
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Phiên bản đồng hồ chữ của tôi sẽ không có màn hình LED-Matrix 12 × 12. Thay vào đó, nó được làm bằng dải đèn LED và chỉ những từ quan trọng trên đồng hồ mới có thể phát sáng. Với phương pháp này, bạn không thể hiển thị các thông báo tùy chỉnh, nhưng toàn bộ bản dựng cũng sẽ không khiến bạn mất nhiều chi phí.
Hướng dẫn này là một bản sao gần như chính xác của bài báo của tôi, được xuất bản ở đây.
Bước 1: Thu thập các tài liệu cần thiết
Trường hợp
Đối với trường hợp, bạn sẽ cần các mặt hàng sau. Bạn sẽ có thể nhận được hầu hết các thành phần này trong cửa hàng phần cứng tại địa phương của mình (Tất cả các phép đo tính bằng mm!):
1. Mặt trước Acryl / Glass (270 × 270 [mm])
2. Mặt đồng hồ Lasercut (bìa cứng đen mờ 1, 5 mm)
Tôi đã đặt hàng từ ponoko.com
3. Gỗ:
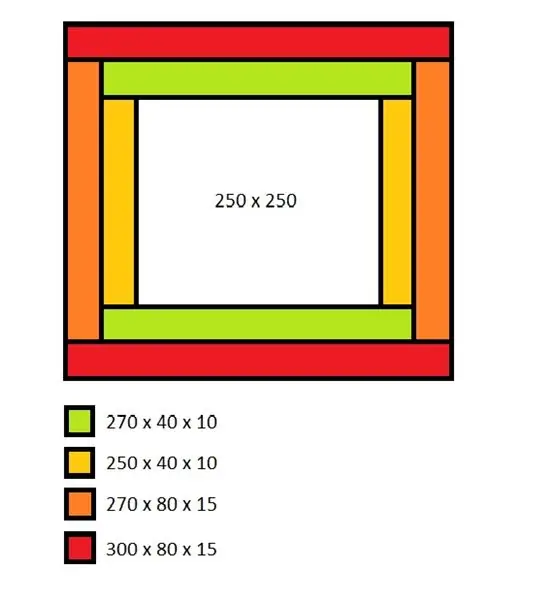
2x 300x80x15 [mm] 2x 270x80x15 [mm] 2x 270x40x10 [mm] 2x 250x40x10 [mm]
4. Tấm ván ép
2x 270x270x5 [mm]
5. Bọt-bảng
Sẽ được sử dụng như một miếng đệm và tạo thành lưới cho các từ trên đồng hồ, do đó ánh sáng không truyền qua các chữ cái khác không được chiếu sáng. Những thứ này có thể khó tìm, tôi lấy chúng từ amazon.
Điện tử
Đối với các thiết bị điện tử bạn sẽ cần:
1. Dải đèn LED với WS2812B hoặc bộ điều khiển tích hợp tương tự
1 mét (60 đèn LED)
2. Điện trở 330 ohm (hoặc thứ gì đó gần với nó, chỉ để bảo vệ ngắn mạch)
3. Mô-đun RTC
Tôi nhận được cái này từ banggood.com
Quan trọng! Bạn có thể sử dụng bất kỳ dải đèn LED nào bạn muốn, miễn là các đèn LED có thể được giải quyết riêng biệt hoặc bạn xây dựng bộ điều khiển của riêng mình, chuyển đổi trên các phân đoạn riêng biệt. Tôi đã biên soạn một danh sách với các bộ điều khiển dải LED tương tự. Bạn có thể tải về tại đây.
Bước 2: Tải xuống và Mặt đồng hồ


Phông chữ stencil
Đầu tiên bạn cần tìm một font chữ stencil, monospace đẹp. Có nghĩa là tất cả các ký tự có cùng chiều rộng và được kết nối hoàn toàn với nhau. Thật không may, tôi đã không nghĩ đến điều đó khi tôi chế tạo đồng hồ của mình, vì vậy một số chữ cái bị thiếu phần bên trong của chúng. Tuy nhiên, tôi thích phông chữ này. Nhưng hãy thoải mái sử dụng bất kỳ phông chữ nào bạn thích.
