
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Tôi đã kết hợp Thẻ cảm biến dụng cụ Texas CC2650 với máy ảnh Raspberry Pi để phát triển một bảng điều khiển với một số thông tin tuyệt vời. Tôi đã kết nối dự án bằng IBM Node Red được cài đặt trên hình ảnh Raspberry Pi. Máy ảnh sẽ gửi dữ liệu đến các dịch vụ Nhận thức của Microsoft để trả lại mô tả về những gì máy ảnh nhìn thấy. Dữ liệu này có thể mở đến vô số ứng dụng. Ví dụ của tôi là một dữ liệu đơn giản hiển thị điều kiện thời tiết bên trong và một bức ảnh mô tả những gì máy ảnh nhìn thấy. tôi
Bước 1: Yêu cầu phần cứng và phần mềm
Phần cứng
1. Raspberry Pi 3 (bạn cũng có thể sử dụng Pi 2 hoặc Pi mẫu B)
2. Máy ảnh Raspberry Pi
3. Thẻ cảm biến CC2650 của Texas Instruments
4. Thẻ SD
Phần mềm
1. Raspbian Jessie với phiên bản Pixel: tháng 3 năm 2017
www.raspberrypi.org/downloads/raspbian/
2. Putty - một thiết bị đầu cuối để lập trình Pi của bạn
www.chiark.greenend.org.uk/~sgtatham/putty/
3. Node bổ sung cho Node Red
Tôi đã trình bày chi tiết các nút sẽ được cài đặt trên Pi ở Bước 3: Thiết lập Node Red.
Bước 2:
Bước 3: Thiết lập phần cứng

Tôi đang sử dụng Raspberry Pi 3 và Thẻ cảm biến CC2650 được đóng gói với 7 cảm biến. Raspberry Pi 3 có Wi-Fi và Bluetooth trên bo mạch, vì vậy chúng tôi không cần nhiều dongle. Thiết bị bảo vệ duy nhất của tôi là sử dụng chuột không dây và bàn phím. Bạn có thể sử dụng trang web Raspberry Pi chính thức để tải xuống hình ảnh và thiết lập và chạy Pi của mình:
www.raspberrypi.org/products/raspberry-pi-3-model-b/
Thẻ cảm biến chỉ cần kéo dải nhựa và nó phải hoạt động tốt. Bạn có thể tìm hiểu thêm thông tin tại đây.
www.ti.com/ww/en/wireless_connectivity/sensortag/tearDown.html
Máy ảnh Raspberry Pi cũng có nhiều blog để giúp bạn thiết lập máy ảnh:
www.raspberrypi.org/products/camera-module/
Dự án này có màn hình cảm ứng của Adafruit. Đây là tùy chọn và không bắt buộc đối với dự án này.
Bước 4: Thiết lập Node Red


