
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.




Hôm nay chúng ta hãy nói về một ESP32 rất đặc biệt, hoàn hảo cho Internet of Things, đó là M5Stack. Nó chứa ESP32 bên trong và thậm chí còn thêm vào màn hình, bàn phím, bộ khuếch đại, loa và pin. Như vậy, thiết bị này có thể làm được vô số việc. Khi tôi nhận được phần cứng này, tôi đã có phần mềm cho ESP32 và chỉ được chuyển sang màn hình được sử dụng trong dự án này, điều này khác. Tuy nhiên, mã nguồn chúng tôi sẽ sử dụng là mã nguồn được sử dụng trong video NHIỆT ĐỘ VÀ ĐỘ ẨM VỚI MÀN HÌNH OLED.
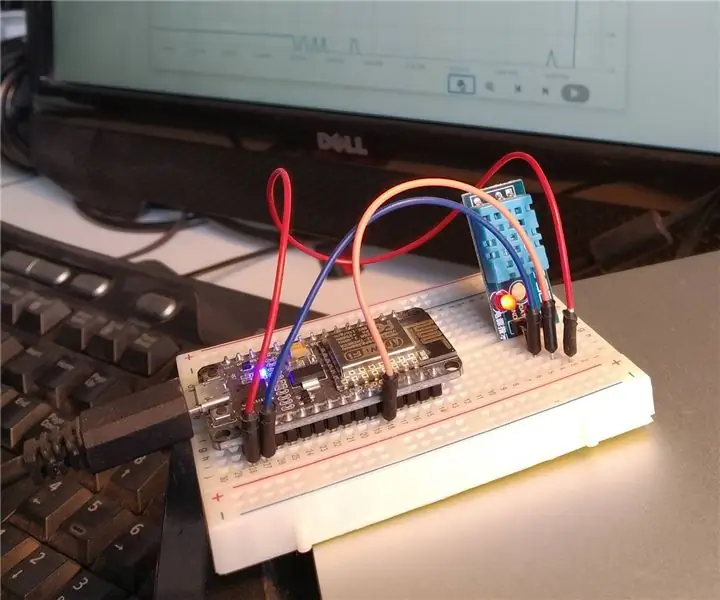
Trong mạch hôm nay, tôi đặc biệt muốn nhấn mạnh rằng chúng ta có M5Stack với các kết nối tích cực và tiêu cực, tự cung cấp nguồn cấp dữ liệu bằng cảm biến DHT22. Cả hai đều được kết nối bằng GPIO. Dữ liệu được hiển thị trong biểu đồ.
Trong bài viết này, chúng ta hãy giới thiệu M5Stack và thảo luận về các ứng dụng của nó. Tôi cần nhấn mạnh rằng thiết bị này có đầu vào cho thẻ micro SD, Loa 1W và ổ cắm pin, đồng thời có các nút tương tác, đầu nối i2c, USB loại C, IO tiếp xúc, màn hình TFT hai inch, trong số các tính năng khác. Nó được hiển thị trong hình trên. Có thể nói thiết bị này đã sẵn sàng cho IoT, vì nó đã đi kèm với Bluetooth và ESP32 WiFi. Nó cũng bao gồm một nam châm để gắn vào các bề mặt kim loại.
Bạn có thích M5Stack không? Nhấp vào:
Bước 1: M5Stack




Một cải tiến của M5Stack là, nếu bạn tháo mặt sau, bạn có thể lắp các mô-đun khác nhau với các chức năng khác nhau, chẳng hạn như mô-đun GPS, GSM, LoRa, trong số những mô-đun khác. Điều này được hiển thị trong hình ảnh.
Tôi có thêm ví dụ về các mô-đun bên dưới, từ RS485, DC Motor, Maker, Core, đến điều khiển động cơ bước.
Đây thực sự là một cách rất nhanh chóng để kết hợp một nguyên mẫu. Ngày xưa, để mua một số chip bán dẫn và thực hiện nhiều công đoạn lắp ráp, đòi hỏi nhiều thời gian và đầu tư. Chỉ sau khi tạo mẫu sản phẩm. Sau đó, Arduino và Raspberry xuất hiện, đó là những tấm.
Bây giờ, cuối cùng chúng ta đã có M5Stack, đây là hộp đóng sẵn sàng để sử dụng. Điều này giải phóng chúng ta khỏi phải thực hiện vô số bước khác.
Các mô hình M5Stack khác được hiển thị trong hình ảnh. Chúng tôi có một thiết bị có bàn phím chữ và số, số và bàn phím trò chơi. Những điều này cho phép bạn làm việc như thể nó là một loại máy tính. Chúng tôi cũng có một ví dụ về phần mềm đang chạy, có thể được lập trình trong MicroPython, Arduino, ESP-IDF, NodeJS, ngoài Basic.
Bước 2: Các ứng dụng có thể có trên M5Stack



