
Mục lục:
- Bước 1: Các bộ phận bắt buộc
- Bước 2: Nối dây và lắp ráp
- Bước 3: Tải lên chương trình cơ sở lên ESP32
- Bước 4: Tải lên chương trình cơ sở sẵn sàng
- Bước 5: Cấu hình
- Bước 6: Kiểm tra và tiêu thụ điện năng
- Bước 7: Điều chỉnh cảm biến
- Bước 8: Thêm thiết bị vào Apple Home Kit
- Bước 9: OTA: Cập nhật qua mạng
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.




Trong hướng dẫn này, chúng tôi sẽ xây dựng một dự án trạm thời tiết hỗ trợ WiFi.
Mục tiêu là thiết kế trạm Thời tiết với hầu hết tất cả các hành trình có thể xảy ra:
- Hiển thị điều kiện hiện tại, thời gian, nhiệt độ, độ ẩm, áp suất
- Hiển thị dự báo cho những ngày tiếp theo
- Cập nhật về không khí
- Được xây dựng trong trang web để cấu hình và khôi phục dữ liệu
- Tải dữ liệu lên đám mây để thống kê lịch sử
- Tích hợp với Aple Home Kit hoặc MQTT
- Accu Indepeded được cấp nguồn với khả năng sạc lại hoặc kết nối với bảng điều khiển năng lượng mặt trời
Tôi không thể thêm nhiều hơn và không thể tưởng tượng thêm những gì khác phải hoặc có thể
Bước 1: Các bộ phận bắt buộc



- ESP32 (Tôi đã sử dụng mô-đun nhà phát triển)
- 2,8 "240x320 TFT LCD SPI ILI9341
- Vỏ nhựa
- 3 x 18650 Accu
- Cảm biến thời tiết BME280 để đo Nhiệt độ, Độ ẩm và Áp suất
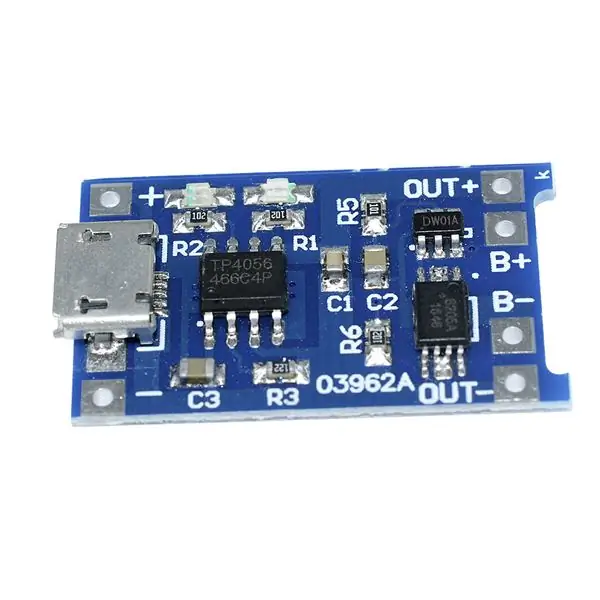
- Mô-đun bộ sạc lithium USB
- DC-DC bước UP18650
- giá đỡ pin (3pc)
- HC-SR505 Máy dò chuyển động
- Điện trở 220 Om
- Điện trở 2x 10 kOm
- Bóng bán dẫn TIP120 NPN (Darlington) có thể được sử dụng bất kỳ tương thích nào khác
- Nút bấm, công tắc, bảng hàn….
