
Mục lục:
- Quân nhu
- Bước 1: Conhecendo O Sonoff
- Bước 2: Cấu hình IDE De Desenvolvimento
- Bước 3: Instalando O Driver Da Placa
- Bước 4: Criando O Programa Para a Placa
- Bước 5: Fazendo O Tải lên Do Programa Para a Placa
- Bước 6: Conectando O Sonoff À Luminária
- Bước 7: Criando O Aplicativo Android
- Bước 8: Testando a Luminária
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

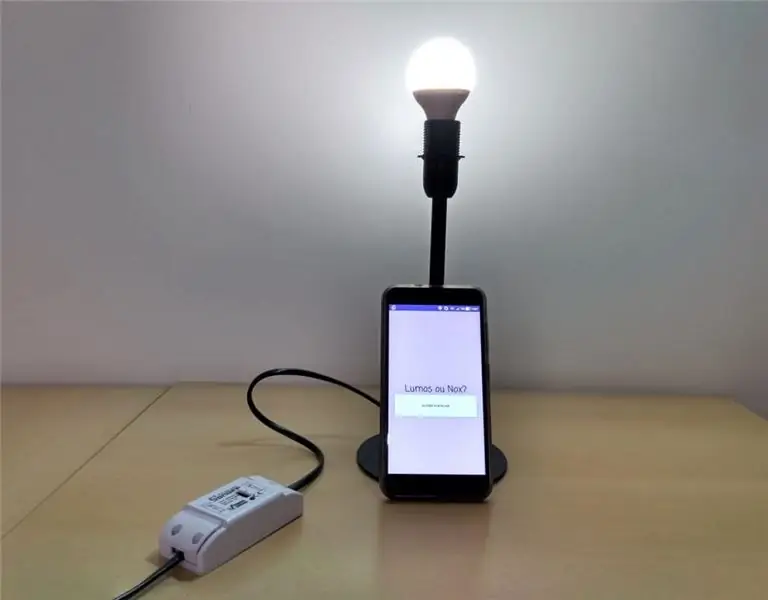
O projeto Lumos includee na construção de uma luminária controlada a partir de um smartphone conectado à mesma red móvel ou WiFi. Para controlar a luminária foi desenvolvido um aplicativo Android, que permite apagar e acender a luz usingizando além de um botão, comandos de voz, graças a integrationção com o Google Assiste.
Aplicabilidade: o projeto pode ser aplicado em ambientes Residenceenciais para projetos de automação Residenceencial.
Quân nhu
Para a realização deste projeto foram useizados os seguintes itens:
- Sonoff Basic
- Módulo Conversor Usb 2.0 Para Rs232 Ttl Cp21024
- Người nhảy Fêmea / Fêmea
- Điện thoại thông minh Android
- Luminária comum
Bước 1: Conhecendo O Sonoff

O Sonoff é um dispositivo IoT (Internet das coisas) que permite acionar cargas AC através làm WiFi. Một versão Cơ bản có thể có ô liên quan, ô chip ESP8285, ô điều chỉnh AC DC que permite alimentar một đèn flash khác nhau. Este dispositivo já vem de fábrica com um firmware que é capaz de fazer com que o módulo se conecte ao servidor na nuvem através de uma red WiFi e permite que todo o Controlle da sita seja feito remotamente a partr do aplicativo eWeLink disponível para download na App Lưu trữ e không có Google Play. Este dispositivo foi escolhido para o projeto, Poctiza uma groa que já possui um módulo Tích hợp WiFi do e é um produto de merado completo com bom acabamento externo e preço justo. Porém, o firmware de fábrica não foi useizado, apenas o phần cứng. Desta forma, o primeiro passo a ser realizado é a construção do programma que será enviado para a paca do Sonoff.
Bước 2: Cấu hình IDE De Desenvolvimento

