
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


GameGo là một bảng điều khiển di động chơi game cổ điển tương thích với Microsoft Makecode được phát triển bởi tổ chức giáo dục TinkerGen STEM. Nó dựa trên chip ARM Cortex M4 STM32F401RET6 và được tạo ra cho các nhà giáo dục STEM hoặc chỉ những người thích thú vị khi tạo ra các trò chơi điện tử cổ điển. Bạn có thể làm theo hướng dẫn này và thử trò chơi trong trình mô phỏng Makecode Arcade, sau đó chạy nó trên GameGo.
Trong bài viết này, chúng tôi sẽ tạo một trò chơi platformer với các cấp độ được tạo ngẫu nhiên vô hạn. Trong trò chơi platformer, nhân vật do người chơi điều khiển phải nhảy và leo giữa các bệ treo trong khi tránh chướng ngại vật. Môi trường thường có địa hình không bằng phẳng có độ cao thay đổi phải đi qua. Người chơi thường có một số quyền kiểm soát độ cao và khoảng cách của các bước nhảy để tránh để nhân vật của họ rơi xuống cái chết của họ hoặc bỏ lỡ các bước nhảy cần thiết. Chúng tôi sẽ triển khai tất cả các yếu tố cơ bản này và cũng thêm một chức năng tùy chỉnh sẽ tạo ra các cấp độ mới khi chúng ta đến cuối cấp độ cuối cùng. Hãy bắt đầu nào!
Quân nhu
GameGo
Bước 1: Anh hùng

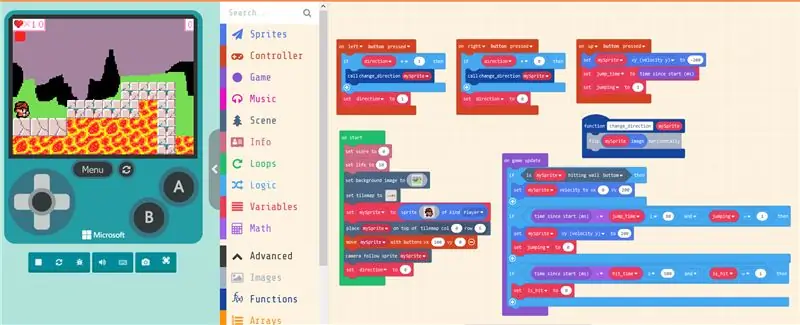
Bước đầu tiên, chúng ta sẽ tạo ra bản ngã thay đổi của mình. Kỹ năng vẽ của tôi khá tệ, vì vậy tôi chỉ quyết định sử dụng một cái từ Thư viện;) Không giống như trò chơi trước đó chúng tôi đã thực hiện, trong game platformer này, nhân vật có thể chơi của chúng tôi chỉ có thể di chuyển sang trái và phải và nó cũng có thể nhảy. Vì vậy, thay vì có hai sprite khác nhau cho nhân vật chính, lần này một là đủ - chúng ta chỉ có thể lật hình ảnh của sprite khi chúng ta thay đổi hướng.
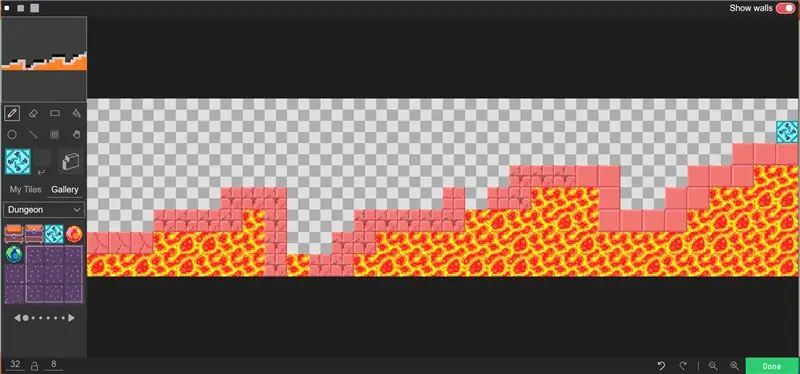
Điều đầu tiên cần làm là thêm bản đồ nền và ô. Tôi đã chọn bản đồ ô dài 32x8 - ở cấp độ đầu tiên, chúng tôi sẽ vẽ nó theo cách thủ công, như trong ảnh chụp màn hình 2. Sau đó, chúng tôi thêm nhân vật có thể chơi của mình bằng cách đặt mySprite thành sprite của khối Người chơi và đặt nó trên đầu ô 0-5. Chúng tôi cũng đặt máy ảnh để di chuyển với nhân vật có thể chơi và điều khiển chuyển động trái và phải của nó - chúng tôi sẽ đặt vận tốc vy của chuyển động thành 0, vì nhân vật của chúng tôi sẽ không thể trôi tự do trên bản đồ theo hướng y. Thêm hai khối nhấn nút trên…, một khối cho nút bên trái, một khối cho bên phải. Khi nhấn nút bên trái, chúng tôi kiểm tra xem hướng của chúng tôi đã "sang trái" chưa trước khi nhấn nút. Nếu đúng như vậy, chúng ta tiếp tục đi sang trái. Nếu không, chúng ta cần lật hình ảnh nhân vật của mình. Logic tương tự cho chuyển động bên phải.
Tất cả tốt cho bây giờ, vấn đề duy nhất dường như anh hùng của chúng ta dường như không thể vượt qua bất kỳ trở ngại nào. Vì vậy, chúng ta cần thêm jump. Chúng tôi sẽ theo dõi các điều khiển để nhấn nút lên và khi nó được phát hiện, chúng tôi sẽ đặt biến nhảy thành 1, ghi chú thời gian bắt đầu chuyển động nhảy và đặt vận tốc sprite của nhân vật vy thành -200 (đi lên). Sau đó, sau một khoảng thời gian nhất định, chúng tôi sẽ đặt vận tốc thành 200 (đi xuống), vì vậy anh hùng của chúng tôi sẽ không bắn lên trời như một tên lửa.
Tôi nghĩ rằng chúng tôi đã tạo ra một anh hùng xứng đáng với thách thức ngay bây giờ! Chà, thử thách ở đâu?
Bước 2: Kẻ thù