Mặt đồng hồ
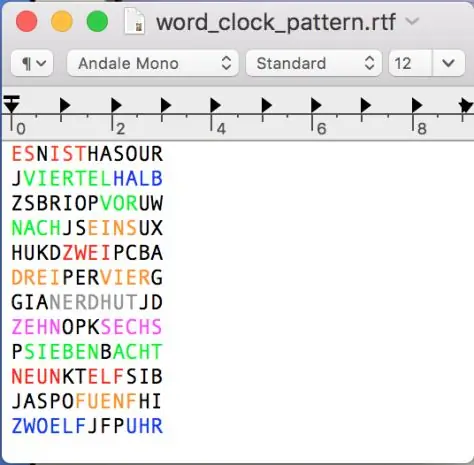
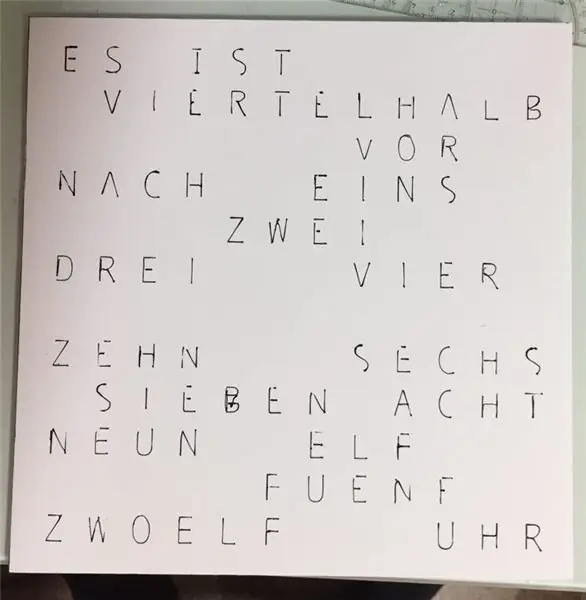
Tiếp theo, bạn sẽ cần tạo một mặt đồng hồ. Đối với quá trình này, tôi chỉ cần gõ ra 12 dòng vô nghĩa bao gồm 12 ký tự trên mỗi dòng. Sau đó, tôi thêm các từ cần thiết (Đó là, một phần tư, một nửa, một, hai,…, giờ, v.v.). (xem hình 1).
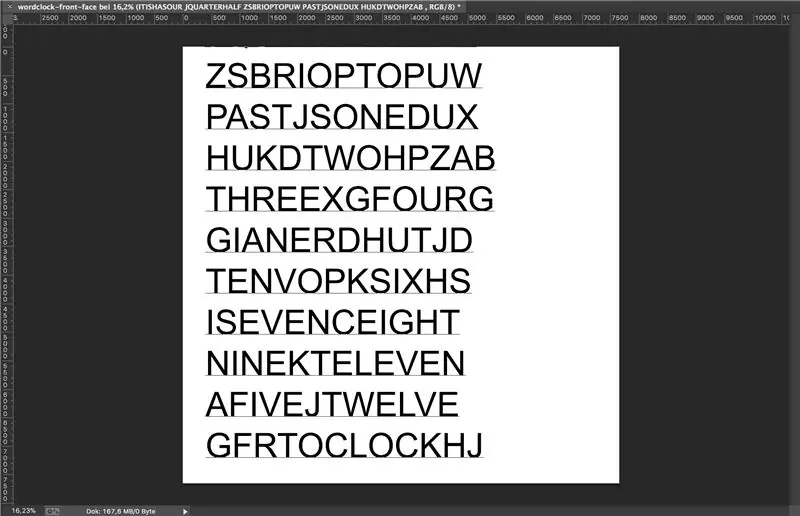
Sau khi hoàn thành, tôi đã sao chép tất cả văn bản của mình và dán nó vào photoshop. Bạn cũng có thể sử dụng GIMP tại đây, nếu bạn không có photoshop. Trong photoshop, bạn cần thay đổi phông chữ của mình thành phông chữ stencil mà bạn đã tải xuống trước đó và sắp xếp mọi thứ sao cho nó trông đẹp mắt trên hình ảnh 270x270mm (đây sẽ là kích thước của vị trí phía trước của chúng tôi), như được hiển thị trong hình 2 và 3.