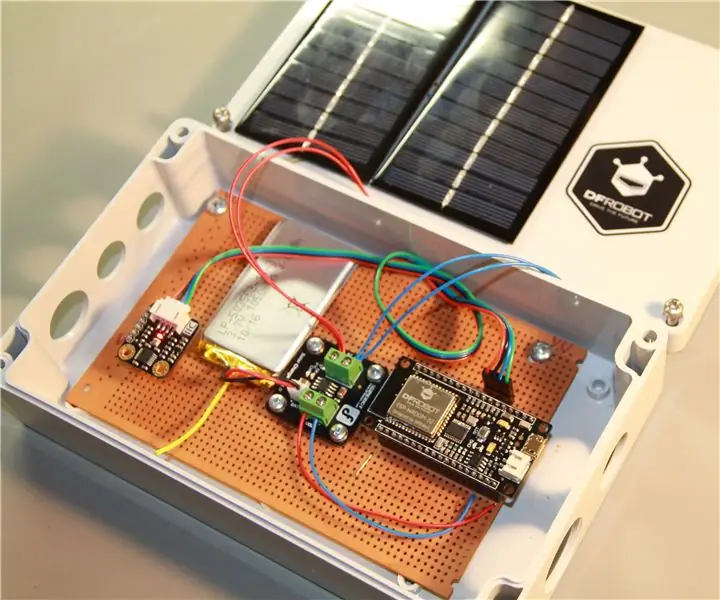
Bước 2: Nối dây và lắp ráp




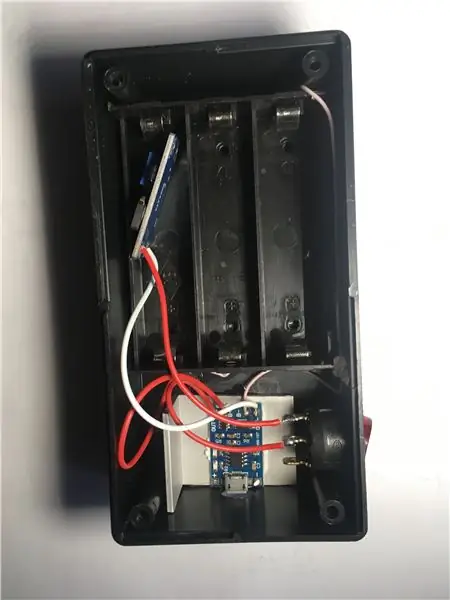
Bước đầu tiên là tập hợp các quyền lực trạm.
Tôi đã chia hộp nhựa trên hai phân tích, một trong số đó được sử dụng cho pin, công tắc, bộ sạc USB và DC-DC Bước ra khỏi phần này, tôi đặt ngăn chứa pin và làm cửa sổ cho công tắc và bộ sạc usb. Hãy lưu ý rằng mô-đun bộ sạc USB khá nóng vì vậy tôi đã sử dụng tấm alluminium và đặt bộ sạc USB lên này bằng cách sử dụng keo Star 922.
Bước thứ hai là lắp ráp bộ điều khiển một phần.
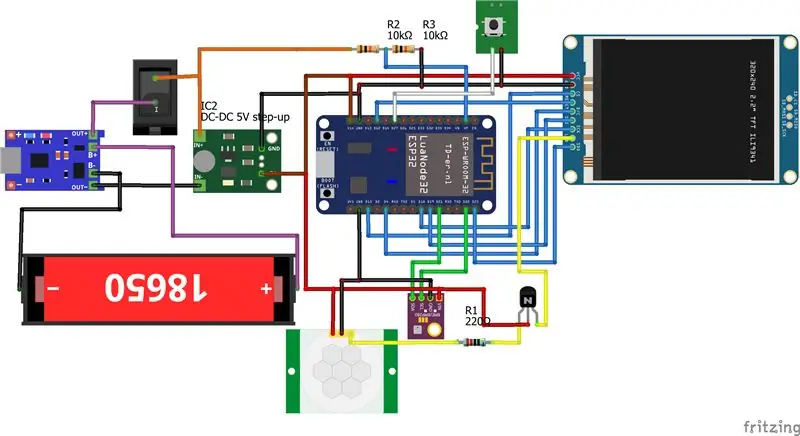
Xem sơ đồ dây dẫn cách nó nên được kết nối
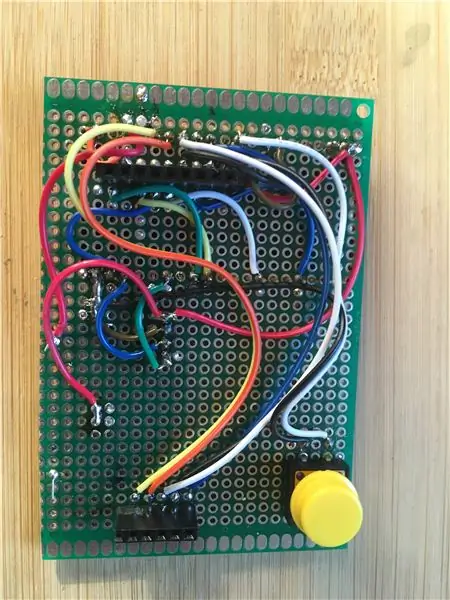
Tôi đã sử dụng Bread board cho mục đích này với các bước sau
- Bảng nhà phát triển ESP32 hàn
- Tấm chắn hàn để giữ màn hình TFT
- Hàn các linh kiện điện tử khác: BME280, điện trở, nút bấm
- Nối dây hàn giữa các thành phần theo sơ đồ
Bước thứ ba là chuẩn bị gắn bảng bánh mì vào phần thứ hai của hộp nhựa. Tôi đã in trên máy in 3d của mình hai thanh, gắn chúng vào bảng bredboard bằng vít và thực hiện cắt hình chữ nhật cho màn hình hiển thị.
