
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.




Tôi quyết định làm một multisensor an ninh sau khi chúng tôi đã bị cướp khi sống trong rừng của Ecuador. Bây giờ chúng ta sống trong một thành phố khác nhưng tôi muốn cách để nhận thông báo cho bất kỳ hoạt động trong nhà của chúng tôi. Tôi đã thấy rất nhiều cảm biến được kết nối không hấp dẫn và tôi muốn tạo ra một thứ gì đó không chỉ có chức năng mà còn thú vị trong ngôi nhà của chúng tôi. Các đèn LED có thể được cấu hình để phản ứng với các cảnh báo về nhiệt độ hoặc chuyển động. Dự án này bao gồm theo dõi nhiệt độ và độ ẩm kỹ thuật số, phát hiện chuyển động hồng ngoại thụ động và phát hiện tiếng ồn lớn do cửa sổ phá vỡ, tiếng chó sủa, v.v. Tôi đã bao gồm tất cả các tệp 3-D cần thiết để hoàn thành dự án này giống hệt với dự án của tôi.
Bước 1: Vật liệu cần thiết



Đây là nơi bạn có thể mua tất cả các thành phần cần thiết.
Đèn LED định vị cho xung quanh thấu kính rõ ràng.
www.amazon.com/ALITOVE-Individual-Address…
Cảm biến Pir
www.ebay.com/itm/Mini-IR-Infrared-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Máy dò âm thanh
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Dây tóc bạc
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Dây tóc rõ ràng
www.amazon.com/3D-Solutech-Natural-Printer…
Chip Led Ws2811
www.amazon.com/100pcs-ws2811-Circuit-Addre…
LED RGB lỏng lẻo
www.amazon.com/Tricolor-Diffused-Multicolo…
Nguồn cấp
www.amazon.com/ALITOVE-Converter-5-5x2-1mm…
Gỗ làm nhà ở
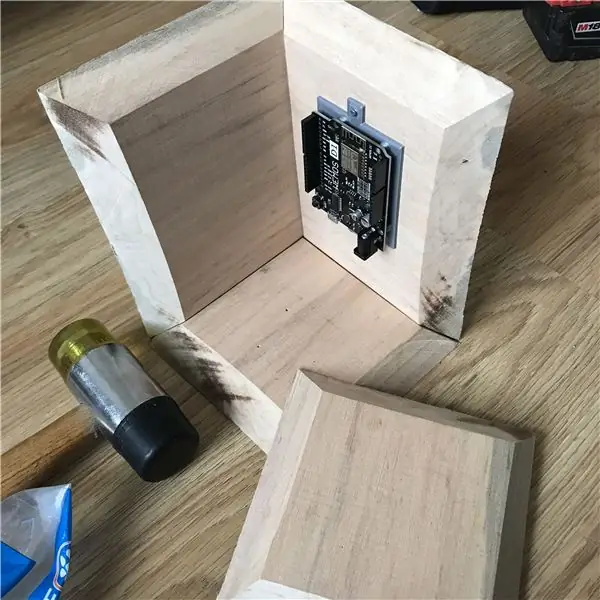
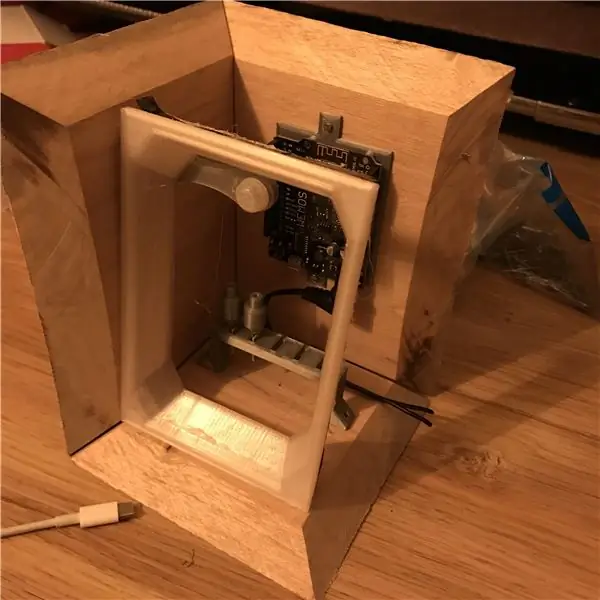
Bước 2: Xây dựng Bao vây




