
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách bạn có thể sử dụng sức mạnh của ESP8266, sự sáng tạo trong thiết kế và lập trình phần mềm, để tạo ra thứ gì đó thú vị và mang tính giáo dục.
Tôi đặt tên nó là Trợ lý cá nhân, vì nó có kích thước bỏ túi, nói chuyện với bạn và có thể cung cấp cho bạn một số thông tin hữu ích và (tất nhiên) một số thông tin không hữu ích (nhưng vẫn thú vị) về thời tiết, ngày giờ, tin nhắn gmail, ngày sinh trực tiếp và tỷ lệ tử vong và v.v.
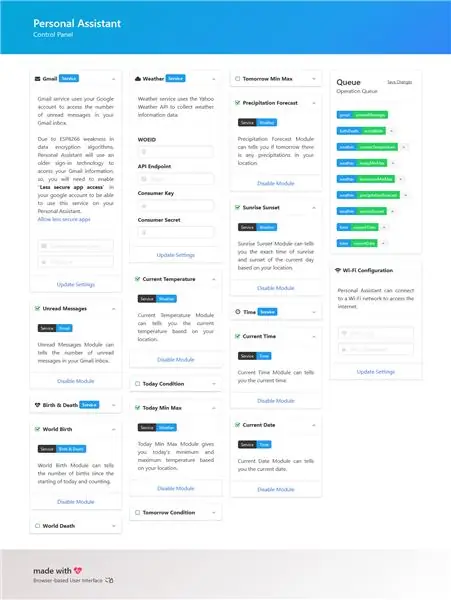
Tôi đã cố gắng giữ cho thiết kế đơn giản. Thiết bị có hai giao diện người dùng. Một nút nhấn vật lý và một ứng dụng dựa trên web mà người dùng có thể truy cập nó bằng trình duyệt web và thay đổi cài đặt và cấu hình thiết bị.
Cách hoạt động? Các thành phần chính của dự án này là một Bộ vi điều khiển và một mô-đun Trình phát nhạc. Bộ vi điều khiển (NodeMCU) của chúng tôi sử dụng công nghệ WiFi để kết nối với điểm truy cập có kết nối internet; để nó có thể lấy dữ liệu cần thiết, xử lý và thông báo cho Trình phát nhạc (DFPlayer Mini) khi nào, tệp MP3 nào sẽ được phát.
Còn bây giờ, đó là tất cả những gì bạn cần biết. Tôi sẽ cung cấp cho bạn thông tin chi tiết hơn trong các bước tiếp theo, vì vậy đừng lo lắng.
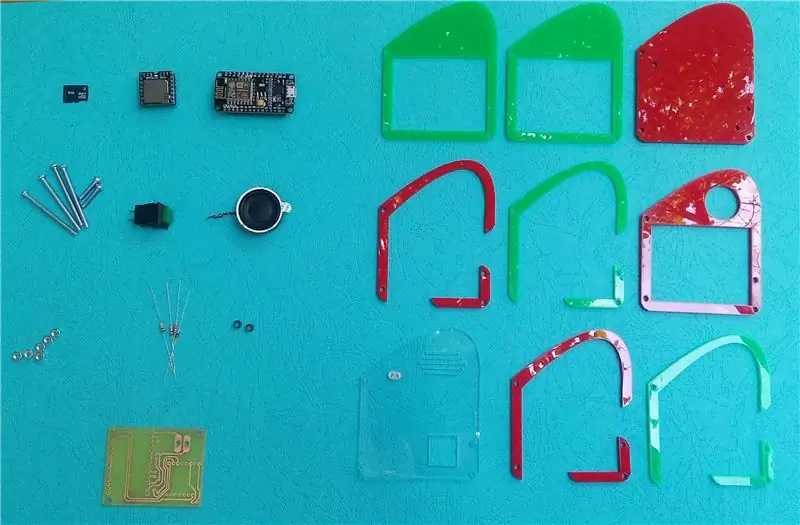
Bước 1: Các bộ phận cần thiết

- NodeMCU ESP-12E (Giao diện USB-to-Serial CP2102)
- DFPlayer Mini
- Nút ấn nhanh SPST
- Loa 8 Ohm 2 Watt
- Thẻ Micro SD (Bạn sẽ cần một vài Kilobyte, vì vậy dung lượng không thành vấn đề)
-
Các loại hạt và bu lông
- M3 Nuts (x6)
- Bu lông M3 - 23 mm (x4)
- Bu lông M3 - 15 mm (x2)
- Điốt tín hiệu 1N4148 (x1)
-
Điện trở
- Điện trở 1K (x1)
- Điện trở 10K (x2)
Những khu vực khác:
- PCB (bạn có thể đặt hàng mẫu thử nghiệm trực tuyến hoặc ghé thăm một cửa hàng địa phương)
-
Tấm acrylic cắt laser
- Dày 2 mm tấm rõ ràng
- Độ dày 2,8 mm, hai tấm màu khác nhau (cam và xanh lá cây, đỏ và xanh lá cây, tùy bạn và màu sắc không quan trọng)
- Bộ sạc micro USB 5 vôn (ít nhất) 1 ampe bất kỳ (để cấp nguồn cho thiết bị)
Bước 2: Cách thức hoạt động


Được rồi, tôi muốn cung cấp cho bạn thông tin chi tiết hơn về cách hoạt động của phần mềm.
