
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.



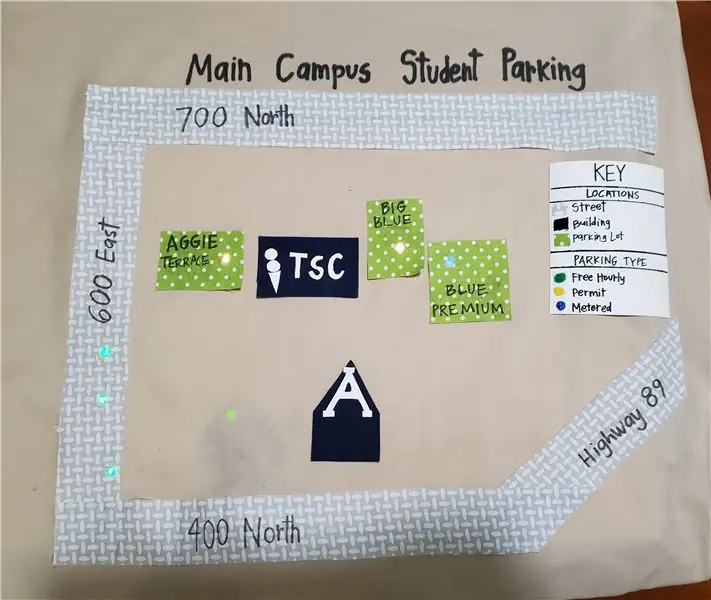
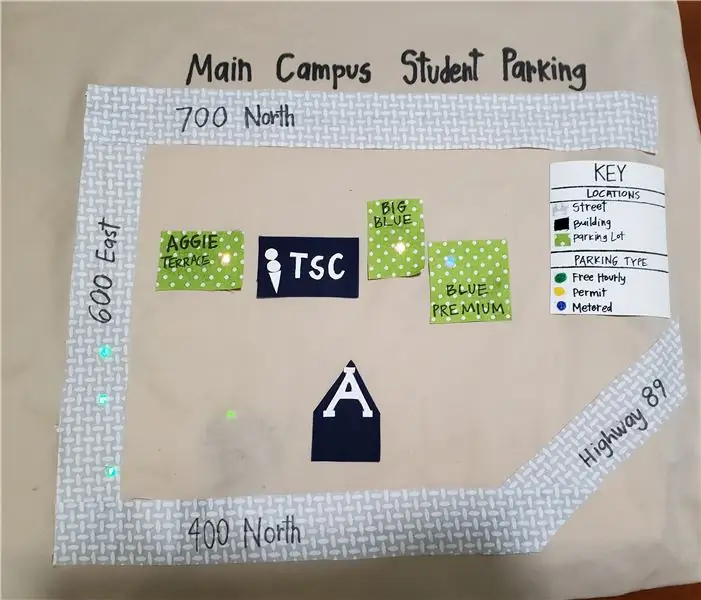
Nhiều sinh viên tự hỏi họ có thể đậu xe ở đâu trong khuôn viên trường đại học. Để giải quyết vấn đề này, tôi đã tạo một bản đồ bãi đậu xe có ánh sáng của khu vực chính trong khuôn viên của Đại học Bang Utah. Bản đồ dành cho sinh viên để xem nhanh những lựa chọn bãi đậu xe nào có sẵn cho họ. Hướng dẫn này sẽ chỉ cho bạn cách tạo bản đồ ánh sáng.
Mặc dù thiết kế này dành cho Đại học Bang Utah, nhưng nó có thể được tùy chỉnh cho một trường đại học hoặc địa điểm khác với các tùy chọn đỗ xe khó hiểu mà bạn muốn giao tiếp tốt hơn!