Sau đó, chuyển đổi văn bản thành một đường dẫn và xuất mọi thứ dưới dạng đồ họa vector để cắt laser. Xem hướng dẫn của dịch vụ cắt laser của bạn về cách thực hiện việc này đúng cách, vì điều này khác nhau giữa các dịch vụ.
Phần sụn
Đơn giản chỉ cần tải xuống tại đây. Bạn sẽ cần điều này sau và tôi sẽ thảo luận sau trong phần hướng dẫn này.
Bước 3: Lắp ráp vỏ máy



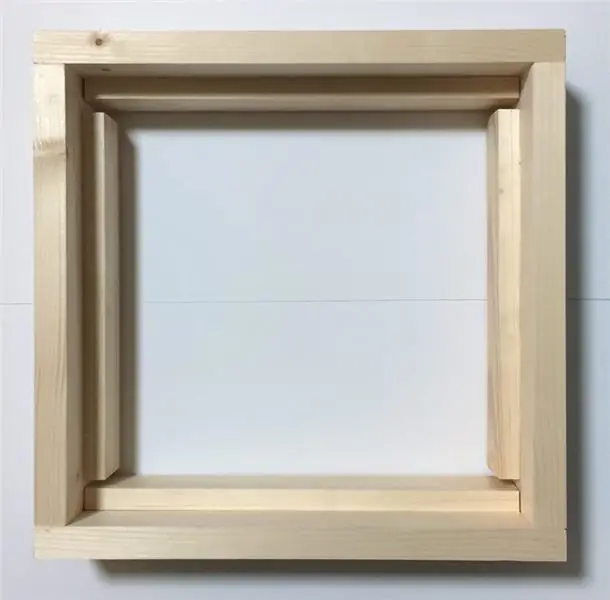
Vỏ hoàn chỉnh được làm từ hai hình vuông và hình vuông bên trong phải vừa khít với hình vuông bên ngoài. Họ cùng nhau tạo thành trường hợp hoàn chỉnh. Phần bên trong hoạt động như một miếng đệm và nơi gắn các bảng LED. Dán các miếng gỗ lại với nhau như hình 1.
Phải có một khoảng trống 250 × 250 ở giữa hộp. Đây là nơi đặt các thiết bị tách bọt sau này. Tôi khuyên bạn nên tạo vỏ bên ngoài trước rồi sử dụng tấm phía trước và mặt đồng hồ làm hướng dẫn khi xây dựng khung bên trong, vì vậy bạn sẽ có được một chút nơi mà hai thành phần này có thể được gắn vào sau trong quá trình. Bằng cách này, chúng sẽ phẳng với các cạnh của hộp gỗ và nó sẽ trông rất đẹp khi hoàn thành, như được hiển thị trong hình 2. Đừng quên tính đến độ dày của mặt đồng hồ được cắt bằng laser của bạn ở đây. Đơn giản chỉ cần thêm điều đó, tùy thuộc vào vật liệu đã chọn.
Nhìn từ phía sau, vỏ máy sẽ giống như hình của tôi trong hình 3. Đừng giả mạo để tạo ra một vết cắt cho giắc cắm một chiều hoặc cáp ở đâu đó trên vỏ, tốt hơn là ở phía dưới cùng.
Bước 4: Điện tử




Đây là phần mà tôi đã mất nhiều thời gian để làm. Nó không khó để làm, nhưng bạn sẽ phải làm tất cả các dây bằng tay, vì vậy hãy sẵn sàng cho ít nhất hai giờ hàn!
Đầu tiên, lấy một trong hai tấm ván ép và mặt trước của bạn và căn chỉnh chúng, sao cho mặt trước nằm trên tấm. Sau đó, lấy một cây bút và chuyển các chữ cái mà bạn muốn sáng lên sau này, vào tấm ván ép. Nó sẽ giống như trong hình 1 sau đó. (Lưu ý: Tôi đã sử dụng ván xốp thay vì ván ép, nhưng tôi khuyên bạn nên sử dụng gỗ, vì bọt có xu hướng tan chảy khi hàn và nó tiềm ẩn nguy cơ hỏa hoạn và sức khỏe).
