
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



Không cần bộ điều khiển vi mô bổ sung và không cần mô-đun bổ sung HAT. RPi-Zero làm được tất cả. Tốt hơn là sử dụng RPi-Zero W!
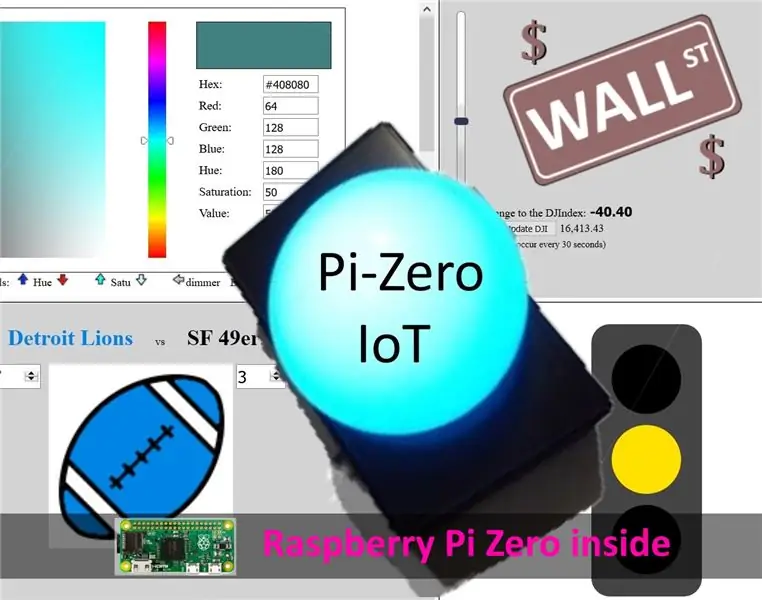
Sử dụng mẫu: Chỉ báo trạng thái Dịch vụ Web (ví dụ: theo dõi DowJonesIndex), Chỉ báo trạng thái sự kiện chính trị hoặc thể thao, đèn tâm trạng, theo dõi cảm biến, bạn đặt tên cho nó. Xem video ở bước 6.
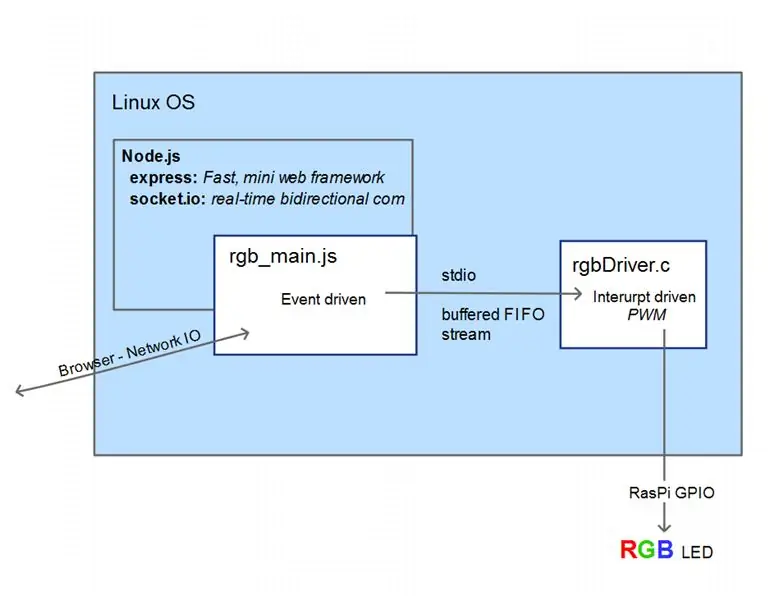
Raspberry-Pi chỉ có một dòng PWM được hỗ trợ phần cứng. Dự án này cần 3 dòng PWM, vì vậy tôi đã sử dụng thư viện PWM 'c' do phần mềm điều khiển (https://wiringpi.com/reference/software-pwm-library/), thư viện này đã được cài đặt.
Tôi đã chia nhỏ quá trình xử lý thành 2 quá trình. Một, điều khiển gián đoạn, chuyển các đường điều khiển sang đèn LED khi cần, nhận lệnh hành quân từ luồng 'stdin' của nó. Loại còn lại là một máy chủ nodeJS hướng sự kiện sử dụng socket IO. Điều này nhằm ngăn chặn những thứ như ánh sáng nhấp nháy trong khi vẫn đảm bảo khả năng phản hồi. Sự kết hợp này thường sử dụng ít hơn 5% CPU. Trong thời gian cập nhật màu liên tục (thông qua thanh trượt & / hoặc nhiều ứng dụng khách), nó có thể dễ dàng sử dụng hơn 50% (đặc biệt khi cũng sử dụng trình duyệt trong Pi-Zero GUI). Lưu ý rằng khi có thay đổi, thông báo cập nhật sẽ được gửi đến tất cả các máy khách ổ cắm mở.
