
Mục lục:
- Bước 1: Tuyên bố từ chối trách nhiệm
- Bước 2: Thiết lập tài khoản IFTTT miễn phí
- Bước 3: Tạo IFTTT Applet
- Bước 4: Định cấu hình phần "này" của Applet của bạn
- Bước 5: Thêm Dịch vụ WebHooks vào Applet của bạn
- Bước 6: Thiết lập Kích hoạt Nhận Yêu cầu Web
- Bước 7: Cung cấp tên sự kiện
- Bước 8: Định cấu hình phần "cái đó" của Applet của bạn
- Bước 9: Thiết lập một Dịch vụ Hành động
- Bước 10: Kết nối với Google Trang tính
- Bước 11: Chọn một hành động
- Bước 12: Thiết lập hành động
- Bước 13: Xem xét và hoàn thiện Applet của bạn
- Bước 14: Lấy thông tin cấu hình cần thiết sau này
- Bước 15: Tiếp tục đến Tài liệu Webhooks để lấy Khóa API
- Bước 16: Lưu khóa API
- Bước 17: Thu thập các thành phần
- Bước 18: Lắp ráp các thành phần
- Bước 19: Viết mã Arduino
- Bước 20: Kết quả
- Bước 21: Tín dụng
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

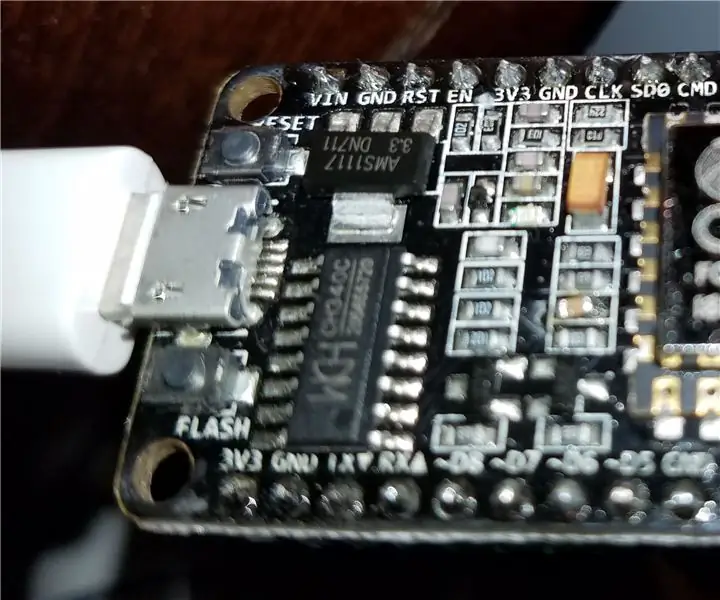
Tài liệu hướng dẫn này sẽ chỉ cho bạn cách tạo một bộ ghi trạng thái cửa và nhiệt độ đơn giản với giá dưới 10 đô la bằng cách sử dụng ESP8266 NodeMCU, cảm biến nhiệt độ và độ ẩm DHT11, công tắc sậy cửa / cửa sổ, điện trở 10K ohm và một số dây nối.
Nguồn gốc của dự án này xuất phát từ mong muốn của tôi muốn tự động hóa gia đình nhiều hơn với bảng Arduino, Vì tôi đã đọc rất nhiều về NodeMCU EPS8266 tương thích với Arduino, tôi quyết định bảng này sẽ là bảng chi phí thấp hoàn hảo để thực hiện một số thử nghiệm. Sau khi tìm kiếm trên Internet các dự án tự động hóa gia đình bằng cách sử dụng bo mạch ESP8266, tôi quyết định kết hợp bộ ghi nhiệt độ và trạng thái cửa cho lần thử đầu tiên của mình. Cuối cùng thì dự án này sẽ được kết hợp với các servo, cảm biến độ ẩm và các thiết bị điện tử khác để tự động hóa một ngôi nhà xanh nhỏ mà ông tôi đã thiết kế và xây dựng cách đây 50 năm. Cảm biến nhiệt độ sẽ được sử dụng để xác định xem hệ thống sưởi ấm nên hoạt động hay ngắt kết nối cũng như báo hiệu cho servo mở và đóng hệ thống thông gió khi cần thiết. Trạng thái của hệ thống thông hơi sẽ được giám sát bằng cách sử dụng các công tắc sậy từ tính. Cuối cùng, các cảm biến độ ẩm sẽ được sử dụng để tự động hóa hệ thống tưới nước.
Bước 1: Tuyên bố từ chối trách nhiệm
Chỉ cần một tuyên bố từ chối trách nhiệm nhanh chóng để tuyên bố rằng chúng tôi KHÔNG chịu trách nhiệm cho bất kỳ điều gì xảy ra do làm theo hướng dẫn này. Tốt nhất bạn nên làm theo hướng dẫn của nhà sản xuất và các tờ an toàn khi xây dựng bất cứ thứ gì, vì vậy hãy tham khảo các tài liệu đó để biết bất kỳ bộ phận và công cụ nào bạn sử dụng để xây dựng của riêng mình. Chúng tôi chỉ đơn giản là cung cấp thông tin về các bước chúng tôi đã sử dụng để tạo ra chúng tôi. Chúng tôi không phải là chuyên gia. Trên thực tế, 2 trong số 3 cá nhân tham gia xây dựng này là trẻ em.
Bước 2: Thiết lập tài khoản IFTTT miễn phí

