
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.




Dự án này là bản phối lại của máy dò mức Coke Machine của tôi, (https://www.instructables.com/id/Coke-Machine-Can-Level-Detector/) với các cảm biến mới và bổ sung âm thanh nói!
Sau khi tôi tạo máy dò cấp độ đầu tiên, tôi đã thêm một bộ rung piezo để đưa ra phản hồi bằng âm thanh cho người khiếm thị. Nó hoạt động, nhưng đại loại là, meh… Mỗi âm thanh cụ thể có nghĩa là gì? Nó cần giải thích vì vậy không quá thực tế như một giải pháp. Tôi bỏ nó và đi làm những việc khác.
Gần đây, tôi đã tạo một số Cổng thông tin sử dụng máy nghe nhạc MP3 DFPlayer Mini (hoặc MP3-TF-16P). Dự án đó diễn ra khá tốt và một ngày nọ khi lấy đồ uống ra khỏi máy Coke của tôi, tôi chợt nhận ra: Tôi có thể sử dụng chip DFPlayer với một chiếc loa và cuối cùng đã có được giải pháp mà tôi muốn ban đầu để giúp đỡ người khiếm thị! Nó sẽ làm những gì nó đã làm ban đầu, nhưng bây giờ cũng sẽ NÓI mức độ trong máy!
Tôi cũng muốn sử dụng cảm biến VL53LOX để thay đổi mọi thứ. Tôi biết rằng họ đã sử dụng xe buýt I2C và tất cả đều sử dụng cùng một địa chỉ, vì vậy sẽ là một thách thức bổ sung khi sử dụng 2 trong số họ, cùng với màn hình LCD trên cùng một xe buýt.
Vì vậy, bây giờ, phiên bản này cung cấp cùng một màn hình đồ họa khi đến gần máy, nhưng khi bạn đến gần hơn một chút, nó cũng sẽ cho bạn biết còn lại bao nhiêu lon! Tôi thiết lập nó theo cách này với khoảng cách nói tương đối ngắn để tránh những chuyến đi phiền toái khi tôi đang làm việc xung quanh máy.
Theo suy nghĩ của tôi, đây là một nền tảng giá rẻ để cung cấp thông tin âm thanh từ các cảm biến khác nhau. Có nhiều chỗ hơn trong hộp và trên Nano cho các đầu vào cảm quan khác. Bây giờ chỉ là vấn đề với các ứng dụng khác!
Bước 1: Các bộ phận in

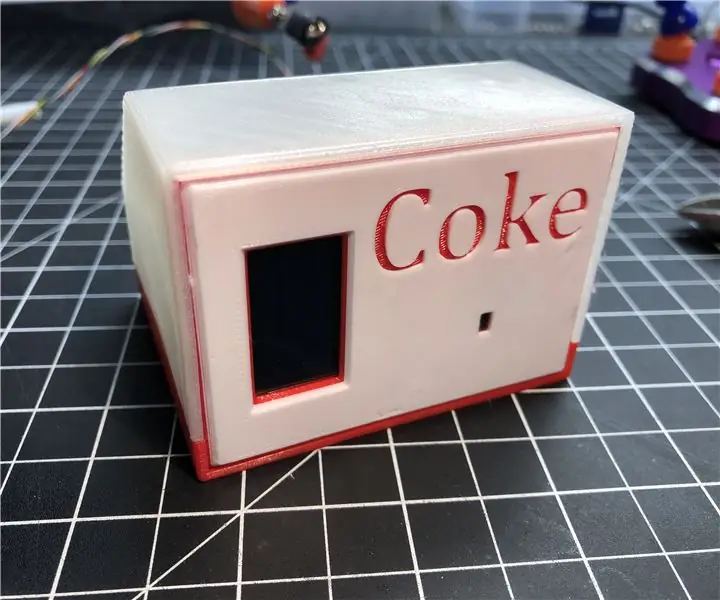
Thiết kế vật lý của hộp khá giống với thiết kế trước đó, nhưng tôi đã phải di chuyển mọi thứ xung quanh để bao gồm chip DFPlayer và loa 4cm như được sử dụng trong dự án Turret.
Các thành phần được in theo cách tương tự như bản dựng trước của tôi, với mặt ngoài màu đỏ / trắng được in bằng trang web in nhiều màu Prusa: (https://www.prusaprinters.org/color-print/). Tôi vẫn không biết liệu việc bao gồm gcode này có hoạt động trên các máy in khác mà không có tiện ích bổ sung nhiều màu hay không, nhưng tôi thích kết quả!
Kích thước giống như bản dựng trước, có nghĩa là bạn có thể hoán đổi các bộ phận được in (mặt che và giá đỡ cảm biến) và sử dụng bất kỳ kết hợp cảm biến nào bạn thích: HC-SR04 hoặc VL53LOX. Sự khác biệt sẽ đến với mã!
Phần trên và phần dưới hiển thị ở đây hoạt động cùng nhau, vì vậy chúng không thể hoán đổi cho nhau với thiết kế cũ.
Bước 2: Điện tử

