
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



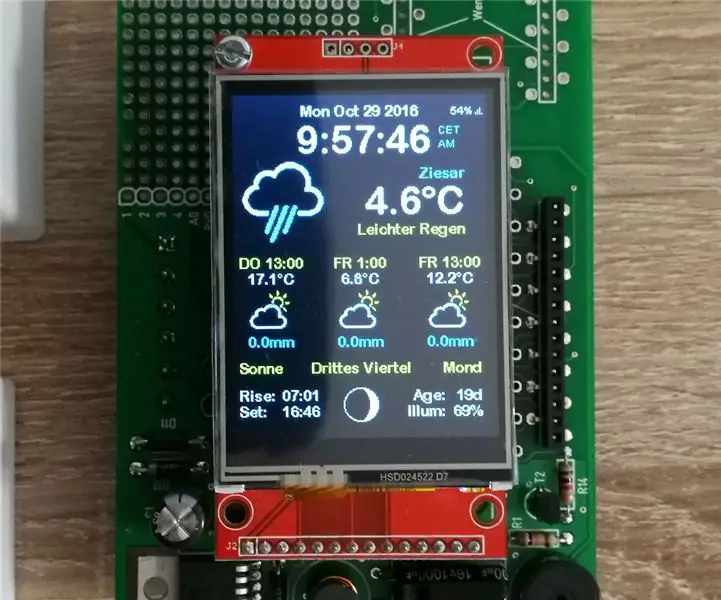
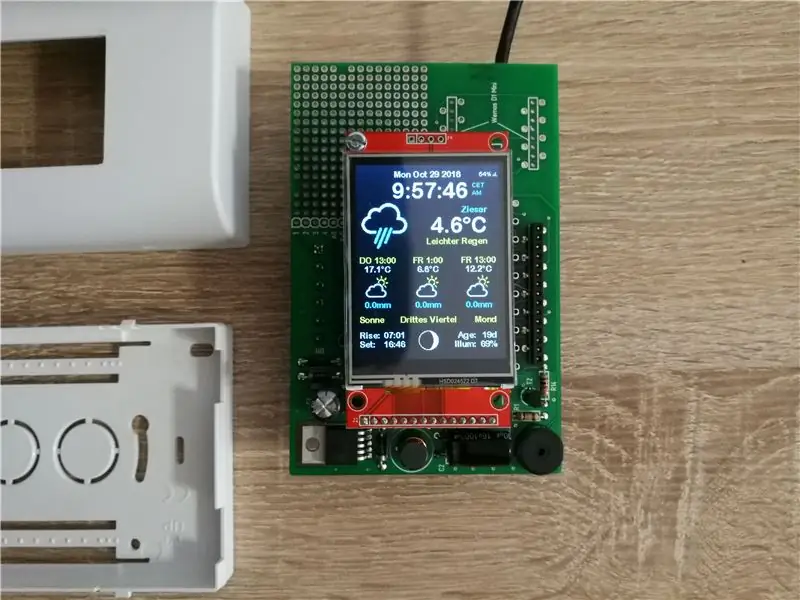
Trong tài liệu hướng dẫn này, tôi muốn hướng dẫn bạn cách xây dựng một trạm thời tiết ESP8266 đẹp mắt để treo tường với dự báo thời tiết và màn hình tft màu.
Bước 1: Công cụ và vật liệu



