
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.



LightMeUp! là một hệ thống tôi đã phát minh ra để điều khiển dải LED RGB trong thời gian thực, trong khi vẫn giữ chi phí thấp và hiệu suất cao.
Máy chủ được viết bằng Node.js và có thể chạy trên nhiều nền tảng.
Trong ví dụ của tôi, tôi sử dụng Raspberry Pi 3B để sử dụng lâu dài, nhưng PC Windows của tôi để trình diễn và gỡ lỗi không hoạt động.
Dải 4 chân được điều khiển bởi bảng mạch loại Arduino Nano, thực hiện các lệnh nối tiếp nhau để gửi tín hiệu PWM đến ba bóng bán dẫn chuyển + 12VDC thành chân màu tương ứng của dải.
The LightMeUp! hệ thống cũng kiểm tra nhiệt độ của chính nó, khi nhiệt độ trên 60 ° C (140 ° F), nó sẽ bật hai quạt máy tính 12VDC được tích hợp trong vỏ, để tự hạ nhiệt nhằm cải thiện tuổi thọ của mạch.
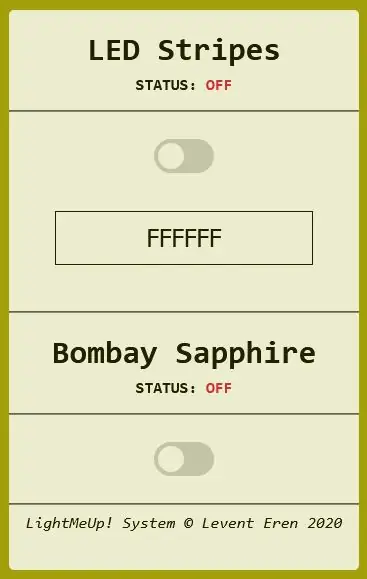
Một tính năng khác của LightMeUp! là để chiếu sáng một chai Bombay-Sapphire Gin, nhưng đó không phải là trọng tâm của Hướng dẫn này.
Thích đọc sách:)
Quân nhu
- Arduino Nano (hoặc bất kỳ vi điều khiển ATmega328 / cao hơn nào khác)
- Raspberry Pi 3 Model B có cài đặt Node.js (hoặc bất kỳ máy tính nào khác)
- Dải đèn LED 4 chân 12V RGB
