
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Dự án này tạo ra một đám mây thời tiết bằng cách sử dụng Raspberry Pi Zero W. Nó kết nối với Yahoo Weather API và tùy thuộc vào dự báo cho ngày tiếp theo mà thay đổi màu sắc.
Tôi lấy cảm hứng từ Tòa nhà khí đốt Wisconsin có ngọn lửa trên mái thay đổi tùy theo dự báo. Đây là một địa danh mang tính biểu tượng ở Milwaukee, WI.
Bài thơ sau đây đi cùng với nó.
Khi ngọn lửa có màu đỏ, đó là thời tiết ấm áp phía trước! Khi ngọn lửa có màu vàng, hãy coi chừng bị lạnh! Khi ngọn lửa có màu xanh lam, tầm nhìn sẽ không thay đổi! Khi có ngọn lửa bập bùng, hãy dự báo có tuyết hoặc mưa!
Tôi nghĩ rằng một đám mây sẽ trông đẹp hơn trên tường. Đối với mã nếu mức cao dự báo cho ngày hôm sau lớn hơn 10% ấm hơn thì nó sẽ có màu đỏ, nếu mức thấp dự báo là lạnh hơn 10% thì nó sẽ là vàng. Nhưng trong trường hợp cả hai tiêu chí được đáp ứng thì màu đỏ sẽ luôn thắng. Nếu cả hai tiêu chí không được đáp ứng, đám mây vẫn có màu xanh lam. Dự báo nếu có mưa hoặc tuyết, nó sẽ nhấp nháy.
Bước 1: Cập nhật 2019
Có vẻ như Yahoo đã ngừng cung cấp API này mà tôi đã sử dụng cho việc này. Vì vậy, hiện tại hướng dẫn này sẽ không hoạt động cho phần đó. Có thể xem thêm thông tin tại
Bước 2: Các bộ phận cần thiết

- Dải Neopixels - 60 LEDS mỗi mét
- Móc treo khung ảnh răng cưa
- 3M SJ5302 Clear Bumpon
- 1/2 inch x 6 inch x 3 ft. S4S Oak Board
- Bảng cứng 1/8"
- 1/8 "Acrylic trắng mờ
- Chốt gỗ 1/8"
- Kết thúc bằng gỗ dầu tự nhiên của Đan Mạch Watco cũng Màu óc chó đen tùy chọn cho một số đám mây bổ sung
- Keo dán gỗ
- Súng bắn keo nóng
- Súng ghim
- Vỏ bọc silicone Dây lõi bện - 25ft 26AWG - Đỏ, Đen và Xanh lam
- Raspberry Pi Zero W
- Thẻ micro SD
- Cáp USB màu trắng - hoặc cắt rời một cái bạn đã đặt xung quanh
Bước 3: Cắt bỏ các bộ phận

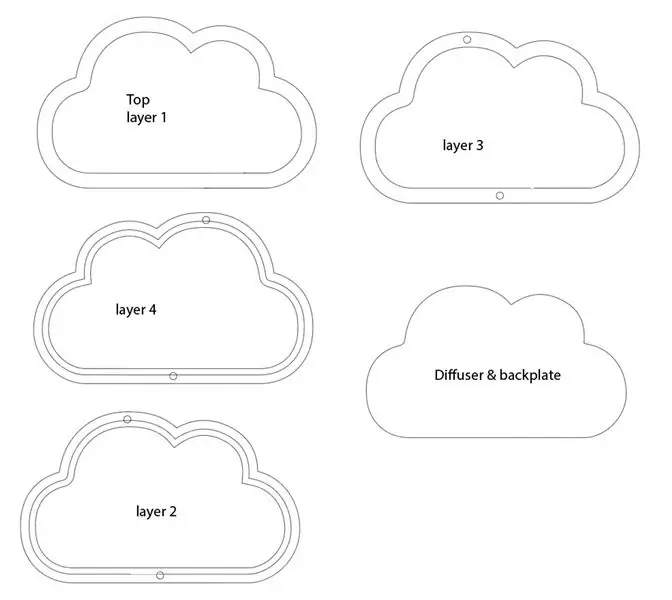
Tôi đã bao gồm tệp svg để cắt những thứ này. Như bạn thấy có 4 lớp. Bạn có thể thấy trong phần còn lại của hướng dẫn rằng tôi đã lật các bộ phận của mình vì tôi đã cắt nhầm ở lớp trên cùng và lật nó để che đi khuyết điểm.
Trên lớp 2 & 4, cần có khoảng cách sâu 1/8 giữa đường dẫn bên trong và đường dẫn giữa. Điều đó sẽ cho phép bộ khuếch tán và tấm nền được đặt chìm vào trong. Tôi đã sử dụng acrylic mờ cho bộ khuếch tán và tấm bìa cứng cho tấm nền.