Bước 1: Những gì bạn cần


- Thẻ micro-SD Pi-Zero, khuyến nghị 8 GB. Với Raspbian-Linux hoặc NOOBS
- Đèn LED RGB (Tôi đã sử dụng cái này:
- 3 điện trở (giá trị dựa trên dòng điện mong muốn & / hoặc độ sáng mong muốn, 1/8 watt)
- WiFi, USB dongle (ví dụ: https://www.ebay.com/itm/252018085448) hoặc tốt hơn nữa là sử dụng Raspberry Pi Z-W (với WiFi tích hợp)
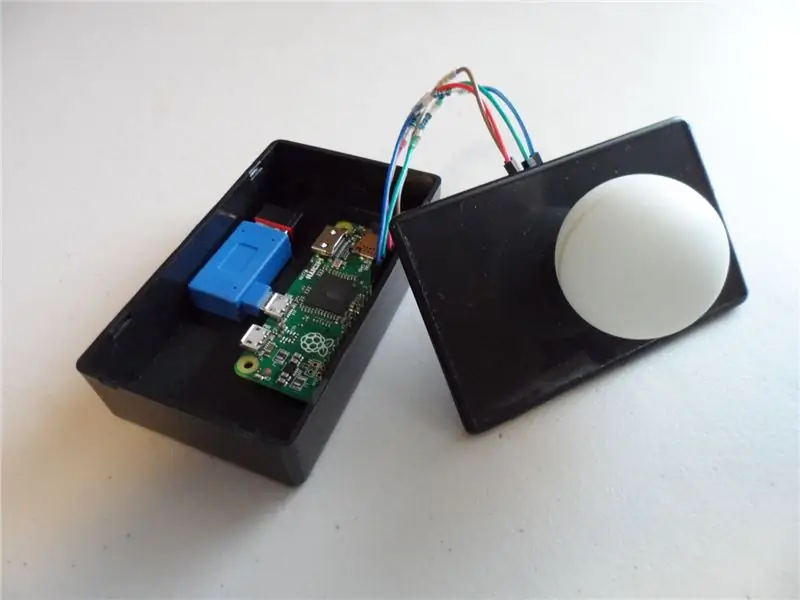
- một trường hợp (ví dụ: một cái nhỏ: https://www.ebay.com/itm/131583579374 với nhiều không gian hơn:
- một bộ khuếch tán (xem ví dụ trong hình ảnh)
- Cáp và bộ điều hợp khi cần thiết.
Tùy chọn, tùy thuộc vào cách bạn muốn kết nối các thành phần
- tiêu đề (https://www.ebay.com/itm/14186077616)
- jumper (https://www.ebay.com/itm/262235387520)
- Bộ chuyển đổi micro-USB góc phải (USB 2.0 OTG R màu xanh lam)
- hub USB mini, chỉ được sử dụng trong giai đoạn thiết lập
Bước 2: Thiết lập Pi-Zero và Chuẩn bị cho Phát triển
Thực hiện theo thiết lập ban đầu này cho PiZero của bạn để sẵn sàng phát triển…
Sau khi bạn có thẻ microSD với thiết lập NOOBS, sau đó:
Cắm thẻ nhớ microSD vào. Gắn một Hub USB công suất thấp với một khóa Wi-Fi, bàn phím và chuột (Bạn có thể sử dụng chuột và / hoặc bàn phím không dây, có thể, nhưng không có khả năng, yêu cầu nguồn điện bên ngoài vào hub). Tôi đã sử dụng bộ điều hợp và một trung tâm mà tôi đã có.
Bây giờ hãy gắn Màn hình và bộ điều hợp nguồn microUSB và Nó sẽ khởi động. Tiếp tục và hoàn thành các hướng dẫn về cách thiết lập Raspbian, Debian Linux, như đã thấy trong liên kết noobs-setup ở trên.
Ngoài ra, tôi có độ phân giải quá thấp. Vì vậy, tôi đã thêm những dòng này vào /boot/config.txt
disable_overscan = 1
hdmi_group = 2 hdmi_mode = 58
Hdmi_mode = 58 hoạt động cho màn hình của tôi, của bạn có thể cần thứ khác.
tham khảo: make-raspberry-pi-use-full-Resolution-monitor và
raspberrypi.org/documentation/configuration/config-txt.md
Sau khi khởi động Pi-Zero sẽ chuyển sang giao diện GUI.
