
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.


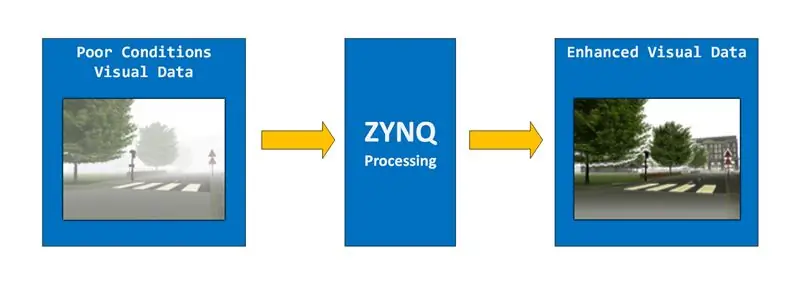
Như bạn có thể hiểu từ tiêu đề, mục đích của dự án này là tạo ra một Hệ thống nâng cao hình ảnh sử dụng ZYNQ ApSOC. Cụ thể hơn, chúng tôi muốn xây dựng một hệ thống có thể xóa sương mù khỏi hình ảnh hoặc video. Hệ thống này sẽ lấy dữ liệu trực quan trong điều kiện kém làm đầu vào, xử lý nó bằng các kỹ thuật nâng cao hình ảnh và sau đó xuất ra kết quả.
Dự án được xây dựng và thử nghiệm trên Digilent Zybo Board nhưng các thiết bị ZYNQ khác cũng sẽ hoạt động.
Chúng tôi sẽ chia dự án này thành 3 phần:
1) INPUT = Hình ảnh đầu vào qua Ethernet từ Máy tính / Máy ảnh
2) PROCESS = Xử lý hình ảnh
3) OUTPUT = Xuất Hình ảnh qua giao diện HDMI
Theo một cách rất phản trực giác, chúng ta sẽ bắt đầu với phần đầu ra của dự án (điều này sẽ mang lại cho chúng ta khả năng gỡ lỗi tốt hơn trong quá trình thực hiện) tiếp tục với đầu vào và kết thúc với phần xử lý.
Bước 1: Vật liệu

Để hoàn thành dự án này, bạn sẽ cần:
PHẦN CỨNG
- bất kỳ Bảng ZYNQ nào có HDMI và Ethernet đều hoạt động / Tôi đang sử dụng Digilent Zybo
- Cáp USB A đến micro B USB
- Cáp HDmi
- Cáp Ethernet
- Hiển thị với đầu vào HDMI
PHẦN MỀM
- Xilinx Vivado
- Xilinx SDK
Bước 2: OUTPUT - Bộ điều khiển VGA Phần 1