Phần mềm bao gồm một số Dịch vụ. Mỗi Dịch vụ, có các Mô-đun riêng. (Bạn có thể coi một dịch vụ là một lớp và các mô-đun của nó là các phương thức của nó). Mỗi mô-đun, có thể được coi là một đối tượng thực thi. Vì vậy, phần mềm của chúng tôi bao gồm một số đối tượng thực thi.
Ở đây chúng tôi có một số dịch vụ và dịch vụ phụ hoặc các mô-đun của chúng:
-
Gmail
Tin nhắn chưa đọc
-
Thời tiết
- Nhiệt độ hiện tại
- Tình trạng hôm nay
- Hôm nay Thấp / Cao
- Điều kiện ngày mai
- Ngày mai Thấp / Cao
- Dự báo lượng mưa
- Bình Minh Hoàng hôn
-
Thời gian
- Thời điểm hiện tại
- Ngay hiện tại
-
Sinh & Tử
- Thế giới sinh
- Cái chết thế giới
Có một hàng đợi hình tròn chứa các mô-đun trong đó. Chúng tôi gọi nó là Hàng đợi Hoạt động. Tôi đã nói, mỗi mô-đun là một đối tượng thực thi. Vì vậy, khi bạn nhấn nút nhấn trên thiết bị, thiết bị sẽ nhìn vào hàng đợi hoạt động và thực thi mô-đun (hoặc đối tượng) tiếp theo.
Bạn có thể chỉnh sửa các thành viên của hàng đợi hoạt động trong giao diện người dùng dựa trên web mà tôi sẽ giải thích sau. Còn bây giờ, tôi sẽ cho bạn một ví dụ. Hãy xem xét hàng đợi hoạt động hiện tại như sau:
QUEUE (Tin nhắn chưa đọc | Dự báo lượng mưa | Thời gian hiện tại)
Bạn nhấn nút nhấn, Tin nhắn chưa đọc sẽ được thực hiện.
QUEUE (Tin nhắn chưa đọc | Dự báo lượng mưa | Thời gian hiện tại)
Vì vậy, thiết bị sẽ sử dụng dữ liệu mà nó thu thập được (ở đây, số lượng thư chưa đọc của bạn được lấy từ nguồn cấp dữ liệu API thư của google) để nói chuyện với bạn. Nhưng bằng cách nào? Ở đây, NodeMCU sẽ cho Module MP3 biết khi nào nó nên phát đoạn MP3 nào để tạo thành một câu có nghĩa. Để đạt được điều này, tôi đã thiết kế các hàng đợi, bộ hẹn giờ và thuật toán khác nhau. (Nếu bạn là một chàng trai c ++ và thích vi điều khiển, bạn có thể tự nghiên cứu mã cho mình.)
Vì vậy, bạn sẽ nghe thấy, thiết bị bắt đầu nói: Bạn có 4 tin nhắn chưa đọc trong hộp thư đến gmail của mình.
Bạn nhấn nút ấn lần nữa, mô-đun tiếp theo sẽ là Dự báo lượng mưa cần được xử lý.
QUEUE (Tin nhắn chưa đọc | Dự báo lượng mưa | Thời gian hiện tại)
Vì vậy, bạn sẽ nghe thấy những câu đại loại như: Đừng quên chiếc ô của bạn, ngày mai trời mưa. Và tiếp tục… Một điều thú vị nữa: đối với một số mô-đun (như dự báo lượng mưa), bạn có thể mong đợi các câu ngẫu nhiên cho các trạng thái giống nhau. Ví dụ: nếu ngày mai có mưa và trời mưa chứ không phải tuyết, bạn có thể dự đoán "có thể có mưa vào ngày mai", "mang theo ánh nắng của riêng bạn, ngày mai trời mưa", "tút, tút, có vẻ như mưa cho ngày mai", hoặc …
Làm thế nào chúng tôi nhận được dữ liệu khác nhau cho mỗi dịch vụ?
-
Gmail
Tin nhắn chưa đọcGoogle có một API mạnh mẽ mà bạn có thể truy cập vào các dịch vụ khác nhau của nó, bao gồm cả Gmail. Tuy nhiên, vì mục đích bảo mật, bạn cần các phương pháp xác thực và ủy quyền khác nhau như OAuth. ESP8266 không mạnh để chạy các thuật toán băm phức tạp khác nhau. Vì vậy, tôi đã sử dụng một công nghệ đăng nhập đơn giản và cũ hơn để truy cập hộp thư đến gmail. Đó là Nguồn cấp dữ liệu Atom của Google cũng có thể được sử dụng bởi Người đọc RSS. Chúng tôi gửi một yêu cầu HTTP để truy cập vào nguồn cấp dữ liệu gmail và phản hồi của nó ở định dạng XML. Vì vậy, chúng tôi đếm số lượng tin nhắn chưa đọc và sử dụng nó trong chương trình của chúng tôi
-
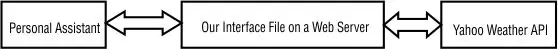
WeatherChúng tôi sử dụng Yahoo Weather API để nhận thông tin thời tiết khác nhau. Gần đây, giống như Google, Yahoo đã thay đổi API thời tiết của mình, vì vậy bạn sẽ cần sử dụng các tiêu chuẩn OAuth để truy cập dữ liệu của nó. Thật không may, ESP8266 không thể xử lý độ phức tạp của nó, vì vậy chúng tôi sẽ sử dụng một thủ thuật để giải quyết vấn đề. Thay vì truy cập trực tiếp API thời tiết của Yahoo, chúng tôi sẽ gửi yêu cầu của mình đến một tệp tùy chỉnh trên máy chủ. Tệp của chúng tôi lấy dữ liệu từ Yahoo Weather và chỉ cần gửi cho chúng tôi.
