
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.



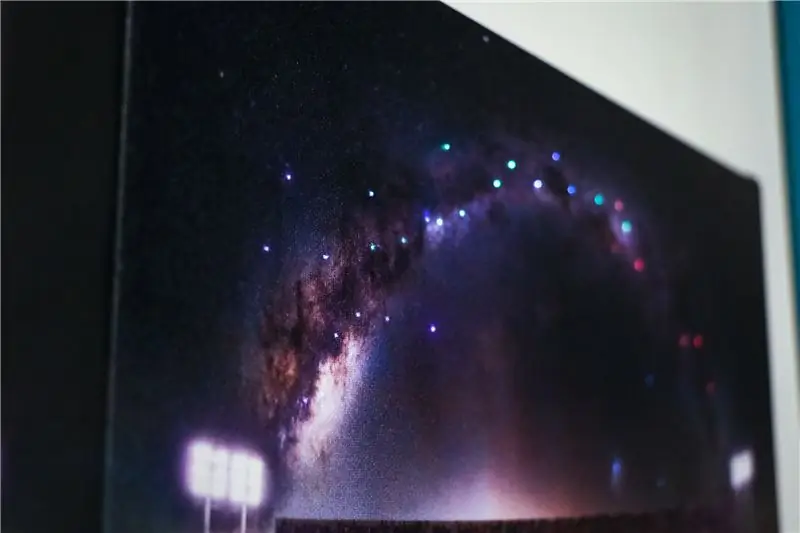
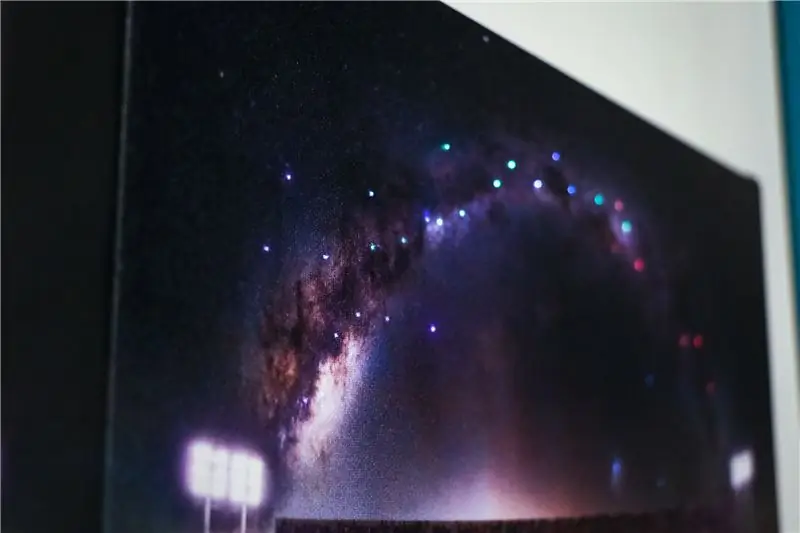
Dự án này thêm một vòng quay độc đáo trên bản in canvas tiêu chuẩn. Tôi đã lập trình ở 4 chế độ chiếu sáng khác nhau nhưng bạn có thể dễ dàng thêm nhiều chế độ khác. Chế độ được thay đổi mỗi khi bạn tắt và bật lại thay vì có một nút riêng biệt để giảm thiểu thiệt hại cho khung hình. Pin sẽ kéo dài hơn 50 giờ sử dụng - tôi không thực sự chắc chắn, nhưng tôi đã thực hiện một dự án tương tự cho một người bạn và nó sử dụng số lượng đèn gấp 5 lần và đã kéo dài hơn 20 giờ trên một bộ pin.
Vật liệu
- Bản in canvas với không gian khả thi - Tôi đã đặt hàng của mình từ https://www.easycanvasprints.com vì chúng có giá tốt và ưu đãi. Khung dày hơn 1,5 "là hoàn hảo và cho tôi nhiều không gian để uốn các sợi cáp quang. Ngoài ra, bạn muốn có một bức ảnh cung cấp cho bạn 3" x 8 "không gian có thể làm việc cho bộ pin, bộ vi điều khiển và dải đèn LED
- Đèn dải LED - Tôi đã sử dụng dải LED WS2812 có địa chỉ. Đừng lo lắng, chúng thực sự dễ sử dụng với các thư viện FastLED hoặc Neopixel! Bạn cũng có thể sử dụng bất kỳ dải đèn LED tiêu chuẩn nào, bạn sẽ không thể điều khiển từng phần ánh sáng riêng lẻ nếu không có thêm nhiều dây dẫn.
