
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Hướng dẫn này hướng dẫn bạn cách viết mã để thông báo cho Phillips Hue cảnh báo. Nó sẽ rất hữu ích cho những người Điếc và Khiếm thính, có thị lực kém hoặc khuyết tật về giác quan. Cảnh báo thông báo bằng hình ảnh là thông báo cho người dùng sau khi nhận được thông báo từ e-mail, Facebook, Trello hoặc tương tự. Bóng đèn LED Hue bắt đầu cảnh báo bằng cách nhấp nháy ánh sáng.
Photon Particle là một bộ công cụ phát triển Wi-Fi nhỏ, có thể lập trình lại để tạo mẫu và mở rộng quy mô sản phẩm Internet of Things của bạn.
Bước 1: Danh sách phần cứng và phần mềm
Bạn cần phần cứng và phần mềm để phát triển mã cho Cảnh báo thông báo bằng hình ảnh.
Phần cứng
- Bộ tạo hạt
- Philips Hue - Bộ khởi động (3 bóng đèn LED và 1 cầu Hue)
Phần mềm
- Thông tin chung của hạt Photon
- IDE Web hạt (Bản dựng) * Cần thiết để đăng nhập *
- IFTTT (Nếu cái này thì cái đó)
Bước 2: Cài đặt
Bạn nên có Bộ tạo hạt, bao gồm mọi thứ, chẳng hạn như cảm biến, dây nhảy, đèn LED, điện trở, v.v. Bạn có thể đọc thêm thông tin về Photon hạt.
Trước khi kết nối photon, bạn cần biết trạng thái của các đèn LED trên Photon. Đây là thông tin về trạng thái đèn LED.
Kết nối Photon của bạn
- Cắm cáp USB vào nguồn điện của bạn. (Máy tính của bạn hoạt động hoàn hảo cho mục đích này). Thiết bị hạt của bạn không cần máy tính kết nối wifi.
- Khi nó được cắm vào, đèn LED RGB trên thiết bị photon của bạn sẽ bắt đầu nhấp nháy màu xanh lam. Nếu thiết bị của bạn không nhấp nháy màu xanh lam, hãy giữ nút SETUP trong 10 giây, sau đó nhả nút SETUP.
- Đăng nhập Setup Particle nếu bạn đã có tài khoản. Nếu bạn chưa có tài khoản, hãy tạo tài khoản cho Photon.
- Nhấp vào Dòng Photon / P.
- Sau khi nhấp vào TIẾP THEO, bạn sẽ thấy một tệp (photonsetup.html)
- Nhấp vào TIẾP TỤC VỚI TẬP TIN ĐỊA PHƯƠNG để tải xuống tệp.
Sau khi mở một tập tin
- Kết nối PC của bạn với Photon, bằng cách kết nối với mạng có tên PHOTON-…
- Định cấu hình thông tin đăng nhập Wi-FI của bạn. Lưu ý: nếu bạn nhập sai thông tin đăng nhập của mình, Photon sẽ nhấp nháy màu xanh lam đậm hoặc xanh lục. Bạn phải thực hiện lại quy trình bằng cách làm mới trang hoặc nhấp vào phần quy trình thử lại.
- Đổi tên thiết bị của bạn. Bạn sẽ thấy xác nhận nếu thiết bị đã được xác nhận quyền sở hữu hay không.
Trước khi chuyển sang phần tiếp theo, nếu thiết bị Photon của bạn có màu lục lam thở thì tức là đã kết nối Internet và Photon Cloud thành công! Chúng tôi đang chuyển sang IDE Hạt, Xây dựng.
Bước 3: Mã hóa trong IDE Web hạt
Bạn cần tạo tài khoản cho Particle IDE, Build. Nếu bạn đã có một tài khoản, thì thật tuyệt! Đăng nhập IDE hạt.
Chúng tôi muốn kiểm tra xem đèn LED có nhấp nháy trên bảng hay không. Có một đèn LED nhỏ màu xanh lam trên bảng Photon của bạn. Nó nằm cạnh D7. Bạn có thể tải xuống tệp, getstarted-flashnet.ino và xem các mã ở đó. Có một lời giải thích. Nhấp vào liên kết này để mở mã nguồn trong IDE Web Particle. Nếu D7 (đèn LED nhỏ màu xanh lam) nhấp nháy, xin chúc mừng, bạn vừa nhấp nháy đèn LED khi sử dụng thiết bị Hạt của mình! Nếu bạn muốn tìm hiểu thêm về Photon, chẳng hạn như nhấp nháy đèn LED khác nhau, đọc cảm biến ảnh, v.v., đây là liên kết.
