
Mục lục:
- Bước 1: Ý tưởng
- Bước 2: Bộ vi điều khiển & đèn LED Neopixel
- Bước 3: Thiết kế sơ đồ bằng Autodesk Eagle
- Bước 4: Thiết kế bảng
- Bước 5: Nhập PCB Art vào Board
- Bước 6: Xuất tệp Gerber để sản xuất
- Bước 7: Sản xuất PCB
- Bước 8: Thu thập các thành phần
- Bước 9: Hàn các thành phần
- Bước 10: Lập trình Pixelpad Indian Board
- Bước 11: Làm việc với Video
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.



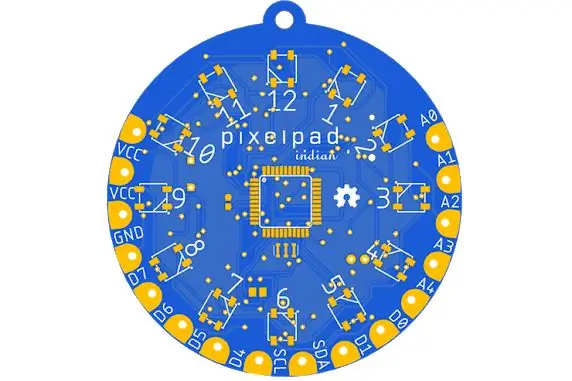
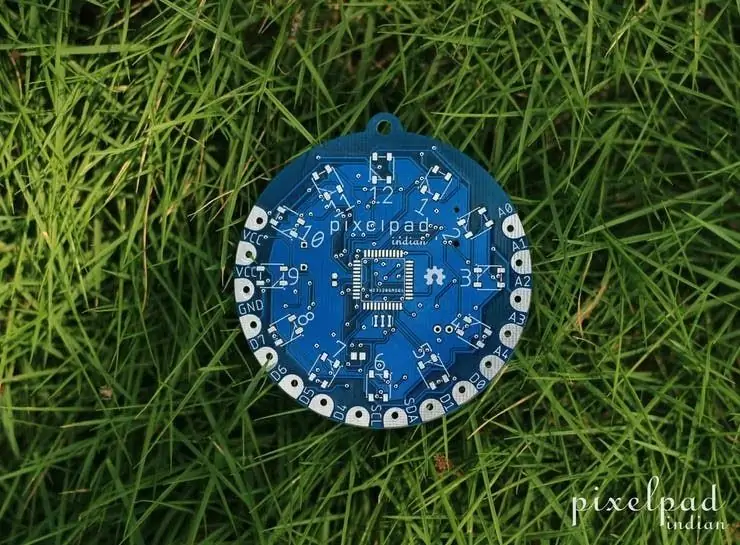
PixelPad là một huy hiệu phát triển điện tử dựa trên vi điều khiển ATmega32U4 và đi kèm với rất nhiều tính năng tích hợp. Nghệ thuật PCB được lấy cảm hứng từ văn hóa, nghệ thuật và bản vẽ của Ấn Độ. Sử dụng PixelPad, bạn có thể sử dụng nó như một bảng phát triển có thể đeo được như Adafruit Playground Express hoặc LilyPad hoặc bạn có thể sử dụng nó như một huy hiệu điện tử!
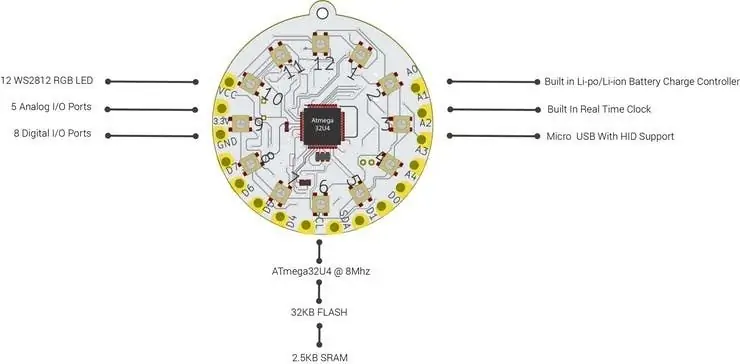
Các tính năng của PixelPad có thể được xem dưới đây!
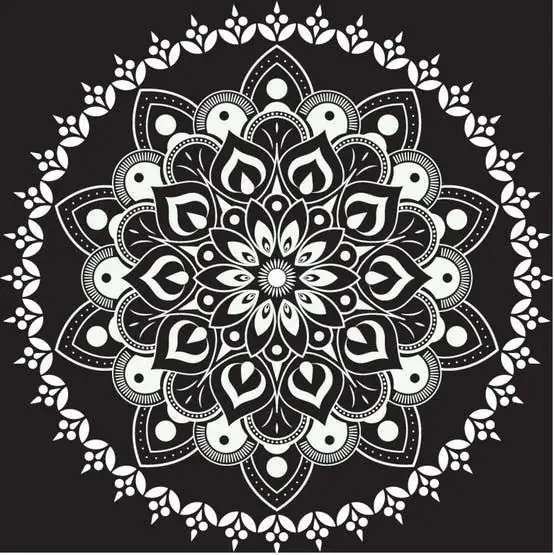