Bắt đầu bằng cách cắt năm miếng gỗ để tạo thành vỏ hộp gỗ. Kích thước bên ngoài không quan trọng mà quan trọng là diện tích bề mặt bên trong. (Kích thước bên ngoài sẽ thay đổi tùy theo độ dày của vật liệu gỗ mà bạn đang sử dụng.) Bạn sẽ cần ba miếng gỗ được cắt cao 15 cm x rộng 10 cm và hai miếng gỗ có kích thước 10 cm x 10 cm.
Một lần nữa, đây là mặt bên trong, hãy xem lại hình ảnh tôi đã đưa vào.
(Tôi không có cưa bàn nên tôi đã trả tiền cho một thợ mộc địa phương để cắt chúng cho tôi.)
Tôi khuyên bạn nên vẽ một hình chữ nhật 15 cm x 10 cm trên mặt gỗ của bạn và sau đó sử dụng cưa bàn đặt lưỡi dao của bạn thành một góc 45 °.
Sử dụng cưa bàn để theo các đường dấu vết mà bạn đã vẽ trên mỗi miếng gỗ.
Sau khi cắt gỗ, bạn có thể bắt đầu nối chúng bằng đinh vít gỗ.
Bước 3: Thành phần 3D




Đây là liên kết cho tất cả các thành phần 3-D đã tạo.
www.thingiverse.com/thing:3767354/files
Tất cả chúng đều được in ở mật độ 100% ở chiều cao lớp.2mm.
Chân đế cho hệ thống đèn LED sợi quang được in với mật độ 100%. Điều này cung cấp cho bạn khả năng uốn dẻo vật liệu để chèn các chip sau khi chúng đã được hàn. Rất khó để hàn các kết nối gần nhau. Những con mèo được làm để trượt trực tiếp qua đỉnh đèn LED, chỉ để hở phần đế. Bạn có thể cần phải lấy một mũi khoan nhỏ để làm sạch Các lỗ để dây tóc trong suốt có thể được đưa vào và ánh sáng có thể truyền qua dễ dàng
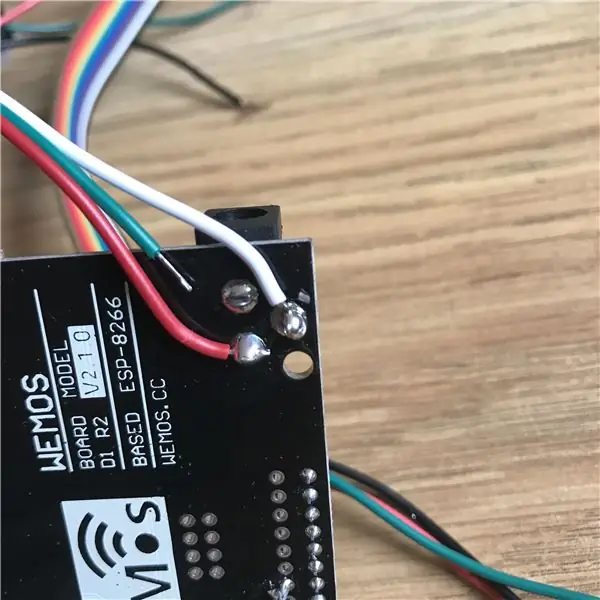
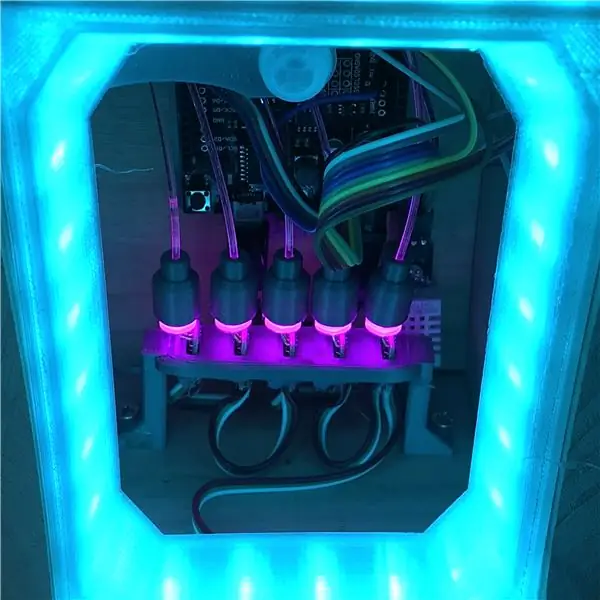
Bước 4: Kết nối hàn



