
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.



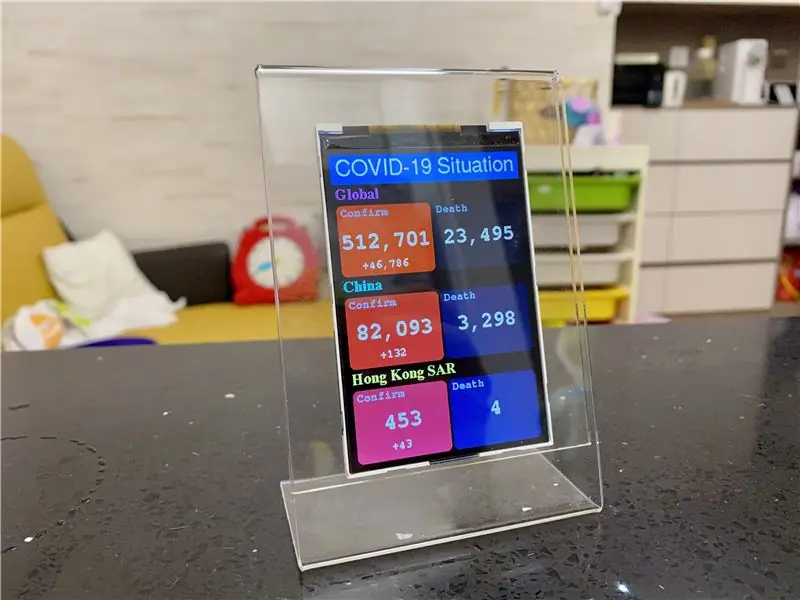
Dữ liệu cấu trúc này chỉ ra cách sử dụng ESP8266 / ESP32 và màn hình LCD để tạo một màn hình giống như nổi trên giá đỡ ảnh Acrylic.
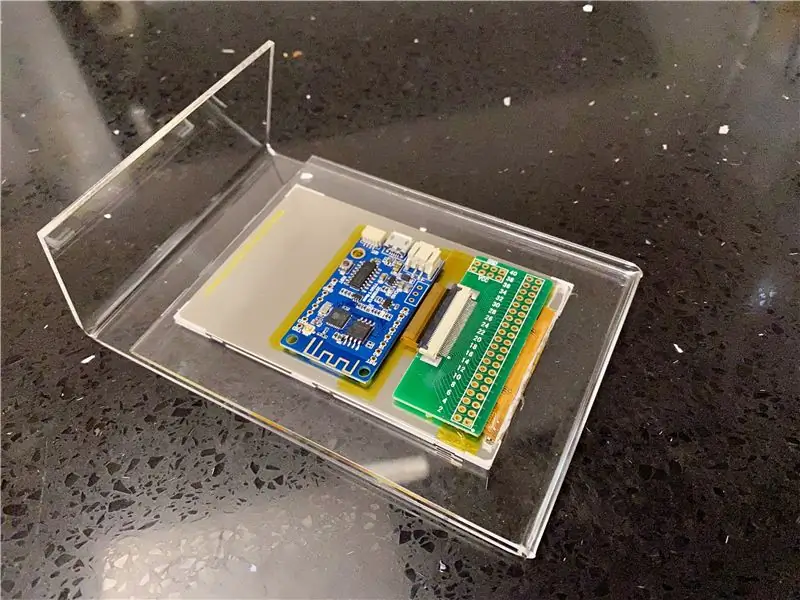
Bước 1: Chuẩn bị


