
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.




Những người bạn thân mến chào mừng bạn đến với một Có thể hướng dẫn khác! Hôm nay chúng ta sẽ chế tạo một thiết bị Internet Radio với màn hình lớn 3,5”sử dụng bo mạch ESP32 rẻ tiền. Tin hay không tùy bạn, giờ đây chúng ta có thể xây dựng một Internet Radio trong vòng chưa đầy 10 phút và chỉ với chưa đến 30 đô la. Có rất nhiều thứ cần phải đề cập, hãy bắt đầu!
Một vài tháng trước, tôi đã hoàn thành một dự án Arduino FM Radio hoạt động tuyệt vời và theo quan điểm của tôi thì trông còn tốt hơn. Nếu bạn muốn xem cách tôi xây dựng dự án này, bạn có thể đọc Tài liệu hướng dẫn tại đây. Vấn đề là, mặc dù chiếc radio này trông rất tuyệt nhưng nó không thực tế vì tôi sống ở một thị trấn nhỏ ở miền nam Hy Lạp và những đài phát thanh lớn của Hy Lạp mà tôi thích nghe, không có máy phát xung quanh đây. Vì vậy, tôi nghe radio yêu thích của mình trực tuyến trên máy tính xách tay hoặc máy tính bảng của tôi, điều này cũng không thực tế lắm. Vì vậy, hôm nay tôi sẽ chế tạo một thiết bị radio Internet để có thể nghe các đài radio yêu thích của tôi từ khắp nơi trên thế giới!
Như bạn có thể thấy, phiên bản đầu tiên của dự án đã sẵn sàng trên breadboard. Hãy tăng sức mạnh cho nó. Như bạn có thể thấy, dự án kết nối với Internet và sau đó truyền phát nhạc từ các Đài phát thanh được xác định trước.
Tôi đã dò đài radio Real FM từ Athens và bằng cách sử dụng các nút này, chúng tôi có thể thay đổi Đài phát thanh mà chúng tôi đang nghe. Tôi đã lưu các kênh radio yêu thích của mình vào bộ nhớ của ESP32 để tôi có thể truy cập chúng dễ dàng. Với chiết áp này, tôi có thể thay đổi âm lượng của loa. Tôi hiển thị Tên của Đài phát thanh mà chúng ta đang nghe trên màn hình lớn 3,5”với Giao diện Người dùng cổ điển. Dự án hoạt động tốt và nó rất dễ xây dựng.
Bạn có thể xây dựng cùng một dự án trong vòng chưa đầy 10 phút nhưng bạn cần phải có một số kinh nghiệm. Nếu đây là dự án đầu tiên của bạn, hãy xem xét việc xây dựng một dự án đơn giản hơn trước, để tích lũy kinh nghiệm. Kiểm tra các Tài liệu hướng dẫn của tôi để biết các ý tưởng dự án đơn giản và khi bạn cảm thấy thoải mái hơn với Arduino, thiết bị điện tử sẽ quay lại để xây dựng dự án thú vị này. Bây giờ chúng ta hãy bắt đầu xây dựng Internet Radio của riêng chúng ta.
CẬP NHẬT 6/6/2019
Vấn đề tiếng ồn đã được giải quyết bằng cách thêm một máy biến áp cách ly. Kiểm tra sơ đồ shematic được cập nhật. Cảm ơn!
Bước 1: Nhận tất cả các bộ phận

Chúng ta sẽ cần những phần sau:
- ESP32 ▶
- Bộ giải mã MP3 ▶
- Biến áp cách ly ▶
- Bộ khuếch đại ▶
- Loa 3W ▶
- Màn hình Nextion 3,5 "▶
- Nút đẩy ▶
- Breadboard ▶
- Dây ▶
Tổng chi phí của dự án là khoảng 40 đô la nhưng nếu bạn không sử dụng màn hình, chi phí của dự án là khoảng 20 đô la. Những thứ tuyệt vời. Chúng tôi có thể xây dựng đài phát thanh Internet của riêng mình chỉ với 20 đô la!
Bước 2: Bảng ESP32




