
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Trong phần hướng dẫn này, chúng tôi sẽ giao diện màn hình 5 inch nextion với bảng chuyển tiếp bốn máy Esp 32. Bảng này được điều khiển bằng giao thức MQTT. Hội đồng quản trị cũng có hai cách kiểm soát các tính năng. Nó có thể được điều khiển bằng cả mqtt và màn hình cảm ứng. Màn hình cảm ứng được kết nối với Esp 32 thông qua uart.
Thiết lập Nextion Display:
Nextion Editor là phần mềm phát triển được sử dụng để xây dựng trực quan giao diện đồ họa cho các thiết bị nhúng GUI chuyên sâu với nhiều loại màn hình TFT và Bảng cảm ứng. Sử dụng công cụ này, người dùng có thể bắt đầu tạo các thiết bị dựa trên TFT một cách nhanh hơn và dễ dàng hơn.
Nextion Editor có thể được tải xuống từ liên kết này
nextion.itead.cc/resources/download/nextion-editor/
Sau khi tải xuống, hãy cài đặt trình soạn thảo nextion.
Bước 1: Trình chỉnh sửa Nextion



Mở trình soạn thảo nextion bên dưới sẽ thấy cửa sổ nextion, nó có các cửa sổ phụ. Hộp công cụ trong cửa sổ này sẽ có tập hợp các tính năng như hiển thị văn bản, thêm nút hoặc để tạo quay số, v.v. chúng ta có thể kéo và thả các đối tượng này vào cửa sổ chính. Góc dưới cùng bên trái là cửa sổ hình ảnh và phông chữ, nơi người dùng có thể thêm hình ảnh bằng ký hiệu ‘+’ và có thể xóa hình ảnh bằng ký hiệu ‘-’. Góc trên bên phải có cửa sổ trang nơi người dùng có thể thêm hoặc xóa trang, góc dưới cùng bên phải có cửa sổ thuộc tính, ở đây người dùng có thể sửa đổi các thông số đối tượng. Dưới cùng có hai cửa sổ một là cửa sổ Đầu ra và cửa sổ Sự kiện. sẽ hiển thị lỗi trình biên dịch. Người dùng sẽ chọn các đối tượng và viết mã trong cửa sổ sự kiện để thực hiện mọi thứ.
Chúng ta cần tạo tệp mới, khi chúng ta lưu tệp mới, cửa sổ image2 xuất hiện, nó sẽ yêu cầu chọn mô hình, mô hình không là gì ngoài mô hình hiển thị nextion, bạn sẽ lấy nó ở mặt sau của nextion sau đó nhấp vào ok để tiếp tục.
Sau khi tạo tệp mới, trang được tạo như trong hình 3, người dùng có thể tạo nhiều trang tùy theo ứng dụng của mình, nhưng trong ứng dụng hiện tại, chúng tôi chỉ giới hạn ở một trang.
Bước 2: Thêm hình ảnh và phông chữ



Trong image4, bạn có thể xem cách tạo phông chữ. Đi tới công cụ và nhấp vào Trình tạo phông chữ, cửa sổ trình tạo phông chữ sẽ xuất hiện, trong đó chọn chiều cao và loại phông chữ và đặt tên phông chữ và nhấp vào phông chữ trình tạo. Sau khi tạo phông chữ, nextion sẽ hỏi có thêm phông chữ hay không. không phải.
Trong image5, bạn có thể xem cách thêm phông chữ, phông chữ được đánh dấu trong ảnh chụp nhanh. Sử dụng ký hiệu + và - người dùng có thể thêm hoặc xóa phông chữ.
Trong image6, bạn có thể xem cách thêm hình ảnh hoặc xóa hình ảnh bằng cách chọn “+” hoặc “-” tương ứng.
Bước 3: Tạo nút



