
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.


Về dự án
Bộ vi điều khiển có thể mang lại niềm vui và giải trí đồng thời, hãy thêm một số kết nối Internet cho Internet vạn vật thực sự! Cho phép tôi chỉ cho bạn cách tôi đã quản lý để tạo một màn hình hiển thị trạng thái thời tiết nhỏ bằng cách sử dụng màn hình ma trận 8x8 và một chiếc MKR1000 dễ thương nhưng đầy sức mạnh.
Tôi sẽ sử dụng Genuino MKR1000 để lấy nhiệt độ, độ ẩm và tình trạng thời tiết tại một địa điểm đã chọn.
Hiển thị trạng thái để hiển thị trong một mẫu hoạt ảnh trang chiếu.
Thách thức
Sử dụng sức mạnh của bộ vi điều khiển của bạn và tăng cấp cho Internet of Things thực sự!
Vì Ma trận 8x8 về cơ bản là một mảng đèn LED, tôi sẽ cần lập trình nó để hiển thị văn bản và hiệu ứng hoạt hình
Trong dự án này, bạn cũng sẽ học cách
- sử dụng api dịch vụ web nghỉ ngơi
- cách sử dụng đầy đủ sức mạnh của bộ vi điều khiển của bạn
- sử dụng kết nối internet cho IOT
- cách phân tích cú pháp dữ liệu Json
- cách sử dụng Thư viện luồng và Wifi trong Arduino
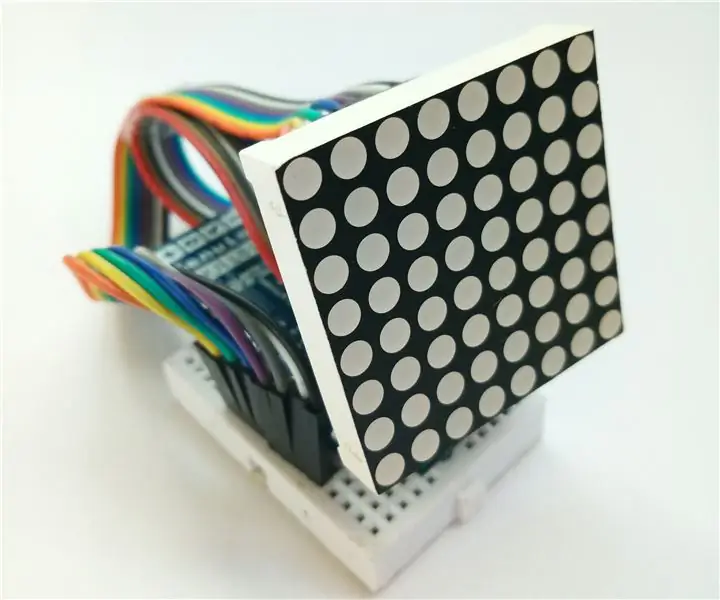
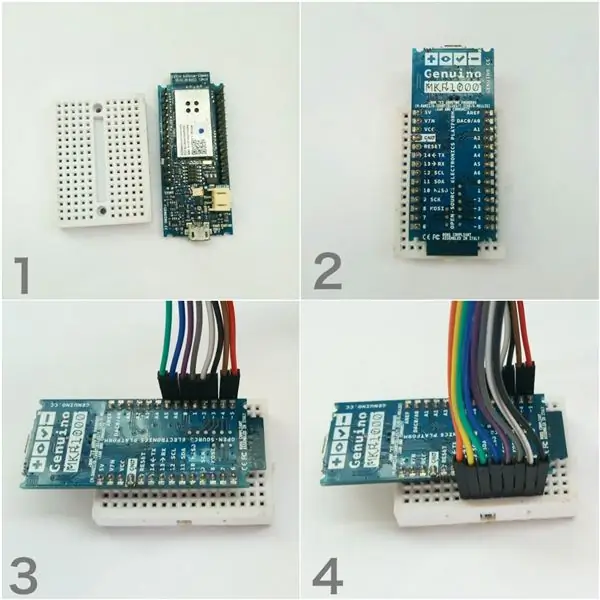
Bước 1: Lắp ráp màn hình MKR1000 và 8x8 vào Bảng mạch bánh mì mini



