
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Tài liệu hướng dẫn này sẽ chỉ cho bạn cách tạo bộ đếm phương tiện truyền thông xã hội dựa trên ESP8266 và TFT màu cho giá treo tường trên cùng.
Bộ đếm mạng xã hội này sẽ hiển thị liên tục thông tin về tài khoản Facebook, Instagram và Youtube của bạn.
Bước 1: Công cụ và vật liệu


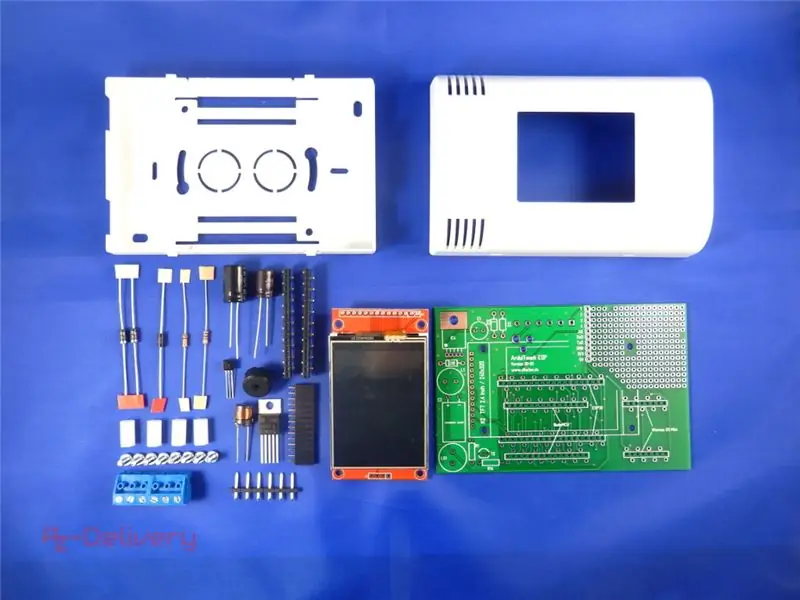
Hóa đơn vật liệu:
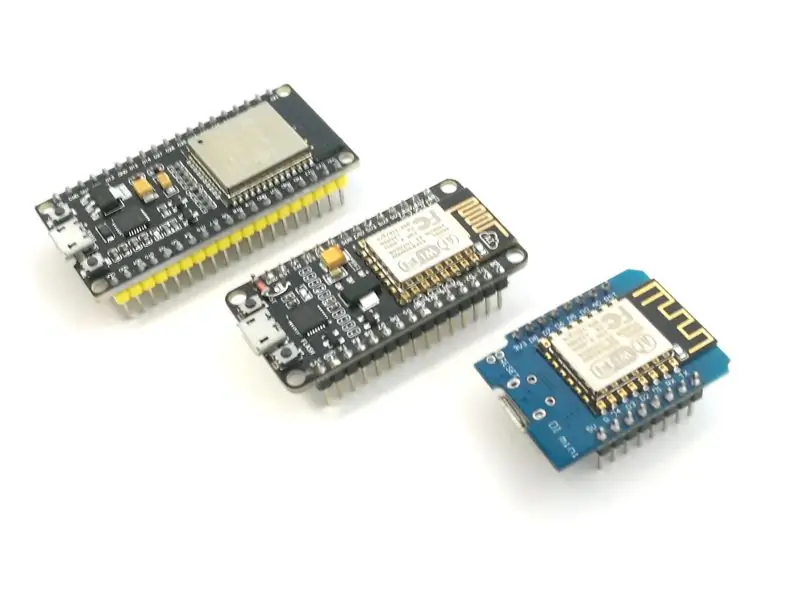
- NodeMCU V2 Amica hoặc Wemos D1 mini
- Bộ ArduiTouch ESP
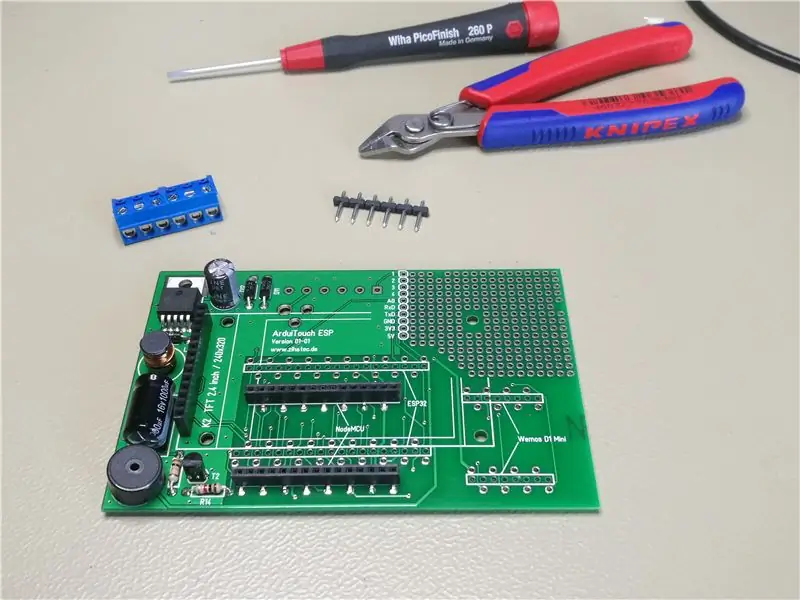
Công cụ:
- mỏ hàn
- Cái vặn vít
- kìm cắt bên
- svoltmeter (tùy chọn)
Phần mềm:
Arduino IDE
Bước 2: Lắp ráp bộ Arduitouch