- Vi điều khiển - Tôi đã sử dụng Arduino Uno nhưng bạn có thể sử dụng bất cứ thứ gì cho dự án này.
- Bộ pin - Tôi đã đặt hàng cái này từ eBay (từ Trung Quốc) và nó có tiêu đề "Giá đỡ pin 6 x 1,5V AA 2A CELL"
- Các sợi cáp quang - một lần nữa, được đặt hàng từ Trung Quốc trên eBay - "Cáp quang bằng nhựa PMMA End Grow Led Light DIY Decor" hoặc "PMMA End Glow Fiber Optic Cable for Star Ceiling Light". Tôi đã sử dụng kích thước 1mm và 1.5mm, tôi thực sự khuyên bạn nên sử dụng nhỏ hơn thế.
- Công tắc Bật / Tắt - "Công tắc bật / tắt SPDT Bật / Bật 2 vị trí thu nhỏ"
- Kẹp tổ chức dây - Chúng giúp giữ cho các sợi cáp quang đẹp và gọn gàng.
- Tấm xốp, dây nối lõi rắn, ống co nhiệt
Công cụ
- Dremel - dùng để lồng công tắc bật / tắt vào khung ảnh. Điều này có thể được thực hiện với một mũi khoan và một mũi khoan thực sự lớn, nhưng tôi không khuyên bạn nên làm như vậy.
- Hàn sắt - gắn dây vào dải đèn LED
- Súng bắn keo nóng - theo đúng nghĩa đen là mọi bước của dự án này
- Kim khâu lớn - để chọc lỗ qua vải và bảng xốp cho đèn
