
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.



Xin chào lần nữa, hầu hết có lẽ bạn có một số thời gian "rảnh rỗi" ở nhà do COVID19 và bạn có thể quay lại kiểm tra các chủ đề bạn muốn học trong quá khứ.
Phát triển ứng dụng Android chắc chắn là một trong số đó đối với tôi và tôi đã quyết định thử nghiệm lần thứ hai cách đây vài tuần.
Lập trình trong Kotlin chắc chắn làm giảm công sức viết mã và giúp đạt được kết quả trong thời gian khá ngắn. Nó thực sự tuyệt vời!
Trong loạt bài hướng dẫn này, tôi sẽ giải thích cách phát triển Công cụ theo dõi điểm quần vợt. Ứng dụng này có thể được sử dụng khi bạn chơi với bạn bè và / hoặc gia đình (bạn có thể đưa máy tính bảng cho con bạn và giữ cho trẻ bận rộn:)). Ứng dụng này dựa trên ví dụ sau Kotlin Counter.
Hướng dẫn có các phần sau:
Phần 1: Splash Screen sử dụng Fragment (chúng ta đang ở đây bây giờ)
Phần 2: Cấu hình trận đấu - Thuộc tính
Phần 3: Trình theo dõi điểm trận đấu
Ý tưởng chính là chia ứng dụng thành 3 màn hình khác nhau, mỗi màn hình sẽ gọi ứng dụng tiếp theo, sau khi hoàn thành hoặc khi người dùng nhấn nút tương ứng.
Trong phần đầu tiên này, tôi sẽ giải thích cách tạo màn hình giới thiệu -> kiểm tra video ở trên.
Quân nhu
Các tính năng Android được sử dụng trong Phần này:
- Mảnh vỡ
- Hoạt hình
- Rung động
- Media Player
- Người nghe
Công cụ bắt buộc:
- Android Studio
- Kotlin 1.3.61
- API cấp 28
Tài sản bắt buộc
Tệp âm thanh bíp
Bước 1: Thiết kế trải nghiệm người dùng
Hãy giải thích các tính năng của màn hình Giới thiệu của chúng tôi.
- chúng tôi muốn có toàn màn hình màu trắng
- chúng tôi muốn màn hình luôn ở chế độ ngang
- chúng tôi muốn màu văn bản logo của chúng tôi là màu xám
- chúng tôi muốn màu bóng của chúng tôi có tông màu xanh lá cây
- chúng tôi muốn văn bản logo của chúng tôi mờ dần
- chúng ta muốn một quả bóng tennis di chuyển trên màn hình (quả bóng nảy)
- chúng tôi muốn phát âm thanh mỗi khi bóng chạm vào bề mặt
- chúng tôi muốn kích hoạt điện thoại rung khi âm thanh được phát
- chúng tôi muốn thời lượng giới thiệu dưới 4 giây.
Bước 2: Trình quản lý phân mảnh và 3 màn hình

Hãy nhớ lại ý tưởng chính về Ứng dụng của chúng ta, chúng ta muốn có 3 màn hình (Giới thiệu, Thuộc tính và Điểm phù hợp). Đối với điều này, chúng tôi sẽ sử dụng Fragment. Vì vậy, chúng ta cần 3 trong số chúng một cái cho mỗi màn hình. Tham khảo đoạn mã đầu tiên.
Trong phần thứ hai, chúng tôi có thể tìm thấy cách chúng tôi gọi là phân đoạn đầu tiên của mình. Đoạn Splash là đoạn sẽ được sử dụng cho Phần giới thiệu của chúng tôi.
Bước 3: Bố cục màn hình ứng dụng và giới thiệu



- Để cố định vị trí của màn hình và bỏ qua bất kỳ thao tác xoay nào của điện thoại, chúng ta cần thêm đoạn mã sau Hình 1 trong AndroidManifest.xml.
- Để xóa Thanh tác vụ khỏi tất cả các màn hình, chúng ta cần thêm mã sau Hình 2 trong styles.xml
- Để đẩy toàn màn hình ở tất cả các màn hình, chúng ta cần đặt một số cờ như trong Hình 3 ở 2 phương pháp khác nhau. Oncreate () và onWindowFocusChanged.
Bước 4: Xác định Logo và Syles Ball


- chúng tôi đã xác định trước văn bản của chúng tôi là màu xám, điều này được thực hiện trong tệp styles.xml. Tham khảo Hình 1.
- chúng tôi cũng đã xác định rằng quả bóng phải có tông màu xanh lá cây, đối với điều này, chúng tôi tạo ball.xml trong thư mục có thể vẽ được. Kiểm tra Pic 2
Bước 5: Mô tả hoạt ảnh
Tôi sẽ giải thích ở đây logic và trình tự của hoạt ảnh. Tôi nghĩ rằng không có ý nghĩa gì khi thêm các đoạn mã vào đây, tốt hơn là bạn nên tự mình tìm hiểu mã.
Ý tưởng của hoạt hình như sau:
- Sau khi phân đoạn được tạo, logo văn bản được tạo và bắt đầu
- Sau khi hoàn tất hoạt ảnh biểu trưng văn bản, chuyển động hình parabol đầu tiên của quả bóng tennis được gọi
- Khi chuyển động parabol đầu tiên hoàn thành, một âm thanh được phát và điện thoại rung..và chuyển động parabol tiếp theo được gọi
- Khi chuyển động parabol cuối cùng được hoàn thành và âm thanh / rung được thực hiện, chúng ta sẽ đạt đến điểm gọi là màn hình thứ hai.
Lưu ý: Tôi đã không tạo một lớp trừu tượng cho hoạt ảnh, bởi vì tôi muốn giữ cho mã phẳng… ít nhất là dễ theo dõi hơn đối với tôi:)
Mình sẽ đăng tiếp phần 2 của bộ truyện vào những ngày tiếp theo, hãy theo dõi nếu các bạn thích phần này và nếu không thì mình rất vui khi nhận được phản hồi của các bạn.
Đề xuất:
Trứng tương tác - Phản ứng âm thanh và phản ứng gõ: 4 bước

