
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.


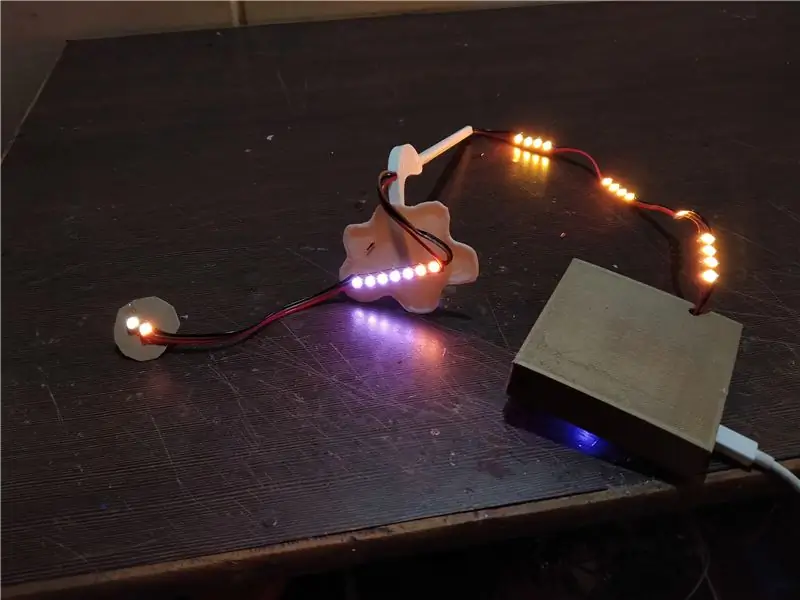
Này các cậu! Đối với dự án trong tháng này, tôi đã làm một trạm thời tiết dưới dạng Cây để bàn hoặc bạn có thể gọi nó là Bàn trưng bày. Trạm thời tiết này tìm nạp dữ liệu vào ESP8266 từ Trang web có tên openwethermap.org và thay đổi màu RGB trong màn hình. Bộ sưu tập có nhiều sự kết hợp màu sắc khác nhau, chúng thay đổi theo Thời gian và Khí hậu. Ví dụ, nếu trời mưa bên ngoài vào buổi tối thì màu sắc của đám mây sẽ trở thành sự kết hợp của đỏ, cam, vàng và nó cho thấy hiệu ứng giông bão.
Bước 1: Các thành phần bắt buộc



* Nút MCU (ESP8266)
* Dải LED WS2812
* Bộ sạc 5v Micro USB
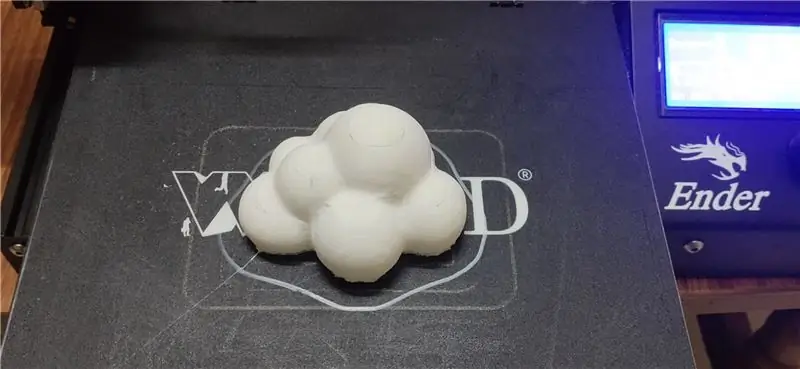
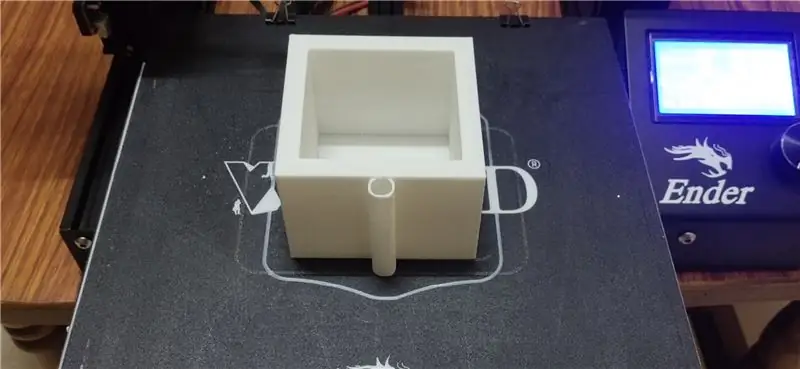
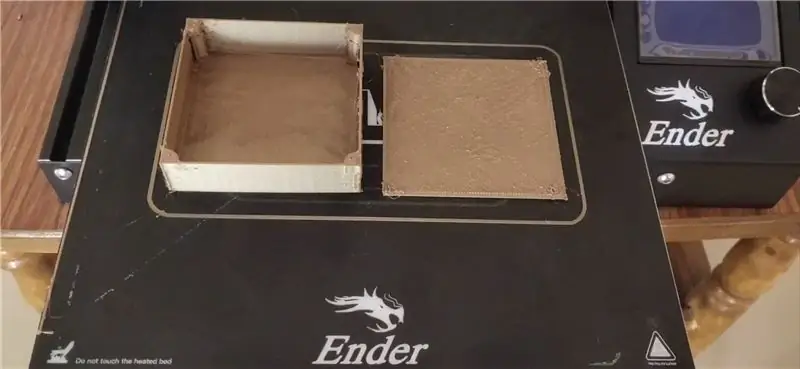
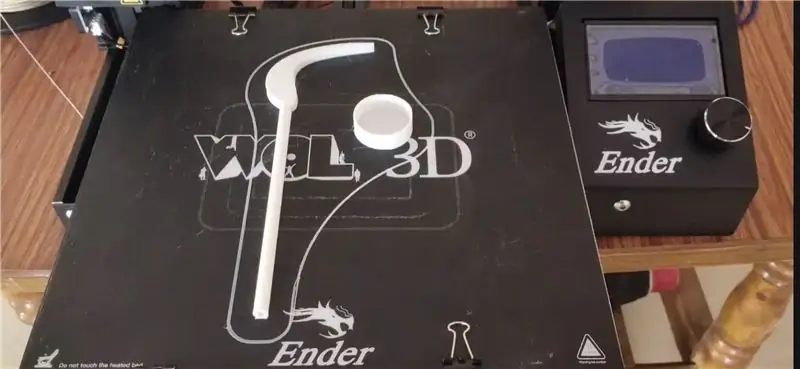
* Các bộ phận in 3D
Bước 2: Kết nối mạch