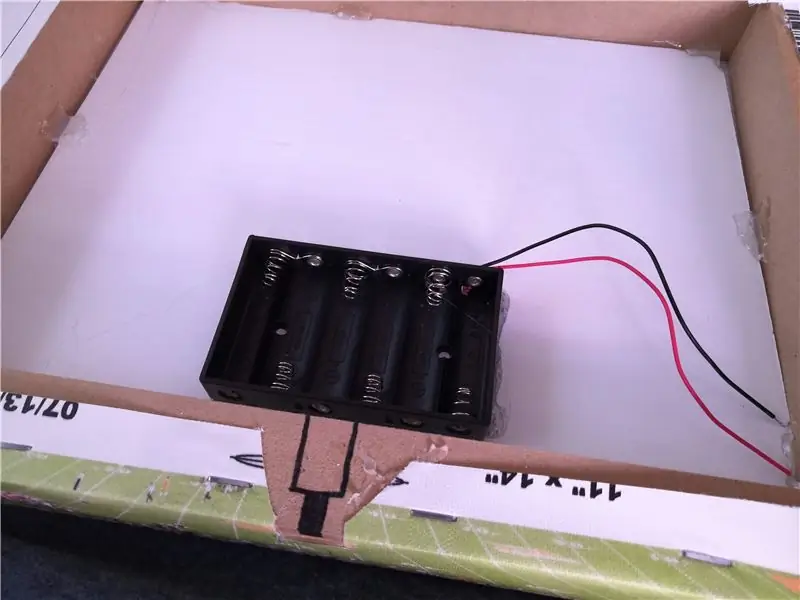
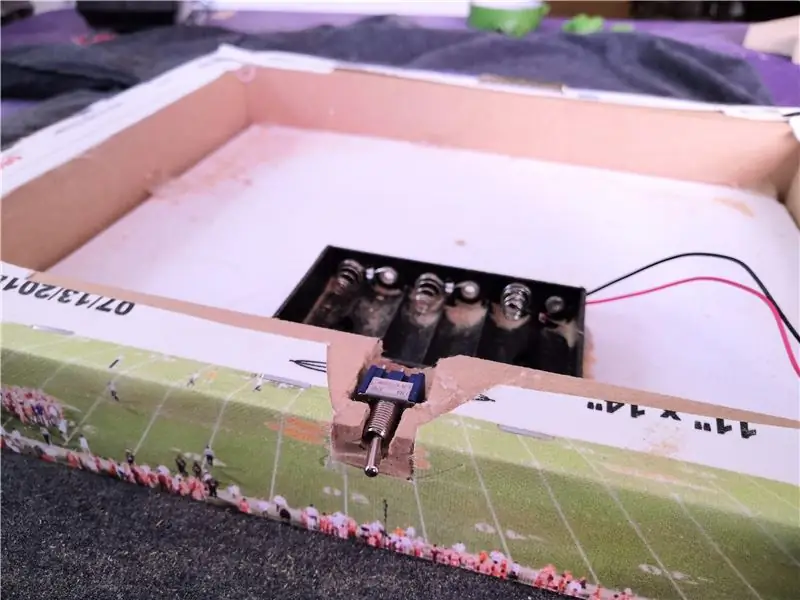
Bước 1: Bảng bọt, Bộ pin và Công tắc Bật / Tắt


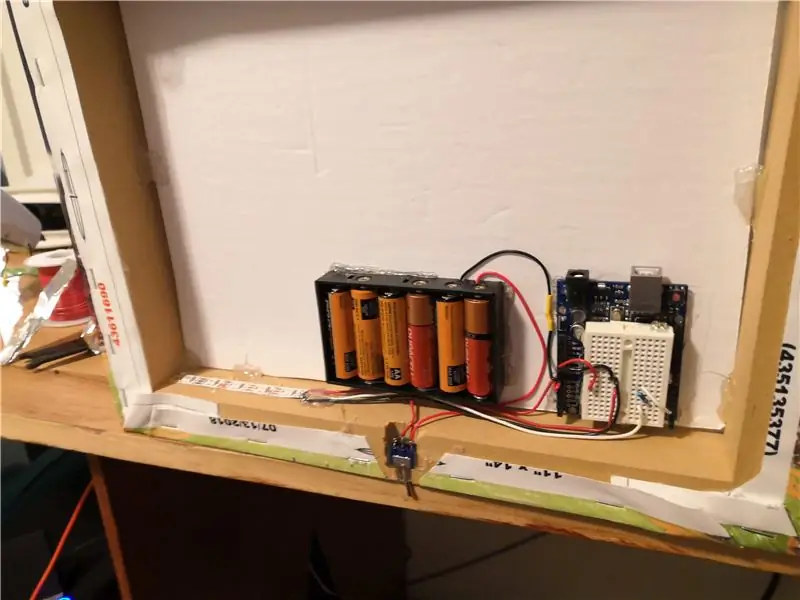
Trước khi làm bất cứ thứ gì khác, bạn cần dán một miếng bìa xốp vào mặt sau của bức tranh in canvas. Điều này mang lại cho chúng tôi một bề mặt rắn đẹp để gắn mọi thứ khác vào và giúp giữ các sợi cáp quang tại chỗ. Chỉ cần sử dụng một con dao chính xác hoặc máy cắt hộp để cắt một miếng ván xốp theo đúng kích thước và dán keo nóng vào nhiều vị trí. Tôi khuyên bạn nên sử dụng bảng xốp màu đen để nó không cho phép nhiều ánh sáng lọt qua.
Tôi đã sử dụng mũi khoan dremel trông giống như một mũi khoan bình thường nhưng thực sự rất tốt để loại bỏ vật liệu. Đó là một trong những thứ nên đi kèm với bất kỳ loại dremel nào. Sử dụng một lon khí nén để loại bỏ mùn cưa khỏi vỏ máy.
Keo nóng tất cả mọi thứ tại chỗ. Đảm bảo rằng bộ pin được gắn thật tốt bởi vì để lắp / tháo pin cần phải có một chút lực mạnh và bạn không muốn hộp đựng pin rơi ra bất cứ đâu.
