
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

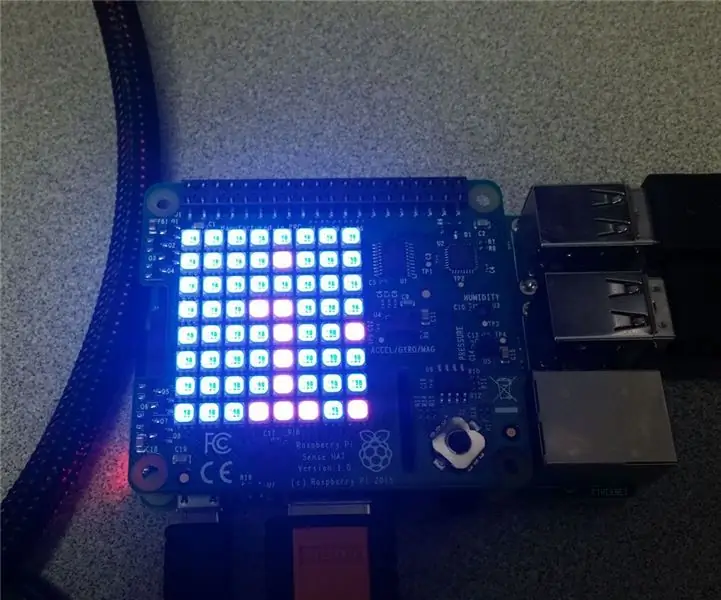
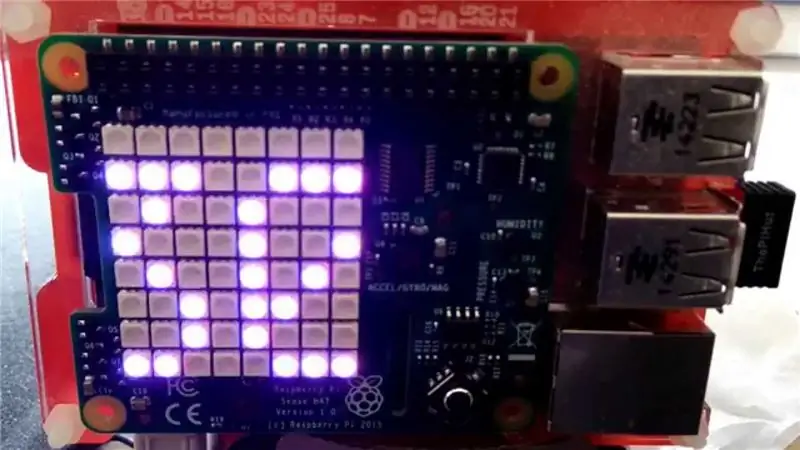
Xin chào, hôm nay tôi sẽ hướng dẫn bạn cách hiển thị thông báo trên Raspberry Pi SenseHat.
Bước 1: Kết nối Raspberry Pi

Trước khi chúng tôi thực hiện bất kỳ mã hóa nào trên Raspberry Pi, chúng tôi cần kết nối đúng dây với nó. Cắm cáp HDMI vào cổng HDMI, cắm nguồn và kết nối bàn phím và chuột với nó. Nếu muốn, bạn có thể kết nối cáp ethernet với nó nếu muốn kết nối Internet. Kết nối nó với một màn hình, và thì đấy! Bạn có thể truy cập Raspberry Pi.
Bước 2: Mở Python 3 (IDLE)


Ở góc trên cùng bên trái của màn hình, bạn sẽ thấy biểu tượng quả mâm xôi hình học. Nhấp vào đó và một số tùy chọn sẽ xuất hiện. Bạn sẽ thấy "Lập trình". Nhấp vào đó, sau đó nhấp vào "Python 3 (IDLE). Một cửa sổ sẽ bật lên có tên" Python 3.5.3 Shell
Bước 3: Nhập SenseHat sang Python