Trứng tương tác - Phản ứng âm thanh và phản ứng gõ: Tôi đã tạo ra " Trứng tương tác " như một dự án cho trường học, nơi chúng tôi phải tạo ra một khái niệm và một nguyên mẫu. Quả trứng phản ứng với tiếng ồn lớn kèm theo tiếng chim và nếu bạn gõ mạnh vào nó đủ 3 lần, nó sẽ mở ra trong vài giây
Cách xây dựng máy đo gió của riêng bạn bằng công tắc sậy, cảm biến hiệu ứng Hall và một số mẩu tin lưu niệm trên Nodemcu - Phần 2 - Phần mềm: 5 bước (có hình ảnh)

Cách xây dựng máy đo gió của riêng bạn bằng công tắc sậy, cảm biến hiệu ứng Hall và một số mẩu tin lưu niệm trên Nodemcu - Phần 2 - Phần mềm: Giới thiệuĐây là phần tiếp theo của bài đăng đầu tiên " Cách xây dựng máy đo độ ẩm của riêng bạn bằng công tắc sậy, cảm biến hiệu ứng Hall và một số mẩu tin lưu niệm trên Nodemcu - Phần 1 - Phần cứng " - nơi tôi chỉ cách lắp ráp máy đo tốc độ và hướng gió
Cách xây dựng máy đo gió của riêng bạn bằng công tắc sậy, cảm biến hiệu ứng Hall và một số mẩu tin lưu niệm trên Nodemcu. - Phần 1 - Phần cứng: 8 bước (có Hình ảnh)

Cách xây dựng máy đo gió của riêng bạn bằng công tắc sậy, cảm biến hiệu ứng Hall và một số mẩu tin lưu niệm trên Nodemcu. - Phần 1 - Phần cứng: Giới thiệu Kể từ khi bắt đầu nghiên cứu về Arduino và Văn hóa nhà sản xuất, tôi đã thích tạo ra các thiết bị hữu ích bằng cách sử dụng các mảnh vụn và mảnh vụn như nắp chai, mảnh PVC, lon nước uống, v.v. Tôi rất muốn đóng góp ý kiến. cuộc sống cho bất kỳ mảnh hoặc bất kỳ người bạn đời nào
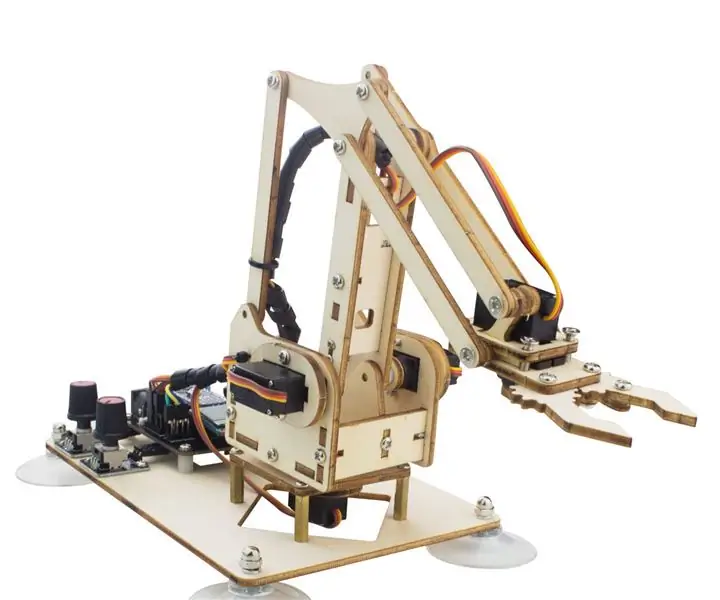
Cách sử dụng một vài mảnh gỗ để lắp ráp thành cánh tay robot bằng gỗ dễ thương và mạnh mẽ: 10 bước

Cách sử dụng một vài mảnh gỗ để lắp ráp thành cánh tay robot bằng gỗ dễ thương và mạnh mẽ: Tên của cánh tay robot là WoodenArm. Nó trông rất dễ thương! Nếu bạn muốn biết thêm chi tiết về WoodenArm, vui lòng tham khảo www.lewansoul.com Bây giờ chúng ta có thể giới thiệu về WoodenArm, hãy tiếp tục
Màn hình cảm ứng Đồng bộ hóa gia đình & Bảng điều khiển gia đình gắn trên màn hình: 7 bước (có Hình ảnh)

Bảng điều khiển Home & Family Sync & Home trên màn hình cảm ứng: Chúng tôi có lịch được cập nhật hàng tháng với các sự kiện nhưng lịch được thực hiện theo cách thủ công. Chúng ta cũng có xu hướng quên những việc đã làm hết hoặc những việc vặt khác. Ở thời đại này, tôi nghĩ sẽ dễ dàng hơn nhiều nếu có một hệ thống đồng bộ lịch và sổ ghi chú mà c