Chúng tôi sẽ xuất dữ liệu hình ảnh của mình bằng cổng HDMI có trên bảng. Cổng HDMI được kết nối với phía PL (Lập trình Logic = FPGA) của ZYNQ và chúng tôi sẽ cần thiết kế một bộ điều khiển trong VHDL cho nó. Nếu bạn đã từng thiết kế bộ điều khiển VGA, bạn sẽ thấy điều này rất giống. Thời gian cho HDMI và VGA thực sự giống nhau, trên thực tế, bạn có thể xây dựng trên bộ điều khiển VGA hiện có để có được bộ điều khiển HDMI.
Để hiểu rõ hơn về những gì đang thực sự xảy ra, trước tiên chúng tôi sẽ thiết kế một bộ điều khiển VGA
Chúng tôi muốn hiển thị ở độ phân giải 1920x1080.
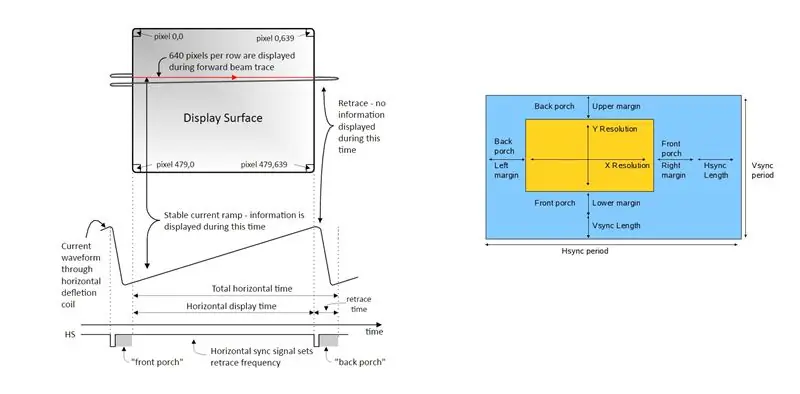
Bộ điều khiển VGA có nhiệm vụ truyền dữ liệu pixel (ở định dạng RGB) một cách tuần tự từng pixel tới màn hình. Bên ngoài khu vực trưng bày thực tế có kích thước 1920x1080 còn có một số khu vực "viền", đó là: hiên trước, hiên sau và đường hồi. Kích thước tính bằng pixel của các khu vực này là tiêu chuẩn và cụ thể cho mọi độ phân giải. Những khu vực này KHÔNG thực sự xuất hiện trên màn hình nhưng chúng là bắt buộc và màu của các pixel trong khu vực này phải là màu đen. Một câu hỏi hợp lệ sẽ là tại sao lại cần những khu vực bổ sung này. Câu hỏi này bất chấp mục đích của hướng dẫn này nhưng nếu bạn tò mò, tôi sẽ khuyến khích bạn nghiên cứu thêm trực tuyến.
Đây là video hay giải thích về giao diện VGA
Trong trường hợp của chúng tôi, chúng tôi muốn hiển thị ở độ phân giải 1920 * 1080 và đây là các mốc thời gian:
Vùng hiển thị ngang = 1920 pixel
Ngang Fron Porch = 88 pixel
Ngang lưng hiên = 148 pixel
Retrace theo chiều ngang = 44 pixel
Khu vực hiển thị dọc = 1080 pixel
Dọc phía trước hiên = 4 pixel
Dọc lưng hiên = 36 pixel
Retrace theo chiều dọc = 5 pixel
(Tại đây bạn có thể tìm thấy thời gian cho các độ phân giải khác
Vì vậy, độ phân giải thực tế của chúng tôi sẽ là 2200 x 1125. Chúng tôi muốn 60 fps (khung hình / giây) để xung nhịp pixel của chúng tôi sẽ là 60 * 2200 * 1125 = 148,5 MHz. Trên Zybo Board có đồng hồ 125 Mhz. Chúng tôi sẽ sử dụng một IP MMCM để tạo ra Đồng hồ điểm ảnh 148,5 MHz mà chúng tôi cần.
Bước 3: OUTPUT - Bộ điều khiển VGA Phần 2

Với nền tảng lý thuyết từ bước trước, bạn sẽ có thể thiết kế bộ điều khiển VGA cho riêng mình. Tôi sẽ cung cấp cho bạn một dự án Vivado làm được điều đó nhưng tôi khuyên bạn ít nhất hãy cố gắng tự làm trước.
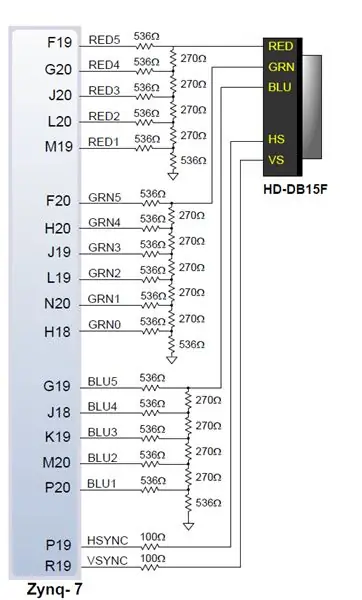
Hầu hết các cổng VGA không cung cấp cho bạn 8 bit cho mỗi kênh màu trên mỗi pixel (xem hình ảnh ở trên), vì vậy bạn sẽ cần phải điều chỉnh thiết kế cho phù hợp với số lượng chân trên mỗi màu mà Bo mạch cung cấp (đây không phải là vấn đề đối với HDMI).
Thiết kế sẽ sơn toàn bộ màn hình màu xanh lam, ngoại trừ pixel trên cùng bên trái sẽ có màu đỏ. Cần lưu ý rằng dự án này sử dụng các ràng buộc cho ZYBO Board. Vì vậy, nếu bạn muốn chạy dự án này trên một Bảng khác, bạn nên cập nhật tệp ràng buộc và điều chỉnh số lượng chân cho mỗi màu.
Hãy nhìn vào hình nr. 2. Hãy nhớ rằng trong khi Bộ điều khiển VGA của chúng tôi xuất ra 5/6 bit mỗi màu, những bit đó sẽ được chuyển đổi thành một tín hiệu tương tự cho mỗi kênh màu (Đỏ, Xanh lục và Xanh lam) trước khi đi qua cáp.
Bước 4: ĐẦU RA - Bộ điều khiển HDMI Phần 1