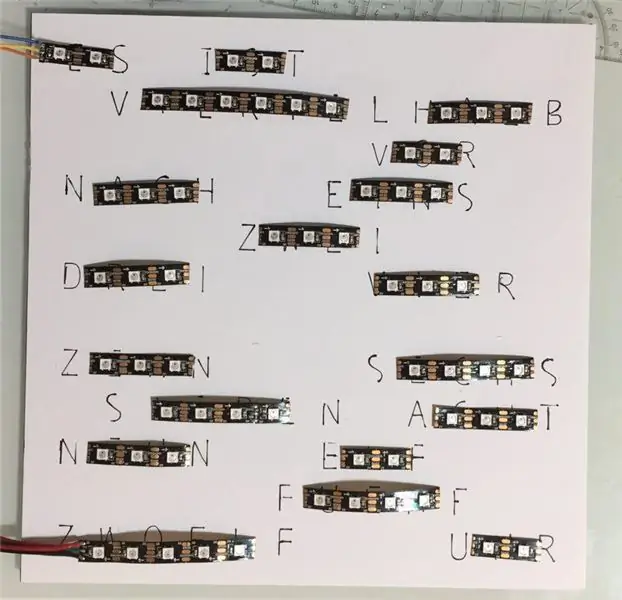
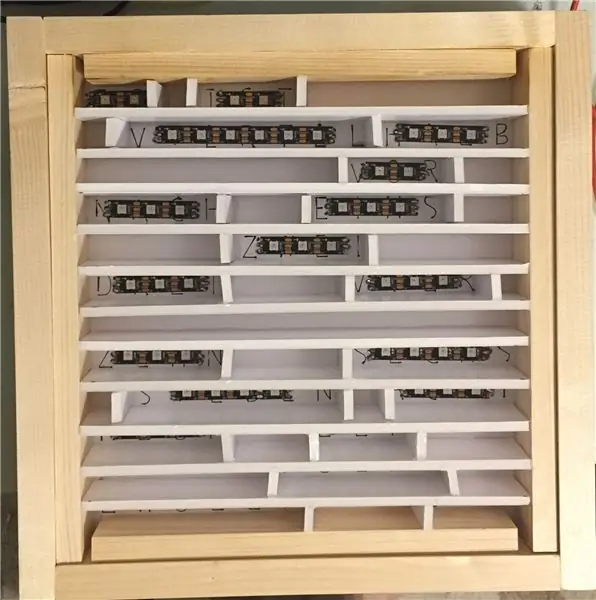
Afterwads đặt dải đèn LED trên bảng điều khiển này. Cố gắng phân bố đồng đều các đèn LED trên các từ. Tôi đã sử dụng tất cả 60 đèn LED đi kèm trên dải, nhưng bạn có thể sử dụng ít hơn, nếu bạn muốn. Tuy nhiên, bạn càng sử dụng nhiều từ, nó sẽ càng đẹp ở phần cuối, bởi vì tất cả các chữ cái của một từ đó sẽ sáng lên đồng đều. Hình 2 cho thấy cách tôi phân phối chúng.
Khi bạn hài lòng với cách bố trí, hãy bóc lớp màng bảo vệ ở mặt sau của dải đèn LED và lắp các đèn LED. Cố gắng đặt chúng ở giữa mỗi từ. Nếu dải của bạn không phải là loại tự dính, hãy sử dụng một ít keo thông thường và để khô.