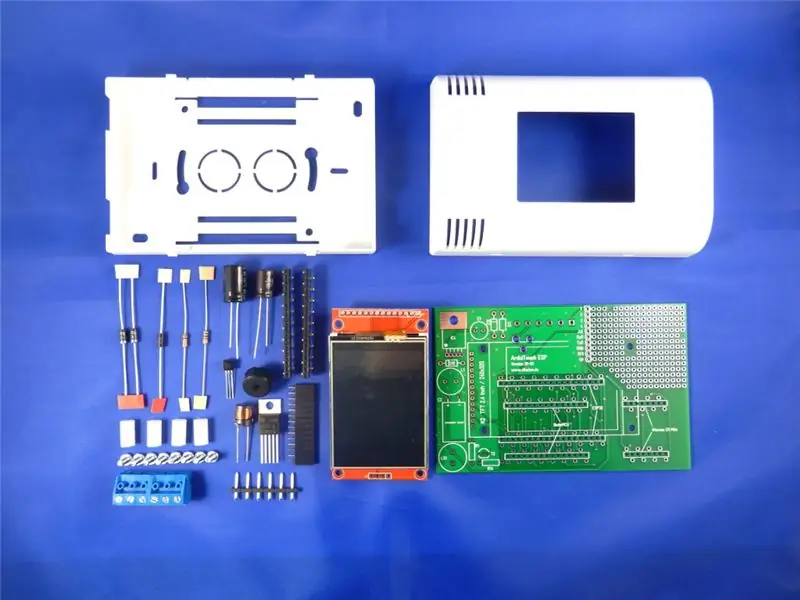
Vật liệu:
- NodeMCU Amica V2 hoặc Wemos D1 Mini
- Bộ gắn tường ArduiTouch ESP
Công cụ:
- mỏ hàn
- Cái vặn vít
- kìm cắt bên
- vôn kế (tùy chọn)
Phần mềm:
Arduino IDE
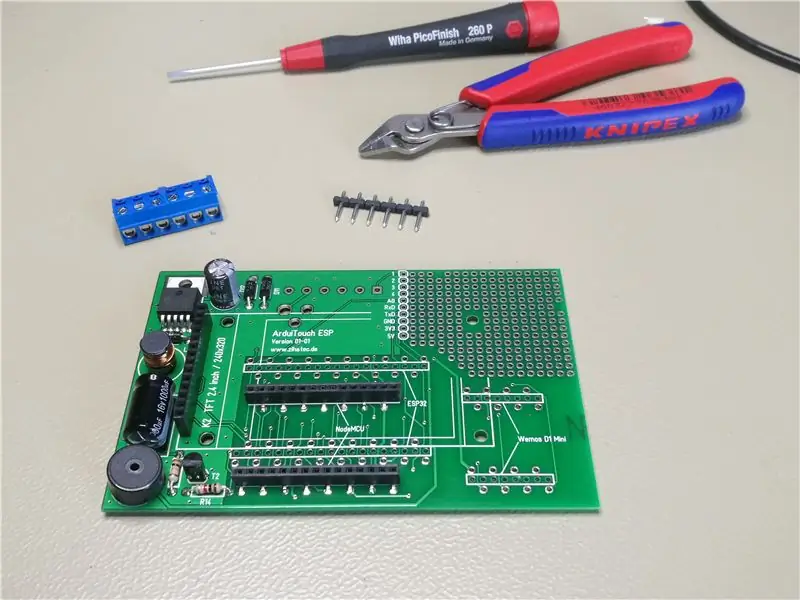
Bước 2: Lắp ráp bộ ArduiTouch


Bạn phải lắp ráp bộ ArduiTouch trước. Vui lòng xem trong hướng dẫn xây dựng kèm theo.
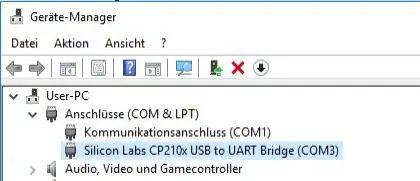
Bước 3: Cài đặt trình điều khiển USB

