
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.


Có thể hướng dẫn này chia sẻ một số ý tưởng về việc xây dựng một đèn kế sự cố nhỏ và rẻ đơn giản.
Vì Người hướng dẫn sẽ không cho phép tôi chèn video của riêng mình, hãy thử liên kết sau:
www.youtube.com/embed/avQD10fd52s
Mục tiêu đối với tôi là một chiếc đồng hồ đo ánh sáng đi kèm với máy ảnh phim định dạng trung bình Bronica ETRSi của tôi.
Những thứ tôi muốn nó có:
- ASA đơn (100) vì tôi hầu như chỉ sử dụng phim ASA 100
- càng nhỏ càng tốt
- chỉ cung cấp cho tôi các kết hợp mà Bronica của tôi có thể tái tạo, có nghĩa là f2.8-f22 và 1 giây đến 1/500 giây
- không có tính năng vô nghĩa, ngoại trừ thời gian đơn giản và giá trị khẩu độ
Những thứ tôi đã sử dụng:
- Adafruit (Vishay) Đồng hồ đo Lux kỹ thuật số VEML 7700 (khoảng 5 đô la)
- Bộ điều khiển vi mô Adafruit Trinket M0 (khoảng 9 đô la)
- Màn hình OLED 128x32 (khoảng 10 đô la)
- một nút bấm để tạm thời bật nó lên (một số xu)
- một mảnh bảng mạch nhỏ, vì tôi cố gắng không sử dụng dây cáp, nhưng bạn chắc chắn cũng có thể sử dụng dây cáp
Bước 1: Tính toán cơ bản | Lux sang EV


Cảm biến tôi đã mua sử dụng hai tính năng cho phép tôi quyết định:
- xuất giá trị lux 16 bit thay vì giá trị ánh sáng "ít kích thước"
- xuất các giá trị qua I2C
Máy đo ánh sáng chụp ảnh sử dụng Giá trị Phơi sáng (EV) mà cảm biến tôi đã mua sử dụng giá trị Lux, đây là một thang đo hoàn toàn khác. Vì vậy, bước đầu tiên là lấy EV từ các giá trị Lux được cung cấp cho cảm biến.
Xem nhanh trên wikipedia và bạn có thể tìm thấy công thức đo sáng sự cố và chuyển đổi EV sang Lux:
E = 2,5 * 2 ^ EV
trong đó E được đo bằng Lux.
Vì chúng tôi đã nhận được giá trị Lux từ cảm biến và muốn có giá trị EV, chúng tôi phải tạo lại công thức, giúp chúng tôi:
EV = log2 (E / 2,5)
Vì vậy, đó là phép tính đầu tiên phải được thực hiện để có được các giá trị ảnh từ đèn kế.
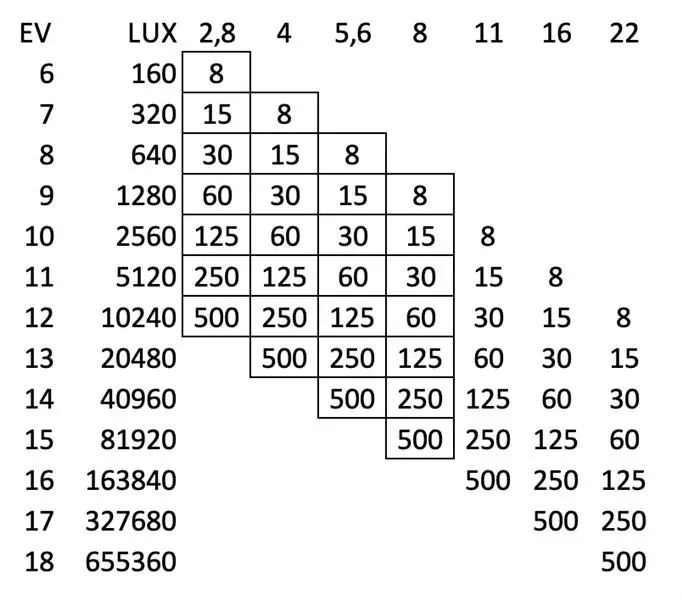
Trong bảng tra cứu đính kèm, bạn có thể thấy tất cả các giá trị sẽ được sử dụng trong đèn kế này, cùng với các giá trị Lux và EV.