Nếu bạn chưa có, bây giờ là lúc để thiết lập tài khoản IFTTT miễn phí bằng cách truy cập trang chủ của họ.. IFTTT là viết tắt của If This Then That và là một nền tảng miễn phí cho phép bạn kết nối các dịch vụ dựa trên internet theo những cách mới để cho phép bạn tận dụng các dịch vụ đó theo những cách mới. Đối với dự án này, chúng tôi sẽ sử dụng IFTTT để cho phép ESP8266 ghi lại trạng thái của cửa thông qua công tắc sậy, nhiệt độ và độ ẩm thông qua cảm biến DHT11 trong tài liệu Google Trang tính.
Bước 3: Tạo IFTTT Applet

Khi vẫn ở trong IFTTT, hãy chuyển đến phần “My Applet” và tạo một applet mới bằng cách nhấp vào nút “New Applet”.
Bước 4: Định cấu hình phần "này" của Applet của bạn

Nhấp vào từ “this” có màu xanh lam - như được tô sáng trong hình trên.
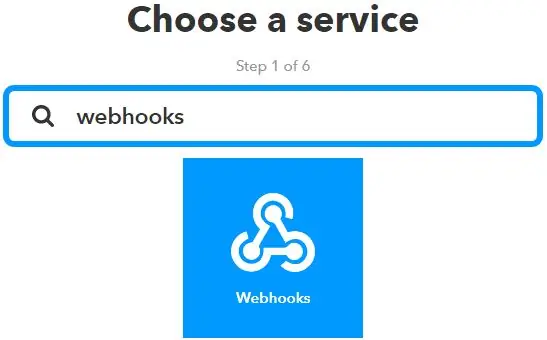
Bước 5: Thêm Dịch vụ WebHooks vào Applet của bạn

Trong thanh tìm kiếm, hãy tìm kiếm dịch vụ “Webhooks” và chọn biểu tượng Webhooks.
Khi bạn tìm thấy dịch vụ "Webhooks", hãy nhấp vào nó.
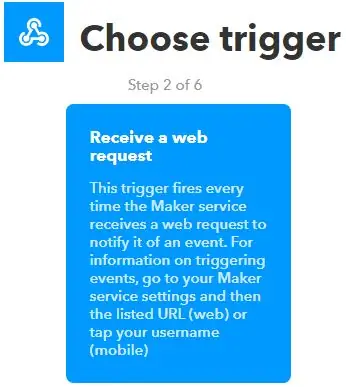
Bước 6: Thiết lập Kích hoạt Nhận Yêu cầu Web

Chọn trình kích hoạt "Nhận yêu cầu web".
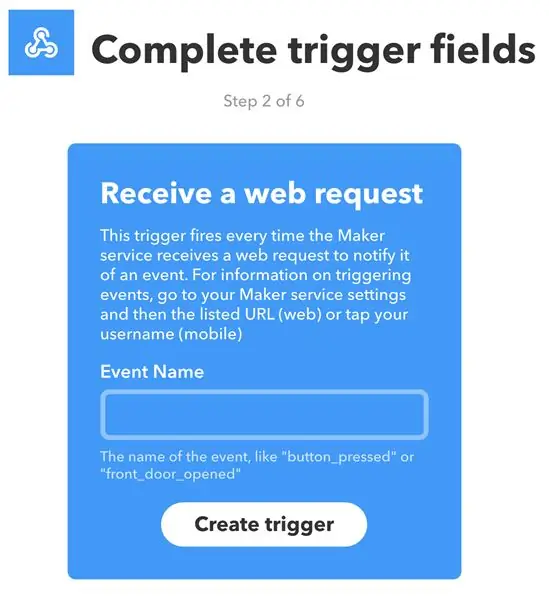
Bước 7: Cung cấp tên sự kiện