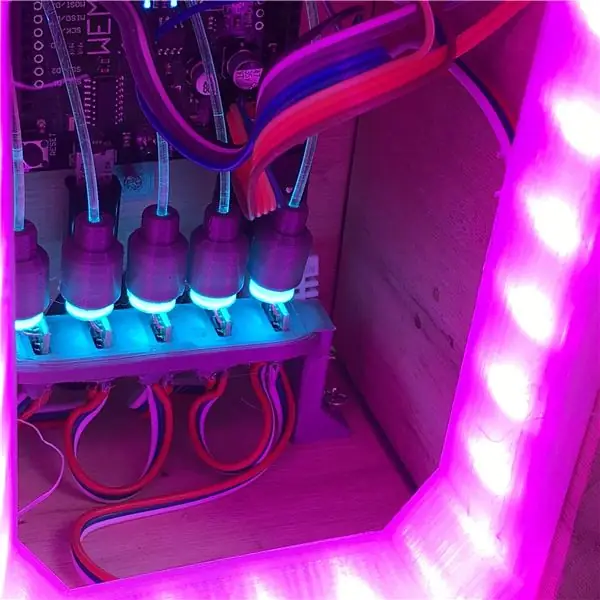
Tôi đã sử dụng một số dây ba sợi phổ biến, bạn có thể kết nối các chip WS 2811 với nhau. Ngoài ra tôi đã để hàn tám milimet RGB đèn LED trên đầu trang của những con chip. Các sợi LED định vị kéo rất nhiều năng lượng vì vậy tôi đã thực hiện một số hàn bổ sung bằng cách thêm nguồn và dây nối đất trực tiếp vào đầu vào nguồn trên bảng Wemos. Tôi đã sử dụng đồng hồ vạn năng để xác định cái nào là cực dương và cái nào là tiêu cực và cho từng cái.
Vì tôi đang sử dụng nguồn điện 10 amp 5 V nên tôi sẽ có đủ cường độ dòng điện để điều khiển tất cả các đèn LED cảm biến và nhiều hơn nữa nếu cần.
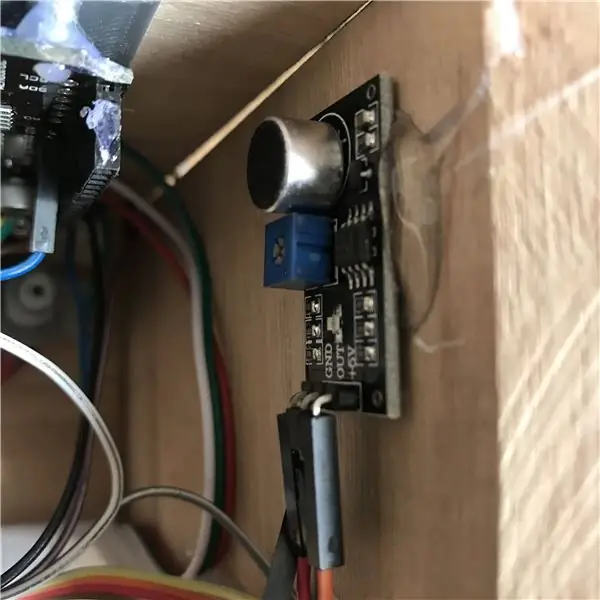
Bước 5: Thiết lập cảm biến