Tất nhiên, trung tâm của dự án là bo mạch ESP32 mạnh mẽ. Nếu bạn chưa quen với nó, chip ESP32 là sự kế thừa của chip ESP8266 phổ biến mà chúng ta đã sử dụng nhiều lần trong quá khứ. ESP32 là một con quái vật! Nó cung cấp hai lõi xử lý 32 bit hoạt động ở tần số 160MHz, một lượng lớn bộ nhớ, WiFi, Bluetooth và nhiều tính năng khác với chi phí khoảng 7 đô la! Công cụ tuyệt vời!
Hãy xem bài đánh giá chi tiết tôi đã chuẩn bị cho bảng này. Tôi đã đính kèm video trên này có thể hướng dẫn. Nó sẽ giúp hiểu tại sao con chip này sẽ thay đổi cách chúng ta tạo ra mọi thứ mãi mãi! Một trong những điều thú vị nhất về ESP32 là mặc dù rất mạnh mẽ nhưng nó cung cấp chế độ ngủ sâu chỉ cần dòng điện 10μΑs. Điều này làm cho ESP32 trở thành chip lý tưởng cho các ứng dụng năng lượng thấp.
Trong dự án này, bo mạch ESP32 kết nối với Internet và sau đó nó nhận dữ liệu MP3 từ đài phát thanh mà chúng ta đang nghe và nó sẽ gửi một số lệnh đến màn hình.
Bước 3: Bộ giải mã MP3


Dữ liệu MP3 sau đó được gửi đến mô-đun giải mã MP3 bằng giao diện SPI. Mô-đun này sử dụng vi mạch VS1053. IC này là một bộ giải mã MP3 phần cứng chuyên dụng. Nó lấy dữ liệu MP3 từ ESP32 và chuyển đổi nó rất nhanh thành tín hiệu âm thanh.
Tín hiệu âm thanh phát ra tại giắc cắm âm thanh này yếu và nhiễu, vì vậy chúng ta cần loại bỏ tín hiệu âm thanh khỏi tiếng ồn và khuếch đại nó. (Nếu bạn đang sử dụng tai nghe, tín hiệu không cần phải loại bỏ tiếng ồn hoặc khuếch đại.) Đó là lý do tại sao tôi đang sử dụng biến áp Cách ly để xóa âm thanh khỏi tiếng ồn và bộ khuếch đại âm thanh PAM8403 để khuếch đại tín hiệu âm thanh rồi gửi đi cho một người nói. Tôi cũng đã kết nối hai nút với ESP32 chỉ để thay đổi Luồng MP3 mà chúng tôi đang lấy dữ liệu và một màn hình Nextion để hiển thị đài Radio mà chúng tôi đang nghe.
Bước 4: Hiển thị Nextion



Tôi đã chọn sử dụng màn hình Nextion cho dự án này vì nó rất dễ sử dụng. Chúng ta chỉ cần kết nối một dây để điều khiển nó.
Màn hình Nextion là loại màn hình mới. Họ có bộ xử lý ARM của riêng họ ở phía sau, chịu trách nhiệm điều khiển màn hình và tạo giao diện người dùng đồ họa. Vì vậy, chúng ta có thể sử dụng chúng với bất kỳ bộ vi điều khiển nào và đạt được kết quả ngoạn mục. Tôi đã chuẩn bị một bài đánh giá chi tiết về màn hình Nextion này, trong đó giải thích sâu về cách chúng hoạt động, cách sử dụng chúng và những hạn chế của chúng. Bạn có thể đọc nó ở đây, hoặc xem video đính kèm.
Bước 5: Kết nối tất cả các bộ phận