Bây giờ chúng ta đã biết cách bộ điều khiển VGA hoạt động và chúng ta có một thiết kế hoạt động, chúng ta có thể tiếp tục với bộ điều khiển HDMI. Bộ điều khiển HDMI thực sự sẽ sử dụng tất cả mã mà chúng tôi đã phát triển trong bộ điều khiển VGA. HDMI và VGA sử dụng cùng thời gian và tín hiệu giống nhau. Sự khác biệt xuất hiện trên các chân ouput.
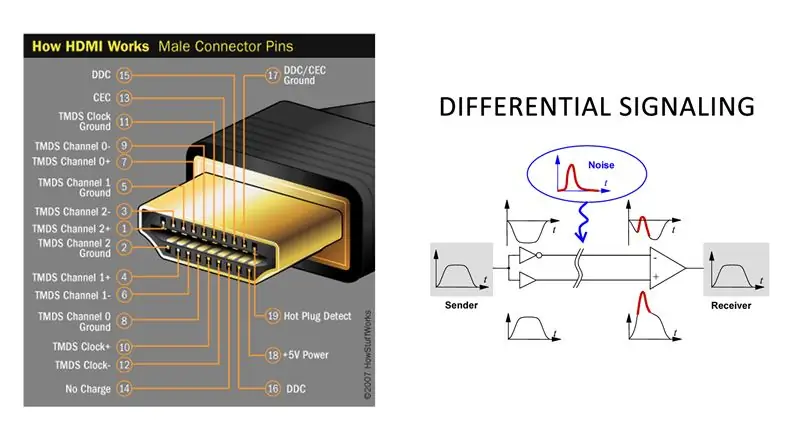
Trong khi VGA sử dụng một dây cho mỗi màu và truyền tín hiệu tương tự qua nó, HDMI truyền dữ liệu kỹ thuật số 1 bit tại một thời điểm cho mỗi màu và sử dụng tín hiệu khác biệt. Tín hiệu khác biệt có nghĩa là đối với mỗi bit, HDMI có 2 chân với một chân đối diện với chân kia. Vì vậy, nếu chúng ta muốn truyền tín hiệu "1", chúng ta sẽ truyền "1" trên một dây và "1" phủ định trên dây kia. Điều này đảm bảo tính toàn vẹn của tín hiệu và bạn có thể đọc thêm về nó tại đây https://goo.gl/6CPCzB. Chúng tôi có một trong các kênh này cho mỗi màu, ĐỎ, XANH LÁ và XANH LÁ và một kênh cho đồng hồ. Bởi vì các chi tiết cụ thể của tín hiệu vi sai, các tín hiệu chúng ta đang gửi qua hdmi phải được cân bằng DC có nghĩa là số lượng của 1 và 0 phải gần bằng nhau trong một khoảng thời gian nhất định. Để thực hiện điều này, chúng tôi sẽ sử dụng mã hóa 8b / 10b. Bạn có thể tìm hiểu nhiều về cách hoạt động của tín hiệu vi sai và mã hóa 8b / 10b từ thông số kỹ thuật DVI tại đây https://goo.gl/hhh8Ge (DVI và HDMI sử dụng cùng một tín hiệu video).
Bước 5: ĐẦU RA - Bộ điều khiển HDMI Phần 2