Tôi đã trải qua nhiều tác phẩm nghệ thuật và hội họa về văn hóa và tâm linh của Ấn Độ để thiết kế các tác phẩm nghệ thuật PCB và phác thảo bảng. Sau rất nhiều nghiên cứu và tìm tòi, tôi đã thiết kế một tác phẩm nghệ thuật PCB bằng Adobe Illustrator.
Bước 1: Ý tưởng
Khi tôi quyết định xây dựng một huy hiệu điện tử, tôi đã xem xét rất nhiều ý tưởng. Điều đó khiến tôi bối rối về việc tôi cần thiết kế cái nào, Theo nghĩa đen, tôi không gắn bó với một ý tưởng nào. thay vì tôi đang nhanh chóng thay đổi các ý tưởng. Vì vậy, những gì tôi đã làm là, tôi liệt kê ra các tính năng mà tôi muốn có trong huy hiệu đang thiết kế. Vì vậy, đây là các tiêu chí mà tôi đã liệt kê trong quá trình khơi nguồn ý tưởng.
- Thiết kế tối giản
- Kích thước nhỏ gọn
- Thiết kế phải thân thiện với thiết bị đeo được
- Có đủ sơ đồ I / O
- Phải chạy bằng pin
- Có đèn LED tốt có thể được lập trình cho một cái gì đó hữu ích
- Đại diện cho một nền văn hóa hoặc nghệ thuật
Sau khi xem qua danh sách sơ bộ, tôi bắt đầu tìm kiếm Vi điều khiển, đèn LED nào mà tôi cần sử dụng cho Pixelpad. Tìm một chủ đề tốt cho nghệ thuật là quá phức tạp đối với tôi, bạn biết điều đó phải không? Tôi không có kỹ năng đó!
Bước 2: Bộ vi điều khiển & đèn LED Neopixel