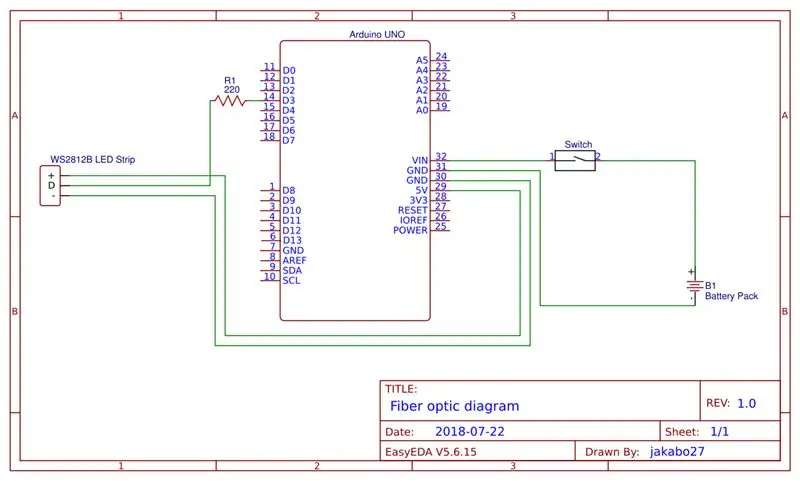
Bước 2: Vi điều khiển và mạch



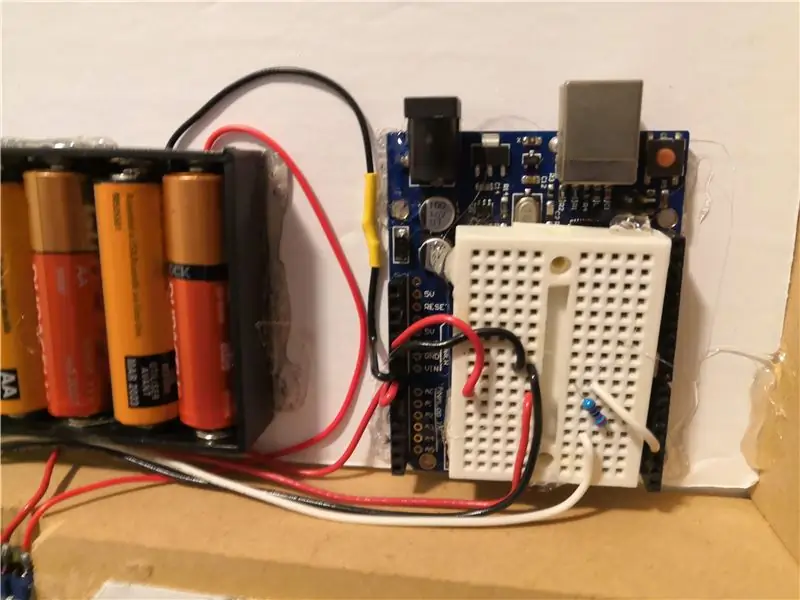
Tôi đặt công tắc nguồn trước Arduino UNO để khi bạn bật công tắc thì không có gì sử dụng năng lượng từ các bộ pin. Điều này sẽ giúp pin kéo dài lâu nhất có thể khi dự án không được bật. Bo mạch Arduino nổi tiếng là kém quản lý điện năng - chúng sử dụng rất nhiều dòng điện nếu chúng được bật ngay cả khi chúng không chủ động làm bất cứ điều gì.
Cắm đầu dương của bộ pin vào VIN (đầu vào điện áp) của bộ vi điều khiển để nó sử dụng bộ điều chỉnh điện áp tích hợp của bộ điều khiển để giảm điện áp xuống 5V mà nó cần. Nếu chúng tôi cấp nguồn cho nhiều đèn hơn, chúng tôi có thể cần sử dụng bộ điều chỉnh điện áp riêng cho chúng, nhưng UNO sẽ có thể xử lý 5 đèn LED.
Tôi đã sử dụng một điện trở giữa đầu ra dữ liệu và dải đèn LED để làm mịn tín hiệu - nếu không có điện trở, bạn có thể nhận được các pixel nhấp nháy ngẫu nhiên. Kích thước của điện trở không thực sự quan trọng, bất cứ thứ gì từ 50Ω đến 400Ω đều hoạt động.
Bước 3: Đèn sợi quang




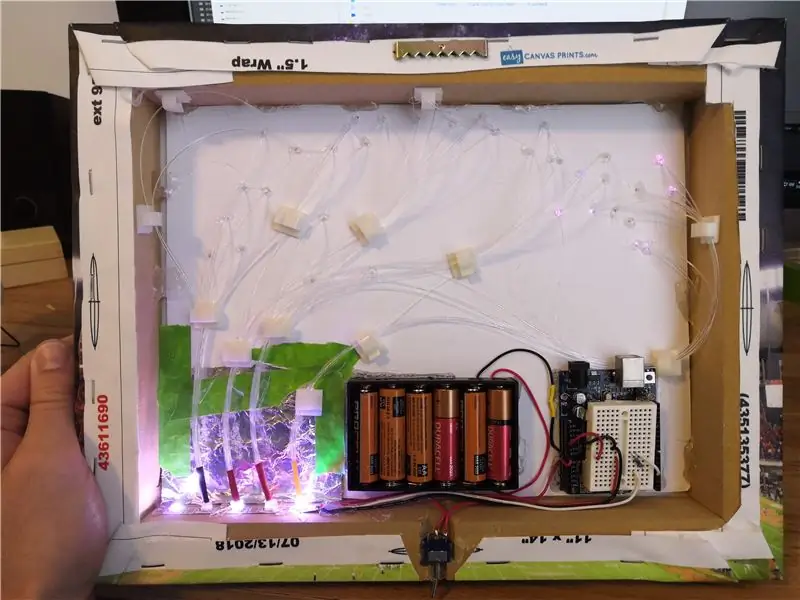
Sau một số thử nghiệm và sai sót, cuối cùng tôi đã tìm ra một cách tốt để đưa các sợi cáp quang qua canvas.
