
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Mục đích của bản dựng này là dạy về cách kết nối Arduino với Node-red và cơ sở dữ liệu, vì vậy bạn có thể ghi dữ liệu và cũng thu thập nó để sử dụng sau này.
Đối với bản dựng này, tôi sử dụng một hệ thống cảnh báo arduino đơn giản xuất ra 5 số dữ liệu, mỗi số được phân tách bằng dấu phẩy.
Không nhất thiết phải có lượng dữ liệu chính xác đó và chương trình có thể là bất cứ thứ gì.
Phần quan trọng là dữ liệu được phân tách bằng dấu phẩy như trên ảnh chụp màn hình này.
Ví dụ: đầu ra có thể giống như sau: "324, 0, 0, 1, 1"
(phần lập trình đã hoàn thành và hướng dẫn tạo arduino được liên kết ở cuối hướng dẫn này)
Bước 1: Bắt đầu với Node-red

Đối với hướng dẫn này, chúng tôi giả sử bạn đã cài đặt Node-red, nhưng có một số bảng bổ sung được sử dụng cho dự án này mà chúng tôi cần để nó hoạt động
Tìm nút "Quản lý Bảng màu" và cài đặt các bảng màu sau.
- node-red-dashboard
- node-red-node-mysql
- node-red-node-arduino
- node-red-node-serialport
Nó sẽ hiển thị một số bảng màu mới ở bên cạnh menu nút Node-red.
Bước 2: Tách dữ liệu trong Node-red

Bây giờ Node-red đã sẵn sàng hoạt động, chúng ta cần bắt đầu bằng cách chia dữ liệu của mình thành các phần riêng biệt.
Đây là lý do tại sao chúng tôi đảm bảo phân tách chúng bằng dấu phẩy bên trong mã Arduino.
Đầu tiên, hãy bắt đầu bằng cách đặt nút Đầu vào Arduino, được tìm thấy ở bảng điều khiển bên trái.
Bạn cần đảm bảo rằng nó có cổng nối tiếp chính xác (của tôi sử dụng cổng COM4) và tốc độ truyền (trong chương trình của tôi, tôi sử dụng tốc độ truyền 9600)
Nếu được thiết lập chính xác, nó sẽ thông báo rằng nó đã được kết nối.
Tiếp theo, chúng tôi tạo một khối chức năng Javascript và kết nối nó sau nút đầu vào Arduino. Khối này cho phép chúng tôi lập trình bằng Javascript và ở đây chúng tôi viết mã có thể phân chia dữ liệu của chúng tôi cho mỗi dấu phẩy.
Trong khối chức năng này, tôi chia 5 dữ liệu của mình bằng đoạn mã sau:
var m1 = {topic: "light1", payload: msg.payload.split (",") [0]}; var m2 = {topic: "light2", payload: msg.payload.split (",") [1]}; var m3 = {topic: "light3", payload: msg.payload.split (",") [2]}; var m4 = {topic: "millis", payload: msg.payload.split (",") [3]}; var m5 = {topic: "onoff", payload: msg.payload.split (",") [4]}; return [m1, m2, m3, m4, m5];
(thay đổi mã nếu cần)
Đảm bảo rằng nút được đặt thành 5 đầu ra (hoặc tương đương của bạn)
Như đã thấy trong ảnh chụp màn hình, bây giờ chúng ta có 5 đầu ra mà mỗi đầu ra chúng ta liên kết với một nút gỡ lỗi và một nút bảng điều khiển văn bản. Điều này sẽ hữu ích khi chúng ta cần xem nó trên giao diện người dùng.
Bước 3: Cơ sở dữ liệu với Wampserver

