
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

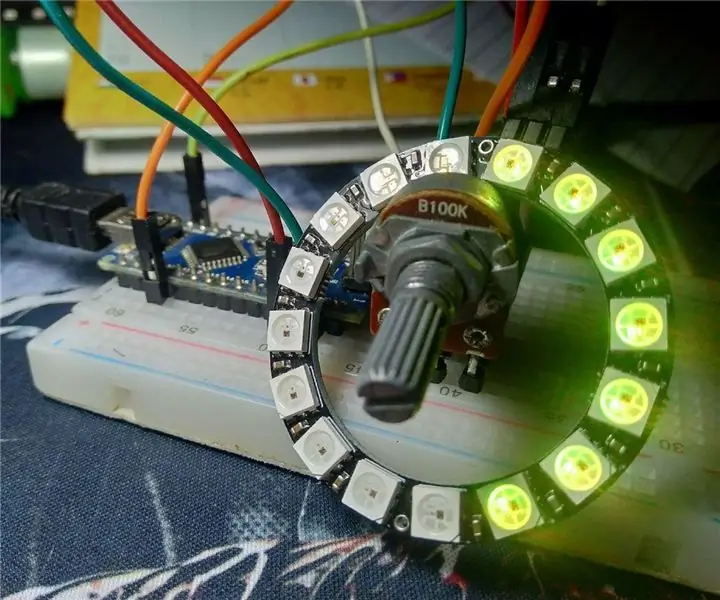
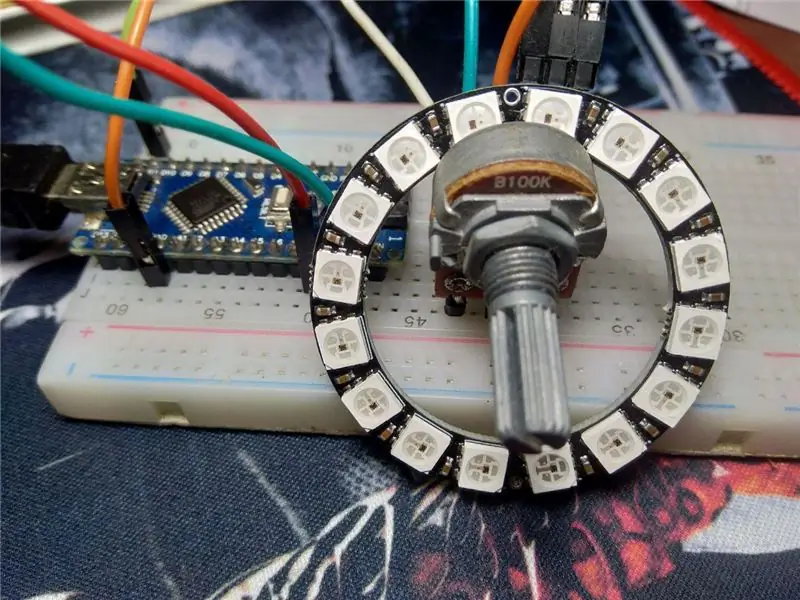
Trong bài viết này, tôi sẽ tạo một chỉ báo quay của đồng hồ đo potentio bằng cách sử dụng vòng pixel Nano RGB.
Vì vậy, có bao nhiêu vòng quay được thực hiện trên chiết áp sẽ được hiển thị trên vòng RGB
Bước 1: Các thành phần bắt buộc




các thành phần cần thiết để tạo ra nó:
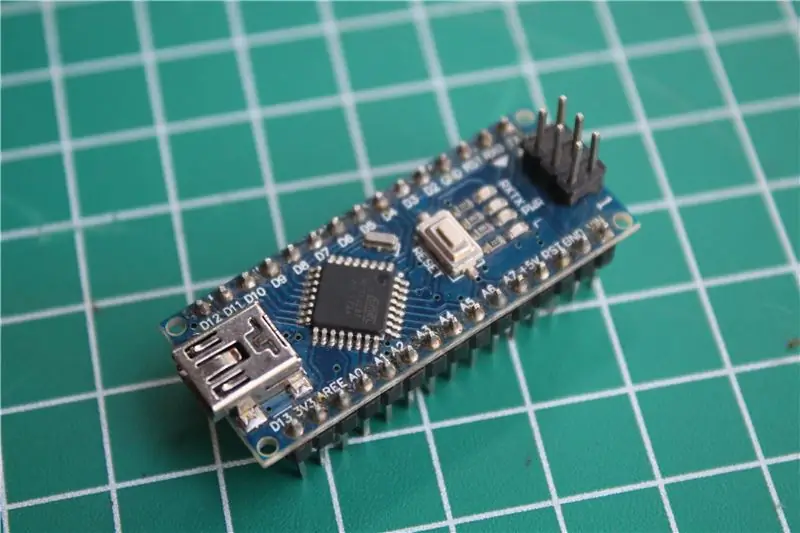
- Arduino Nano v.3
- RGB RIng NeoPixels
- Chiết áp
- Dây nhảy
- USB mini
- Bảng dự án
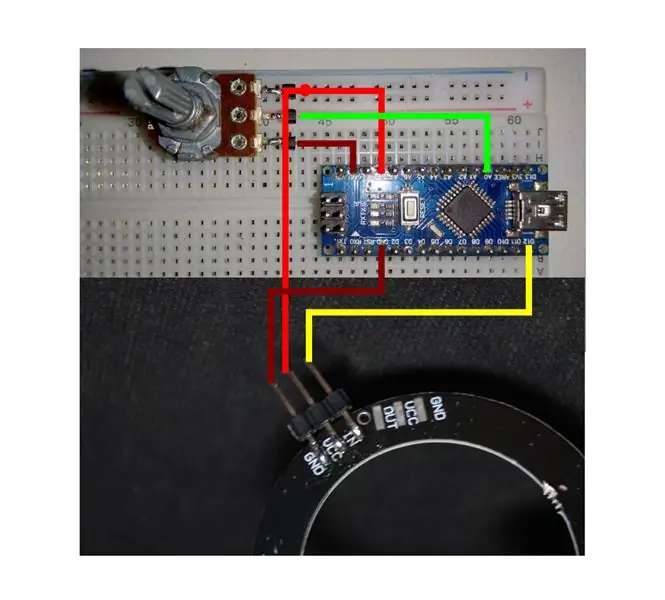
Bước 2: Sơ đồ mạch