Trong số các ví dụ về ứng dụng M5Stack, chúng tôi có máy hiện sóng, như bạn có thể thấy trong hình. Chúng tôi cũng có một loại máy tính / bảng dụng cụ cắt.
Làm thế nào về một đồng hồ tốc độ xe đạp?
Nó cũng có thể là một máy khoan từ xa, được in 3D và giám sát từ xa bằng điều khiển.
Tất cả những điều này cho thấy rằng điều khiển điện tử ngày nay có giá cả phải chăng hơn nhiều, cũng như việc lập trình các mạch này trở nên dễ dàng hơn.
Bước 3: M5Stack - Ghim

Mặt sau của M5Stack là trong hình ảnh này, cho thấy rằng nguồn điện ở mức 5 volt. Hình ảnh tiết lộ thêm rằng chúng ta có mọi thứ tồn tại trong ESP32 với khả năng kết nối.
Bước 4: Thư viện DHT

Sử dụng lib SimpleDHT, chính là lib mà tôi đã sử dụng trong video: NHIỆT ĐỘ VÀ ĐỘ ẨM VỚI MÀN HÌNH OLED.
Bước 5: Quản lý thư viện Arduino IDE

Trong "Menu: Sketch -> Add Library -> Manage Libraries", hãy cài đặt hai thư viện được hiển thị trong hình bên dưới. Hãy nhớ rằng trước khi thực hiện, bạn cần cài đặt lõi Arduino của ESP32. Video này hướng dẫn bạn cách thực hiện nó: CÁCH CÀI ĐẶT ARDUINO IDE TRONG ESP32.
Bước 6: Mã nguồn
Như đã đề cập, mã nguồn mà tôi đã sử dụng trong video: ĐỒ THỊ NHIỆT ĐỘ VỚI MÀN HÌNH OLED. Thay đổi duy nhất mà tôi thực hiện đối với dự án này là liên quan đến kích thước của màn hình.
Bước 7: M5StackDHTGraph.ino
Chúng tôi sẽ bao gồm các thư viện M5Stack.h và SimpleDHT.h, và chúng tôi sẽ xác định màu sắc được sử dụng trong màn hình, cũng như chân dữ liệu DHT. Chúng tôi cũng sẽ xây dựng một đối tượng để giao tiếp với cảm biến, xác định biến chịu trách nhiệm cho các kết quả đọc và chỉ ra giá trị của trục X.
// Libs do M5Stack e DHT # include #include // Defção das core que serão utizadas #define BLACK 0x0000 #define RED 0xF800 #define CYAN 0x07FF #define YELLOW 0xFFE0 #define WHITE 0xFFFF #define DHTPos do DHTno de dad // construtor do objeto para comunicar com o sensor SimpleDHT22 dht; // variável responseavel por contar o número de leituras realizadas e indicador do valor no eixo X int leituraAtual = 1;
Chúng tôi tiếp tục với các định nghĩa định vị trục X và trục Y, tọa độ hiển thị dữ liệu nhiệt độ và độ ẩm, cũng như các biến sẽ lưu trữ các giá trị đã đọc. Chúng tôi vẫn trỏ đến biến để in biểu đồ trên màn hình.
// Defções do posicionamento dos eixos X e Y # define POS_X_GRAFICO 30 #define POS_Y_GRAFICO 3 #define ALTURA_GRAFICO 180 #define COMPRIMENTO_GRAFICO 270 // Defção da coordenada onde um escreveremos os dados de tempe_DOSdefine 33 POSYade # temperadefine POS que armazenarão os valores lidos da umidade e temperatura int umidade = 0; int temperatura = 0; // variável que armazenará o valor da coordenada Y para desenharmos uma linha de exelo // que varia os valores de 1 em 1 int linhaExemplo = 20; int fator = 1; // indicará se somaremos ou subtrairemos uma unidade na variável linhaExemplo
Bước 8: M5StackDHTGraph.ino - Thiết lập
Trong Thiết lập, chúng tôi khởi tạo M5Stack. Chúng tôi xác định các lệnh để vẽ biểu đồ, định cấu hình phông chữ cũng như màu văn bản và định vị con trỏ để viết.
