
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Trong phần có thể hướng dẫn này, tôi sẽ chỉ cho bạn cách sử dụng Công cụ Statechart YAKINDU để tạo ra một HMI đơn giản và có thể mở rộng bằng cách sử dụng Tấm chắn bàn phím LCD 16x2 cho Arduino.
Máy trạng thái hữu hạn (FSM) là một mẫu thiết kế mạnh mẽ để phát triển các Giao diện máy móc phức tạp của con người (HMI). Khi chức năng của HMI có thể tăng lên, sẽ rất hữu ích khi sử dụng một mẫu thiết kế giống như các máy trạng thái.
Ví dụ đầy đủ được nhúng trong YAKINDU Statechart Tools. Ngoài ra, Eclipse C ++ IDE cho Trình cắm Arduino đã được sử dụng để biên dịch và nhấp nháy trong IDE.
Sơ lược về các công cụ Statechart YAKINDU
Với công cụ này, có thể tạo ra các máy trạng thái đồ họa. Nó cho phép người dùng tạo mã C, C ++ hoặc Java từ máy trạng thái. Với cách tiếp cận này, mô hình có thể được thay đổi hoặc mở rộng và người dùng có thể chỉ cần tạo lại mã và không phải viết mã nguồn thuần túy.
Quân nhu
Các bộ phận:
- Arduino (Uno, Mega)
- Cáp USB
- Tấm chắn bàn phím LCD 16x2
Công cụ:
- Công cụ Statechart YAKINDU
- Eclipse C ++ IDE dành cho Arduino
Bước 1: Phần cứng


Có thể đơn giản cắm tấm chắn bàn phím LCD vào Arduino. Nó có Màn hình LCD 16x2 và có thêm sáu nút bấm:
- Bên trái
- Bên phải
- Hướng lên
- Xuống
- Lựa chọn
- (Cài lại)
Rõ ràng, năm trong số chúng có thể được sử dụng. Các phím được nối với bộ chia điện áp và được phát hiện bằng cách sử dụng Pin A0 tùy thuộc vào điện áp. Tôi đã sử dụng gỡ lỗi phần mềm để phát hiện chúng một cách chính xác.
Bước 2: Xác định cách nó sẽ hoạt động