Đây là hình ảnh xem trước trên Shapeoko3 của tôi trước khi cắt các phần ra. Chúng tôi sử dụng lại các đám mây bên trong sau trong hướng dẫn, vì vậy đừng bỏ rác chúng.

Hình dạng đám mây được sử dụng là từ softicons.com vì kỹ năng vẽ của tôi không tốt.
Bước 4: Lắp ráp đám mây

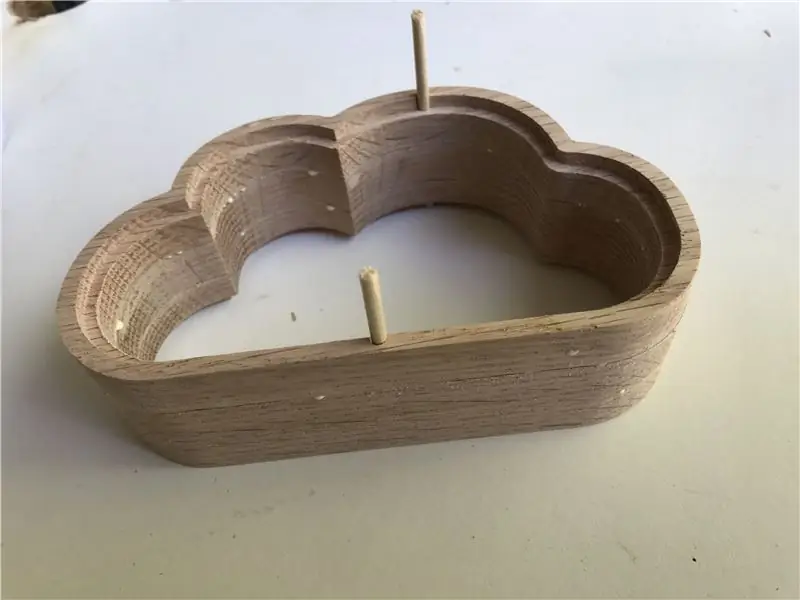
Sau khi các phần được cắt, bạn có thể dán chúng lại với nhau, chỉ cần keo hai phần là được. 1/8 chốt sau đó được đưa vào các lỗ để giúp căn chỉnh. Tôi đã không sử dụng bất kỳ loại keo nào trong những thứ đó để tôi có thể loại bỏ chúng khi các lớp được dán lại với nhau.


Sử dụng một số kẹp để giữ các bộ phận chặt chẽ với nhau trong khi làm khô. Lau sạch phần keo thừa tràn ra khỏi các đường nối.