- Điều kiện ngày mai Điều kiện ngày mai sẽ cho bạn biết liệu ngày mai ấm hơn hay lạnh hơn hôm nay, hoặc ở đó nếu nhiệt độ không có sự thay đổi hợp lý. Chúng tôi so sánh "hôm nay thấp / cao" với "thấp / cao ngày mai" để đạt được điều này. Bạn có thể kiểm tra cách tôi đã viết thuật toán này và cách nó hoạt động trong tệp thư viện chương trình.
- Dự báo lượng mưa Nếu bạn kiểm tra tài liệu Thời tiết của Yahoo, bạn có thể thấy bảng Mã điều kiện. Như nó nói, Mã điều kiện được sử dụng trong phản hồi để mô tả các điều kiện hiện tại. Chúng tôi sẽ sử dụng mã điều kiện ngày mai và ý nghĩa của chúng để tìm hiểu xem liệu sẽ có bất kỳ lượng mưa nào không và có phải là mưa hay tuyết không.
- TimeNTP là viết tắt của Network Time Protocol. Đó là một giao thức mạng để đồng bộ hóa đồng hồ giữa các hệ thống máy tính. Vì chúng tôi có quyền truy cập Internet, chúng tôi sẽ sử dụng Máy khách NTP để lấy thời gian từ Máy chủ NTP và đồng bộ hóa nó qua bộ đếm thời gian nội bộ ESP8266 (giống như bộ đếm thời gian bạn sử dụng với millis () nếu bạn là người dùng Arduino).
- Sinh & Tử: Chúng tôi sẽ tính toán số lần sinh và số tử vong từ đầu ngày (Nhờ NTP Client, thật đơn giản để có được số giây kể từ đầu ngày). Tôi đã sử dụng tỷ lệ sinh và tử trên thế giới từ hệ sinh thái.
Bước 3: Thiết lập phần mềm

Chúng tôi sẽ sử dụng Arduino IDE để tải chương trình của mình lên NodeMCU. Bạn có thể tải xuống và cài đặt Arduino IDE mới nhất từ trang web chính thức của họ:
Trước khi bắt đầu, bạn cần thiết lập Arduino IDE cho Nodemcu. Tôi sẽ không cho bạn biết các bước ở đây, vì nó có thể lạc đề. Nhưng bạn có thể làm theo các bước và giải thích của hướng dẫn tuyệt vời này.
Chương trình của chúng tôi có một số phụ thuộc vào thư viện. Sự phụ thuộc phần mềm là gì?
Sự phụ thuộc là một thuật ngữ kỹ thuật phần mềm rộng được sử dụng để chỉ khi một phần mềm dựa vào một phần mềm khác.
Dưới đây là danh sách các thư viện Arduino bạn cần có trên máy tính của mình để có thể biên dịch chương trình Trợ lý cá nhân:
- ArduinoJson
- DFRobotDFPlayerMini
- NTPClient
Bạn có thể tải xuống từng tệp một từ trang Github của họ, sau đó giải nén các tệp zip vào thư mục thư viện Arduino. Đường dẫn của nó trên hệ thống của bạn là: C: / Users [your-username] Documents / Arduino
Tôi đã viết một thư viện để giữ cho mã sạch và tránh phức tạp. Tải xuống tệp PersonalAssistant-Library.zip và giải nén nó vào thư mục thư viện Arduino. Cũng giống như những gì bạn đã làm cho ba thư viện đó trước đây.
Tệp YahooWeather.php
Vì ESP8266 không đủ mạnh để thực hiện các thuật toán băm, chúng tôi không thể sử dụng nó trực tiếp để gửi các yêu cầu HTTP đến Yahoo Weather API, dựa trên các tiêu chuẩn OAuth. Vì vậy, chúng tôi sẽ sử dụng một tệp giữa thiết bị của chúng tôi và API thời tiết của Yahoo. Bạn có thể tải xuống tệp YahooWeather.zip, giải nén và đưa tệp YahooWeather.php vào máy chủ web. Ví dụ: nếu miền của bạn là example.com và bạn đặt tệp trong thư mục api, điểm cuối api của bạn sẽ trở thành example.com/api/YahooWeather.php Bạn sẽ gửi yêu cầu dữ liệu thời tiết đến điểm cuối này.
Phác thảo chương trình và FFS (Hệ thống tệp Flash)
Bo mạch NodeMCU của bạn có hệ thống tệp flash 4 MB để lưu trữ dữ liệu. Vì vậy, khi chúng ta có nó, tại sao không sử dụng nó?