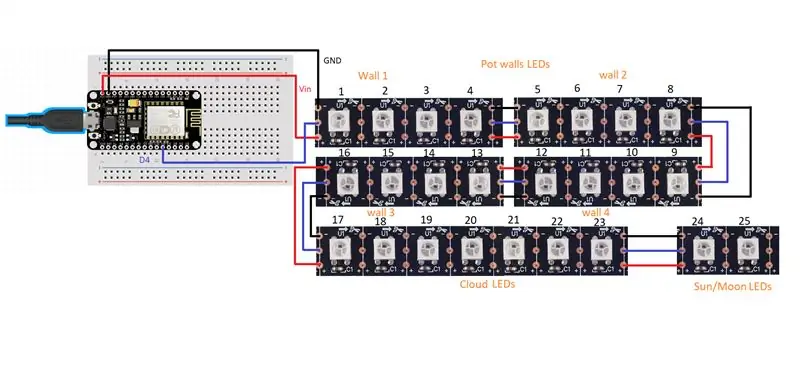
* Thực hiện các kết nối như trong sơ đồ mạch.
* Bạn có thể sử dụng Dải LED WS2812B thay vì các đèn LED riêng lẻ.
* Chân Data được kết nối với chân D4 của ESP8266, GND với GND và 5v với Vin của NodeMCU.
* Đảm bảo rằng bạn sử dụng 4 đèn LED cho mỗi bức tường (4 đèn LED x 4 bức tường = 16 đèn LED), 7 đèn LED cho đám mây và 2 đèn LED cho Mặt trời / Mặt trăng (Vòng tròn nhỏ in 3D).
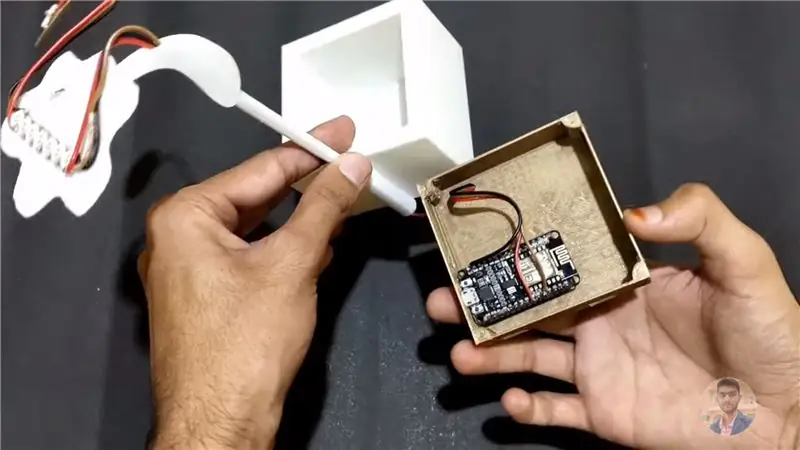
* Bo mạch ESP8266 được đặt dưới đế, phần đế có tấm bìa in 3D để che đi.
Bước 3: Trồng cây