- Nguồn điện 12V 3A
- Cáp jumper (tất nhiên là đực-đực nếu bạn sử dụng breadboard)
- Breadboard (tùy chọn)
- 2 quạt máy tính DC 12V (tùy chọn)
- 3x TIP120 Darlington Transistor w / tản nhiệt (4 nếu bạn muốn bao gồm quạt làm mát)
- 2 đèn LED trạng thái màu đỏ và xanh lá cây (tùy chọn)
- Điện trở dựa trên nhiệt độ 6, 7K NTC + điện trở 6, 7K (tùy chọn)
- Cáp dữ liệu USB-Mini đến USB 2.0 (để Raspberry Pi giao tiếp với Arduino)
- USB-Hub được cấp nguồn bên ngoài (tùy chọn, chỉ dành cho Raspberry Pi)
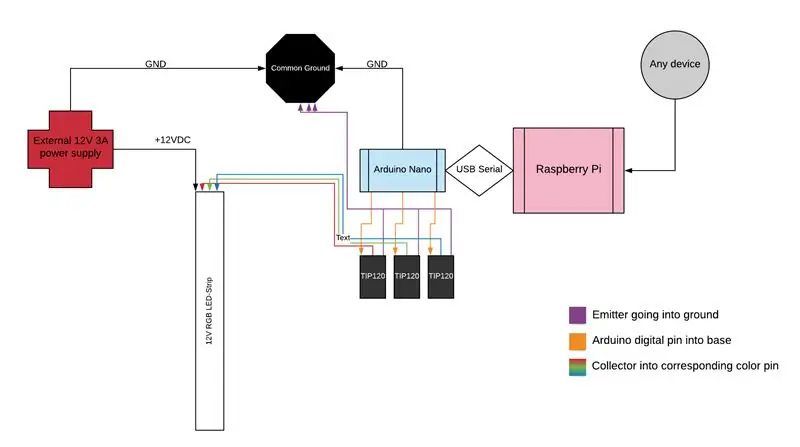
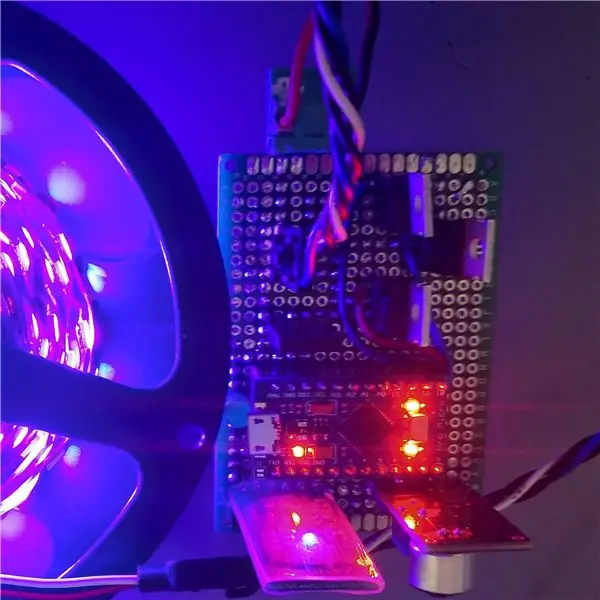
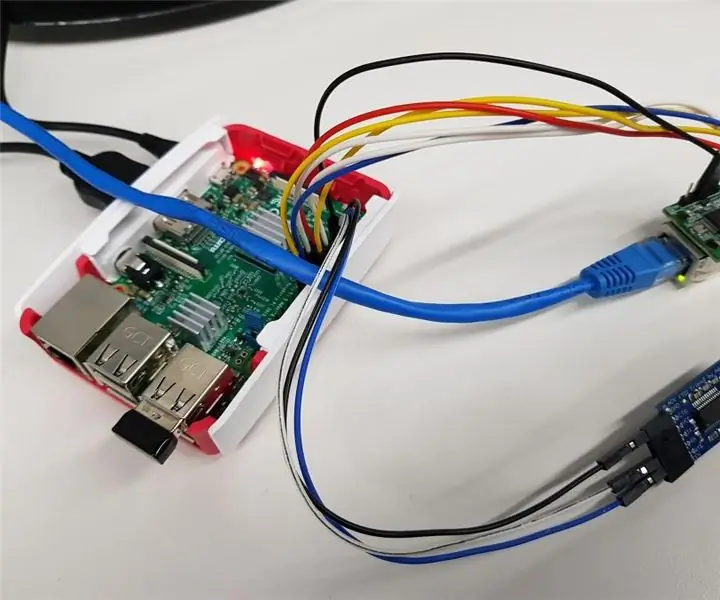
Bước 1: Hiểu hệ thống

LightMeUp! dựa trên mạch điện tử rất đơn giản.
Chúng tôi có một số loại máy tính (trong trường hợp này là Raspberry Pi) giao tiếp nối tiếp với bảng vi điều khiển của chúng tôi. Bo mạch này sau đó thực hiện các lệnh nối tiếp cụ thể như "RGB (255, 255, 255)" sẽ chuyển LED-Strip của chúng ta thành màu trắng.
Khi chúng tôi nhận được ba giá trị RED, GREEN và BLUE cần thiết cho dải LED 4pin, chúng tôi thực hiện ghi analog (chân, giá trị) để cung cấp bóng bán dẫn TIP120 của chúng tôi với tín hiệu PWM.
