
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Tôi có một mảnh kính ITO đặt xung quanh cửa hàng ngày hôm trước và nghĩ về việc sử dụng nó một cách tốt. ITO, Indium thi Oxide, thủy tinh thường được tìm thấy trong màn hình tinh thể lỏng, pin mặt trời, cửa sổ buồng lái máy bay, v.v. Sự khác biệt giữa kính ITO và kính thông thường là kính ITO dẫn điện do ma trận mỏng của ITO được lắng đọng trên bề mặt của kính. Đối với dự án này, chúng tôi sẽ sử dụng kính ITO để hoạt động như một nút kích hoạt bảng IoT gửi thông báo bằng IFTTT (Nếu cái này thì cái kia) đến điện thoại. Về cơ bản, tôi muốn tạo lại nút "Điều đó thật dễ dàng" bởi Staples nhưng sử dụng thủy tinh làm nút nhấn.
Quân nhu
- NodeMCU (biến thể ESP 8266)
- Lò xo nén (1/4 "x 13/32")
- Bảng cảm ứng điện dung Adafruit
- Bảng mạch PCB (2,75 "x 1,25" hai mặt)
- Kính ITO (2 "x 2")
- 4 dây màu khác nhau (dây rắn 2 "22AWG)
- 1 Dây màu vàng (dây rắn 5 "22AWG)
Công cụ:
- Dụng cụ tuốt dây
- Kìm cắt dây
- Máy in 3D (PLA - 1,75 mm)
- Băng điện
- Keo nóng
- Kìm
- Hàn sắt
- Máy hút hàn
- Hàn (không chì)
- Bọt biển hàn
Bước 1: Tạo mẫu cho bố cục bảng


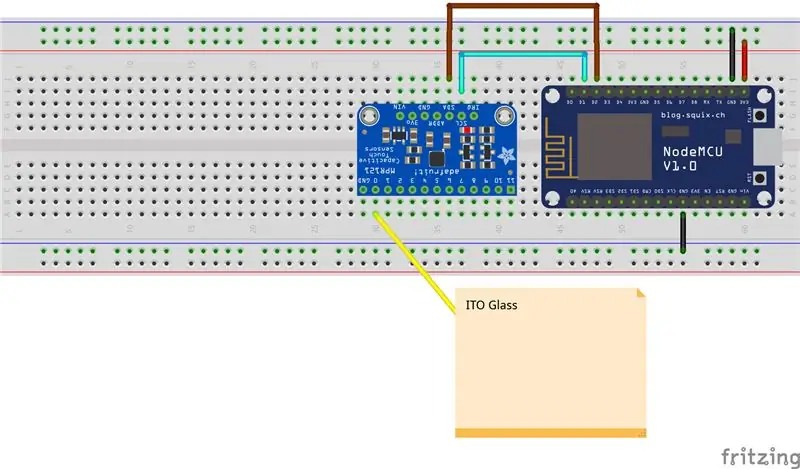
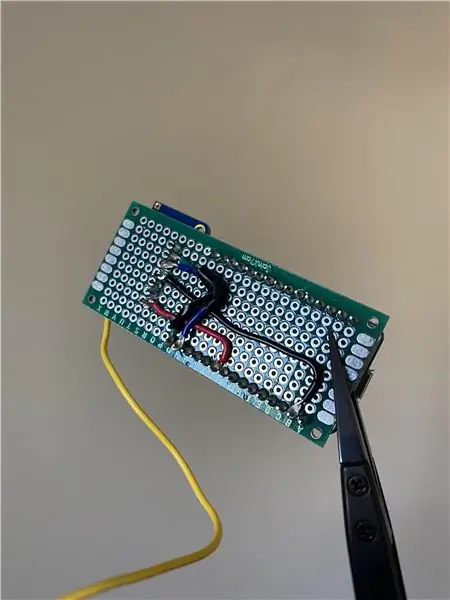
Sử dụng cách bố trí hiển thị ở trên, các chân SDA và SCL cần được kết nối với các chân SDA và SCL của NodeMCU (D2 và D1). Hàn dây màu vàng vào chân số 1 trên bảng ngắt điện dung Adafruit. Gỡ bỏ một ít (0,5 ) lớp vỏ nhựa ở đầu còn lại của sợi dây màu vàng.