Trong khi keo đang khô, tôi lấy các mảnh vụn từ bên trong và mài chúng xuống với 150 grit và sau đó là 220 grit. Sau đó tôi dùng khăn lau lên vết bẩn. Tôi đã sử dụng Watco Danish Oil trong Dark Walnut cho một số loại và Natural cho những loại khác. Với một miếng vải sạch, chấm một số vết bẩn và chỉ cần lau trên các đám mây. Đặt sang một bên và để khô. Đảm bảo phơi khô vải đúng cách để không bị dầu bắt lửa.
Đây cũng là thời điểm tốt để làm ố lớp trên cùng. Bằng cách này, bạn sẽ không bị ố vàng khắp bộ khuếch tán sau này.
Làm bẩn đám mây chính
Sau khi keo khô, bạn có thể chà nhám và làm ố đám mây chính bằng cách sử dụng dầu Đan Mạch tự nhiên.

Bước 5: Thêm dải Neopixel

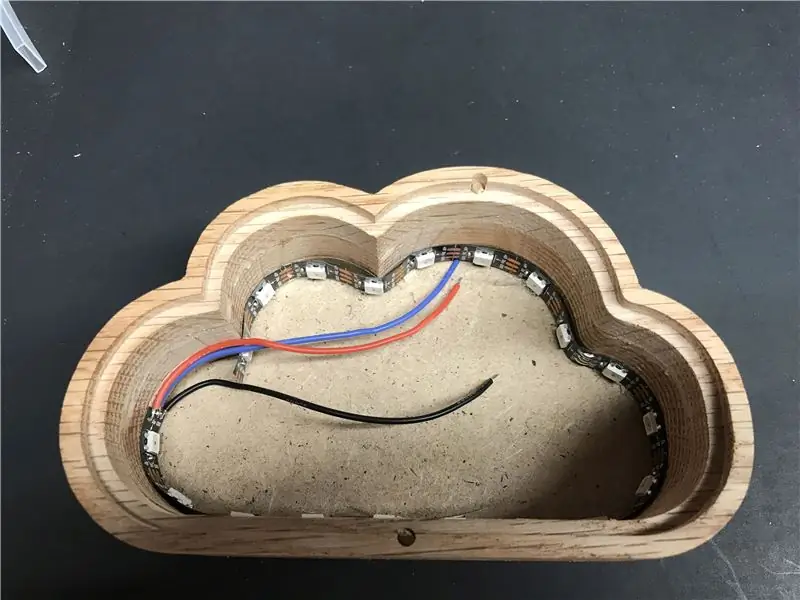
Để xác định số lượng dải cần thiết, tôi đặt nó vào bên trong và đảm bảo rằng nó chạm tới tất cả các bộ phận. Tôi đã kết thúc bằng cách sử dụng 19 dải. Nhưng sau khi dán nhận ra tôi nên sử dụng 20.

Sau đó, tôi đã loại bỏ vỏ bọc cao su xung quanh dải vì tôi không cần bộ phận đó. Bây giờ tôi cần thêm dây vào dải để gắn vào Pi Zero.

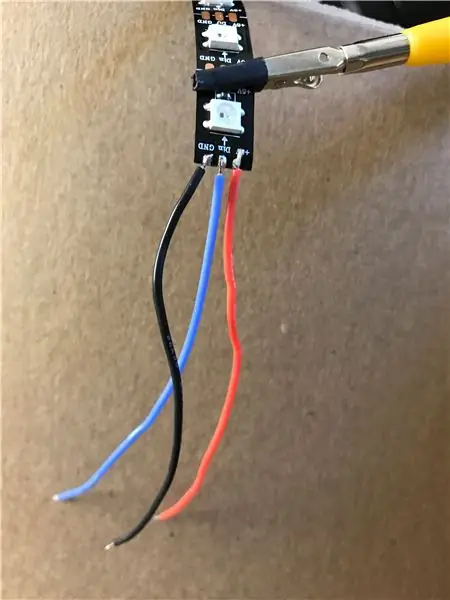
Tôi thấy nó hoạt động tốt hơn nếu bạn hàn trước phần cuối trên dải cùng với các đầu của dây.

Bây giờ hàn các dây để dải.