* Đặt một tấm bìa polythene vào trong chậu.
* Đặt đất và thùng vào chậu hình hộp.
Bước 4: Mã hóa




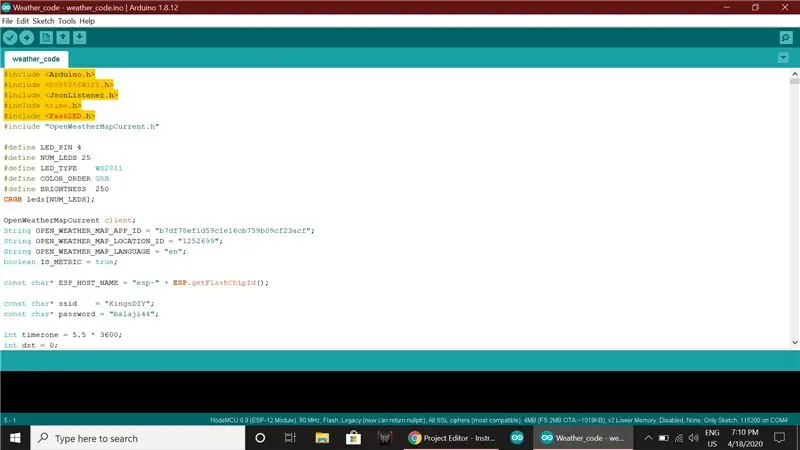
* Mở mã được cung cấp bên dưới trong Arduino IDE.
* Mã: https:
* Đảm bảo rằng bạn đã bao gồm mọi thư viện được đề cập trong mã.
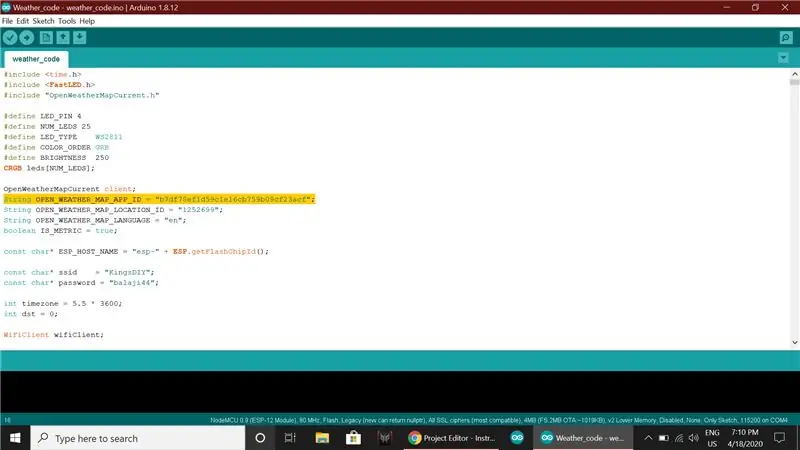
* Bây giờ bạn phải chỉnh sửa cái này
Chuỗi OPEN_WEATHER_MAP_APP_ID = "App_ID"; Chuỗi OPEN_WEATHER_MAP_LOCATION_ID = "Vị trí_ID";
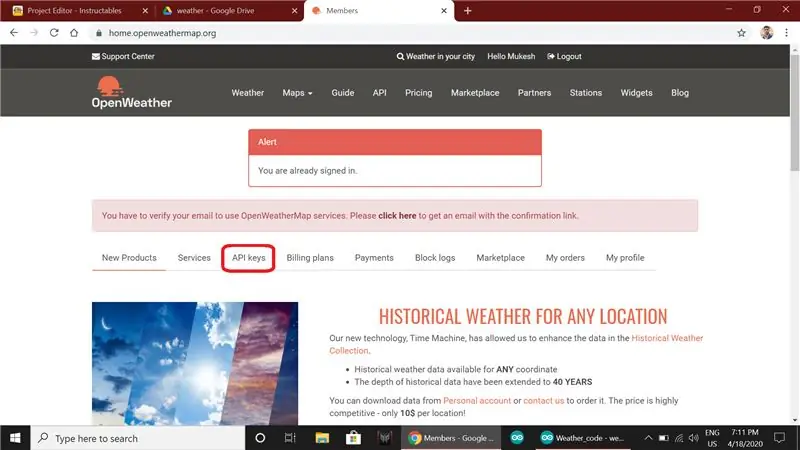
* Mở trình duyệt và tìm kiếm www.openweathermap.org.
* Tạo một tài khoản và đăng nhập vào trang web đó.
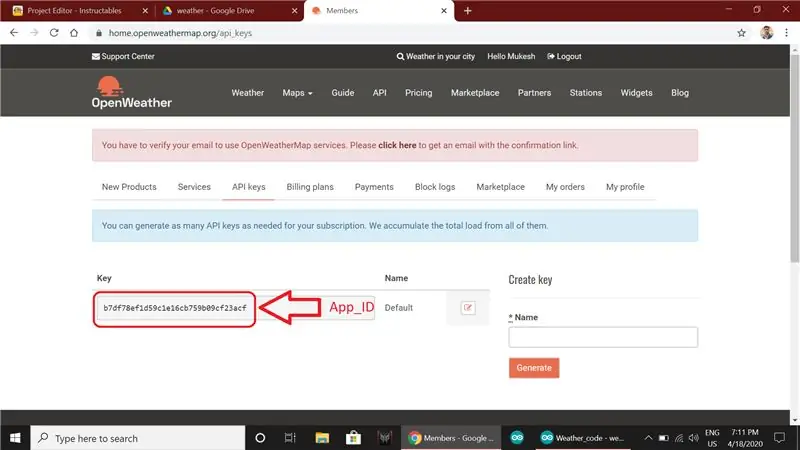
* Nhấp vào khóa API sao chép khóa và dán vào chương trình tại APP_ID.
* Trong cùng một trang web tìm kiếm vị trí của bạn, hãy mở kết quả và sao chép số cuối cùng từ URL và dán vào LOCATION_ID.
* MAP_ID và LOCATION_ID sẽ tương tự như của tôi.
* Nhập Wifi_name của bạn tại ssid và mật khẩu Wifi của bạn.
const char * ssid = "Wifi_name"; const char * password = "password";
* Bây giờ hãy thay đổi Múi giờ theo Múi giờ quốc gia của bạn
int múi giờ = 5.5 * 3600;
Theo Ấn Độ, Múi giờ là 5:30 nên tôi đã nhập 5.5, tương tự như vậy, bạn có thể nhập Múi giờ của mình.
* Tất cả các dòng dưới đây sẽ được chỉnh sửa bởi bạn như tôi đã trình bày.
* Bây giờ kết nối ESP8266 với PC của bạn, chọn cổng và tải mã lên.
Bước 5: Cuối cùng