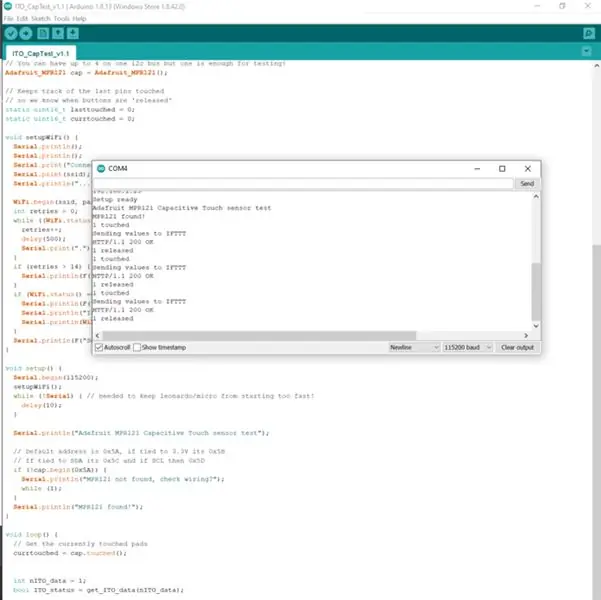
Khi các bảng đã ở trên breadboard, hãy mở Arduino IDE của bạn. Đi tới> Sketch> Manage Libraries và tìm kiếm Adafruit_MPR121. Cài đặt thư viện Adafruit MPR121 của Adafruit. Để được giải thích chi tiết về cách kết nối MPR 121 (bảng đột phá điện dung) của bạn, hãy xem hướng dẫn của Adafruit.
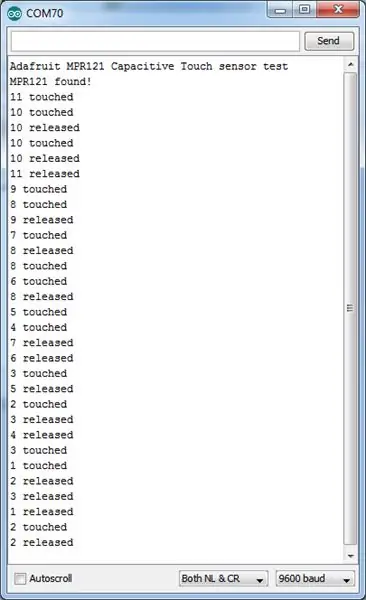
Đi tới> Tệp> Ví dụ> Adafruit_MPR121> MPR121test.ino. MPR121test.ino sẽ giúp kiểm tra xem bảng đột phá có được kết nối chính xác với NodeMCU hay không. Nếu mọi thứ hoạt động tốt, khi bạn chạm vào kim loại trên dây màu vàng, Serial Monitor sẽ hiển thị "1 đã được chạm và thả ra". Nếu bạn chạm vào miếng đệm 0-11, đầu ra của Serial Monitor sẽ giống như hình ảnh thứ ba ở trên.