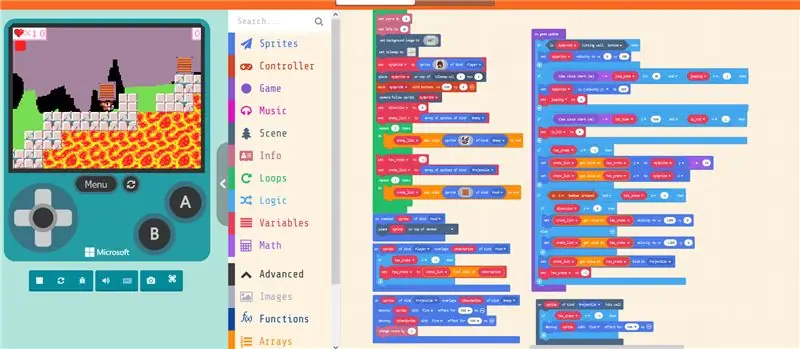
Chúng ta sẽ sử dụng một cấu trúc mảng để lưu trữ các sprite của kẻ thù. Đối với loại kẻ thù, chúng ta sẽ sử dụng một phím tắt nhỏ và sử dụng dơi:) không phải tham chiếu coronavirus, nó chỉ là dơi có thể bay, đó là lý do tại sao chúng ta sẽ không cần phải "mô phỏng" trọng lực đối với chúng, như chúng ta làm với nhân vật có thể chơi của mình. Sử dụng trên sprite đã tạo của loại Enemy block để đặt những con dơi mới được tạo ra trên ô đẻ trứng ngẫu nhiên (được đánh dấu bằng một chút dấu trắng) và đặt vận tốc vx của chúng thành -10 (từ từ trôi sang phải). Sau đó, trong bản cập nhật trò chơi cứ sau mỗi khối 2000 mili giây, chúng tôi lặp lại từng mục trong danh sách địch và thay đổi ngẫu nhiên hướng của chúng, đồng thời lật các mảnh của dơi nếu cần (để phản ánh sự thay đổi về hướng di chuyển). Cuối cùng, chúng tôi thêm vào sprite của loại Người chơi chồng lên khối kẻ thù khác Nếu nó không phải là chúng tôi trừ một mạng sống, hãy đặt cờ đánh thành 1 (đã bị đánh trúng) và bắt đầu bộ đếm thời gian. Khi 500 mili giây kể từ lần đánh cuối cùng trôi qua, chúng tôi thay đổi cờ bị đánh về 0. Chúng tôi làm điều đó để người chơi tránh mất quá nhiều mạng quý giá sau khi va chạm với kẻ thù.
Hãy kiểm tra xem chúng tôi đang làm như thế nào. Chà, khung cảnh chắc chắn có vẻ sống động hơn với tất cả những con dơi bay xung quanh và cắn người chơi của chúng ta. Bây giờ chúng ta cần một vũ khí để làm những việc anh hùng của mình!
Bước 3: Vũ khí