Bây giờ, chúng ta sẽ chuyển sang Philips Hue.
Bước 4: Philips Hue



Để tham khảo: Nhấp vào đây về Phillips Hue API.
Trước khi có thể truy cập tài liệu Philips Hue API, bạn cần đăng ký làm nhà phát triển. Nó miễn phí, nhưng bạn cần phải chấp nhận các điều khoản và điều kiện.
1. Trước tiên, hãy đảm bảo Philips Hue Bridge (hình đầu tiên) được kết nối với mạng của bạn đang hoạt động bình thường. Thử nghiệm ứng dụng Hue (Ứng dụng Hue có sẵn trên iOS và Android) điều khiển đèn trên cùng một mạng.
Nếu bạn kiểm tra nó thành công, thì bạn cần phải khám phá địa chỉ IP của cầu nối trên mạng của bạn. Sử dụng tính năng khám phá máy chủ môi giới của Philips bằng cách truy cập www.meethue.com/api/nupnp.
Khi bạn tìm thấy địa chỉ IP của mình, hãy nhập địa chỉ đó vào thanh địa chỉ trình duyệt với debug / clip.html được nối vào URL: https:// bridge IP Address / debug / clip.html. Bạn sẽ thấy một giao diện (hình thứ hai) như thế này. Lưu ý: Thay thế "Địa chỉ IP cầu nối" thành địa chỉ IP của bạn.
2. Hãy thực hiện một lệnh đơn giản và nhận thông tin về hệ thống màu của bạn. Điền vào các chi tiết bên dưới để trống phần nội dung và nhấn nút GET. Bạn sẽ thấy một giao diện (hình thứ ba) như thế này. Bạn sẽ nhận được một thông báo lỗi. Lưu ý: Thay thế "Địa chỉ IP cầu nối" thành địa chỉ IP của bạn.
Địa chỉ: https:// bridge Địa chỉ IP / api / newdeveloperBody: Method: GETCongrat Mừng! Bạn chỉ cần gửi lệnh đầu tiên của mình! 3. Tiếp theo, bạn điền các thông tin bên dưới và nhấn nút ĐĂNG. Lưu ý: Thay thế "địa chỉ IP cầu nối" thành địa chỉ IP và "tên loại điện thoại" thành điện thoại của chính bạn.
Địa chỉ: https:// bridge IP address / apiBody: {"devicetype": "my_hue_app # phonetype name"} Phương pháp: POST
Liên kết giúp tạo ra nó cho bạn. Khi bạn nhấn nút ĐĂNG, bạn sẽ nhận được thông báo lỗi (hình thứ tư) cho bạn biết rằng bạn phải nhấn nút liên kết trên Cầu Huế. Đây là bước bảo mật để chỉ các ứng dụng hoặc máy chủ bạn muốn kiểm soát đèn của mình. Bằng cách nhấn vào liên kết trên Cầu Huế, điều đó chứng tỏ rằng người dùng có quyền truy cập vật lý vào cầu Huế.
Khi bạn nhận được phản hồi thành công (hình thứ năm), xin chúc mừng! Bạn vừa tạo một người dùng được ủy quyền, mà chúng tôi sẽ sử dụng từ bây giờ.
4. Ví dụ cuối cùng trước khi chúng tôi tích hợp nó vào Hạt Photon, hãy đảm bảo rằng một trong các đèn của bạn có thể nhìn thấy và bật sáng, và bạn cần biết đó là đèn số nào. Thay đổi URL thành / api / tên người dùng / đèn / số đèn / trạng thái (thay đổi số đèn [có thể là 1, 2, 3 hoặc?]) Và gửi nút PUT với dữ liệu sau:
Lưu ý: Đảm bảo rằng bạn thay đổi địa chỉ IP cầu nối, tên người dùng và số đèn
Địa chỉ: https:// địa chỉ IP cầu / api / tên người dùng / đèn / số đèn / trạng thái
Nội dung: {"on": true, "sat": 254, "bri": 254, "hue": 10000}
Phương pháp: PUT Bạn sẽ thấy ánh sáng của mình thay đổi màu sắc:
Bước 5: Thiết lập Photon bằng nút và dây


Trước khi chúng tôi phát triển thêm mã thành Photon Web IDE, chúng tôi muốn thiết lập Photon của chúng tôi bằng một nút và dây. Bạn có một số nút và nhiều dây từ Bộ khởi động hạt của mình Tôi đã đính kèm hai hình ảnh, một là sơ đồ và một là hình ảnh thực tế.