Trong hộp văn bản, cung cấp applet mới của bạn với tên sự kiện. Tôi đã chọn "Data Logger" nhưng bạn có thể chọn bất cứ thứ gì bạn thích.
Bước 8: Định cấu hình phần "cái đó" của Applet của bạn

Nhấp vào từ “that” có màu xanh lam - như được tô sáng trong hình trên.
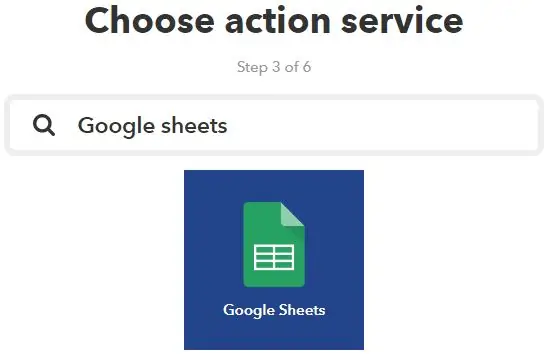
Bước 9: Thiết lập một Dịch vụ Hành động

Trong hộp tìm kiếm, hãy tìm kiếm dịch vụ “Google Trang tính” và nhấp vào biểu tượng Google Trang tính.
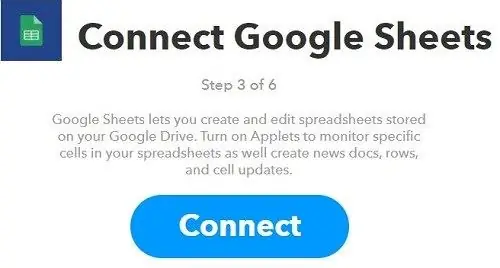
Bước 10: Kết nối với Google Trang tính

Nếu bạn chưa làm như vậy, bạn sẽ không cần kết nối tài khoản IFTTT của mình với Google Trang tính. Nhấn nút Kết nối hiển thị ở trên và làm theo hướng dẫn trên màn hình.
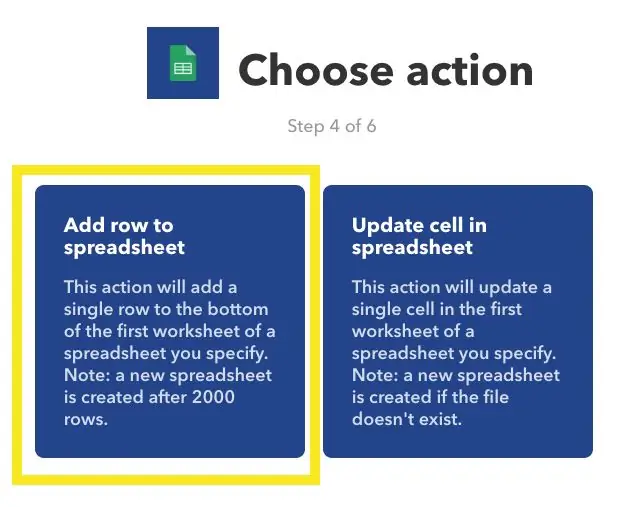
Bước 11: Chọn một hành động

Nhấp vào "Thêm hàng vào bảng tính".
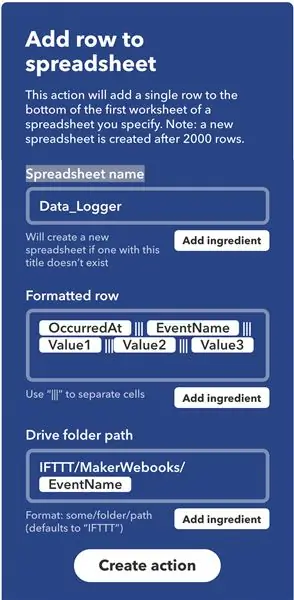
Bước 12: Thiết lập hành động