Ở trên cùng bên trái của cửa sổ, nhập (chính xác như đã đọc):
from sense_hat import SenseHat
Nếu bạn làm đúng, "from" và "import" sẽ có màu cam. Nhấn enter và nhập:
sense = SenseHat ()
Đảm bảo rằng bạn sử dụng dấu ngoặc đơn. Chúng biểu thị một lệnh.
Bước 4: Hiển thị tin nhắn

Nhấn enter hai lần, sau đó nhập:
sense.show_message ("Tin nhắn của bạn ở đây")
Đó phải là nó! Tin nhắn của bạn sẽ được hiển thị trên màn hình!
Bước 5: Hiệu ứng tùy chọn

Nếu bạn muốn thêm phần lạ mắt, bạn có thể thay đổi tốc độ, màu văn bản và màu nền của tin nhắn.
Để thay đổi tốc độ văn bản, hãy nhập lệnh như sau:
sense.show_message ("tin nhắn của bạn ở đây", text_speed = random #)
1 là tốc độ mặc định.
Để thay đổi màu của văn bản hoặc nền của bạn, trước tiên bạn cần đặt các biến RGB. Các biến RGB là các màu và bạn đặt chúng như thế này:
r = (255, 0, 0)
Số đầu tiên là giá trị màu đỏ, màu xanh lá cây thứ hai và màu xanh lam thứ ba. Sau khi thiết lập các biến, hãy nhập lệnh như sau:
sense.show_message ("tin nhắn của bạn ở đây", text_colour = biến, back_colour = biến)
Bạn có thể kết hợp bất kỳ lệnh nào trong số các lệnh này để thay đổi thông điệp của mình.
Đề xuất:
Tự làm cách hiển thị thời gian trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: 9 bước

Tự làm cách hiển thị thời gian trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: Trong hướng dẫn này, chúng ta sẽ học cách lập trình ESP32 M5Stack StickC với Arduino IDE và Visuino để hiển thị thời gian trên màn hình LCD
M5STACK Cách hiển thị nhiệt độ, độ ẩm và áp suất trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: 6 bước

M5STACK Cách hiển thị nhiệt độ, độ ẩm và áp suất trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: Trong hướng dẫn này, chúng ta sẽ học cách lập trình ESP32 M5Stack StickC với Arduino IDE và Visuino để hiển thị nhiệt độ, độ ẩm và áp suất bằng cảm biến ENV (DHT12, BMP280, BMM150)
Hệ thống thông báo mã thông báo: 5 bước

Hệ thống thông báo mã thông báo: Trong phần hướng dẫn trước, chúng ta đã biết cách làm cho Arduino của bạn có thể nói. Hôm nay chúng ta sẽ khám phá thêm một chút về chủ đề tương tự. Tất cả chúng ta đều phải có một lúc nào đó trong đời bắt gặp hệ thống Thông báo có thể là trong ngân hàng hoặc nhà ga xe lửa. Bạn đã bao giờ chiến thắng
Tự động hóa tại nhà: Âm thanh báo động và hiển thị trên màn hình LCD khi nhiệt độ trên ngưỡng giá trị: 5 bước

Tự động hóa gia đình: Phát âm thanh báo động và hiển thị trên màn hình LCD khi nhiệt độ vượt quá giá trị ngưỡng: Blog này sẽ trình bày cách tạo Hệ thống tự động hóa gia đình sẽ bắt đầu phát âm báo bất cứ khi nào nhiệt độ vượt quá giá trị ngưỡng được lập trình. Nó sẽ tiếp tục hiển thị nhiệt độ hiện tại của căn phòng trên màn hình LCD và nhu cầu hành động
Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: 3 bước (có hình ảnh)

Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: Trong hướng dẫn trước đã được hướng dẫn cách hiển thị văn bản trên Mô-đun hiển thị LED ma trận P10 bằng cách sử dụng Arduino và Đầu nối DMD, bạn có thể kiểm tra tại đây. Trong hướng dẫn này, chúng tôi sẽ đưa ra một hướng dẫn dự án đơn giản bằng cách sử dụng mô-đun P10 làm màn hình hiển thị