Tôi dán các thanh đỡ bằng nhựa vào thân vỏ nhựa. Bây giờ khi keo khô, bảng mạch bánh mì được tháo lắp bằng vít.
Bước tiếp theo là:
- Hệ thống dây hàn cho nguồn điện
- Nối dây hàn cho trạng thái điện áp của pin
- Máy dò chuyển động hàn và gắn kết
Bước cuối cùng:
- thiết lập bộ chuyển đổi DC-DC bằng điện áp đầu ra tunning 5v
- kết nối hai phần của bộ điều khiển trạm với nguồn điện: dây nguồn và đọc điện áp
Đối với bộ phát hiện chuyển động và nút, tôi đã thực hiện thêm một lỗ trên mặt bên.
Bước 3: Tải lên chương trình cơ sở lên ESP32
Đối với dự án này, tôi đã sử dụng phần mềm phổ quát do chính tôi phát triển
Vui lòng xem trang github ESPHomeController. Trang này chứa đầy đủ hướng dẫn cách biên dịch và thiết lập.
! Nếu bạn không quen với việc biên dịch và Arduino có một bước xem xét Tải lên chương trình cơ sở sẵn sàng
Ngay sau khi bạn tải lên chương trình cơ sở lần đầu tiên, ESP32 sẽ bắt đầu ở chế độ cấu hình (chế độ Điểm truy cập)
Bạn nên cấu hình chúng. Vì mục đích này, hãy mở trong bất kỳ danh sách thiết bị có WiFi nào. Tìm HomeController và kết nối với nó. Cổng cố định sẽ tự động khởi động. Nếu không nhập url trình duyệt của bạn: 192.168.4.1 và bạn sẽ thấy màn hình cấu hình
Làm theo hướng dẫn và định cấu hình thông tin đăng nhập WiFi cho mạng WiFi của bạn.
ESP sẽ khởi động lại sau đó với tư cách là ứng dụng khách WiFi và sẽ kết nối với Wifi của bạn.
Khi kết nối sson không thành công, nó sẽ tự động gắn kết hệ thống tệp Spiffs và tải xuống các tệp cần thiết cho cổng web:
- index.html
- filebrowse.html
- js / pack.min.js.gz
Tải xuống từ thư mục
Bây giờ bạn có thể xem nội dung tệp thông qua trình duyệt web. đối với điều này, bây giờ bạn nên địa chỉ ip của ESP32 của bạn
Bạn có thể tìm thấy nó bằng một trong những cách sau:
- Sử dụng màn hình cổng nối tiếp để xem nhật ký ESP32
- Sử dụng bất kỳ máy quét tcp nào để quét các thiết bị mạng của bạn
- Nhấn một nút trên trạm thời tiết và bạn sẽ thấy thông tin hệ thống
Đưa vào trình duyệt https://192.168.0. XX/browse và bạn sẽ thấy danh sách tệp ESP của mình
(192.168.0. XX là địa chỉ IP của thiết bị của bạn
Để điều chỉnh lần cuối, bạn cần chuẩn bị các tệp cấu hình.