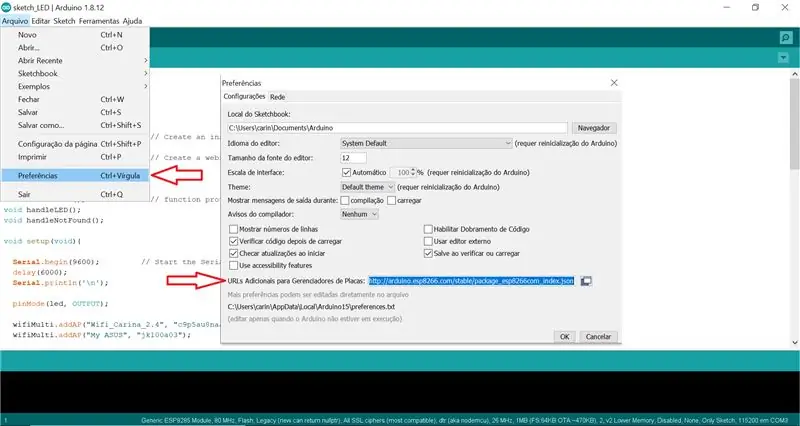
Para o desenvolvimento do Programa, foi useizado o phần mềm mã nguồn mở Arduíno IDE. Nele é possível desenvolver e realizar tải lên do chương trình diretamente para một hình nónctada ao computador.
Porém por padrão một IDE não sở hữu như configurações cần thiết phải có mặt ở một vị trí khác nhau, visto isso Preisamos adicionar uma nova URL de Gerenciadores de Placas nas Preferencias do Sistema e então fazer o tải về da sa khoáng ESP8266 (semelhante à ESP8285) pelo ESP8285.
Após a finalização tải về é cần thiết phải nhận ra khi seguintes configurações no menu Ferramentas:
- Placa: "Mô-đun ESP8285 chung"
- Chế độ đèn flash: DOUT
- Kích thước flash: 1MB (FS: 64KB OTA: ~ 470KB)
Bước 3: Instalando O Driver Da Placa
Antes de conectar a nossa sa khoáng ao computador, người lái xe é needário instalar seu.
É Possível encontrá-lo neste site para divososystemcionais.
Bước 4: Criando O Programa Para a Placa


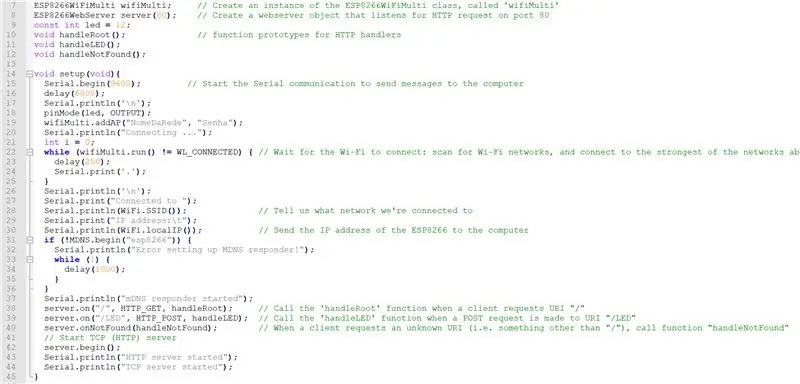
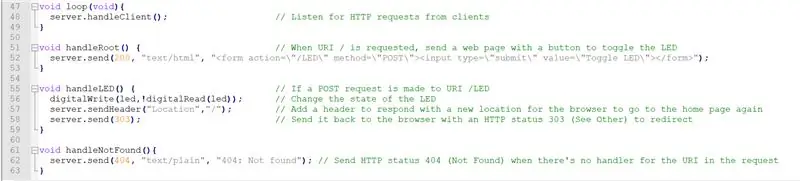
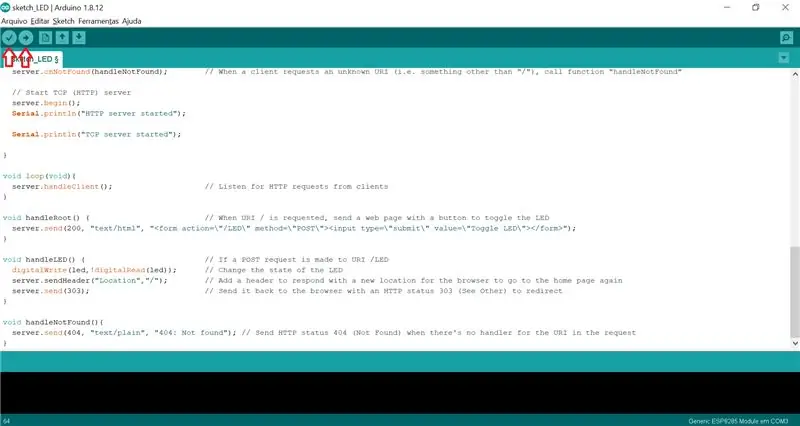
O programmaresentado nas imagens deste passo é composto bởi 5 métodos e abaixo explico cada um deles.
Cài đặt:
Este é o primeiro método a ser executeutado ao conectar a pla à uma fonte de energygia. A primeira ação a ser realizada é a conexão da couo à uma red WiFi useizando nome e senha Informados no código, aqui é possível Informar mais de uma red como opção e a pla se conectará a red com maior sinal disponível. Caso a se conecte com sucesso à alguma red, será iniciado um servidor HTTP Contendo uma API que expõe os métodos BÀI ĐĂNG e NHẬN. Esta API é acessada a partir do IP da sa khoánga na red que é exibido no console logo após a conexão.
vòng:
Esta é uma função padrão que tasuta os comandos que são colocados nela infinitamente enquanto a sa khoáng nónctada na năng lượng. Hỡi comportamento desejado neste caso, tôi đang chờ một món quà tuyệt vời em estado de espera aguardando pelos yêu cầu khách hàng của feitos pelos conectados à API.
handleRoot:
Este método é chamado quando é realizada um request com o método GET na API. Ele é responseável por exibir uma página HTML Contendo um botão que executive trong método handleLED. Este método permite testar o trình duyệt chương trình.
xử lýLED:
Este é o chính método do lập trình, ele é chamado quando é realizado um request com o método POST na API e também quando o botão do HTML exibido a partr do método handleRoot é acionado. Ele é đáp ứng bởi biến tần o estado do relé conectado à nhau, ou seja, caso o relé esteja aberto, ao acionar a função ele é fechado. Caso o mesmo esteja fechado, ao acionar a função ele é aberto. Após conectar o Sonoff à luminária, isto fará com que a mesma acenda ou apague a lampada.
handleNotFound:
Este método envia uma resposta HTTP 404, caso seja feito um request para uma URI não tồn tại.
Bước 5: Fazendo O Tải lên Do Programa Para a Placa