Bạn phải lắp ráp bộ ArduiTouch trước. Vui lòng xem trong hướng dẫn xây dựng kèm theo.
Bước 3: Cài đặt Thư viện bổ sung
Phần sụn được viết dưới Arduino IDE. Vui lòng làm theo hướng dẫn này để chuẩn bị Arduino IDE cho ESP8266:
Bạn sẽ cần một số thư viện bổ sung. Cài đặt các thư viện sau thông qua Trình quản lý Thư viện Arduino
Thư viện Adafruit GFX
Thư viện Adafruit ILI9341
XPT2046_Touchscreen của Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Bạn cũng có thể tải xuống thư viện trực tiếp dưới dạng tệp ZIP và giải nén thư mục trong yourarduinosketchfolder / Library / Sau khi cài đặt các thư viện Adafruit, hãy khởi động lại Arduino IDE.
Bước 4: Phần mềm cơ sở
Vui lòng tải xuống mã mẫu và mở nó trong Arduino IDE. Trước khi biên dịch, bạn phải thêm một số dữ liệu riêng lẻ - xem các bước tiếp theo…
Bước 5: Chuẩn bị cho WiFi
/ * _ Xác định WiFi _ * /
// # xác định WIFI_SSID "xxxxxx" // Nhập SSID của bạn vào đây
// # xác định WIFI_PASS "xxxxx" // Nhập mật khẩu WiFi của bạn tại đây # xác định WIFI_HOSTNAME "Social_Counter" #define PORT 5444 # xác định WIFICLIENT_MAX_PACKET_SIZE 100 / * _ Kết thúc định nghĩa WiFi _ * /
Nhập SSID và mật khẩu WiFi của bạn vào các trường trong phần WiFi
Bước 6: Chuẩn bị Facebook
/ * _ Xác định cấu hình Facebook _ * /
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 stone const char * facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; / * _ Kết thúc cấu hình Facebook _ * /
- Làm theo các bước trên [trang này] (https://developers.facebook.com/docs/pages/getting-started) để tạo APP
- Sau khi ứng dụng được tạo, hãy chuyển đến trình khám phá biểu đồ.
- Ở trên cùng bên phải, thay đổi ứng dụng thành ứng dụng mới mà bạn đã tạo
- Nhấp vào "Nhận mã thông báo" và sau đó nhấp vào "Nhận mã thông báo truy cập của người dùng"
- Chọn tùy chọn "User_Friends", nhấp vào nhận mã thông báo truy cập và xác thực ứng dụng bằng tài khoản của bạn.
- Khóa xuất hiện trong thanh có thể được sử dụng với thư viện.
- Nhấp vào [liên kết này] (https://developers.facebook.com/apps),
- nhấp vào ứng dụng bạn đã tạo. ID người tiêu dùng và bí mật người tiêu dùng của bạn có sẵn trên trang này. Bạn sẽ cần điều này để mở rộng khóa API của mình, bạn có thể làm điều này bằng cách sử dụng thư viện
Bước 7: Chuẩn bị cho Youtube
/ * _ Xác định cấu hình Youtube _ * /
#define API_KEY "YOUR_API_KEY" // Mã thông báo API ứng dụng google của bạn
#define CHANNEL_ID "YOUR_CHANNEL_ID" // tạo nên url của kênh / * _ Kết thúc cấu hình Youtube _ * /
Cần thiết để tạo khóa API Google Apps:
- Tạo ứng dụng [tại đây] (https://console.developers.google.com)
- Trên phần Trình quản lý API, hãy chuyển đến "Thông tin đăng nhập" và tạo khóa API mới
- Cho phép ứng dụng của bạn kết nối YouTube Api [tại đây] (https://console.developers.google.com/apis/api/youtube)
- Đảm bảo rằng URL sau phù hợp với bạn trong trình duyệt của bạn (Thay đổi khóa ở cuối!):
Bước 8: Chuẩn bị cho Instagram
/ * _ Xác định cấu hình Instagram _ * /
Chuỗi Instagram_userName = "YOUR_USERNAME"; // từ url instagram của họ
/ * _ Kết thúc cấu hình Youtube _ * /
Bạn chỉ phải nhập tên Instagram của mình vào trường bên trên.
Bước 9: Biên dịch cuối cùng