Hãy nhớ khi tôi nói thiết bị của chúng tôi có hai giao diện người dùng? Bên cạnh nút nhấn cô đơn đó, giao diện người dùng thứ hai của chúng tôi là một ứng dụng dựa trên web đơn giản. Với ứng dụng này, bạn có thể thao tác hàng đợi hoạt động bằng cách bật / tắt từng mô-đun, thay đổi cài đặt dịch vụ hoặc cấu hình thiết bị, như đặt SSID WiFi và mật khẩu. Chúng tôi sẽ lưu trữ tất cả các tệp này trong Hệ thống tệp Flash NodeMCU và chạy một máy chủ web nhẹ để xử lý các yêu cầu của người dùng từ trình duyệt web của họ.
Chỉnh sửa tệp cấu hình
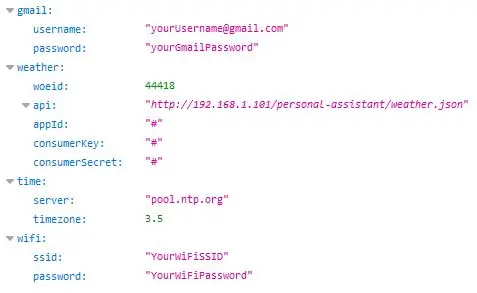
Tải xuống tệp PersonalAssistant-Sketch.zip và giải nén nó ở đâu đó trong máy tính của bạn. Mở tệp config.json được đặt:
PersonalAssistant / data / config.json
Bạn có thể sử dụng bất kỳ trình soạn thảo văn bản hoặc mã nào như notepad, notepad ++, Atom, v.v. Tệp là cấu trúc dữ liệu json, vì vậy nó là cặp khóa / giá trị có thể đọc được và bạn có thể dễ dàng chỉnh sửa nó. Bạn có thể thay đổi các trường sau:
-
Gmail
- tên người dùng: tên người dùng Gmail của bạn với @ gmail.com
- mật khẩu: mật khẩu Gmail của bạn
-
Thời tiết
- woeid: vị trí bạn muốn nhận thông tin thời tiết. WOEID (Where On Earth IDentifier) là một định danh tham chiếu được Yahoo sử dụng cho vị trí. Bạn có thể thực hiện tìm kiếm các vị trí WOEID trong liên kết này.
- api: đó là điểm cuối API. Liên kết đến tệp yahooweather.php của bạn.
- appId, ConsumerKey và ConsumerSecret: để truy cập Yahoo Weather API, bạn cần tạo một dự án trong trang dành cho nhà phát triển của Yahoo. Điều này sẽ cung cấp cho bạn Khóa người dùng và Bí mật cần thiết để sử dụng API. Để bắt đầu, hãy truy cập trang Nhà phát triển thời tiết của Yahoo và Tạo ứng dụng.
-
Múi giờ
múi giờ: nhập múi giờ dựa trên vị trí của bạn. Nó có thể là một số thực dương hoặc âm và đơn vị của nó là giờ
-
Wifi
- ssid: SSID của mạng của bạn.
- mật khẩu: mật khẩu mạng của bạn. NodeMCU sẽ sử dụng ssid và mật khẩu để kết nối với mạng wifi của bạn.
Tải lên bản phác thảo chương trình và dữ liệu FFS
Kết nối NodeMCU với máy tính của bạn bằng cáp micro-USB với USB.
Bây giờ hãy mở tệp PersonalAssistant.ino được đặt:
PersonalAssistant / PersonalAssistant.ino
Trong Arduino IDE, từ Tools> Board, chọn NodeMCU 1.0 (ESP-12E Module). Từ Tools> Port, chọn đúng cổng. Nó đại diện cho NodeMCU của bạn.
Bây giờ, chọn Tools> ESP8266 Sketch Data Upload, thao tác này sẽ tải nội dung của thư mục dữ liệu lên ESP8266. Chờ một vài phút cho đến khi nó hoàn thành. Sau đó, chọn Sketch> Upload hoặc chỉ cần nhấn các nút Ctrl + U trên bàn phím của bạn để bắt đầu tải lên chương trình. Chờ cho đến khi bạn thấy thông báo "tải lên đã hoàn tất".
Bước 4: Thiết lập thẻ Micro SD
Chúng tôi sử dụng thẻ micro SD để lưu trữ các tập tin MP3. NodeMCU là người quyết định tập tin nào sẽ được phát vào thời điểm nào và DFPlayer Mini giúp anh ta tạo ra một câu có ý nghĩa bằng cách giải mã các tập tin MP3.
Tôi đã sử dụng Amazon Polly để tạo ra các đoạn thoại mà tôi cần.
Amazon Polly là một dịch vụ biến văn bản thành lời nói sống động như thật, cho phép bạn tạo các ứng dụng nói chuyện và xây dựng các danh mục sản phẩm hỗ trợ giọng nói hoàn toàn mới.
Đừng quên, thiết bị của chúng tôi không sử dụng Amazon Polly API để nói động. Chúng tôi có một số đoạn thoại ngoại tuyến tĩnh và bằng cách ghép chúng lại với nhau, chúng tôi tạo ra các câu khác nhau.
