
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Chào các bạn.
Bước 1: Những thứ bạn cần



Đối với hướng dẫn này, chúng ta sẽ cần những thứ sau: Màn hình Arduino không có Ma trận với dây max7219Jumper Breadboard
Bước 2: Kết nối

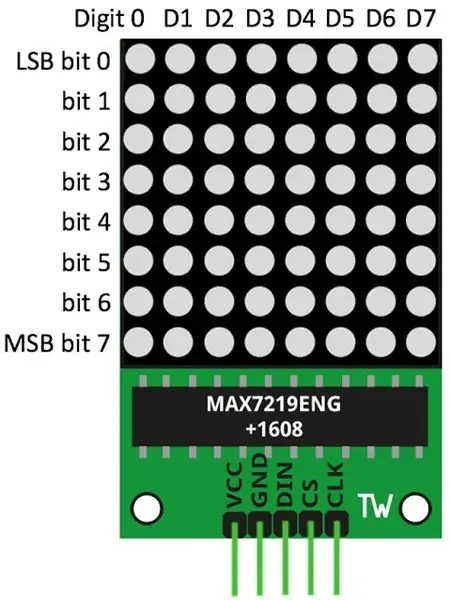
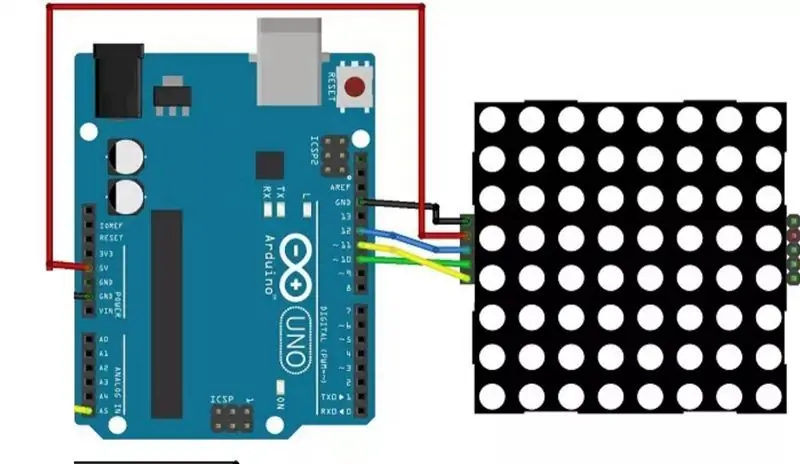
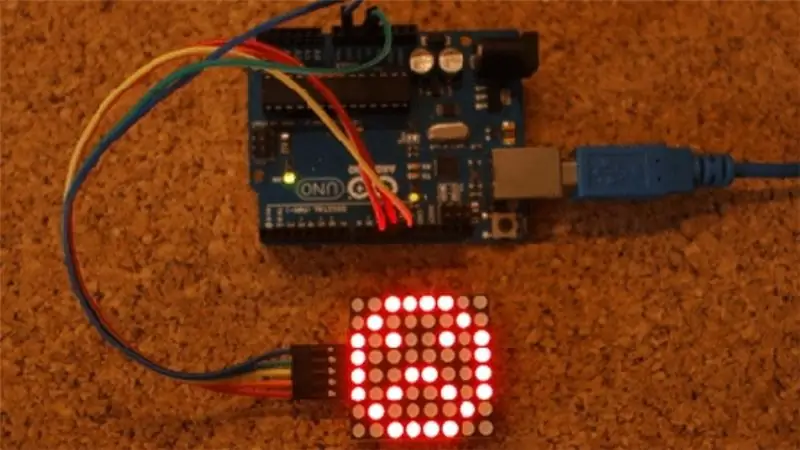
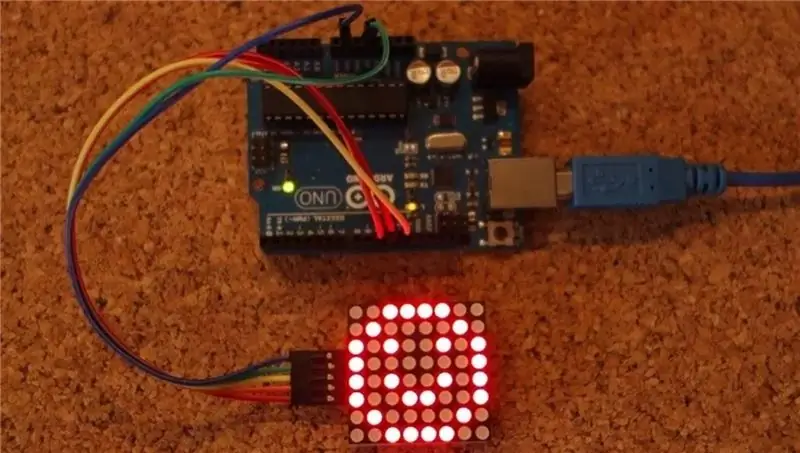
Trước khi chúng ta đi vào tất cả những điều này, chúng ta cần kết nối mọi thứ với nhau theo các sơ đồ được hiển thị trong hình ảnh.
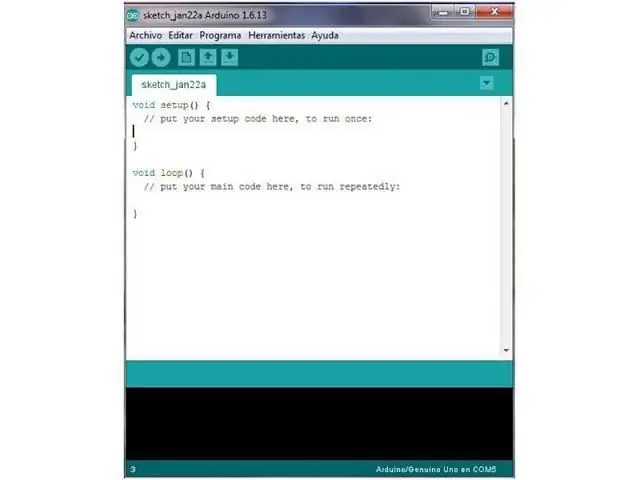
Bước 3: Phần mã hóa