Mô-đun NodeMCU bao gồm chip CP2102 cho giao diện USB. Thông thường, trình điều khiển sẽ được cài đặt tự động nếu NodeMCU được kết nối lần đầu tiên với PC. Đôi khi thủ tục này không thành công. Trong trường hợp này, bạn phải cài đặt trình điều khiển
www.silabs.com/products/development-tools/s…
Nếu bạn muốn sử dụng Wemos D1, bạn phải cài đặt trình điều khiển cho giao diện USB CH340:
www.wch.cn/download/CH341SER_ZIP.html
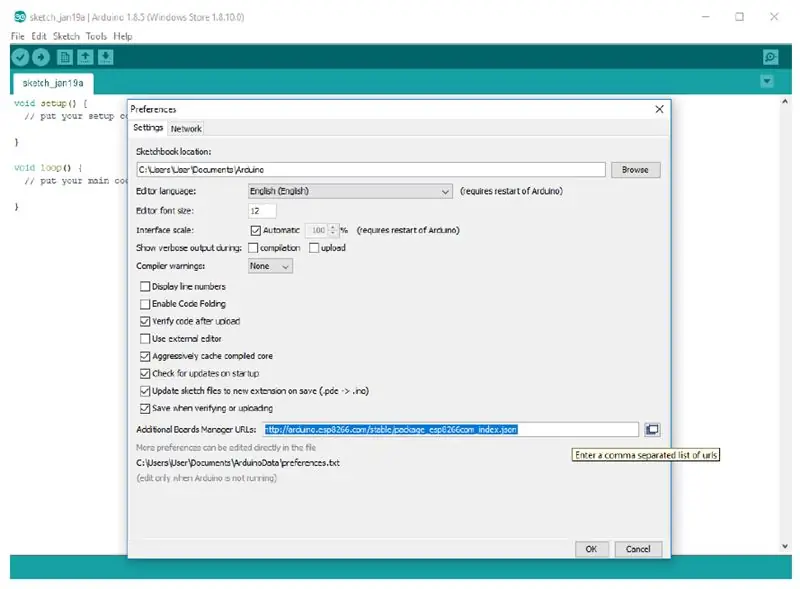
Bước 4: Chuẩn bị Arduino IDE cho ESP8266