Đối với vũ khí, tôi lấy cảm hứng từ một trò chơi cũ của Nintendo về hai anh em sóc chuột:) Hãy thêm các mảnh thùng vào cấp độ, tương tự như cách chúng ta làm với việc thêm kẻ thù. Chúng tôi cũng khởi tạo biến has_crate thành -1, điều này cho biết nhân vật của chúng tôi không mang thùng. Trên sprite của loại Player chồng lên khối Thức ăn của loại khác, chúng tôi kiểm tra xem chúng tôi đã giữ một thùng chưa và nếu chưa, chúng tôi đặt biến has_crate thành chỉ số của thùng chứa trong danh sách. Sau đó, trong khối cập nhật trò chơi, chúng tôi di chuyển sprite đó cùng với sprite của người chơi và nếu nút A được nhấn, chúng tôi thay đổi vận tốc vx của thùng thành 1200 hoặc -1200 (tùy thuộc vào hướng di chuyển của nhân vật). Chúng tôi cũng đặt biến has_crate trở lại -1 một lần nữa và thay đổi loại sprite của thùng vừa được phóng lên không trung thành Projectile.
Cuối cùng, chúng tôi cần các thùng thực sự tiêu diệt kẻ thù khi được tung ra (nhưng không phải khi kẻ thù chỉ ngẫu nhiên tình cờ gặp thùng! Đó là lý do tại sao chúng tôi chỉ định các thùng để loại Thức ăn và chỉ thay đổi thành Projectile khi được phóng) và tự hủy khi trúng bức tường. Chúng tôi sử dụng một loại khác trên sprite của loại Projectile chồng chéo với loại khác Nếu Projectile chạm vào tường, chúng ta sẽ phá hủy sprite của nó.
Gần xong rồi! Trò chơi hiện có thể chơi được, nhưng hầu như không có bất kỳ thử thách nào - chỉ có một cấp độ và khá đơn giản ở đó. Chúng tôi có thể tạo nhiều cấp độ hơn bằng tay hoặc viết một thuật toán sẽ tự động tạo ra các cấp độ này cho chúng ta - mặc dù tất nhiên chúng sẽ không đẹp bằng các cấp độ do con người tạo ra.
Bước 4: Những cuộc phiêu lưu vô hạn