Cắm bộ sạc Micro USB và bạn đã hoàn tất.
Cảm ơn!
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Trạm thời tiết Với Arduino, BME280 & Màn hình hiển thị để xem xu hướng trong vòng 1-2 ngày qua: 3 bước (có hình ảnh)

Trạm thời tiết Với Arduino, BME280 & Hiển thị để xem xu hướng trong vòng 1-2 ngày qua: Xin chào! Đây là các trạm thời tiết có thể hướng dẫn đã được giới thiệu. Chúng hiển thị áp suất không khí, nhiệt độ và độ ẩm hiện tại. Những gì họ thiếu cho đến nay là một bài thuyết trình về khóa học trong vòng 1-2 ngày qua. Quá trình này sẽ có một
Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: 8 bước

Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: Sử dụng ngọn nến kỳ diệu này, bạn có thể cho biết nhiệt độ hiện tại và điều kiện bên ngoài ngay lập tức
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
Làm cho máy ảnh của bạn thành "chế độ chụp đêm quân sự", thêm hiệu ứng ban đêm hoặc tạo chế độ chụp ảnh ban đêm trên bất kỳ máy ảnh nào !!!: 3 bước

Đặt Máy ảnh của bạn thành "Chế độ chụp đêm quân sự", Thêm Hiệu ứng Ban đêm hoặc Tạo Chế độ Cảnh báo Ban đêm trên Bất kỳ Máy ảnh nào !!!: *** Điều này đã được đưa vào CUỘC THI KỸ THUẬT SỐ DAYS PHOTO , Hãy bình chọn cho tôi ** * Nếu bạn cần bất kỳ trợ giúp nào, vui lòng gửi email: [email protected] Tôi nói tiếng Anh, Pháp, Nhật, Tây Ban Nha và tôi biết các ngôn ngữ khác nếu bạn
