
Mục lục:
- Quân nhu
- Bước 1: Nguồn cung cấp
- Bước 2: Xác định nguồn điện phù hợp cho LedWall của bạn
- Bước 3: Dây nguồn
- Bước 4: Đấu dây nguồn điện
- Bước 5: Cấp nguồn cho ESP32S
- Bước 6: Cấp nguồn cho các dải đèn LED
- Bước 7: Kết nối ESP32 với dải đèn LED
- Bước 8: Chuẩn bị máy tính: Trình điều khiển C2102
- Bước 9: Phần mềm Arduino - Thêm hỗ trợ ESP32 - Bước 1
- Bước 10: Phần mềm Arduino - Thêm hỗ trợ ESP32 - Bước 2
- Bước 11: Phần mềm Arduino - Thêm hỗ trợ ESP32 - Bước 3
- Bước 12: Thêm thư viện vào Arduino IDE
- Bước 13: Mã đầu tiên: Kiểm tra Strand
- Bước 14: Mã mẫu SHU
- Bước 15: Tải mã lên ESP32
- Bước 16: Trích dẫn
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Chào mọi người! Đến cuối hướng dẫn này, bạn sẽ biết cách tạo ra bức tường LED của riêng bạn.
Hướng dẫn này dựa trên một chương trình mùa hè được cung cấp tại Đại học Sacred Heart.
Chúc vui vẻ!
Quân nhu
Nguồn cung cấp được liệt kê dưới đây.
Bước 1: Nguồn cung cấp

Hãy bắt đầu bằng cách thu thập mọi thứ chúng ta cần để hoàn thành Led Wall của chúng ta:
(Liên kết được tạo vào ngày 10 tháng 10 năm 2019)
Phần mềm Arduino IDE
Bộ điều khiển vi mô ESP32
Đèn LED điểm ảnh
Nguồn cấp
Dây điện
Công cụ tuốt dây
Cáp Jumper Breadboard
Dây điện
Bước 2: Xác định nguồn điện phù hợp cho LedWall của bạn
Có một cách toán học đơn giản để tìm ra nguồn điện nào là tốt nhất cho việc sử dụng của bạn.
Chúng ta đang sử dụng định luật công suất Ohm: P = IxV (Công suất = Cường độ x Điện áp)
Điện áp được xác định bởi led của chúng tôi: trong trường hợp này là 5V.
Cường độ phụ thuộc vào phần cứng, một Led đơn tiêu thụ 30mA.
Mỗi dải 50 Led do đó tiêu thụ 50 x 30mA = 1250mA = 1,25A.
Do đó, bức tường 500 Led của chúng tôi tiêu thụ gấp 10 lần (10 dải): 12,5A.
Công suất sử dụng khi đó là 5V x 12.5A = 62.5W đối với Led.
Tất nhiên, trên các Led, bạn cần tính đến ESP và mọi hạng mục khác trong mạch của bạn.
Chúng tôi có nguồn điện 60A, chúng tôi có nhiều hơn những gì chúng tôi cần.
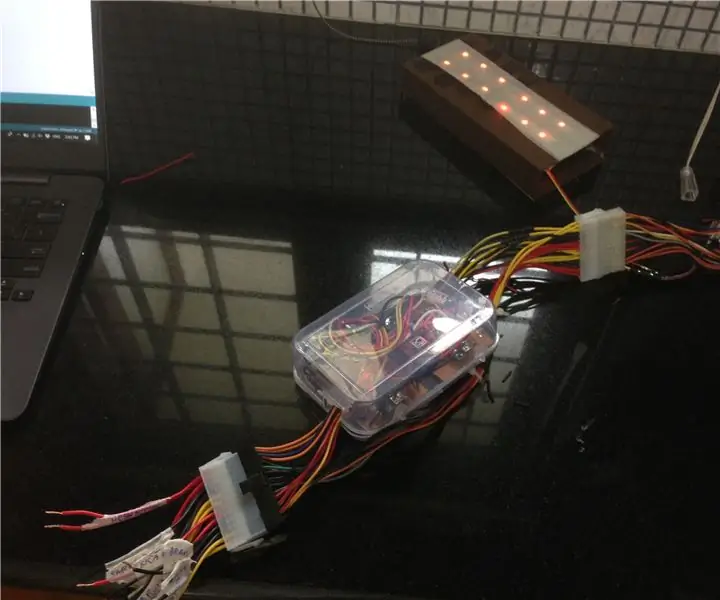
Bước 3: Dây nguồn