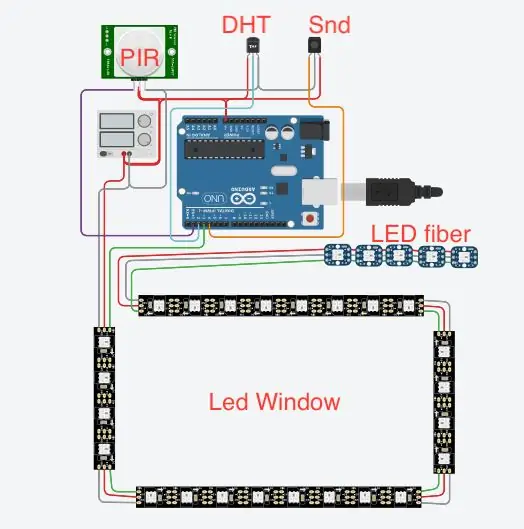
Đối với thiết lập ban đầu, tôi bắt đầu bằng cách áp dụng dải đèn LED xung quanh bên ngoài của cửa sổ dây tóc trong suốt mà tôi đã thiết kế. Tôi đã sử dụng keo nóng để gắn các đèn LED vào cửa sổ. Tôi cũng hàn thêm dữ liệu và đường dây điện vào cuối các đèn LED đó vì đó là những gì được kết nối với sợi quang. Tôi đã bao gồm một sơ đồ nối dây để bạn có thể thấy mọi thứ được kết nối như thế nào.
Từ đó, tôi bắt đầu dán những thứ có vẻ phù hợp nhất.
Tôi đã sử dụng một số dây jumper lỏng lẻo để kết nối mọi thứ với Wemos.
Bước 6: Lắp ráp đa cảm biến



Sử dụng mũi khoan nửa inch, tôi khoét một lỗ bên dưới nơi đặt cầu đèn LED sợi quang. Qua lỗ đó, tôi buộc một dây micro USB để kết nối với Wemos cũng như dây cấp nguồn từ bộ nguồn 10 amp. Cửa sổ LED đã được kết nối tại chỗ bằng cách sử dụng keo nóng và tôi sử dụng móng tay để tack tất cả cùng nhau gỗ. Nó có thể rất khó khăn để kết nối tất cả các dây nhảy và giữ cho mọi thứ trông sạch sẽ và ngăn nắp. Hãy dành thời gian của bạn khi bạn kết nối dây và thậm chí bạn có thể xoay chúng để làm cho họ xuất hiện để có trật tự hơn.
Để thiết lập sợi quang bạn sẽ cần phải thực hiện một số các sợi rõ ràng tắt về vai trò. Đây là những gì sẽ được sử dụng để truyền ánh sáng từ các đèn LED tám milimet. Sử dụng một cặp mũi nhọn để cắt dây tóc và sau đó đẩy đầu đã cắt của dây tóc vào đầu của nắp đèn LED in 3-D. Chạy màng trong suốt đến một góc của vỏ và cắt nó để vừa với vỏ.
Bước 7: Mã và thiết lập


