
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Đối với hướng dẫn này, chúng tôi sẽ tìm nạp dữ liệu từ cơ sở dữ liệu trong Google Firebase và tìm nạp nó bằng NodeMCU để phân tích cú pháp thêm.
YÊU CẦU CỦA DỰ ÁN:
1) Bộ điều khiển NodeMCU hoặc ESP8266
2) Tài khoản G-Mail để tạo cơ sở dữ liệu Firebase.
3) Tải xuống Thư viện Arduino IDE của Firebase và cài đặt nó trên Arduino IDE.
Bước 1:
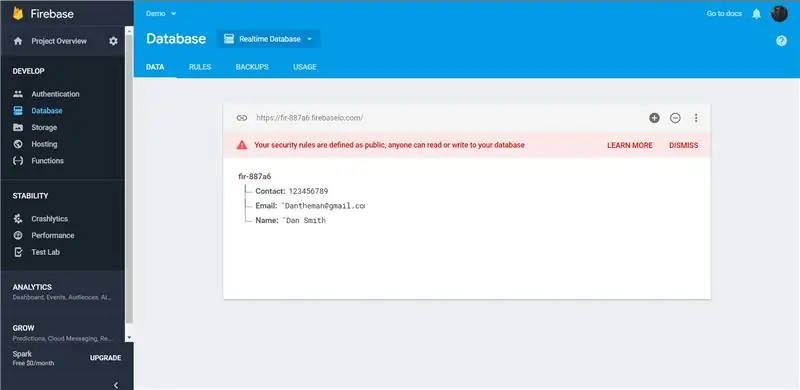
Bước 2: Tạo cơ sở dữ liệu mới trên Firebase

Chỉ cần đi tới bảng điều khiển Firebase và nhấp vào Thêm dự án.
Sau khi hoàn tất, hãy chuyển đến tab Cơ sở dữ liệu và thêm Cơ sở dữ liệu thời gian thực.
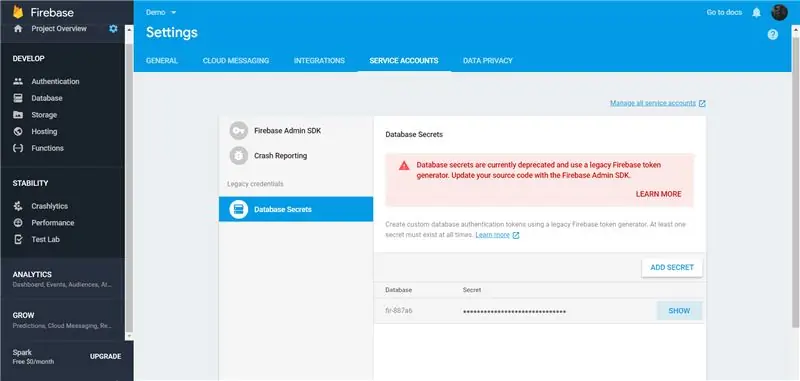
Bước 3: Thêm Tên máy chủ / Khóa bí mật của cơ sở dữ liệu vào Arduino Sketch

Sao chép Tên máy chủ từ đầu cơ sở dữ liệu và Khóa bí mật cơ sở dữ liệu từ Cài đặt> Cài đặt dự án> TÀI KHOẢN DỊCH VỤ> Bí mật cơ sở dữ liệu.
Sử dụng các chi tiết này trong khi khởi chạy Firebase trong mã Thiết lập. Ví dụ:
Firebase.begin ("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
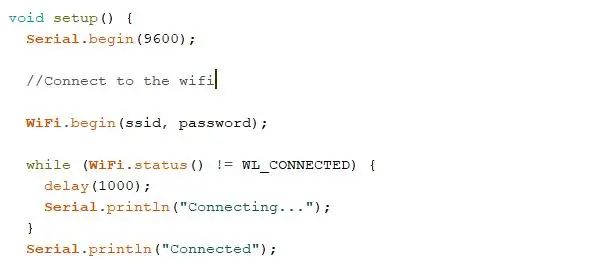
Bước 4: Kết nối NodeMCU của bạn với WiFi

Thêm dòng sau vào Arduino Sketch của bạn để kết nối NodeMCU của bạn với bộ định tuyến:
WiFi.begin ("SSID", "p @ ssword");
Thay thế SSID bằng SSID của bộ định tuyến của bạn và p @ ssword bằng mật khẩu bộ định tuyến.
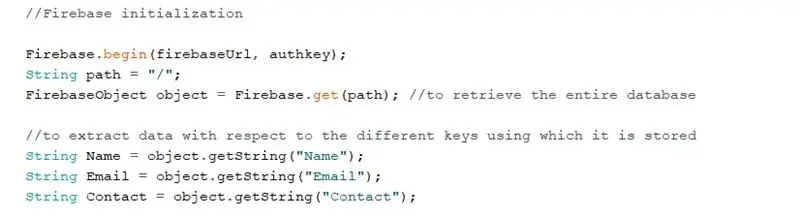
Bước 5: Hoàn thành Phác thảo Arduino