Để sử dụng kích thước đầy đủ của thẻ microSD, tôi đã sử dụng lựa chọn raspi-config # 1 'Mở rộng hệ thống tệp'. Từ dòng lệnh, trong cửa sổ đầu cuối, nhập' sudo raspi-config ' -config.md
Ngoài ra, tôi đã thay đổi các cài đặt này trong # 5 'Tùy chọn quốc tế hóa'
- Ngôn ngữ: en_US. UTF-8 UTF-8
- Múi giờ: Châu Mỹ… Los_Angeles
- Bố cục bàn phím: PC chung 105 phím (Intl)… Tiếng Anh (Mỹ)
Đối với tôi, tiêu chuẩn bàn phím của Vương quốc Anh (mà Raspbian được thiết lập sẵn) đã khiến phần lớn các chỉnh sửa của tôi trở thành một việc vặt thực sự.
Thay đổi các cài đặt này nếu cần, phù hợp với bạn. Lưu ý rằng bạn cần sử dụng các phím mũi tên và phím tab để điều hướng trong 'raspi-config'; và sau khi lựa chọn, nó có thể rất chậm để phản hồi.
Tôi thấy không có vấn đề gì khi kết nối Internet bằng khóa Wi-Fi-USB (tôi đã sử dụng 2 cái khác nhau). Tôi chỉ cần nhập mật khẩu khóa truy cập WiFi của mình bằng cách sử dụng kéo xuống ở phía trên bên phải của GUI. Sau khi tôi làm điều này, nó sẽ tự động kết nối sau bất kỳ lần khởi động lại / bật nguồn nào.
Bây giờ tôi đã sẵn sàng cho sự phát triển chung.
Để đến được thời điểm này, bạn có thể đi nhiều con đường. Cho đến thời điểm này, tôi không đưa ra chi tiết ở đây nhưng có rất nhiều phương pháp và cấu hình được mô tả chi tiết hơn trên web. Bao gồm một cho một thiết lập không đầu, nơi bạn sẽ sử dụng cửa sổ đầu cuối ssh từ xa trên máy tính cá nhân của mình để thực hiện các bước phát triển được đưa ra trong hướng dẫn này.
Bước 3: Môi trường và công cụ phát triển


Đối với thiết lập cấu hình hệ thống và phần mềm tôi đã phát triển cho dự án, tôi đã thực hiện R&D trên Raspberry Pi-2; vì nó có một CPU lõi tứ giúp quá trình duyệt và phát triển mã của nó, với nhiều cửa sổ, nhanh hơn rất nhiều. Tất nhiên, bạn có thể sử dụng bất kỳ mô hình Raspberry-Pi nào để thực hiện dự án này.
Để thiết lập Node.js (hỗ trợ JavaScripting phía máy chủ I / O hướng sự kiện), tôi đã làm như sau…
sudo apt-get cập nhật
sudo apt-get install nodejs npm
Thêm các gói nodeJS này (npm là Nodejs Package Manager)
npm cài đặt nhanh
npm cài đặt socket.io
Tài liệu tham khảo:
www.npmjs.com/package/express Khung web nhanh, tối giản
www.npmjs.com/package/socket.io Socket. IO cho phép giao tiếp dựa trên sự kiện hai chiều theo thời gian thực
Bước 4: Phần cứng




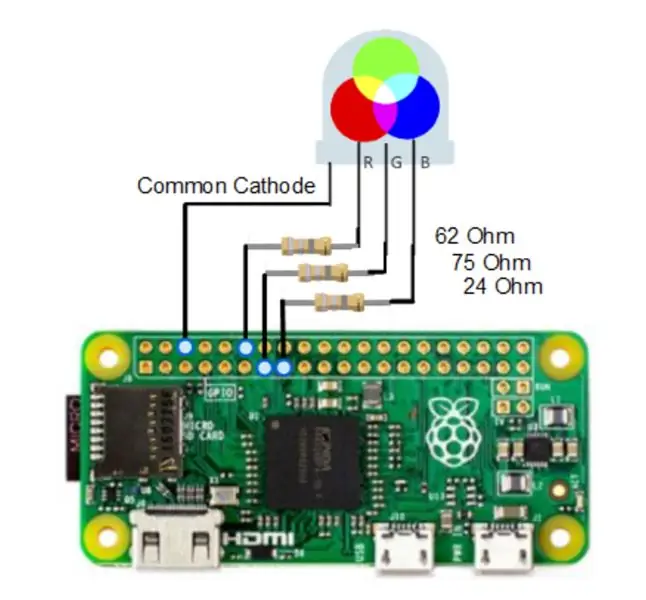
