
Mục lục:
- Bước 1: Thu thập tất cả các bộ phận.
- Bước 2: Kết nối màn hình OLED
- Bước 3: Kết nối Buzzer
- Bước 4: Tất cả các kết nối phần cứng hoàn tất.
- Bước 5: Bao gồm Thư viện và Khởi tạo Giao thức Hiển thị
- Bước 6: Giai điệu bài hát chủ đề.
- Bước 7: Phát bài hát trong khi khởi động.
- Bước 8: Chuyển đổi hình ảnh sang bitmap.
- Bước 9: Điều chỉnh độ phân giải theo màn hình của bạn
- Bước 10: Tạo mảng bitmap.
- Bước 11: Hiển thị hình ảnh theo trình tự
- Bước 12: Toàn bộ mã:
- Bước 13: Kết quả:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.



Xin chào và chào mừng bạn đến với hướng dẫn thú vị này! Tôi hy vọng tất cả các bạn khỏe mạnh và luôn khỏe mạnh. Dự án nhỏ nhưng tuyệt vời này là về việc chơi bài hát chủ đề của PUBG và thậm chí tạo ra một số hoạt ảnh trò chơi bằng arduino.
Các thành phần được sử dụng rất dễ có sẵn và rất dễ lắp ráp trên một miếng breadboard. Tôi sẽ chia sẻ toàn bộ quá trình xây dựng và mã hóa trong tài liệu hướng dẫn này, hãy kiên trì theo dõi cho đến cuối!
Tôi rất mong các bạn xem video để lên ý tưởng về dự án:) Nếu các bạn thích thì hãy like và share video nhé. Hãy cân nhắc đăng ký kênh của tôi nếu bạn thích bản dựng của tôi. Cảm ơn!
Vì vậy, không có bất kỳ sự chậm trễ nào nữa, chúng ta hãy bắt đầu!
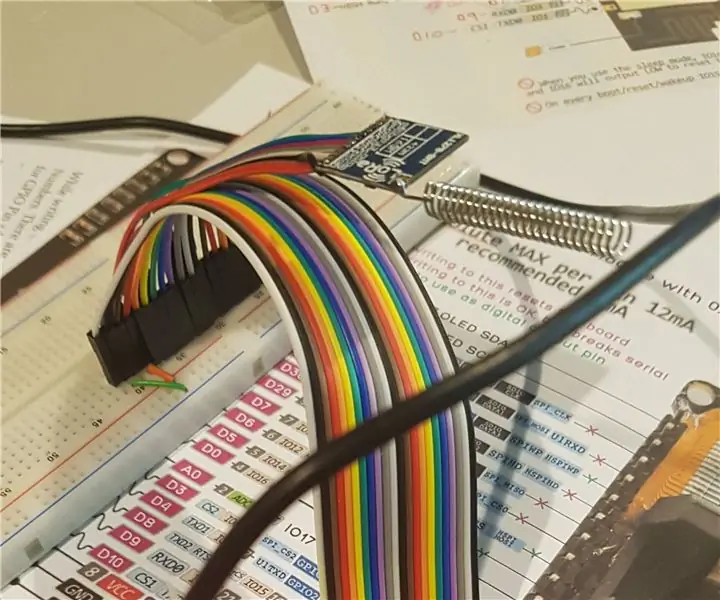
Bước 1: Thu thập tất cả các bộ phận.

Việc xây dựng chủ yếu bao gồm Arduino Nano là lõi chính cho dự án này. Bạn có thể sử dụng bất kỳ biến thể Arduino nào khác như Arduino Uno phổ biến, Arduino Pro Mini, Arduino Mega, v.v. Để hiển thị hoạt ảnh và hình ảnh, tôi quyết định sử dụng màn hình OLED 0,96 inch với độ phân giải 128 x 64 pixel. Màn hình này có thể là giao diện với arduino với giao thức I2C chỉ cần hai dây cho dữ liệu và đồng hồ, do đó giảm số lượng kết nối và làm cho dự án nhỏ gọn hơn. Để chơi giai điệu chủ đề PUBG, tôi đã sử dụng một bộ rung 5V, trong đó tôi đã kết nối chân dương với chân số 6 của arduino và nối đất tiếp đất của Arduino.
Đây là danh sách các bộ phận cần thiết cho dự án:
- Arduino Nano (hoặc bất kỳ bo mạch arduino nào khác mà bạn chọn)
- Mô-đun màn hình OLED 0,96 inch
- Bộ rung 5V
- Dây nhảy
- Breadboard
- Cáp lập trình Arduino
Bước 2: Kết nối màn hình OLED