Bộ nguồn của chúng tôi đi kèm với các đầu nối dây. Chúng ta cần điều chỉnh dây nguồn để kết nối nó với phích cắm 110V.
- Cắt đầu nối cái khỏi dây nguồn. Chúng tôi sẽ giữ phần nam, nếu không được biết đến là NEMA 5-15P.
- Dải cáp để có khoảng 3mm đồng có thể nhìn thấy trên tất cả các dây.
Dưới đây là video hướng dẫn nhanh về cách dải dây:
Bước 4: Đấu dây nguồn điện

Bây giờ chúng tôi đã sẵn sàng để đấu dây nguồn cung cấp điện của chúng tôi!
Luôn rút nguồn điện khi làm việc trên đó.
Đấu dây
- Dây đen (Pha) kết nối với chân 'L' của nguồn điện
- Dây màu trắng (Trung tính) kết nối với chân 'N' của nguồn điện
- Dây màu xanh lá cây kết nối với chân 'Đất' của nguồn điện
(Nếu dây bên trong của dây nguồn của bạn không cùng màu với màu của chúng tôi, hãy an toàn và tra cứu sơ đồ trực tuyến.)
Thử nghiệm
Cắm dây nguồn máy tính vào bất kỳ ổ cắm điện nào. Đèn LED màu xanh lá cây trên nguồn điện sẽ bật.
Bước 5: Cấp nguồn cho ESP32S
Nhìn vào ESP của bạn, sẽ có các nhãn bên cạnh tất cả các pin. Nếu nó không được gắn nhãn, bạn có thể tra cứu trực tuyến 'sơ đồ chân' của ESP cá nhân của mình.
Sử dụng dây nối nam sang nữ hoặc dây điện, kết nối:
- Chân '5V' ESP32S vào '+ V' của nguồn điện (màu cam trong ảnh trên)
- Chân 'GND' ESP32S vào phần '-V' của bộ nguồn (màu đen trong ảnh trên)
(Trên một số ESP, chân '5V' được gắn nhãn là 'VCC', cả hai đều có nghĩa giống nhau.)
Xin lưu ý rằng ESP của bạn có thể có 'sơ đồ chân' khác với 'sơ đồ chân' mà chúng tôi đang sử dụng. GND), vị trí vật lý trên bảng không thành vấn đề.
TestingPlug trong bộ nguồn của bạn một lần nữa và nếu ESP của bạn có đèn báo LED (hầu hết đều có), nó sẽ sáng lên để cho biết nguồn điện đang được gửi đến ESP. Xin chúc mừng!
Bước 6: Cấp nguồn cho các dải đèn LED

Sử dụng dây điện:
- Kết nối dây màu đỏ của LED Light Strip với V + trên bộ nguồn.
- Kết nối dây màu xanh lam của LED Light Strip với chữ V trên nguồn điện.
Bước 7: Kết nối ESP32 với dải đèn LED
ESP32 của chúng tôi hướng dẫn trình điều khiển WS2811 được kết nối với mỗi đèn led màu sắc và độ sáng mà chúng cần. Để làm như vậy, ESP32 của chúng tôi cần có cáp "dữ liệu" với các dải.
Các dải đèn Led đi kèm với một đầu nối 3 dây:
- Đỏ: Quyền lực- Xanh lam: Trung tính- Trắng: Dữ liệu
Hãy kết nối cáp dải Led trắng với chân kỹ thuật số trên ESP. Vui lòng ghi nhớ số PIN đã chọn vì chúng tôi sẽ cần chọn nó trong mã sau này. Chúng tôi đã cắm vào chân 13.
Bước 8: Chuẩn bị máy tính: Trình điều khiển C2102
Bây giờ phần cứng của chúng tôi có dây, chúng tôi muốn tải lên mã đầu tiên của mình để kiểm tra nó. Theo mặc định, Windows hoặc MacO không thể giao tiếp với ESP32 của chúng tôi. Để làm như vậy, chúng tôi cần tải xuống "trình điều khiển" cho chip giao tiếp USB ESP: C2102.
Trình điều khiển này phải được tải xuống và cài đặt:
- Windows 10: https://www.silabs.com/documents/public/software/C…- Windows 7/8 / 8.1: https://www.silabs.com/documents/public/software/C…- Mac:
(Liên kết đến ngày 10 tháng 10 năm 2019)
Bước 9: Phần mềm Arduino - Thêm hỗ trợ ESP32 - Bước 1