- Đảm bảo rằng bạn đặt photon của mình trên breadboard.
- Đặt một nút ở dưới cùng của breadboard như trong hình.
- Đặt một đầu của dây đen vào J4 (GND) và đặt một đầu khác của dây đen tương tự vào J30.
- Đặt một đầu dây màu vàng vào J7 (D5) và đặt một đầu dây màu vàng khác vào J28.
Nếu họ phù hợp với hình ảnh của tôi tôi cho bạn thấy, thì bạn tốt!
Bước 6: Viết mã trong hạt Photon

Chúng tôi sẽ tạo ứng dụng đầu tiên của mình trong Hạt Photon - Web IDE.
- Truy cập https://build.particle.io/build và đăng nhập (đăng ký nếu bạn chưa tạo)
- Nhập "Cảnh báo thông báo bằng hình ảnh" trong Ứng dụng hiện tại.
- Nhấn nút Enter (xem hình đầu tiên).
Ứng dụng được lưu trong Đám mây hạt Photon. Hàm setup () được gọi khi ứng dụng khởi động và chạy một lần. Hàm loop () thực hiện chính xác những gì nó làm và lặp lại liên tục, cho phép ứng dụng của bạn thay đổi và phản hồi.
Để thêm HttpClient cho Hạt Photon:
- Nhấp vào Thư viện từ dưới cùng bên trái của IDE Web.
- Nhập "HttpClient" vào thanh tìm kiếm.
- Nhấp vào "Bao gồm trong dự án" trong nút màu xanh lam.
- Nhấp vào VisualNotificationAlert (nó loại bỏ khoảng trắng sau khi bạn tạo ứng dụng).
- Nhấp vào Xác nhận.
Bây giờ, nó đã thêm HttpClient vào đầu của IDE Web.
/ Câu lệnh #include này đã được IDE Particle tự động thêm vào. # Include
/ *** Cấu hình cho Philip Hue ***
/ 1. Thay thế cái này bằng tên người dùng API của bạn từ Bước 1 const String API_USERNAME = "Tên người dùng API của bạn"; // 2. Thay thế địa chỉ này bằng địa chỉ IP của cầu nối của bạn từ Bước 1 IPAddress hueIP (x, x, x, x); // 3. Thay thế bằng đường dẫn đến đèn bạn muốn điều khiển. Sử dụng trang web từ Bước 1 để xác minh nó hoạt động. // Đảm bảo bạn nhận ra số lượng đèn Philip Hue // / lights / NUMBER / state const String LIGHT_PATH = "/ lights / Number / state"; // 4. Thay thế phần này bằng phần nội dung của yêu cầu bật đèn của bạn. const String REQUEST_BODY_ON = "{" on / ": true, \" bri / ": 254}"; // 5. Thay thế phần này bằng phần nội dung của yêu cầu tắt đèn của bạn. const String REQUEST_BODY_OFF = "{" on / ": false, \" bri / ": 254}"; / *** Cấu hình END cho Philip Hue *** / Nút const int BUTTON_PIN = D5; // Đối tượng HttpClient được sử dụng để thực hiện các yêu cầu HTTP tới Hue bridge HttpClient http; // Tiêu đề mặc định cho các yêu cầu HTTP http_header_t headers = {{"Accept", "* / *"}, {NULL, NULL} // LƯU Ý: Tiêu đề luôn kết thúc sẽ NULL}; // Đối tượng yêu cầu và phản hồi http_request_t request; http_response_t phản hồi; void setup () {Serial.begin (9600); request.ip = hueIP; request.port = 80; // Đèn LED trên bo mạch làm đèn báo cho pinMode cảm biến (D7, OUTPUT); // Đối với đầu vào, chúng tôi xác định BUTTON_UP là đầu vào-pullup. Điều này sử dụng một điện trở kéo lên bên trong // để quản lý các lần đọc nhất quán từ thiết bị. pinMode (BUTTON_PIN, INPUT_PULLUP); // đặt pin làm đầu vào // Chúng tôi "Đăng ký" sự kiện IFTTT của chúng tôi được gọi là Nút để chúng tôi nhận các sự kiện cho nó Particle.subscribe ("RIT_Gmail", myHandler); Particle.subscribe ("Trello", myHandler); } // hàm setup () void loop () {/ * * Đây là phần kiểm tra xem đèn có cảnh báo hay không * / // tìm xem nút có được đẩy hay không bằng cách đọc từ đó. int buttonState = digitalRead (BUTTON_PIN); // Khi nút được PUSHED, chúng ta sẽ nhận được tín hiệu THẤP. // Khi nút KHÔNG ĐƯỢC PUSHED, chúng ta sẽ nhận được điểm CAO. if (buttonState == LOW) gmailAlert (); } // hàm loop () void printInfo () {Serial.print ("Application> / tResponse status:"); Serial.println (response.status); Serial.print ("Ứng dụng> / tHTTP Cơ quan phản hồi:"); Serial.println (response.body); } // hàm printInfo () int i = 0; // Hàm xử lý sự kiện từ IFTTT void myHandler (const char * event, const char * data) {// Test in serial Serial.print (event); Serial.print (", data:"); if (dữ liệu) Serial.println (dữ liệu); else Serial.println ("NULL"); if (strcmp (event, "Trello") == 0) {trelloAlert (); } else if (strcmp (event, "Gmail") == 0) {gmailAlert (); }} // hàm myHandler () / ** Giá trị màu để đặt light thành. * Giá trị màu là giá trị bao bọc trong khoảng từ 0 đến 65535. * Cả 0 và 65535 đều có màu đỏ, * 25500 là xanh lục và 46920 là xanh lam. * / / ** * Nó sẽ cảnh báo khi sử dụng Bóng đèn thông minh Philips Hue bằng màu xanh lam. Nó sẽ cảnh báo trong 15 giây. * / void trelloAlert () {String trello_body_alert = "{" on / ": true, \" bri / ": 255, \" sat / ": 255, \" hue / ": 46920, \" alert / ": / "lselect \"} "; sendHttpPut (trello_body_alert); } / ** * Nó sẽ cảnh báo khi sử dụng Bóng đèn thông minh Philips Hue bằng màu đỏ. Nó sẽ cảnh báo trong 15 giây. * / void gmailAlert () {String gmail_body_alert = "{" on / ": true, \" sat / ": 254, \" bri / ": 254, \" hue / ": 65535, \" alert / ": / "lselect \"} "; sendHttpPut (gmail_body_alert); } / ** * Chúng tôi sẽ gửi PUT đến Philips Hue * @param httpPutBody phần thân của chuỗi * / void sendHttpPut (String httpPutBody) {request.path = "/ api /" + API_USERNAME + LIGHT_PATH; request.body = httpPutBody; http.put (yêu cầu, phản hồi, tiêu đề); }
Khi bạn hoàn tất việc nhập hoặc sao chép mã vào IDE Web Photon Particle của mình, hãy nhấp vào biểu tượng kiểm tra (Xác minh) ở trên cùng bên trái của thanh, nếu nó tuân thủ rất thành công, thì chúng ta sẽ chuyển sang bước tiếp theo!
Bước 7: Tải mã lên Photon
Bước này rất đơn giản. Trước khi chúng tôi tải mã lên Photon:
- Cắm cáp USB vào nguồn điện của bạn (tôi khuyên dùng máy tính xách tay).
- Đảm bảo rằng photon của bạn có đèn LED màu lục lam. Nếu nó không có màu lục lam hoặc có màu khác, hãy chuyển đến Bước 2: Cài đặt
- Nhấp vào biểu tượng Chiếu sáng từ IDE Web Hạt Photon.
- Khi nó tải các mã lên Photon, bạn sẽ thấy màu đỏ tươi. Nó có nghĩa là mã bắt đầu được tải lên mã. Sau đó, nó sẽ nhấp nháy nhanh màu xanh lục, sau đó quay trở lại thở màu lục lam.
- Nhấn nút để xem Bóng đèn thông minh Philips của bạn có nhấp nháy (hoặc cảnh báo) hay không.
Nếu bóng đèn thông minh Philips cảnh báo, thì xin chúc mừng! Chúng ta đang gần hoàn tất!
Chúng ta sẽ chuyển sang phần phần mềm.