Ứng dụng phải có khả năng thực hiện ba điều.
- Xử lý các trạng thái Ở đây tôi muốn sử dụng các nút để điều hướng giữa năm trạng thái: Trên cùng, Giữa, Dưới cùng, Trái và Phải
- Đồng hồ bấm giờ Một đồng hồ bấm giờ đơn giản, có thể được bắt đầu, dừng lại và đặt lại. Nó sẽ được tăng lên sau mỗi 100 mili giây
- Bộ đếm Phần thứ ba chứa một bộ đếm lên / xuống đơn giản. Nó sẽ có thể đếm số dương và nó phải được đặt lại
Menu hoạt động (hoặc trạng thái) sẽ được hiển thị trên màn hình LCD 16x2 ở dòng trên cùng. Ứng dụng (State, Timer hoặc Counter) sẽ được hiển thị ở dòng dưới cùng. Để điều hướng, nên sử dụng nút nhấn trái và phải.
Bước 3: Giao diện Máy trạng thái
Các nút sẽ được gỡ lỗi và có dây với máy trạng thái. Chúng có thể được sử dụng như trong các sự kiện trong máy trạng thái. Ngoài ra, các thao tác được xác định để hiển thị menu hiện tại. Và ít nhất hai biến, một cho bộ đếm thời gian và một cho bộ đếm, được xác định.
giao diện:
// các nút như sự kiện đầu vào trong sự kiện bên phải trong sự kiện còn lại trong sự kiện lên trong sự kiện xuống trong sự kiện chọn // hiển thị các giá trị cụ thể của HMI hoạt động displayLCDString (value: string, length: integer, position: integer) hoạt động displayLCDInteger (value: integer, position: integer) hoạt động clearLCDRow (position: integer) internal: // các biến để lưu trữ var cnt: integer var timeCnt: integer = 0
Sau khi tạo mã C ++, các sự kiện trong phải được gỡ lỗi và kết nối với giao diện. Đoạn mã này cho biết cách thực hiện việc này.
Lúc đầu, các nút sẽ được xác định:
# định nghĩa KHÔNG CÓ 0 # xác định CHỌN 1 # xác định TRÁI 2 # xác định GIẢM 3 # xác định LÊN 4 # xác định PHẢI 5
Sau đó, có một chức năng được xác định để đọc nút. Các giá trị có thể khác nhau, tùy thuộc vào nhà sản xuất LCD Shield.
static int readButton () {int result = 0; kết quả = analogRead (0); if (kết quả <50) {return RIGHT; } if (kết quả <150) {return UP; } if (kết quả <300) {return DOWN; } if (kết quả <550) {return LEFT; } if (kết quả <850) {return SELECT; } trả về KHÔNG; }
Khi kết thúc, các nút sẽ được gỡ bỏ. Tôi đã có kết quả tốt với 80 ms. Sau khi một nút sẽ được phát hành, nó sẽ tăng theo sự kiện.
int oldState = NONE; static void raiseEvents () {int buttonPressed = readButton (); chậm trễ (80); oldState = buttonPressed; if (oldState! = NONE && readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> raise_select (); nghỉ; } case LEFT: {stateMachine-> raise_left (); nghỉ; } case DOWN: {stateMachine-> raise_down (); nghỉ; } case UP: {stateMachine-> raise_up (); nghỉ; } case RIGHT: {stateMachine-> raise_right (); nghỉ; } default: {break; }}}}
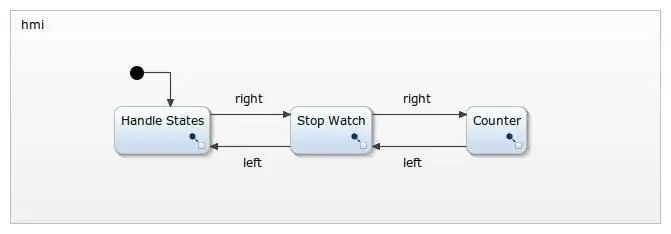
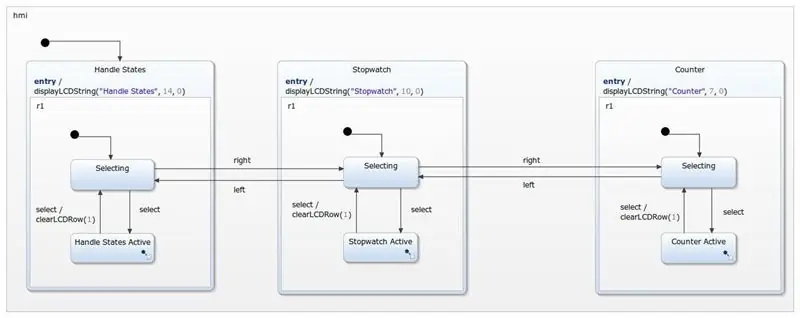
Bước 4: Điều khiển HMI
Mỗi trạng thái được sử dụng cho một phần của menu. Có các trạng thái phụ, nơi ứng dụng - ví dụ như đồng hồ bấm giờ - sẽ được thực thi.
Với thiết kế này, giao diện có thể được mở rộng dễ dàng. Các menu bổ sung có thể được thêm vào một cách đơn giản bằng cách sử dụng cùng một mẫu thiết kế. Đọc giá trị của một cảm biến và hiển thị nó trong mục menu thứ tư không phải là vấn đề lớn.
Hiện tại, chỉ có trái và phải được sử dụng làm điều khiển. Nhưng lên và xuống cũng có thể được sử dụng như một tiện ích mở rộng điều hướng trong menu chính. Chỉ nút chọn sẽ được sử dụng để nhập một mục menu cụ thể.
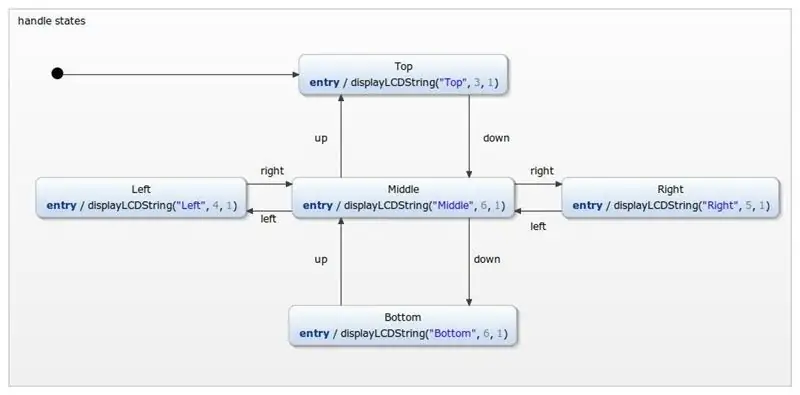
Bước 5: Xử lý các trạng thái