Bước 2: Trình bày các giá trị trên màn hình | Thư viện GFX Adafruit



Lần đầu tiên tôi cố gắng trình bày các giá trị trong toàn bộ các bước, bởi vì đó là những gì tôi có thể đặt Bronica của mình, nhưng điều đó dẫn tôi đến một vấn đề:
Giả sử cảm biến Lux xuất ra giá trị chính xác là 20480, có nghĩa là chính xác EV 13 của nó, vì vậy, ví dụ như tôi có thể đặt máy ảnh của mình ở f4 và 1/500 giây và sẽ rất tốt
Tiếp theo, giả sử cảm biến Lux sẽ xuất ra 20479 Lux, 1 Lux dưới EV13, sẽ xuất ra giá trị EV là 12, nhưng nó chỉ là một Lux so với EV13
Vì vậy, tôi sẽ đặt máy ảnh của mình ở f2.8 và 1/500 giây, chế độ này sẽ phơi sáng quá mức 1 stop mà tôi thậm chí không biết mình đã ở gần EV13 đến mức nào.
Kết luận: chúng ta cần một số loại hiển thị tương tự của các giá trị để ít nhất có thể xem đồng hồ đo gần hoặc xa như thế nào so với bước EV tiếp theo hoặc trước đó.
Sau khi cố gắng sử dụng các chữ cái và phông chữ có sẵn của thư viện GFX, tôi đã quyết định sử dụng hai đồ họa tùy chỉnh sẽ di chuyển trên màn hình OLED.
Một cho các giá trị khẩu độ, một cho thời gian.
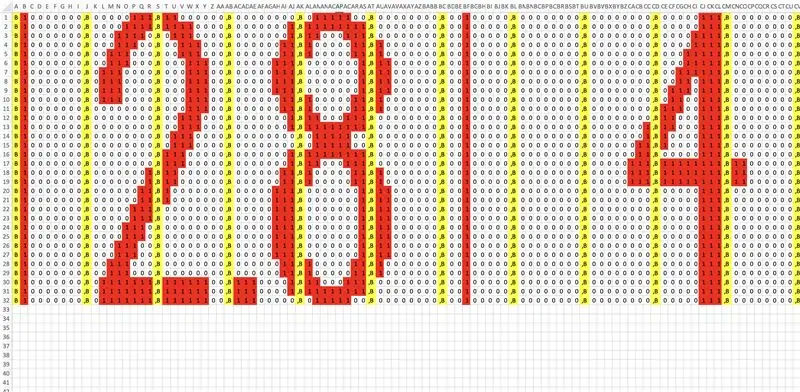
Thư viện GFX sử dụng các giá trị 8bit để trình bày đồ họa, vì vậy tôi đã tạo một trang tính xls (xem hình ảnh ở trên).
- mọi giá trị đều có cùng số lượng pixel cho mỗi giá trị
- thời gian và khẩu độ có cùng một lượng giá trị trên mỗi hàng
- Tôi đã thêm chữ "B" cần thiết vào đầu mỗi byte và dấu "," ở cuối
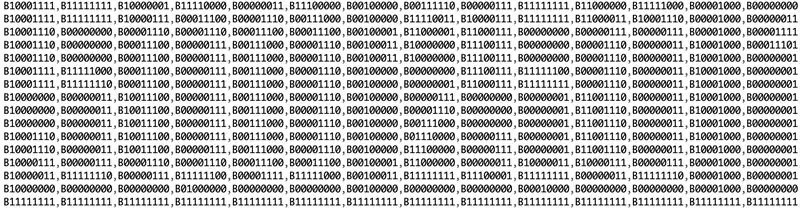
- Sau đó, tôi đã xuất nó thành một văn bản thuần túy và thì đấy: tôi đã đính kèm hình ảnh thứ ba
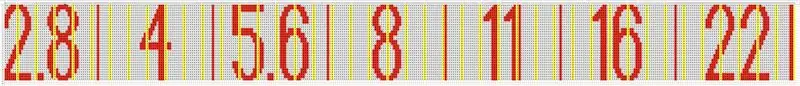
Giá trị thời gian bắt đầu bằng 1/8 một giây và giá trị khẩu độ bắt đầu bằng f2,8
Sử dụng bảng tra cứu của bước trước, chúng tôi biết điều này đại diện cho 160 Lux hoặc EV6.