Bước 1: Thu thập nguồn cung cấp
Bạn sẽ cần:
Vật liệu
- Circuit Playground Express
- 3 x Giá đỡ pin AAA với Công tắc Bật / Tắt và JST 2 chân
- 6 đèn pixel neo có thể may
- Tranh sơn dầu
- Vải, nhiều màu sắc và hoa văn để phân biệt các tính năng khác nhau và chính
- Chủ đề dẫn điện
- Chủ đề không dẫn điện
- Bảng thông báo hoặc bảng áp phích (đủ lớn để có bạt xếp xung quanh)
- Băng vải
- Keo vải
- Băng keo
Công cụ
- Cây kéo
- Kim khâu tay
- Đánh dấu vải
- Bút chì
Bước 2: Chuẩn bị lớp cơ sở
Bản đồ chứa ba lớp: lớp canvas cơ sở với Circuit Playground Express và các pixel neo có thể may được, lớp nền và lớp trên cùng với các đường cắt vải có các tính năng khác nhau.
Cách chuẩn bị lớp nền:
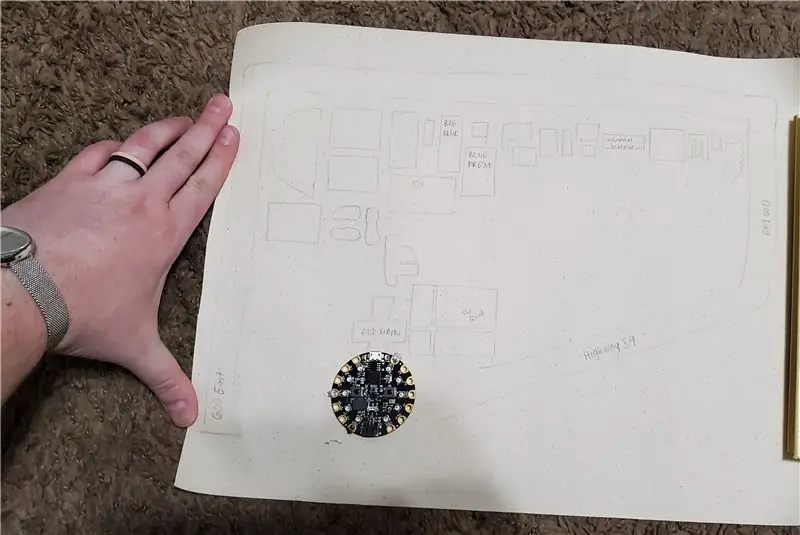
- Mở một số canvas và vẽ một bản phác thảo sơ bộ về các tòa nhà và khu vực đậu xe mà bạn sẽ đưa vào bản đồ.
- Cắt canvas ở kích thước thích hợp của bản đồ bạn đang tạo. Quyết định nơi bạn định đặt Circuit Playground Express.
Mẹo:
Tốt hơn là đặt Circuit Playground Express của bạn gần một cạnh của bản đồ để cho phép dễ dàng truy cập vào bộ pin. Tôi đã đặt của tôi gần mép dưới của bản đồ (xem hình trên)
Bước 3: Soạn thảo sơ đồ mạch

Sơ đồ mạch nháp
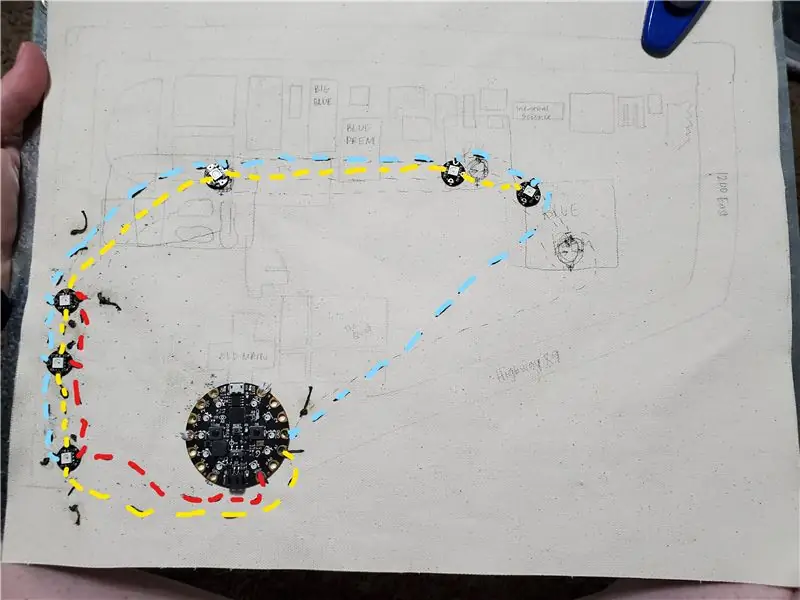
Sử dụng bút chì hoặc dụng cụ viết có thể tẩy xóa khác, vẽ sơ đồ mạch điện lên khung vẽ. Hãy nhớ rằng bạn sẽ muốn mỗi đèn điểm ảnh mới được đặt ngay bên dưới các tính năng mà bạn sẽ lập trình để phát sáng.