Sau khi biên dịch và tải lên, bạn sẽ thấy số liệu thống kê Youtube, Facebook và Instagram của mình liên tục nối tiếp nhau trên TFT.
Đề xuất:
Tiếp thị truyền thông xã hội cho các nhóm học tập nhỏ: 4 bước

Tiếp thị truyền thông xã hội cho các nhóm học tập nhỏ: Tại trường đại học của chúng tôi, có các nhóm nhỏ trong khuôn viên trường - tạp chí học thuật, khu nhà ở đại học, nhà hàng trong khuôn viên trường, nhóm sinh viên và hơn thế nữa - những người cũng quan tâm đến việc sử dụng mạng xã hội để trợ giúp kết nối với mọi người và cộng đồng của họ. Đây là
Chế tạo rô bốt FTC bằng phương pháp phi truyền thống: 4 bước

Chế tạo rô bốt FTC bằng phương pháp phi truyền thống: Nhiều đội tham gia Thử thách công nghệ FIRST chế tạo rô bốt của họ bằng các bộ phận TETRIX, mặc dù dễ làm việc nhưng không cho phép tự do hoặc kỹ thuật công nghiệp lớn nhất. Nhóm của chúng tôi đã thực hiện mục tiêu của mình là tránh phần TETRIX
Quay số thông minh - Điện thoại truyền thống thông minh tự động sửa lỗi: 8 bước

Smart Dial - Điện thoại truyền thống thông minh tự động sửa lỗi: Smart Dial là điện thoại tự động sửa lỗi thông minh được tạo ra cho người cao tuổi có nhu cầu đặc biệt và nó cho phép người cao tuổi quay số trực tiếp từ điện thoại truyền thống mà họ quen dùng. Chỉ nhờ hoạt động tình nguyện tại một trung tâm chăm sóc người cao niên địa phương mà tôi
Chuyển đổi (chỉ Giới thiệu) Bất kỳ Tập tin Phương tiện nào sang (Chỉ Giới thiệu) Bất kỳ Tập tin Phương tiện nào Khác miễn phí !: 4 bước

Chuyển đổi (chỉ Giới thiệu) Bất kỳ tệp phương tiện nào thành (chỉ Giới thiệu) Bất kỳ tệp phương tiện nào khác miễn phí !: Lời hướng dẫn đầu tiên của tôi, xin chúc mừng! Dù sao, tôi đã lên Google để tìm kiếm một chương trình miễn phí có thể chuyển đổi tệp Youtube.flv của tôi sang định dạng phổ biến hơn, như.wmv hoặc.mov. Tôi đã tìm kiếm vô số diễn đàn và trang web và sau đó tìm thấy một chương trình có tên
Làm cho máy ảnh của bạn thành "chế độ chụp đêm quân sự", thêm hiệu ứng ban đêm hoặc tạo chế độ chụp ảnh ban đêm trên bất kỳ máy ảnh nào !!!: 3 bước

Đặt Máy ảnh của bạn thành "Chế độ chụp đêm quân sự", Thêm Hiệu ứng Ban đêm hoặc Tạo Chế độ Cảnh báo Ban đêm trên Bất kỳ Máy ảnh nào !!!: *** Điều này đã được đưa vào CUỘC THI KỸ THUẬT SỐ DAYS PHOTO , Hãy bình chọn cho tôi ** * Nếu bạn cần bất kỳ trợ giúp nào, vui lòng gửi email: [email protected] Tôi nói tiếng Anh, Pháp, Nhật, Tây Ban Nha và tôi biết các ngôn ngữ khác nếu bạn