- Mô-đun ESP8266 không phải là một phần của Arduino-IDE. Chúng ta phải cài đặt nó trước. Mở tệp / tùy chọn trong Aduino-IDE và chèn liên kết sau vào trường URL Trình quản lý bảng bổ sung: https://arduino.esp8266.com/stable/package_esp8266..
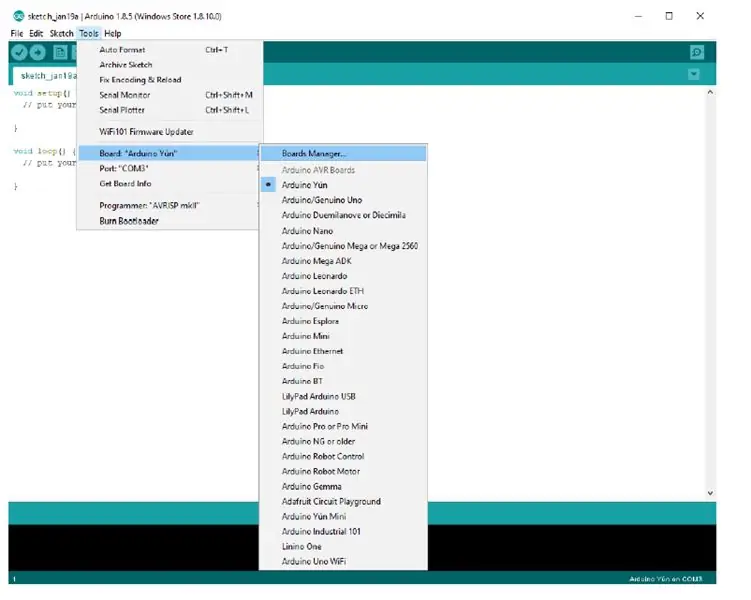
- Đóng cửa sổ này bằng nút OK. Mở ngay trình quản lý hội đồng quản trị: Tools / Board / Board Manager
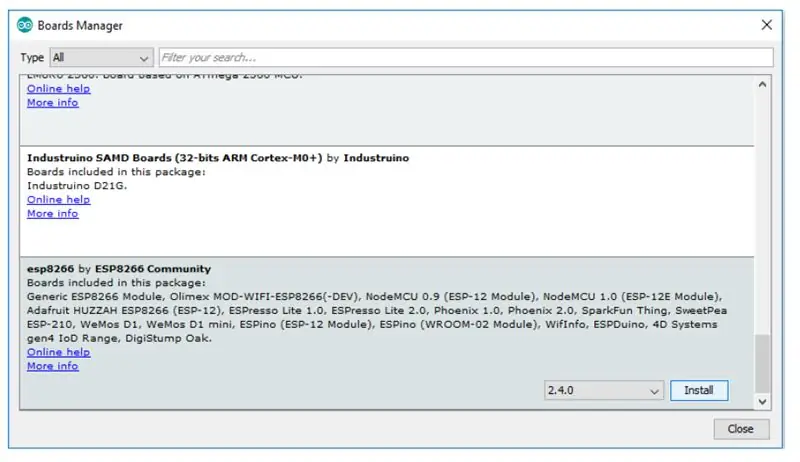
- Đi tới mục nhập ESP8266 và cài đặt nó
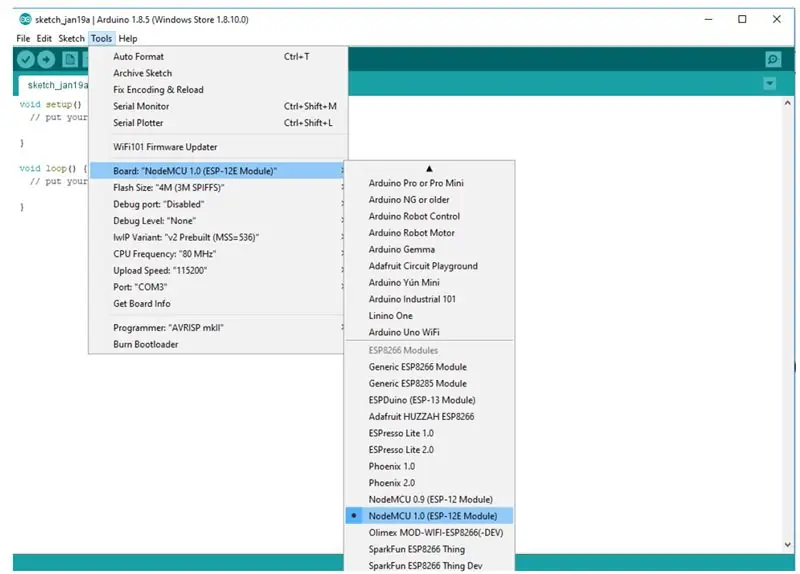
- Bây giờ bạn có thể chọn NodeMCU 1.0 (Mô-đun ESP-12E) hoặc WeMos D1 R2 & mini. Đặt tần số CPU thành 80MHz, Kích thước đèn flash thành “4M (3M SPIFFS)“, tốc độ truyền bạn chọn và cổng COM. 4 trong số
Bước 5: Cài đặt Thư viện bổ sung
Cài đặt các thư viện sau thông qua Trình quản lý Thư viện Arduino
- Mini Grafx của Daniel Eichhorn:
- ESP8266 WeatherStation của Daniel Eichhorn:
- Json Streaming Parser của Daniel Eichhorn:
- simpleDSTadjust bởi neptune2:
Bạn cũng có thể tải xuống thư viện trực tiếp dưới dạng tệp ZIP và giải nén thư mục trong yourarduinosketchfolder / Library /
Sau khi cài đặt các thư viện, hãy khởi động lại Arduino IDE.
Bước 6: Mã nguồn
Mã nguồn của trạm thời tiết dựa trên các nguồn tuyệt vời của Daniel Eichhorn
blog.squix.org
Chúng tôi đã thực hiện một số thay đổi nhỏ để tạo mã tương thích với ArduiTouch. Bạn phải giải nén kho lưu trữ Zip trong một thư mục mới có cùng tên.
Bước 7: Cài đặt tùy chỉnh trong Settings.h
Trong mã nguồn, bạn sẽ tìm thấy một tệp có tên là settings.h. Một số thay đổi trong tệp này là bắt buộc để tùy chỉnh:
Wifi:
Vui lòng nhập SSID và mật khẩu vào dòng 25 và 26 của cài đặt.h
#define WIFI_SSID "yoursid"
#define WIFI_PASS "yourpassw0rd"
Tài khoản cho OpenWeatherMap:
Để nhận dữ liệu sau này bằng nền tảng OpenWeatherMap, bạn sẽ cần một tài khoản riêng. Đăng ký tại đây để nhận khóa API:
Nhập khóa API của bạn vào dòng 38 của settings.h
Chuỗi OPEN_WEATHER_MAP_APP_ID = "your_api_key";
Vị trí của bạn:
Truy cập https://openweathermap.org/find?q= và tìm kiếm vị trí. Xem qua tập hợp kết quả và chọn mục nhập gần nhất với vị trí thực tế mà bạn muốn hiển thị dữ liệu. Nó sẽ là một URL như https://openweathermap.org/city/2657896. Số ở cuối là những gì bạn gán cho hằng số bên dưới.
Nhập số và tên vị trí của bạn vào dòng 45 và 46 của cài đặt.h
Chuỗi OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
Chuỗi DISPLAYED_CITY_NAME = "Ziesar";
Thời gian:
Vui lòng chọn múi giờ của bạn ở dòng 65 của cài đặt.h
#define UTC_OFFSET +1
Bước 8: Chạy mã