Sơ đồ mạch mà tôi soạn thảo ban đầu có một số lỗi trong đó. Xem sơ đồ mạch đã sửa được đánh dấu bằng các điểm nổi bật màu vàng, đỏ và xanh lam.
Thông tin trong hướng dẫn từng bước này và video của adafruit cực kỳ hữu ích khi soạn thảo sơ đồ mạch để đảm bảo bạn chuẩn bị may các điểm ảnh neo đúng cách.
Cách các pixel neo kết nối với nhau và Circuit Playground Express:
- Các miếng đệm dương (+): phải được kết nối với nhau và chân VOUT trên Circuit Playground Express của bạn.
- Các miếng đệm âm (-): phải được kết nối với nhau và chân GND trên Circuit Playground Express của bạn.
- Các dòng dữ liệu: kết nối pin A1 với pixel neo đầu tiên của bạn; sau đó liên kết từng pixel neo lại với nhau, kết nối giữa các mũi tên.
Lời khuyên
- Đảm bảo rằng mỗi mũi tên đều hướng ra khỏi Circuit Playground Express.
- Bạn có thể sử dụng bút chì màu nếu điều đó giúp bạn dễ dàng phân biệt giữa các kết nối tích cực, phủ định và dữ liệu.
- Đặt các điểm ảnh neo trên một đường thẳng dường như tạo ra phản ứng ánh sáng đáng tin cậy nhất. Đường nét của tôi hơi cong và tôi gặp một số khó khăn trong việc điều chỉnh ánh sáng.
Bước 4: Sân chơi Sew Circuit Express & Neo Pixels

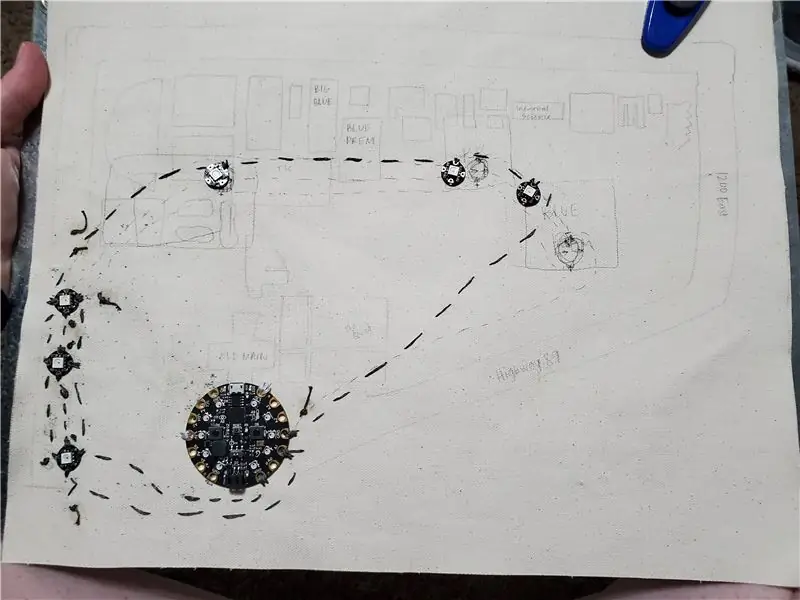
Sử dụng chỉ không dẫn điện để khâu Circuit Playground Express vào canvas thông qua một vài chân không sử dụng để giữ nó đúng vị trí khi bạn may (tôi đã sử dụng chân 3,3V).