void setup (void) {Serial.begin (115200); // Inicializa o M5Stack M5.begin (); // pinta a tela toda de preto M5. Lcd.fillScreen (BLACK); // os comandos a seguir irão desenhar as linhas dos eixos cartesianos na cor bribroca // drawFastVLine (x, y, width, color) linha vertical M5. Lcd.drawFastVLine (POS_X_GRAFICO, POS_Y_GRAFICO, ALTURA_GRAFICO, WHITE); // eixo Y // drawFastHLine (x, y, width, color) linha ngang M5. Lcd.drawFastHLine (POS_X_GRAFICO, ALTURA_GRAFICO + 1, COMPRIMENTO_GRAFICO, WHITE); // eixo X // configura o tamnaho do texto que escreveremos em tela M5. Lcd.setTextSize (3); // configura a cor cámca para o texto M5. Lcd.setTextColor (WHITE); // posiciona o con trỏ para escrita M5. Lcd.setCursor (POS_X_DADOS, POS_Y_DADOS); M5. Lcd.print ("T:"); // indicando một temperatura M5. Lcd.setCursor (POS_X_DADOS + 105, POS_Y_DADOS); M5. Lcd.print ("U:"); // indicando a umidade}
Bước 9: M5StackDHTGraph.ino - Vòng lặp
Trong phần đầu tiên của Vòng lặp, chúng ta đọc nhiệt độ và độ ẩm, lập bản đồ giá trị của các biến để đặt trên biểu đồ và vẽ điểm trên màn hình tham chiếu đến các giá trị này được đọc từ cảm biến.
void loop () {// Fazemos a leitura da temperatura e umiade float temp, umid; int status = dht.read2 (DHTPIN, & temp, & umid, NULL); if (status == SimpleDHTErrSuccess) {temperatura = temp; umidade = umid; } // mapeando o valor das variáveis para colocar no gráfico // nhu yếu phẩm o display tem 240px de altura e splitmos apenas 180 para o gráfico // umidade pode ser lida de 0-100 int temperaturaMapeada = map (temperatura, 0, 100, 0, ALTURA_GRAFICO); int umidadeMapeada = map (umidade, 0, 100, 0, ALTURA_GRAFICO); // desenha na tela o ponto referencente aos valores lidos do sensor M5. Lcd.drawPixel (POS_X_GRAFICO + leituraAtual, ALTURA_GRAFICO-temperaturaMapeada, RED); M5. Lcd.drawPixel (POS_X_GRAFICO + leituraAtual, ALTURA_GRAFICO-umidadeMapeada, CYAN); // desenha na tela o ponto tham chiếu đến một nossa linha de exelo que fica variando M5. Lcd.drawPixel (POS_X_GRAFICO + leituraAtual, ALTURA_GRAFICO-linhaExemplo, YELLOW);
Sau đó, chúng tôi xác định các khả năng in hình ảnh trên màn hình.
// aqui controlamos nossa linha de exelo, quando chega no valor máximo Reducementamos o valor // até um valor mínimominado (no nosso caso 10), e a partir daí, incrementa novamente if (linhaExemplo == 50) fator = -1; else if (linhaExemplo == 10) fator = 1; // soma o valor de linhaExemplo linhaExemplo + = fator; // incrementa o contador de leituras realizadas leituraAtual ++; // se a leitura chegar em 270 (número máximo do eixo X) então limparemos a área do gráfico para voltarmos a desenhar. if (leituraAtual == 270) {// limpa a área toda do gráfico M5. Lcd.fillRect (POS_X_GRAFICO + 1, POS_Y_GRAFICO-1, COMPRIMENTO_GRAFICO, ALTURA_GRAFICO-1, BLACK); leituraAtual = 1; // volta o contador de leitura para 1 (nova coordenada X)} // limpa a área onde colocamos o valor da temperatura e da umidade M5. Lcd.fillRect (POS_X_DADOS + 50, POS_Y_DADOS, 60, 30, BLACK); M5. Lcd.fillRect (POS_X_DADOS + 165, POS_Y_DADOS, 90, 30, BLACK);
// reposiciona o con trỏ para escrever a temperatura M5. Lcd.setCursor (POS_X_DADOS + 50, POS_Y_DADOS); M5. Lcd.setTextColor (ĐỎ); M5. Lcd.print (temperatura); M5. Lcd.print ((char) 247); // reposiciona o con trỏ para escrever a umidade M5. Lcd.setCursor (POS_X_DADOS + 165, POS_Y_DADOS); M5. Lcd.setTextColor (CYAN); M5. Lcd.print (màu sắc); M5. Lcd.print ("%"); chậm trễ (1000); }
Bước 10: Tập tin
Bạn có thích M5Stack? Bạn muốn mua một cái? Truy cập:
Tải xuống các tệp:
NS
Đề xuất:
PWM Với ESP32 - Làm mờ đèn LED với PWM trên ESP 32 Với Arduino IDE: 6 bước