Dưới đây là danh sách các bộ phận bên trong của bản dựng này:
- Arduino Nano
- Kuman 0,96 inch OLED IIC màu xanh vàng 4 chân (SSD 1306 hoặc tương tự).
- VL53LOX (qty: 2 cho phiên bản này)
- Đầu nối gắn bảng điều khiển DC 5.5mm x 2.1mm chung (xem hình ảnh)
- Loa 4cm, 4Ohm, 3Watt (phần # CLT1026 hoặc EK1794 trên Amazon)
- Máy nghe nhạc MP3 mini DFPlayer (hoặc MP3-TF-16P)
- Một chút dây điện
Đầu nối phích cắm 2.1 là tùy chọn, vì thiết bị có dây để có thể cấp nguồn qua Nano.
Với nguồn điện cho loa và các thành phần khác, bây giờ cần có nguồn điện tốt so với thiết kế trước đây.
Bước 3: Đấu dây




Hầu hết các kết nối được hàn với nhau trực tiếp bằng dây. Các khu vực yêu cầu nhiều kết nối là nguồn cấp 5V và kết nối GND với cảm biến và thiết bị từ Nano. Điều tương tự cũng áp dụng cho bus I2C tới các cảm biến và màn hình LCD. Tôi hàn chúng lại với nhau và sử dụng màng bọc co lại để giữ cho nó gọn gàng hơn và ngăn quần đùi.
Tôi muốn nối dây trước các thành phần riêng lẻ, sau đó tạo kết nối giữa chúng và với Nano. Cuối cùng, tôi đã thực hiện một số kết nối bằng cách sử dụng các đầu nối cắm vào, như với màn hình LCD. Nó có nghĩa là tôi có thể thay thế chúng dễ dàng nếu chúng bị cháy, nhưng vì màn hình chỉ hiển thị khi có người ở phía trước, nó sẽ mất một thời gian dài.
Bước 4: Lắp ráp cơ khí



Thiết bị này được thiết kế để lắp ráp không có dây buộc. Các ngòi hoặc ghim nhỏ trên nắp trên rất mỏng và có thể bị gãy. Tôi thiết kế nó theo cách này để bạn có thể khoan chúng ra và sử dụng vít 2mm hoặc tương tự nếu muốn. Tôi chỉ thêm nắp khi cuối cùng đã hoàn thành và không phải dùng đến ốc vít (mặc dù tôi đã làm gãy một vài chốt định vị) khi các móc khóa thực hiện công việc của chúng.
Nắp trên cùng với các móc được thiết kế sao cho bạn ép các cạnh dưới cùng nơi các móc nối với tấm dưới cùng một chút để tháo chúng ra và tháo nắp. Để làm cho việc này dễ dàng hơn, bạn có thể khoan lỗ một chút nơi các chốt đi vào. Điều đó sẽ giúp việc lắp ráp / tháo rời dễ dàng hơn.
Nano và DFPlayer sẽ bắt vào vị trí khá dễ dàng. Đầu nối nguồn được đẩy qua và đai ốc khóa nó vào vị trí. Người nói chỉ cần trượt vào giá đỡ được in. VL53LOX được ép vừa khít vào nắp và giá đỡ cảm biến riêng biệt. Sau khi bị ép vào, chúng sẽ không di chuyển. (đừng quên cảm biến phải trỏ theo hướng nào, và đừng quên loại bỏ màng nhựa nhỏ trên cảm biến trước khi lắp đặt!) Điều này cũng đúng với màn hình LCD, nhưng có thể cần một chút tài chính nếu kích thước PCB từ nhà cung cấp khác một chút so với những người tôi sử dụng. (Tôi đã thử một số loại có kích thước hơi khác.) Tôi có thể thêm một phiên bản sử dụng 2 vít và dây đeo như tôi đã làm với Bộ điều khiển tháp pháo chính của mình.
Bước 5: Mã
Mã bắt đầu như từ bản dựng đầu tiên của tôi, nhưng sau đó đã được thay đổi xung quanh. Tôi sử dụng các thư viện tương tự cho màn hình LCD, nhưng cần kết hợp các thư viện VL53LOX và DFPlayer. Ban đầu tôi đã thử thư viện Adafruit cho các cảm biến VL53LOX, nhưng chúng đã tiêu thụ TẤT CẢ bộ nhớ trên Nano trước khi tôi có thể hoàn thành mã của mình! Tôi đã phải từ bỏ thư viện đó và đi với thứ gì đó tiêu tốn ít bộ nhớ hơn. Các thư viện kết quả được sử dụng gọn gàng hơn nhiều và dành chỗ cho nhiều cảm biến hơn! Một kết quả tốt hơn nhiều.
Tôi đã cố gắng chia nhỏ và nhận xét mã ở nơi có ý nghĩa, vì vậy hy vọng nó sẽ khá rõ ràng về những gì đang diễn ra trong đó. Như thường lệ, dự án này cần một chút nghiên cứu để tìm ra cách làm cho các thư viện làm được những gì tôi muốn. Khi tìm kiếm câu trả lời, tôi thấy kết quả tìm kiếm chủ yếu là những vấn đề mà mọi người đang gặp phải chứ không phải ví dụ về giải pháp cho vấn đề của họ. Hy vọng rằng bạn sẽ thấy những ví dụ này hữu ích. Tôi đã bao gồm một số dưới dạng nhận xét trong mã.
Các âm thanh tôi sử dụng được đính kèm dưới dạng tệp zip. Chúng chỉ là những đoạn ghi âm tôi nói "Bạn còn…" [số lon] "." Các tệp được sử dụng giống như các dự án trước đây của tôi, với các tệp được lưu là 0001.mp3, 0002.mp3, v.v. Trong trường hợp này 0001 chỉ là cách đọc số "một" để tương ứng với số được đọc to.
Tôi bắt đầu tìm kiếm các tệp âm thanh chất lượng tốt của ai đó đọc từ 1 đến 30, nhưng những tệp tin hàng hóa mà tôi tìm thấy nằm sau tường phí và những thứ đó, vì vậy tôi chỉ lấy một chiếc Mic cũ, cắm vào và tự ghi âm. Sau đó, tôi cắt và lưu chúng dưới dạng mp3 bằng Audacity. Khá đơn giản để đưa ra một giải pháp đơn giản. Điều thú vị là kết hợp các bản ghi âm hoặc âm thanh khác! Chúc bạn vui vẻ ở đây!
Bước 6: Kết luận
Đây là một thiết kế lại khá nhanh chóng, vì nó xuất hiện ở mặt sau của dự án Portal Turret và tôi đã giữ lại nhiều so với thiết kế ban đầu. Mặc dù ban đầu được tạo ra để theo dõi nguồn cung cấp đồ uống của tôi, tôi hy vọng rằng chiếc hộp đơn giản này có thể được sử dụng cho các mục đích khác khi cần thông tin cảm quan, hiển thị hoặc nói.
Hãy cho tôi biết nếu bạn nghĩ ra cách sử dụng khác cho nền tảng đơn giản này!
Đề xuất:
Tự động hóa Nói chuyện -- Âm thanh từ Arduino -- Tự động hóa điều khiển bằng giọng nói -- HC - 05 Mô-đun Bluetooth: 9 bước (có Hình ảnh)