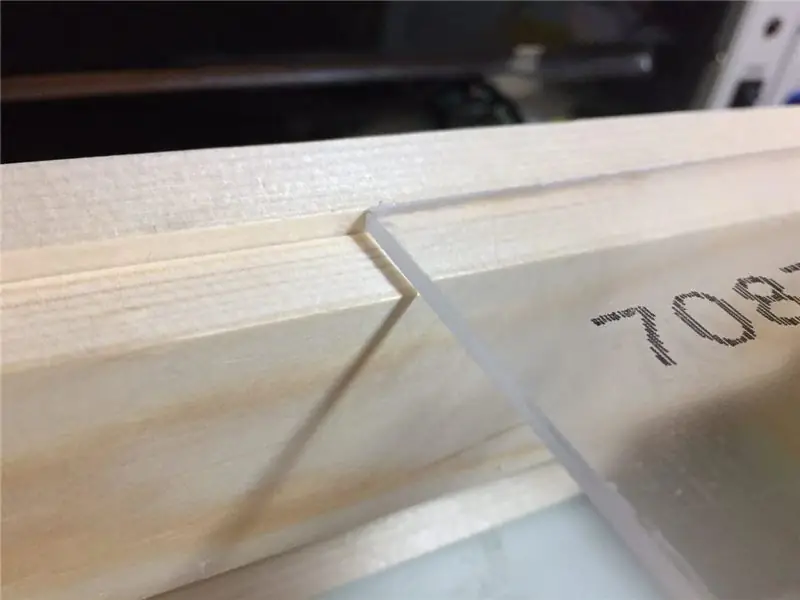
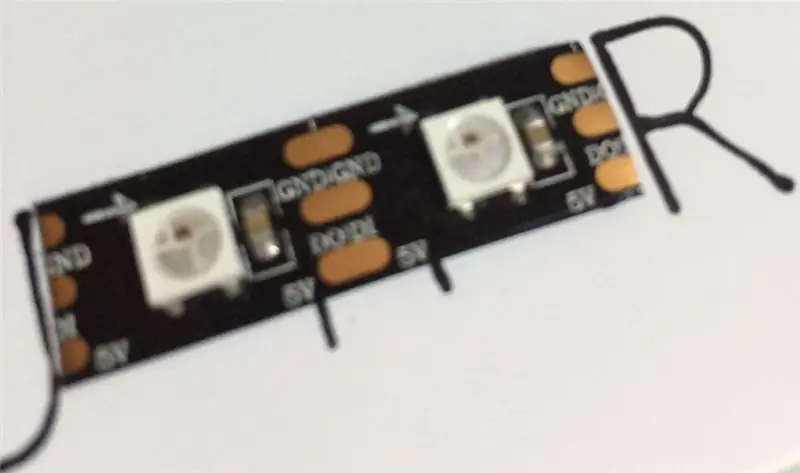
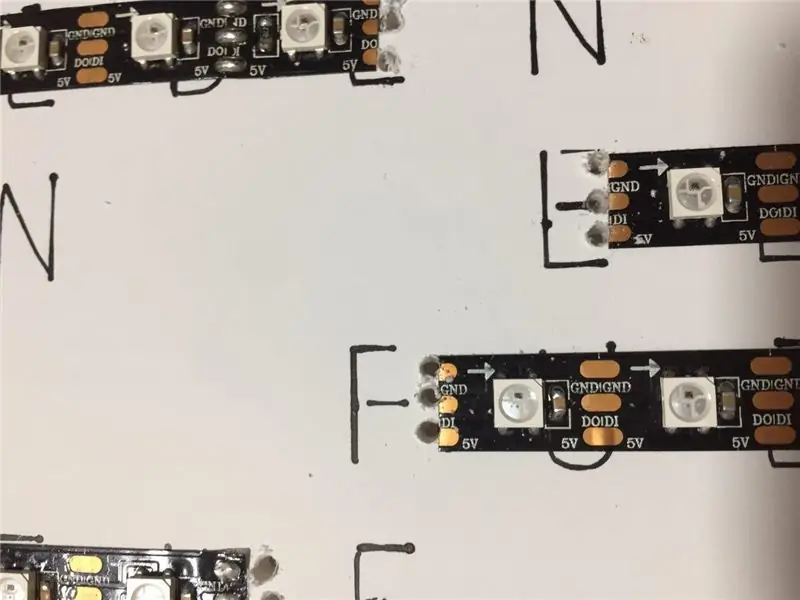
Đảm bảo rằng bạn đặt chúng đúng hướng. Dải của tôi có một mũi tên nhỏ trên đó, chỉ đường, tín hiệu điều khiển sẽ nhận (xem hình 3). Căn chỉnh tất cả các dải sao cho mũi tên luôn hướng về cùng một hướng.