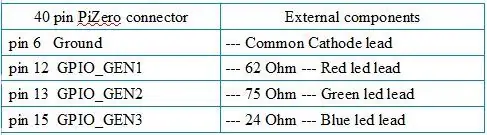
Các giá trị điện trở được sử dụng đều khác nhau, vì điện áp giảm và hiệu suất khác nhau đối với cả ba phân đoạn màu LED. Các mức đầu ra GPIO High đều xấp xỉ 3,2 volt. Mỗi đoạn LED đã được thử nghiệm để đảm bảo nó tiêu thụ tối đa ít hơn 20ma và tổng cộng khoảng 40ma (tổng cho phép tối đa <50ma), điều mà PiZero có thể dễ dàng xử lý. Tôi nhận được nhiều độ sáng đầu ra nhất có thể, trực tiếp điều khiển đèn LED; đó là nhiều cho nhu cầu của tôi. Để thúc đẩy dòng điện cao hơn, cho đầu ra sáng hơn nhiều, bóng bán dẫn truyền động trung gian có thể được sử dụng với đèn LED cực dương chung với cực dương của nó được kết nối với đường 5v. sẽ là một lựa chọn tốt hơn cho tôi.
Lưu ý rằng tôi đã sử dụng một tiêu đề có chân đực và kết nối với chân LED bằng jumper F-F. Điều này làm giảm chiều cao tổng thể. Tôi hàn các điện trở vào giữa các jumper. Không sử dụng bảng mạch hoặc bảng không hàn, cùng với việc sử dụng bộ chuyển đổi micro-USB sang USB góc phải cho thiết bị bảo vệ WiFi, đã làm cho việc lắp ráp cuối cùng khá nhỏ gọn.
Đối với bộ khuếch tán, tôi khuyên bạn nên dùng một quả bóng bàn (có thể dễ dàng khoan một lỗ vừa đủ lớn để lắp đèn LED 5-8-10 mm của bạn vào). Hoặc cắt đầu bóng đèn LED (bóng đèn sử dụng bộ khuếch tán nhựa). Đối với điều này, đánh dấu một đường thẳng, với một đầu nhọn, nơi bạn muốn cắt và sử dụng một công cụ giống như Dremel với một phần đính kèm cắt mỏng. Nếu thích, có thể dùng lọ thủy tinh cắt nhỏ xinh hoặc ly uống nước. Khi bạn đã ổn định trên một bộ khuếch tán, hãy dán nó xuống phía trên cùng của hộp.
Đối với các cuộc biểu tình, tôi thích sử dụng một pin dự phòng Li nhỏ được đặt bên trong hộp đựng. Thiết bị này có vẻ hoàn toàn không dây ấn tượng hơn. Tất nhiên, nó sẽ có một thời gian hoạt động giới hạn trong cấu hình đó. Để tiếp tục hoạt động bình thường, tôi chỉ cần sử dụng bộ chuyển đổi gắn tường micro-USB.
Bước 5: Phần mềm dự án

Tôi đã sử dụng hai chương trình, một quy trình Node.js nói chuyện với một quy trình con thông qua luồng dữ liệu stdin của nó. Điều này để mỗi người có thể làm những gì họ làm tốt nhất và hoạt động như các quy trình độc lập theo tốc độ của riêng mình.
Đây là những gì tôi đã làm: Nhưng bạn không cần phải làm như vậy, vì tôi đã cung cấp một tệp tar-gzip có chứa cây tệp kết quả.