Após finalizar o desenvolvimento do programma, é needário realizar o upload do mesmo para a paca para que ridamos testar o que foi feito.
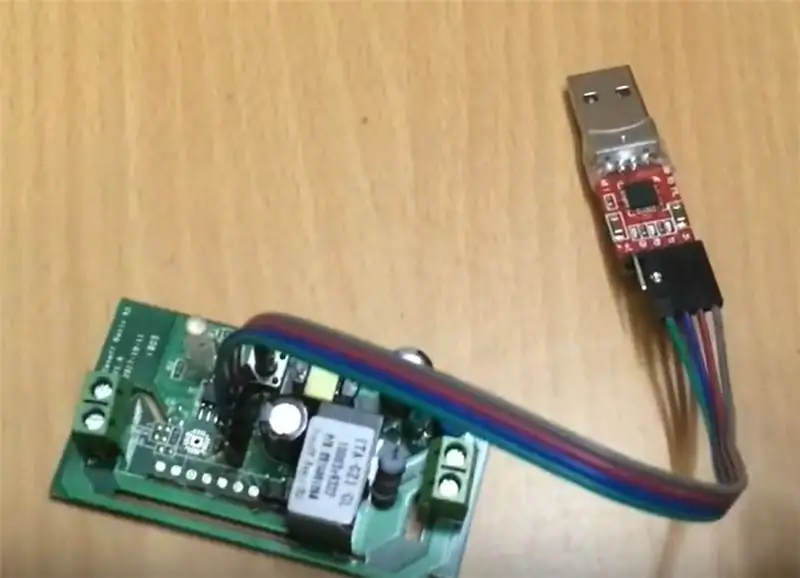
O primeiro passo é abrir o Sonoff e conectar a sua plaa ao conector USB Usizando os jumpers (vide seção de cung cấp deste hướng dẫn). É importante lembrar que os pinos da platin devem ser conectados aos seus respectivos pinos no conector USB, apenas o pino de 5V não será useizado.
O segundo passo é conectar một cái áo dài computador useizando o modo flash, para isso é needário segurar o botão de reset survivalente na pla enquanto o conector é ligado à porta USB do computador.
Após conectada, é Possível no Arduíno IDE selecionar a porta em que a mesma está ligada. Feito isso, biên dịch o código useizando o botão "Verificar" e surfacea o upload effizando o botão "Carregar".
Bước 6: Conectando O Sonoff À Luminária

A luminária escolhida para o projeto é uma luminária comum que kangui um ngắt người em seu fio. Este ngắt lời foi substituído pelo Sonoff.
Para conectar os cabos, é needário se atentar os lados do Sonoff que estão indicados como "Đầu vào" e "Đầu ra". Sendo que no lado "Input" deve ser conectada a ponta que vem da tomada e do lado "Output", ponta que vai para a lampada.
Outro ponto importante, é que os fios não devem se cruzar, ou seja, se o fio azul foi conectado do lado direito no lado "Đầu vào", deve ser conectado também do lado direito no lado "Đầu ra".
Bước 7: Criando O Aplicativo Android