Việc thiết lập khá đơn giản, chúng ta chỉ cần gắn màn hình ma trận 8x8 vào bộ vi điều khiển của mình.
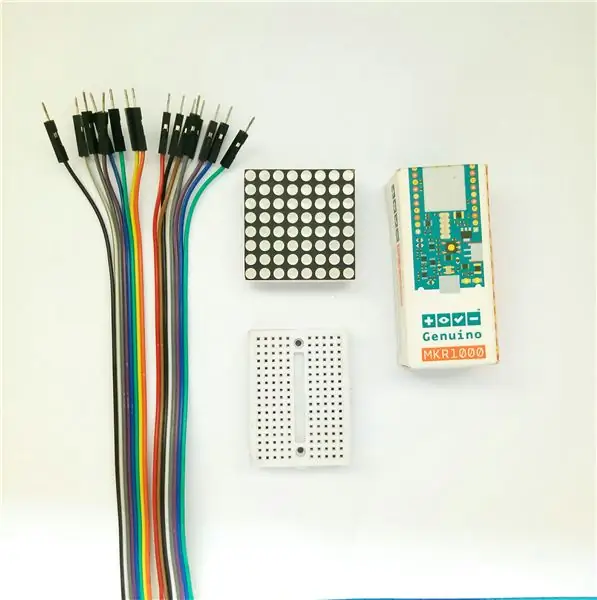
Yêu cầu
- 16 chiếc áo thun nam nữ
- Bảng bánh mì mini
- Vi điều khiển
- Màn hình ma trận 8x8 '
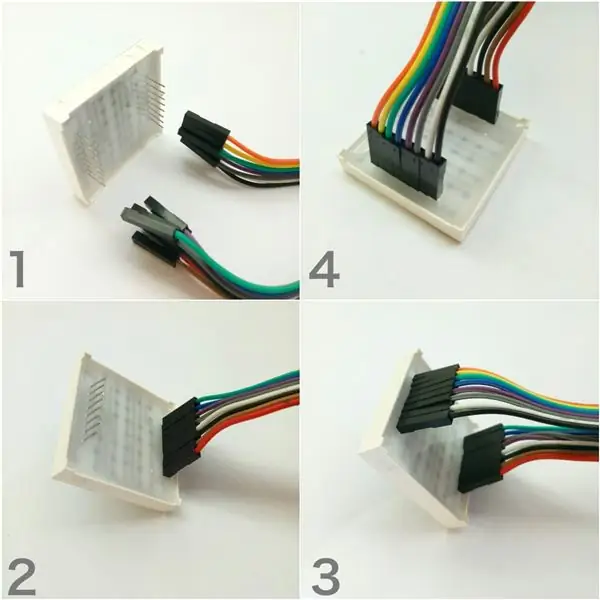
Lắp ráp màn hình
Chia jumper của bạn thành nhóm 8 chiếc.
Đảm bảo rằng các dây jumper được liên kết hoàn hảo.
Kết nối 8 jumper cái với 8 chân đầu tiên của màn hình ma trận.
Kết nối 8 jumper cái khác với 8 chân thứ 2 của màn hình ma trận.
Gắn vào vi điều khiển
Gắn vi điều khiển vào breadboard mini
Sử dụng các chân đực cuối của dây jumper, chèn chúng vào 8 lỗ đầu tiên nơi các chân microcontoller được gắn vào (5-A5).
Chèn phần còn lại vào 8 lỗ khác nơi gắn các chân microcontoller (6-13).
Điều chỉnh Màn hình ma trận 8x8 sao cho nó hướng về phía trước khi bạn đặt nó trên bàn.
Bước 2: Tạo tài khoản Api thời tiết của bạn