Để cơ sở dữ liệu của chúng tôi hoạt động, bạn cần cài đặt Wampserver. trước đó đã thay đổi nó, chỉ cần nhập "root" trong tên người dùng và đăng nhập.
Nhấn nút phpmyadmin bên dưới các công cụ ở thanh bên trái và nó sẽ mở menu cơ sở dữ liệu, trông giống như trong hình trên.
Tạo một cơ sở dữ liệu mới và đặt tên cho nó một cái gì đó liên quan đến dự án của bạn, của tôi được đặt tên là "hệ thống báo động" (những tên này sẽ phân biệt chữ hoa chữ thường)
Trong cơ sở dữ liệu đó, hãy tạo một bảng mới và đặt tên cho nó, của tôi có tên là "alertdata"
nó sẽ hỏi bạn có muốn sử dụng "latin1_swedish_ci" hay không và chúng tôi chỉ giữ nguyên như vậy.
Bây giờ bạn tạo 6 bảng (nhiều hơn 1 bảng so với dữ liệu chúng tôi có)
Bảng đầu tiên cần sử dụng kiểu dữ liệu "longtext"
và phần còn lại của tập dữ liệu sử dụng "mediumtext"
Đảm bảo đặt tên cho chúng. (tập dữ liệu đầu tiên phải được đặt tên là "thời gian"
Bước 4: Cơ sở dữ liệu

Tập dữ liệu Wampserver sẽ trông giống như thế này.
(nhưng không có dữ liệu thực tế, vì chúng tôi chưa đạt được điều đó)
Bước 5: Nút đỏ cho Wampserver

Bây giờ chúng tôi muốn dữ liệu chúng tôi đang xuất ra từ arduino của chúng tôi chuyển đến Wampserver của chúng tôi.
Bắt đầu bằng cách tạo một khối chức năng Javascript khác và kết nối nó với nút đầu vào arduino của chúng tôi.
Trong khối script này, chúng tôi một lần nữa chia nhỏ dữ liệu của mình, nhưng chúng tôi cũng chèn nó vào cơ sở dữ liệu của mình.
var data = msg.payload.split (","); var Green1 = data [0]; var Green2 = data [1]; var Alarm = data [2]; var Millis = data [3]; var IsActive = data [4]; var out = "INSERT INTO alertmsystem.alarmdata (Time, Green1, Green2, Alarm, Millis, IsActive) VALUES ('" + new Date (). toISOString (). slice (0, 19).replace (' T ',' ') + "', '" + Green1 + "', '" + Green2 + "', '" + Alarm + "', '" + Millis + "', '" + IsActive + "')"; msg.topic = out; trả về tin nhắn;
Lưu ý rằng tôi nhập "INSERT INTO alertmsystem.alarmdata", đây là tên mà chúng tôi đã đặt cho cơ sở dữ liệu và bảng của mình, hãy đảm bảo bạn viết chính xác tên mà bạn đã đặt cho cơ sở dữ liệu của mình.
Bây giờ kết nối khối Javascript với một nút gỡ lỗi và cũng là một nút "mysql" được tìm thấy dưới bảng lưu trữ ở phía bên trái.
dưới khối mysql, bạn đặt tên nó giống như "hệ thống báo động" trong cơ sở dữ liệu của bạn
thay đổi người dùng thành "root" (tên chúng tôi đã sử dụng để đăng nhập vào máy chủ của mình)
máy chủ, cổng và cơ sở dữ liệu phải được điền sẵn với:
Máy chủ: 127.0.0.1
Cảng: 3306
Cơ sở dữ liệu: hệ thống báo động
Nếu tất cả được thực hiện đúng, nó sẽ được kết nối sau khi bạn triển khai các thay đổi của mình.
Bạn cũng có thể thấy rằng cơ sở dữ liệu hiện ghi trực tiếp dữ liệu của bạn từ Arduino.
Bước 6: Sử dụng dữ liệu từ Wampserver sang Node-red