Giá trị tối nhất khi đó sẽ là f22 và 1/500 giây
Một lần nữa qua bảng tra cứu, chúng ta có thể thấy điều đó có nghĩa là 655360 Lux hoặc EV18
Càng xa càng tốt.
Vì vậy, trên EV6, đồ họa khẩu độ phải ở ngoài cùng bên trái, thời gian ở ngoài cùng bên phải và ngược lại trên EV18
Bước 3: Đọc và Bù giá trị Lux | VEML7700


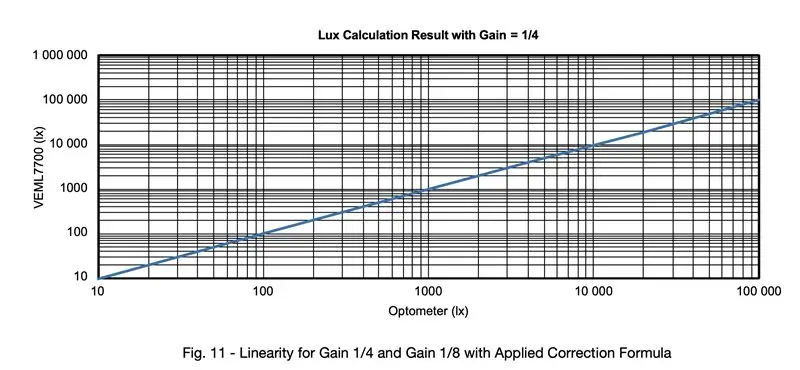
Trong khi cuộn qua biểu dữ liệu của Vishay VEML7700 Adafruit được sử dụng cho bảng của họ, tôi đã tìm thấy một thông báo khá đáng lo ngại:
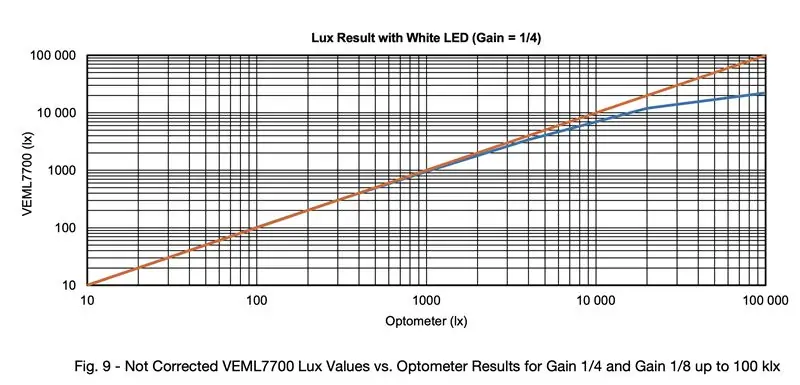
Cảm biến chỉ hoạt động tuyến tính giữa 0 và 1000Lux (!)
xem ảnh chụp màn hình với đường màu cam (tuyến tính) và đường màu xanh lam (đầu ra cảm biến thực tế)
Ánh sáng mặt trời (EV15) là khoảng 80.000 Lux, có nghĩa là nếu không bù phần phi tuyến tính của cảm biến, nó sẽ hoàn toàn vô dụng như một đồng hồ đo ánh sáng.
Vishay biết điều đó, vì vậy họ đã cung cấp cho khách hàng của mình một bản pdf khác có tên là Thiết kế VEML7700 thành một ứng dụng.