Bước 8: Tạo Applet từ IFTTT (Nếu cái này, thì cái kia)
Chúng tôi sẽ tạo các applet từ trang web IFTTT (If This, Then That). Các applet sẽ xuất bản một sự kiện lên Photon và sau đó Photon sẽ gửi lệnh đến Philips Hue Bridge để cảnh báo các bóng đèn thông minh.
Đối với dự án này, chúng tôi sẽ sử dụng Trello và Gmail để xuất bản các sự kiện lên Photon.
Truy cập https://ifttt.com/ và đăng ký.
Trello
- Nhấp vào Applet của tôi ở trên cùng.
- Nhấp vào New Applet.
- Nhấp vào + cái này bằng văn bản màu xanh lam.
- Nhập Trello vào thanh tìm kiếm và nhấp vào.
- Nhấp vào Thẻ được giao cho tôi.
- Chọn bảng của bạn từ Trello.
- Nhấp vào + cái đó bằng văn bản màu xanh lam.
- Nhập Hạt vào thanh tìm kiếm và nhấp vào.
- Nhấp vào Xuất bản sự kiện.
- Nhập "Trello" vào Sau đó xuất bản (Tên sự kiện).
- Chọn công khai.
Gmail (Lưu ý: họ sẽ sử dụng địa chỉ email của bạn khi bạn đăng ký)
- Nhấp vào Applet của tôi ở trên cùng.
- Nhấp vào New Applet.
- Nhấp vào + cái này bằng văn bản màu xanh lam.
- Nhập Gmail vào thanh tìm kiếm và nhấp vào
- Chọn Bất kỳ email mới nào trong hộp thư đến
- Nhấp vào + cái đó bằng văn bản màu xanh lam.
- Nhập Hạt vào thanh tìm kiếm và nhấp vào
- Nhấp vào Xuất bản sự kiện.
- Nhập "Gmail" vào Sau đó xuất bản (Tên sự kiện).
- Chọn công khai.
Khi bạn đã có hai applet, Trello và Gmail hoạt động, chúng ta sẽ chuyển sang bước cuối cùng.
Bước 9: Cuối cùng, Kiểm tra
Chúng tôi sẽ thử nghiệm để xuất bản các sự kiện từ Applet đến Photon. Đảm bảo rằng các ứng dụng của bạn đang bật.
Trello
Khi ai đó tạo một thẻ mới trong Trello, họ sẽ chỉ định (gắn thẻ) cho bạn trong thẻ. IFTTT lắng nghe điều đó và bắt đầu xuất bản một sự kiện lên Photon. Sau đó, Photon gửi lệnh đến Cầu Philip Hue để cảnh báo các bóng đèn thông minh.
Gmail
Khi bạn nhận được bất kỳ email mới nào trong hộp thư đến của mình, IFTTT sẽ lắng nghe điều đó và bắt đầu xuất bản một sự kiện lên Photon. Sau đó, Photon gửi lệnh đến Cầu Philip Hue để cảnh báo các bóng đèn thông minh.
Thách thức
- Bất cứ khi nào chúng tôi nhận được thông báo mới từ Trello và Gmail, sẽ có độ trễ lớn cho việc gửi sự kiện từ IFTTT và gửi lệnh từ Photon. Sẽ mất chưa đến 5 phút để cảnh báo các bóng đèn thông minh.
- Đôi khi Gmail Applet tự tắt vì applet cần được kết nối lại hoặc cập nhật.
