thanh tiến trình. Điều quan trọng cần nhớ là nếu ESP32 của bạn không có màn hình hiển thị, bạn có thể mua riêng. Ngoài ra, nếu bạn chưa bao giờ lập trình ESP32, tôi khuyên bạn nên xem video này: VIDEO GIỚI THIỆU VỀ ESP32, đề cập đến chủ đề này một cách chi tiết hơn.
Bước 1: Thư viện
Để sử dụng màn hình oled, chúng ta cần cấu hình thư viện trong Arduino IDE. Để làm điều này, hãy tải xuống thư viện thông qua liên kết.
Giải nén tệp và dán vào thư mục thư viện của Arduino IDE.
C: / ProgramFiles (x86) / Arduino / thư viện
Bước 2: Wemos Lolin ESP32 OLED
Wemos Lolin là tên của ESP này. Trong hình ảnh, phần màu đen là màn hình và bên cạnh thiết bị, chúng tôi hiển thị toàn bộ sơ đồ chân. Như được hiển thị, có một số IO cho phép chúng ta bật và tắt các phần tử khác nhau. Ngoài ra, model này có WiFi và Bluetooth thế hệ mới nhất.
Bước 3: Ví dụ

Trong video, bạn có thể xem dự án đã sẵn sàng của chúng tôi và cách sử dụng màn hình oled để hiển thị thanh tiến trình được điều khiển bởi chiết áp.
Bước 4: Lắp ráp

Đối với phần lắp ráp của chúng tôi, tôi đã sử dụng chiết áp 10k và tôi đã bật GPIO25 của con trỏ. Chúng tôi cũng có 3v3 và GND, như bạn có thể thấy trong hình bên dưới. Nguồn điện sẽ đến từ chính USB.
Bước 5: Mã
Đầu tiên, chúng tôi thêm thư viện "SSD1306.h". Với điều này, chúng tôi sẽ truy cập màn hình oled. Sau đó, chúng tôi tạo một đối tượng hiển thị kiểu SSD1306 sẽ chịu trách nhiệm kiểm soát nội dung hiển thị trong màn hình oled.
#include "SSD1306.h" // bí danh cho #include "SSD1306Wire.h" // objeto controlador do display de led / * 0x3c: é um Idificador único para comunicação do display pino 5 e 4 são os de comunicação (SDA, SDC) * / Màn hình SSD1306 (0x3c, 5, 4); // pino que ligamos o potenciometro #define PINO_POTENCIOMETRO 25 // useizado para fazer o contador de porcentagem int contador;
Cài đặt
Trong hàm setup (), chúng ta sẽ khởi tạo đối tượng hiển thị để có thể kiểm soát những gì sẽ được hiển thị. Thông qua đối tượng này, chúng tôi cũng sẽ cấu hình nguồn viết cho các văn bản sẽ được hiển thị. Và, cuối cùng, chúng tôi đặt chân (cụ thể là chân mà chúng tôi đã vặn chiết áp) thành INPUT để đọc giá trị.
void setup () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializa o objeto que controlará o que será exibido na tela screen.init (); // gira o display 180º (deixa de ponta cabeça) // display.flipScreenVerently (); // configura a fonte de escrita "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // configura o pino para fazer a leitura do potenciômetro. mã pin (PINO_POTENCIOMETRO, INPUT); }
Vòng
Trong hàm loop (), chúng ta sẽ đọc giá trị chiết áp hiện tại. Chúng tôi có thể nhận thấy rằng chúng tôi đang sử dụng chức năng "bản đồ" ngay sau khi đọc giá trị, bởi vì giá trị đọc quá cao để đưa vào thanh tiến trình, vì vậy chúng tôi sẽ ánh xạ giá trị nằm trong phạm vi từ 0 đến 100.
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(valor); // mapeando o valor do potenciometro para o valor da barra de Progresso // potenciometro faz a leitura do valor no distanceo de 0 a 4095 // a barra de Progresso espera um valor entre 0 e 100 contador = map (valor, 0, 4095, 0, 100); // limpa todo o display, apaga o contúdo da tela screen.clear (); // ++ bộ đếm; // bộ đếm> 100? counter = 0: counter = bộ đếm; // desenha một thanh tiến trình drawProgressBar (); // exibe na tela o que foi configurado até então. screen.display (); chậm trễ (10); }
Trong hàm "drawProgress ()", chúng ta sẽ sử dụng giá trị đọc từ chiết áp được lưu trong biến "percProgress" để đặt trên thanh tiến trình. Chúng tôi cũng sẽ đặt một văn bản ngay phía trên thanh tiến trình, cho biết tỷ lệ phần trăm hiện tại.
// função para desenhar một thanh tiến trình không có displayvoid drawProgressBar () {Serial.print (">>"); Serial.println (tiếp theo); // desenha một thanh tiến trình / * * drawProgressBar (x, y, width, height, value); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: width comprimento da barra de Progresso p4: height altura da barra de Progresso p5: value valor que a barra de Progresso deve assir * / screen.drawProgressBar (10, 32, 100, 10, contador); // configura o alinhamento do texto que será escrito // nesse caso alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, text); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido * / screen.drawString (64, 15, String (contador) + "%"); // se o contador está em zero, escreve a string "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve a string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Bước 6: Một số chức năng thú vị khác
Trưng bày
// úp ngược màn hình
void flipScreenVerently ();
Đang vẽ
// vẽ một pixel từ màn hình
void setPixel (int16_t x, int16_t y);
// vẽ đường thẳng
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// vẽ một hình chữ nhật
void drawRect (int16_t x, int16_t y, int16_t width, int16_t height);
// vẽ một vòng tròn
void drawCircle (int16_t x, int16_t y, int16_t radius);
// điền vào một vòng tròn
void fillCircle (int16_t x, int16_t y, int16_t radius);
// vẽ một đường ngang
void drawHorizontalLine (int16_t x, int16_t y, int16_t length);
// vẽ một đường thẳng đứng
void drawVerticalLine (int16_t x, int16_t y, int16_t length);
Chữ
// đặt căn chỉnh văn bản được viết
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Đề xuất:
Chương trình Python - Lãi gộp với đóng góp / tiền gửi hàng tháng: 5 bước