Trong bản pdf này, bạn có thể tìm thấy một công thức để bù cho sự không tuyến tính của cảm biến:
LUX_CORR = 6.0135e-13 * pow (LUX, 4) -9.3924e-9 * pow (LUX, 3) + 8.1488e-5 * pow (LUX, 2) + 1.0023 * LUX
Trong đó LUX_CORR là Lux-Value đã hiệu chỉnh và LUX là giá trị mà cảm biến đầu ra.
Đó là những biến tôi đã sử dụng, những biến khác nhau được sử dụng trong trang tính của họ.
Điều làm tôi khó chịu là Adafruit không đề cập đến điều này bằng một từ duy nhất trên trang của họ, tài liệu của họ, thư viện của họ hoặc ở những nơi khác.
Vì vậy, trong vài ngày đầu tiên, tôi đã tự hỏi tại sao chiếc đồng hồ của tôi chỉ phát ra công suất tối đa 20000 Lux ngay cả trong ánh sáng mặt trời trực tiếp.
Nếu bạn nhìn vào biểu đồ với đường màu đỏ và màu xanh, bạn có thể thấy lý do tại sao: bởi vì nó không thể tăng cao hơn nếu không có công thức bù.
Nhưng có một gợi ý khác được ẩn trong tài liệu của cảm biến:
Công thức bù trừ này chỉ hoạt động nếu bạn đặt cảm biến thành 25ms và tỷ lệ khuếch đại là 1/8.
Điều đó được thực hiện khá dễ dàng với thư viện Adafruits bằng cách thêm:
veml.setGain (VEML7700_GAIN_1_8); veml.setIntegrationTime (VEML7700_IT_25MS);
trong thiết lập void của bạn ()
Vì vậy, sau khi đặt nó thành 1/8 và 25ms và thêm công thức bù, bạn có thể đo được tới 120000 lux, đủ để che ánh sáng mặt trời ở 80-100k Lux
Bước 4: Mã Arduino / C
Vì nó phụ thuộc vào màn hình đã sử dụng và bộ điều khiển ưa thích của bạn nên tôi sẽ không đi quá nhiều chi tiết, chỉ cần thêm một số suy nghĩ và gợi ý, đặc biệt là khi sử dụng thư viện Adafruit và màn hình OLED 128x32 px:
trong thiết lập void:
tôi đặt phần thư viện VEML thành:
veml.setGain (VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold (20000);
veml.interruptEnable (true);
trong vòng lặp void:
hãy chắc chắn thêm tiền bồi thường:
int LUX_CORR = 6.0135e-13 * pow (LUX, 4) -9.3924e-9 * pow (LUX, 3) + 8.1488e-5 * pow (LUX, 2) + 1.0023 * LUX;
để nhận EV từ Lux, hãy sử dụng dòng này:
float EV = log2 ((LUX_CORR / 2.5));
di chuyển các bitmap
để đảm bảo rằng các bitmap chỉ di chuyển khi các giá trị nằm trong khoảng từ 160Lux đến 655360Lux như đã nêu ở bước trước, hãy bọc nó trong một mệnh đề if như sau:
nếu (LUX_CORR> 159 && LUX_CORR <655361)
Tiếp theo, chúng ta cần ánh xạ các giá trị EV thành tọa độ, vì phạm vi của EV là hai chữ số và chúng ta muốn di chuyển chúng ra khỏi màn hình trên 128px trên toàn bộ màn hình, chúng ta cần các giá trị lớn hơn.