Với tấm lót mặt sau, hãy thoa một chút keo nóng lên một vài điểm để giữ dải NeoPixel vào các cạnh của đám mây. Cố gắng giữ cho dải càng gần tấm sau càng tốt. Như bạn có thể thấy ở đây, tôi nên sử dụng một đèn LED khác trên dải.
Bước 6: Thêm Bộ khuếch tán và Lớp trên cùng

Đặt lớp khuếch tán vào trong và bôi một lượng keo nhẹ xung quanh phần trên cùng.

Bây giờ giống như trước khi gắn lớp trên cùng và kẹp nó xuống. Đảm bảo căn chỉnh nó với các lớp khác tốt nhất có thể và lau sạch phần keo thừa.
Bước 7: Hàn nó lên

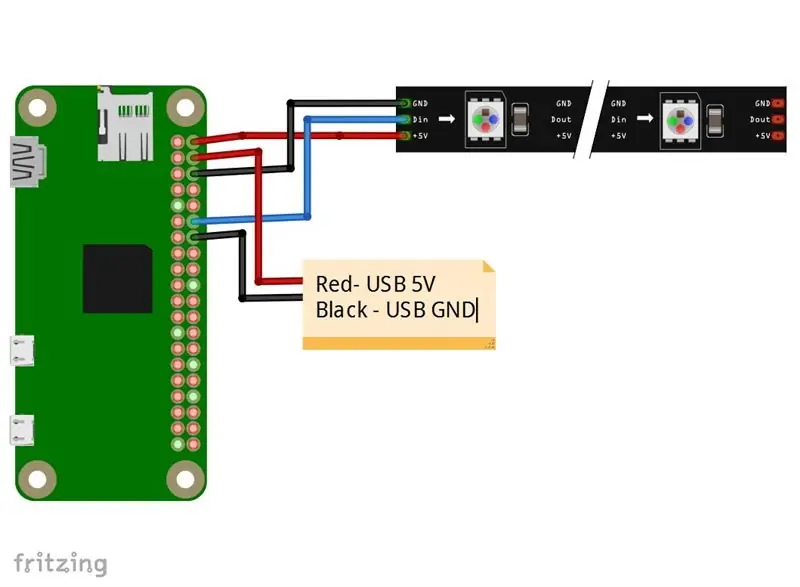
Việc đấu dây khá đơn giản cho việc này.
GPIO 18 trên Pi to Din Neopixel
5V từ Pi đến 5V Neopixel
GND từ Pi đến GND Neopixel

Trước khi hàn cáp USB, chúng ta cần khoan một lỗ cho nó. Dây của tôi dài dưới 3mm nên tôi đã khoan một lỗ bằng cách sử dụng một mũi 3mm để đảm bảo không khoan vào dải neopixel.

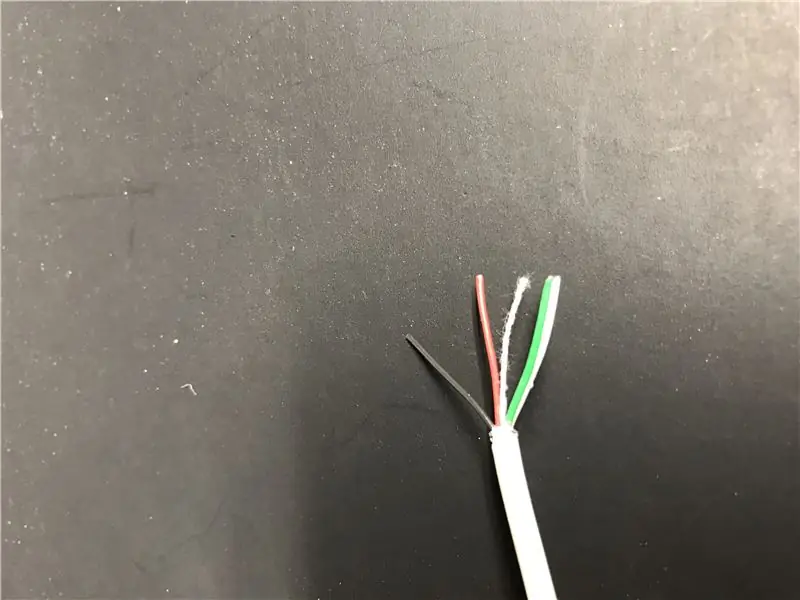
Cắt bỏ phần cuối không có đầu Nam cắm vào máy tính. Sau đó, gỡ bỏ một số tấm chắn để tiếp cận các dây dẫn. Chúng ta chỉ cần dây Đỏ (5V) và Đen (GND).