Cần có tổng cộng 4 kết nối để kết nối màn hình OLED từ arduino:
Vcc 5V của Arduino
Gnd Gnd của Arduino
SDA A4 của Arduino
SCK A5 của Arduino
Các chân A4 và A5 của arduino phục vụ nhiều mục đích đầu vào tương tự cũng như các chân cho giao tiếp I2C. Ở đây chúng tôi đã sử dụng các chân cho giao thức I2C để giao tiếp với mô-đun hiển thị.
Liên kết đến thư viện Adafruit được sử dụng trong dự án này:
Bước 3: Kết nối Buzzer


Bộ rung 5V có một đầu cuối cung cấp tích cực và tiêu cực.
Chân dương D6 của Arduino (chân số 6) (bạn có thể sử dụng bất kỳ chân kỹ thuật số nào của arduino)
Chân âm Gnd của Arduino
Chúng tôi sẽ tạo giai điệu mong muốn trên chân kỹ thuật số D6 mà bộ rung sẽ phát giai điệu.
Bước 4: Tất cả các kết nối phần cứng hoàn tất.


Tất cả các kết nối cần thiết của màn hình OLED và bộ rung đã hoàn tất. Bây giờ chúng ta hãy đi trước để hiểu khía cạnh lập trình của dự án..
Bước 5: Bao gồm Thư viện và Khởi tạo Giao thức Hiển thị

Toàn bộ chương trình đã được tách biệt thành 3 thành phần:
- Chương trình chính bao gồm khởi tạo và trình tự hiển thị hình ảnh và giai điệu
- tệp "pitchhes.h" bao gồm danh sách các nốt nhạc và tần số liên quan
- tệp "picture.h" bao gồm các ảnh bitmap được hiển thị.
Quá trình làm thế nào để chuyển đổi một hình ảnh thành một mảng bitmap cho màn hình OLED sẽ được thảo luận trong các bước sắp tới.
Tôi cũng sẽ đính kèm toàn bộ mã cùng với hướng dẫn này để bạn sử dụng:)
Bước 6: Giai điệu bài hát chủ đề.


Tôi đã tìm kiếm trên internet các nốt cơ bản bao gồm bài hát chủ đề PUBG và sau đó thêm chúng vào mảng giai điệu.
Bằng cách dành một lượng thời gian đáng kể để chơi và phát lại chuỗi giai điệu, sau đó tôi tạo ra mảng thời lượng liên quan đến thời lượng mỗi nốt cần được chơi. Sự kết hợp giữa mảng giai điệu và mảng thời lượng bao gồm thông tin đầy đủ để chơi bài hát.
Bước 7: Phát bài hát trong khi khởi động.

Có tổng cộng 63 nốt mà tôi đã sử dụng để tạo nên chuỗi giai điệu. Sử dụng vòng lặp for và lặp lại qua các nốt và mảng thời lượng với khoảng dừng định trước giữa mỗi nốt, toàn bộ chuỗi được chơi một lần, vì đoạn mã này nằm trong thiết lập void (). Điều thú vị là không có mã nào trong dự án này sử dụng vòng lặp void () của mã arduino vì tôi định phát và hiển thị hình ảnh chỉ một lần. Tất nhiên nếu bạn muốn một chuỗi lặp lại thì điều đó phải được đưa vào hàm void loop ().
Bước 8: Chuyển đổi hình ảnh sang bitmap.