Tôi đã sử dụng trang web này để tạo các tệp MP3. Đầu ra giọng nói mà tôi đã chọn là tiếng Anh Mỹ / Salli.
Điều duy nhất bạn cần làm là tải xuống tệp microSD.zip, sau đó giải nén nó vào thẻ micro SD của bạn. Nó chứa tất cả 78 tệp MP3 cần thiết.
Có thể là Thẻ Micro SD của bạn đi kèm và bộ chuyển đổi. Bạn có thể lắp Thẻ Micro SD vào bộ điều hợp của nó và gắn vào máy tính xách tay của bạn. Nếu máy tính của bạn không hỗ trợ đọc thẻ, thì bạn nên sử dụng Đầu đọc thẻ bên ngoài.
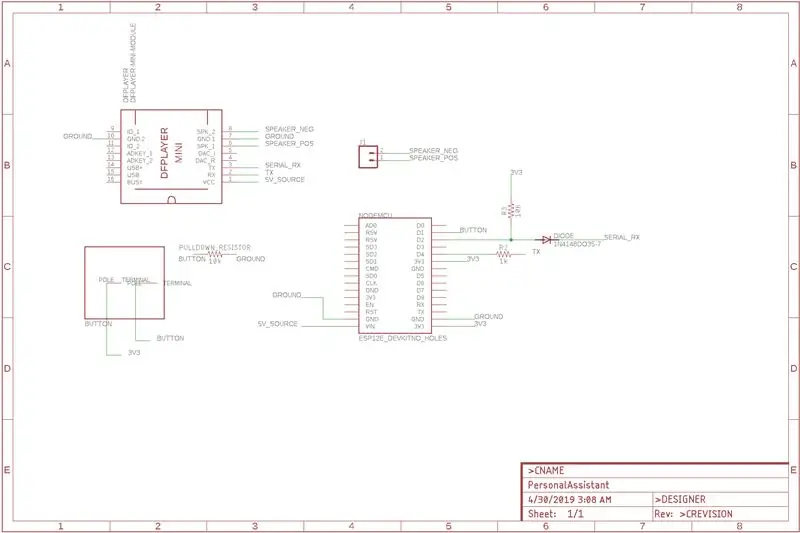
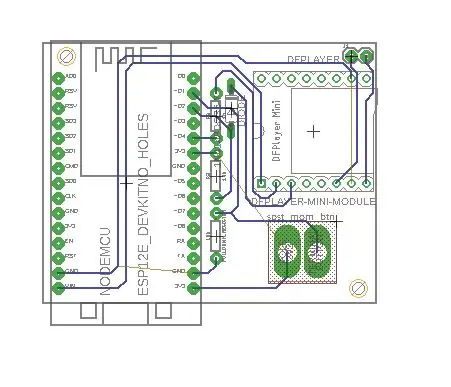
Bước 5: Thiết kế sơ đồ và thiết lập PCB




Tôi đã thiết kế Sơ đồ và Bảng bằng Autodesk EAGLE. Tôi đã đưa cả tệp SCH và BRD vào PersonalAssistant-PCB.zip. Bạn có thể dễ dàng chỉnh sửa và / hoặc gửi nó đến nhà sản xuất PCB tại địa phương hoặc trực tuyến để đặt hàng và nhận bo mạch của bạn.
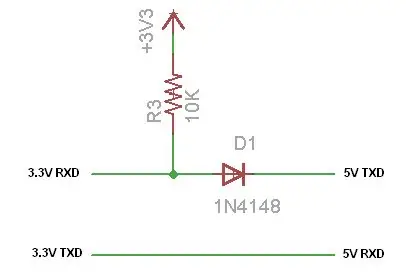
Một điều nữa cần đề cập là, ESP8266 hoạt động ở 3.3v trong khi DFPlayer Mini hoạt động ở 5v. Vì hai mô-đun này cần phải nói chuyện với nhau thông qua giao diện nối tiếp, chúng tôi không thể kết nối trực tiếp đầu ra 5v với đầu vào 3,3v vì nó làm hỏng ESP8266 của bạn. Vì vậy, chúng ta sẽ cần một chuyển đổi mức từ 5v sang 3,3v. Chúng tôi sử dụng một diode tín hiệu và một điện trở 10K để làm cho nó xảy ra.