Tất cả những gì chúng ta phải làm bây giờ là kết nối tất cả các bộ phận với nhau theo sơ đồ này. Bạn có thể tìm thấy sơ đồ đính kèm ở đây. Kết nối là đơn giản.
Tuy nhiên, có hai điều cần lưu ý. Mô-đun bộ giải mã MP3 xuất ra Tín hiệu âm thanh nổi nhưng tôi chỉ sử dụng một kênh âm thanh trong dự án này. Để có được tín hiệu âm thanh, tôi đã kết nối cáp âm thanh với giắc cắm âm thanh của mô-đun và cắt nó để lộ bốn dây bên trong. Tôi đã kết nối hai trong số các dây. Một trong số đó là GND và kênh còn lại là tín hiệu âm thanh của một trong hai kênh âm thanh. Nếu muốn, bạn có thể kết nối cả hai kênh với mô-đun bộ khuếch đại và điều khiển hai loa.
Mỗi kênh âm thanh phải đi qua biến áp cách ly để loại bỏ mọi tạp âm trước khi kết nối với bộ khuếch đại
Để gửi dữ liệu đến màn hình, chúng tôi chỉ cần kết nối một dây với chân TX0 của ESP32. Sau khi kết nối các bộ phận, chúng ta phải tải mã vào ESP32 và chúng ta phải tải GUI vào màn hình Nextion.
Để tải GUI vào màn hình Nextion, hãy sao chép tệp InternetRadio.tft mà tôi sẽ chia sẻ với bạn vào thẻ SD trống. Đặt thẻ SD vào khe cắm thẻ SD ở phía sau màn hình. Sau đó, bật nguồn màn hình và GUI sẽ được tải. Sau đó, tháo thẻ SD và kết nối nguồn lại.
Sau khi tải mã thành công, hãy khởi động dự án. Nó hiển thị dòng chữ “Đang kết nối…” trong vài giây trên màn hình. Sau khi kết nối với internet, dự án kết nối với một đài phát thanh được xác định trước. Phần cứng đang hoạt động như mong đợi nhưng bây giờ chúng ta hãy xem khía cạnh phần mềm của dự án.
Bước 6: Mã của dự án


Trước hết, hãy để tôi chỉ cho bạn một điều. Mã của dự án ít hơn 140 dòng mã. Hãy nghĩ về điều đó, chúng ta có thể xây dựng một Internet Radio với Màn hình 3,5”với 140 dòng mã, điều này thật tuyệt vời. Tất nhiên, chúng ta có thể đạt được tất cả những điều này bằng cách sử dụng các thư viện khác nhau chứa hàng nghìn dòng mã. Đây là sức mạnh của Arduino và cộng đồng nguồn mở. Nó làm cho mọi thứ trở nên dễ dàng cho các nhà sản xuất.
Trong dự án này, tôi đang sử dụng thư viện VS1053 cho bảng ESP32.
Đầu tiên, chúng ta phải xác định SSID và Mật khẩu của mạng Wi-Fi. Tiếp theo, chúng ta phải lưu một số Đài phát thanh ở đây. Chúng tôi cần URL máy chủ lưu trữ, đường dẫn nơi chứa luồng và cổng mà chúng tôi cần sử dụng. Chúng tôi lưu tất cả thông tin này vào các biến này.
char ssid = "yourSSID"; // SSID mạng của bạn (tên) char pass = "yourWifiPassword"; // mật khẩu mạng của bạn
// Một số đài phát thanh
char * host [4] = {"149.255.59.162", "radiostreaming.ert.gr", "realfm.live24.gr", "secure1.live24.gr"}; char * path [4] = {"/ 1", "/ ert-kosmos", "/ realfm", "/ skai1003"}; int port [4] = {8062, 80, 80, 80};
Tôi đã bao gồm 4 đài phát thanh trong ví dụ này.
Trong chức năng thiết lập, chúng tôi gắn các ngắt vào các nút, chúng tôi khởi tạo mô-đun bộ giải mã MP3 và chúng tôi kết nối với Wi-Fi.
void setup () {
Serial.begin (9600); chậm trễ (500); SPI.begin ();
pinMode (beforeButton, INPUT_PULLUP);
pinMode (nextButton, INPUT_PULLUP);
AttachInterrupt (digitalPinToInterrupt (beforeButton), beforeButtonInterrupt, FALLING);
mountInterrupt (digitalPinToInterrupt (nextButton), nextButtonInterrupt, FALLING); initMP3Decoder (); connectToWIFI (); }
Trong chức năng vòng lặp, trước hết, chúng tôi kiểm tra xem người dùng đã chọn một đài phát thanh khác với đài mà chúng tôi đang lấy dữ liệu. Nếu vậy, chúng tôi kết nối với đài phát thanh mới khác, chúng tôi lấy dữ liệu từ luồng và gửi chúng đến mô-đun Bộ giải mã MP3.
void loop () {if (radioStation! = beforeRadioStation) {station_connect (radioStation); trước đâyRadioStation = radioStation; } if (client.available ()> 0) {uint8_t bytesread = client.read (mp3buff, 32); player.playChunk (mp3buff, byteread); }}
Đó là tất cả! Khi người dùng nhấn một nút, ngắt sẽ xảy ra và thay đổi giá trị của một biến cho biết dòng nào cần kết nối.
void IRAM_ATTR beforeButtonInterrupt () {
static unsigned long last_interrupt_time = 0;
không dấu dài ngắt_time = millis (); if (rupt_time - last_interrupt_time> 200) {if (radioStation> 0) radioStation--; khác radioStation = 3; } last_interrupt_time = thời gian ngắt quãng; }
Để cập nhật màn hình, chúng tôi chỉ cần gửi một số lệnh đến cổng nối tiếp.
void drawRadioStationName (int id) {Chuỗi lệnh; switch (id) {case 0: command = "p1.pic = 2"; Serial.print (lệnh); endNextionCommand (); nghỉ; // 1940 UK Radio case 1: command = "p1.pic = 3"; Serial.print (lệnh); endNextionCommand (); nghỉ; // KOSMOS GREEK case 2: command = "p1.pic = 4"; Serial.print (lệnh); endNextionCommand (); nghỉ; // REAL FM GREEK case 3: command = "p1.pic = 5"; Serial.print (lệnh); endNextionCommand (); nghỉ; // SKAI 100.3 GREEK}}
Bây giờ chúng ta hãy xem xét GUI hiển thị Nextion. Nextion GUI bao gồm hình nền và hình ảnh hiển thị tên của Đài phát thanh. Bảng ESP32 gửi các lệnh để thay đổi tên của đài phát thanh từ các hình ảnh nhúng. Nó rất dễ. Vui lòng xem hướng dẫn hiển thị Nextion mà tôi đã chuẩn bị cách đây một thời gian để biết thêm thông tin. Bạn có thể nhanh chóng thiết kế GUI của riêng mình nếu muốn và hiển thị nhiều thứ hơn trên đó.
Như mọi khi, bạn có thể tìm thấy mã của dự án được đính kèm trong Tài liệu hướng dẫn này.
Bước 7: Suy nghĩ cuối cùng và cải tiến