Tín hiệu PWM này cho phép bóng bán dẫn chuyển đổi chân màu tương ứng mà bộ thu được kết nối với đất, đến một mức độ cụ thể hoặc bật / tắt hoàn toàn. Có, rất nhiều "to":)
Bằng cách trộn ba đầu ra bóng bán dẫn với chân màu của dải LED, chúng ta có thể tạo ra về cơ bản bất kỳ màu nào chúng ta muốn!
Bây giờ với sự hiểu biết này, chúng ta có thể tấn công thách thức lớn nhất của dự án này, websocketserver và kết nối nối tiếp của nó với Arduino của chúng ta.
Bước 2: Viết WebSocketServer

Bây giờ, chúng tôi phải tạo một loại máy chủ web cụ thể, cho phép chúng tôi truyền dữ liệu qua lại mà không cần làm mới một lần để đạt được điều khiển dải LED thời gian thực.
Xin lưu ý rằng giao tiếp thời gian thực tất nhiên là không thể, sẽ luôn có độ trễ ít nhất là vài mili giây, nhưng đối với mắt người thì nó là đáng kể như thời gian thực.
Điều này có thể dễ dàng đạt được bằng cách sử dụng thư viện socket.io nếu bạn sử dụng Node.js như tôi đã làm. Tuy nhiên, tất nhiên, bạn luôn có thể sử dụng ngôn ngữ lập trình yêu thích của mình.
Chúng tôi sẽ xử lý kết nối websocket cho phép chúng tôi truyền dữ liệu đầu vào như màu bạn muốn đặt dải LED hoặc dữ liệu trạng thái như "LED BẬT" theo hai chiều mà không cần làm mới.
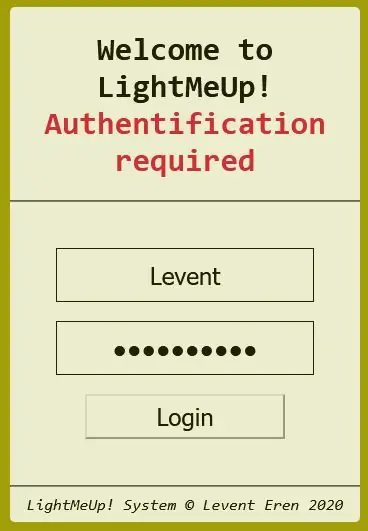
Một tính năng rất quan trọng khác mà máy chủ nên có nhưng không cần là đăng nhập đơn giản. Tôi dựa trên thông tin đăng nhập của mình từ một trường tên người dùng và mật khẩu đơn giản. Những phần thông tin này sau đó được đăng lên / đường dẫn đăng nhập của máy chủ, sau đó so sánh tên người dùng với danh sách người dùng (tệp.txt) và mật khẩu tương ứng của nó ở dạng mã hóa SHA256. Bạn không muốn những người hàng xóm của mình gây rối với dải đèn LED của bạn trong khi bạn thưởng thức đồ uống yêu thích trên chỗ ngồi thoải mái nhất của mình, phải không?
Bây giờ là trung tâm của máy chủ, giao tiếp nối tiếp.