bạn cần tải xuống và cài đặt thư viện LedControl trong Arduino IDE của mình. Để cài đặt thư viện, hãy làm theo các bước sau: Nhấp vào đây để tải xuống thư viện LedControl:
Bạn sẽ có một thư mục.zip trong Tải xuống của mình Giải nén thư mục.zip và bạn sẽ nhận được thư mục LedControl-master Đổi tên thư mục của bạn từ LedControl-master thành LedControl Di chuyển thư mục LedControl vào thư mục thư viện cài đặt Arduino IDE Cuối cùng, mở lại Arduino IDE Sử dụng thư viện LedControl Cách dễ nhất để hiển thị thứ gì đó trên ma trận điểm là sử dụng các hàm setLed (), setRow () hoặc setColumn (). Các chức năng này cho phép bạn điều khiển một đèn led, một hàng hoặc một cột tại một thời điểm. chỉ cần 1 ma trận, int addr sẽ bằng 0.row là hàng nơi led được định vị.col là cột nơi led nằm ở vị trí addr, row, value) setCol (addr, column, value) Sao chép mã sau và tải nó lên bảng arduino của bạn: #include "LedControl.h" #include "binary.h" / * DIN kết nối với chân 12 CLK kết nối với chân 11 CS kết nối với chân 10 * / LedControl lc = LedControl (12, 11, 10, 1); // thời gian trễ giữa thời gian trễ dài được thiết kế bằng khuôn mặt = 1000; // happy facebyte hf [8] = {B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100}; // facebyte nf [8] = {B00111100, B01000010, B10100101, B10000001, B10111101, B10000001, B01000010, B00111100}; // sad facebyte sf [8] = {B00111100, B01000010, B10100101, B10000001, B10011001, B10100101, B01000010, B00111100}; void setup () {lc.shutdown (0, false); // Đặt độ sáng thành giá trị trung bình lc.setIntensity (0, 8); // Xóa màn hình lc.clearDisplay (0); } void drawFaces () {// Hiển thị khuôn mặt buồn lc.setRow (0, 0, sf [0]); lc.setRow (0, 1, sf [1]); lc.setRow (0, 2, sf [2]); lc.setRow (0, 3, sf [3]); lc.setRow (0, 4, sf [4]); lc.setRow (0, 5, sf [5]); lc.setRow (0, 6, sf [6]); lc.setRow (0, 7, sf [7]); sự chậm trễ (delaytime); // Hiển thị mặt trung tính lc.setRow (0, 0, nf [0]); lc.setRow (0, 1, nf [1]); lc.setRow (0, 2, nf [2]); lc.setRow (0, 3, nf [3]); lc.setRow (0, 4, nf [4]); lc.setRow (0, 5, nf [5]); lc.setRow (0, 6, nf [6]); lc.setRow (0, 7, nf [7]); sự chậm trễ (delaytime); // Hiển thị khuôn mặt vui vẻ lc.setRow (0, 0, hf [0]); lc.setRow (0, 1, hf [1]); lc.setRow (0, 2, hf [2]); lc.setRow (0, 3, hf [3]); lc.setRow (0, 4, hf [4]); lc.setRow (0, 5, hf [5]); lc.setRow (0, 6, hf [6]); lc.setRow (0, 7, hf [7]); delay (thời gian trễ);} void loop () {drawFaces ();}
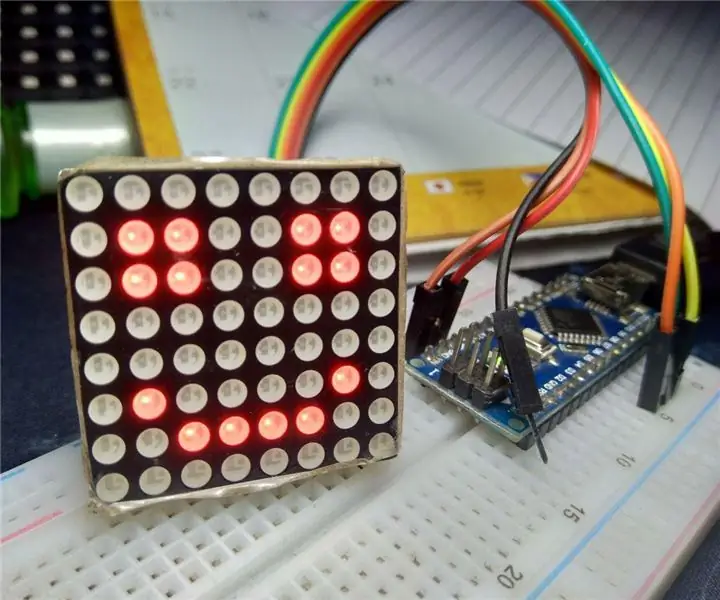
Bước 4: Đầu ra