Giá đỡ ảnh acrylic
Bất kỳ giá đỡ acrylic nào lớn hơn một chút so với màn hình LCD đều được. Lần này tôi đang sử dụng giá đỡ ảnh 3R.
Màn hình LCD
Mọi màn hình LCD được hỗ trợ Arduino_GFX đều ổn, bạn có thể tìm thấy màn hình hiện được hỗ trợ tại GitHub readme:
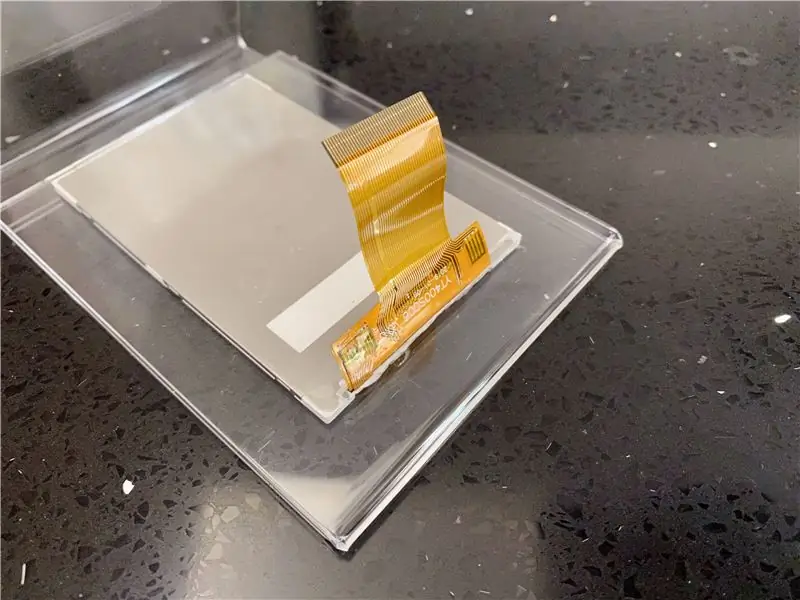
Lần này tôi đang sử dụng màn hình LCD YT400S0006 4 ST7796.
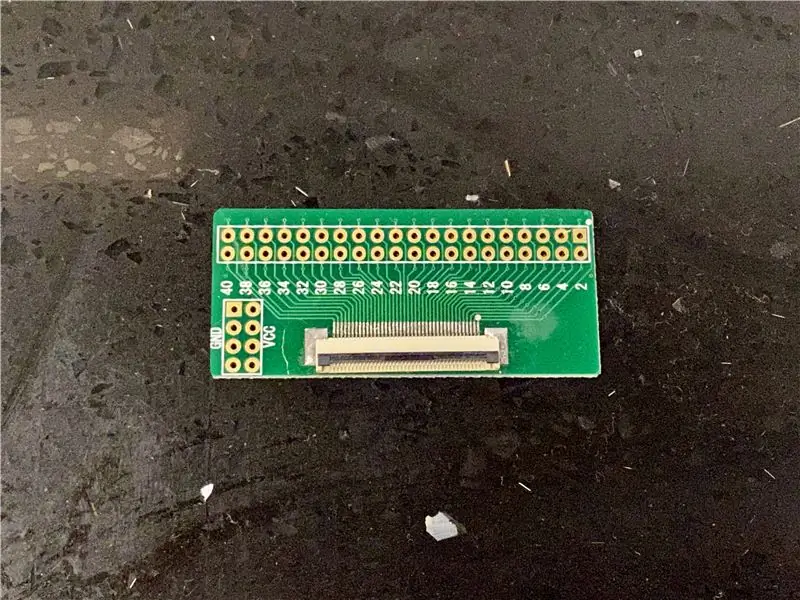
Bảng chuyển đổi FPC sang DIP PCB
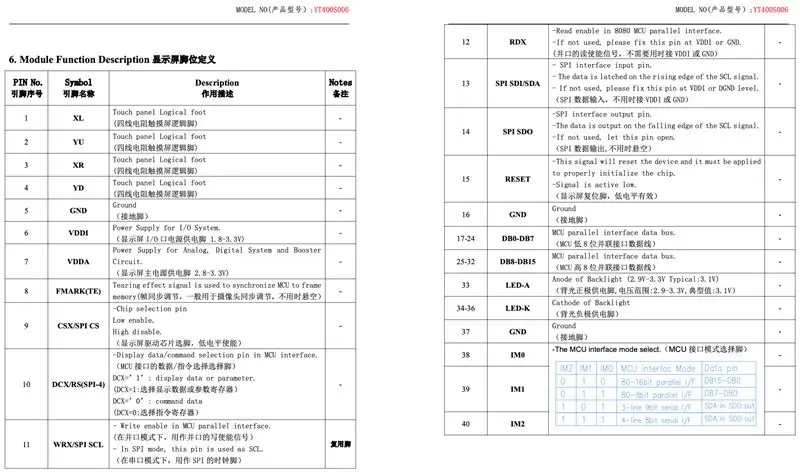
Đây là tùy chọn, tùy thuộc vào màn hình LCD đã chọn của bạn, bảng chuyển đổi từ FPC sang DIP PCB có thể giúp bạn hàn dễ dàng hơn. YT400S0006 có FPC 40 chân, bước 0,5 mm. Không dễ hàn trực tiếp trên bước răng 0,5 mm nên dùng bộ chuyển đổi giúp mình với.
Bảng nhà phát triển ESP8266 / ESP32
Để làm cho màn hình nổi như vậy, tốt hơn là sử dụng bảng phát triển không dây và cũng nên hỗ trợ nguồn Lipo. Lần này tôi đang sử dụng bảng phát triển TTGO T-base ESP8266.
Pin lipo
Đây là tùy chọn, tùy thuộc vào việc bạn có sử dụng màn hình này khi đã rút phích cắm hay không. Kích thước pin này xác định bởi 2 yếu tố:
- giờ làm việc: ví dụ: nếu bạn muốn nó có thể hoạt động trong 2 giờ, nó sẽ là khoảng ~ 250 mA x 2 giờ ~ = 500 mAH
- không gian còn lại: để ẩn tất cả các thành phần phía sau màn hình LCD, kích thước pin phải là kích thước màn hình LCD trừ đi bảng chuyển đổi và bảng nhà phát triển
Bước 2: Vá khung ảnh



