![Bộ điều khiển phím tắt cầm tay (dành cho Photoshop + Khác) [Arduino]: 4 bước Bộ điều khiển phím tắt cầm tay (dành cho Photoshop + Khác) [Arduino]: 4 bước](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.
![Bộ điều khiển phím tắt cầm tay (dành cho Photoshop + hơn thế nữa) [Arduino] Bộ điều khiển phím tắt cầm tay (dành cho Photoshop + hơn thế nữa) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
Lần trước, tôi đã tạo một bảng điều khiển nhỏ để sử dụng trong Photoshop. Nó hoạt động kỳ diệu, và tôi vẫn sử dụng nó! Nhưng nó cũng khá hạn chế, chỉ với năm nút và các mặt số có kích thước và độ mờ hữu ích. Tôi vẫn thấy mình với bàn phím rất nhiều…
Vì vậy, tôi bắt đầu làm việc với lần lặp tiếp theo của bảng điều khiển, một bảng có nhiều nút và chức năng hơn. Một bảng điều khiển để cai trị tất cả.
Đây không phải là bảng điều khiển. NHƯNG theo một cách nào đó thì nó có thể tốt hơn.
Điều gì sẽ xảy ra nếu bạn có rất nhiều phím tắt, nhưng trong một gói siêu gọn gàng và nhẹ, bạn có thể cầm bằng tay rảnh trong khi vẽ mà không bị gián đoạn? … Ok, đủ với thông tin thương mại.
Bộ điều khiển này được lập trình theo cách mà chỉ với 4 nút, nó có thể được ánh xạ tới 32 phím tắt có thể! Nút thứ 5 bổ sung ở đó để cho phép tôi sử dụng các phím bổ trợ trong bất kỳ sự kết hợp nào, điều này hữu ích cho nhiều chương trình (bạn đã bao giờ thử tổ hợp Alt-RMB trong PS chưa? Nếu bạn chưa có, hãy làm. Đó là một dụng cụ cứu cánh). Tôi giải thích hệ thống sau.
Để thực hiện tất cả những điều này, bạn sẽ cần:
- 1 Vi điều khiển (Tôi đã sử dụng Adafruit ItsyBitsy 32u4 nhưng bất kỳ điều gì cũng nên làm miễn là nó có chip atmega32u4)
- 1 bộ chuyển đổi micro-USB (dữ liệu, không chỉ nguồn)
- 5 nút nhấn (Tôi đã sử dụng những nút mềm, như thế này)
- Điện trở 10k Ohm (1 trên mỗi nút)
- Dây điện, bảng mạch, vật liệu hàn, v.v.
- Một cái gì đó để tạo vỏ bằng (máy in 3D, v.v.)
Đây là một dự án Arduino cấp trung gian và tôi khuyên bạn nên xem lại hướng dẫn trước đây của mình để hiểu rõ hơn về những gì đang diễn ra, vì phần lớn điều này là sự lặp lại những điều tôi đã giải thích ở đó.
Ok, chúng ta hãy bắt đầu!
Bước 1: Lập kế hoạch

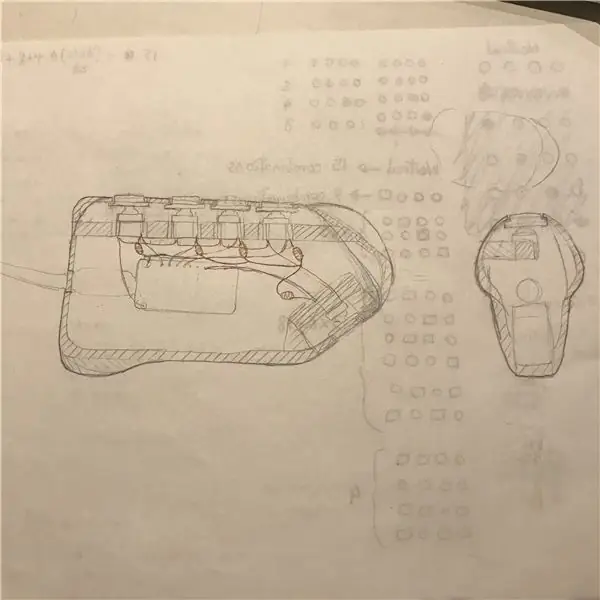
Đây là một sơ đồ cơ bản tôi đã vẽ về bộ điều khiển. Mạch thực sự đơn giản khi bạn so sánh nó với dự án trước đây của tôi! Nhưng chúng ta sẽ có thể làm được nhiều hơn thế với một vài nút mà nó có, với sức mạnh của các lần nhấn kết hợp!