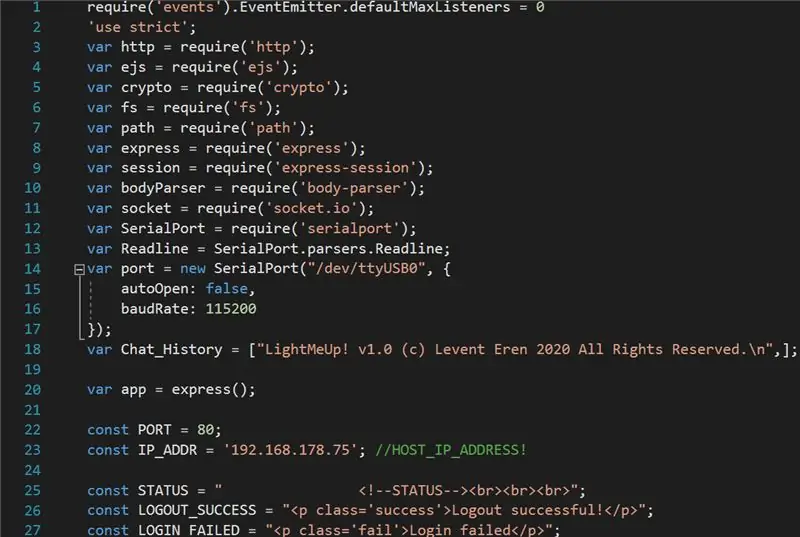
Máy chủ của bạn phải có khả năng giao tiếp nối tiếp - trong Node.js, điều này có thể đạt được bằng cách mở một cổng sử dụng thư viện "cổng nối tiếp". Nhưng trước tiên hãy xác định tên cổng arduino của bạn trên máy tính lưu trữ máy chủ. Tùy thuộc vào hệ điều hành của bạn, các cổng sẽ có tên khác nhau, tức là trên Windows các cổng này được đặt tên là cổng "COMx", trong khi trên linux chúng được đặt tên là "/ dev / ttyUSBx", trong đó x là số cổng USB.
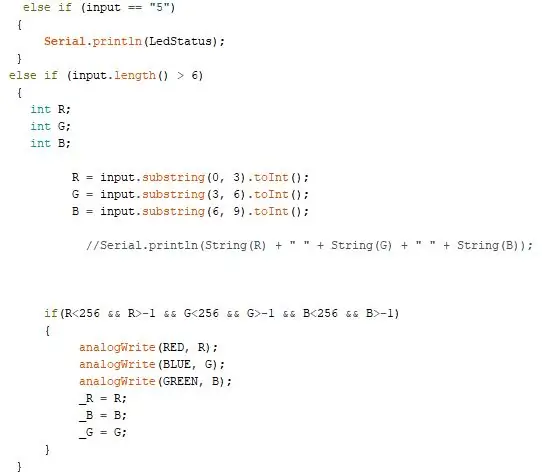
Bước 3: Thiết lập giao thức lệnh nối tiếp

Trong hình trên, bạn thấy mã Arduino IDE thực tế chịu trách nhiệm điều khiển RGB. Mục tiêu của bước này là làm cho máy chủ tự viết của bạn và bảng Arduino nói chuyện với nhau thành công.
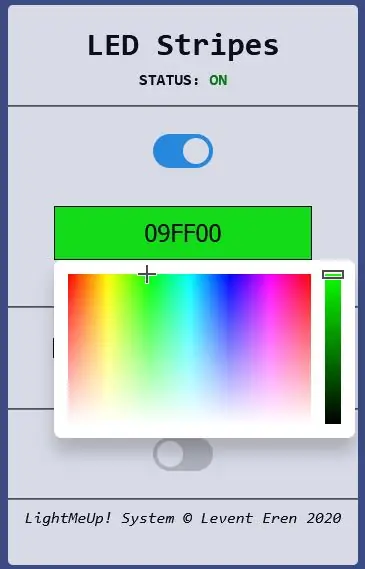
Khi bạn đã mở cổng nối tiếp thành công, bạn cần có thể gửi các lệnh đến hội đồng quản trị thực hiện các mong muốn của bạn. Ví dụ: nếu chúng ta vẽ một ngón tay phía trên bộ chọn màu trên trang web HTML, mã RGB sẽ được gửi đến máy chủ, sau đó sẽ gửi mã đến Arduino của bạn để nó xử lý các giá trị đã đặt.
Tôi đã sử dụng jscolor, chúng có cách triển khai tuyệt vời phần tử chọn màu chất lượng cao, phần tử này sở hữu một sự kiện có tên "onFineChange" cho phép xử lý dữ liệu của bạn từ bộ chọn màu ngay khi giá trị của nó thay đổi.