Vì chúng ta đã có một số thực, chúng ta chỉ cần nhân nó với 100 và sử dụng số nguyên đó để lập bản đồ tọa độ
int EV_DSPL = EV * 100;
và:
TIME = bản đồ (EV_DSPL, 600, 1900, -260, 39); APERTURE = bản đồ (EV_DSPL, 600, 1900, 39, -260);
Như bạn có thể thấy trong trường hợp của tôi, vị trí tối thiểu của bitmap sẽ là -260px và tối đa sẽ là 39px
Điều cũng có thể thấy ở đây là tôi đã chuyển tọa độ để hai bitmap di chuyển theo hướng ngược lại
Tiếp theo, chúng ta cần di chuyển các bitmap theo các tọa độ bằng cách:
display.drawBitmap ((TIME), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap ((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
Và đó là tất cả những gì cần phải làm
Phần thưởng là tôi hiển thị các giá trị EV và Lux thẳng khi cảm biến xuất ra Giá trị dưới 160Lux, chỉ vì tôi muốn xem nội dung khi kiểm tra nó.
Bước 5: Kết hợp nó lại với nhau


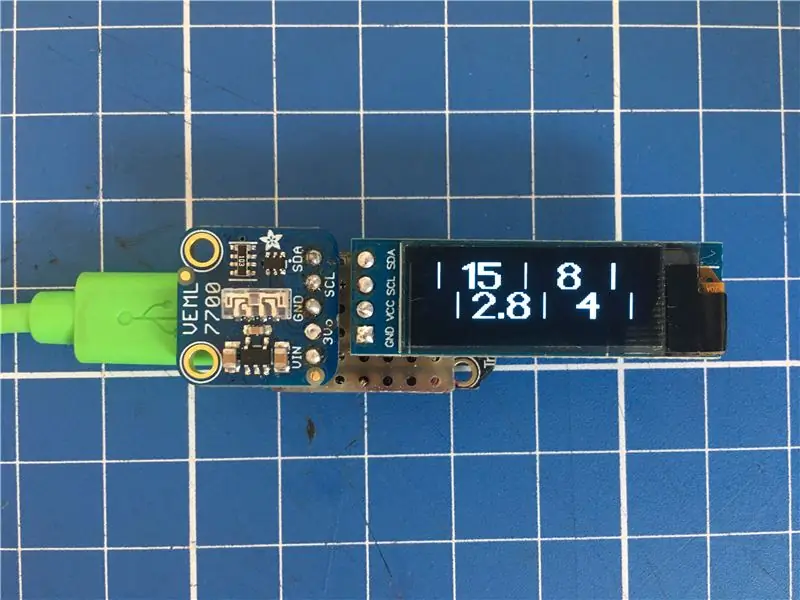
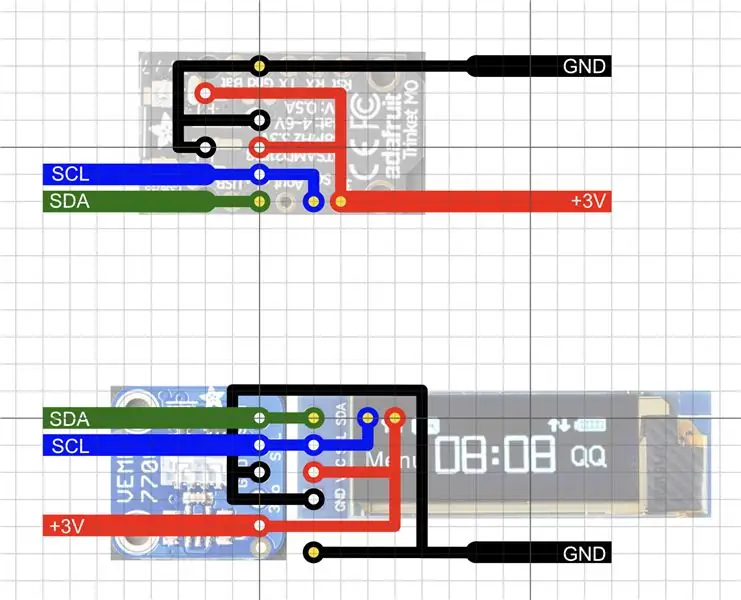
Vì cả màn hình và cảm biến đều sử dụng I2C để giao tiếp nên việc xây dựng phần cứng thực tế càng đơn giản càng tốt.