Image7 hiển thị cách thêm các đối tượng vào cửa sổ chính từ hộp công cụ. Ví dụ nhấp vào nút trạng thái kép đối tượng, nó sẽ xuất hiện trên cửa sổ chính như được hiển thị trong đối tượng nút trạng thái kép image7 bt0. Người dùng có thể di chuyển nút theo hướng x và y. Chúng tôi sẽ hướng dẫn cách tạo nút chuyển đổi với trạng thái kép.
Trong image8, chúng ta có thể thấy hình ảnh nút đã được thay đổi tùy theo người dùng. Chúng ta cần nhấp vào nút bt0, trong cửa sổ thuộc tính các thông số của nút sẽ xuất hiện. Trong đó người dùng cần thay đổi tham số sta thành hình ảnh và trong tab pic0 và pic1 người dùng cần gán các hình ảnh mà anh ta muốn áp dụng.
Trong image9 cho thấy sự sắp xếp cuối cùng của tất cả các nút bao gồm cả việc đặt tên, ở đây chúng tôi đã thêm bt0, bt1, bt2 và bt3 cho lần lượt là button0, button1, button2 và button3.
Bước 4: Mã sự kiện cho nút chuyển đổi


Image10 hiển thị sơ khai tốc độ truyền = 115200 trong cửa sổ sự kiện, một phần mã của nó. Người dùng có thể khởi tạo trong phần này liên quan đến hiển thị.
Trong hình 11 cho thấy phần mã của nút bt0, ở đây chúng ta đang in nối tiếp tùy thuộc vào trạng thái biến của nút, tức là đối với biến bt0 là 0 thì chúng ta gửi nối tiếp “R10” và đối với biến bt0 là 1 thì chúng ta gửi “R11” đối với esp. Khi Esp nhận được R10, nó sẽ tắt rơ le thứ nhất và khi nhận được R11 rơ le thứ nhất sẽ bật. Tương tự, chúng ta cần mã cho tất cả các nút, ví dụ bt1, bt2 và bt3.
Bước 5: Gỡ lỗi GUI


Sau khi mọi thứ được mã hóa, chúng tôi cần biên dịch, nếu không có lỗi, chúng tôi có thể gỡ lỗi GUI đã tạo đang hoạt động theo yêu cầu của chúng tôi trước khi tải lên màn hình nextion. Image12 hiển thị cửa sổ trình gỡ lỗi, ở đây người dùng có thể hiện tại trình mô phỏng từ nút thả xuống và kiểm tra xem nó có hoạt động theo người dùng hay không.
Khi thiết bị hoạt động theo người dùng thì bước tiếp theo là tải mã lên màn hình nextion.
Image13 hiển thị cửa sổ tải lên thiết bị nextion, ở đây bạn cần chọn cổng com và tốc độ truyền, sau đó nhấp vào nút go để tải lên mã, có thể mất một chút thời gian để tải lên.
Bước 6: Hoạt động của thiết bị


Image14 cho thấy sơ đồ kết nối của bảng mạch tiếp sóng bốn wifi ESP 32 với màn hình hiển thị nextion. Từ bảng mạch ESP 32 J1 và J2 kết nối 5v và Ground (G) với màn hình nextion như hình dưới đây. Kết nối Tx của nextion với Rx0 của ESP32 bo mạch và Rx của nextion tới Tx0 của bo mạch ESP32. Điều này sẽ thiết lập giao tiếp Uart.
Hoạt động: Sau khi mọi thứ được kết nối, thiết bị sẽ cấu hình thiết bị với ssid và mật khẩu và nhà môi giới mqtt với tên chủ đề xuất bản và chỉ số dưới. Sau khi gửi thông tin đăng nhập, thiết bị sẽ khởi động lại và kết nối với mqtt. hướng dẫn openhab) như trong hình 15.
Thiết bị có thể được điều khiển bằng http, mqtt cũng như thông qua màn hình cảm ứng GUI. Chúng tôi có thể nhận được trạng thái hiện tại của tất cả các kênh chuyển tiếp cho dù các kênh đang bật hay tắt trên cả mqtt và màn hình cảm ứng.
Bước 7: Trợ giúp Nextion