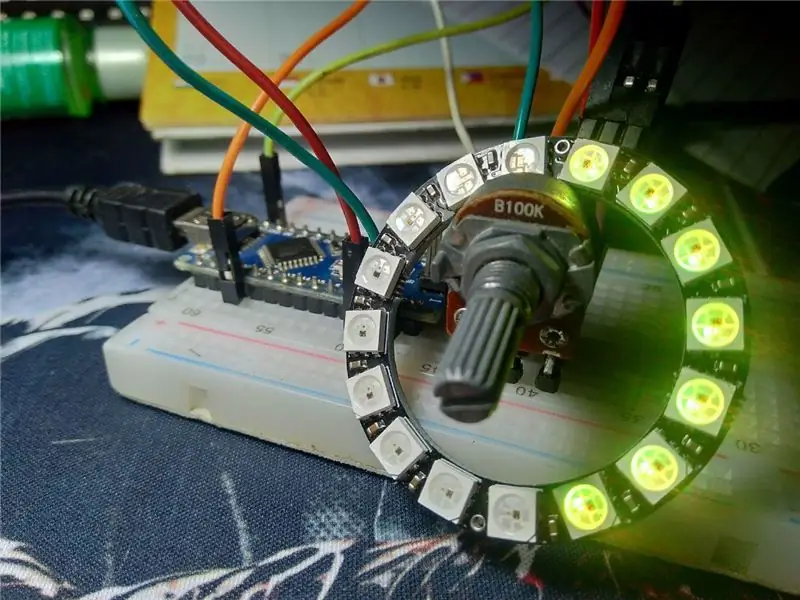
Lắp ráp tất cả các thành phần theo sơ đồ kéo xuống ở trên.
Arduino đến Potensio & Vòng RGB
+ 5V ==> 3. Potensio & VCC
GND ==> 1. Potensio & GND
A0 ==> 2. Potensio
D12 ==> VÀO
Bước 3: Lập trình