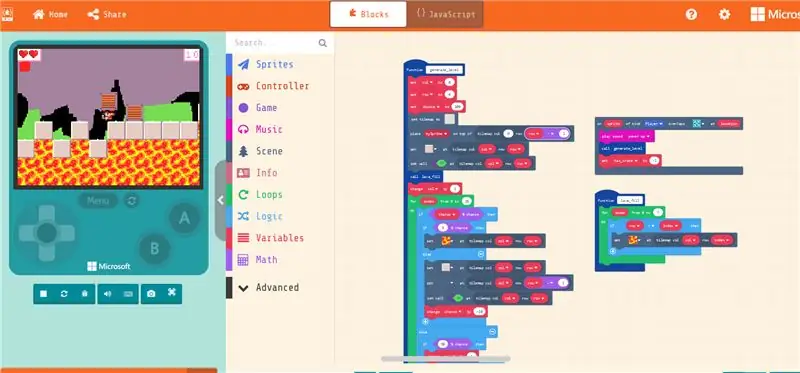
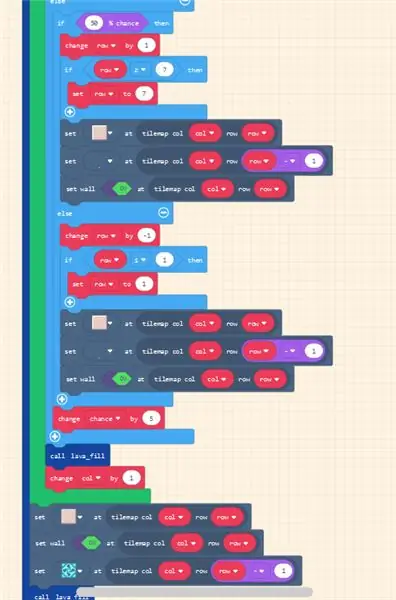
Chức năng tạo cấp độ ngẫu nhiên thoạt nhìn có vẻ hơi đáng sợ, nhưng nó thực sự là một chuỗi các bước đơn giản để tạo cấp độ mới theo thuật toán, theo cách mà cấp độ mới có thể vượt qua đối với nhân vật có thể chơi được. Đầu tiên, chúng tôi chăm sóc để đưa nhân vật của mình lên cấp độ mới - bằng cách sử dụng sprite của loại Người chơi chồng lên nhau… tại vị trí - chúng tôi sử dụng ô cửa cổng làm trình kích hoạt lên một cấp độ mới. Trong hàm create_level, chúng ta khởi tạo các biến hàng, col và cơ hội. Ngoài ra, chúng tôi tạo một bản đồ lát mới, cùng kích thước như trước đây, nhưng trống. Tuy nhiên, đây là một lưu ý nhỏ - để sử dụng khối set… tại hàng… col…, bản đồ xếp hình cần phải có các ô cụ thể này --- điều đó hơi phản trực quan và có thể là một lỗi trong Makecode. Vì vậy, những gì bạn cần làm là tạo một bản đồ xếp, đặt tất cả các loại ô bạn muốn sử dụng trong thế hệ ngẫu nhiên VÀ sau đó xóa chúng.
Chúng tôi đặt ô đầu tiên (0x6) và trình phát lên trên theo cách thủ công. Sau đó, chúng tôi lặp lại bước tiếp theo 30 lần - bước tiếp theo là một loạt các kiểm tra Đúng-Sai đơn giản, quyết định xem ô cột tiếp theo mà chúng tôi sẽ là 1) cùng cấp với trước đó 2) một lên hay 3) một xuống. Cũng có khả năng rất nhỏ là viên gạch tiếp theo sẽ là viên gạch nham thạch - chúng tôi không muốn có quá nhiều viên gạch trong số này! Sau mỗi viên gạch được tạo ra, chúng tôi lấp đầy không gian bên dưới nó bằng dung nham - chỉ để làm đẹp. Bước cuối cùng, chúng tôi thêm kẻ thù và thùng và đặt chúng lên trên các ô sinh sản ngẫu nhiên.
Bước 5: Bắt đầu cuộc phiêu lưu