Cung cấp tên trong hộp văn bản "Tên bảng tính". Tôi chọn sử dụng "Data_Logger" để nhất quán. Để yên phần còn lại của cài đặt (bạn có thể thử nghiệm với những cài đặt đó vào lúc khác) rồi nhấn nút "Tạo Hành động" ở cuối màn hình.
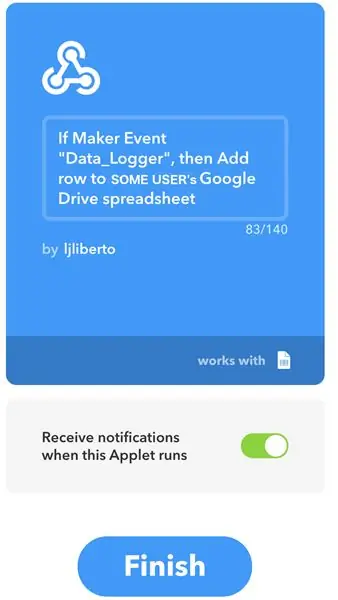
Bước 13: Xem xét và hoàn thiện Applet của bạn

Sau khi hài lòng với cấu hình applet của bạn, hãy nhấn nút "Hoàn tất".
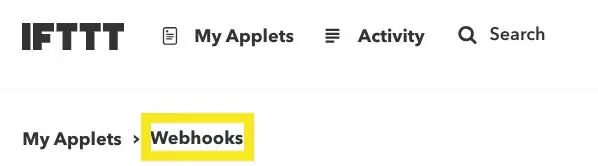
Bước 14: Lấy thông tin cấu hình cần thiết sau này

Nhấp vào "Webhooks" như được đánh dấu ở trên.
Bước 15: Tiếp tục đến Tài liệu Webhooks để lấy Khóa API

Nó có vẻ lạ nhưng hãy nhấp vào liên kết Tài liệu ở phía trên bên phải để chuyển đến trang với Khóa API duy nhất của bạn.
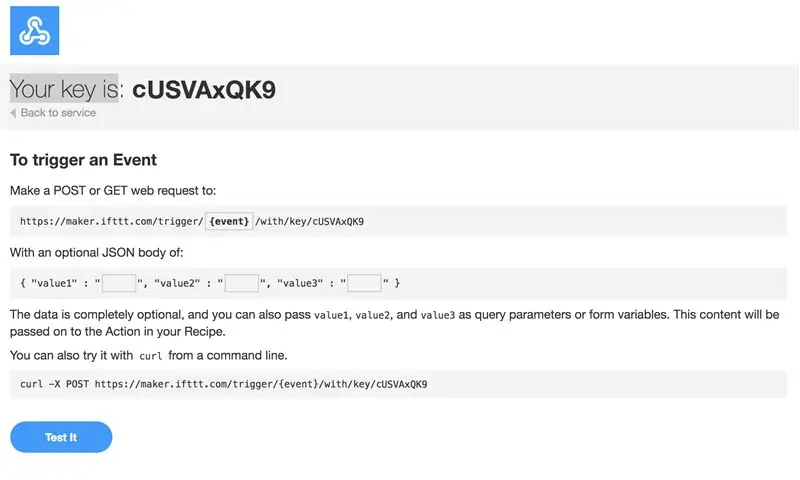
Bước 16: Lưu khóa API


Dòng đầu tiên của màn hình Tài liệu hiển thị Khóa API duy nhất của bạn. Sao chép và Lưu khóa này để sử dụng sau này.
Bạn cũng nên thử nghiệm applet ở đây. Hãy nhớ thay đổi {event} thành Data_Logger hoặc bất cứ thứ gì bạn đặt tên cho sự kiện của mình và thêm một số dữ liệu vào 3 giá trị trống, sau đó nhấp vào nút "Kiểm tra" ở cuối trang. Bạn sẽ thấy một thông báo màu xanh lục cho biết “Sự kiện đã được kích hoạt”. Nếu vậy, hãy chuyển đến Google Tài liệu và xác nhận rằng dữ liệu bạn đã nhập vào trang kiểm tra đã hiển thị trong tài liệu Google Trang tính.
Bước 17: Thu thập các thành phần