Trước khi có thể sử dụng ESP32 với phần mềm Arduino, chúng ta cần đảm bảo rằng nó được nhận dạng. Theo mặc định, phần mềm Arduino không thể biên dịch mã cho ESP32 của chúng ta, hãy khắc phục điều đó:
Bước 1: Thêm hội đồng quản trị
1 - Nhấp vào Arduino tùy chọn Tệp >> Tùy chọn
2- Trong trường "URL trình quản lý bảng bổ sung", hãy sao chép liên kết sau:
Bước 10: Phần mềm Arduino - Thêm hỗ trợ ESP32 - Bước 2


Bây giờ phần mềm Arduino đã "biết" nhiều bảng hơn, hãy cài đặt hỗ trợ ESP32 của chúng tôi
Bước 2: Cài đặt hỗ trợ ESP32
1 - Trong menu trên cùng, chọn: Công cụ >> Bảng >> Quản lý bảng
2 - Một cửa sổ sẽ xuất hiện. Sử dụng hộp tìm kiếm, nằm ở góc trên bên phải, để tìm "ESP32".
3 - Xác định vị trí được pha bởi espressif. Cài đặt nó. (Xem hình ảnh)
Bước 11: Phần mềm Arduino - Thêm hỗ trợ ESP32 - Bước 3

Bây giờ phần mềm Arduino có thể giao tiếp với ESP32 của chúng tôi, hãy cắm nó vào máy tính và xác minh rằng mọi thứ hoạt động.
1 - Hãy đảm bảo rằng chúng tôi hoạt động trên nền tảng ESP32:
Nhấp vào Công cụ >> Bảng >> Mô-đun nhà phát triển ESP32
1- Hãy đảm bảo rằng phần mềm Arduino biết cách giao tiếp với ESP của chúng ta:
Nhấp vào Công cụ >> Cổng và chọn một cái bật lên khi cắm vào cáp này.
Quan trọng:
Nếu bạn gặp bất kỳ sự cố nào khi tải mã lên ESP của mình, hãy kiểm tra hai menu đó trước. Nếu cổng không được chọn bằng dấu kiểm, phần mềm Arduino sẽ không giao tiếp với nó.
Bước 12: Thêm thư viện vào Arduino IDE

Bây giờ chúng ta sẽ thêm một thư viện cho phép chúng ta kiểm tra Led Wall của mình!
1- Nhấp vào Công cụ >> Quản lý Thư viện.
2- Ở góc trên bên phải, tìm kiếm NeoPixelBus. Tìm "NeoPixelBus của Makuna", cài đặt nó (xem hình ảnh)
Các Thư viện thú vị tiềm năng khác: (Không bắt buộc đối với hướng dẫn này)
- NeoMatrix
- FastLed
- Artnet
- GFX
Bước 13: Mã đầu tiên: Kiểm tra Strand