Lý thuyết đủ rồi, hãy đến với dự án của chúng tôi. Trong khi trong Bộ điều khiển VGA, chúng tôi đã loại bỏ xung nhịp 148,5 MHz, ở đây chúng tôi sẽ phải cung cấp gấp 10 lần tần số đó vì chúng tôi muốn truyền 8 bit cho mỗi màu và sử dụng mã hóa 8b / 10b chuyển thành 10 bit trên mỗi pixel và 10 * 148,5 MHz = 1485 MHz. Đó là một tần số rất lớn mà không thể có được trên Zybo Board. May mắn thay, chúng tôi có một vài thủ thuật trong tay áo của chúng tôi. Chúng tôi có thể quản lý 5 * 148,5MHz = 742,5MHz và chúng tôi sẽ sử dụng IP OSERDES (bộ nối tiếp) để truyền dữ liệu cả trên cạnh tăng và giảm của xung nhịp 742,5Mhz, vì vậy chúng tôi thực sự sẽ nhận được dữ liệu được truyền ở tốc độ 1485MHz. Vivado sẽ cung cấp cho chúng tôi một số cảnh báo về thời gian và bạn luôn có thể chọn độ phân giải thấp hơn với đồng hồ nhỏ hơn, nhưng vì nó hoạt động nên hiện tại chúng tôi không thực sự bận tâm (các cảnh báo liên quan đến thực tế là bộ đệm đồng hồ không chính thức hỗ trợ tần số cao hơn 464MHz).
Vì vậy, những gì chúng ta cần làm là mã hóa dữ liệu từ đầu ra Bộ điều khiển VGA của chúng tôi ở định dạng 8b / 10b và sau đó tuần tự hóa nó như đã đề cập ở trên. Chúng tôi cũng sẽ cần thêm một MMCM khác vào dự án để tạo xung nhịp 742,5MHz cho quá trình tuần tự hóa.
Tôi đã đính kèm dưới đây các tệp vhdl cho bộ mã hóa và bộ tuần tự. Trước tiên, bạn phải mã hóa các kênh RGB và sau đó nối tiếp chúng.
Ví dụ cho kênh màu đỏ:
TMDS_encoder_RED: TMDS_encoder
bản đồ cổng (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
sơ đồ cổng (clk148, clk742, mã hóa_dạng_10bits, đặt lại, red_serial_1bit);
Đầu vào "c" cho TMDS_encoder là "00" cho màu đỏ và xanh lục và "vsync & hsync" cho màu xanh lam (đây là một phần của thông số kỹ thuật DVI
Bước 6: Hiển thị hình ảnh từ RAM

Mục đích của bộ điều khiển HDMI là hiển thị hình ảnh đã xử lý. Bây giờ, với bộ điều khiển đã được triển khai và sẵn sàng hoạt động, chúng ta nên nghĩ đến việc cung cấp dữ liệu cho bộ điều khiển này. Cho rằng rất nhiều quá trình nâng cao hình ảnh sẽ diễn ra trong PS (Hệ thống xử lý = Bộ xử lý ARM) và hình ảnh thu được sẽ nằm trong RAM DDR. Vì vậy, chúng tôi cần một cách để lấy dữ liệu từ RAM đến bộ điều khiển HDMI.
Để thực hiện điều này, bạn sẽ cần 3 IP:
1) VDMA (Truy cập bộ nhớ trực tiếp video)
2) VTC (Bộ điều khiển thời gian video)
3) Phát trực tiếp đến Video Out (chúng tôi sẽ gọi nó là S2VO từ bây giờ)
S2VO thực sự sẽ cung cấp tín hiệu RGB 24BIT cho đầu ra và các tín hiệu HSYNC và VSYNC cần thiết. Vì vậy, chúng ta có thể để phần đó của bộ điều khiển HDMI ra.
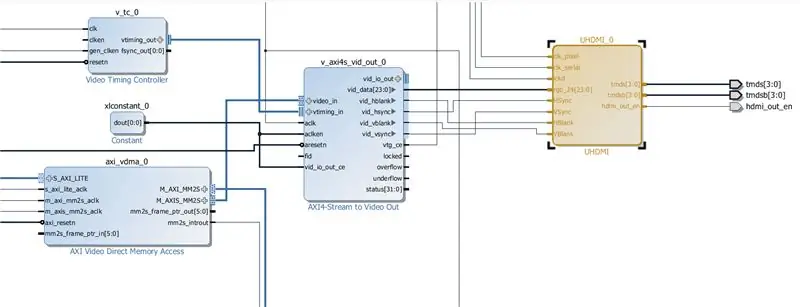
Bạn nên thêm các IP này vào thiết kế của mình, định cấu hình chúng và tạo các kết nối thích hợp.
Cuối cùng, bạn sẽ nhận được một cái gì đó giống như sơ đồ ở trên.
Bước 7: OUTPUT - SDK END