Sau khi cảm biến được lắp ráp hoàn chỉnh, bạn có thể kết nối nó với máy tính để lập trình.
Đối với thiết lập ban đầu của tôi, hãy thiết lập mã này được sử dụng từ tự động hóa bruh. Điều này đã kết nối sau đó đa cảm biến với trợ lý tại nhà.
Multisensor GitHub Repo -
Nhưng sau đó tôi bắt đầu sử dụng Blynk để điều khiển từng cảm biến và đưa nó trực tiếp vào điện thoại của tôi.
blynk.io/en/getting-started
SuperChart là tùy chọn Blynk mà tôi đã sử dụng để đẩy dữ liệu vào iPhone của mình để giám sát bảo mật. SuperChart được sử dụng để trực quan hóa dữ liệu lịch sử và trực tiếp. Bạn có thể sử dụng nó cho dữ liệu cảm biến, ghi nhật ký sự kiện nhị phân và hơn thế nữa.
Để sử dụng tiện ích SuperChart, bạn sẽ cần đẩy dữ liệu từ phần cứng với khoảng thời gian mong muốn bằng cách sử dụng bộ định thời.
Đây là một ví dụ cơ bản để đẩy dữ liệu.
Tương tác:
Chuyển đổi giữa các phạm vi thời gian và chế độ Trực tiếp
Nhấn vào phạm vi thời gian ở cuối tiện ích con để thay đổi phạm vi thời gian Nhấn vào Yếu tố chú giải để hiển thị hoặc ẩn luồng dữ liệu
Tap'n'hold để xem dấu thời gian và tương ứng với giá trị swipe nhanh từ trái sang phải để lộ dữ liệu trước đó
Sau đó, bạn có thể cuộn dữ liệu qua lại trong khoảng thời gian nhất định. Chế độ toàn màn hình
Nhấn nút này để mở chế độ xem Toàn màn hình theo hướng ngang.
Chỉ cần xoay điện thoại trở lại chế độ dọc. Biểu đồ sẽ tự động xoay vòng.
Ở chế độ xem toàn màn hình, bạn sẽ thấy X (thời gian) và nhiều thang điểm Y.
Chế độ Toàn màn hình có thể bị tắt từ Cài đặt tiện ích.
Nút Menu Nút Menu sẽ mở các chức năng bổ sung:
Xuất sang dữ liệu xóa CSV trên máy chủ
Cài đặt SuperChart:
Tiêu đề biểu đồ Kích thước phông chữ Tiêu đề Bạn có 3 lựa chọn kích thước phông chữ Căn chỉnh tiêu đề Chọn căn chỉnh tiêu đề biểu đồ. Cài đặt này cũng ảnh hưởng đến vị trí Tiêu đề và Chú giải trên Widget. Hiển thị trục x (thời gian) Chọn nó nếu bạn muốn hiển thị nhãn thời gian ở cuối biểu đồ của mình. Bộ chọn phạm vi thời gian Cho phép bạn chọn các khoảng thời gian cần thiết (15 phút, 30 phút, 1 giờ, 3 giờ,…) và độ phân giải cho biểu đồ của bạn. Độ phân giải xác định mức độ chính xác của dữ liệu. Ngay bây giờ biểu đồ hỗ trợ 2 loại độ phân giải là tiêu chuẩn và cao. Độ phân giải cũng phụ thuộc vào khoảng thời gian đã chọn. Ví dụ: độ phân giải tiêu chuẩn cho 1d có nghĩa là bạn sẽ nhận được 24 điểm mỗi ngày (1 điểm mỗi giờ), với độ phân giải cao bạn sẽ nhận được 1d 1440 điểm mỗi ngày (1 điểm mỗi phút). Dòng dữ liệu Thêm dòng dữ liệu (đọc bên dưới cách định cấu hình dòng dữ liệu)
Cài đặt dòng dữ liệu
Widget hỗ trợ tối đa 4 Datastream.
Nhấn Biểu tượng Cài đặt Datastream để mở Cài đặt Datastream.
Thiết kế:
Chọn các loại Biểu đồ có sẵn:
Đường khu vực thanh nhị phân (liên kết cố định đến nhị phân)
Màu sắc:
Chọn màu đồng nhất hoặc độ dốc
Nguồn và đầu vào:
Bạn có thể sử dụng 3 loại Nguồn dữ liệu:
1. Ghim ảo
Chọn Thiết bị mong muốn và Mã pin ảo để đọc dữ liệu từ đó.
2. Thẻ
SuperChart có thể tổng hợp dữ liệu từ nhiều thiết bị bằng cách sử dụng các chức năng tổng hợp được tích hợp sẵn.
Ví dụ: nếu bạn có 10 cảm biến nhiệt độ gửi nhiệt độ với khoảng thời gian nhất định, bạn có thể vẽ biểu đồ giá trị trung bình từ 10 cảm biến trên tiện ích con.
Để sử dụng Thẻ:
Thêm Thẻ vào mọi thiết bị mà bạn muốn tổng hợp dữ liệu. Đẩy dữ liệu vào cùng một Ghim ảo trên mọi thiết bị. (ví dụ: Blynk.virtualWrite (V0, nhiệt độ);) Chọn Thẻ làm nguồn trong Tiện ích con SuperChart và sử dụng ghim nơi dữ liệu đến (ví dụ: V0)