Node Red là một công cụ dễ sử dụng đã được cài đặt trên Raspberry Pi. Thông tin thêm có thể được tìm thấy ở đây:
noellow.org/
Bước quan trọng nhất ở đây là cập nhật phiên bản của bạn trên Pi:
sudo update-nodejs-and-node
Bây giờ hãy kiểm tra phiên bản của bạn. Tôi đang sử dụng Putty cho dự án này làm thiết bị đầu cuối của mình.
npm -v
3.10.10
nút -v
6.10.0
Bây giờ Node Red của bạn đã được cập nhật, chúng tôi sẽ thêm một số nút để kết nối với thẻ Máy ảnh và cảm biến Raspberry Pi của chúng tôi. Tất cả các nút phải được cài đặt trong thư mục này:
~ /.node-đỏ
Bắt đầu nào !
npm install node-red-Contrib-camerapi
npm cài đặt node-red-node-dweetio
npm cài đặt node-red-Contrib-freeboard
npm cài đặt nút-đỏ-đóng góp-nhận thức-dịch vụ
npm cài đặt node-red-node-sensortag
npm cài đặt node-red-node-dropbox
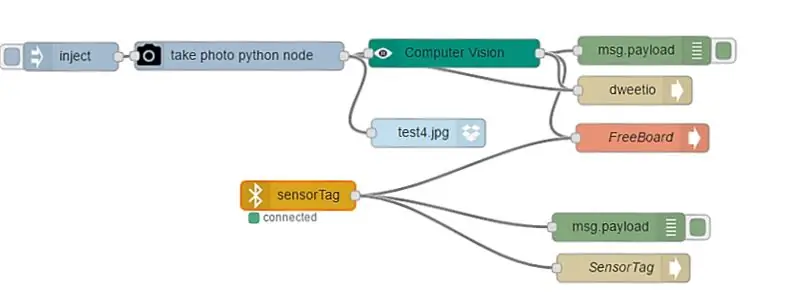
Việc này sẽ mất một chút thời gian và nếu bạn nhận được cảnh báo thì không sao cả. Tôi đã bao gồm một nút tiêm để chụp ảnh trong các khoảng thời gian xác định. Dweetio dành cho nút Camera Vision để đọc mô tả hoặc thẻ từ hình ảnh và gửi nó đến hộp văn bản Bảng điều khiển Freeboard. Dịch vụ nhận thức bao gồm nút Thị giác máy tính.
Bạn cần nhận khóa đăng ký miễn phí từ Microsoft cho nút Computer Vision.
www.microsoft.com/cognitive-services/en-US/subscriptions?mode=NewTrials
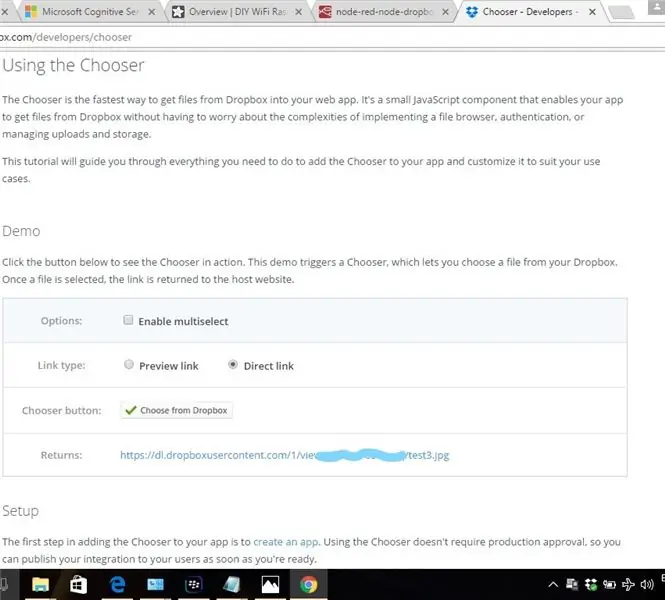
Nút Dropbox là hoàn hảo cho dự án này. Tôi đã sử dụng hướng dẫn từ Adafruit được tìm thấy ở đây:
learn.adafruit.com/diy-wifi-raspberry-pi-touch-cam?view=all
Cuộn xuống Cài đặt Dropbox. Điều này sẽ hoạt động trên bất kỳ Pi nào và họ đã làm cho việc thiết lập đơn giản hơn nhiều. Nó sẽ hướng dẫn bạn thiết lập Dropbox và cách nhập các Keys bạn cần để kết nối với Dropbox. Đây là hướng dẫn tốt nhất mà tôi đã tìm thấy. Nhưng để xem hình ảnh trong Bảng điều khiển, tôi đã phải điều chỉnh liên kết cho hình ảnh. Tôi đã chọn sử dụng một công cụ Dropbox có tên là Chooser để lấy liên kết trực tiếp đến bức ảnh được tải xuống Dropbox. Tôi sẽ giữ nguyên tên cho ảnh-j.webp
Để xem luồng Node Red của bạn, chỉ cần mở trình duyệt. Tôi thích Chrome và đây chỉ là một ví dụ cho định dạng:
192.168.1.1:1880
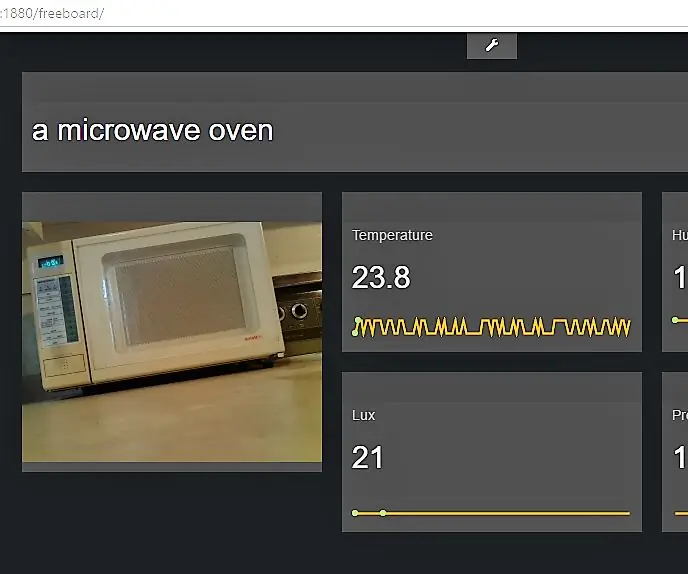
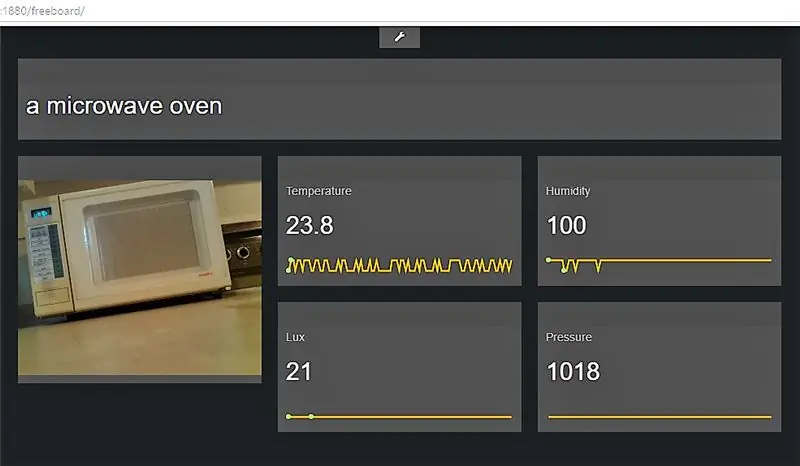
Bước 5: Thiết lập DashBoard