- Dùng chiếc kim khâu lớn nhất mà bạn có để chọc một lỗ qua mặt trước của tấm vải và tấm xốp. Tôi khuyên bạn nên chọc mọi lỗ mà bạn muốn ngay từ đầu để bạn có thể lật lại và xem nơi bạn có thể / không thể đặt các kẹp tổ chức cáp của mình
- Lấy một chiếc kìm có mũi kim và lấy sợi cáp quang cách đầu chưa đầy một cm
- Chọc sợi cáp quang qua lỗ bạn đã tạo bằng kim
- Định tuyến sợi qua các kẹp nhựa khác nhau đến nơi nó dài hơn một chút so với mức cần thiết - chúng ta sẽ cắt nó sau
- Với súng bắn keo nóng của bạn ở cài đặt nhiệt độ THẤP (nếu có tùy chọn đó), hãy nhỏ một giọt keo nóng lên sợi quang nơi nó chọc qua bảng xốp. Ngoài ra, bạn có thể sử dụng thứ màu xanh lam đó. Keo nóng làm biến dạng sợi một chút nhưng nó không có vẻ làm rối loạn chất lượng quang học quá nhiều
- Cắt sợi vải ra khỏi tấm vải một chút bằng cách sử dụng máy cắt dây.
Để đẩy nhanh quá trình, bạn có thể chọc nhiều sợi liên tiếp trước khi thực hiện keo nóng. Chúng thường phải ở đúng vị trí của riêng bạn.
Hãy cẩn thận để không làm đứt hoặc bẹp các sợi cáp quang trên bàn - chúng sẽ bị đứt và nếu làm cho sợi quá ngắn thì bạn sẽ rất buồn và phải làm lại. Sử dụng bộ pin làm đối trọng để bạn có thể đặt khung ảnh ít hơn một nửa trên bàn làm việc.
Bởi vì tôi đã sử dụng bảng xốp màu trắng thay vì màu đen nên có rất nhiều ánh sáng chiếu qua khi đèn LED bật sáng. Để khắc phục, tôi đã dán một số lá nhôm vào giữa đèn và khung.
Sử dụng ống co nhiệt để giữ từng bó sợi quang lại với nhau.
- Cắt các sợi cho bó có chiều dài xấp xỉ bằng nhau
- Đưa phần qua ống co nhiệt
- Sử dụng súng nhiệt hoặc mỏ hàn để làm co lại. Nếu bạn đang sử dụng bàn ủi hàn, chỉ cần để mặt của bàn ủi chạm nhẹ vào ống và nó sẽ co lại. Nó không nên làm chảy ống vì nó được thiết kế cho một ít nhiệt.
Cuối cùng, tôi sử dụng keo nóng để gắn phần cuối của bó vào mỗi đèn LED. Tôi đã sử dụng rất nhiều keo nóng để các sợi thực sự nhận được ánh sáng từ mỗi điốt đỏ / xanh lá cây / xanh lam trong ánh sáng - khi các sợi thực sự gần với ánh sáng sẽ có màu "trắng" (thực sự là đỏ và xanh lá cây và xanh lam) sau đó một số sợi sẽ chỉ có màu đỏ và một số sẽ có màu xanh lá cây, thay vì tất cả đều có màu trắng. Điều này có thể được cải thiện bằng cách sử dụng một mảnh giấy hoặc thứ gì đó khác để khuếch tán nó, nhưng keo nóng đã hoạt động đủ tốt đối với tôi.
Bước 4: Lập trình
Trong lập trình này, tôi đã sử dụng threelibraries
FastLED - một thư viện tuyệt vời để điều khiển dải LED WS2812 (và nhiều dải LED có địa chỉ khác) -
Arduino Low Power - Tôi không biết điều này thực sự tiết kiệm được bao nhiêu điện năng, nhưng nó rất dễ thực hiện và sẽ giúp tiết kiệm một chút điện năng trên chức năng chỉ là đèn trắng và sau đó trì hoãn mãi mãi.