Đây là cách nó sẽ trông như được hàn lại.
Bước 8: Thiết lập Pi
Điều đầu tiên cần thiết là một thẻ sd hệ điều hành được tải. Tôi đã sử dụng Raspbian Jessie Lite.
Sử dụng một chương trình như etcher.io để ghi hình ảnh vào thẻ sd. Sau khi hoàn tất, chúng tôi sẽ cần thêm hai tệp vào thư mục khởi động để pi sẽ được kích hoạt ssh và thông tin wifi chính xác.
Mở tệp wpa_supplicant.conf bằng trình soạn thảo văn bản và đặt ssid wifi và mật khẩu của bạn vào đó. Sau đó thêm tệp vào thẻ sd. Để kích hoạt ssh, chúng tôi chỉ cần một tệp có nhãn ssh không có phần mở rộng được đặt trên thẻ sd.
Giải thích rõ hơn về điều này cũng có thể được tìm thấy trong hướng dẫn này tại adafruit.com
Kết nối với Pi
Tôi sử dụng một chương trình có tên là putty và SSH vào Pi. Bạn có thể tìm thấy một số tài liệu về cách làm này trên trang web Raspberry Pi.
Một điểm khác biệt là họ yêu cầu bạn tìm IP của số pi. Tôi thấy việc chỉ sử dụng tên máy chủ để kết nối là raspberrypi.local sẽ dễ dàng hơn
Cài đặt thư viện cần thiết
Đầu tiên, chúng ta cần pip vì vậy hãy chạy lệnh này
sudo apt-get install python-pip
Bây giờ chúng ta có thể cài đặt các yêu cầu.
yêu cầu cài đặt pip
Tiếp theo, chúng tôi sẽ cài đặt các mục cần thiết để sử dụng NeoPixels. Các bước này được thực hiện từ một hướng dẫn có tiêu đề NeoPixels trên Raspberry Pi từ trang web Adafruit.
sudo apt-get install build-essential python-dev git scons swig
Sau đó, chúng tôi chạy các lệnh này
git clone
cd rpi_ws281x scons
sau đó
cd python
sudo python setup.py cài đặt
Bây giờ tất cả các thư viện cần thiết sẽ được cài đặt.
Nhận chương trình trên Pi
Tôi khuyên bạn nên lấy các tệp từ kho lưu trữ GitHub vì mã có thể thay đổi hoặc được sửa vào một số thời điểm.
Bạn có thể cắt và dán nội dung vào tệp mới hoặc sử dụng WinSCP để chuyển tệp.
Nếu cắt và dán, bạn sẽ muốn tạo một tệp mới bằng lệnh này
sudo nano cloud.py
Sau đó dán nội dung của cloud.py
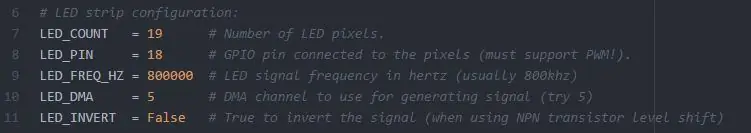
Khi bạn ở đó, bạn có thể cần thay đổi một vài giá trị. Nếu bạn sử dụng số lượng pin NeoPixels hoặc GPIO khác