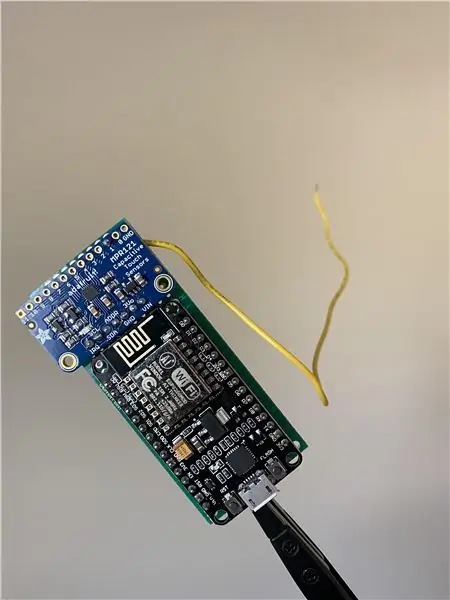
Bước 2: Hàn bố cục


Như hình ảnh hiển thị, kết nối bảng ngắt điện dung với NodeMCU bằng 4 dây. Chỉ cần một quy tắc chung, sử dụng dây màu đỏ và đen cho các kết nối ViN 3.3V và GND GND. Nếu các chân SDA / SCL được hàn không chính xác, chúng sẽ cần được hàn lại một cách chính xác. Do các thư viện Adafruit và các chân SDA và SCL mặc định, gần như không thể gán lại các chân sau này trong các bước mã hóa của Có thể hướng dẫn này.
Bước 3: Thiết lập IFTTT




Hít thở sâu. Điều này sẽ không mất quá nhiều thời gian để thiết lập.
- Truy cập trang web IFTTT.
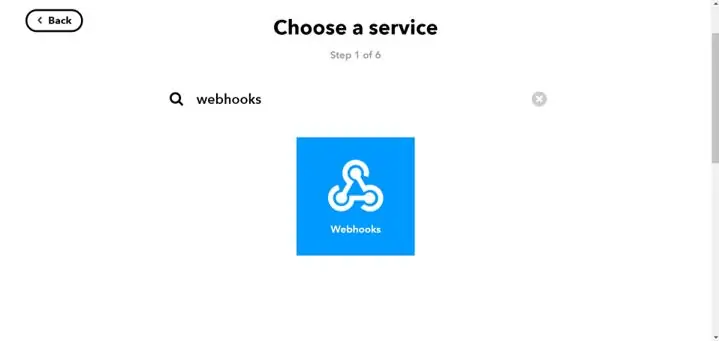
- Nhấp vào + Cái này để đến thanh tìm kiếm của các dịch vụ được cung cấp.
-
Nhập vào thanh tìm kiếm "webhooks".
- Bạn sẽ thấy một hình tam giác với các góc tròn bên trong hộp
- Đó là logo của Webhooks
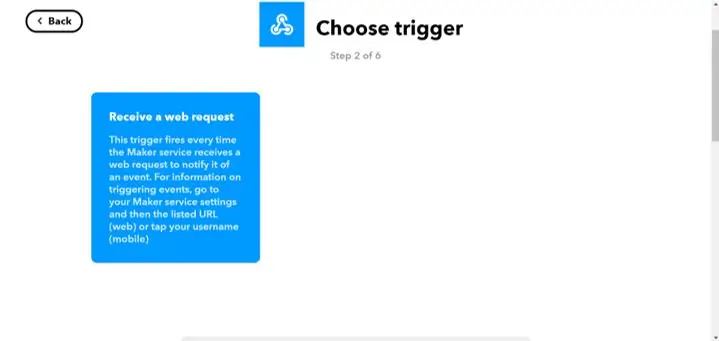
- Nhấp vào hộp và sau đó nhấp vào hộp "Nhận yêu cầu web" trên trang tiếp theo.
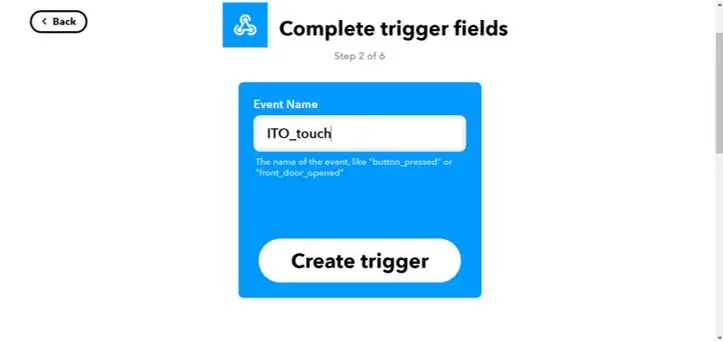
Đối với tên sự kiện, hãy nhập "ITO_touch" như được hiển thị trong hình ảnh thứ ba ở trên. Hãy nhớ điều này cho chương trình Arduino của bạn như tên kích hoạt của nó.