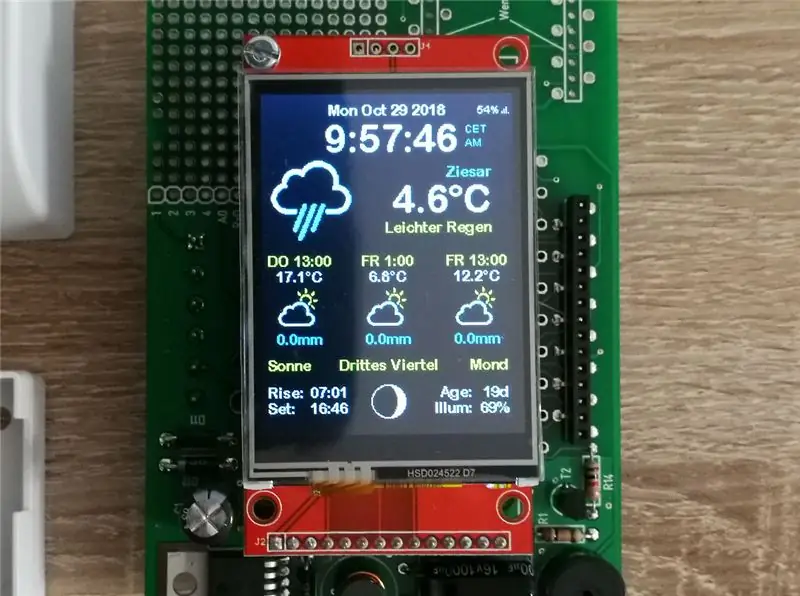
Vui lòng mở mẫu này trong Arduino IDE. Sau khi biên dịch và tải lên, bạn sẽ thấy thời gian và nhiệt độ hiện tại của vị trí của bạn. Hơn nữa, dự báo thời tiết trong vài ngày tới được hiển thị. Cảm ứng chỉ có một chức năng. Bạn có thể chọn định dạng thời gian hiển thị bằng cách chạm vào ở phần trên của màn hình.
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Trạm thời tiết DIY & Trạm cảm biến WiFi: 7 bước (có hình ảnh)

DIY Weather Station & WiFi Sensor Station: Trong dự án này, tôi sẽ hướng dẫn bạn cách tạo một trạm thời tiết cùng với một trạm cảm biến WiFi. Trạm cảm biến đo dữ liệu nhiệt độ và độ ẩm cục bộ và gửi dữ liệu đó qua WiFi đến trạm thời tiết. Sau đó, trạm thời tiết hiển thị t
Trạm thời tiết màu PiZero: 6 bước

PiZero Coloured Weather Station: Tôi muốn chỉ cho bạn trong dự án này cách xây dựng một trạm thời tiết đẹp mắt dựa trên Raspberry Pi Zero W để treo tường với dự báo thời tiết và màn hình TFT 2,8 inch màu
Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: 8 bước

Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: Sử dụng ngọn nến kỳ diệu này, bạn có thể cho biết nhiệt độ hiện tại và điều kiện bên ngoài ngay lập tức
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
