
Mục lục:
- Bước 1: Hàn các tiêu đề vào cả Arduino và màn hình LCD
- Bước 2: Uốn cong tiêu đề JTAG trên Arduino Nano sẽ làm giá đỡ cho màn hình LCD của chúng tôi
- Bước 3: Sử dụng Súng kết dính, Dán Màn hình nhỏ vào Nano Arduino
- Bước 4: Thực hiện các kết nối phù hợp
- Bước 5: Sau khi cắt xong, bạn sẽ cần hàn hai đầu của dây nhảy như sau
- Bước 6: Hoàn tất tất cả các kết nối. Sau khi điều đó được thực hiện xong, bây giờ là lúc để lập trình thiết lập nhỏ này
- Bước 7: Sẵn sàng thực hiện một số mã hóa
- Bước 8: Thêm nhiều tính năng thú vị hơn vào chương trình của bạn
- Bước 9: Hãy sáng tạo, Bầu trời là giới hạn
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.


Xin chào bạn cùng sở thích, Trong dự án này, tôi muốn tạo một bản demo hiển thị nhỏ sẽ đóng vai trò như một phần giới thiệu tốt cho phòng thí nghiệm của tôi.
Để làm như vậy, tôi đã sử dụng tuyệt vời các thành phần sau trên eBay:
- Arduino Nano:
- Màn hình I2C OLED LCD:
- Súng Sưởi Keo:
Sau đây là các bước cần thiết để hoàn thành dự án này
Bước 1: Hàn các tiêu đề vào cả Arduino và màn hình LCD
Bước 2: Uốn cong tiêu đề JTAG trên Arduino Nano sẽ làm giá đỡ cho màn hình LCD của chúng tôi
Bước 3: Sử dụng Súng kết dính, Dán Màn hình nhỏ vào Nano Arduino
Bước 4: Thực hiện các kết nối phù hợp
Bây giờ toàn bộ thiết lập đã được đặt lại với nhau, đã đến lúc tạo ra một số kết nối. Đối với điều đó, bạn sẽ cần thiết lập các kết nối dưới đây.
Khi làm như vậy, bạn cũng sẽ cần phải rút ngắn dây, nếu bạn là người nhảy tiêu chuẩn như hình dưới đây. Một nguyên tắc nhỏ là xoắn dây như vậy để ước tính vị trí chính xác để thực hiện cắt.
Bước 5: Sau khi cắt xong, bạn sẽ cần hàn hai đầu của dây nhảy như sau
Bước 6: Hoàn tất tất cả các kết nối. Sau khi điều đó được thực hiện xong, bây giờ là lúc để lập trình thiết lập nhỏ này
Bước 7: Sẵn sàng thực hiện một số mã hóa
trước khi đưa bất kỳ mã nào vào Arduino, trước tiên bạn cần tải xuống một vài thư viện. Hai liên kết sau sẽ đưa bạn đến đó:
Adafruit-GFX-Thư viện:
Adafruit-SSD1306:
Tôi giả định rằng bạn biết cách thêm thư viện nén (.zip) vào Arduino IDE. Nếu khác, vui lòng sử dụng liên kết sau để tìm hiểu thêm về chủ đề này:
Cách thêm thư viện.zip vào Arduino IDE:
Bước 8: Thêm nhiều tính năng thú vị hơn vào chương trình của bạn
Về mặt kỹ thuật, đây không phải là một bước, nhưng trong trường hợp bạn muốn bao gồm nhiều tính năng thú vị hơn như thêm ảnh vào màn hình và đối với công việc tẻ nhạt hơn, có thể thêm ảnh-g.webp
Liên kết 1:
Liên kết 2:
Liên kết đầu tiên, link1, giúp bạn chuyển đổi hình ảnh có kích thước BẤT KỲ sang kích thước thích hợp 128X64, đại diện cho kích thước của màn hình OLED. Điều đó đang được nói, bạn có thể thực hiện chuyển đổi sang kích thước nhỏ hơn hoặc lớn hơn dựa trên sản phẩm cuối cùng hiện có. Đối với liên kết thứ hai, nó sẽ cho phép bạn chuyển đổi hình ảnh thành định dạng bitmap (nhóm 0 và 1 được phân loại cùng nhau thành một ma trận). Lưu trữ cuối cùng này trong bộ nhớ chương trình của Arduino sẽ giúp hiển thị nó sau này bằng cách sử dụng chức năng “display.drawBitmap ()”.
Bước 9: Hãy sáng tạo, Bầu trời là giới hạn