- Nhấp vào nút "Tạo trình kích hoạt".
- Bạn sẽ được đưa đến một cửa sổ khác, nơi nút + Cái này được thay thế bằng biểu trưng Webhooks.
- Nhấp vào + Cái đó và nhập vào thanh tìm kiếm "Thông báo".
- Chuông trong hộp sẽ hiển thị. Nhấp vào "Gửi thông báo phong phú từ ứng dụng IFTTT."
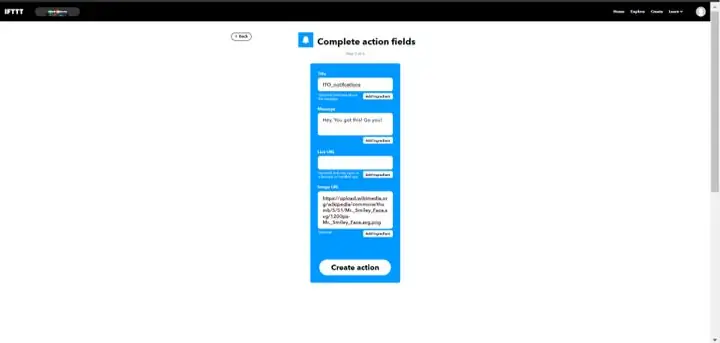
- Thay thế văn bản trong hộp tin nhắn bằng một thông điệp tích cực như "Này, Bạn hiểu rồi! Đi bạn!"
- Đối với url hình ảnh, hãy sử dụng hình ảnh mặt cười này
- Hoàn tất bằng cách nhấp vào nút "Tạo Hành động" và "Nút Kết thúc trên trang tiếp theo.
Nhận trình kích hoạt Webhooks
Bạn sẽ ở trên cùng màn hình với Hình ảnh số 5 (hiển thị biểu tượng Webhooks và Thông báo) với văn bản "Sự kiện If Maker" ITO_touch ", sau đó Gửi thông báo phong phú từ ứng dụng IFTTT." Nếu không, hãy nhấp vào tab trang chủ, sau đó nhấp vào hộp có văn bản nói trên.
- Nhấp vào biểu tượng Webhooks.
- Logo sẽ đưa bạn đến trang Webhooks (được hiển thị trong hình ảnh ở trên)
- Nhấp vào nút tài liệu gần phía trên bên phải của trang Webhooks
- Bạn sẽ được đưa đến một trang khác sẽ hiển thị khóa của bạn cho Webhooks
- Sao chép và dán khóa đó vào nơi an toàn vì cần thiết cho chương trình Arduino
Được rồi! Ngoài Wifi và mật khẩu của bạn, chương trình Arduino trong bước tiếp theo đã sẵn sàng hoạt động.
Bước 4: Lập trình NodeMCU

Được rồi, chỉ cần tìm bốn trường sau:
- const char * ssid
- mật khẩu const char *
- char MakerIFTTT_Key
- char MakerIFTTT_Event
Khóa Webhooks phải được gán cho MakerIFTTT_Key và tên trình kích hoạt Webhooks ("ITO_touch") phải được gán cho MakerIFTTT_Event. SSID và Mật khẩu dành cho bộ định tuyến Wifi mà IoT sẽ kết nối.
Kết nối bo mạch với máy tính và tải mã lên. Nếu mọi thứ diễn ra tốt đẹp, các thông báo sau được hiển thị trong hình trên sẽ hiển thị trong Serial Monitor.