Bạn sẽ chỉ cần một vài bộ phận.
1) Ban phát triển ESP8266 NodeMcu
2) Cảm biến nhiệt độ / độ ẩm DHT11
3) Công tắc cửa / cửa sổ cây sậy
4) Điện trở 10k Ohm
5) Dây móc
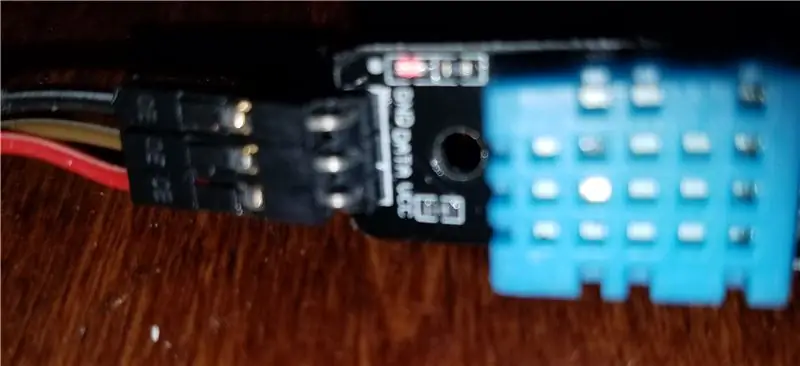
Bước 18: Lắp ráp các thành phần
1) Kết nối một trong các chân 3v3 trên ESP8266 với chân vcc trên DHT11.
2) Kết nối một trong các chân nối đất trên ESP8266 với chân nối đất trên DHT11.
3) Kết nối chân D4 (còn gọi là chân 2 trong IDE) trên ESP8266 với chân dữ liệu trên DHT11.
4) Kết nối một chân 3v3 khác trên ESP8266 với một bên của công tắc lau nhà / cửa sổ.
5) Kết nối chân D5 (còn gọi là chân 14 trong IDE) trên ESP8266 với phía bên kia của công tắc lau nhà / cửa sổ và cũng kết nối nó với một bên của điện trở 10k ohm.
6) Kết nối phía bên kia của điện trở 10k ohm với một chân nối đất khác trên ESP8266.
Đối với lựa chọn chân của ESP8266, vui lòng tham khảo sơ đồ hữu ích này hoặc video rất hữu ích.
Bước 19: Viết mã Arduino