Sau khi hoàn tất, bạn cần phải khoan một số lỗ 2mm. Ở cả hai mặt của mỗi dải đèn LED, hãy khoan ba lỗ gần với các điểm tiếp xúc đồng trên dải, như thể hiện trong hình 4. Từ phía sau, bảng gắn kết sẽ giống như của tôi trong hình 5.
Bây giờ đến phần phức tạp: Bạn sẽ phải kết nối các mảnh dải đèn LED với nhau để chúng tạo thành một dải dài một lần nữa. Điều đó có nghĩa là: Kết nối các mảnh dải LED trong mỗi hàng với nhau (GND -> GND, 5V -> 5V, Data -> Data).
Như bạn có thể thấy trong hình 5, tôi đã kết nối tất cả các đường dây điện và tôi đã tạo một đường sắt chung + 5V và GND chung ở bên trái và bên phải của bảng gắn. Vì vậy, các mảnh dải được kết nối với nhau thành một đường và mảnh cuối cùng của mỗi đường được kết nối với GND ở bên trái và mỗi mảnh đầu tiên của một đường được kết nối với + 5V.
Sau đó, tôi kết nối các dòng Dữ liệu của mỗi đoạn dải của một dòng với nhau và đầu ra cuối cùng trên một dòng với đầu vào đầu tiên của dòng tiếp theo. Sau đó, tôi kiểm tra lắp bảng điều khiển trong trường hợp. Điều này có thể được nhìn thấy trong hình 6.
Tôi đã sử dụng dây màu vàng linh hoạt để kết nối cuối đường dây với dây tiếp theo và dây đồng cứng để tạo kết nối giữa các miếng dải LED nằm trên cùng một đường dây. Sau đó, tôi đã kiểm tra các kết nối bằng cách chạy tập lệnh thử nghiệm và khi tôi thấy mọi thứ đều hoạt động, tôi đã cố định các dây màu vàng bằng keo nóng để chúng không bay khắp nơi trong hộp và tôi đã thêm một dây màu đỏ và đen cho đường ray điện.
Nếu bạn đã sử dụng DC-Jack cho kết nối nguồn của mình, hãy kết nối nó ngay bây giờ. Tôi đã sử dụng bộ sạc điện thoại và nối dây nó tại chỗ.
Bước 5: Lắp ráp cuối cùng




Khi bạn đã chắc chắn rằng mọi thứ đều hoạt động, hãy gắn bảng với các đèn LED trong trường hợp để các đèn LED hướng về phía trước. Nó sẽ giống như thế này được hiển thị trong hình 1.
Bạn có thể cố định nó bằng vít hoặc chỉ sử dụng keo. Tôi đã giải quyết với tùy chọn thứ hai, vì tôi không định xóa nó một lần nữa.
Sau khi hoàn thành, tôi bắt đầu tạo lưới bọt để ngăn các chữ không mong muốn sáng lên trên mặt trước. Vì vậy, đầu tiên tôi cắt ra 11 miếng 250 x 40 mm ra khỏi bảng xốp và dán chúng lên bảng LED. Dán những thứ này vào giữa các dòng văn bản trên mặt trước và bản dựng của bạn sẽ trông giống như của tôi được hiển thị trong hình 2.
Bây giờ, cắt bọt thành những miếng nhỏ hơn, đi giữa các đường và đặt chúng ở những nơi cần thiết. Nó sẽ giống như của tôi trong hình 3.
Bằng cách này, bạn tạo các ô đơn cho mỗi từ, ô đó sẽ sáng lên sau cùng. Sau khi hoàn tất, hãy để khô mọi thứ và cắt ra một mảnh giấy da có kích thước 250 x 250 mm hoặc thứ gì đó tương tự như nó. Tôi đã sử dụng nó để khuếch tán ánh sáng từ đèn LED. đặt nó trên lưới xốp và cố định nó bằng vài giọt keo. Cố gắng không đặt nó lên các bộ phận bằng gỗ.