EEPROM - Được sử dụng để đọc / lưu trữ chế độ hiện tại của dự án. Điều này cho phép dự án tăng chế độ màu mỗi khi bạn tắt và bật lại, điều này giúp loại bỏ sự cần thiết của một nút riêng biệt để thay đổi chế độ. Thư viện EEPROM được cài đặt bất cứ khi nào bạn cài đặt Arduino IDE.
Tôi cũng sử dụng một bản phác thảo để làm lấp lánh ánh sáng mà người khác đã thiết lập. Nó làm sáng ngẫu nhiên một pixel từ màu cơ bản đến màu cao nhất và sau đó giảm xuống. https://gist.github.com/kriegsman/88954aae22b03a66… (nó cũng sử dụng thư viện FastLED)
Tôi cũng đã sử dụng plugin vMicro cho Visual Studio - đây là phiên bản nâng cấp của Arduino IDE. Nó có rất nhiều chức năng tự động hoàn thành hữu ích và làm nổi bật các vấn đề trong mã của bạn mà không cần phải biên dịch nó. Nó có giá 15 đô la nhưng rất xứng đáng nếu bạn định thực hiện nhiều hơn một dự án Arduino và nó sẽ buộc bạn phải tìm hiểu về Visual Studio, một chương trình siêu mạnh mẽ.
(Tôi cũng đính kèm tệp.ino mã vì máy chủ lưu trữ có thể hướng dẫn của Github Gist phá hủy rất nhiều không gian trống trong tệp)
Mã Arduino chạy 4 chế độ màu trên Arduino UNO cho một số đèn dải LED WS2812B sử dụng thư viện FastLED
| #bao gồm |
| #bao gồm |
| #bao gồm |
| // Thiết lập FastLED |
| # xác địnhNUM_LEDS4 |
| # definePIN3 // Chân dữ liệu cho dải LED |
| CRGB đã dẫn [NUM_LEDS]; |
| // Thiết lập lấp lánh |
| #defineBASE_COLORCRGB (2, 2, 2) // Màu nền cơ bản |
| #definePEAK_COLORCRGB (255, 255, 255) // Màu cao nhất lấp lánh lên đến |
| // Số lượng để tăng màu theo từng vòng lặp khi nó trở nên sáng hơn: |
| #defineDELTA_COLOR_UPCRGB (4, 4, 4) |
| // Số lượng để giảm màu theo từng vòng lặp khi nó trở nên mờ hơn: |
| #defineDELTA_COLOR_DOWNCRGB (4, 4, 4) |
| // Cơ hội mỗi pixel bắt đầu sáng lên. |
| // 1 hoặc 2 = một vài pixel sáng tại một thời điểm. |
| // 10 = nhiều pixel sáng cùng một lúc. |
| # xác địnhCHANCE_OF_TWINKLE2 |
| enum {SteadyDim, GettingBrighter, GettingDimmerAgain}; |
| uint8_t PixelState [NUM_LEDS]; |
| byte runMode; |
| byte globalBright = 150; |
| byte globalDelay = 20; // Tốc độ trễ cho lấp lánh |
| địa chỉ byte = 35; // Địa chỉ để lưu chế độ chạy |
| voidsetup () |
| { |
| FastLED.addLeds (đã dẫn, NUM_LEDS); |
| FastLED.setCorrection (Tiêu biểuLEDStrip); |
| //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); |
| FastLED.setBrightness (globalBright); |
| // Lấy chế độ để chạy |
| runMode = EEPROM.read (địa chỉ); |
| // Tăng runmode lên 1 |
| EEPROM.write (địa chỉ, runMode + 1); |
| } |
| voidloop () |
| { |
| chuyển đổi (runMode) |
| { |
| // Màu trắng đồng nhất |
| case1: fill_solid (led, NUM_LEDS, CRGB:: White); |
| FastLED.show (); |
| DelayForever (); |
| nghỉ; |
| // Chập chờn từ từ |
| case2: FastLED.setBrightness (255); |
| globalDelay = 10; |
| TwinkleMapPixels (); |
| nghỉ; |
| // Lấp lánh nhanh chóng |
| case3: FastLED.setBrightness (150); |
| globalDelay = 2; |
| TwinkleMapPixels (); |
| nghỉ; |
| //Cầu vồng |
| case4: |
| RunRainbow (); |
| nghỉ; |
| // Chỉ mục ngoài phạm vi, đặt lại thành 2 và sau đó chạy chế độ 1. |