Bước 4: Tải lên chương trình cơ sở sẵn sàng

Phần này đặc biệt dành cho thính giác, những người không tự sản xuất phần sụn. Bạn chỉ cần tải lên chương trình cơ sở "sẵn sàng"
1. Donwload các công cụ tải lên flash từ trang này
2. Tải xuống các tệp đính kèm (giải nén từ kho lưu trữ) HomeController.bin và bootloader_qio_80m.bin vào ổ cứng của bạn
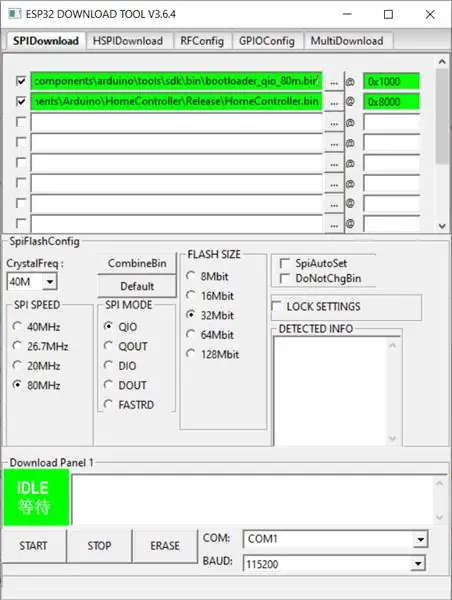
3. Khởi động công cụ tải xuống ESP32 và nhập các giá trị theo ảnh chụp màn hình
4. Nhấn bắt đầu
Bước 5: Cấu hình
Trước khi bắt đầu chuẩn bị cấu hình, bạn cần:
- Tạo kênh của bạn trên chuyên đề và chìa khóa cho kênh của bạn. Chuẩn bị 4 trường và đặt tên đúng cho chúng Nhiệt độ, Độ ẩm, Áp suất, Điện áp
- Đăng ký trên Weather.com để lấy khóa api của bạn
Thingspeak là cần thiết để tải lên dữ liệu của bạn và theo dõi các xu hướng và giá trị
Thời tiết là điều cần thiết để có được dữ liệu dự báo.
Ok, cuối cùng bạn cần tạo tệp services.json với nội dung sau
[{"service": "TimeController", "name": "Time", "enable": true, "khoảng": 1000, "timeoffs": 7200, "dayloffs": 3600, "server": "pool.ntp.org "," enableleep ": true," sleeptype ": 1," sleepinterval ": 900000," restartinterval ": 18000000}, {" service ":" BME280Controller "," name ":" BME "," enable ": true, "period": 900000, "i2caddr": 118, "uselegacy": true, "temp_corr": - 3.0, "hum_corr": 10.0}, {"service": "WeatherClientController", "name": "WeatherForecast", "đã bật": true, "khoảng": 500000, "uri": "https://api.weather.com/v3/wx/forecast/daily/5day?geocode=50.30, 30.70 & format = json & units = m & language = vi -US & apiKey = weatherapi "}, {" service ":" WeatherDisplayController "," name ":" WeatherDisplay "," bật ": true," khoảng ": 500}, {" đã bật ":" đúng "," khoảng ": 600000, "pin": 36, "service": "LDRController", "name": "LDR", "cvalmin": 0.0, "cvalmax": 7.2, "cfmt": "%. 2f V", "acctype": 10}, {"service": "ThingSpeakController", "name": "ThingSpeak", "enable": true, "khoảng": 1200000, "giá trị": [1, 1, 1, 1, 0, 0, 0, 0], "apiKey": "thingspea kapi "}, {" bật ": true," khoảng thời gian ": 1," pin ":" "," dịch vụ ":" ButtonController "," tên ":" Nút "," chân ": [27]}]
! Vui lòng thay thế
- thingspeakapi với khóa api thingspeak của bạn
- weatherapi với khóa api thời tiết của bạn
- mã địa lý với vị trí của bạn mà bạn muốn nhận dự báo
Hơn chuẩn bị tệp thứ hai triggers.json
[{"type": "BMEToWeatherDisplay", "source": "BME", "destination": "WeatherDisplay"}, {"type": "TimeToWeatherDisplay", "source": "Time", "destination": "WeatherDisplay "}, {" type ":" WeatherForecastToWeatherDisplay "," source ":" WeatherForecast "," destination ":" WeatherDisplay "}, {" type ":" BMEToThingSpeak "," source ":" BME "," destination ": "ThingSpeak", "t_ch": 1, "h_ch": 2, "p_ch": 3}, {"type": "ButtonToWeatherDisplay", "source": "Button", "destination": "WeatherDisplay"}, { "type": "LDRToThingSpeak", "source": "LDR", "destination": "ThingSpeak", "ch": 4}]
Cả hai tệp đều phải được giải mã vào thư mục gốc của esp.