Đề xuất:
Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: 10 bước (có hình ảnh)

Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: Bạn đã bao giờ muốn có một chiếc đồng hồ thông minh chưa? Nếu vậy, đây là giải pháp cho bạn! Tôi đã làm Đồng hồ báo thức thông minh, đây là đồng hồ mà bạn có thể thay đổi thời gian báo thức theo trang web. Khi chuông báo thức kêu, sẽ có một âm thanh (còi) và 2 đèn sẽ
Xây dựng hệ thống thủy canh tự làm mini & vườn thảo mộc thủy canh tự làm với cảnh báo WiFi: 18 bước

Xây dựng Hệ thống thủy canh tự làm nhỏ & Vườn thảo mộc thủy canh tự làm với cảnh báo WiFi: Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách xây dựng hệ thống #DIY #hydroponics. Hệ thống thủy canh tự làm này sẽ tưới theo chu kỳ tưới thủy canh tùy chỉnh với 2 phút bật và 4 phút tắt. Nó cũng sẽ theo dõi mực nước hồ chứa. Hệ thống này
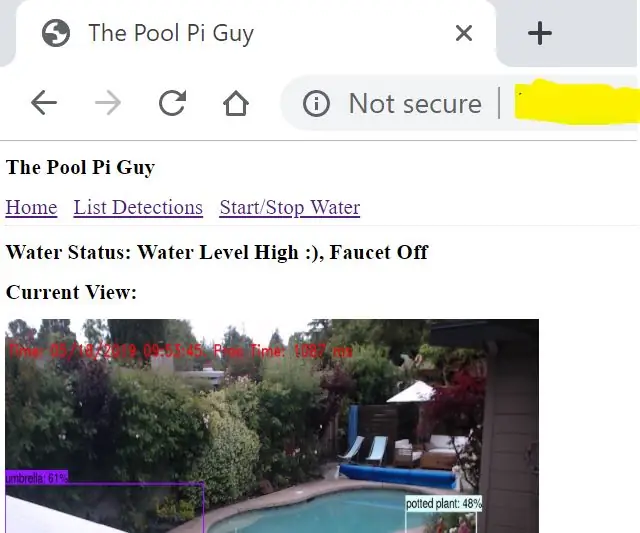
Pool Pi Guy - Hệ thống cảnh báo điều khiển bằng AI và Giám sát hồ bơi bằng Raspberry Pi: 12 bước (có hình ảnh)

Pool Pi Guy - Hệ thống cảnh báo điều khiển bằng AI và Giám sát hồ bơi bằng Raspberry Pi: Có một hồ bơi tại nhà là một niềm vui, nhưng đi kèm với trách nhiệm lớn. Lo lắng lớn nhất của tôi là giám sát xem có ai ở gần hồ bơi mà không có người giám sát (đặc biệt là trẻ nhỏ) hay không. Sự khó chịu lớn nhất của tôi là đảm bảo rằng đường nước hồ bơi không bao giờ đi dưới ống dẫn máy bơm
Cảnh báo máy giặt sấy Arduino - Đẩy thông báo đến điện thoại bằng Blynk: 5 bước (có hình ảnh)

Cảnh báo máy giặt sấy Arduino - Thông báo đẩy tới điện thoại bằng Blynk: Máy giặt của chúng tôi đang ở trong ga ra và chúng tôi không thể nghe thấy tiếng bíp để cho biết quá trình giặt đã hoàn tất. Tôi muốn tìm cách nhận thông báo, dù chúng tôi đang ở đâu trong nhà, khi chu kỳ kết thúc. Tôi đã mày mò với Arduino, ESP8266 WiFi
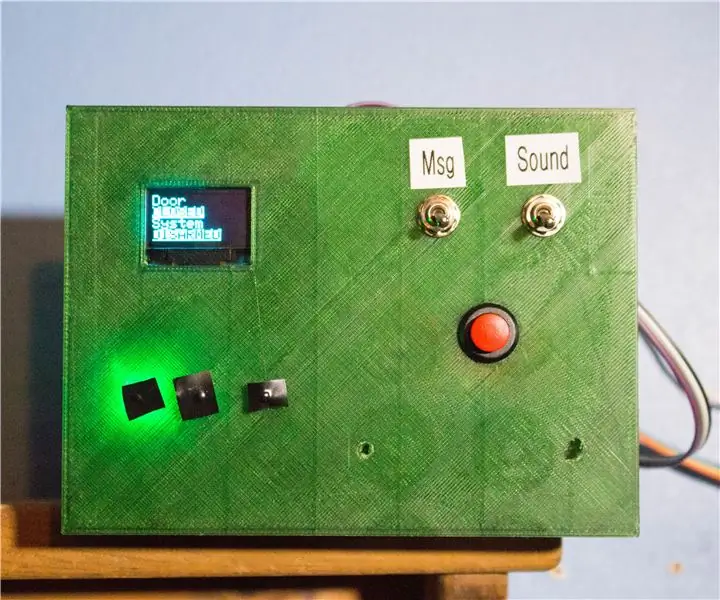
Cảnh báo cửa Arduino với cảnh báo văn bản: 14 bước (có hình ảnh)

Cảnh báo cửa Arduino có cảnh báo văn bản: Đây là cảnh báo cửa dựa trên Arduino sử dụng công tắc sậy từ tính để xác định trạng thái cửa và có cảnh báo âm thanh và cảnh báo dựa trên tin nhắn văn bản