Thiết lập phía máy chủ NodeJS:
cd ~
mkdir node_rgb cd node_rgb mkdir public
đặt 'index.html' và 'style.css' vào thư mục '~ / node_rgb / public' 'rgbDriver.c' và 'rgb_main.js' vào thư mục '~ / node_rgb'
Biên dịch / xây dựng quy trình c 'rgbDriver':
cd ~ / node_rgb
cc -o rgbDriver rgbDriver.c -lwiringPi -lpthread
Tải xuống và mở rộng tính năng tương đương
Để tải node_rgb.tgz (bên dưới) xuống Pi-Zero của bạn vào thư mục chính (~ pi), bạn có thể thực hiện một trong 3 thao tác sau:
- Tải xuống từ trình duyệt trong GUIM của Pi-Zero của bạn Di chuyển tệp sang ~ pi /
-
Trong cửa sổ đầu cuối được kết nối với bạn, Pi-Zero: cd ~ piwget
mv FZBF9BDIL6VBHKF.tgz rgb_node.tgz
- Tải xuống từ trình duyệt trên máy tính để bàn của bạn. Sử dụng WinSCP để sao chép nó vào thư mục ~ pi trên Pi-Zero
Sau khi thực hiện # 1 2 hoặc 3 ở trên…
cd ~
tar -xzvf node_rgb.tgz tree node_rgb… node_rgb ├── public │ ├── Dow_Jones_Index.html │ ├── index.html │ └── style.css ├── rgbDriver ├── rgbDriver.c ├── rgb_main. js ├── start_rgb ├── kill_rgb └── track_dji
Kết quả thực thi (từ trên) 'rgbDriver' có thể được sử dụng độc lập với quy trình giao diện Node.js.
Để xác minh rằng trình điều khiển này và phần cứng đang hoạt động, hãy cấp bộ ba giá trị (từ 0-255), được phân tách bằng dấu cách, cho trình điều khiển. Giống như 'echo 255 0 0 |./rgbDriver 'cho màu đỏ hoặc' echo 0 255 0 |./rgbDriver 'cho màu xanh lục. Lưu ý rằng “./” yêu cầu hệ điều hành tìm chương trình 'rgbDriver' của chúng tôi trong thư mục hiện tại. Khi bạn đưa ra ^ c (cntl-c) để dừng trình điều khiển, đèn led có thể vẫn bật hoặc có thể không. Ngoài ra, bạn có thể cung cấp các giá trị của nó một cách tương tác. Hãy thử gõ từ dòng lệnh, lần lượt các dòng này và xem đèn LED.
./rgbDriver
0 255 0 100 0 100 255 255 0… vv… ^ c
Hãy chắc chắn rằng bạn không có 2 trong số các quá trình này chạy song song.
Để khởi chạy bộ ứng dụng phần mềm đầy đủ, bao gồm cả máy chủ Node.js, hãy sử dụng lệnh này:
nút sudo rgb_main.js
Sau đó, sử dụng cntl-c khi bạn muốn dừng máy chủ Node.js.
nút sudo rgb_main.js &
để nó chạy ở mặt sau, nhưng sau đó bạn sẽ phải sử dụng lệnh 'sudo kill -9 pid' để ngăn chặn nó. Nếu lệnh này có vẻ xa lạ với bạn, thì hãy xem lại kết quả đầu ra của các lệnh sau: 'man kill' & 'man sudo'.
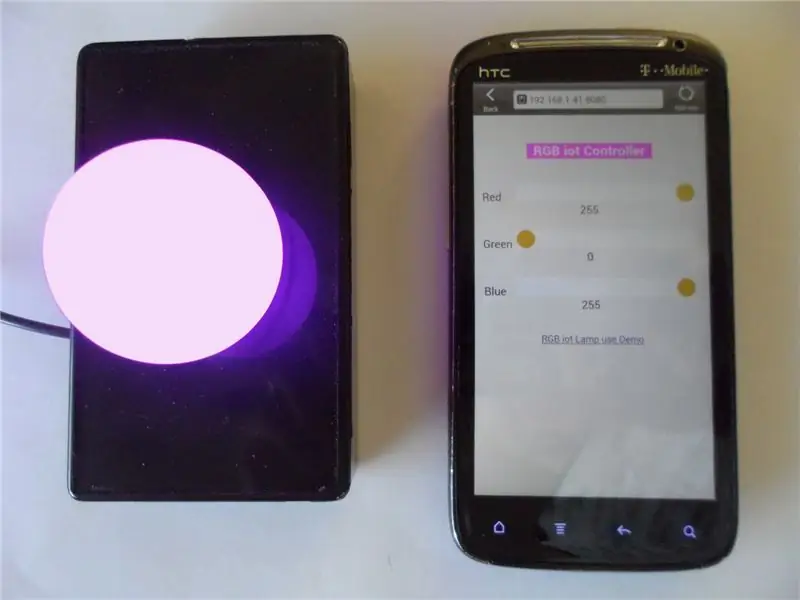
Sử dụng trình duyệt trên máy tính để bàn, máy tính bảng hoặc điện thoại được kết nối với mạng cục bộ của bạn. Truy cập https:// raspberrypi: 8080 / hoặc nếu điều đó không hoạt động, hãy sử dụng địa chỉ ip của thiết bị (lấy từ cmd 'ifconfig') giống như 192.168.1.15 cộng với đặc điểm kỹ thuật cổng: 8080 hoặc nếu sử dụng Pi-Zero's GUI: localhost: 8080 sẽ hoạt động.