Bạn có thể thực hiện việc này thông qua trình duyệt https://192.168.0. XX/browse, trong đó https://192.168.0. XX là địa chỉ IP của thiết bị của bạn
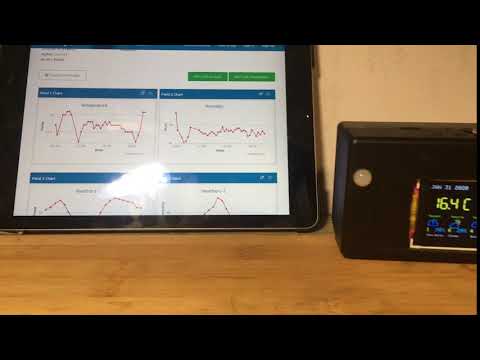
Sau khi tải lên ESP phải được khởi động lại và mọi thứ đã được thực hiện đúng. Esp sẽ hiển thị màn hình thích hợp như trên ảnh và video ở trên
Bước 6: Kiểm tra và tiêu thụ điện năng

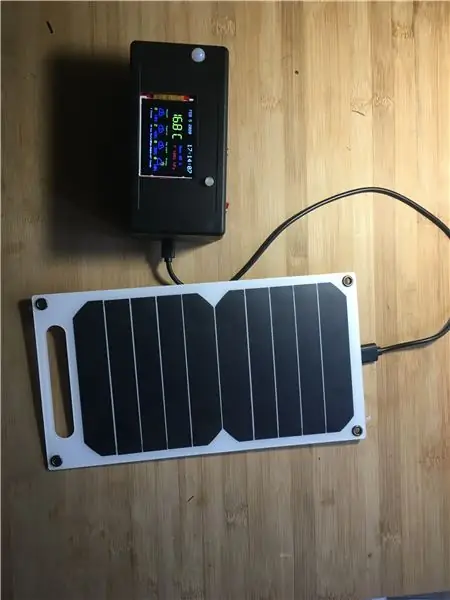
Tôi đang sử dụng thiết bị của mình có kết nối với Bảng điều khiển năng lượng mặt trời và để đảm bảo rằng thiết bị có thể hoạt động "vô hạn"
tiêu thụ điện năng là quan trọng và sau một số thử nghiệm, tôi đã sử dụng hai thủ thuật chính
Giảm tiêu thụ đèn LED nền của màn hình TFT
Theo phép đo, nó ăn 15-20 mA (rất nhiều) do đó tôi đã sử dụng chiến thuật với Máy dò chuyển động. Nó hoạt động hoàn hảo Máy dò chuyển động có thể nhận ra bất kỳ phát hiện nào lên đến 8-10 mét và tăng điện áp trên cáp tín hiệu. Đây là mở một bóng bán dẫn và Led backround nhận một nguồn điện. Thông thường máy dò giữ trạng thái này tối đa 10 giây, tức là nhiều hơn mức cần thiết để xem màn hình, nhưng nếu bạn tiếp tục chuyển động, tín hiệu vẫn ở mức cao và đèn LED đang sáng.