Mã đầu tiên của chúng tôi là một ví dụ từ Thư viện.
Bạn có thể sao chép / dán mã bên dưới hoặc nhấp vào:
Tệp >> Ví dụ >> Adafruit NeoPixelBus >> Strandtest
Hãy đảm bảo thay đổi LED_PIN của bạn thành LED_PIN bạn đã sử dụng để kết nối vật lý các đèn LED của mình. Chúng tôi đã sử dụng 13 trong suốt hướng dẫn này.
Ngoài ra, hãy đảm bảo điều chỉnh kích thước chuỗi với biến LED_COUNT.
// Một chương trình LED Striptest cơ bản hàng ngày.
# include # ifdef _AVR_ #include // Bắt buộc đối với Adafruit Trinket 16 MHz #endif // Chân nào trên Arduino được kết nối với NeoPixels? #define LED_PIN 13 // Có bao nhiêu NeoPixel được gắn vào Arduino? #define LED_COUNT 500 // Khai báo đối tượng dải NeoPixel của chúng tôi: dải Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); // Đối số 1 = Số pixel trong dải NeoPixel // Đối số 2 = Số chân Arduino (hầu hết đều hợp lệ) // Đối số 3 = Cờ loại pixel, thêm lại với nhau nếu cần: // Dòng bit NEO_KHZ800 800 KHz (hầu hết các sản phẩm NeoPixel w / Đèn LED WS2812) // NEO_KHZ400 400 KHz (pixel FLORA cổ điển 'v1' (không phải v2), trình điều khiển WS2811) // Điểm ảnh NEO_GRB được nối dây cho dòng bit GRB (hầu hết các sản phẩm NeoPixel) // Điểm ảnh NEO_RGB được nối dây cho dòng bit RGB (điểm ảnh FLORA v1, không phải v2) // Điểm ảnh NEO_RGBW được kết nối với dòng bit RGBW (sản phẩm NeoPixel RGBW) // chức năng setup () - chạy một lần khi khởi động -------------------- ------------ void setup () {// Những dòng này đặc biệt để hỗ trợ Adafruit Trinket 5V 16 MHz. // Bất kỳ bo mạch nào khác, bạn có thể loại bỏ phần này (nhưng không có hại gì khi bỏ nó): #if define (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // KẾT THÚC của mã dành riêng cho Trinket. dải.begin (); // BAN ĐẦU đối tượng dải NeoPixel (BẮT BUỘC) dải.show (); // TẮT tất cả các pixel ASAP strip.setBrightness (50); // Đặt BRIGHTNESS thành khoảng 1/5 (max = 255)} // hàm loop () - chạy nhiều lần miễn là trên bảng --------------- void loop () {// Tô dọc theo chiều dài của dải bằng các màu khác nhau… colorWipe (dải. Color (255, 0, 0), 50); // Màu đỏ colorWipe (dải. Color (0, 255, 0), 50); // Màu xanh lá cây colorWipe (dải. Color (0, 0, 255), 50); // Màu xanh lam // Tạo hiệu ứng rạp hát với nhiều màu sắc khác nhau… TheaterChase (dải. Color (127, 127, 127), 50); // Màu trắng, một nửa độ sáng rạp hátChase (dải. Color (127, 0, 0), 50); // Màu đỏ, một nửa độ sáng rạp hátChase (dải. Color (0, 0, 127), 50); // Màu xanh lam, nửa độ sáng cầu vồng (10); // Chu trình cầu vồng chảy dọc theo toàn bộ dải TheaterChaseRainbow (50); // Biến thể Rainbow-Enhanced TheaterChase} // Một số chức năng của riêng chúng tôi để tạo hiệu ứng hoạt hình ----------------- // Tô màu lần lượt cho các pixel dải. Dải KHÔNG được xóa // đầu tiên; bất cứ thứ gì ở đó sẽ được bao phủ bởi pixel. Chuyển vào màu // (dưới dạng một giá trị 32-bit 'đóng gói' duy nhất, bạn có thể nhận được bằng cách gọi // dải. Color (đỏ, lục, lam) như được hiển thị trong hàm loop () ở trên), // và a thời gian trễ (tính bằng mili giây) giữa các pixel. void colorWipe (uint32_t color, int wait) {for (int i = 0; i strip.setPixelColor (i, color); // Đặt màu của pixel (trong RAM) strip.show (); // Cập nhật dải để khớp với độ trễ (đợi); // Tạm dừng trong giây lát}} // Đèn đuổi theo phong cách rạp hát. Truyền màu (giá trị 32-bit, // a la dải. Color (r, g, b) như đã đề cập ở trên), và thời gian trễ (tính bằng ms) // giữa các khung hình. void TheaterChase (uint32_t color, int wait) {for (int a = 0; a <10; a ++) {// Lặp lại 10 lần… for (int b = 0; b <3; b ++) {// 'b' đếm từ 0 đến 2… strip.clear (); // Đặt tất cả pixel trong RAM thành 0 (tắt) // 'c' đếm từ 'b' đến hết dải theo bước 3… for (int c = b; c dải.setPixelColor (c, color); // Đặt pixel 'c' thành giá trị 'color'} dải.show (); // Cập nhật dải với nội dung mới bị trễ (wait); // Tạm dừng trong giây lát}}} // Chu kỳ cầu vồng dọc theo toàn bộ dải. Vượt qua thời gian trễ (tính bằng mili giây) giữa các khung hình. void Rainbow (int wait) {// Hue của pixel đầu tiên chạy 5 vòng hoàn chỉnh qua bánh xe màu. // Bánh xe màu có phạm vi 65536 nhưng nó OK nếu chúng ta cuộn qua, vì vậy // chỉ cần đếm từ 0 đến 5 * 65536. Thêm 256 vào firstPixelHue mỗi lần // có nghĩa là chúng ta sẽ làm cho 5 * 65536/256 = 1280 đi qua vòng lặp ngoài này: for (long firstPixelHue = 0; firstPixelHue <5 * 65536; firstPixelHue + = 256) {for (int i = 0; I // Bù đắp sắc độ pixel theo một lượng để thực hiện một vòng quay đầy đủ của // bánh xe màu (phạm vi 65536) dọc theo chiều dài của dải // (dải.numPixels () các bước): int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels ()); // strip. ColorHSV () có thể nhận 1 hoặc 3 đối số: màu sắc (0 đến 65535) hoặc // tùy chọn thêm độ bão hòa và giá trị (độ sáng) (mỗi 0 đến 255). // Ở đây chúng tôi chỉ đang sử dụng biến thể màu đối số đơn. Kết quả // được chuyển qua dải.gamma32 () để cung cấp màu 'đúng hơn' // trước khi gán cho mỗi pixel: dải.setPixelColor (i, dải.gamma32 (dải. ColorHSV (pixelHue)));} dải.show (); // Cập nhật dải với nội dung mới trễ (chờ); // Tạm dừng trong giây lát}} // Rạp hát cải tiến cầu vồng. Vượt qua thời gian trễ (trong ms) giữa các khung hình. void TheaterChaseRainbow (int wait) {i nt firstPixelHue = 0; // Pixel đầu tiên bắt đầu bằng màu đỏ (màu 0) for (int a = 0; a <30; a ++) {// Lặp lại 30 lần… for (int b = 0; b RGB strip.setPixelColor (c, color); / / Đặt pixel 'c' thành giá trị 'color'} strip.show (); // Cập nhật dải với nội dung mới trì hoãn (chờ); // Tạm dừng trong giây lát trước tiênPixelHue + = 65536/90; // Một chu kỳ của bánh xe màu trên 90 khung hình}}}
Bước 14: Mã mẫu SHU