Thư viện Firebase / Arduino cung cấp nhiều chức năng khác nhau để đơn giản hóa việc truy cập vào Cơ sở dữ liệu Firebase:
Đối tượng FirebaseObject = Firebase.get ("/");
Sau khi kết nối với Firebase bằng lệnh begin, lệnh trên sẽ giúp bạn truy xuất toàn bộ cơ sở dữ liệu, sau đó có thể phân tích cú pháp thêm bằng cách sử dụng Đối tượng Firebase bổ sung.
classFirebaseObject
Đại diện cho giá trị được lưu trữ trong firebase, có thể là một giá trị số ít (nút lá) hoặc một cấu trúc cây.
int getInt (const String & path)
Hàm này có thể giúp bạn lấy một giá trị số nguyên được lưu trữ tại đường dẫn được đề cập.
Chuỗi getString (chuỗi const & đường dẫn)
getString nhận chuỗi được lưu trữ dưới một khóa nhất định (được đề cập trong đường dẫn).
Bước 6: Tải lên Arduino Sketch lên NodeMCU
Đảm bảo rằng Board đã được chọn đúng cách và đang sử dụng đúng cổng.
Tham khảo bản phác thảo ví dụ để biết thêm chi tiết triển khai.
Bước 7: Tạo ứng dụng web tiến bộ để kiểm soát thêm
Để mở rộng chức năng trong lĩnh vực IoT, bạn có thể tạo Ứng dụng web tiến bộ cũng như có thể mở rộng chức năng cho điện thoại thông minh Android / iOS. Đáng ngạc nhiên, việc tạo PWA đòi hỏi kiến thức tối thiểu về Phát triển Android và hoàn toàn dựa trên web. Do đó, chúng ta có thể thao tác cơ sở dữ liệu bằng NodeMCU cũng như PWA.
Đề xuất:
Robot SCARA: Tìm hiểu về Foward và Chuyển động học nghịch đảo !!! (Plot Twist Tìm hiểu cách tạo giao diện thời gian thực trong ARDUINO bằng PROCESSING !!!!): 5 bước (có hình ảnh)

Robot SCARA: Tìm hiểu về Foward và Chuyển động học nghịch đảo !!! (Plot Twist Tìm hiểu cách tạo giao diện thời gian thực trong ARDUINO bằng cách sử dụng PROCESSING !!!!): Robot SCARA là một cỗ máy rất phổ biến trong thế giới công nghiệp. Tên này là viết tắt của cả Cánh tay robot lắp ráp tuân thủ có chọn lọc hoặc Cánh tay robot có khớp nối tuân thủ có chọn lọc. Về cơ bản nó là một rô bốt ba bậc tự do, là rô bốt hai cấp đầu tiên
Nắp nó: Bộ phân loại nắp chai tương tác: 6 bước

Cap It: Interactive Bottle Cap Sorter: Hướng dẫn này được tạo ra để đáp ứng yêu cầu của dự án Makecourse 2018 tại Đại học Nam Florida (www.makecourse.com) Thỉnh thoảng, tôi thích trở về nhà và uống một vài cốc bia để thư giãn sau một ngày dài sống
Công cụ đo tốc độ nạp liệu CNC được làm từ phế liệu: 5 bước

Công cụ đo tốc độ tiến dao CNC được làm từ phế liệu: Có ai đã từng muốn đo tốc độ tiến dao thực tế trên một máy CNC chưa? Có lẽ là không, cho đến khi các mũi phay còn nguyên vẹn sau khi gia công CNC … nhưng khi nào chúng bắt đầu bị gãy một cách thường xuyên, có lẽ đã đến lúc điều tra. Trong hướng dẫn này, bạn ca
Nắp đèn Led / Nắp an toàn hoặc Đèn: 4 bước

Led Light Cap / Safty Cap or Light: đây là một trong những bài viết của tôi tham gia cuộc thi. Tôi đã lấy ý tưởng này từ một thợ làm magzine trong phần hộp dụng cụ có tên là h2on của nó là đèn nắp dành cho chai nalgeen, vì vậy tôi đã nói tôi của mình thay vì mua nó với giá 22 đô la, tôi đã kiếm được ít hơn một vài đô la của riêng mình
Cách hàn gọn gàng (không cần tải dây!) Tách nắp trên vi điều khiển SMT.: 9 bước (có hình ảnh)

Cách hàn gọn gàng (không cần tải dây!) Tách nắp trên vi điều khiển SMT: Tài liệu hướng dẫn này được viết để hướng dẫn bạn cách sử dụng phương pháp tạo mẫu gọn gàng và ngăn nắp với vi điều khiển SMT (hoặc các thiết bị khác) trên bo mạch bộ điều hợp. Sau khi vật lộn để thực hiện một công việc gọn gàng là tách các chân nguồn trên PIC18F của tôi một cách hiệu quả, tôi