| // Khi arduino khởi động lại, nó sẽ chạy chế độ 2, nhưng bây giờ hãy chạy chế độ 1 |
| vỡ nợ: |
| EEPROM.write (địa chỉ, 2); |
| runMode = 1; |
| nghỉ; |
| } |
| } |
| voidRunRainbow () |
| { |
| byte * c; |
| uint16_t tôi, j; |
| trong khi (đúng) |
| { |
| for (j = 0; j <256; j ++) {// 1 chu kỳ của tất cả các màu trên bánh xe |
| cho (i = 0; i <NUM_LEDS; i ++) { |
| c = Bánh xe (((i * 256 / NUM_LEDS) + j) & 255); |
| setPixel (i, * c, * (c + 1), * (c + 2)); |
| } |
| FastLED.show (); |
| trì hoãn (globalDelay); |
| } |
| } |
| } |
| byte * Bánh xe (byte WheelPos) { |
| byte tĩnh c [3]; |
| if (WheelPos <85) { |
| c [0] = WheelPos * 3; |
| c [1] = 255 - WheelPos * 3; |
| c [2] = 0; |
| } |
| elseif (WheelPos <170) { |
| WheelPos - = 85; |
| c [0] = 255 - WheelPos * 3; |
| c [1] = 0; |
| c [2] = WheelPos * 3; |
| } |
| khác { |
| WheelPos - = 170; |
| c [0] = 0; |
| c [1] = WheelPos * 3; |
| c [2] = 255 - WheelPos * 3; |
| } |
| trả lại c; |
| } |
| voidTwinkleMapPixels () |
| { |
| InitPixelStates (); |
| trong khi (đúng) |
| { |
| cho (uint16_t i = 0; i <NUM_LEDS; i ++) { |
| if (PixelState == SteadyDim) { |
| // pixel này hiện là: SteadyDim |
| // vì vậy chúng tôi ngẫu nhiên xem xét việc làm cho nó bắt đầu sáng hơn |
| nếu (ngẫu nhiên8 () <CHANCE_OF_TWINKLE) { |
| PixelState = GettingBrighter; |
| } |
| } |
| elseif (PixelState == GettingBrighter) { |
| // pixel này hiện là: GettingBrighter |
| // vì vậy nếu nó ở màu cao nhất, hãy chuyển nó sang mờ hơn một lần nữa |
| if (leds > = PEAK_COLOR) { |
| PixelState = GettingDimmerAgain; |
| } |
| khác { |
| // nếu không, chỉ cần tiếp tục làm sáng nó: |
| đã dẫn + = DELTA_COLOR_UP; |
| } |
| } |
| else {// lại mờ đi |
| // pixel này hiện là: GettingDimmerAgain |
| // vì vậy nếu nó trở lại màu cơ bản, hãy chuyển nó sang độ mờ ổn định |
| if (leds <= BASE_COLOR) { |
| đã dẫn = BASE_COLOR; // đặt lại về màu cơ bản chính xác, trong trường hợp chúng tôi chụp quá mức |
| PixelState = SteadyDim; |
| } |
| khác { |
| // nếu không, chỉ cần tiếp tục làm mờ nó: |
| đã dẫn - = DELTA_COLOR_DOWN; |
| } |
| } |
| } |
| FastLED.show (); |
| FastLED.delay (globalDelay); |
| } |
| } |
| voidInitPixelStates () |
| { |
| memset (PixelState, sizeof (PixelState), SteadyDim); // khởi tạo tất cả các pixel thành SteadyDim. |
| fill_solid (dẫn, NUM_LEDS, BASE_COLOR); |
| } |
| voidDelayForever () |
| { |
| trong khi (đúng) |
| { |
| chậm trễ (100); |
| LowPower.powerDown (SLEEP_FOREVER, ADC_OFF, BOD_OFF); |
| } |
| } |
| voidshowStrip () { |
| FastLED.show (); |
| } |
| voidsetPixel (int Pixel, byte đỏ, byte xanh, byte xanh) { |
| // FastLED |
| đèn led [Pixel].r = red; |
| đèn led [Pixel].g = xanh lục; |
| led [Pixel].b = blue; |
| } |
xem rawFiberOptic_ClemsonPic.ino được lưu trữ với ❤ bởi GitHub
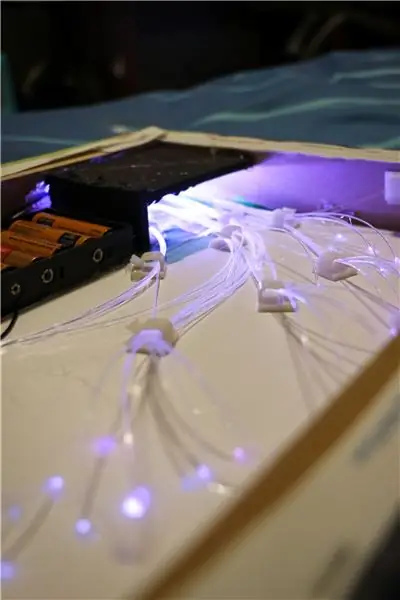
Bước 5: Sản phẩm cuối cùng



Ta-da! Tôi hy vọng tài liệu có thể hướng dẫn này sẽ truyền cảm hứng cho những người khác thực hiện dự án tương tự của riêng họ. Nó thực sự không khó để làm và tôi ngạc nhiên là chưa có ai làm và viết một hướng dẫn cặn kẽ về nó.