Sau đó, khâu các pixel neo vào canvas và kết nối chúng với Circuit Playground Express:
- Tất cả các miếng đệm dương (+) phải được khâu lại với nhau và kết nối với chân VOUT trên Circuit Playground Express của bạn.
- Tất cả các miếng đệm âm (-) phải được khâu lại với nhau và kết nối với chân GND trên Circuit Playground Express của bạn.
- Đối với các dòng dữ liệu: khâu xung quanh pin A1 qua pixel neo đầu tiên của bạn và sau đó tạo một nút an toàn. Sau đó, khâu từ phía bên kia của pixel neo liên kết nó với pixel neo tiếp theo. Cố định nó bằng một nút thắt.
- Lặp lại quy trình này cho đến khi bạn đã may tất cả các pixel neo đúng cách.
Cuối cùng, gắn lớp nền bạn vừa tạo vào bảng bằng cách cố định nó bằng băng dính.
Lời khuyên:
- Liên kết tôi bao gồm ở trên đề cập đến việc đảm bảo các nút thắt bằng sơn móng tay trong. Tôi thấy điều này rất hữu ích.
- Đảm bảo rằng các nút thắt của bạn được cố định trước khi cắt phần đuôi. Kiểm tra kỹ xem có bất kỳ đường khâu lỏng lẻo hoặc chỉ đan chéo nào không để giúp đảm bảo mạch phù hợp.
- Hãy nhớ: Thiết kế này dành riêng cho khuôn viên của Đại học Bang Utah. Khi tùy chỉnh bản đồ của bạn, hãy lập mô hình sơ đồ mạch và các tính năng của bản đồ cho phù hợp.
Bước 5: Lập trình Circuit Playground Express

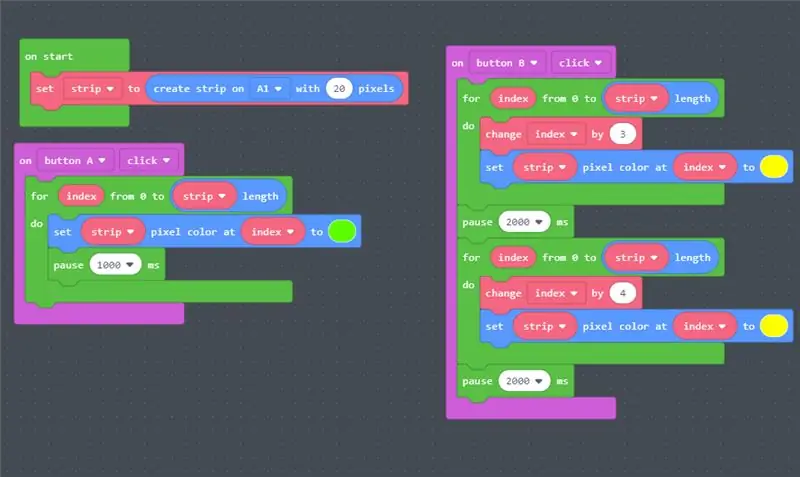
Tôi đã lập trình Circuit Playground Express bằng nền tảng lập trình dựa trên khối makecode của Microsoft:
- Tôi đã bao gồm liên kết cho mã mà tôi đã tạo và sử dụng cho bản đồ đậu xe của sinh viên. Bạn có thể truy cập liên kết này và chỉnh sửa mã theo ý thích của bạn.
- Chương trình bao gồm một số màu sáng nhất định hiển thị khi bạn nhấp vào các nút trên Circuit Playground Express.
- Đảm bảo rằng bạn tải mã xuống Circuit Playground Express trước khi ngắt kết nối mã khỏi máy tính.
- Trang web này trên trang web của adafruit bao gồm một thử nghiệm mà tôi đã sử dụng khi thử nghiệm và làm việc để lập trình Circuit Playground Express.
- Trên đây là ảnh chụp màn hình của mã tôi đã sử dụng.