Tôi quyết định sử dụng vi điều khiển Atmega32U4 cho thiết kế huy hiệu. Nó đi kèm với hỗ trợ USB và hỗ trợ tốc độ truyền dữ liệu lên đến 12Mbit / s và 1.5Mbit / s. Nó cũng có thể được sử dụng như một thiết bị HID. Vì vậy, tôi đã mắc kẹt với ATmega32U4 làm MCU. Bạn chắc chắn có thể kiểm tra biểu dữ liệu tôi đính kèm với dự án này.
Tôi đã sử dụng 12 đèn LED NeoPixel vì mọi đèn LED đều có thể định địa chỉ và một chân Dữ liệu duy nhất cần thiết để điều khiển màu RGB. Vì vậy, tôi quyết định gắn bó với NeoPixels.
Bước 3: Thiết kế sơ đồ bằng Autodesk Eagle


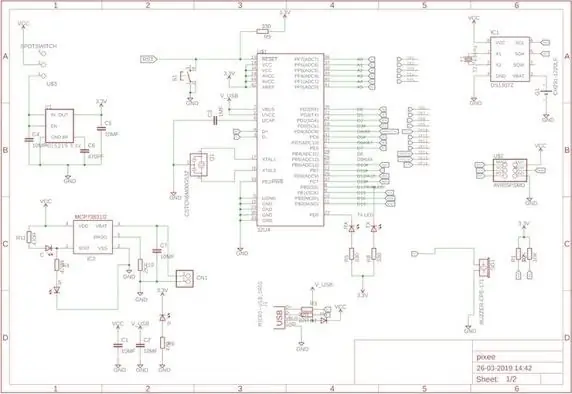
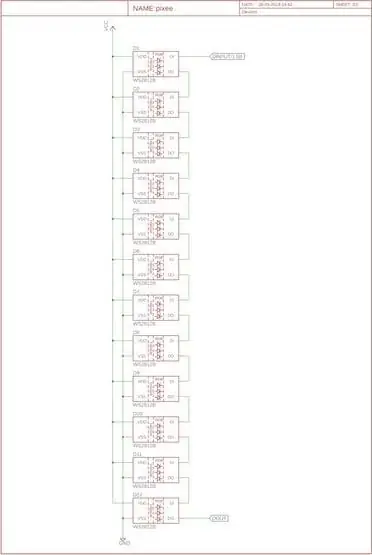
Tôi đã sử dụng Autodesk Eagle CAD để thiết kế tất cả các PCB của mình. Tôi bắt đầu thiết kế sơ đồ mạch trong Eagle. Các thành phần chính mà tôi đã sử dụng trong các sơ đồ được giải thích bên dưới.
- MIC5219B cho nguồn điện 3,3V 500ma để cấp nguồn cho bộ vi điều khiển
- MCP73831 để quản lý pin Li-Po / Li-Ion
- DS1307Z cho I2C RTC
- Đèn LED RGB WS2812 5050
- Bộ cộng hưởng 8Mhz để tạo xung nhịp cho ATmega32U4 bên ngoài
- Đầu cắm chân SMD 2 × 3 cho kết nối ISP
- Nút nhấn đặt lại SMD
Bước 4: Thiết kế bảng
Sau khi thiết kế sơ đồ, tôi bắt đầu thiết kế bảng mạch in (PCB). Đầu tiên, tôi đặt tất cả các thành phần theo thứ tự mà tôi muốn. Sau đó bắt đầu định tuyến các dây dẫn khí bằng tay. Tôi đã sử dụng chiều rộng dấu vết tối thiểu là 8mils cho các dấu vết. Thiết kế bo mạch là PCB hai lớp. kích thước tổng thể là 66 x 66 mm. Bạn có thể tìm thấy các tệp thiết kế và tệp Gerber đính kèm ở cuối dự án này.
Bước 5: Nhập PCB Art vào Board