Mã của chúng tôi lần lượt bật tất cả các Led để đảm bảo chúng hoạt động:
// Ví dụ này sẽ xoay vòng giữa việc hiển thị 500 pixel thành Màu đỏ
#includeconst uint16_t PixelCount = 500; // ví dụ này giả sử là 4 pixel, làm cho nó nhỏ hơn sẽ gây ra lỗi const uint8_t PixelPin = 13; // đảm bảo đặt giá trị này thành chân chính xác, bị bỏ qua đối với Esp8266
#define colorSaturation 128 // ba pixel phần tử, theo thứ tự và tốc độ khác nhau
Dải NeoPixelBus (PixelCount, PixelPin);
// Dải NeoPixelBus (PixelCount, PixelPin); RgbColor red (0, colorSaturation, 0); RgbColor xanh lục (colorSaturation, 0, 0); RgbColor xanh lam (0, 0, colorSaturation); RgbColor trắng (colorSaturation); RgbColor đen (0); HslColor hslRed (đỏ); HslColor hslGreen (xanh lá cây); HslColor hslBlue (xanh lam); HslColor hslWhite (trắng); HslColor hslBlack (đen); void setup () {Serial.begin (115200) while (! Serial); // đợi đính kèm nối tiếp Serial.println (); Serial.println ("Đang khởi tạo…"); Serial.flush (); // điều này đặt lại tất cả các neopixel thành một dải trạng thái tắt. Begin (); dải. Show (); Serial.println (); Serial.println ("Đang chạy…"); } void loop () {delay (100); Serial.println ("Màu R, G, B, W…"); for (int i = 0; i <= 499; i ++) {// đặt màu, // nếu chúng không khớp theo thứ tự, bạn cần sử dụng dải tính năng NeoGrbFeature. SetPixelColor (i, red); dải. Show (); chậm trễ (100); dải. SetPixelColor (i, hslRed); dải. Show (); chậm trễ (100); }}
Bước 15: Tải mã lên ESP32
Quan trọng:
Để có thể tải mã lên bất kỳ bộ điều khiển vi mô nào, nó cần ở chế độ lập trình. Hầu hết thực hiện việc này tự động và tất cả những gì bạn phải làm là nhấp vào tải lên trong phần mềm.
ESP32 của chúng tôi yêu cầu bạn giữ nút lập trình trong khi mã đang được gửi. Bạn cũng cần đặt lại sau khi mã được tải lên bằng cách nhấn một lần vào nút đặt lại.
Nút lập trình của ESP32 của chúng tôi nằm ở bên trái, nút đặt lại ở bên phải. Vui lòng tham khảo sách hướng dẫn của bạn nếu bạn có bộ điều khiển vi mô khác.
Bước 16: Trích dẫn
Hướng dẫn này được thực hiện với sự trợ giúp của các hướng dẫn sau:
randomnerdtutorials.com/installing-the-esp…
Được sử dụng để cài đặt ESP32 vào Arduino IDE.
Các tác giả:
Nathaniel BaroneGabriel Castro
Biên tập viên:
Cedric Bleimling
Đề xuất:
Ý tưởng Dự án NGHỆ THUẬT Sáng chế Tự làm Với Đèn LED và Âm thanh: 3 bước