Đề xuất:
Đèn quán rượu tiếng Anh bằng sợi quang uốn cong, thắp sáng bằng đèn LED: 4 bước

Đèn quán rượu tiếng Anh bằng sợi quang uốn cong, thắp sáng bằng đèn LED: Giả sử bạn muốn tạo một sợi quang phù hợp với hình dạng của một ngôi nhà để thắp sáng đèn Giáng sinh trên đó. Hoặc có thể bạn muốn tạo ra một bức tường bên ngoài và uốn cong một góc vuông với sợi. Bạn có thể làm điều này rất dễ dàng
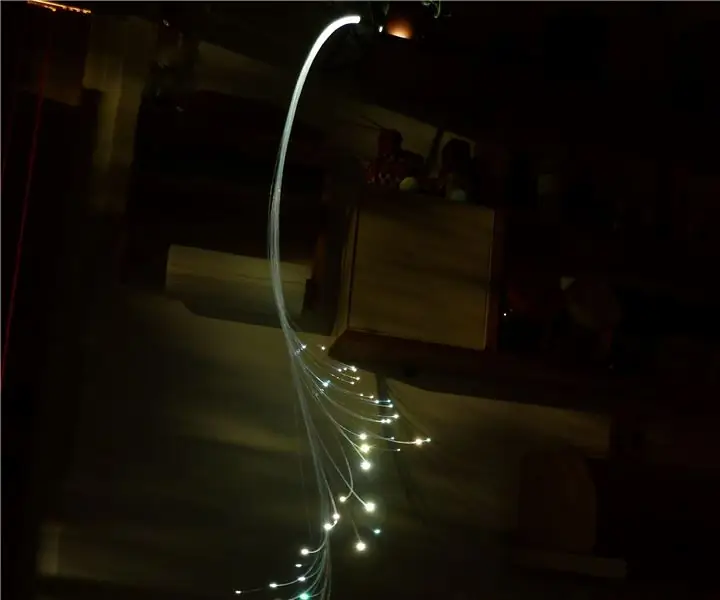
Đèn trang trí sợi quang: 11 bước

Đèn trang trí bằng sợi quang: hii đã làm chiếc đèn trang trí này từ một số sợi quang mà tôi đã mua trên ebay một thời gian trước cho dự án có thể có trong tương lai
Loại bỏ đèn LED sợi quang: 5 bước

Loại bỏ đèn LED sợi quang: Bạn đã bao giờ muốn loại bỏ đèn LED khỏi đèn sợi quang cũ / hỏng chưa? Đây là một hướng dẫn dễ dàng mà mig sẽ hữu ích vào một ngày nào đó …………… ĐỐI VỚI DOOMSDAY LASER CỦA TÔI !!! … xin lỗi
Angelina sợi nóng chảy với sợi dẫn điện: 11 bước (có hình ảnh)

Angelina Fusible Fibers With Conductor Thread: Một phương pháp gắn chỉ dẫn điện vào vải. Muốn có thêm video, hướng dẫn và dự án về cách tự làm eTextile? Sau đó, hãy ghé thăm The eTextile Lounge
Dệt bằng sợi dẫn điện: Sợi ngang kẹp: 4 bước (có hình ảnh)

Dệt bằng sợi dẫn điện: Clasped Weft: Dệt bằng sợi dẫn điện để tạo ra vải điện tử. Muốn có thêm video, hướng dẫn và dự án về cách tự làm eTextile? Sau đó, hãy ghé thăm The eTextile Lounge! CẬP NHẬT - Bài viết của tôi về Cách dệt người chạy bàn ánh sao được xuất bản trong