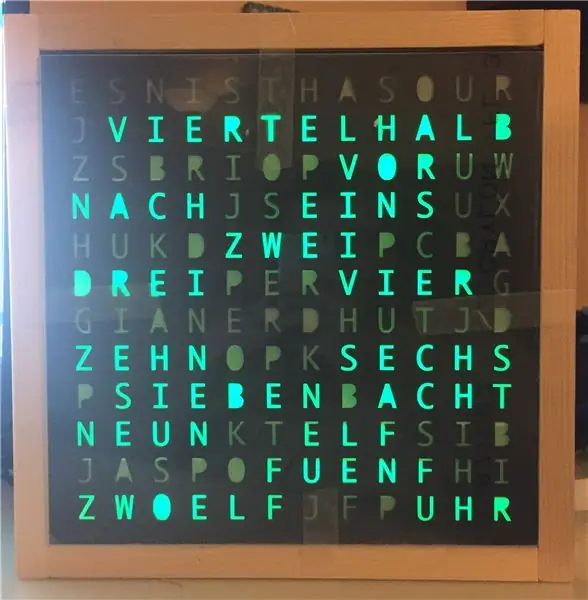
Sau đó, dán mặt trước đã cắt laser vào vị trí và sau đó hoàn thiện nó với mặt trước bằng kính. Hãy nhớ loại bỏ bất kỳ màng bảo vệ nào. Thành phẩm sẽ giống như hình 4.
Bây giờ hãy đặt tất cả các thành phần điện tử còn lại vào và tạo các kết nối cần thiết. Đường dữ liệu của dải LED được kết nối với Arduino của tôi trên chân thứ 2 của nó (chân 2) và tôi đã thêm một điện trở 330 Ohm để bảo vệ thêm.
Sau đó, kết nối Mô-đun RTC với các chân SDA và SCL của Arduino và với 5V và GND trên Arduino.
Sau đó, bạn hãy đóng hộp lại với tấm ván ép còn lại và bạn đã hoàn tất việc lắp vỏ!
Bước 6: Phần vững
Đối với phần sụn, tôi đã sử dụng thư viện fastled và Sodaq-DS3231 cho Arduino.
Phần sụn này sẽ chỉ hoạt động chính xác nếu bạn sử dụng cùng một bộ điều khiển dải LED, như tôi đã làm. Nếu bạn muốn sử dụng một mã khác, bạn có thể cần phải thay đổi mã để nó phù hợp với các bộ phận của bạn. Tôi đã cố gắng làm cho mã dễ hiểu nhất có thể, vì vậy bạn có thể nhanh chóng thay đổi nó theo cách sắp xếp mặt trước hoặc đèn LED của bạn. Nếu bạn chỉ sử dụng một bộ điều khiển LED khác, bạn nên tốt bằng cách chỉ thay đổi dòng này trong thiết lập () - Phương pháp:
FastLED.addLeds (đã dẫn, NUM_LEDS);
Tuy nhiên, nếu bạn tạo một tấm phía trước khác, hãy thay đổi số đèn LED, được xác định trong phần đầu của chương trình. Tôi nghĩ mã phải tương đối dễ hiểu và tôi đã thêm nhận xét.
Tôi thừa nhận rằng chương trình không được viết độc đáo (mọi thứ đều được mã hóa cứng) và không có nghĩa là nó được tối ưu hóa, nhưng tôi đã cố gắng giữ cho chương trình càng đơn giản và dễ hiểu càng tốt.
Bước 7: Kết luận

Đây là hướng dẫn đầu tiên của tôi và tôi hy vọng bạn thích nó. Giống như đã đề cập ở trên, tôi cũng có một trang web nơi tôi đăng những thứ thú vị hơn như thế này. Hãy ghé thăm nó.
Ngoài ra, có một video được đính kèm trong bước đầu tiên, nếu bạn thích xem nó, thay vì đọc.
Với hướng dẫn này, tôi muốn cho bạn thấy rằng bạn vẫn có thể chế tạo một chiếc đồng hồ chữ giá rẻ tại nhà mà không cần bất kỳ dụng cụ hoặc vật liệu chuyên nghiệp nào. Chà, được rồi, bạn vẫn cần mặt trước được cắt bằng la-de, nhưng bạn có thể tự làm nếu có đủ kiên nhẫn và thời gian để cắt từng chữ cái một.