Các chức năng có sẵn:
SUM sẽ tóm tắt tất cả các giá trị đến vào Ghim ảo được chỉ định trên tất cả các thiết bị được gắn thẻ bằng thẻ đã chọn AVG sẽ vẽ biểu đồ giá trị trung bình MED sẽ tìm giá trị trung bình MIN sẽ vẽ biểu đồ giá trị tối thiểu MAX sẽ vẽ biểu đồ giá trị tối đa
☝️ QUAN TRỌNG: Thẻ không hoạt động ở Chế độ trực tiếp.
Bộ chọn thiết bị Nếu bạn thêm Tiện ích bộ chọn thiết bị vào dự án của mình, bạn có thể sử dụng nó làm nguồn cho SuperChart. Trong trường hợp này, khi bạn thay đổi thiết bị trong Bộ chọn thiết bị, biểu đồ sẽ được cập nhật tương ứng
Cài đặt trục Y
Có 4 chế độ về cách chia tỷ lệ dữ liệu dọc theo trục Y
Tự động
Dữ liệu sẽ được tự động điều chỉnh tỷ lệ dựa trên các giá trị tối thiểu và tối đa của khoảng thời gian nhất định. Đây là một lựa chọn tốt để bắt đầu. Nhỏ nhất lớn nhất
Khi chế độ này được chọn, tỷ lệ Y sẽ được đặt thành các giá trị bạn chọn.
Ví dụ, nếu phần cứng của bạn gửi dữ liệu với giá trị dao động từ -100 đến 100, bạn có thể thiết lập bảng xếp hạng
các giá trị này và dữ liệu sẽ được hiển thị chính xác.
Bạn cũng có thể muốn trực quan hóa dữ liệu trong một số phạm vi cụ thể.
Giả sử dữ liệu đến có các giá trị trong phạm vi 0-55, nhưng bạn chỉ muốn xem các giá trị trong phạm vi 30-50.
Bạn có thể đặt nó lên và nếu giá trị là ra khỏi Y quy mô bạn đã cấu hình, biểu đồ sẽ được cắt
% chiều cao Tùy chọn này cho phép bạn tự động điều chỉnh tỷ lệ dữ liệu đến trên tiện ích con và định vị nó theo cách bạn muốn. Trong chế độ này, bạn thiết lập tỷ lệ phần trăm chiều cao tiện ích trên màn hình, từ 0% đến 100%.
Nếu bạn đặt 0-100%, trên thực tế, đó là tỷ lệ hoàn toàn tự động. Bất kể dữ liệu sẽ đến trong phạm vi nào, nó sẽ luôn được chia tỷ lệ đến toàn bộ chiều cao của tiện ích con.
Nếu bạn đặt nó thành 0-25%, thì biểu đồ này sẽ chỉ được hiển thị trên 1/4 chiều cao tiện ích.
Cài đặt này rất có giá trị đối với Biểu đồ nhị phân hoặc để hiển thị một vài dòng dữ liệu trên cùng một biểu đồ theo một cách khác.
Delta Trong khi ở lại dữ liệu trong phạm vi giá trị Delta nhất định, biểu đồ sẽ được tự động thu nhỏ trong phạm vi này. Nếu delta vượt quá phạm vi, biểu đồ sẽ được tự động điều chỉnh tỷ lệ thành các giá trị tối thiểu / tối đa của khoảng thời gian nhất định.
Hậu tố
Ở đây bạn có thể chỉ định một hậu tố sẽ được hiển thị trong Tap'n'hold.
Số thập phân
Xác định định dạng của giá trị biểu đồ khi bạn Chạm vào giữ biểu đồ. Các tùy chọn có thể có là: #, #. #, #. ##, v.v.
Kết nối các điểm dữ liệu bị thiếu
Nếu công tắc này BẬT, thì SuperChart sẽ kết nối tất cả các điểm ngay cả khi không có dữ liệu.
Nếu nó được đặt thành TẮT, thì bạn sẽ thấy khoảng trống trong trường hợp không có dữ liệu.
Cài đặt biểu đồ nhị phân
Loại biểu đồ này hữu ích để vẽ dữ liệu nhị phân, chẳng hạn như khi đơn vị được BẬT hoặc TẮT, hoặc khi chuyển động được phát hiện hoặc khi đạt đến ngưỡng nhất định.
Bạn cần chỉ định một điểm FLIP, đây là điểm mà dữ liệu đến sẽ được chuyển sang trạng thái TRUE hoặc FALSE.
Ví dụ: bạn gửi dữ liệu trong phạm vi từ 0 đến 1023. Nếu bạn đặt 512 làm điểm FLIP, thì mọi thứ trên 512 (không bao gồm 512) sẽ được ghi là TRUE, bất kỳ giá trị nào dưới 512 (bao gồm 512) sẽ là FALSE.
Một ví dụ khác, nếu bạn gửi 0 và 1 và đặt 0 làm điểm FLIP, thì 1 sẽ là TRUE, 0 sẽ là FALSE
Nhãn Tiểu bang:
Ở đây bạn có thể xác định như thế nào TRUE / FALSE sẽ được hiển thị trong chế độ Tap'n'Hold.
Ví dụ: bạn có thể đặt thành TRUE thành nhãn "Thiết bị BẬT", FALSE thành "Thiết bị TẮT".
Bước 8: Kết thúc…