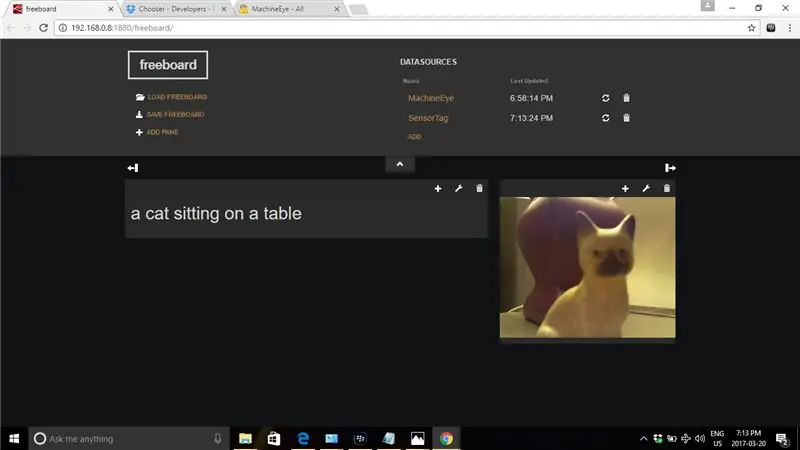
Bảng điều khiển FreeBoard là một cách linh hoạt và dễ dàng để trực quan hóa dữ liệu theo cách có ý nghĩa. Có hai nguồn dữ liệu được thiết lập và mỗi nguồn dữ liệu có một "my-thing-name". Tôi kết nối nút dweetio đầu tiên có tên là Machine Eye với nút ảnh. Thao tác này sẽ gửi tải trọng của máy ảnh lên đám mây và cho phép chúng tôi nắm bắt thông tin trên trang tổng quan. Đây sẽ là một hộp văn bản.
Nút Dweetio thứ hai dành cho thẻ cảm biến. Nút này được kết nối với thẻ cảm biến và một lần nữa sẽ gửi trọng tải của cảm biến lên đám mây và một lần nữa được ghi lại. trên bảng điều khiển. Dữ liệu theo thời gian thực. Tôi đã thêm một số ngăn cảm biến cho bản demo này.
Hộp ảnh là một ngăn Ảnh có liên kết trực tiếp đến Dropbox. Hình ảnh và mô tả sẽ thay đổi mỗi khi kích hoạt hình ảnh.
Hình trên là ảnh chụp con mèo gốm của mình. Tôi đã hơi trễ khi đăng ký tham gia cuộc thi và do thời tiết tồi tệ của chúng tôi trên bờ biển Đại Tây Dương của Canada nên không thể mang máy ảnh ra bên ngoài. Mưa và thời tiết lạnh sẽ giết chết thiết bị điện tử của tôi. Tôi cũng cần những người bạn của tôi và những đứa trẻ lông thú nhất của họ đến để chụp ảnh.
Đề xuất:
Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: 6 bước

Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: Trong phần Hướng dẫn nhanh này, chúng tôi sẽ tạo một bộ điều khiển động cơ bước đơn giản bằng cách sử dụng động cơ bước. Dự án này không yêu cầu mạch phức tạp hoặc vi điều khiển. Vì vậy, không cần thêm ado, chúng ta hãy bắt đầu
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Âm thanh bay bổng với Arduino Uno Từng bước (8 bước): 8 bước

Acoustic Levitation With Arduino Uno Step-by-by-by (8 bước): bộ chuyển đổi âm thanh siêu âm L298N Dc cấp nguồn cho bộ chuyển đổi âm thanh nữ với chân cắm một chiều nam Arduino UNOBreadboard Cách hoạt động: Đầu tiên, bạn tải mã lên Arduino Uno (nó là một vi điều khiển được trang bị kỹ thuật số và các cổng tương tự để chuyển đổi mã (C ++)
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