Dự án này rất đơn giản. Tôi muốn một khung dự án Internet Radio đơn giản để hoạt động. Bây giờ phiên bản đầu tiên của dự án đã sẵn sàng, chúng tôi có thể thêm nhiều tính năng vào đó để cải thiện nó. Trước hết, tôi cần thiết kế một bao vây để chứa tất cả các thiết bị điện tử.
Trong cuốn sách về chiếc Radio đẹp nhất từng được thực hiện này, có những chiếc radio rất thú vị để bạn lựa chọn làm vỏ bọc cho dự án này. Tôi nghĩ rằng tôi sẽ xây dựng một vòng vây xung quanh đài phát thanh Art Deco ngoạn mục này. Bạn nghĩ sao, bạn thích vẻ ngoài của chiếc radio này hay bạn thích thứ gì đó hiện đại hơn? Bạn có bất kỳ ý tưởng bao vây khác không? Ngoài ra, bạn có thích dự án Internet Radio này không và bạn nghĩ chúng tôi cần bổ sung những tính năng nào cho nó để làm cho nó hữu ích hơn? Tôi rất thích đọc những suy nghĩ và ý tưởng của bạn vì vậy, hãy đăng chúng trong phần bình luận bên dưới.
Đề xuất:
Lập mô hình dựa trên hình ảnh / Chân dung bằng phép đo ảnh: 4 bước