Nhập PCB Art vào Board
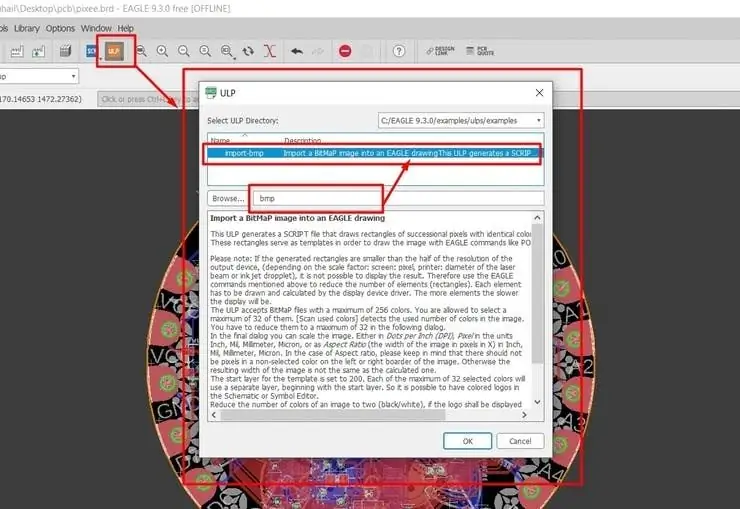
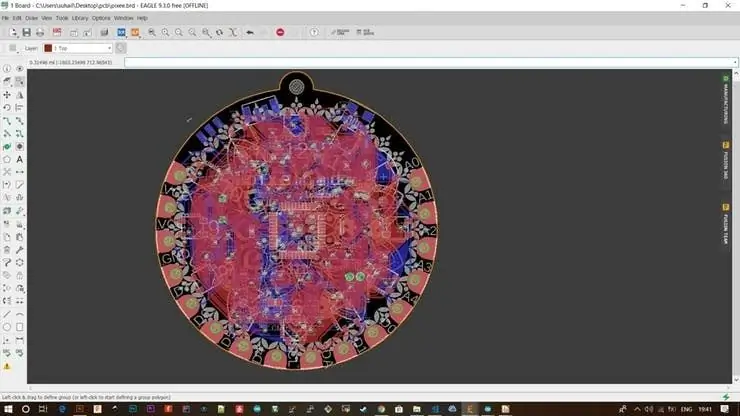
Tôi đã thiết kế nghệ thuật PCB trong Adobe Illustrator. Bạn có thể sử dụng bất kỳ phần mềm thiết kế vector nào để thực hiện phần này. Bạn có thể sử dụng một minh họa hoặc gắn bó với một nguồn mở như Inkscape. Tôi đã thử rất nhiều thiết kế và cuối cùng, tôi đã thực hiện được thiết kế mong đợi. Sau khi thiết kế tác phẩm, bạn có thể lưu nó dưới dạng định dạng BMP 8-bit. Sau đó, trong Eagle, bạn cần nhập nghệ thuật vào bất kỳ lớp màn hình lụa nào. Tôi đã sử dụng lớp tên. Tôi không muốn lớp thành phần nên tôi đã xóa tên và sử dụng lớp để đặt thiết kế. để nhập thiết kế, hãy làm theo các bước sau:
Ở trên cùng, bạn có thể tìm thấy biểu tượng ULP, bằng cách nhấp vào biểu tượng, bạn sẽ thấy cửa sổ bật lên để chọn ULP. Sau đó, tìm kiếm import-BMP sẽ mở ra ULP import-Bmp.
Sau đó, chọn tệp BMP bạn cần và lớp bạn muốn đặt và chia tỷ lệ các phép đo, v.v. và nhấp vào OK. Sau đó, bạn cần đặt thiết kế trong thiết kế PCB ở nơi bạn muốn.
NB: Thiết kế nên có màu đen và trắng
Tôi đã sử dụng Autodesk Fusion 360 để xem mô hình 3D của PCB, tôi cũng sử dụng Fusion 360 để thiết kế đường viền bảng cho lớp kích thước. Bạn chắc chắn có thể sử dụng lợi thế của tích hợp Fusion 360 và Eagle.
Bước 6: Xuất tệp Gerber để sản xuất

Để sản xuất PCB từ bất kỳ nhà sản xuất nào trên toàn cầu, bạn cần tệp Gerber gửi cho họ. Tạo tệp Gerber trong Eagle cực kỳ dễ dàng. Bạn có thể làm theo các bước dưới đây.
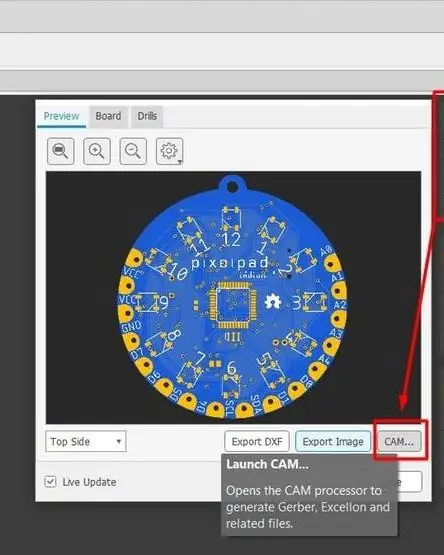
Ở phía bên phải của Eagle, bạn có thể tìm thấy tab Chế tạo. Nhấp vào tab sản xuất, bạn có thể thấy hình ảnh kết xuất của PCB để sản xuất. Trong cùng một cửa sổ, nhấp vào nút CAM.
Lưu từng lớp vào một thư mục và nén thư mục đó thành định dạng zip.
Bước 7: Sản xuất PCB