Bước này là tùy chọn, phụ thuộc vào góc nhìn màn hình.
Gần như không có mối quan tâm về góc nhìn đối với màn hình IPS / OLED. Nhưng thật khó để tìm thấy một màn hình SPI IPS / OLED kích thước lớn trong thị trường dành cho người yêu thích.
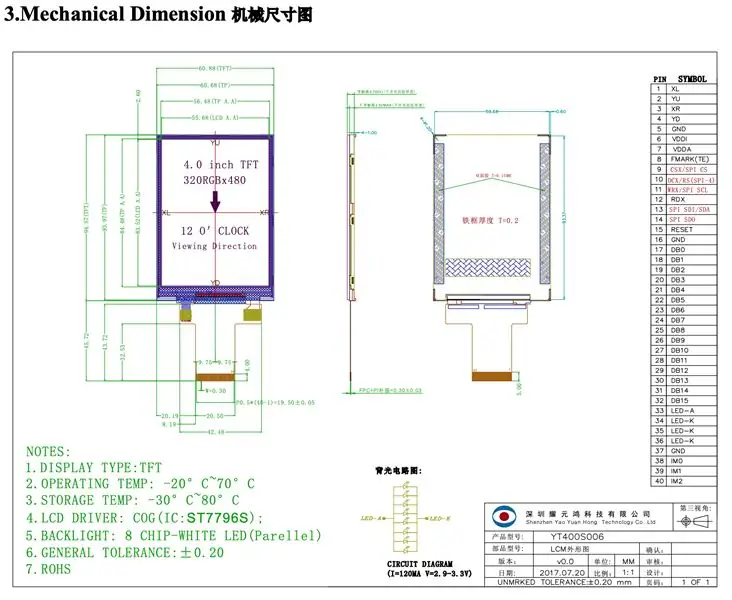
Đối với màn hình "góc rộng" như YT400S0006 mà tôi đang sử dụng, hãy đọc kỹ bảng dữ liệu trước khi lắp ráp thực tế. Góc nhìn chính thức của YT400S0006 là 12 giờ, có nghĩa là bạn cần đặt FPC ở phía trên để có góc nhìn tốt nhất.
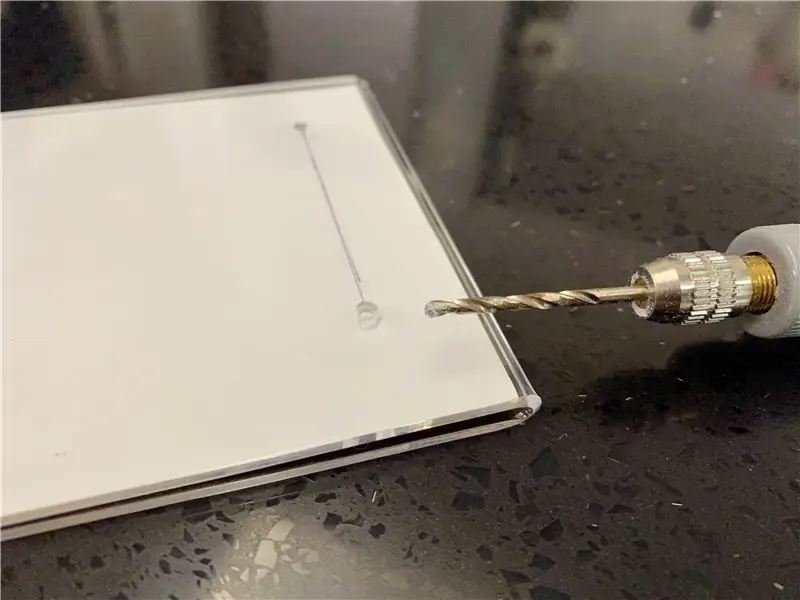
Nếu bạn cũng có màn hình 12 giờ, bạn cần phải khoan và vá một lỗ dài ở mặt sau phía trên của khung ảnh để cho FPC ra ngoài. Bạn có thể không thực hiện bản vá này nếu bạn có màn hình 3, 6 hoặc 9 giờ.
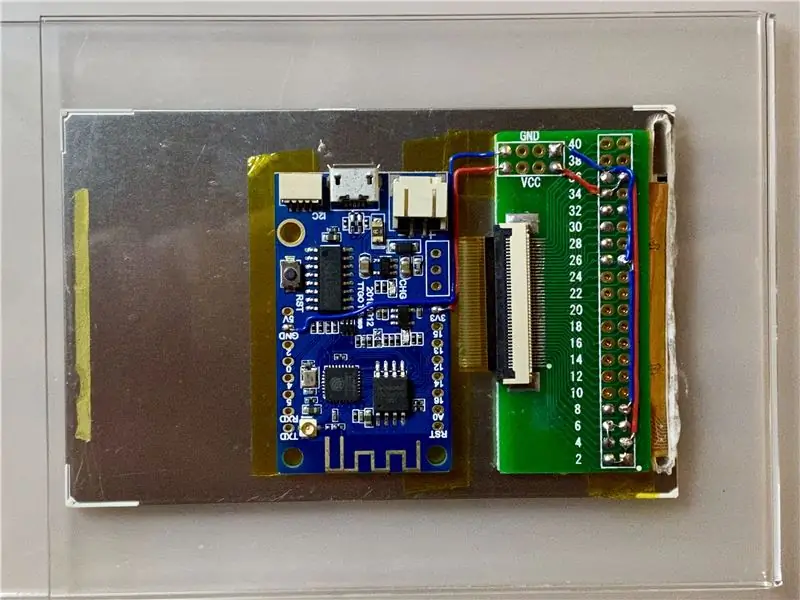
Bước 3: Sửa chữa