Ý tưởng đằng sau sơ đồ điều khiển là mỗi nút có thể tự do, nhấn và nhả, hoặc nhấn và giữ. Nhấn và thả là những gì thực sự sẽ kích hoạt phím tắt, trong khi giữ các nút sẽ cho phép chúng ta truy cập vào các phím tắt khác nhau. Vì vậy, nếu bạn chỉ nhấn nút A, bạn sẽ kích hoạt phím tắt A, nhưng nếu bạn giữ B khi nhấn A, bạn sẽ nhận được một phím tắt khác. Bạn có thể giữ tối đa 3 nút cùng một lúc khi nhấn, vì vậy khi bạn áp dụng một số tổ hợp cơ bản, bạn sẽ thấy có bao nhiêu cách kết hợp có thể với hệ thống này!
Nút thứ năm phụ giống như một sự bổ sung tự nhiên, dựa trên hình dạng của thiết bị cầm tay mà tôi đã nghĩ ra. Tôi quyết định sử dụng nó để truy cập các phím bổ trợ trong photoshop. Cách thức hoạt động của nó hơi khác so với các nút khác: bất cứ khi nào nút ngón tay cái được giữ, chỉ các công cụ sửa đổi sẽ được sử dụng. Chúng sẽ kích hoạt khi chúng được giữ và có thể nhấn nhiều phím. Vì vậy, nếu nút A là Shift và nút B là Ctrl, khi bạn giữ A và B, nó sẽ giống như nhấn cả Shift và Ctrl, nhưng chỉ với điều kiện là nút ngón tay cái được giữ!
Vỏ được thiết kế để vừa tiện dụng vừa thuận cả hai tay. Tôi đã rất cẩn thận để làm cho nó vừa khít để việc sử dụng ngón tay út không quá mệt mỏi và nó cũng phù hợp với những người có bàn tay lớn hơn tôi.
Bước 2: Nguyên mẫu + Mã

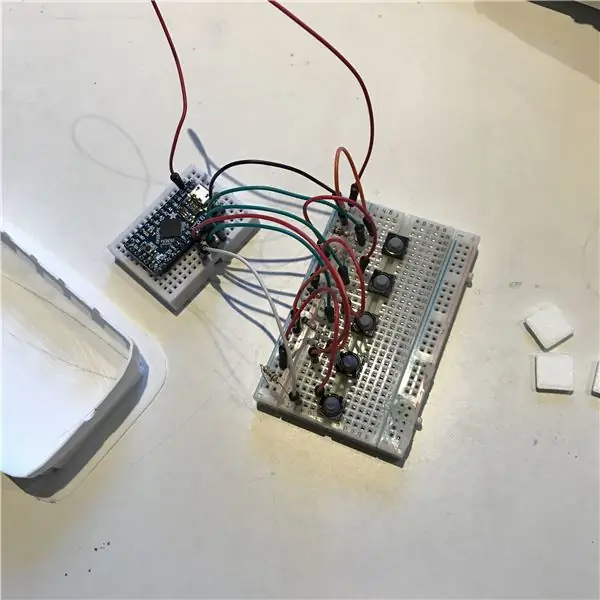
Bạn nên kiểm tra các nút trên breadboard. Nó khá đơn giản, chỉ cần kết nối các nút và điện trở như hình. Bạn có thể kiểm tra nó bằng mã tại đây (thay thế liên kết pastebin):
#bao gồm
// sử dụng tùy chọn vthisv cho MacOS:
// char ctrlKey = KEY_LEFT_GUI;
// sử dụng tùy chọn vthisv cho Windows và Linux:
char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT;
// Các phím chức năng tại đây
char Fn1Key = KEY_F2; char Fn2Key = KEY_F3; char Fn3Key = KEY_F4; char Fn4Key = KEY_F5;
const int ghim = {9, 10, 11, 12, 13}; // mảng tất cả các chân nút
// Độ nhạy
const int THRESH_0 = 10; const int THRESH_1 = 20; const int THRESH_2 = 25; const int THRESH_3 = 50; const int THRESH_4 = 100; const int THRESH_5 = 200;
const int BUTTON_NUM = 5;
// Cố định khung
const int DELAY = 0;
enum States {giải phóng, ép, giữ, giải phóng};
nút cấu trúc {
int pin; Bang bang; int timeHeld; }; // thumb, index, mid, ring, little;
các nút nút [BUTTON_NUM] = {};
nút initButton (int p) {
nút b; pinMode (p, INPUT); b.pin = p; b.state = States:: đã giải phóng; b.timeHeld = 0; trả lại b; }
void setup () {
// đặt mã thiết lập của bạn ở đây, để chạy một lần: Serial.begin (9600); Bàn phím.begin ();