Tôi đang liên kết các mã của mình để đạt được video trên (liên kết GitHub). Tôi cũng đang đính kèm một phiên bản chậm hơn của video trên.
liên kết:
Tái bút: hãy chú ý xử lý ảnh trước khi chuyển chúng thành ảnh đơn sắc. Kết quả cuối cùng có thể tốt hoặc xấu dựa trên đó. Tôi khuyên bạn nên điều chỉnh độ tương phản đến mức bao gồm bộ lọc ngưỡng sẽ xuất hiện sau đó.
Hãy thoải mái lấy cảm hứng, thay đổi và sử dụng một số tính năng đi kèm.
Nếu bạn thích điều này, xin vui lòng thích, chia sẻ và đăng ký để biết thêm nội dung thú vị.
Đề xuất:
Chương trình bổ sung đơn giản bằng ngôn ngữ lập trình Shakespeare: 18 bước

Chương trình bổ sung đơn giản trong ngôn ngữ lập trình Shakespeare: Ngôn ngữ lập trình Shakespeare (SPL) là một ví dụ về ngôn ngữ lập trình bí truyền, một ngôn ngữ có thể thú vị để tìm hiểu và vui khi sử dụng, nhưng không đặc biệt hữu ích trong các ứng dụng đời thực. SPL là một ngôn ngữ mà mã nguồn r
Viết mã và kiểm tra máy tính bằng ngôn ngữ máy: 6 bước

Viết mã và kiểm tra máy tính bằng ngôn ngữ máy: Trong tài liệu hướng dẫn này, tôi sẽ chỉ cho bạn cách viết mã và kiểm tra một chương trình máy tính bằng ngôn ngữ máy. Ngôn ngữ máy là ngôn ngữ mẹ đẻ của máy tính. Bởi vì nó được cấu tạo bởi các chuỗi 1 và 0 nên con người không dễ dàng hiểu được. Để lo
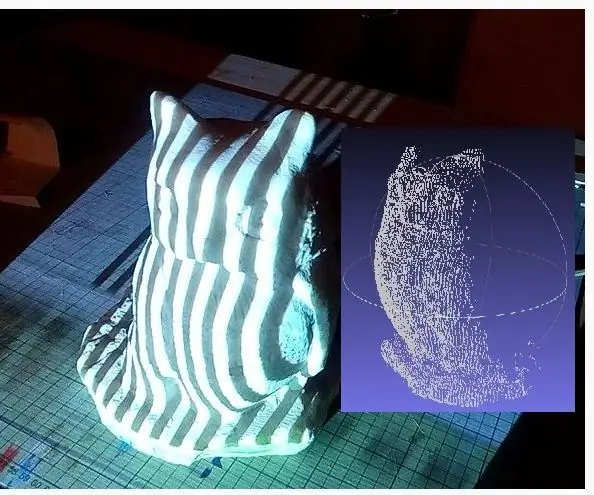
Máy quét 3D tự làm dựa trên ánh sáng có cấu trúc và tầm nhìn âm thanh nổi bằng ngôn ngữ Python: 6 bước (có hình ảnh)

Máy quét 3D tự làm dựa trên ánh sáng có cấu trúc và tầm nhìn âm thanh nổi bằng ngôn ngữ Python: Máy quét 3D này được chế tạo bằng các vật dụng thông thường giá rẻ như máy chiếu video và webcam. Máy quét 3D ánh sáng có cấu trúc là một thiết bị quét 3D để đo hình dạng ba chiều của một vật thể bằng cách sử dụng các mẫu ánh sáng chiếu và hệ thống máy ảnh
Làm thế nào để tổ chức một buổi giới thiệu và giới thiệu các tài liệu hướng dẫn: 8 bước

Làm thế nào để tổ chức một buổi trình diễn và kể về những người có thể hướng dẫn: Đây là một hướng dẫn để chạy một Buổi trình diễn và Kể về những người có thể hướng dẫn. Nó chủ yếu dựa trên một sự kiện được tổ chức tại Guiductables vào thứ Sáu, ngày 9 tháng 3 năm 2007, nhưng cũng dựa trên hiện thân trước đó của sự kiện này, Squid Labs Light Salons
Chuyển đổi (chỉ Giới thiệu) Bất kỳ Tập tin Phương tiện nào sang (Chỉ Giới thiệu) Bất kỳ Tập tin Phương tiện nào Khác miễn phí !: 4 bước

Chuyển đổi (chỉ Giới thiệu) Bất kỳ tệp phương tiện nào thành (chỉ Giới thiệu) Bất kỳ tệp phương tiện nào khác miễn phí !: Lời hướng dẫn đầu tiên của tôi, xin chúc mừng! Dù sao, tôi đã lên Google để tìm kiếm một chương trình miễn phí có thể chuyển đổi tệp Youtube.flv của tôi sang định dạng phổ biến hơn, như.wmv hoặc.mov. Tôi đã tìm kiếm vô số diễn đàn và trang web và sau đó tìm thấy một chương trình có tên