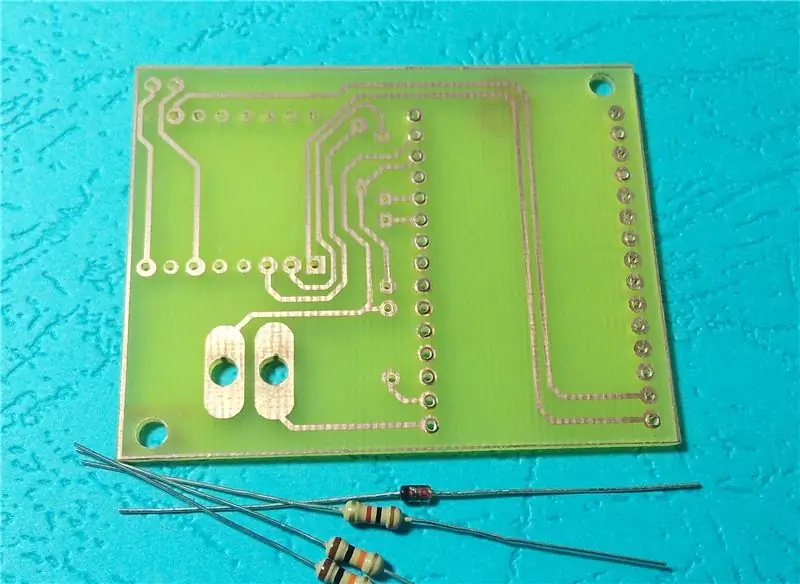
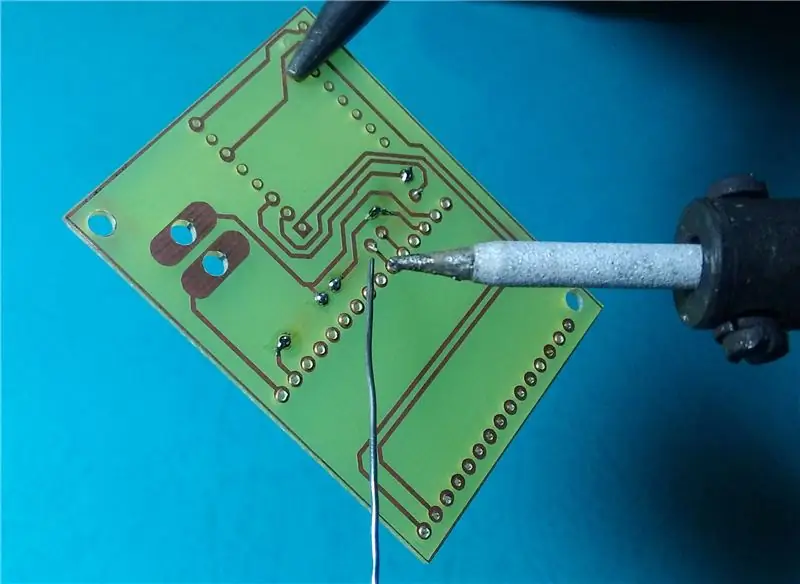
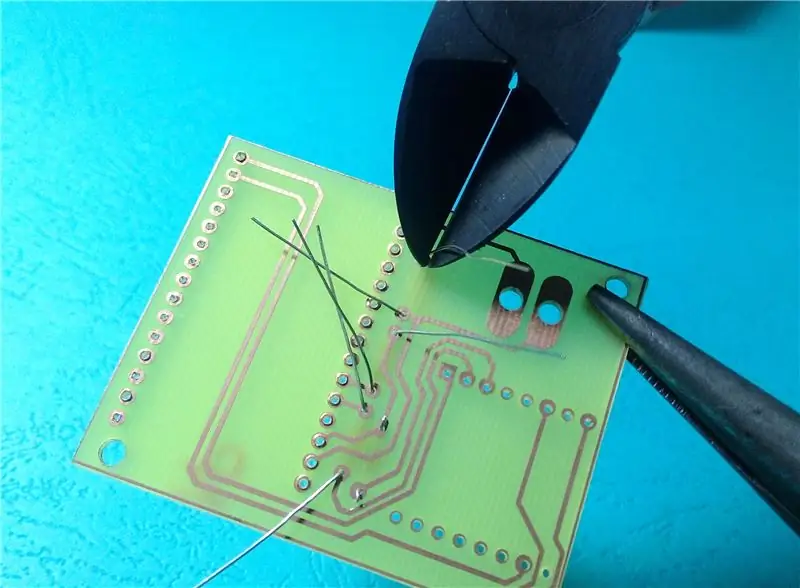
Bước 6: Hàn nó lên


Việc lắp ráp bo mạch khá đơn giản khi bạn có một vài thành phần. Làm theo các thiết kế sơ đồ và bảng ở bước 5 để dễ dàng đặt từng mục vào đúng vị trí của nó.
Tôi bắt đầu bằng cách hàn các điện trở và diode, vì chúng nhỏ. Bạn có thể dễ dàng cắt những phần đuôi không cần thiết của chúng bằng máy cắt dây. Từ trên xuống dưới, bạn nên đặt điện trở 1K, 10K và 10K.
Bạn không cần phải hàn tất cả các chân NodeMCU và DFPlayer Mini trên PCB. Hàn các chân với một đường dẫn là đủ.
Đừng quên, loa và điốt có cực tính. Bạn có một loa và một diode trong các thành phần của mình. Đối với diode, mặt có vạch đen là mặt âm hoặc cực âm của nó.