Mô hình dựa trên hình ảnh / Chân dung phép đo ảnh: Xin chào mọi người, Trong bài viết có thể hướng dẫn này, tôi sẽ chỉ cho các bạn quy trình tạo mô hình 3D bằng hình ảnh kỹ thuật số. Quá trình này được gọi là Photogrammetry, còn được gọi là Lập mô hình dựa trên hình ảnh (IBM). Cụ thể, loại quy trình này được sử dụng để tái
Xây dựng bộ đọc âm lượng xe tăng với giá dưới 30 đô la bằng cách sử dụng ESP32: 5 bước (có hình ảnh)

Xây dựng Bộ đọc khối lượng xe tăng với giá dưới 30 đô la Sử dụng ESP32: Internet of Things đã đưa rất nhiều ứng dụng thiết bị phức tạp trước đây vào nhà của nhiều nhà sản xuất rượu và nấu rượu thủ công. Các ứng dụng với cảm biến mức đã được sử dụng trong nhiều thập kỷ trong các nhà máy lọc dầu lớn, nhà máy xử lý nước và hóa chất
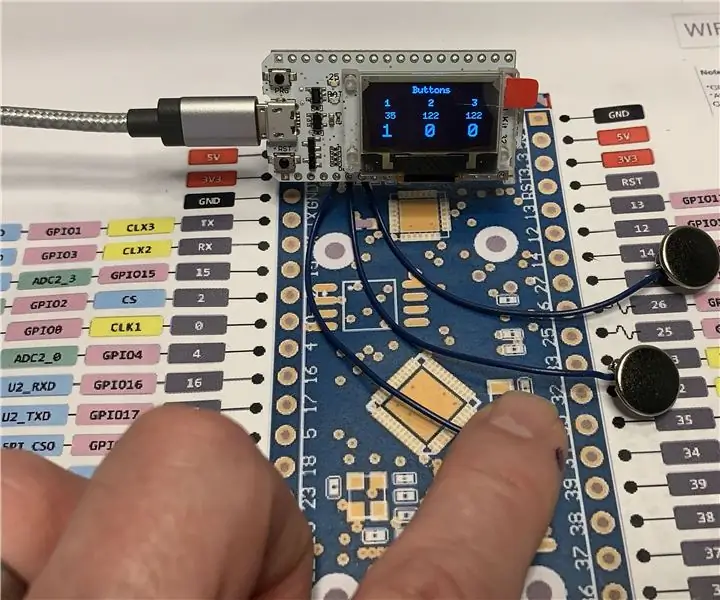
Đầu vào cảm ứng điện dung ESP32 sử dụng "Phích cắm lỗ kim loại" cho các nút: 5 bước (có hình ảnh)

Đầu vào cảm ứng điện dung ESP32 sử dụng "Phích cắm lỗ kim loại" cho các nút: Khi tôi đang hoàn thiện các quyết định thiết kế cho dự án dựa trên ESP32 WiFi Kit 32 sắp tới yêu cầu đầu vào ba nút, một vấn đề đáng chú ý là Bộ WiFi 32 không sở hữu một nút bấm cơ học duy nhất, nhưng chỉ có ba nút cơ học, f
Sử dụng Ngưỡng cường độ thang màu xám thay đổi để hình dung và xác định các điểm bất thường trong hình ảnh chụp X quang: 9 bước

Sử dụng Ngưỡng cường độ thang màu xám thay đổi để hình dung và xác định các bất thường trong hình ảnh chụp X quang: Mục đích của dự án này là xác định và sử dụng một tham số để xử lý hình ảnh chụp X quang quang tuyến xám của các phân loại mô nền khác nhau: Béo, Béo tuyến, & Mô dày đặc. Phân loại này được sử dụng khi bác sĩ X quang phân tích
Làm thế nào để xây dựng một cấp độ máy ảnh tăng sáng cho máy ảnh DSLR: 4 bước (với Hình ảnh)

Làm thế nào để xây dựng mức độ sáng của máy ảnh cho máy ảnh DSLR: Bạn đã bao giờ chụp trong điều kiện ánh sáng yếu và nhận thấy ảnh của mình bị lệch chưa? Vâng, tôi chắc chắn có! Gần đây, tôi đã làm rất nhiều việc với việc chụp ảnh phơi sáng lâu và khi tôi ra ngoài thực địa bằng cách sử dụng gorillapod, tôi thấy mình rất mệt