while (! Serial) {};
// Các nút for (int i = 0; i <(BUTTON_NUM); ++ i) {Serial.print ("nút đặt"); Serial.print (i); Serial.print ("tại pin:"); Serial.println (ghim ); //buttons.pin = 1; button = initButton (ghim ); Serial.println (các nút .pin); }
}
bool readButton (int pin) {
// kiểm tra và gỡ lỗi các nút if (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true; }} trả về false; }
int pintobin (int pin) {
if (pin == chân [0]) return 1; if (pin == chân [1]) trả về 10; if (pin == chân [2]) trả về 100; if (pin == chân [3]) trả về 1000; if (pin == chân [4]) trả về 10000; } button buttonStateUpdate (button b) {
bool press = readButton (b.pin);
switch (b.state) {case States:: Liberation: b.timeHeld = 0; if (nhấn) b.state = States:: press; nghỉ; trường hợp được nhấn: b.timeHeld + = 1; if (nhấn) {if (b.timeHeld> (THRESH_1 / (1 + DELAY))) {b.state = States:: hold; }} else {// if (b.timeHeld
int getButtonStateCode (nút b)
{return b.state * pintobin (b.pin); }
int getCodeByButton (int code, int index) {
int r1, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1 + chỉ mục);
// thao tác đầu tiên
if (opStep == 0) trả về mã / 10000; r1 = mã% 10000;
if (opStep == 1)
trả về r1 / 1000; r2 = r1% 1000; if (opStep == 2) trả về r2 / 100; r3 = r2% 100; if (opStep == 3) trả về r3 / 10; r4 = r3% 10; if (opStep == 4) trả về r4 / 1; r5 = r4% 1; }
void completePress (int pin) {
// Serial.print ("input"); // Serial.println (pin); trì hoãn (THRESH_3); Bàn phím.releaseAll (); }
void doAction (mã int) {
// Bổ ngữ if (getCodeByButton (code, 0) == 2) {// Serial.println ("--- bổ ngữ ----"); if (getCodeByButton (code, 1)> 0) {Keyboard.press (altKey); // Serial.println ("------- alt ---------"); } else Keyboard.release (altKey); if (getCodeByButton (code, 2)> 0) {Keyboard.press (ctrlKey); // Serial.println ("-------- ctrl ----------"); } else Keyboard.release (ctrlKey); if (getCodeByButton (code, 3)> 0) {Keyboard.press (''); } else Keyboard.release (''); if (getCodeByButton (code, 4)> 0) {Keyboard.press (shiftKey); // Serial.println ("------ ca ------"); } else Keyboard.release (shiftKey); } khác {
// thực hiện nhiệm vụ
switch (mã) {case 30: // --- | Bàn phím Brush.press (shiftKey); Bàn phím.print ('b'); completePress (mã); nghỉ; case 300: // --- | Eraser Keyboard.press (shiftKey); Bàn phím.print ('e'); completePress (mã); nghỉ; case 3000: // --- | Bucket Keyboard.press (shiftKey); Bàn phím.print ('g'); completePress (mã); nghỉ; case 30000: // --- | Lasso Keyboard.press (shiftKey); Bàn phím.print ('l'); completePress (mã); nghỉ; case 320: // - | o Hoàn tác Keyboard.press (ctrlKey); Bàn phím.print ('z'); completePress (mã); nghỉ; case 3020: // - | -o Làm lại Bàn phím.press (ctrlKey); Keyboard.print ('y'); completePress (mã); nghỉ; case 30020: // | --o History Keyboard.press (shiftKey); Keyboard.print ('y'); completePress (mã); nghỉ; case 230: // - o | Lưu Keyboard.press (ctrlKey); Keyboard.print ('s'); completePress (mã); nghỉ; case 3200: // - | o- Quick-p.webp
int buttonCode = 0;
for (int i = 0; i <BUTTON_NUM; ++ i) {button = buttonStateUpdate (button ); buttonCode + = getButtonStateCode (các nút ); }
if (buttonCode! = 0) {
Serial.print ("mã nút:"); Serial.println (Mã nút); }
doAction (buttonCode);
// đặt mã chính của bạn ở đây, để chạy lặp lại: // for (int i = button [0]; i <sizeof (button) / sizeof (button [0]) + button [0]; ++ i) {/ / // if (readButton (i)) {// doAction (i); //} //}
if (getCodeByButton (buttonCode, 0)! = 2)
Bàn phím.releaseAll ();
trì hoãn (DELAY);
}
Không có nhiều điều để nói về logic vì nó tương tự như bộ điều khiển cuối cùng của tôi, với hai điểm khác biệt đáng chú ý:
- Các nút có cấu trúc với các máy trạng thái riêng của chúng
- Các trạng thái được tổng hợp lại với nhau để tạo ra một mã xác định hành động
Nguyên tắc tương tự như dịch chuyển bit, nhưng vì các nút có nhiều trạng thái và không thể đơn giản được biểu diễn bằng một nhị phân, thay vào đó chúng được nhân với lũy thừa của mười. Sau đó, tôi cộng tất cả các trạng thái nút thành một số duy nhất và chuyển nó vào câu lệnh switch doAction (), nơi tôi đặt tất cả mã phím tắt.
Như bạn có thể thấy, tôi đã không lập bản đồ mọi sự kết hợp có thể có. Tôi chỉ thêm một vài phím tắt yêu thích của mình, tôi để đó cho bạn điền vào phần còn lại theo cách bạn thấy phù hợp nhất;)
Bước 3: Vỏ bọc



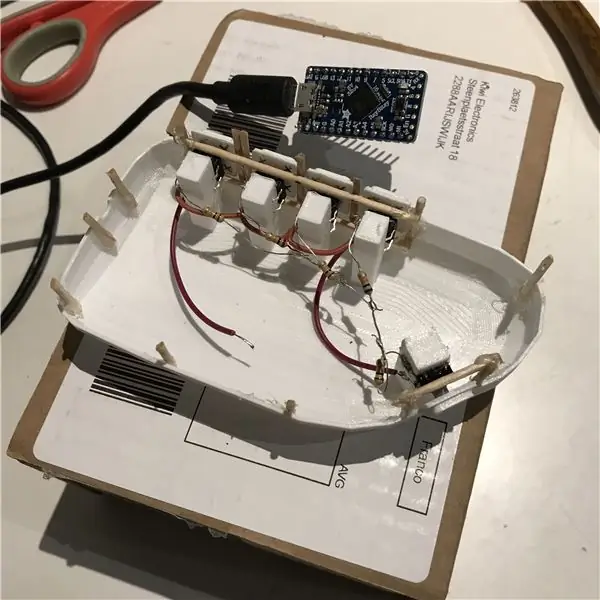
Tôi đã sử dụng máy in 3D cho vỏ. Như bạn có thể thấy, thiết kế có một số sai sót và tôi đã phải MacGyver một cách để đóng nó lại. Vì vậy, tôi sẽ không đăng tệp mô hình chỉ được nêu ra.
Các nút được dán nóng vào "băng ghế" để chúng giữ cho nắp đúng vị trí. Các nút bấm mềm đặc biệt tốt trong việc đó, vì vậy hãy chắc chắn nhận được một số trong số đó nếu bạn định làm một trường hợp tương tự như của tôi.
Ngoài ra, tôi khuyên bạn nên thêm một chút trọng lượng bên trong vỏ máy, vì nó rất nhẹ. Các gam bổ sung sẽ làm cho cảm giác cầm nắm tự nhiên hơn.
Hàn tất cả mọi thứ như được hiển thị và kết nối cáp usb, và mọi thứ sẽ khớp vào vị trí (với sự trợ giúp của một số keo)!