Điều tốt nhất về điều này là: Từ bên ngoài, không ai có thể thấy nó đơn giản như thế nào từ bên trong, vì vậy bạn vẫn có thể giả vờ là chủ mưu kỹ thuật đó, khi mọi người đến thăm nhà bạn và ngay cả khi bạn không định làm điều này., bạn vẫn sẽ có một cách hay để thể hiện thời gian hiện tại!
Đề xuất:
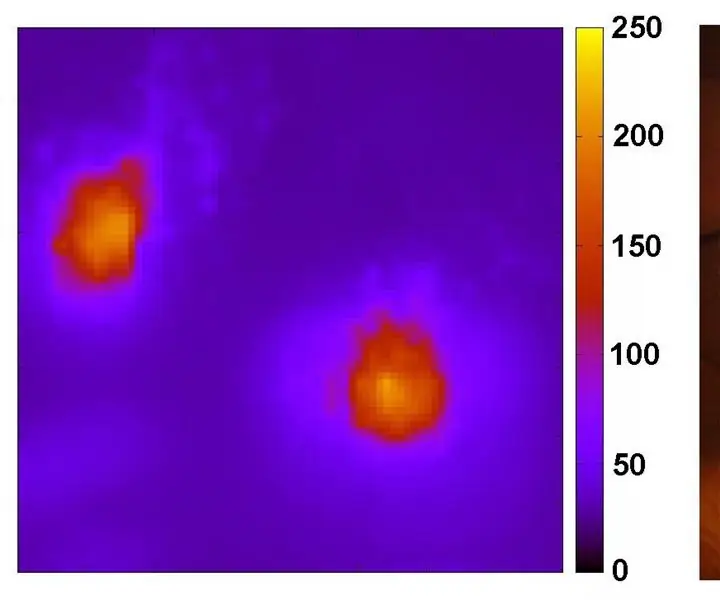
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: 14 bước (có hình ảnh)

Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: Có rất nhiều hướng dẫn trực tuyến về cách xây dựng máy ảnh phim của riêng bạn, nhưng tôi không nghĩ rằng có bất kỳ hướng dẫn nào về việc xây dựng cảm biến hình ảnh của riêng bạn! Cảm biến hình ảnh có sẵn từ rất nhiều công ty trực tuyến và việc sử dụng chúng sẽ giúp thiết kế
Tự làm màn hình độ ẩm của đất với Arduino và màn hình Nokia 5110: 6 bước (có hình ảnh)

Tự làm Màn hình Độ ẩm của Đất với Arduino và Màn hình Nokia 5110: Trong Tài liệu hướng dẫn này, chúng ta sẽ xem cách xây dựng Màn hình Độ ẩm của Đất rất hữu ích với màn hình LCD Nokia 5110 lớn bằng Arduino. Dễ dàng đo mức độ ẩm của đất từ Arduino của bạn và xây dựng các thiết bị thú vị
Làm thế nào để xây dựng một cấp độ máy ảnh tăng sáng cho máy ảnh DSLR: 4 bước (với Hình ảnh)

Làm thế nào để xây dựng mức độ sáng của máy ảnh cho máy ảnh DSLR: Bạn đã bao giờ chụp trong điều kiện ánh sáng yếu và nhận thấy ảnh của mình bị lệch chưa? Vâng, tôi chắc chắn có! Gần đây, tôi đã làm rất nhiều việc với việc chụp ảnh phơi sáng lâu và khi tôi ra ngoài thực địa bằng cách sử dụng gorillapod, tôi thấy mình rất mệt
Chuck TV Intersect Cube Mô hình làm việc tự làm: 13 bước (có hình ảnh)

Mô hình làm việc tự làm của Chuck TV Intersect Cube: Bối cảnh: Trong chương trình truyền hình “ Chuck ” (NBC 8 giờ tối thứ Hai theo giờ EST), anh hùng, Chuck hạ tải tất cả các chính phủ ’ bí mật hàng đầu dưới dạng một loạt hình ảnh được mã hóa từ máy tính Intersect. Trong mùa 2 (2009), chúng ta đã thấy Inter