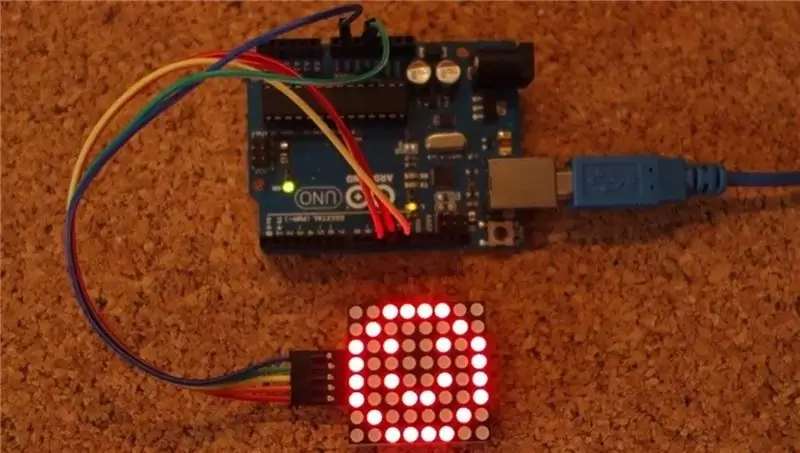
Sau khi kết nối mọi thứ với nhau và tải mã lên arduino, bạn sẽ có thể thấy hình ảnh động mặt cười như màn hình của tôi được hiển thị trong hình ảnh.
Đề xuất:
Hướng dẫn sử dụng màn hình 7 đoạn Arduino MAX7219: 5 bước