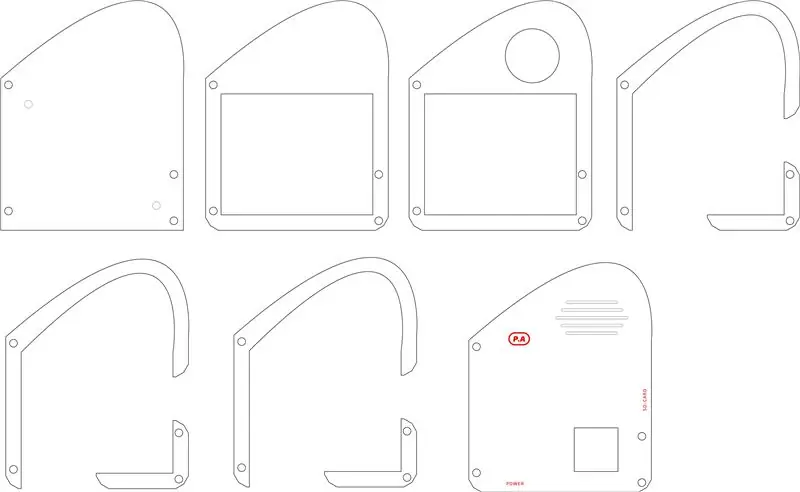
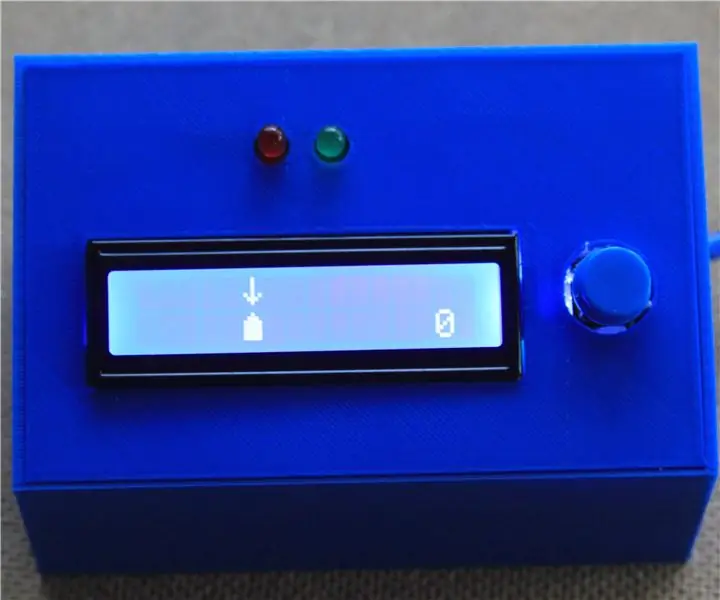
Bước 7: Bao vây



Tôi quyết định thiết kế một bao vây lạ mắt theo một cách sáng tạo. Tôi đã lo lắng về hình dạng kỳ lạ của nó trong quá trình thiết kế, nhưng cuối cùng, nó không tệ như vậy. Ít nhất nó trông giống như một cây đàn piano lớn và cảm giác cầm trên tay rất tuyệt!
Thay vì hình khối lục giác cổ điển với 6 mặt, tôi thiết kế một vỏ bọc nhiều lớp. Từ dưới lên trên, mỗi lớp nằm xuống lớp dưới của nó. (Tôi đặt tên chúng là L0 đến L6, từ dưới lên trên)
Màu sắc và độ dày
Bạn có thể sử dụng hai màu bổ sung để tạo ra độ tương phản mạnh nhất, như:
- Màu đỏ và màu xanh lá cây
- Xanh lam và cam
- Vàng và Tím
- Xanh lam và vàng
Tôi đã sử dụng acrylic trong cho lớp trên cùng, vì vậy bạn có thể nhìn thấy bên trong thiết bị.
Độ dày của lớp trên cùng (lớp-6) phải là 2 mm, độ dày của các lớp khác (lớp-0 đến lớp-5) phải là 4 mm. Nếu bạn muốn sử dụng tấm chắn acrylic 2,8 mm, giống như tôi đã làm, không có vấn đề gì. Nhưng bạn cần phải cắt hai loạt từ lớp 1 và lớp 3 cho phần bù đắp.
Để lắp ráp vỏ bọc, hãy bắt đầu từ lớp dưới cùng (L0). Đặt bảng lên đó, sử dụng các bu lông ngắn hơn và siết chặt nó bằng các đai ốc. Bây giờ, bạn có thể gắn bốn bu lông dài hơn từ dưới cùng của lớp-0. Một cái gì đó giống như một cái tháp. Sau đó, bạn có thể dễ dàng tiếp tục gắn các lớp khác lên chúng.
Lưu ý: Bạn có thể sử dụng máy giặt tùy chọn giữa lớp dưới cùng và bảng.
Tôi cũng đã thêm văn bản thông tin cho các cổng thiết bị (nguồn và thẻ micro SD). Bạn có thể sử dụng khắc laser trên lớp trên cùng.
Tôi đã bao gồm cả định dạng tệp CDR và DXF. Bạn có thể tải chúng xuống, chỉnh sửa và sử dụng chúng để cắt bằng laser.
Bước 8: Truy cập giao diện người dùng dựa trên web

Tăng sức mạnh cho thiết bị
Bạn có thể cấp nguồn cho thiết bị bằng bất kỳ bộ sạc 5v micro USB nào. Gắn micro USB vào cổng Nguồn của thiết bị, đó là đầu vào micro USB trên NodeMCU của bạn.
Truy cập Tích hợp Người dùng
Bạn có nhớ chúng tôi đã tải một số tệp lên Hệ thống tệp Flash ESP8266 không? Đã đến lúc sử dụng nó. Tất cả những gì bạn cần là Địa chỉ IP được gán cho ESP8266 trên mạng. Có nhiều cách khác nhau để tìm địa chỉ IP. Tôi sẽ liệt kê một số trong số chúng ở đây:
- Trong trang cấu hình bộ định tuyến của bạn, ở đâu đó trong Danh sách cho thuê DHCP, bạn có thể thấy danh sách các thiết bị có Địa chỉ IP của chúng trong mạng của bạn.