Mẹo
Kiểm tra mã của bạn và đảm bảo nó hoạt động. Strandtest trên trang web của adafruit là chìa khóa giúp tôi hiểu rõ hơn về mã hóa
Bước 6: Lắp ráp các lớp bản đồ




Bây giờ bạn đã khâu Circuit Playground Express và các pixel neo vào lớp cơ sở và gắn nó vào bảng, hãy chuẩn bị vải cho hai lớp trên cùng. Những thứ này cung cấp khía cạnh hình ảnh hấp dẫn hơn và sẽ giúp ích cho trải nghiệm người dùng. Bạn có thể tùy chỉnh vải cho các lớp này theo bất kỳ cách nào bạn muốn.
Cắt lớp nền, lớp trên cùng và các mảnh vải chính
Lớp nền:
- Chọn một loại vải cho nền (Tôi đã tái chế một chiếc áo gối cũ màu nâu nhạt để làm vải).
- Cắt một hình chữ nhật bằng một chút kích thước của bảng thông báo hoặc bảng áp phích mà bạn đang sử dụng.
- Đặt lớp này lên trên lớp cơ bản và cố định nó theo cách bạn thấy phù hợp. Tôi chỉ đơn giản là nhét lớp cơ sở bên dưới bảng (trong trường hợp tôi quyết định thực hiện một lần lặp lại dự án này)
- Kết nối bộ pin của bạn với Circuit Playground Express
Lớp trên cùng và khóa:
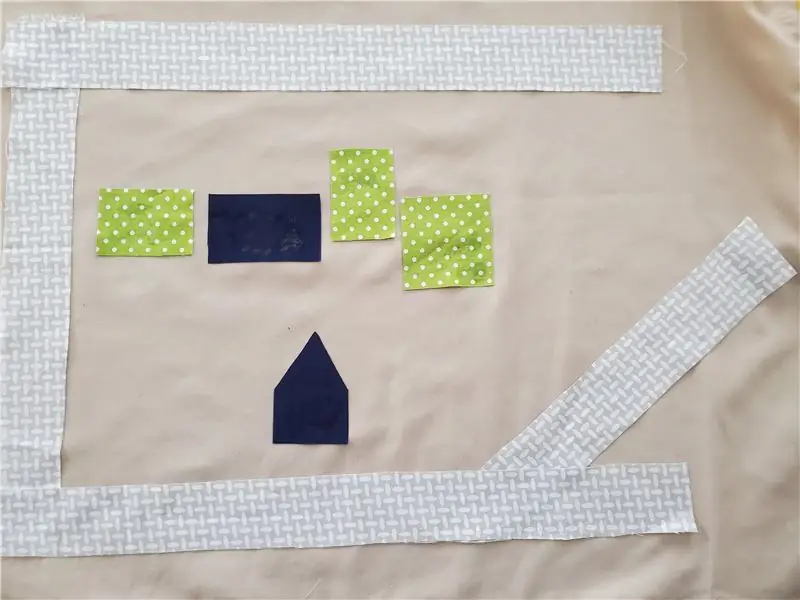
- Chọn các loại vải khác nhau cho các tính năng của lớp trên cùng. Tôi đã sử dụng ba loại vải khác nhau để phân biệt các đặc điểm khác nhau: màu xanh lá cây với chấm bi, màu xanh nước biển và màu xám với các đường chéo đan chéo (xem hình ảnh bên dưới).
- Cắt các phần của từng tính năng cho phù hợp
- Cắt một lỗ tròn nhỏ trong khu vực của mỗi đối tượng mà ánh sáng tân pixel sẽ chiếu qua.
- Cắt một miếng vải hình vuông nhỏ làm chiếc chìa khóa (tôi đã sử dụng mặt trái của tấm vải).
Keo trên các tính năng của lớp trên cùng với nền
- Sử dụng bút chì, đánh dấu các khu vực mà các đối tượng địa lý của bạn sẽ được đính kèm. Đảm bảo rằng bất kỳ tính năng nào bạn muốn phát sáng sẽ có một pixel neo ngay bên dưới nó.