Có rất nhiều dịch vụ sản xuất PCB ở Trung Quốc với giá rẻ chỉ 5 USD cho 10 PCB. Cá nhân tôi giới thiệu PCBWAY Họ cung cấp PCB chất lượng tốt và hỗ trợ chăm sóc khách hàng thật tuyệt vời.
Bước 8: Thu thập các thành phần

PCB mất hai tuần để đến nơi theo phương thức giao hàng. Trong khi đó, tôi bắt đầu thu thập các thành phần cần thiết cho dự án. Tôi đã có một số thành phần, vì vậy tôi đã mua các thành phần còn lại từ các nguồn khác nhau. Nhưng tôi đã cung cấp cho tất cả các thành phần liên kết đến cửa hàng.
Bước 9: Hàn các thành phần

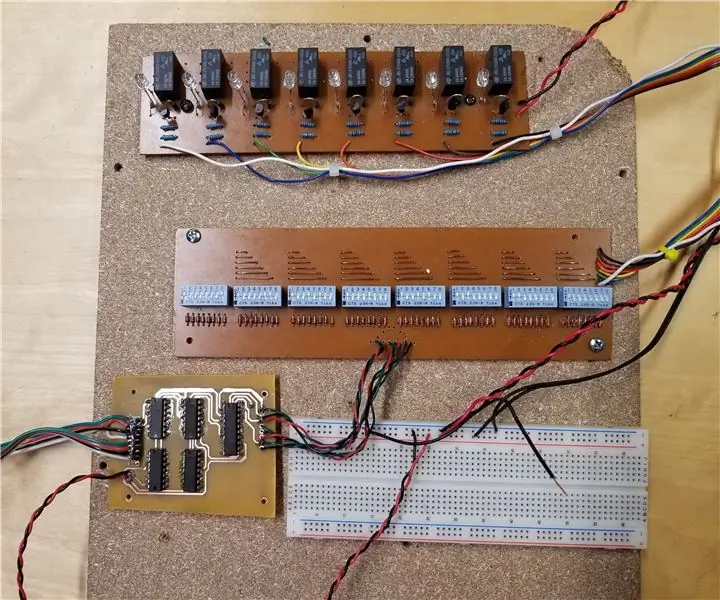
Sau khi đến cả PCB và các thành phần. Tôi bắt đầu hàn các thành phần. sử dụng trạm hàn giếng khoan we51 với một đầu cực nhỏ để hàn. Gói 0805 SMD hơi khó hàn đối với người mới nhưng các bạn sẽ quen với nó sau khi hàn một vài thành phần. Tôi cũng đã sử dụng một trạm làm lại khí nóng nhưng nó không cần thiết. Cẩn thận trong khi hàn vi điều khiển và các IC khác để không làm IC quá nóng.
Tôi cũng đã sử dụng dung dịch làm sạch PCB để làm sạch PCB khỏi chất hàn dư thừa.
Bước 10: Lập trình Pixelpad Indian Board