- Trong Microsoft Windows và macOS, bạn có thể chạy các lệnh như arp -a trong terminal.
- Trong Android và iOS, bạn có thể sử dụng các ứng dụng như Fing. (Android / iOS)
- Trong Linux, bạn có thể sử dụng các công cụ như Nmap.
Sau khi tìm thấy Địa chỉ IP, hãy mở nó bằng trình duyệt web của bạn. Bạn có thể thao tác hàng đợi hoạt động bằng cách bật / tắt các mô-đun.
Bước 9: Kết luận
Dự án này rất tốn thời gian và năng lượng. Bạn có thể thêm nhiều tùy chọn khác cho Trợ lý cá nhân. Tôi đã để ngỏ một số phần để phát triển trong tương lai. Một số phần như:
- Thêm nhiều dịch vụ và mô-đun. Ví dụ như đếm số, tung xúc xắc hoặc tung đồng xu.
- Sau khi kết nối với mạng, thiết bị có thể đọc Địa chỉ IP. Bạn có thể thêm tùy chọn này để đơn giản hóa quá trình tìm Địa chỉ IP.
- Thêm khả năng thay đổi cài đặt WiFi trong bảng điều khiển dựa trên web.
- Thêm khả năng thay đổi cài đặt dịch vụ trong bảng điều khiển dựa trên web. (Biểu mẫu html của họ đã sẵn sàng. Bạn cần xử lý các yêu cầu)
- Thêm nhiều phản hồi bằng giọng nói ở các trạng thái khác nhau của thiết bị.
- Thêm trang đăng nhập cho bảng điều khiển dựa trên web. Bạn có thể làm điều này bằng cách thêm / so sánh Cookie trong các dòng tiêu đề
Và, tôi rất muốn biết ý tưởng của bạn về hướng dẫn này.:)
Đề xuất:
Nhấn nút); // Trò chơi Arduino LCD: 5 bước (có hình ảnh)

Nhấn nút); // Một trò chơi Arduino LCD: Gần đây trong Hướng đạo sinh, tôi đã làm việc trên huy hiệu bằng khen Thiết kế trò chơi. Đối với một trong những yêu cầu, tôi đã xây dựng trò chơi này bằng cách sử dụng Arduino dựa trên Trò chơi LED Rocker. Điểm của trò chơi là ghi được số điểm cao nhất có thể. Vào đầu t
Trí tuệ nhân tạo và nhận dạng hình ảnh bằng HuskyLens: 6 bước (có hình ảnh)

Trí tuệ nhân tạo và nhận dạng hình ảnh sử dụng HuskyLens: Này, có chuyện gì vậy, các bạn! Akarsh ở đây từ CETech.Trong dự án này, chúng ta sẽ xem xét các HuskyLens từ DFRobot. Đây là một mô-đun máy ảnh được hỗ trợ bởi AI có khả năng thực hiện một số hoạt động Trí tuệ nhân tạo như Face Recognitio
Ngày của VALENTINE Những chú chim tình yêu: Hộp để gửi và nhận tin nhắn âm thanh qua điện tín: 9 bước (có hình ảnh)

VALENTINE'S DAY Tình yêu Chim: Hộp để Gửi và Nhận Tin nhắn âm thanh Telegram: xem video tại đây Tình yêu (chim) là gì? Oh Baby đừng làm hại tôi, đừng làm tôi đau nữa Đây là một thiết bị độc lập nhận gửi tin nhắn thoại cho người yêu, gia đình hoặc bạn bè của bạn. Mở hộp, nhấn nút trong khi bạn đang nói, nhả ra để gửi
Nhận diện khuôn mặt + nhận dạng: 8 bước (có hình ảnh)

Nhận diện khuôn mặt + nhận dạng: Đây là một ví dụ đơn giản về việc chạy tính năng nhận diện và nhận diện khuôn mặt với OpenCV từ máy ảnh. LƯU Ý: TÔI ĐÃ THỰC HIỆN DỰ ÁN NÀY CHO CUỘC THI CẢM BIẾN VÀ TÔI ĐÃ SỬ DỤNG MÁY ẢNH LÀM CẢM BIẾN ĐỂ THEO DÕI VÀ CÁC MẶT CẢNH NHẬN. Vì vậy, Mục tiêu của chúng tôi Trong phiên này, 1. Cài đặt Anaconda
Máy ảnh cho hình ảnh tua nhanh thời gian trở nên dễ dàng: 22 bước (có hình ảnh)

Camera cho hình ảnh tua nhanh thời gian trở nên dễ dàng: Tôi đang xem một trong những Tài liệu hướng dẫn khác về cách làm phim tua nhanh thời gian. Anh ấy đã bao quát khá tốt phần phim. Anh ấy nói về phần mềm miễn phí mà bạn có thể tải xuống để làm phim. Tôi tự nói với chính mình, tôi nghĩ rằng tôi sẽ xem liệu tôi có thể