Tự động hóa Nói chuyện || Âm thanh từ Arduino || Tự động hóa điều khiển bằng giọng nói || HC - 05 Mô-đun Bluetooth: …………………………. Please SUBSCRIBE To my YouTube channel for more videos … …. Trong video này, chúng tôi đã xây dựng Tự động hóa nói chuyện .. Khi bạn gửi lệnh thoại qua thiết bị di động thì lệnh đó sẽ bật các thiết bị gia đình và gửi phản hồi tôi
Tạo hệ thống cảnh báo bằng giọng nói / giọng nói: 4 bước

Tạo hệ thống cảnh báo bằng giọng nói / giọng nói: Dự án này chúng tôi đã tạo ra hệ thống cảnh báo và thông báo bằng giọng nói / giọng nói. Ít nhất hai cảm biến có thể được sử dụng trong dự án này
Nhận dạng giọng nói bằng cách sử dụng API giọng nói của Google và Python: 4 bước

Nhận dạng giọng nói bằng cách sử dụng API giọng nói của Google và Python: Nhận dạng giọng nói Nhận dạng giọng nói là một phần của Xử lý ngôn ngữ tự nhiên, một trường con của Trí tuệ nhân tạo. Nói một cách đơn giản, nhận dạng giọng nói là khả năng của một phần mềm máy tính để xác định các từ và cụm từ trong ngôn ngữ nói
Gương thần thông minh nổi từ máy tính xách tay cũ với tính năng nhận dạng giọng nói Alexa: 6 bước (có hình ảnh)

Gương thần thông minh nổi từ máy tính xách tay cũ với tính năng nhận dạng giọng nói Alexa: Đăng ký khóa học 'Điện tử trong thời gian ngắn' của tôi tại đây: https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARK Cũng xem qua của tôi kênh youtube tại đây để biết thêm các dự án và hướng dẫn về điện tử: https://www.youtube.com/channel/UCelOO
Semaphore mẫu kiểu chữ nổi, được điều khiển bằng giọng nói: 4 bước (có hình ảnh)

Semaphore có dạng chữ nổi, được điều khiển bằng giọng nói: " Lord Vetinari đứng bên cửa sổ ngắm nhìn tháp semaphore ở phía bên kia sông. Tất cả tám cửa chớp lớn đối diện với anh ta đều đang nhấp nháy dữ dội - đen, trắng, đen, trắng, đen, trắng … Thông tin đã bay vào