Bước 4: Kết quả và những cải tiến có thể có



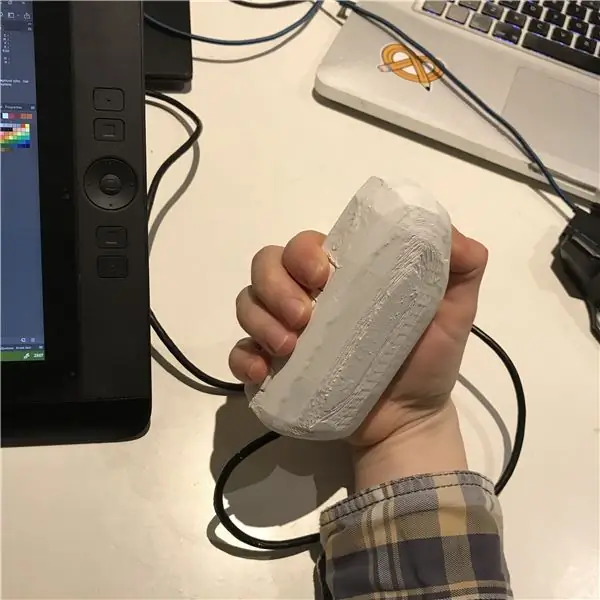
Đây là bạn có nó! Một bộ điều khiển cầm tay bạn có thể sử dụng để truy cập tất cả các phím tắt quan trọng của mình chỉ bằng một tay!
Nó cần một số bộ nhớ cơ để sử dụng, nhưng nó thực sự linh hoạt!
Tất nhiên nó không hoàn hảo, và ngay bây giờ tôi đang nghĩ về một số cách để cải thiện nó. Ngoài việc cải thiện vỏ và thêm các phím tắt, tôi nghĩ rằng tôi rất thú vị khi hỗ trợ nhiều ứng dụng với các phím tắt khác nhau. Tôi đang nghĩ đến việc có một tổ hợp nút để chuyển đổi giữa các sơ đồ điều khiển, chẳng hạn như nhấn 4 nút cùng lúc để chuyển giữa thư viện phím tắt Photoshop sang một thư viện được thiết kế riêng cho Maya.
Chỉ là một số ý tưởng.
Cảm ơn vì đã đọc, cho đến lần sau!
Đề xuất:
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Bộ điều khiển Midi Châu Đại Dương (dành cho Tạo tiếng ồn 0-Coast và các tháng khác): 6 bước (có Hình ảnh)

Bộ điều khiển Midi Oceania (dành cho Make Noise 0-Coast và các Synths khác): Trong vài năm qua, một số nhà sản xuất bộ tổng hợp đã phát hành " máy tính để bàn bán mô-đun " dụng cụ. Chúng thường có cùng hệ số hình thức với định dạng bộ tổng hợp mô-đun Eurorack và hầu hết có thể được thiết kế dưới dạng g
Bảng điều khiển cầm tay với bộ điều khiển và cảm biến không dây (Arduino MEGA & UNO): 10 bước (có hình ảnh)

Bảng điều khiển cầm tay với bộ điều khiển và cảm biến không dây (Arduino MEGA & UNO): Những gì tôi đã sử dụng: - Arduino MEGA- 2x Arduino UNO- Adafruit 3.5 " Màn hình cảm ứng TFT 320x480 HXD8357D- Buzzer- Loa 4Ohm 3W- Đèn LED 5mm- Máy in Ultimaker 2+ w / Black PLA Filament- Lasercutter w / MDF wood- Phun sơn đen (cho gỗ) - 3x nRF24
Làm sạch bàn phím nhôm Apple . hoặc bất kỳ bàn phím cảm ứng mềm nào khác: 5 bước

Vệ sinh Bàn phím nhôm Apple …. hoặc Bất kỳ Bàn phím cảm ứng mềm nào khác: Dù bạn hay tôi cũng có thể cố gắng giữ cho những bàn phím Apple nhôm của chúng tôi trở nên bẩn thỉu sau một năm hoặc lâu hơn. Hướng dẫn này là để giúp bạn làm sạch nó. Hãy cẩn thận, bởi vì tôi không chịu trách nhiệm nếu bàn phím của bạn bị vỡ trong khi làm việc này …. SUCKS F
Một vỏ bọc phím Usb khác, Lần này dành cho các nhiếp ảnh gia Analog: 3 bước

Một chiếc vỏ chìa khóa Usb khác, Lần này dành cho các nhiếp ảnh gia Analog: Tôi đã để một chiếc chìa khóa USB trên bàn làm việc của mình một lúc, chiếc vỏ đã bị nứt và mở ra và tôi đã giữ nó cho đến khi tôi tìm được chiếc vỏ thay thế phù hợp. Tôi hy vọng cảm giác tương tự của nó sẽ xin vui lòng các nhiếp ảnh gia phim về hướng dẫn