Sao chép mã dưới đây và dán vào bản phác thảo của bạn
#include #ifdef _AVR_ #include // Bắt buộc đối với Adafruit Trinket 16 MHz #endif
#define mã PIN 12
#define NUMPIXELS 16
Điểm ảnh Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 10
void setup () {
#if được xác định (_ AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set (clock_div_1); #endif
pixel.begin ();
pixel.setBrightness (10);
Serial.begin (9600); }
void loop ()
{pixel.clear (); int val = analogRead (A0); val = map (val, 0, 1023, 0, 18);
if (val == 1) {for (int i = 0; i <1; i ++) {pixel.setPixelColor (i, pixel. Color (0, 225, 0)); chậm trễ (10); }}
nếu (val == 2)
{for (int i = 0; i <2; i ++) {pixel.setPixelColor (i, pixel. Color (32, 225, 0)); chậm trễ (10); }}
nếu (val == 3)
{for (int i = 0; i <3; i ++) {pixel.setPixelColor (i, pixel. Color (64, 225, 0)); chậm trễ (10); }}
nếu (val == 4)
{for (int i = 0; i <4; i ++) {pixel.setPixelColor (i, pixel. Color (96, 225, 0)); chậm trễ (10); }}
nếu (val == 5)
{for (int i = 0; i <5; i ++) {pixel.setPixelColor (i, pixel. Color (128, 225, 0)); chậm trễ (10); }}
nếu (val == 6)
{for (int i = 0; i <6; i ++) {pixel.setPixelColor (i, pixel. Color (160, 225, 0)); chậm trễ (10); }}
nếu (val == 7)
{for (int i = 0; i <7; i ++) {pixel.setPixelColor (i, pixel. Color (192, 225, 0)); chậm trễ (10); }}
nếu (val == 8)
{for (int i = 0; i <8; i ++) {pixel.setPixelColor (i, pixel. Color (225, 225, 0)); chậm trễ (10); }}
if (val == 9)
{for (int i = 0; i <9; i ++) {pixel.setPixelColor (i, pixel. Color (225, 225, 0)); chậm trễ (10); }}
nếu (val == 10)
{for (int i = 0; i <10; i ++) {pixel.setPixelColor (i, pixel. Color (225, 192, 0)); chậm trễ (10); }}
if (val == 11)
{for (int i = 0; i <11; i ++) {pixel.setPixelColor (i, pixel. Color (225, 160, 0)); chậm trễ (10); }}
if (val == 12)
{for (int i = 0; i <12; i ++) {pixel.setPixelColor (i, pixel. Color (225, 128, 0)); chậm trễ (10); }}
if (val == 13)
{for (int i = 0; i <13; i ++) {pixel.setPixelColor (i, pixel. Color (225, 96, 0)); chậm trễ (10); }}
if (val == 14)
{for (int i = 0; i <14; i ++) {pixel.setPixelColor (i, pixel. Color (225, 64, 0)); chậm trễ (10); }}
nếu (val == 15)
{for (int i = 0; i <15; i ++) {pixel.setPixelColor (i, pixel. Color (225, 32, 0)); chậm trễ (10); }}
if (val == 16)
{for (int i = 0; i <16; i ++) {pixel.setPixelColor (i, pixel. Color (225, 0, 0)); chậm trễ (10); }}
if (val == 17)
{for (int i = 0; i <17; i ++) {pixel.setPixelColor (i, pixel. Color (225, 0, 0)); chậm trễ (10); }}
if (val == 18)
{for (int i = 0; i <18; i ++) {pixel.setPixelColor (i, pixel. Color (225, 0, 0)); chậm trễ (10); }} pixel.show (); trì hoãn (DELAYVAL); }
Có thể tải xuống tệp phác thảo bên dưới:
Bước 4: Kết quả

Đối với kết quả có thể được xem trong video trên.
Vì vậy, mỗi khi xoay chiết áp, số lượng và màu sắc của đèn LED trên vòng sẽ sáng lên theo số lần thực hiện trên chiết áp.
Đề xuất:
Arduino: Chỉ báo Potentio Sử dụng Ma trận Led MAX7219: 4 bước

Arduino: Potentio Indicator Sử dụng Led Matrix MAX7219: Trong hướng dẫn trước, tôi đã tạo một chỉ báo chiết áp bằng cách sử dụng đèn led neo pixel vòng RGB. bạn có thể xem nó trong bài viết này " Chỉ báo Potentio Sử dụng Neopixel RGB " Và hôm nay tôi sẽ hiển thị chỉ báo chiết áp sử dụng đèn LED MAX7219 đáp ứng
Cách tạo báo động chỉ báo mức nước: 3 bước

Cách Làm Báo Mực Nước: Hiii, Hôm nay mình sẽ mách các bạn cách Làm Báo Mực Nước Đây là một dự án rất hữu ích vì ngày nay ai cũng có bể nước trong nhà nhưng khi đầy nước thì không ai biết. Báo thức bạn có thể tiết kiệm nước & El
Chỉ báo mức nước Cum thông báo: 4 bước

Máy thông báo kiêm chỉ báo mức nước: Máy báo mực nước kiêm thông báo là một thiết bị liên tục theo dõi mức nước trong bình chứa nước và thông báo cho bạn nếu cần. Nó thông báo cho bạn nếu bể chứa đầy hoặc trống để bạn có thể bật hoặc tắt máy bơm để ngăn chặn tình trạng lãng phí nước
Chỉ báo mực nước không dây tầm xa có báo động - Phạm vi lên đến 1 km - Bảy cấp độ: 7 bước

Chỉ báo mực nước không dây tầm xa có báo động | Phạm vi lên đến 1 km | Bảy cấp độ: Xem trên Youtube: https://youtu.be/vdq5BanVS0Y Bạn có thể đã thấy nhiều Chỉ báo mực nước có dây và không dây có thể cung cấp phạm vi lên đến 100 đến 200 mét. Nhưng trong hướng dẫn này, bạn sẽ thấy một mức nước không dây phạm vi dài Indi
KỸ THUẬT VIKING! Sừng LED trên mũ bảo hiểm Viking Space: Chỉ báo âm lượng + Mũ bảo hiểm Viking Transucent: 6 bước

KỸ THUẬT VIKING! Sừng LED trên mũ bảo hiểm Viking Space: Chỉ báo âm lượng + Mũ bảo hiểm Viking Transucent: Có! Đây là mũ bảo hiểm dành cho người Viking không gian. *** Cập nhật, Cái này nên được đổi tên thành Techno Viking Helmet *** Nhưng nó là tháng 10 năm 2010 và tôi chỉ mới biết về Techno Viking hôm nay. Ẩn sau đường cong meme. Whateva 'Anh ấy đang ở đây với năng suất cao hơn