Sao chép và dán mã bên dưới vào IDE Arduino của bạn.
#include #include #include "DHT.h"
#define DHTPIN 2 // mã pin kỹ thuật số nào chúng tôi đang kết nối với
#define DOORPIN 14 // công tắc cửa đang bật chốt kỹ thuật số nào.
#define DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
int count = 1;
const char * ssid = "some_ssid"; // thay đổi điều này để sử dụng ssid const char * password = "some_password"; // thay đổi điều này để sử dụng mật khẩu của bạn int sleepTime = 100;
// Maker Webhooks IFTTT
const char * server = "maker.ifttt.com";
// Tài nguyên URL IFTTT
const char * resource = "/ trigger / SOME_SERVICE_NAME / với / key / SOME_API_KEY"; // Đảm bảo sử dụng tên dịch vụ và khóa api của bạn.
String doorStatus = "Đã đóng";
trạng thái bool dễ bay hơiChanged = false;
// Nếu ngủ trong nhiều giờ thì hãy đặt khoảng thời gian theo giờ * 60 phút * 60 giây * 1000 mili giây
khoảng dài const = 1,0 * 60 * 60 * 1000; // 1 giờ không dấu dài trước đóMillis = 0 - (2 * khoảng thời gian);
void setup () {
Serial.begin (115200); AttachInterrupt (digitalPinToInterrupt (DOORPIN), eventTriggered, CHANGE); mã pin (DOORPIN, INPUT); // Cảm biến cửa dht.begin (); WiFi.begin (ssid, mật khẩu);
Serial.print ("\ nConnecting..");
while (WiFi.status ()! = WL_CONNECTED) {delay (1000); Serial.print ("."); } Serial.print ("\ n"); }
void eventTriggered () {
stateChanged = true; Serial.println ("Đang kiểm tra cửa!"); if (digitalRead (DOORPIN) == HIGH) // Kiểm tra xem cửa có mở không {Serial.println ("Cửa đã đóng!"); doorStatus = "Đã đóng"; } else {Serial.println ("Cửa đang mở!"); doorStatus = "Đã mở"; }}
void checkStatus () {
if (WiFi.status () == WL_CONNECTED) {// Kiểm tra trạng thái kết nối WiFi // Đọc nhiệt độ hoặc độ ẩm mất khoảng 250 mili giây! // Kết quả đọc của cảm biến cũng có thể 'cũ' lên đến 2 giây (cảm biến rất chậm) float h = dht.readHumidity (); // Đọc nhiệt độ dưới dạng độ C (mặc định) float t = dht.readTempe Heat (); // Đọc nhiệt độ dưới dạng Fahrenheit (isFahrenheit = true) float f = dht.readTempe Heat (true); // Kiểm tra xem có lần đọc nào không và thoát ra sớm (để thử lại). if (isnan (h) || isnan (t) || isnan (f)) {Serial.println ("Không thể đọc từ cảm biến DHT!"); //Serial.print ("."); // Không đọc được từ cảm biến DHT! trở lại; } // Tính toán chỉ số nhiệt trong Fahrenheit (mặc định) float hif = dht.computeHeatIndex (f, h); // Tính chỉ số nhiệt theo độ C (isFahmbleit = false) float hic = dht.computeHeatIndex (t, h, false);
Serial.print ("\ n");
Serial.print ("Nhiệt độ:"); Serial.print (f); Serial.print ("* F ("); Serial.print (t); Serial.print ("* C)"); Serial.print ("\ t"); Serial.print ("Chỉ số nhiệt:"); Serial.print (hif); Serial.print ("* F ("); Serial.print (hic); Serial.print ("* C)%"); Serial.print ("\ t"); Serial.print ("Độ ẩm:"); Serial.println (h);
if (digitalRead (DOORPIN) == HIGH) // Kiểm tra xem cửa có mở không
{Serial.println ("Cửa đã đóng!"); doorStatus = "Đã đóng"; } else {Serial.println ("Cửa đang mở!"); doorStatus = "Đã mở"; } String jsonObject = String ("{" value1 / ": \" ") + f +" * F ("+ t +" * C) / "+ hif +" * F ("+ hic +" * C) "+" / ", \" value2 / ": \" "+ h +" / ", \" value3 / ": \" "+ doorStatus +" / "}"; HTTPClient http; String completeUrl = "https://maker.ifttt.com/trigger/bme280_readings/with/key/cZFasEvy5_3JlrUSVAxQK9"; http.begin (completeUrl); // http.begin (máy chủ); http.addHeader ("Loại-Nội dung", "ứng dụng / json"); http. POST (jsonObject); http.writeToStream (& Serial); http.end (); //Đóng kết nối
stateChanged = false;
int sleepTimeInMinutes = khoảng / 1000/60; Serial.print ("\ n / nChuyển sang chế độ ngủ cho"); Serial.print (sleepTimeInMinutes); Serial.println ("phút…"); }}
void loop () {
unsigned long currentMillis = millis (); chậm trễ (4000); // Nếu chúng ta vượt quá thời gian đã trôi qua thì buộc kiểm tra cửa và tạm thời. if (currentMillis - beforeMillis> = khoảng) {stateChanged = true; beforeMillis = currentMillis; Serial.print (đếm ++); Serial.println (") Đang kiểm tra vì thời gian đã trôi qua!"); } else if (stateChanged) {Serial.print (count ++); Serial.println (") Đang kiểm tra do thay đổi trạng thái!"); }
// Nếu trạng thái thay đổi thì hãy kiểm tra cửa và nhiệt độ.
if (stateChanged) {checkStatus (); }
trì hoãn (thời gian ngủ);
}
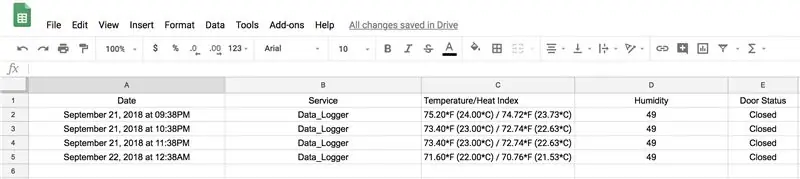
Bước 20: Kết quả