Chỉ cần kết nối dữ liệu, mặt đất đồng hồ và đường 3V với Arduino và bạn đã sẵn sàng.
Tôi đã thêm một hình ảnh về cách tôi đã làm điều đó với một dải bảng, nhưng như đã nói trước đó, bạn có thể sử dụng cáp hoặc thậm chí xây dựng cánh cho nó, tất cả phụ thuộc vào bộ điều khiển và màn hình bạn sử dụng.
Trên đồ họa của tôi, các chấm trắng được cho là được kết nối với màn hình và cảm biến và các chấm màu vàng kết nối với Trinket.
Sự cố duy nhất sẽ là chân dữ liệu của dòng I2C kết nối với màn hình, chân đó cũng kết nối với chân dữ liệu Trinkets.
Tôi đã chọn không sử dụng công tắc bật / tắt mà thay vào đó sử dụng một nút bấm và hai ô nút 3V để tạm thời bật nguồn miễn là tôi nhấn nút. Nó hoạt động trong vòng chưa đầy 1/10 giây, đủ nhanh để tôi có thể dành một nút và làm cho nó nhỏ hơn.
Đề xuất:
Tự làm - Tái chế Quạt sàn thành Bộ điều chỉnh ánh sáng chụp ảnh / Đèn tất cả trong một: 11 bước

DIY - Tái chế Quạt sàn thành Bộ điều chỉnh ánh sáng chụp ảnh / Đèn tất cả trong một: Vì vậy, gần đây tôi đang dọn dẹp vào mùa xuân và bắt gặp một chiếc quạt sàn bị cháy động cơ. Và tôi cần một chiếc đèn bàn. 2 + 2 và tôi đã động não một chút và nảy ra ý tưởng chuyển quạt thành một bộ điều chỉnh ánh sáng rộng 20 inch. Đọc tiếp s
Gậy ánh sáng LED RGB (dành cho Chụp ảnh ban đêm và ánh sáng tự do): 4 bước (có ảnh)

Gậy ánh sáng LED RGB (dành cho Chụp ảnh ban đêm và Freezelight): Gậy chụp ảnh ánh sáng LED RGB là gì? Nếu bạn thích chụp ảnh và đặc biệt là chụp ảnh vào ban đêm, thì tôi khá chắc chắn, bạn đã biết đây là gì! Nếu không, tôi có thể nói đó là một thiết bị khá tuyệt vời có thể giúp bạn tạo ra những điều tuyệt vời
Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: 7 bước (với hình ảnh)

Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: Tôi biết bạn đang nghĩ gì. Bằng cách " thân mật, " Ý tôi là chiếu sáng cận cảnh trong các tình huống ánh sáng khó - không nhất thiết dành cho " các tình huống thân mật. &Quot; (Tuy nhiên, nó cũng có thể được sử dụng cho việc đó …) Là một nhà quay phim thành phố New York - hoặc
UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): 5 bước (có hình ảnh)

UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): Cách kết hợp một đèn báo tia cực tím tân cổ điển phát sáng kỳ lạ. . Ý tưởng của tôi là sử dụng những thứ này khi tôi
Làm cho máy ảnh của bạn thành "chế độ chụp đêm quân sự", thêm hiệu ứng ban đêm hoặc tạo chế độ chụp ảnh ban đêm trên bất kỳ máy ảnh nào !!!: 3 bước

Đặt Máy ảnh của bạn thành "Chế độ chụp đêm quân sự", Thêm Hiệu ứng Ban đêm hoặc Tạo Chế độ Cảnh báo Ban đêm trên Bất kỳ Máy ảnh nào !!!: *** Điều này đã được đưa vào CUỘC THI KỸ THUẬT SỐ DAYS PHOTO , Hãy bình chọn cho tôi ** * Nếu bạn cần bất kỳ trợ giúp nào, vui lòng gửi email: [email protected] Tôi nói tiếng Anh, Pháp, Nhật, Tây Ban Nha và tôi biết các ngôn ngữ khác nếu bạn