Cách tiếp cận như vậy mang lại cho tôi một nền kinh tế lớn, không có các tác động bổ sung, tôi không gặp bất kỳ vấn đề gì để xem màn hình của mình khi tôi muốn
2. Giảm tiêu thụ điện năng bằng ESP32
Khi ESP được kết nối với WiFi, nó liên tục eatinmg 7-10 mA, tôi đang nói về thời gian không đổi, không phải khởi động và kết nối đầu tiên. Điều này có thể chấp nhận được nếu bạn luôn xem ngày và giờ thực tế, truy cập hệ thống của mình từ bộ phụ kiện nhà Apple
Đối với năng lượng mặt trời của tôi vào mùa đông cũng vậy, nó phù hợp để hoạt động mà không có nguồn điện bên ngoài, Do đó, tôi quyết định đặt ESP32 định kỳ ở chế độ ngủ (ăn ít hơn 1 mA). Điều này là ổn đối với tôi, ví dụ: ESP đang ngủ 20 phút, sau khi thức dậy, màn hình làm mới (dữ liệu thực tế và dự báo) sẽ gửi dữ liệu đến điều kiện và quay lại chế độ ngủ một lần nữa
Điểm trừ là:
- Màn hình thời tiết hiển thị các giá trị thời gian đã lỗi thời
- Trạm không thể nghe được từ trình duyệt và Apple Home Kit trong thời gian ngủ
Bạn có thể quyết định điều gì quan trọng hơn, bạn có thể cấu hình lại đơn giản.
Vui lòng xem tệp và dòng services.json
[{"service": "TimeController", "name": "Time", "enable": true, "khoảng": 1000, "timeoffs": 7200, "dayloffs": 3600, "server": "pool.ntp.org "," enableleep ": true," sleeptype ": 1," sleepinterval ": 900000," restartinterval ": 18000000}
"enableleep": true cho phép ngủ, nếu đặt ở đó là false hoặc xóa paramater (false là mặc định) ESP sẽ không bao giờ ngủ
"sleepinterval": 900000 đây là mili hay 15 phút, có nghĩa là cứ sau 15 phút ESP sẽ thức dậy và làm nhân viên cần thiết
Vì vậy, bây giờ mọi người có thể dễ dàng chơi theo sự cần thiết
Bước 7: Điều chỉnh cảm biến
Để giảm thiểu tác động của hệ thống sưởi bên trong đến cảm biến nhiệt độ BME280
Tôi đã làm một số ống xung quanh cảm biến và lỗ. Hovewer ở chế độ của tôi khi đèn LED thường tắt và ESP đang ngủ không phải là điều quá khó hiểu. Trong các trường hợp khác, cảm biến BME280 nên di chuyển đến một nơi nào đó để loại trừ ảnh hưởng của hệ thống sưởi bên trong. Bất kỳ ảnh hưởng nhỏ nào mà tôi tìm thấy, do đó có hai tham số để bù đắp
"hum_corr": 10.0
có nghĩa là những giá trị đó sẽ được thêm vào sau khi đo lường
Thứ hai là hiệu chỉnh phép đo điện áp pin, {"enable": "true", "khoảng": 600000, "pin": 36, "service": "LDRController", "name": "LDR", "cvalmin": 0.0, "cvalmax": 7.2, " cfmt ":"%. 2f V "," acctype ": 10}, "cvalmin": 0,0
"cvalmax": 7,2
dành cho mục đích này, điện áp becasue được đo sau các bộ chia điện trở và so sánh với 3,3 V, chơi với giá trị cvalmax, bạn có thể đạt được điều chỉnh điện áp chính xác với giá trị nhiều triệu của mình
Bước 8: Thêm thiết bị vào Apple Home Kit

Cuối cùng, khi thiết bị của bạn hoạt động bình thường, nó có thể được thêm vào Apple Home Kit và bạn sẽ có thể thấy
các giá trị cảm biến trên màn hình chính của Apple.
Trước tiên, bạn cần khởi động lại thiết bị, vì ngay khi thiết bị khởi động, nó sẽ không chuyển sang chế độ ngủ 20 phút là quá thời gian cần thiết
Hơn là mở Ứng dụng Home Kit trên thiết bị iOS của bạn và chọn hoặc tạo Home1 mới. Nhấn Thêm (+)
2. Chọn Thêm phụ kiện.
3. Nhấn Tôi không có Mã hoặc Không thể quét (phần quét thêm sẽ được thêm vào)
4. nếu mọi thứ suôn sẻ, bạn sẽ thấy thiết bị esp mới của mình trong danh sách (xem hình)
5. Chọn thiết bị và xác nhận thêm mà không cần chứng nhận chính thức
6. Gõ mật khẩu 11111111
7. Đó là Tất cả! Bạn sẽ thấy thiết bị đó được ghép nối thành công, nếu không, hãy bắt đầu lại quá trình ghép nối..