Vận hành các thanh trượt RGB trên trang xuất hiện và xem đèn RGB-LED theo sau.
Các lệnh hữu ích khác Lưu ý rằng nếu bạn kết thúc với nhiều 'rgbDriver' chạy cùng một lúc, bạn có thể nhận được hành vi không thể đoán trước. Nếu bạn thử và chạy bản sao thứ hai của rgb_main.js, nó sẽ bị lỗi.
Lệnh này sẽ liệt kê tất cả các quy trình liên quan:
ps aux | grep rgb
Lệnh này sẽ giết tất cả các quy trình nodeJS, cùng với các quy trình con 'rgbDriver':
sudo ps aux | nút grep. * rgb | awk '{print "sudo kill -9" $ 2}' | NS
Hoạt động độc lập
Để Pi-Zero khởi động ứng dụng máy chủ Node.js khi khởi động… bằng trình chỉnh sửa yêu thích của bạn (ví dụ: nano ~ /.bash_profile), hãy nhập các dòng sau và lưu vào ~ /.bash_profile
cd node_rgb
nút sudo rgb_main.js &
Để tránh nhận được thông báo lỗi phiền toái khi mở cửa sổ đầu cuối, hãy sử dụng mã hóa có điều kiện như tập lệnh shell trong tệp 'start_rgb'
Khi Pi-Zero đang chạy được nhúng mà không có bàn phím, chuột hoặc màn hình; Giao diện Người dùng Đồ họa sẽ chiếm thời gian CPU tối thiểu, vì sẽ không có sự tương tác của người dùng. Tôi không tắt khởi động GUI tự động, vì Pi-Zero có nhiều tài nguyên hơn mức cần thiết, trong trường hợp này; và tôi muốn có thể kết nối một vài dây cáp và sử dụng nó, bất cứ lúc nào trong tương lai. Tuy nhiên, điều này không cần thiết vì bạn có thể sử dụng thiết bị đầu cuối SSH từ xa (ví dụ: PuTTY) để thực hiện bất kỳ bảo trì cần thiết nào.
Sử dụng nó làm màn hình sự kiện
Tôi đã tạo một trang web để theo dõi sự thay đổi hàng ngày trong Chỉ số Dow Jones. Nguồn của nó có thể được sử dụng làm hướng dẫn cho trang của riêng bạn, trang này sử dụng một số dữ liệu web và điều khiển chỉ báo Pi-Zero của bạn cho phù hợp. Trang này nhận dữ liệu (json) của nó từ một dịch vụ web của Google. Có rất nhiều dạng dịch vụ web, vì vậy bạn sẽ phải nghiên cứu cái mà bạn muốn sử dụng để xác định mã JavaScript để truy cập nó.
Nếu bạn muốn sử dụng thiết bị của mình, tôi cũng vậy, với tư cách là một thiết bị chuyên dụng, độc lập, Chỉ báo thay đổi chỉ số Dow hãy thêm các dòng này vào cuối tệp ~ /.bash_profile hoặc SSH theo ý muốn và đưa ra dòng lệnh thứ hai. Nếu sau đó bạn muốn sử dụng điều khiển từ xa 'kill -9', kết quả là quá trình trình duyệt hiển thị.
ngủ 20
epiphany-browser --display =: 0.0 localhost: 8080 / Dow_Jones_Index.html &
Chỉ báo sẽ sáng lên một màu xám nhạt với giá trị là 0. Nó ngày càng trở nên xanh hơn với các giá trị cao hơn. Nó có màu Xanh lục thuần khiết sáng nhất ở khoảng 250. Các giá trị cao hơn gây ra lúc đầu là đèn flash nông, cho đến đèn flash sâu nhất vào khoảng 500. Đối với giá trị âm (giảm hàng ngày trong chỉ số Dow) thì nó cũng tương tự, nhưng có màu Đỏ.
CẬP NHẬT tháng 5 năm 2018
Tôi đã tạo một trang web mới (SolarStorm_devCon.html, được đính kèm dưới dạng tệp.txt, do tệp.html không tải lên được) thu thập thông tin về cơn bão GeoMagnetic (có thể báo trước về một CME tàn phá, EMP) và sử dụng thông tin đó để hiển thị màu quy mô phản ánh một loại Chỉ số 'DevCon' của Geo-Storm. cho biết khả năng xảy ra thảm họa do Xung điện từ (EMP) do thời tiết không gian, có lẽ là pháo sáng mặt trời hoặc hiện tượng phóng khối lượng vành (CME). Sử dụng nó giống như bạn đã sử dụng "Dow_Jones_Index.html".