Menu trạng thái tay cầm chỉ được sử dụng như một ví dụ khác về điều hướng. Sử dụng lên, xuống, phải hoặc trái cho phép chuyển đổi giữa các trạng thái. Trạng thái hiện tại sẽ luôn được in trên dòng thứ hai trên Màn hình LCD.
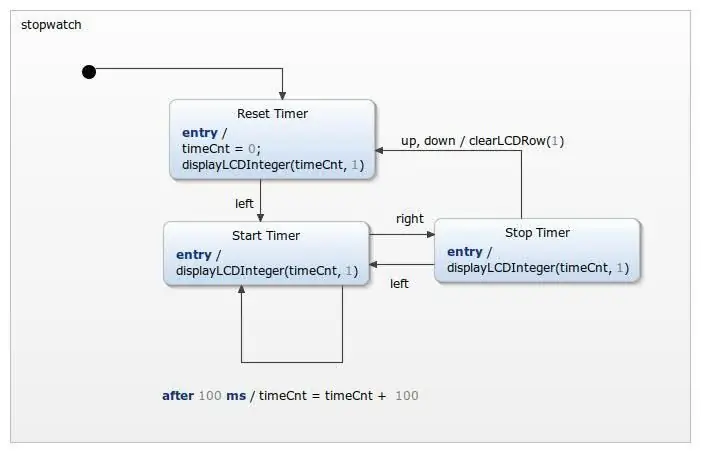
Bước 6: Đồng hồ bấm giờ

Đồng hồ bấm giờ khá đơn giản. Ban đầu, giá trị bộ đếm thời gian sẽ được đặt lại. Bộ hẹn giờ có thể được bắt đầu bằng cách sử dụng nút bên trái và bật tắt bằng cách sử dụng trái và phải. Sử dụng lên hoặc xuống sẽ đặt lại bộ hẹn giờ. Bộ hẹn giờ cũng có thể được đặt về 0 bằng cách sử dụng nút chọn hai lần - thoát khỏi menu và nhập lại một lần nữa, vì bộ hẹn giờ sẽ được đặt về 0 bằng cách nhập đồng hồ bấm giờ ban đầu.
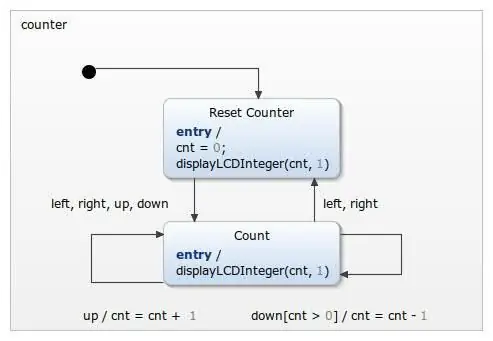
Bước 7: Bộ đếm