Để được gọi đầy đủ là Internet of Things, chúng ta cần tìm nạp một số dữ liệu từ internet.
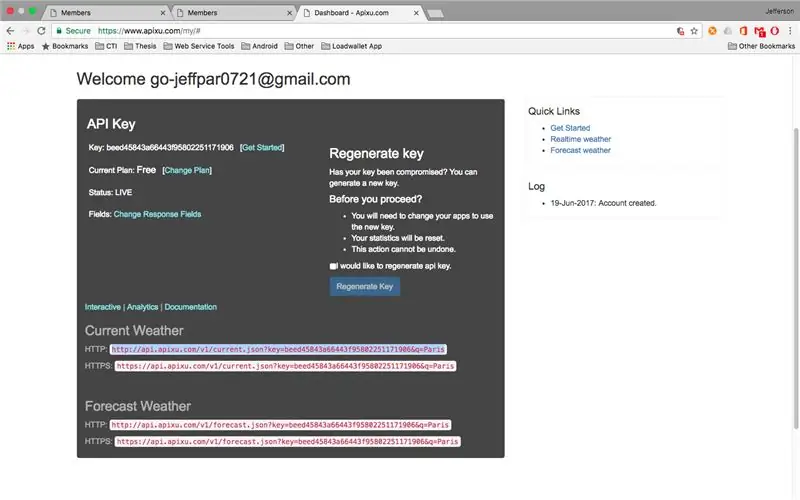
Tôi đã sử dụng API APIXU để tìm nạp dữ liệu thời tiết từ vị trí đã chọn của mình.
Đăng ký tài khoản tại đây https://www. megapixelu.com/login.aspx và nhận Khóa API tài khoản của bạn.
Hãy sử dụng khóa api của riêng tôi
Chuỗi apiKey = "8f0ff191defb4a20b5583518171203"; // khóa apixu api của bạn
Bước 3: Flash hoặc lập trình MKR1000 của bạn
Thêm HexFont.h đính kèm vào thư viện Arduino của bạn.
Sử dụng simple_weather_display.ino đính kèm để flash bộ vi điều khiển của bạn.
Trên phần này của mã:
Thay thế bằng cài đặt WiFi của bạn
char ssid = ""; // SSID mạng của bạn (tên) char pass = ""; // mật khẩu mạng của bạn (sử dụng cho WPA hoặc sử dụng làm khóa cho WEP)
Thay thế bằng Khóa Apixu Api và tọa độ vị trí của bạn
Chuỗi apiKey = "8f0ff191defb4a20b5583518171203"; // khóa apixu api của bạn
Chuỗi tọa độ = "14.3335591, 120.9758737"; // tọa độ vị trí của bạn
Bạn cũng có thể thay đổi dữ liệu nào sẽ được hiển thị trên phần này của mã
// cập nhật văn bản hiển thị thành điều kiện thời tiết mới
tin nhắn = ""; // lấy điều kiện hiện tại String condition = result ["current"] ["condition"] ["text"]; appendMessage (điều kiện); appendMessage (""); Chuỗi temp_c = result ["current"] ["temp_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); Chuỗi độ ẩm = kết quả ["hiện tại"] ["độ ẩm"]; appendMessage (độ ẩm); appendMessage ("H"); appendMessage ("");
Ví dụ: nếu bạn muốn thêm wind_mph từ kết quả apixu api:
Chuỗi wind_mph = result ["current"] ["wind_mph"];
appendMessage (wind_mph); appendMessage ("Gió mph"); appendMessage ("");
Bước 4: Kết thúc

Sau khi nhấp nháy, nó sẽ cố gắng kết nối với WiFI của bạn và sẽ lấy điều kiện thời tiết, nhiệt độ và độ ẩm của bạn!
Đảm bảo rằng bạn có kết nối internet.
Cần giúp đỡ?
Hãy bình luận ở đây.
Hỗ trợ dự án trên repo Github của tôi
github.com/imjeffparedes/iot-simple-weath…
Ngoài ra Xin vui lòng bình chọn cho tôi trong Cuộc thi Vi điều khiển.:)
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Tiện ích hiển thị thời tiết trực tuyến bằng cách sử dụng ESP8266: 4 bước

Tiện ích Hiển thị Thời tiết Trực tuyến Sử dụng ESP8266: Vài tuần trước, chúng tôi đã học cách xây dựng một hệ thống hiển thị thời tiết trực tuyến thu thập thông tin thời tiết cho một thành phố cụ thể và hiển thị nó trên một mô-đun OLED. Chúng tôi đã sử dụng bảng Arduino Nano 33 IoT cho dự án đó là một bảng mới t
Hiển thị thời gian và thời tiết 3 trong 1 Arduino: 11 bước

Hiển thị thời gian và thời tiết 3 trong 1 Arduino: Tôi thích vi điều khiển PIC và tôi thích lập trình bằng hợp ngữ. Trên thực tế, trong vài năm qua, tôi đã đăng khoảng 40 dự án trên trang web của mình dựa trên sự kết hợp đó. Gần đây, tôi đã đặt hàng một số bộ phận từ một trong những nước Mỹ yêu thích của tôi v
Trạm thời tiết ESP8266 hiển thị dữ liệu trên trang web: 7 bước

Trạm thời tiết ESP8266 hiển thị dữ liệu trên trang web: Lưu ý: Các phần của hướng dẫn này có thể có ở định dạng video trên Kênh YouTube của tôi - Tech Tribe. Trong hướng dẫn này, tôi sẽ chỉ cách tạo trạm thời tiết gửi trực tiếp dữ liệu đến trang web của bạn . Do đó, bạn sẽ cần miền của riêng mình (Ví dụ:
Thiết bị Palm Os hoạt động như một màn hình hiển thị trạng thái LCD. (bây giờ có hình ảnh!): 4 bước

Thiết bị Palm Os hoạt động như một màn hình hiển thị trạng thái LCD. (Now With Pictures!): Bài viết này là tất cả về cách sử dụng thiết bị Palm OS của bạn để mô phỏng một màn hình hiển thị trạng thái LCD cho máy tính của bạn! Bạn có thể hiển thị số liệu thống kê của hệ thống (chẳng hạn như: đồ thị tải CPU, nhiệt độ CPU, dung lượng đĩa trống), cảnh báo tin tức, chỉ số chứng khoán, đồ thị WinAmp, v.v.