Dựa trên cài đặt thid, bạn sẽ thấy hai thiết bị trên Apple
1. Cảm biến nhiệt độ & cảm biến Hum, đi sâu vào nó sẽ hiển thị các giá trị trên toàn màn hình
2. Cảm biến ánh sáng:) Trên thực tế, Apple có thể hiển thị Ligth Ambience, nhưng không hiển thị Điện áp, do đó điện áp pin được hiển thị bằng Lux
Bước 9: OTA: Cập nhật qua mạng
Trước khi bắt đầu bất kỳ bản cập nhật nào, tốt hơn là khởi động lại ESP32, như đã đề cập trước khi nó sẽ không chuyển sang chế độ ngủ 20 phút đầu tiên
Có hai khả năng để cập nhật
- Cấu hình bằng https://192.168.0. XX/browse, bạn có thể truy cập hệ thống tệp của mình trên ESP và thay đổi tệp cấu hình
- Bạn có thể cập nhật chương trình cơ sở một cách hoàn chỉnh. cho mục đích này trước tiên bạn cần tạo một cái mới. Nó có thể được thực hiện thông qua Arduino hoặc Visual Studio IDE. Sau đó gõ vào trình duyệt https://192.168.0. XX/update, chọn chương trình cơ sở của bạn và nhấn cập nhật. Chờ cho đến khi quá trình kết thúc và bạn sẽ nhận được phản hồi OK, nếu không hãy lặp lại bước một lần nữa
Đề xuất:
Văn phòng chạy bằng pin. Hệ thống năng lượng mặt trời với tự động chuyển đổi bảng năng lượng mặt trời Đông / Tây và tuabin gió: 11 bước (có hình ảnh)

Văn phòng chạy bằng pin. Hệ thống năng lượng mặt trời với tự động chuyển đổi bảng năng lượng mặt trời Đông / Tây và tuabin gió: Dự án: Một văn phòng rộng 200 ft vuông cần được cung cấp năng lượng từ pin. Văn phòng cũng phải chứa tất cả các bộ điều khiển, pin và các thành phần cần thiết cho hệ thống này. Năng lượng mặt trời và năng lượng gió sẽ sạc pin. Chỉ có một vấn đề nhỏ là
Trạm thời tiết năng lượng mặt trời mô-đun: 5 bước (có hình ảnh)

Trạm thời tiết năng lượng mặt trời mô-đun: Một trong những dự án tôi muốn xây dựng một thời gian là Trạm thời tiết mô-đun. Mô-đun theo nghĩa là chúng ta có thể thêm các cảm biến mình muốn chỉ bằng cách thay đổi phần mềm. Trạm Thời tiết Mô-đun được chia thành ba phần. Bo mạch chính có W
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Đèn năng lượng mặt trời trên hệ thống năng lượng mặt trời lớn hơn: 6 bước

Đèn năng lượng mặt trời trên hệ thống năng lượng mặt trời lớn hơn: Tôi đang tìm kiếm hệ thống chiếu sáng sân vườn 12v cho sân sau của mình. Trong khi tìm kiếm trên mạng về các hệ thống, không có gì thực sự níu kéo tôi và tôi không biết mình muốn đi theo con đường nào. Nếu tôi nên sử dụng một máy biến áp vào nguồn điện lưới của mình hoặc sử dụng hệ thống năng lượng mặt trời. Tôi đồng ý
Trạm thời tiết năng lượng mặt trời ESP32: 4 bước (có hình ảnh)

Trạm thời tiết năng lượng mặt trời ESP32: Đối với dự án IoT đầu tiên của tôi, tôi muốn xây dựng một Trạm thời tiết và gửi dữ liệu đến data.sparkfun.com. Điều chỉnh nhỏ, khi tôi quyết định mở tài khoản của mình trong Sparkfun, họ không chấp nhận thêm kết nối, vì vậy tôi chọn một bộ thu thập dữ liệu IoT khác thi