Thì đấy! Chúng tôi đã hoàn thành platformer của mình và anh hùng của chúng tôi có thể đi vào một cuộc phiêu lưu vô hạn, đánh bại những con dơi và phá hủy các thùng. nếu bạn gặp sự cố, bạn có thể tải xuống mã từ kho lưu trữ GitHub của chúng tôi.
Nó chỉ là một bản thiết kế và chắc chắn có một số cải tiến có thể được thực hiện, chẳng hạn như các loại kẻ thù khác nhau, tiền thưởng, tạo cấp độ tốt hơn, v.v. Nếu bạn thực hiện một phiên bản cải tiến của trò chơi, hãy chia sẻ nó trong phần bình luận bên dưới! Để biết thêm thông tin về GameGo và các phần cứng khác dành cho các nhà sản xuất và nhà giáo dục STEM, hãy truy cập trang web của chúng tôi, https://tinkergen.com/ và đăng ký nhận bản tin của chúng tôi.
TinkerGen đã tạo một chiến dịch Kickstarter cho MARK (Make A Robot Kit), một bộ robot để dạy mã hóa, robot, AI!
Đề xuất:
Linh kiện gắn bề mặt hàn - Kiến thức cơ bản về hàn: 9 bước (có hình ảnh)

Linh kiện gắn bề mặt hàn | Kiến thức cơ bản về hàn: Cho đến nay trong loạt bài Kiến thức cơ bản về hàn của tôi, tôi đã thảo luận đủ những điều cơ bản về hàn để bạn bắt đầu thực hành. Trong phần Có thể hướng dẫn này, những gì tôi sẽ thảo luận nâng cao hơn một chút, nhưng đó là một số điều cơ bản để hàn Surface Mount Compo
Hàn qua các thành phần lỗ - Kiến thức cơ bản về hàn: 8 bước (có hình ảnh)

Hàn qua các thành phần lỗ | Khái niệm cơ bản về hàn: Trong bài có thể hướng dẫn này, tôi sẽ thảo luận một số điều cơ bản về hàn các thành phần xuyên lỗ vào bảng mạch. Tôi giả sử rằng bạn đã xem qua 2 tài liệu hướng dẫn đầu tiên cho loạt bài Kiến thức cơ bản về hàn của tôi. Nếu bạn chưa kiểm tra Trong
(Nhiều người chơi) Chiến đấu trên GameGo với Makecode Arcade: 6 bước

(Nhiều người chơi) Chiến đấu trên GameGo Với Makecode Arcade: GameGo là một bảng điều khiển di động chơi game cổ điển tương thích với Microsoft Makecode được phát triển bởi tổ chức giáo dục TinkerGen STEM. Nó dựa trên chip ARM Cortex M4 STM32F401RET6 và được tạo ra cho các nhà giáo dục STEM hoặc chỉ những người thích thú vị khi tạo video retro ga
Battle City Remake trên GameGo với Makecode Arcade: 4 bước (có hình ảnh)

Battle City Remake trên GameGo With Makecode Arcade: GameGo là một bảng điều khiển di động chơi game cổ điển tương thích với Microsoft Makecode được phát triển bởi giáo dục TinkerGen STEM. Nó dựa trên chip ARM Cortex M4 STM32F401RET6 và được tạo ra cho các nhà giáo dục STEM hoặc chỉ những người thích thú vị khi tạo video retro ga
Chuyển đổi hàn sắt sang hàn nhíp: 3 bước (có hình ảnh)

Chuyển đổi hàn sắt sang hàn nhíp: Xin chào. Ngày nay, rất nhiều thiết bị điện tử đang sử dụng các thành phần SMD, việc sửa chữa các chi tiết như vậy mà không có thiết bị cụ thể là một việc khó khăn. Ngay cả khi bạn cần thay thế đèn LED SMD, việc hàn và khử nhiệt có thể gặp khó khăn nếu không có quạt nhiệt hoặc loa hàn