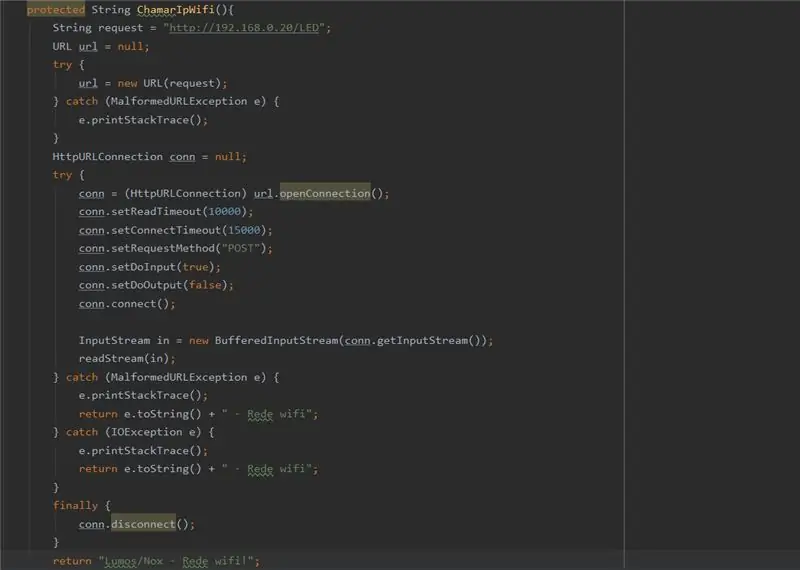
Conforme explicado anteriormente, para que possamos acender ou apagar a lampada da luminária é needário realizar um request na API exposta pela coroa. Para realizar esta chamada, foi desenvolvido um aplicativo Android integrationdo ao Google Assistinge que permite abri-lo effizando comandos de voz.
Para o desenvolvimento do aplicativo foi useizada a IDE Android Studio, que permite programar aplicativos Android nativos useizando a linguagem de programmação Java.
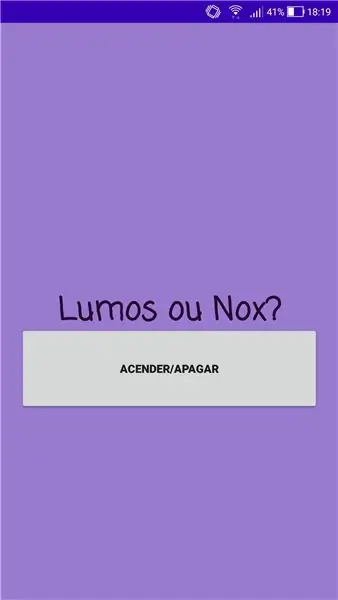
Một giao diện do aplicativo é đơn giản để có thể có apenas um botão que permite acender ou apagar a lampada. Este botão realiza uma chamada BÀI ĐĂNG ao método xử lýLED da API exposta không có IP da có nónctada à internet.
É importante lembrar que para que o método funcione, o điện thoại thông minh Preisa estar conectado a mesma red da coroa, visto que estamos Operatingizando o IP como forma de Idificação da API.
Para que o aplicativo tenha integrationção com o Google Ass phù hợp, khốn khổ adicionar um "bộ lọc ý định" ao arquivo de tuyên ngôn do aplicativo (vide seção Referenceências).
Por fim, para enviar o aplicativo para um smartphone conectado ao computador é Preiso ativar o modo desenvolvedor no dispositivo, conectá-lo ao computador e clichar na opção "Chạy ứng dụng" disponível na IDE.
Đề xuất:
Projeto IoT - Máy dò Sistema De Fumaça: 5 bước

Projeto IoT - Máy dò Sistema De Fumaça: IntroduçãoO Máy dò Sistema de Fumaça bao gồm em uma solução IoT com o objetivo de permitir o monitoramento de alertmes de incêndio de Residencecias através de um aplicativo Android. O projeto é baseado em um microcontrolador que se comunica com một nu
Pequeno Projeto De Uma Casa Inteligente: 5 bước

Pequeno Projeto De Uma Casa Inteligente: Hỡi những người ủng hộ tôi đang chờ đợi tôi. Possui basicamente dois grupos de funcionalidades: · De monitoramento de iluminação e temperatura dos cômodos. · De monitoramente de lista de alimentos e nível de água filtrada na geladeira.Não escrever
Lumos the Christmas Tree: 3 bước

Lumos the Christmas Tree: Tôi và các con đã xây dựng dự án này để mang một chút điều kỳ diệu từ Universal Studios về nhà với chúng tôi. Gần đây chúng tôi đã đến thăm công viên giải trí và mua đũa phép từ cửa hàng đũa phép của Ollivander và có rất nhiều niềm vui khi đi quanh công viên kích hoạt các
Projeto CoCoa: Um Colete De Comunicação Alternativa: 8 bước

Projeto CoCoa: Um Colete De Comunicação Alternativa: Dự án CoCoA là một chiếc áo khoác có thể đeo được kết nối với internet cho phép kết hợp các biểu tượng xúc giác của giao tiếp thay thế để hỗ trợ những người khuyết tật nói hoặc không nói được. O Colete de Comunicação Alternativa (CoCoA) consi
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