Tầm nhìn của tôi cho dự án này là tạo ra một mô-đun hoàn chỉnh nơi tôi có thể thêm các thành phần bổ sung vào và thay đổi nó để biến nó thành một cảm biến bảo mật đa năng. Dựa trên mã được tải vào bộ vi điều khiển, đơn vị này có thể được sử dụng cho nhiều bố trí cảm biến. Tôi thực sự đánh giá cao việc bạn dành thời gian đọc Tài liệu hướng dẫn của tôi!
Đề xuất:
Mặt nạ Cyberpunk: 9 bước

Mặt nạ Cyberpunk: Với sự sản xuất và xây dựng của con người, chất lượng không khí ngày càng trở nên tồi tệ. Mặt nạ truyền thống quá ngột ngạt và trải nghiệm thở quá tệ, vì vậy tôi đã tự hỏi liệu mình có thể tạo ra một chiếc mặt nạ tương lai và thoải mái trong huyền thoại này
CHI PHÍ THẤP KHÔNG CÓ THIẾT BỊ PHÁT HIỆN MỀM (Pi Home Security): 7 bước

CHI PHÍ THẤP HƠN THIẾT BỊ PHÁT HIỆN MÀU (Pi Home Security): Hệ thống được thiết kế để phát hiện sự xâm nhập (xâm nhập trái phép) vào tòa nhà hoặc các khu vực khác. Dự án này có thể được sử dụng trong các khu dân cư, thương mại, công nghiệp và quân sự để bảo vệ chống trộm hoặc thiệt hại tài sản, cũng như
Arduino Security 3G / GPRS Email Camera với phát hiện chuyển động: 4 bước

Arduino Security 3G / GPRS Email Camera With Motion Detection: Trong hướng dẫn này, tôi muốn giới thiệu về một phiên bản xây dựng hệ thống giám sát an ninh với bộ dò chuyển động và gửi ảnh đến hộp thư qua tấm chắn 3G / GPRS. các hướng dẫn khác: hướng dẫn 1 và hướng dẫn
Security Lite: 3 bước

Security Lite: Security Lite là một Hệ thống bảo mật sáng tạo, rẻ và rất hiệu quả. Nó sử dụng đèn chiếu sáng trong nhà để phát hiện những thay đổi về ánh sáng, nếu sự thay đổi xảy ra, báo động sẽ được kích hoạt. Cảm hứng của tôi để làm ra điều này là dây dẫn laser và cảm biến chuyển động. NS
Đồng hồ Cyberpunk: 5 bước (có hình ảnh)

Đồng hồ Cyberpunk: Lấy một chiếc đồng hồ cũ có hạn bán hàng bãi (hoặc, trong trường hợp của tôi, một chiếc đồng hồ báo thức mà tôi đã lạm dụng quá nhiều lần) và làm cho nó trông … gọn gàng. Đó cũng là một cách hay để tìm hiểu về điện tử kỹ thuật số và nó mang lại cho mọi người ấn tượng rằng bạn hiểu logic kỹ thuật số phức tạp