Bước 6: Điều khiển trang web từ xa


Tại thời điểm này, bạn có thể điều khiển Đèn màu IOT của mình từ bất kỳ đâu trên mạng cục bộ của mình. sử dụng IP đó trong lệnh open socket trong JavaScript của các trang của bạn (ví dụ: ~ / node_rgb / public / index.html)
Tôi đang lên kế hoạch sử dụng thiết bị Pi-Zero IOT của mình làm chỉ báo màu thời gian thực cho sự thay đổi trong ngày của Chỉ số Dow Jones. Tôi đã tạo một trang để thực hiện việc đó, lấy dữ liệu json từ google.com/finance. Tôi đã tạo thêm một số trang web để chứng minh phạm vi sử dụng rộng rãi cho thiết bị IOT nhỏ này. Thay vì đưa PiZero của tôi lên Internet công cộng, tôi đã lưu trữ các trang trên máy chủ web công khai hiện có của tôi (hiện tại là @ 71.84.135.81 hay còn gọi là: https://raspi.ddns01.com/ khi Máy chủ tên miền động miễn phí của tôi đang hoạt động), đang chạy trên phiên bản gốc B Raspberry-Pi.
Trong mã trên các trang từ xa của mình, tôi đã mở các kết nối socket đến 192.168.1.41:8080 Tôi đã sửa ip của Pi-Zero thành 192.168.1.41. Để thực hiện tương tự, hãy làm theo hướng dẫn tại setting-up-raspberry-pi-with-wifi-and-a-static-ip dưới tiêu đề: Địa chỉ IP tĩnh., các trang này, được mở từ trang web của tôi, sẽ giao tiếp với thiết bị của bạn, vì kết nối được thực hiện từ phía máy khách.
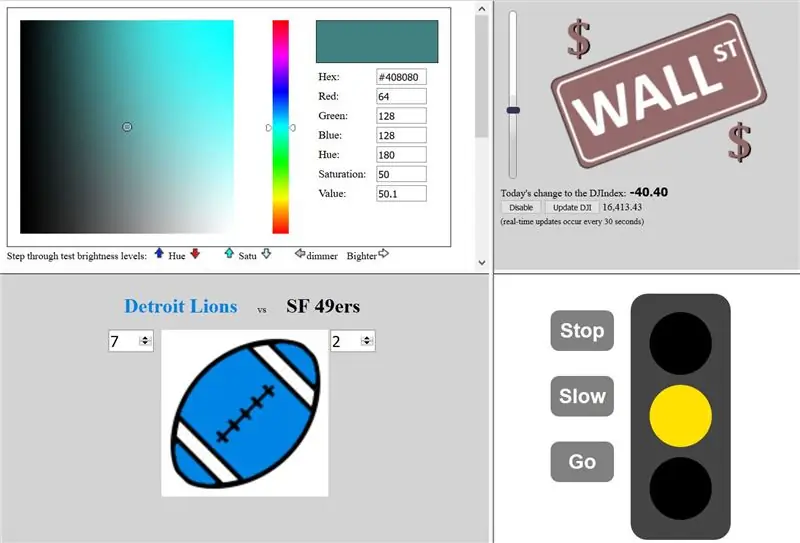
Đây là những trang mà tôi đã sử dụng để kiểm tra và vận hành thiết bị chiếu sáng IOT Pi-Zero của mình. Nếu bạn hiển thị các trang này (https://71.84.135.81/iot/rgbLamp/ hay còn gọi là https://raspi.ddns01.com/iot/rgbLamp/ hoặc bất kỳ trang nào được đóng khung trên trang đó) thì JavaScript phía máy khách sẽ điều khiển ánh sáng IOT đã tạo của bạn (vì nó đang chạy tại url này “192.168.1.41:8080”) Nếu bạn muốn, bạn có thể sao chép nguồn của bất kỳ trang nào trong số đó và sửa đổi theo ý thích của mình.
Với trang đầu tiên, bạn có thể đặt thiết bị của mình thành bất kỳ màu nào. Đèn LED và màu sắc bạn thấy trong trang web sẽ theo dõi khá tốt. Các giá trị điện trở được sử dụng có thể được tinh chỉnh (cũng như màn hình) để chúng thực sự khớp hơn. Tôi đã dành rất ít thời gian để đảm bảo rằng chúng phù hợp. Trang này sẽ cập nhật màu của nó bất cứ khi nào có người khác thay đổi màu và máy chủ sẽ gửi thông báo thông tin cập nhật.
