
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Một photobooth HTML5 và NodeJS với bản xem trước trực tiếp và đường viền tùy chỉnh.
Dự án này bắt đầu như một thứ mà tôi xây dựng cho buổi khiêu vũ ở trường của con gái tôi. Tôi muốn một điều gì đó vui vẻ cho cô ấy và bạn bè của cô ấy để nhớ lại sự kiện này (đó là lần cuối cùng tất cả họ cùng nhau ở trường). Nó biến thành một chiêu trò quảng cáo vô liêm sỉ cho công ty tôi đang làm việc (nơi tôi hy vọng rằng những khách hàng đến thăm sẽ sử dụng photobooth để ghi lại chuyến thăm của họ đến văn phòng của chúng tôi). Xin vui lòng, tải về và thử nó cho mình.
Bạn có thể tìm thêm thông tin tại https://github.com/raymondljones/photobooth/wiki Điều này giả sử bạn có Raspberry Pi dành riêng cho dự án này. Khi AP WiFi được định cấu hình, Pi sẽ không có quyền truy cập internet nữa trừ khi được cắm qua Ethernet. Lưu ý: rằng bạn phải có một màn hình của một số loại được kết nối với Pi. Và nó phải được thiết lập để khởi động vào GUI không phải là không có đầu. Sau khi thiết lập Pi của bạn (có hoặc không có màn hình cảm ứng) và cắm webcam qua USB. Chỉ cần làm theo hướng dẫn. Sau khi cài đặt: Cài đặt nhanh sẽ xử lý các phụ thuộc cần thiết (nodejs, php, chromium, v.v.), cũng như thiết lập kiosk trình duyệt chromium và AP Wifi. Sau khi pi khởi động lại, AP Wifi sẽ khả dụng thông qua SSID: PhotoBooth Mật khẩu: photoboothpass Pi sẽ khởi động ở chế độ toàn màn hình chromium kiosk (lần khởi động đầu tiên sẽ yêu cầu bạn `` Cho phép truy cập` vào máy ảnh) … Bất kỳ máy tính nào trên mạng PhotoBooth đều có thể cũng truy cập https://192.168.100.1/booth.html (nhớ sử dụng https) để trở thành một PhotoBooth phụ trong mạng (Miễn là có gắn camera). Ngoài ra, bất kỳ máy tính nào trong mạng PhotoBooth cũng có thể truy cập vào https://192.168.100.1/booth.html (để lại dưới dạng http). Trang này sẽ cho phép truy cập vào tất cả các ảnh đã chụp (cho phép bạn in hoặc xóa). Để thêm đường viền của riêng bạn, bạn có thể chỉ cần chỉnh sửa booth.html tìm thấy tại / var / www / html /, tìm các thẻ `li` có chứa các hình ảnh đường viền (option-1.png, option-2.png, v.v.). Thêm thẻ `li` của riêng bạn, giữ cho thuộc tính tùy chọn dữ liệu là duy nhất. Sử dụng một trong các đường viền được cung cấp trong / var / www / html / images làm hướng dẫn cho kích thước.
Quân nhu
- Raspberry Pi
- Bất kỳ Webcam USB nào (không phải Rpi Cam chính thức)
- Màn hình cảm ứng hoặc bất kỳ màn hình hiển thị nào cho Pi
Bước 1: Tải xuống từ Github
Tải xuống dự án @ https://github.com/raymondljones/photobooth vào thư mục bạn chọn.
Bước 2: Giải nén
Giải nén (nếu tải xuống dưới dạng zip) và điều hướng đến thư mục dự án thông qua dòng lệnh: `cd project`
Bước 3: Nâng cao quyền của bạn
Trở thành root: `sudo bash`
Bước 4: Chạy trình cài đặt nhanh
Chạy lệnh này `sh quick-install.sh`
Đề xuất:
Raspberry Pi Photobooth: 5 bước

Raspberry Pi Photobooth: Mục đích: Tìm hiểu cách viết mã và cài đặt Camera Pi Sử dụng câu lệnh định nghĩa và if trong mã hóa Học cách sử dụng công nghệ mới như đèn LED RGB
Dự án Arduino: Điều khiển thiết bị điện tử qua Internet bằng trang web & cơ sở dữ liệu Nodejs + SQL.: 6 bước

Dự án Arduino: Điều khiển điện tử qua Internet bằng Nodejs + Cơ sở dữ liệu SQL & Trang web: Dự án Bởi: Mahmed.tech Ngày thực hiện: 14 tháng 7 năm 2017 Mức độ khó: Mới bắt đầu có một số kiến thức lập trình. Yêu cầu phần cứng: - Arduino Uno, Nano, Mega (Tôi nghĩ hầu hết MCU có kết nối nối tiếp sẽ hoạt động) - Đèn LED đơn & Res giới hạn hiện tại
Photobooth đám cưới / sự kiện: 6 bước (có hình ảnh)

Wedding / Event Photobooth: Xin chào mọi người, tôi đã kết hôn vào năm ngoái, khi chúng tôi đang chuẩn bị cho ngày D-Day, chúng tôi đã tiến hành rất nhiều quy ước về đám cưới. là một lý tưởng tuyệt vời cho một đám cưới, mỗi khách c
Photobooth tự động: 4 bước (có hình ảnh)

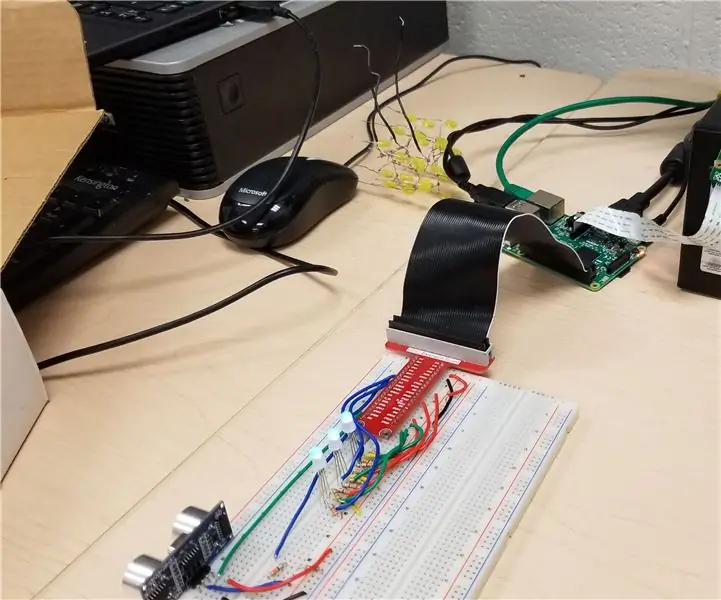
Photobooth tự động: Phần này sẽ hướng dẫn bạn cách tạo booth photo tự động bằng cách sử dụng mâm xôi pi, cảm biến khoảng cách siêu âm và một số phụ kiện khác. Tôi muốn thực hiện một dự án sử dụng cả phần cứng phức tạp và một chương trình phức tạp. Tôi nghiên cứu
Tự làm Photobooth: 7 bước (có hình ảnh)

Tự làm Photobooth: Đây là một hướng dẫn về cách xây dựng photobooth của riêng bạn giống như các photobooth truyền thống được thấy ở các trung tâm thương mại, công viên giải trí và trung tâm mua sắm trên toàn thế giới. Tuy nhiên, gian hàng này hoàn toàn là kỹ thuật số và rẻ hơn / dễ làm hơn nhiều ở nhà. I WR