Ít nhất, có một bộ đếm được thực hiện. Vào trạng thái bộ đếm sẽ đặt lại bộ đếm. Nó có thể được khởi động bằng cách sử dụng bất kỳ nút nhấn nào, ngoại trừ nút chọn. Nó được triển khai như một bộ đếm lên / xuống đơn giản, giá trị này không được nhỏ hơn 0.
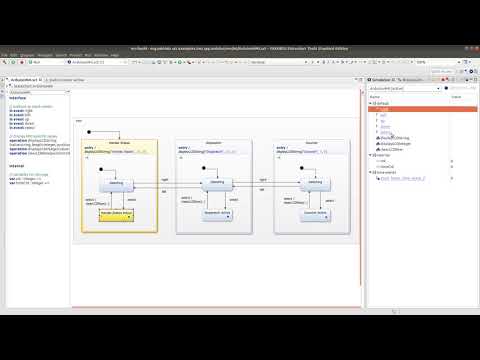
Bước 8: Mô phỏng

Bước 9: Lấy ví dụ
Bạn có thể tải xuống IDE tại đây: YAKINDU Statechart Tools
Khi bạn đã tải xuống IDE, bạn sẽ tìm thấy ví dụ qua Tệp -> N ew -> Ví dụ
Nó miễn phí để sử dụng cho những người có sở thích, nhưng bạn cũng có thể dùng thử 30 ngày.
Đề xuất:
Cách điều khiển bóng đèn bằng cách sử dụng Arduino UNO và Mô-đun chuyển tiếp trạng thái rắn 5V kênh đơn: 3 bước

Cách điều khiển bóng đèn bằng cách sử dụng Arduino UNO và Mô-đun chuyển tiếp trạng thái rắn 5V một kênh: Mô tả: So với rơle cơ học truyền thống, Rơle trạng thái rắn (SSR) có nhiều ưu điểm: nó có tuổi thọ cao hơn, với thời gian bật cao hơn nhiều / tắt tốc độ và không có tiếng ồn. Bên cạnh đó, nó còn có khả năng chống rung và cơ học tốt hơn
Truyền dữ liệu NBIoT Cách sử dụng tấm chắn dựa trên mô-đun BC95G - Kiểm tra UDP và báo hiệu trạng thái mạng: 4 bước

Truyền dữ liệu NBIoT Cách sử dụng khiên dựa trên mô-đun BC95G - Kiểm tra UDP và báo hiệu trạng thái mạng: Về dự án này: Kiểm tra khả năng mạng NB IoT và truyền dữ liệu UDP thô bằng lá chắn xyz-mIoT bởi itbrainpower.net được trang bị modem Quectel BC95G. Thời gian cần thiết: 10-15 phút Độ khó: trung gian.Remarque: kỹ năng hàn là yêu cầu
Robot Arduino Otto với máy trạng thái: 4 bước

Robot Arduino Otto Với Máy trạng thái: Tổng quan về dự án Trong dự án này, tôi muốn giới thiệu cho các bạn cách lập trình Robot Otto, một robot tự làm dựa trên Arduino. Sử dụng Công cụ Statechart YAKINDU (miễn phí cho phi thương mại), chúng tôi có thể dễ dàng sử dụng các máy trạng thái để lập mô hình đồ họa cho hành vi
Đồng hồ kỹ thuật số trên Arduino bằng máy trạng thái hữu hạn: 6 bước

Đồng hồ kỹ thuật số trên Arduino Sử dụng Máy trạng thái hữu hạn: Xin chào, tôi sẽ chỉ cho bạn cách tạo ra một chiếc đồng hồ kỹ thuật số bằng Công cụ Statechart YAKINDU và chạy trên Arduino, sử dụng Tấm chắn bàn phím LCD. đồng hồ được lấy từ David Harel. Anh ấy đã xuất bản một bài báo
Luôn BẬT Máy chủ DLNA Raspberry Pi và Máy khách Torrent với đèn LED Trạng thái: 6 bước

Luôn BẬT Máy chủ DLNA Raspberry Pi và Máy khách Torrent có đèn LED Trạng thái: Đã cố gắng tạo một cái cho riêng tôi và nó hoạt động hoàn hảo. Nó có thể phát trực tuyến video HD mà không có bất kỳ độ trễ nào và đèn LED trạng thái cho tôi biết trạng thái nhanh của nó. Tôi đã thêm các bước tôi đã thực hiện để tổng hợp nó lại với nhau bên dưới. Vui lòng xem qua, nếu bạn quan tâm