Sửa màn hình LCD, bảng chuyển đổi và bảng nhà phát triển với một số vòi kích thước gấp đôi. Lưu ý rằng băng không được che bất kỳ chân DIP nào.
Bước 4: Sắp xếp công việc



Kết nối màn hình LCD của bạn với bảng nhà phát triển.
Dưới đây là tóm tắt kết nối mẫu:
ESP8266 -> LCD
Vcc -> Vcc, điện trở -> LED +
GND -> GND, LED- GPIO 15 -> CS GPIO 5 -> DC (nếu có) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (tùy chọn) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc, điện trở -> LED +
GND -> GND, LED- GPIO 5 -> CS GPIO 16 -> DC (nếu có) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (tùy chọn) GPIO 23 -> MOSI / SDA
Đọc bảng dữ liệu LCD để kết nối thêm, ví dụ: YT400S006 yêu cầu kết nối chân 38, 39 và 40 với Vcc để cài đặt sang chế độ SPI.
Bạn nên thêm một điện trở, thông thường là vài Ohms đến vài trăm Ohms, giữa Vcc và LED + để điều chỉnh độ sáng.
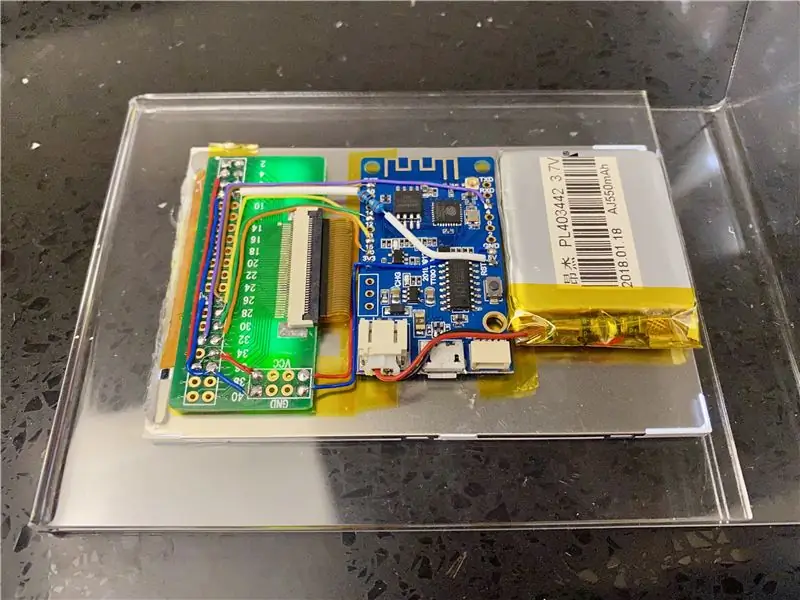
Bước 5: Cắm Lipo (Tùy chọn)

Nếu bạn muốn sử dụng không dây này, hãy cắm pin Lipo và cố định nó bằng băng keo cỡ đôi.
Bước 6: Vui vẻ hiển thị





Bây giờ bạn đã có màn hình nổi phù hợp, đã đến lúc thử nghiệm trên hàng trăm dự án màn hình IoT.
Dưới đây là một số ví dụ:
- Ví dụ tích hợp trong Thư viện Arduino_GFX:
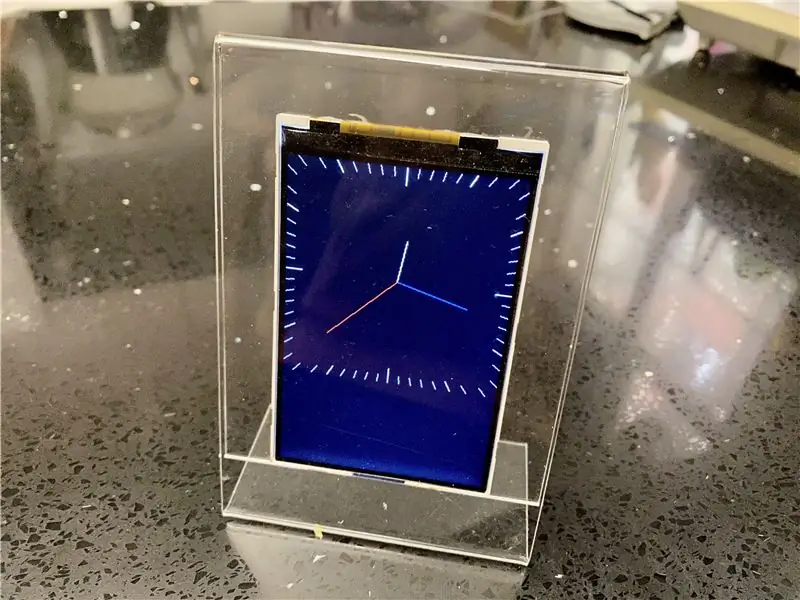
- Đồng hồ, tham chiếu:
- ESP32PhotoFrame, tham khảo:
- ESPWiFiAnalyzer, tham khảo:
- PDQgraphicstest
- Arduino BiJin Tokei, tham khảo:
Đề xuất:
Tự động hóa Nói chuyện -- Âm thanh từ Arduino -- Tự động hóa điều khiển bằng giọng nói -- HC - 05 Mô-đun Bluetooth: 9 bước (có Hình ảnh)