Khi bạn tải lên mã nguồn ở bước trước, bạn sẽ có kết quả như ví dụ được hiển thị ở trên.
Bước 21: Tín dụng
Tôi đã tìm thấy rất nhiều gợi ý và mẹo hữu ích từ Hướng dẫn ngẫu nhiên Nerd và tôi muốn cảm ơn tất cả sự giúp đỡ của họ. Đặc biệt là phần hướng dẫn tuyệt vời của họ về ESP32 ESP8266 Xuất bản các bài đọc của cảm biến lên Google Trang tính dựa trên các phần chính của Tài liệu hướng dẫn này.
Ngoài ra, DHT11 có thể hướng dẫn từ TheCircuit đã giúp tôi hiểu cách sử dụng cảm biến nhỏ rất rẻ nhưng thú vị này.
Hơn nữa, có nhiều hướng dẫn xử lý việc giám sát cửa ra vào của bạn như Màn hình cửa nhà để xe và một hướng dẫn khác từ Hướng dẫn ngẫu nhiên Nerd. Tôi đã sử dụng các bit và mảnh trong số này để giúp tôi hiểu cách làm cho công tắc cây sậy của tôi hoạt động bình thường.
Cuối cùng, với thông tin này cũng như các chi tiết khác mà tôi tìm thấy trên Internet, tôi đã có thể tạo ra một hệ thống đáp ứng nhu cầu của mình. Tôi hy vọng bạn thấy Tài liệu hướng dẫn này hữu ích và xây dựng một tài liệu hướng dẫn của riêng bạn.
Đề xuất:
NodeMCU Lua Bảng giá rẻ 6 đô la với Ghi nhật ký nhiệt độ và độ ẩm MicroPython, Thống kê Wi-Fi và Di động: 4 bước

NodeMCU Lua Bảng giá rẻ 6 đô la Với Ghi nhật ký Nhiệt độ và Độ ẩm MicroPython, Thống kê Wifi và Di động: Về cơ bản, đây là trạm thời tiết đám mây, bạn có thể kiểm tra dữ liệu trên điện thoại của mình hoặc sử dụng một số điện thoại làm màn hình trực tiếp Với thiết bị NodeMCU, bạn có thể ghi dữ liệu nhiệt độ và độ ẩm bên ngoài , trong phòng, nhà kính, phòng thí nghiệm, phòng làm mát hoặc bất kỳ nơi nào khác hoàn thành
Trình cập nhật trạng thái Slack với ESP8266: 5 bước (có hình ảnh)

Trình cập nhật trạng thái Slack Với ESP8266: Dự án này giúp làm cho ngày của bạn dễ dàng hơn một chút nếu bạn là người làm việc từ xa sử dụng Slack. Tôi sẽ chỉ cho bạn cách xây dựng nó bằng cách sử dụng bảng mạch wifi ESP8266. Đừng bỏ lỡ video ở trên để biết tổng quan. Cho dù bạn là người mới sử dụng Slack hay bạn chỉ là chúng tôi
Cách tạo bộ ghi dữ liệu thời gian thực về độ ẩm và nhiệt độ với Arduino UNO và thẻ nhớ SD. DHT11 Mô phỏng ghi dữ liệu trong Proteus: 5 bước

Cách tạo bộ ghi dữ liệu thời gian thực về độ ẩm và nhiệt độ bằng Arduino UNO và thẻ nhớ SD. DHT11 Data-logger Simulation in Proteus: Giới thiệu: xin chào, đây là Liono Maker, đây là liên kết YouTube. Chúng tôi đang thực hiện một dự án sáng tạo với Arduino và làm việc trên các hệ thống nhúng.Data-Logger: Một trình ghi dữ liệu (cũng là trình ghi dữ liệu hoặc trình ghi dữ liệu) là một thiết bị điện tử ghi lại dữ liệu theo thời gian
ARUPI - Đơn vị ghi âm tự động chi phí thấp / Đơn vị ghi âm tự động (ARU) dành cho các nhà sinh thái học Soundscape: 8 bước (có hình ảnh)

ARUPI - Đơn vị ghi âm tự động chi phí thấp / Đơn vị ghi âm tự động (ARU) dành cho các nhà sinh thái học Soundscape: Tài liệu hướng dẫn này được viết bởi Anthony Turner. Dự án được phát triển với rất nhiều sự trợ giúp từ Shed in School of Computing, University of Kent (Mr Daniel Knox đã giúp đỡ rất nhiều!). Nó sẽ chỉ cho bạn cách tạo một Bản ghi âm thanh tự động U
Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: 5 bước

Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: Xin chào, đây là tài liệu hướng dẫn đầu tiên của tôi, hãy tận hưởng nó! tiếp tục với hướng dẫn này Thiết lập một trang web với Trình tạo trang của Google