Bây giờ, phần thú vị của dự án là quá trình chuyển đổi hình ảnh thành mảng bitmap cho màn hình OLED theo mật độ điểm ảnh của nó. Đối với điều này, tôi đã tìm thấy công cụ trực tuyến hoàn hảo cho phép chúng tôi tạo các bitmap tùy chỉnh.
Liên kết cho ứng dụng trực tuyến này là:
Cảm ơn những người sáng tạo tuyệt vời của ứng dụng này, điều này làm cho công việc của tôi dễ dàng hơn nhiều.
Khi truy cập liên kết, trước tiên bạn phải tải lên hình ảnh mà bạn muốn tạo bitmap. Một điều cần lưu ý ở đây là bạn nên cố gắng chọn những hình ảnh không có nhiều độ tương phản màu sắc trong đó, hãy thử dính vào những hình ảnh có một vài màu đồng nhất, không có bất kỳ độ chuyển màu nào để có kết quả tốt hơn.
Bước 9: Điều chỉnh độ phân giải theo màn hình của bạn

Trong bước tiếp theo, chúng ta phải thay đổi kích thước hình ảnh theo độ phân giải màn hình. Đối với màn hình OLED của chúng tôi, nó có chiều rộng 28 pixel và chiều cao 64 pixel, tôi đã điều chỉnh như trong hình. Điều chỉnh ngưỡng độ sáng để đảm bảo hình ảnh rõ ràng đáng kể (đây là nơi phát huy lợi thế của việc sử dụng hình ảnh có màu đồng nhất, càng nhiều chuyển màu, chất lượng hình ảnh ở màn hình đơn sắc sẽ giảm xuống khi nó lộn xộn với ngưỡng sáng).
Bước tiếp theo là chỉnh sửa hình ảnh trên màn hình, giữ nguyên tỷ lệ và điều chỉnh cho đối xứng với các tùy chọn đã có ở đó. Bạn có thể khám phá các tùy chọn này để có được đầu ra hình ảnh mong muốn. Để tham khảo, bạn cũng có được tùy chọn xem trước tuyệt vời!
Bước 10: Tạo mảng bitmap.

Sau khi điều chỉnh các thông số hình ảnh, bước tiếp theo chỉ cần chọn mã Arduino làm định dạng đầu ra và nhấp vào tạo để có được mảng bitmap mong muốn!
Ở đó! bạn đã chuyển đổi thành công hình ảnh của mình thành mảng bitmap mong muốn. Tôi đã thực hiện quá trình này tổng cộng 7 hình ảnh và đã lưu chúng.
Bước 11: Hiển thị hình ảnh theo trình tự



Để hiển thị hình ảnh, tôi đã sử dụng hàm Arduino millis () để gọi hàm draw (), về cơ bản là một tập hợp các lệnh để xóa màn hình, vẽ mảng bitmap vào OLED và khởi tạo màn hình. Logic chính là sau mỗi 3,5 giây, hình ảnh được thay đổi và hình ảnh tiếp theo được hiển thị. Chà, 3,5 giây không phải là một con số duy nhất, tôi chỉ tính ra rằng nếu tôi chia toàn bộ thời lượng giai điệu cho 7 hình ảnh, tôi nhận được khoảng 3,5 giây cho mỗi màn hình. Bạn có thể thêm nhiều hình ảnh vào điều này và giảm thời gian hiển thị cho mỗi hình ảnh nếu bạn muốn.
Các đoạn mã giải thích cách các hàm được gọi dựa trên hàm millis ().
Toàn bộ mảng bitmap của hình ảnh được lưu trữ trong tệp "picture.h"
Bước 12: Toàn bộ mã:
Ở đây tôi đang chia sẻ toàn bộ mã để tất cả các bạn chơi xung quanh và thử nghiệm!
Một khi mọi thứ có vẻ ổn, đã đến lúc tải nó lên hội đồng quản trị:)
Bước 13: Kết quả:




Như bạn có thể thấy những hình ảnh hóa ra là tuyệt vời! Và giai điệu cũng vậy! Tôi hy vọng bạn đã xem video trong đó có toàn bộ cuộc biểu tình.
Tôi hy vọng phiên bản Arduino này của PUBG là một dự án thú vị cho tất cả những người đam mê trò chơi và điện tử ngoài kia.
Vui lòng chia sẻ phản hồi của bạn trong phần bình luận và chia sẻ bất kỳ đề xuất nào. Ngoài ra, hãy cân nhắc đăng ký kênh của tôi để biết thêm nội dung như vậy vì đây là một phần của dòng OLED mà tôi đang làm. Hãy cho tôi biết nếu bạn xây dựng dự án thú vị này:)
Cho đến lần sau.
Đề xuất:
FLEXBALL - Bóng PCB linh hoạt hàng trăm điểm ảnh với WiFi: 6 bước (có hình ảnh)

FLEXBALL - Bóng PCB linh hoạt một trăm điểm ảnh với WiFi: Xin chào các nhà sản xuất, đó là nhà sản xuất moekoe! Flexball dựa trên một PCB linh hoạt được trang bị 100 đèn LED định địa chỉ WS2812 2020. Nó được điều khiển bởi một ESP8285-01f - mô-đun dựa trên ESP nhỏ nhất của Espressif. Ngoài ra, nó có gia tốc kế ADXL345
Đèn LED hoạt hình Arduino treo tường đầy bụi với hiệu ứng ánh sáng: 11 bước (có hình ảnh)

Đèn Led hoạt hình Arduino Wall Dusty có hiệu ứng ánh sáng: Tôi vừa mới sinh con xong và sau khi làm phòng ngủ cho nó, tôi cần một chiếc đèn chiếu sáng trên tường. Vì tôi rất yêu thích đèn LED nên tôi đã quyết định tạo ra một thứ gì đó. Nói chung tôi cũng thích máy bay, vậy tại sao không treo một chiếc máy bay từ phim hoạt hình lên tường, ở đây khi nó bắt đầu và tôi đã làm như thế nào
Bắt LoRa (SX1278 / XL1278-SMT) Hoạt động qua SPI trên Mô-đun bo mạch chủ WeMos D1 ESP-12F ESP8277 với OLED: 7 bước

Bắt LoRa (SX1278 / XL1278-SMT) Hoạt động thông qua SPI trên Mô-đun bo mạch chủ WeMos D1 ESP-12F ESP8277 với OLED: Điều này khiến tôi mất một tuần để tìm ra - có vẻ như không ai khác trước khi tôi tìm ra nó - vì vậy tôi hy vọng điều này sẽ cứu bạn một lúc nào đó! Mô-đun bo mạch chủ " WeMos D1 ESP-12F ESP8266 có tên lạ lùng với màn hình OLED 0,96 inch " là một hội đồng phát triển $ 11 th
Đồng hồ hoạt ảnh LED SMART được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: 11 bước (có hình ảnh)

Đồng hồ hoạt hình LED thông minh được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: Câu chuyện về chiếc đồng hồ này đã trở lại một chặng đường dài - hơn 30 năm. Cha tôi đã đi tiên phong trong ý tưởng này khi tôi chỉ mới 10 tuổi, rất lâu trước cuộc cách mạng đèn LED - trở lại khi đèn LED có độ sáng 1/1000 so với độ chói lóa hiện tại của chúng. Một sự thật
Dấu hiệu bãi bảo mật được kích hoạt bằng chuyển động: 4 bước (có hình ảnh)

Dấu hiệu sân an ninh được kích hoạt bằng chuyển động: Dấu hiệu sân của hệ thống an ninh truyền thống không làm được gì cả. Trên thực tế, chúng không thay đổi nhiều trong 30 năm qua. Tuy nhiên, chúng là một biện pháp ngăn chặn có giá trị miễn là chúng được đặt ở vị trí dễ thấy trong sân của bạn và trông có vẻ được bảo quản tốt. Tôi yêu