Một trang là Đèn giao thông được điều khiển bằng nút đơn giản.
Có một trang được thiết kế để theo dõi một cuộc thi thể thao (ví dụ: bóng đá, bóng rổ, bóng chày), một cuộc bầu cử hoặc thậm chí được điều chỉnh cho phù hợp với hoạt động gây quỹ hoặc chỉ báo kiểu mức cảnh báo DEFCON. Điểm số (hoặc phiếu đại cử tri đã cam kết) có thể được tự động lấy từ một dịch vụ web hoặc loại bỏ từ một số trang web khác. Tôi không có nguồn cấp dữ liệu tự động điều khiển trang Contest_demo của mình. Một người nào đó có bí quyết phù hợp có thể thêm một trình điều khiển năng lượng để chạy đèn pha LED công suất cao và tắm một căn phòng (hoặc quầy bar thể thao) bằng màu của đội khi họ đang ở phía trước. Thật không may, tôi đã quá muộn với hướng dẫn này cho các bữa tiệc siêu bát năm nay, nhưng lại kịp cho cuộc bầu cử năm 2016.
Sau đó, có trang tương tự như trang mà tôi sẽ sử dụng để biến thiết bị của mình thành chỉ báo theo dõi Dow Jones. Thanh trượt và các nút chỉ có trên trang demo của DJI cho mục đích trình diễn. Trong mã nguồn của trang này, tôi đã phát triển mã để tô màu lại hình ảnh lấy cảm hứng từ màn hình xanh; với đủ nhận xét mà bạn cũng có thể thấy nó hữu ích.
Chỉ trang đầu tiên trong số 4 trang này (cùng với trang index.html dựa trên Pi-Zero) lắng nghe thông báo cập nhật máy chủ và làm mới tương ứng. Tất cả phần còn lại chỉ gửi đến máy chủ.
Đề xuất:
Linh kiện gắn bề mặt hàn - Kiến thức cơ bản về hàn: 9 bước (có hình ảnh)

Linh kiện gắn bề mặt hàn | Kiến thức cơ bản về hàn: Cho đến nay trong loạt bài Kiến thức cơ bản về hàn của tôi, tôi đã thảo luận đủ những điều cơ bản về hàn để bạn bắt đầu thực hành. Trong phần Có thể hướng dẫn này, những gì tôi sẽ thảo luận nâng cao hơn một chút, nhưng đó là một số điều cơ bản để hàn Surface Mount Compo
Thông báo sự kiện thời gian thực sử dụng NodeMCU (Arduino), Google Firebase và Laravel: 4 bước (có hình ảnh)

Thông báo sự kiện thời gian thực sử dụng NodeMCU (Arduino), Google Firebase và Laravel: Bạn đã bao giờ muốn được thông báo khi có một hành động được thực hiện trên trang web của mình nhưng email không phù hợp chưa? Bạn có muốn nghe một âm thanh hoặc một tiếng chuông mỗi khi bán hàng không? Hoặc cần có sự chú ý ngay lập tức của bạn vì tình huống khẩn cấp
Đèn thay đổi màu và Bản trình diễn bảo mật Bluetooth: 7 bước (có hình ảnh)

Bản trình diễn về đèn thay đổi màu và bảo mật Bluetooth: Trong bài có thể hướng dẫn này, tôi sẽ giải thích cách tạo màn hình ánh sáng thay đổi màu được điều khiển từ xa qua Bluetooth bằng điện thoại thông minh hoặc máy tính bảng Android (Samsung, Google, v.v.) hoặc Apple. dự án tuyệt vời cho thanh thiếu niên,
UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): 5 bước (có hình ảnh)

UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): Cách kết hợp một đèn báo tia cực tím tân cổ điển phát sáng kỳ lạ. . Ý tưởng của tôi là sử dụng những thứ này khi tôi
Chuyển chỉ báo "Tôi bị ướt" trên điện thoại di động của bạn từ màu đỏ trở lại màu trắng: 8 bước

Chuyển Chỉ báo "Tôi bị ướt" trên điện thoại di động của bạn từ màu đỏ Trở lại màu trắng: Bạn đã bao giờ nhúng điện thoại vào nước chưa? Sau khi nó khô - làm thế nào ai đó có thể nói rằng nó bị ướt? Vâng, bạn của tôi, chỉ báo " tôi bị ướt " là một cho đi chết. Chỉ báo này thường là một nhãn dán màu trắng nằm trong ngăn chứa pin của hầu hết