Image17 hiển thị cửa sổ cho tập lệnh nextion, nơi người dùng có thể nhận được sự trợ giúp.
Đề xuất:
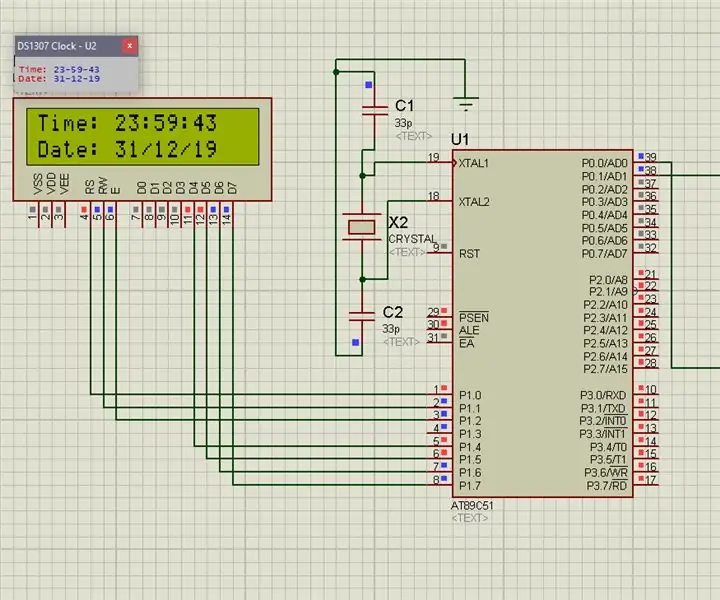
8051 Giao diện với DS1307 RTC và Hiển thị Dấu thời gian trên màn hình LCD: 5 bước

Giao diện 8051 với DS1307 RTC và Hiển thị Dấu thời gian trên màn hình LCD: Trong hướng dẫn này, chúng tôi đã giải thích cho bạn về cách chúng tôi có thể giao tiếp vi điều khiển 8051 với ds1307 RTC. Ở đây chúng tôi đang hiển thị thời gian RTC trong màn hình LCD bằng cách sử dụng mô phỏng proteus
Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng ESP32s: 8 bước

Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng cách sử dụng ESP32s: Trong hướng dẫn này, bạn sẽ tìm hiểu tất cả về Cách khởi động, kết nối và nhận thiết bị I2C (Gia tốc kế) hoạt động với bộ điều khiển (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Màn hình Nextion - Giải thích về giao diện và giao thức với PIC và Arduino: 10 bước

Màn hình Nextion | Giải thích về giao diện và giao thức với PIC và Arduino: Nextion Display rất dễ sử dụng và giao diện dễ dàng với bộ điều khiển vi mô. sẽ hành động trên để hiển thị
Giao tiếp nối tiếp Arduino và Python - Hiển thị bàn phím: 4 bước

Giao tiếp nối tiếp Arduino và Python - Hiển thị bàn phím: Dự án này được thực hiện cho người dùng mac nhưng nó cũng có thể được thực hiện cho Linux và Windows, bước duy nhất nên khác là cài đặt
Giao diện hiển thị 7 đoạn với thanh ghi Shift Sử dụng Vi điều khiển CloudX: 5 bước

Giao diện hiển thị 7 đoạn với Shift Register Sử dụng Vi điều khiển CloudX: Trong dự án này, chúng tôi đang xuất bản một hướng dẫn về cách giao diện màn hình LED bảy đoạn với vi điều khiển CloudX. Màn hình bảy phân đoạn được sử dụng trong nhiều hệ thống nhúng và các ứng dụng công nghiệp, nơi phạm vi đầu ra được hiển thị là