Chương trình Python - Lãi gộp với Khoản đóng góp / Tiền gửi hàng tháng: Chương trình tính lãi kép với số tiền góp hàng tháng vào cuối tháng. Giá trị tương lai của một chuỗi: PMT × (((1 + r / n) ^ nt - 1) / (r / n))
(gần như) Lập trình viên MIDI SysEx CC đa năng (và Trình tự lập trình tự ): 7 bước (có Hình ảnh)

(gần như) Lập trình viên MIDI SysEx CC đa năng (và Trình lập trình …): Vào giữa những năm tám mươi, các bộ sản xuất tổng hợp bắt đầu " ít hơn là tốt hơn " quá trình dẫn đến synths barebone. Điều này cho phép giảm chi phí về mặt sản xuất, nhưng làm cho quá trình vá lỗi trở nên thành công nếu không muốn nói là không thể sử dụng cuối cùng
Trình phát phương tiện thân thiện với bệnh mất trí nhớ: 4 bước (có hình ảnh)

Trình phát phương tiện thân thiện với bệnh mất trí nhớ: Âm nhạc có thể mang lại lợi ích sâu sắc cho những người bị sa sút trí tuệ. Ngoài giá trị giải trí, nó có thể cung cấp liên kết với quá khứ, mở khóa ký ức và ngày càng trở thành một phần của việc chăm sóc bệnh mất trí nhớ. Đáng buồn thay, nhiều sản phẩm giải trí gia đình hiện đại
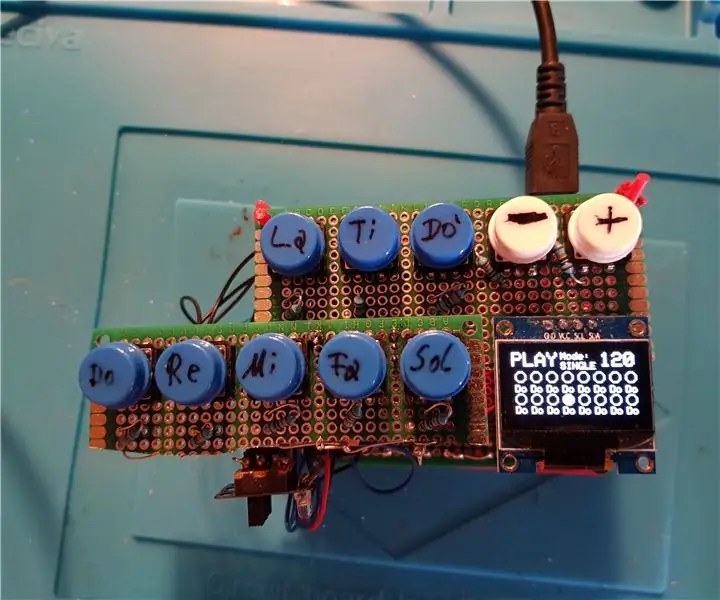
DoReMiQuencer - Trình tự theo trình tự MIDI có thể lập trình với bàn phím: 7 bước

DoReMiQuencer - Bộ điều khiển MIDI có thể lập trình với bàn phím: Thiết bị này được tạo ra để sử dụng với VCVRack, một bộ tổng hợp mô-đun ảo do VCV tạo ra, nhưng có thể hoạt động như một bộ điều khiển MIDI mục đích chung. Nó hoạt động như một bộ tuần tự MIDI hoặc bàn phím, tùy thuộc vào chế độ đã chọn. Các nốt MIDI được ánh xạ tới ke
Hướng dẫn lập trình thú vị cho nhà thiết kế - Kiểm soát quy trình chương trình- Tuyên bố vòng lặp: 8 bước

Hướng dẫn lập trình thú vị cho nhà thiết kế - Điều khiển quy trình chương trình- Tuyên bố vòng lặp: Điều khiển quy trình chương trình- Tuyên bố vòng lặp Từ chương này, bạn sẽ tiếp xúc với một điểm kiến thức quan trọng và mạnh mẽ - Câu lệnh vòng lặp. Trước khi đọc chương này, nếu bạn muốn vẽ 10.000 vòng tròn trong chương trình, bạn chỉ có thể thực hiện với một