Nếu số lượng NeoPixels được sử dụng khác, hãy thay đổi LED_COUNT. Tương tự nếu chân GPIO được sử dụng khác thay đổi LED_PIN

Cũng trên dòng 72, bạn cần thay đổi vị trí, trừ khi bạn muốn dự báo cho sheboygan.
Chạy mã
Khi bạn đã thực hiện xong các thay đổi, bạn có thể kiểm tra mã.
sudo python cloud.py

Đám mây sẽ sáng lên ngay bây giờ và trong cửa sổ đầu cuối, bạn sẽ thấy nó xuất ra mức cao và thấp của ngày hôm nay cùng với mức cao và thấp của ngày mai.
Đặt thành tự động chạy khi khởi động
Để định cấu hình tự động khởi động, tôi đã làm theo hướng dẫn này từ trang web Raspberry Pi
Đây là dòng mã tôi đã thêm vào tệp rc.local.
python /home/pi/cloud.py &
Bước 9: Kết thúc lắp ráp

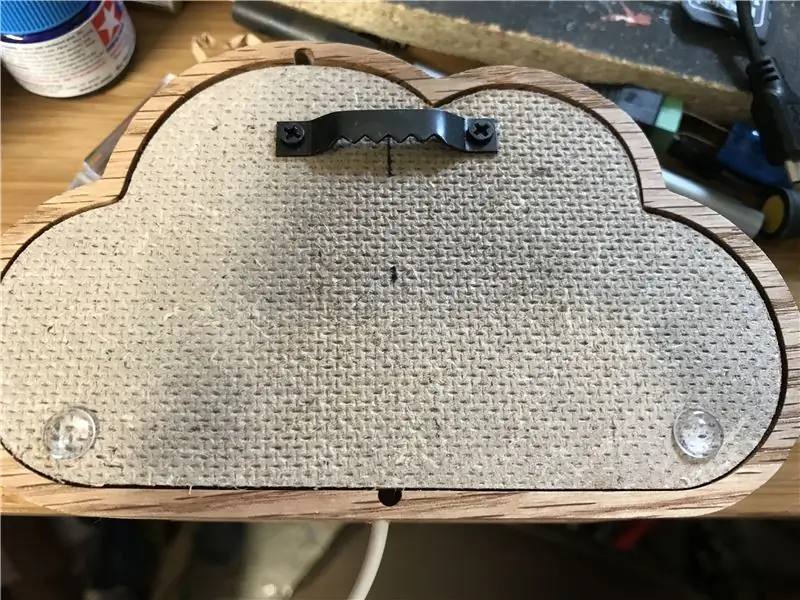
Tôi đã sử dụng một điểm đánh dấu để đo lường và cố gắng tìm ra trung tâm tốt nhất có thể. Sau đó tôi gắn móc treo răng cưa và sau đó là hai thanh cản cao su.

Để gắn Pi, tôi quay trở lại súng bắn keo nóng đáng tin cậy của mình và chấm một chút keo nóng vào mặt sau của Pi và gắn nó vào mặt sau.

Tôi đã sử dụng một tuốc nơ vít để tạo ra một khoảng trống trên mặt hàng ghim.

Sau đó, tôi uốn cong những chiếc kẹp ghim lại để giữ tấm mặt sau vào.
Kết thúc những đám mây nhỏ

Mỗi đám mây nhỏ cần một giá treo và hai tấm chắn.
Bước 10: In 3d
Tôi cũng đã bao gồm các tệp STL nếu bạn không có quyền truy cập vào máy CNC gỗ. Tệp thiết kế Autodesk Fusion 360 cũng được bao gồm. Bằng cách đó, bạn có thể sửa đổi thiết kế để tối ưu hóa cho việc in ấn.
Bước 11: Kết luận
Dự án này ra đời khá tốt. Tôi thực sự thích giao diện của gỗ sồi so với gỗ MDF trong một dự án khác mà tôi đã làm. Tôi đã muốn làm điều này với một bảng esp8266 nhưng kỹ năng của tôi với Arduino IDE và JSON không tốt bằng với Pi.
Một số bổ sung trong tương lai cho dự án này sẽ là màn hình 7 phân đoạn phía sau bộ khuếch tán để nó cũng có thể hiển thị nhiệt độ hiện tại.
Tôi cũng đã đưa các tệp lên GitHub và thêm mã nếu bạn có Pimoroni Blinkt, Pimoroni Unicorn PHAT hoặc Raspberry PI Sense Hat