- Sử dụng keo dán vải để cố định các tính năng của lớp trên cùng và chìa khóa của lớp nền. Để keo có thời gian khô thích hợp (vài giờ là đủ; ưu tiên là 24 giờ).
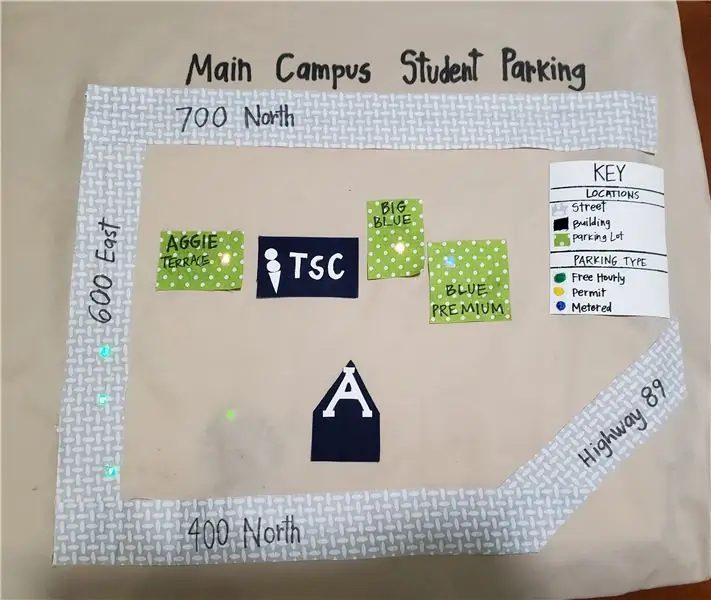
Gắn nhãn bản đồ tổng thể và các điểm cuối cùng trên các đối tượng địa lý của lớp trên cùng
Đối với khóa bản đồ:
- Sử dụng bút đánh dấu vải để gắn nhãn các phần chính của khóa: tiêu đề (Khóa), Vị trí và Loại đỗ xe.
- Cắt các miếng vải màu nhỏ tương ứng với từng mẫu vải đặc trưng và màu sáng.
- Sử dụng băng dính vải để dán các mảnh vải nhỏ vào chìa khóa.
Sử dụng bút đánh dấu vải để:
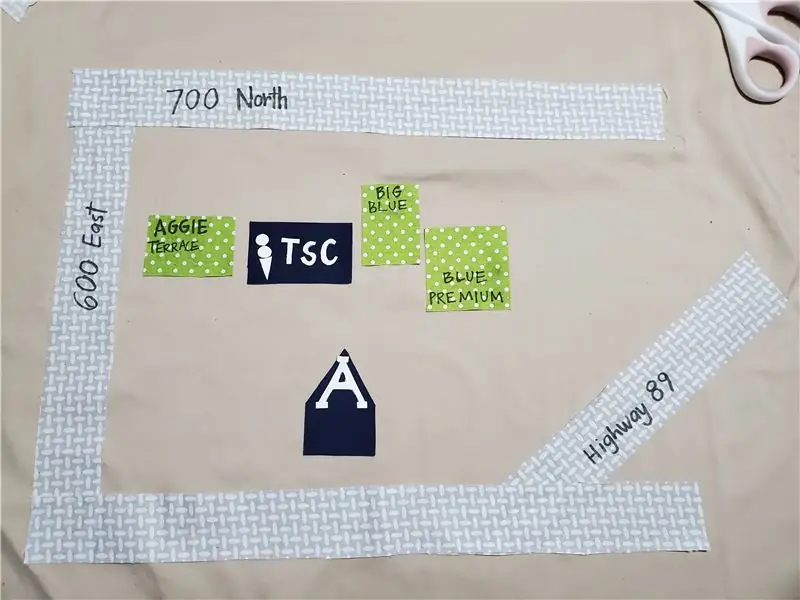
- Viết tiêu đề ở đầu bản đồ của bạn.
- Gắn nhãn cho từng đối tượng địa lý để giúp xác định chúng một cách chính xác.