PWM Với ESP32 | Làm mờ LED với PWM trên ESP 32 Với Arduino IDE: Trong hướng dẫn này, chúng ta sẽ thấy cách tạo tín hiệu PWM với ESP32 bằng Arduino IDE & PWM về cơ bản được sử dụng để tạo ra đầu ra tương tự từ bất kỳ MCU nào và đầu ra tương tự có thể là bất kỳ thứ gì trong khoảng từ 0V đến 3,3V (trong trường hợp esp32) & từ
Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 - Theo dõi nhiệt độ độ ẩm & chỉ số nhiệt trên M5stick-C với DHT11: 6 bước

Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 | Theo dõi nhiệt độ độ ẩm và chỉ số nhiệt trên M5stick-C Với DHT11: Xin chào các bạn, trong phần hướng dẫn này, chúng ta sẽ học cách giao tiếp cảm biến nhiệt độ DHT11 với m5stick-C (một bảng phát triển của m5stack) và hiển thị nó trên màn hình của m5stick-C. Vì vậy, trong hướng dẫn này, chúng ta sẽ đọc nhiệt độ, độ ẩm & nhiệt tôi
Tạo đồng hồ với M5stick C bằng Arduino IDE - Đồng hồ thời gian thực RTC với M5stack M5stick-C: 4 bước

Tạo đồng hồ với M5stick C bằng Arduino IDE | Đồng hồ thời gian thực RTC với M5stack M5stick-C: Xin chào các bạn trong phần hướng dẫn này, chúng ta sẽ học cách tạo đồng hồ với bảng phát triển m5stick-C của m5stack bằng Arduino IDE Vì vậy m5stick sẽ hiển thị ngày, giờ & tuần trong tháng trên màn hình
Kết nối cảm biến DHT11 / DHT22 với đám mây với bo mạch dựa trên ESP8266: 9 bước

Kết nối cảm biến DHT11 / DHT22 với đám mây với bo mạch dựa trên ESP8266: Trong bài viết trước, tôi đã kết nối bo mạch NodeMCU dựa trên ESP8266 của mình với dịch vụ Cloud4RPi. Bây giờ, đã đến lúc cho một dự án thực sự
Xây dựng thiết bị cảm biến nhiệt độ HomeKit (DHT22) của Apple bằng RaspberryPI và DHT22: 11 Bước

Xây dựng thiết bị cảm biến nhiệt độ HomeKit (DHT22) của Apple Sử dụng RaspberryPI và DHT22: Tôi đang tìm kiếm một cảm biến nhiệt độ / độ ẩm chi phí thấp mà tôi có thể sử dụng để theo dõi những gì đang xảy ra trong không gian thu thập thông tin của mình, vì tôi nhận thấy rằng mùa xuân này trời rất ẩm ướt , và có rất nhiều ẩm ướt. Vì vậy, tôi đang tìm kiếm một cảm biến có giá cả hợp lý mà tôi có thể