Hướng dẫn sử dụng màn hình 7 đoạn Arduino MAX7219: MAX7219 là một vi mạch được sử dụng để điều khiển các đèn LED 7 đoạn (lên đến 8 chữ số), hiển thị khối (hiển thị thanh) và 64 đèn LED riêng lẻ là cực âm. Để giao tiếp với bộ vi điều khiển, MAX7219 sử dụng hệ thống giao tiếp SPI. Vì vậy, để lái xe 64 L
Hướng dẫn sử dụng đèn LED ma trận Arduino Smile MAX7219: 4 bước

Hướng dẫn sử dụng đèn LED ma trận Arduino Smile MAX7219: Trong hướng dẫn này " Điều khiển ma trận đèn LED bằng Arduino ". Tôi chỉ cho bạn cách sử dụng màn hình ma trận Led bằng Arduino Và trong bài viết này, chúng ta sẽ học cách tạo biểu tượng cảm xúc nụ cười bằng cách sử dụng màn hình ma trận này bằng Arduino
Hướng dẫn sử dụng mô-đun hiển thị ma trận điểm 4 trong 1 MAX7219 bằng cách sử dụng Arduino UNO: 5 bước

Hướng dẫn sử dụng mô-đun hiển thị ma trận điểm 4 trong 1 MAX7219 bằng cách sử dụng Arduino UNO: Mô tả: Bạn đang tìm kiếm ma trận LED dễ điều khiển? Mô-đun Hiển thị Ma trận Chấm 4 trong 1 này sẽ phù hợp với bạn. Toàn bộ mô-đun có bốn ma trận điểm cathode chung 8x8 RED được trang bị IC MAX7219 mỗi ma trận. Tuyệt vời để hiển thị văn bản đang chạy một
Màn hình SMS -- Màn hình ma trận chấm -- MAX7219 -- SIM800L: 8 bước (có hình ảnh)

Màn hình SMS || Màn hình ma trận chấm || MAX7219 || SIM800L: Trong video này, bạn sẽ học cách sử dụng mô-đun GSM, màn hình ma trận điểm và cách hiển thị văn bản cuộn trên đó. Sau đó, chúng tôi sẽ kết hợp chúng với nhau để hiển thị các tin nhắn nhận được qua SIM GSM sang màn hình ma trận điểm. Nó khá dễ dàng và yo
48 X 8 Màn hình ma trận LED cuộn sử dụng thanh ghi Arduino và Shift.: 6 bước (có hình ảnh)

Màn hình ma trận LED cuộn 48 x 8 sử dụng thanh ghi Arduino và Shift: Xin chào tất cả! Đây là tài liệu hướng dẫn đầu tiên của tôi và tất cả là về việc tạo Ma trận LED cuộn có thể lập trình 48 x 8 sử dụng thanh ghi dịch chuyển Arduino Uno và 74HC595. Đây là dự án đầu tiên của tôi với bảng phát triển Arduino. Đó là một thử thách dành cho m