Đối với đoạn cuối cùng, chúng tôi muốn xem liệu chúng tôi có thể lấy dữ liệu chúng tôi đã lưu và đặt nó trở lại Node-red của chúng tôi và hy vọng hiển thị nó hay không.
Bắt đầu bằng cách đặt một nút "tiêm"
Theo chủ đề trong nút này, chúng tôi đặt mã: CHỌN * TỪ alertmsystem.alarmdata
Điều này sẽ có thể tìm thấy cơ sở dữ liệu của chúng tôi khi chúng tôi nhấn nó.
Kết nối nút tiêm với một nút "mysql" mới được thiết lập chính xác như nút chúng ta đã làm trong bước trước.
Kết nối nút mysql với nút gỡ lỗi và nút mẫu được tìm thấy trong bảng điều khiển.
Nút mẫu sẽ là bảng của chúng ta mà chúng ta có thể cập nhật để hiển thị dữ liệu từ cơ sở dữ liệu khi nó được tạo ra.
Nhập mã được hiển thị trong ảnh chụp màn hình ở trên (thay đổi nếu cần) và bây giờ nó sẽ hiển thị bảng dữ liệu trong giao diện người dùng Node-red của chúng tôi.
Chúng tôi cũng có thể thêm nút trang tổng quan để cập nhật bảng từ chính giao diện người dùng.
Bắt đầu bằng cách tạo một nút nút.
kết nối nút nút với một khối chức năng Javascript.
trong khối chức năng, chúng tôi chèn đoạn mã sau.
msg.topic = "CHỌN * TỪ LỆNH dữ liệu báo động THEO GIỚI HẠN MÔ TẢ Green1 20"; return msg;
(Green1 là biến dữ liệu đầu tiên trong bảng)
khối chức năng này sau đó cần được kết nối với đầu vào của nút mysql của chúng tôi mà chúng tôi đã thực hiện trước đó trong bước này.
Bước 7: Hoàn thiện

Bây giờ giao diện người dùng của chúng tôi sẽ bao gồm một bản cập nhật trực tiếp dữ liệu của chúng tôi và một bảng với dữ liệu từ chính máy chủ của chúng tôi.
Điều này có nghĩa là chúng tôi đã tạo kết nối giữa Arduino, một chương trình dựa trên giao diện người dùng và cơ sở dữ liệu.
Nếu bạn quan tâm đến cách Hệ thống cảnh báo Arduino của tôi hoạt động, tôi đã thêm tài liệu giải thích cách lập trình và thiết lập hệ thống này.
Cũng như xuất toàn bộ chương trình nút đỏ.
Đề xuất:
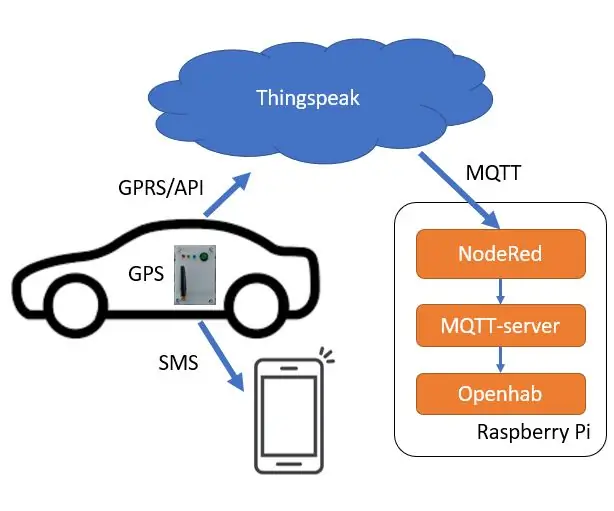
GPS Car Tracker Với Thông báo SMS và Tải lên Dữ liệu Thingspeak, Dựa trên Arduino, Tự động hóa tại nhà: 5 bước (có Hình ảnh)

Công cụ theo dõi ô tô GPS với Thông báo SMS và Tải lên dữ liệu Thingspeak, Dựa trên Arduino, Tự động hóa tại nhà: Tôi đã tạo công cụ theo dõi GPS này vào năm ngoái và vì nó hoạt động tốt nên tôi đã xuất bản nó ngay bây giờ trên Có thể hướng dẫn. Nó được kết nối với các phụ kiện cắm trong cốp xe của tôi. Bộ theo dõi GPS tải lên vị trí xe, tốc độ, hướng và nhiệt độ đo được thông qua dữ liệu di động
Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: 10 bước (có hình ảnh)

Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: Bạn đã bao giờ muốn có một chiếc đồng hồ thông minh chưa? Nếu vậy, đây là giải pháp cho bạn! Tôi đã làm Đồng hồ báo thức thông minh, đây là đồng hồ mà bạn có thể thay đổi thời gian báo thức theo trang web. Khi chuông báo thức kêu, sẽ có một âm thanh (còi) và 2 đèn sẽ
Hệ thống thông báo mã thông báo: 5 bước

Hệ thống thông báo mã thông báo: Trong phần hướng dẫn trước, chúng ta đã biết cách làm cho Arduino của bạn có thể nói. Hôm nay chúng ta sẽ khám phá thêm một chút về chủ đề tương tự. Tất cả chúng ta đều phải có một lúc nào đó trong đời bắt gặp hệ thống Thông báo có thể là trong ngân hàng hoặc nhà ga xe lửa. Bạn đã bao giờ chiến thắng
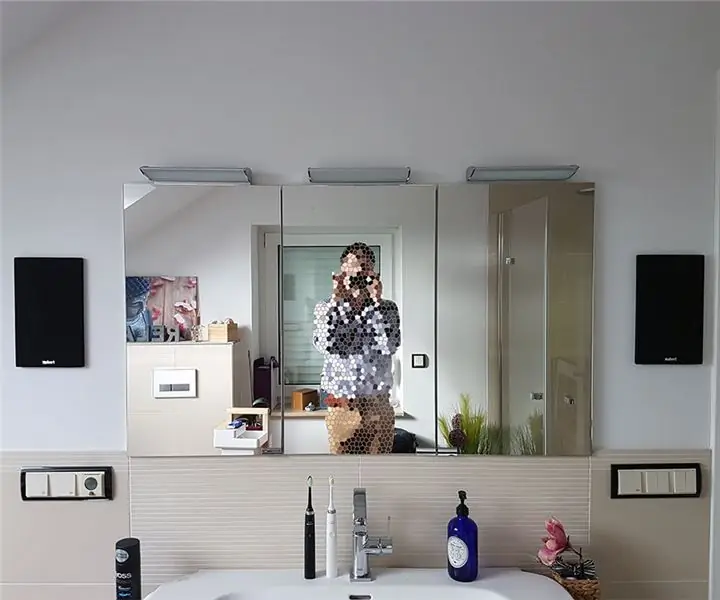
Âm nhạc thông minh trong phòng ngủ và phòng tắm với Raspberry Pi - Tích hợp Multiroom, Báo thức, Điều khiển nút và Tự động hóa nhà: 7 bước

Âm nhạc thông minh trong phòng ngủ và phòng tắm với Raspberry Pi - Tích hợp nhiều phòng, báo thức, điều khiển bằng nút bấm và tự động hóa gia đình: Hôm nay chúng tôi muốn cung cấp cho bạn hai ví dụ về cách bạn có thể sử dụng Raspberry Pi với phần mềm Max2Play của chúng tôi để tự động hóa gia đình: trong phòng tắm và phòng ngủ . Cả hai dự án đều giống nhau ở chỗ, nhạc có độ trung thực cao từ nhiều nguồn khác nhau có thể được phát trực tiếp
Lắp ráp "Đồng hồ thông minh 2" (Đồng hồ báo thức dựa trên Arduino với rất nhiều tính năng bổ sung): 6 bước

Lắp ráp "Đồng hồ thông minh 2" (Đồng hồ báo thức dựa trên Arduino với rất nhiều tính năng bổ sung): Hướng dẫn này chỉ ra cách lắp ráp bộ công cụ cho Đồng hồ thông minh 2, một dự án mã nguồn mở (phần cứng và phần mềm). Bạn có thể mua một bộ đầy đủ của Wise Clock 2 tại đây. Tóm lại, đây là những gì Wise Clock 2 có thể làm (với softwa mã nguồn mở hiện tại