Đề xuất:
Bộ điều khiển Bluetooth dải LED RGB V3 + Đồng bộ hóa âm nhạc + Điều khiển ánh sáng xung quanh: 6 bước (có hình ảnh)

Bộ điều khiển Bluetooth dải LED RGB V3 + Đồng bộ âm nhạc + Điều khiển ánh sáng xung quanh: Dự án này sử dụng arduino để điều khiển dải đèn LED RGB bằng điện thoại của bạn thông qua bluetooth. Bạn có thể thay đổi màu sắc, làm cho đèn đồng bộ với âm nhạc hoặc làm cho chúng tự động điều chỉnh theo ánh sáng xung quanh
Nền tảng cơ sở IoT với RaspberryPi, WIZ850io: Trình điều khiển thiết bị nền tảng: 5 bước (có hình ảnh)

Nền tảng cơ sở IoT với RaspberryPi, WIZ850io: Trình điều khiển thiết bị nền tảng: Tôi biết nền tảng RaspberryPi cho IoT. Gần đây WIZ850io được WIZnet công bố. Vì vậy, tôi đã triển khai ứng dụng RaspberryPi bằng cách sửa đổi Ethernet SW vì tôi có thể xử lý mã nguồn một cách dễ dàng. Bạn có thể kiểm tra Trình điều khiển thiết bị nền tảng thông qua RaspberryPi
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
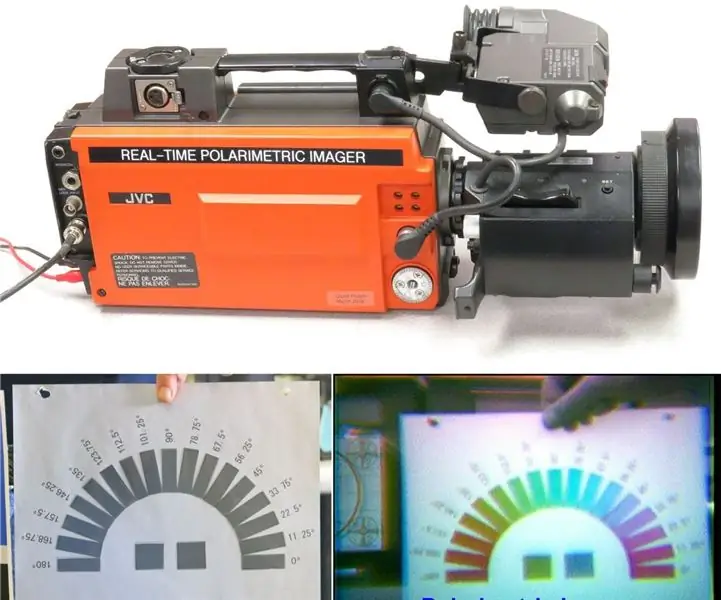
Chuyển đổi máy quay video những năm 1980 thành hình ảnh phân cực theo thời gian thực: 14 bước (có hình ảnh)

Chuyển đổi máy ảnh video những năm 1980 thành hình ảnh phân cực theo thời gian thực: Hình ảnh phân cực cung cấp một con đường để phát triển các ứng dụng thay đổi trò chơi trên nhiều lĩnh vực - bao gồm tất cả các cách từ giám sát môi trường và chẩn đoán y tế đến các ứng dụng an ninh và chống khủng bố. Tuy nhiên, rất
Máy ảnh cho hình ảnh tua nhanh thời gian trở nên dễ dàng: 22 bước (có hình ảnh)

Camera cho hình ảnh tua nhanh thời gian trở nên dễ dàng: Tôi đang xem một trong những Tài liệu hướng dẫn khác về cách làm phim tua nhanh thời gian. Anh ấy đã bao quát khá tốt phần phim. Anh ấy nói về phần mềm miễn phí mà bạn có thể tải xuống để làm phim. Tôi tự nói với chính mình, tôi nghĩ rằng tôi sẽ xem liệu tôi có thể