- Viết tên đặc điểm bên cạnh các mẫu vải tương ứng và vải biểu thị màu sáng trên phím.
Lời khuyên:
- Bạn có thể sử dụng bất kỳ mẫu vải và kiểu dáng nào bạn muốn. Tùy chỉnh bản đồ theo cách phù hợp và có ý nghĩa.
- Trước khi dán lớp trên cùng vào nền, bạn có thể viết chì một số đánh dấu để giúp bạn biết vị trí dán các tính năng.
Bước 7: Hiển thị Bản đồ của Bạn cho Người khác Xem và Sử dụng


Hãy nhớ tùy chỉnh bản đồ này theo nhu cầu và sở thích của bạn. Tôi hy vọng bạn thích xây dựng bản đồ này!
Đề xuất:
Màn hình cảm biến CO2 Plug & Play với NodeMCU / ESP8266 cho trường học, trường mẫu giáo hoặc nhà của bạn: 7 bước

Màn hình cảm biến CO2 Plug & Play Với NodeMCU / ESP8266 cho Trường học, Mẫu giáo hoặc Nhà của bạn: Tôi sẽ chỉ cho bạn cách nhanh chóng tạo một phích cắm & chơi cảm biến CO2 nơi tất cả các yếu tố của dự án sẽ được kết nối với dây DuPont. Sẽ chỉ có 5 điểm cần hàn, bởi vì tôi đã không hàn trước dự án này cả
Chuông trường cho học sinh từ xa: 6 bước

Chuông trường học dành cho học sinh từ xa: Với đại dịch COVID-19, nhiều trường học dành cho trẻ em đã phải chuyển giao từ xa. Chuông học tại nhà này là một cách thú vị để giữ đúng lịch trình sử dụng Raspberry Pi và loa USB. Bạn có thể làm điều đó với con mình và chúng có thể học về lập trình một
Công tắc ánh sáng điều khiển bằng nháy mắt bằng kính đeo đầu tẩy của Shota Aizawa (Học viện anh hùng của tôi): 8 bước (có hình ảnh)

Công tắc ánh sáng được điều khiển bằng mắt-nháy bằng Kính bảo hộ đầu tẩy của Shota Aizawa (Học viện anh hùng của tôi): Nếu bạn đọc truyện tranh về học viện anh hùng của tôi hoặc xem anime về học viện anh hùng của tôi, bạn phải biết một người vẽ bùa tên là shota aizawa. Shota Aizawa còn được gọi là Thủ lĩnh tẩy, là một Anh hùng chuyên nghiệp và là giáo viên chủ nhiệm của Lớp 1-A của U.A. Shota's Quirk cho anh ta
Chúng tôi là một nhóm hướng dẫn 6 sinh viên UQD10801 (Robocon1) từ Đại học Tun Hussein Onn Malaysia (UTHM): Bàn phím 4x4 và LCD Arduino: 3 bước

Chúng tôi là một nhóm hướng dẫn 6 sinh viên UQD10801 (Robocon1) đến từ Đại học Tun Hussein Onn Malaysia (UTHM): Bàn phím 4x4 và LCD Arduino: Bàn phím là một cách tuyệt vời để cho phép người dùng tương tác với dự án của bạn. Bạn có thể sử dụng chúng để điều hướng menu, nhập mật khẩu, điều khiển trò chơi và rô bốt. Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách thiết lập bàn phím trên Arduino. Đầu tiên, tôi sẽ giải thích cách Ardu
DIY LED-quang kế với Arduino cho các bài học Vật lý hoặc Hóa học: 5 bước (có hình ảnh)

DIY LED-photometer Với Arduino cho các bài học Vật lý hoặc Hóa học: Xin chào! Chất lỏng hoặc các vật thể khác có màu vì chúng phản xạ hoặc truyền một số màu nhất định và lần lượt nuốt (hấp thụ) những màu khác. Với cái gọi là quang kế, những màu sắc (bước sóng) đó có thể được xác định, những màu này bị chất lỏng hấp thụ. Nguyên tắc cơ bản