Ý tưởng dự án NGHỆ THUẬT TỰ LÀM Với Đèn LED và Âm thanh: Trong video này, tôi sẽ hướng dẫn bạn cách tạo một dự án nghệ thuật độc đáo tại nhà bằng cách sử dụng dải đèn LED và âm thanh
Đèn đuôi xe máy với đèn nháy tích hợp sử dụng đèn LED có thể lập trình: 4 bước

Đèn hậu xe máy có đèn nháy tích hợp sử dụng đèn LED có thể lập trình: Xin chào! Đây là một cách tự làm dễ dàng về cách tạo Đèn hậu RGB có thể lập trình tùy chỉnh (với đèn nháy / đèn báo tích hợp) cho xe máy của bạn hoặc có thể là bất cứ thứ gì sử dụng WS2812B (đèn led có thể định địa chỉ riêng) và Arduinos . Có 4 chế độ lightin
PWM Với ESP32 - Làm mờ đèn LED với PWM trên ESP 32 Với Arduino IDE: 6 bước

PWM Với ESP32 | Làm mờ LED với PWM trên ESP 32 Với Arduino IDE: Trong hướng dẫn này, chúng ta sẽ thấy cách tạo tín hiệu PWM với ESP32 bằng Arduino IDE & PWM về cơ bản được sử dụng để tạo ra đầu ra tương tự từ bất kỳ MCU nào và đầu ra tương tự có thể là bất kỳ thứ gì trong khoảng từ 0V đến 3,3V (trong trường hợp esp32) & từ
Đèn LED hoạt hình Arduino treo tường đầy bụi với hiệu ứng ánh sáng: 11 bước (có hình ảnh)

Đèn Led hoạt hình Arduino Wall Dusty có hiệu ứng ánh sáng: Tôi vừa mới sinh con xong và sau khi làm phòng ngủ cho nó, tôi cần một chiếc đèn chiếu sáng trên tường. Vì tôi rất yêu thích đèn LED nên tôi đã quyết định tạo ra một thứ gì đó. Nói chung tôi cũng thích máy bay, vậy tại sao không treo một chiếc máy bay từ phim hoạt hình lên tường, ở đây khi nó bắt đầu và tôi đã làm như thế nào
UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): 5 bước (có hình ảnh)

UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): Cách kết hợp một đèn báo tia cực tím tân cổ điển phát sáng kỳ lạ. . Ý tưởng của tôi là sử dụng những thứ này khi tôi