Tôi đã hàn tất cả các thành phần trên PCB. Để lập trình bo mạch bằng Arduino IDE, trước tiên chúng ta cần ghi một bộ nạp khởi động Atmega32u4 thích hợp vào bo mạch. Tôi đã sử dụng bộ nạp khởi động của bảng mạch vi mô Sparkfun pro cho bảng của mình. Để ghi bộ nạp khởi động, bạn cần là lập trình viên ISP hoặc bạn có thể sử dụng bảng Arduino làm lập trình viên ISP. Tôi tự xây dựng một lập trình viên USBTiny ISP, hãy truy cập trang lập trình viên USBTinyISP của tôi.
Khi kết nối Pixelpad Indian, đèn LED nguồn sẽ sáng. Tôi đã chọn bảng Sparkfun Pro Micro từ trình quản lý bảng và chọn USBTiny ISP làm trình lập trình viên từ cửa sổ lập trình viên. Sau đó nhấp vào ghi bootloader. Sẽ mất một chút thời gian để đốt cháy. Sau khi ghi bộ nạp khởi động, nó đã sẵn sàng để lập trình qua cáp micro USB. Tôi đã thực hiện một bản phác thảo cơ bản để hiển thị thời gian đồng hồ kim bằng cách sử dụng đèn LED NeoPixel và RTC. Đèn LED màu đỏ hiển thị giờ và đèn LED màu xanh lam hiển thị phút.
Bước 11: Làm việc với Video

Tôi hy vọng các bạn thích dự án này!
TẢI FILE DỰ ÁN TỪ TRANG GITHUB CỦA TÔI
Đề xuất:
Huy hiệu điện tử Đèn LED nhấp nháy Huy hiệu robot - Bộ hàn: 11 bước

Huy hiệu điện tử Huy hiệu LED nhấp nháy - Bộ hàn: Bài viết này được tài trợ bởi PCBWAY.PCBWAY tự hào tạo ra PCB tạo mẫu chất lượng cao cho mọi người trên toàn thế giới. Hãy thử nó cho chính bạn và nhận được 10 PCB chỉ với $ 5 tại PCBWAY với chất lượng rất tốt, Cảm ơn PCBWAY. Robadge # 1 mà tôi đã phát triển cho
(gần như) Lập trình viên MIDI SysEx CC đa năng (và Trình tự lập trình tự ): 7 bước (có Hình ảnh)

(gần như) Lập trình viên MIDI SysEx CC đa năng (và Trình lập trình …): Vào giữa những năm tám mươi, các bộ sản xuất tổng hợp bắt đầu " ít hơn là tốt hơn " quá trình dẫn đến synths barebone. Điều này cho phép giảm chi phí về mặt sản xuất, nhưng làm cho quá trình vá lỗi trở nên thành công nếu không muốn nói là không thể sử dụng cuối cùng
Trạm vòng lặp hiệu ứng guitar thực sự có thể lập trình sử dụng công tắc nhúng: 11 bước

Trạm vòng lặp hiệu ứng guitar True Bypass có thể lập trình sử dụng công tắc Dip: Tôi là một người đam mê guitar và là một người chơi có sở thích. Phần lớn các dự án của tôi diễn ra xung quanh đồ dùng guitar. Trước đây, tôi chơi trong một ban nhạc nhỏ và tự thuyết phục mình rằng tôi chỉ cần một chiếc amp có re
Bộ lập trình LED RGB có thể lập trình (sử dụng Arduino và Adafruit Trellis): 7 bước (có hình ảnh)

Bộ lập trình LED RGB có thể lập trình (sử dụng Arduino và Adafruit Trellis): Các con trai của tôi muốn các dải LED màu để thắp sáng bàn làm việc của chúng và tôi không muốn sử dụng bộ điều khiển dải RGB đóng hộp, vì tôi biết chúng sẽ cảm thấy nhàm chán với các mẫu cố định những bộ điều khiển này có. Tôi cũng nghĩ rằng đó sẽ là một cơ hội tuyệt vời để tạo ra
Hướng dẫn lập trình thú vị cho nhà thiết kế - Kiểm soát quy trình chương trình- Tuyên bố vòng lặp: 8 bước

Hướng dẫn lập trình thú vị cho nhà thiết kế - Điều khiển quy trình chương trình- Tuyên bố vòng lặp: Điều khiển quy trình chương trình- Tuyên bố vòng lặp Từ chương này, bạn sẽ tiếp xúc với một điểm kiến thức quan trọng và mạnh mẽ - Câu lệnh vòng lặp. Trước khi đọc chương này, nếu bạn muốn vẽ 10.000 vòng tròn trong chương trình, bạn chỉ có thể thực hiện với một