Giải thưởng lớn trong cuộc thi Internet of Things 2017


Về nhì trong Thử thách không thể chạm tới


Giải nhì cuộc thi ánh sáng 2017
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Báo hiệu dự báo thời tiết: 4 bước (có hình ảnh)

Báo hiệu Dự báo Thời tiết: Trong dự án này, tôi trình bày một mô hình từ một đèn hiệu thời tiết địa phương mà tôi đã thực hiện bằng cách sử dụng in 3D, các sọc LED, nguồn điện và bảng Arduino có kết nối wifi để truy cập dự báo thời tiết của ngày hôm sau. Mục đích chính của
Đồng hồ dự báo thời tiết sử dụng báo thức cũ và Arduino: 13 bước (có hình ảnh)

Đồng hồ dự báo thời tiết sử dụng đồng hồ báo thức cũ và Arduino: Tôi đã tìm thấy một chiếc đồng hồ báo thức bị hỏng nằm xung quanh và nảy ra ý tưởng chuyển nó thành đồng hồ và trạm dự báo thời tiết. Đối với dự án này, bạn sẽ cần: Mô-đun cảm biến Arduino Nano BME280 cũ ( nhiệt độ, độ ẩm, áp suất) Màn hình LCD
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
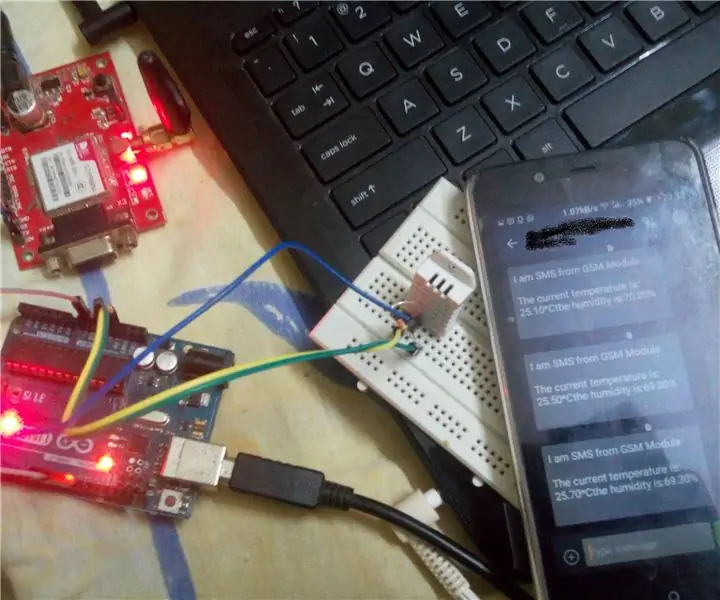
Thông báo thời tiết dựa trên SIM900 GSM: 3 bước (có hình ảnh)

Máy thông báo thời tiết dựa trên SIM900 GSM: Chúng tôi luôn cần cập nhật thời tiết trên điện thoại di động của mình. Nó có thể là từ ứng dụng trực tuyến hoặc ứng dụng hệ thống sử dụng internet. Nhưng ở đây tôi sẽ chỉ cho bạn cách sử dụng tính năng Nhắn tin Văn bản trên điện thoại di động của chúng tôi để nhận các bản cập nhật về Nhiệt độ và Độ ẩm, bạn có thể mở rộng