Tự động hóa Nói chuyện || Âm thanh từ Arduino || Tự động hóa điều khiển bằng giọng nói || HC - 05 Mô-đun Bluetooth: …………………………. Please SUBSCRIBE To my YouTube channel for more videos … …. Trong video này, chúng tôi đã xây dựng Tự động hóa nói chuyện .. Khi bạn gửi lệnh thoại qua thiết bị di động thì lệnh đó sẽ bật các thiết bị gia đình và gửi phản hồi tôi
Giá đỡ cầu chì hình trụ nội tuyến (đầu nối): 15 bước (có hình ảnh)

Giá đỡ cầu chì hình trụ nội tuyến (Đầu nối): Hướng dẫn này dành cho giá đỡ cầu chì thủy tinh hình trụ được tạo trên TinkerCAD. Dự án này được bắt đầu vào tháng 6 và tham gia cuộc thi thiết kế TinkerCAD. Có hai loại giá đỡ cầu chì, một loại dành cho kích thước 5x20mm phổ biến và loại khác dành cho
Micro: bit MU Vision Sensor - Kết nối nối tiếp và màn hình OLED: 10 bước

Micro: bit MU Vision Sensor - Kết nối nối tiếp và màn hình OLED: Đây là hướng dẫn thứ ba của tôi về cảm biến tầm nhìn MU. Cho đến nay, chúng tôi đã thử sử dụng MU để nhận dạng các thẻ có số và hình dạng, nhưng để khám phá cảm biến MU của chúng tôi với dự án phức tạp hơn, chúng tôi muốn có được kết quả tốt hơn. Chúng tôi không thể nhận được nhiều thông tin như vậy
Gương thần thông minh nổi từ máy tính xách tay cũ với tính năng nhận dạng giọng nói Alexa: 6 bước (có hình ảnh)

Gương thần thông minh nổi từ máy tính xách tay cũ với tính năng nhận dạng giọng nói Alexa: Đăng ký khóa học 'Điện tử trong thời gian ngắn' của tôi tại đây: https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARK Cũng xem qua của tôi kênh youtube tại đây để biết thêm các dự án và hướng dẫn về điện tử: https://www.youtube.com/channel/UCelOO
Trình viết chữ nổi Braille đơn giản (Lời nói sang chữ nổi Braille): 8 bước (có Hình ảnh)

Simple Braille Writer (Speech to Braille): Xin chào tất cả mọi người, Tất cả những điều này bắt đầu bằng việc làm một máy vẽ XY đơn giản sau khi hoàn thành nó thành công, tôi nghĩ rằng sẽ phát triển một trình chuyển đổi văn bản từ giọng nói sang chữ nổi Braille đơn giản. Tôi bắt đầu tìm kiếm nó trên mạng và không ngờ giá quá cao. , điều đó đã thúc đẩy tôi