Với tất cả phần cứng đã được thiết lập và sẵn sàng hoạt động, bây giờ chúng ta phải xây dựng phần mềm trong PS. Chúng tôi sẽ xuất phần cứng và dòng bit và khởi chạy SDK.
1) Tệp -> Xuất -> Xuất Phần cứng -> Kiểm tra Bao gồm Bitstream và Nhấn OK
2) Tệp -> Khởi chạy SDK
Trong SDK, hãy tạo một dự án ứng dụng mới.
3) Tệp -> Mới -> Dự án ứng dụng
4) Chọn tên cho dự án của bạn và nhấn Tiếp theo
5) Chọn mẫu "Hello World" và nhấn Hoàn tất
Ứng dụng trong SDK sẽ cần lập trình VDMA. Có một số chức năng tiêu chuẩn được sử dụng để thực hiện điều này (tôi sẽ đi vào chi tiết khi có thời gian).
Để kiểm tra thiết kế của mình, chúng tôi sẽ sử dụng tính năng Khôi phục SDK (Công cụ Xilinx -> Dump / Khôi phục) để đưa hình ảnh vào bộ nhớ RAM DDR và hiển thị hình ảnh đó bằng Bộ điều khiển HDMI của chúng tôi. Bạn có thể tải hình ảnh ở bất cứ đâu bạn muốn (trừ một số vùng hạn chế nhỏ trong đầu bộ nhớ). Đối với ví dụ của chúng tôi, chúng tôi đã chọn địa chỉ 16777216 và kích thước tệp 8294400 = 1920 * 1080 * 4 (4 kênh = RGB + alpha).
Nó hoạt động!
Còn tiếp
Đề xuất:
Văn phòng chạy bằng pin. Hệ thống năng lượng mặt trời với tự động chuyển đổi bảng năng lượng mặt trời Đông / Tây và tuabin gió: 11 bước (có hình ảnh)

Văn phòng chạy bằng pin. Hệ thống năng lượng mặt trời với tự động chuyển đổi bảng năng lượng mặt trời Đông / Tây và tuabin gió: Dự án: Một văn phòng rộng 200 ft vuông cần được cung cấp năng lượng từ pin. Văn phòng cũng phải chứa tất cả các bộ điều khiển, pin và các thành phần cần thiết cho hệ thống này. Năng lượng mặt trời và năng lượng gió sẽ sạc pin. Chỉ có một vấn đề nhỏ là
Máy đo độ cao (máy đo độ cao) Dựa trên áp suất khí quyển: 7 bước (có hình ảnh)

Máy đo độ cao (Máy đo độ cao) Dựa trên Áp suất khí quyển: [Chỉnh sửa]; Xem phiên bản 2 ở bước 6 với đầu vào độ cao cơ sở theo cách thủ công Đây là mô tả cấu trúc của Máy đo độ cao (Máy đo độ cao) dựa trên Arduino Nano và cảm biến áp suất khí quyển BMP180 của Bosch. Thiết kế đơn giản nhưng các phép đo
Nâng cấp ánh sáng khu vườn năng lượng mặt trời lên RBG: 7 bước (có hình ảnh)

Up Cycling a Solar Garden Light to a RBG: Có rất nhiều video trên Youtube về sửa chữa đèn sân vườn năng lượng mặt trời; kéo dài tuổi thọ pin của đèn sân vườn năng lượng mặt trời để chúng chạy lâu hơn vào ban đêm và vô số các thủ thuật khác
Hệ thống tưới tiêu 'thông minh' có kiểm soát bằng năng lượng mặt trời: 6 bước (có hình ảnh)

Hệ thống tưới tiêu 'thông minh' có điều khiển bằng năng lượng mặt trời: Dự án này sử dụng các bộ phận năng lượng mặt trời tự làm tiêu chuẩn và 12v từ ebay, cùng với các thiết bị Shelly IoT và một số lập trình cơ bản trong openHAB để tạo ra lưới điện vườn thông minh tự chế, hoàn toàn chạy bằng năng lượng mặt trời và tưới tiêu thiết lập. Điểm nổi bật của hệ thống: Fu
Nâng cao giá rẻ cho ảnh in: 4 bước (có ảnh)

Cải tiến giá rẻ cho ảnh in: Máy in rẻ tiền hoạt động rất tốt, nhưng ảnh in ra rất nhạy cảm: bất kỳ giọt nước nào cũng làm hỏng chúng. Giấy "ảnh" để in ảnh rất đắt. Giấy thông thường cung cấp kết quả thường xuyên. Tôi sử dụng giấy A4 75g bình thường cho