Bước 5: Nhận thông báo qua điện thoại

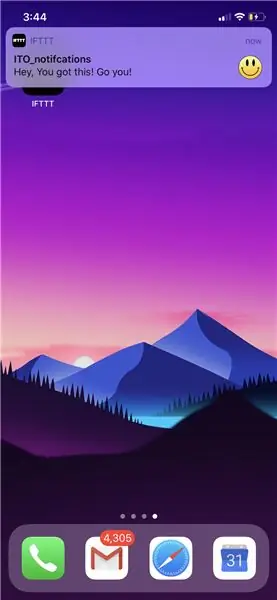
Tải xuống ứng dụng IFTTT từ ứng dụng iOS hoặc cửa hàng Android. Sau khi đăng nhập, bạn sẽ thấy ứng dụng chúng tôi vừa tạo trên màn hình chính. Để kiểm tra, hãy thử mọi thứ bằng phần mềm, nếu dây màu vàng bị chạm vào, một thông báo sẽ hiển thị trên điện thoại, như hình minh họa.
Bước 6: In 3D Vỏ và Khung kính
Bước 7: Lắp ráp vỏ máy


Lắp ráp trường hợp
Đặt các thiết bị điện tử vào khe và gắn bằng một ít keo nóng. Đảm bảo rằng dây màu vàng được đưa qua lỗ trước khi gắn bảng vào vỏ. Với phần dây nhô ra (hiện được quấn trên hình đầu tiên), hãy tháo lớp vỏ nhựa của dây màu vàng, để lộ phần kim loại. Bây giờ là thời điểm tốt để đặt nén vào rãnh hình chữ nhật của vỏ máy.
** MicroUSB sẽ có thể nhìn thấy từ lỗ khe bên cạnh!
Lắp ráp khung
- Gắn thanh ray trên cùng vào các thanh ray trái và phải (các thanh ray trên và dưới có các rãnh hướng ra ngoài ở hai bên trong khi bên phải và bên trái phải có các rãnh hướng vào trong).
- Bây giờ sẽ là thời điểm tốt để xem mặt nào của kính dẫn điện. Tôi đã làm theo hướng dẫn này để kiểm tra tính liên tục bằng đồng hồ vạn năng
- Trượt kính lên ray.
- Đặt thanh ray cuối lên khung. Sử dụng keo nóng trên các khớp để cố định mọi thứ một cách an toàn.
Bước 8: Hoàn thiện bản dựng

Trong khi nối bảng với máy tính, đặt khung sao cho thủy tinh dẫn điện tiếp xúc với dây dẫn tiếp xúc và nửa vòng tròn bao quanh lò xo. Dán tấm tường vào vỏ máy. Bây giờ bạn đã hoàn thành! Nếu mọi thứ được lắp ráp chính xác, khi bạn nhấn vào mặt lò xo của mức, bạn sẽ nhận được thông báo qua điện thoại. Nếu không, hãy kiểm tra xem kim loại không vỏ có chạm vào kính không. Thông thường, dây sẽ chạm vào mặt kính trừ khi bạn ấn xuống khung.
Bước 9: Chuyện gì đang xảy ra
Bằng cách ấn xuống mặt lò xo của khung kính, khung sẽ quay nhẹ để ngắt kết nối kính ITO khỏi dây. Bảng đột phá gửi thông tin này đến IoT để tìm ra logic. IoT nhận ra kính không còn chạm vào dây và đưa ra yêu cầu web thông qua Webhooks. Sau đó, logic IFTTT nhận yêu cầu và nếu được gửi đúng cách, sẽ thực hiện hành động thông báo. Điều này cho ứng dụng IFTTT trên điện thoại tạo thông báo đẩy.
Bước 10: Tất cả đã hoàn tất
Hãy tự vỗ về mình vì bạn đã làm được đến cùng! Bình luận bên dưới nếu bạn cần bất kỳ trợ giúp nào với bất kỳ bước nào được hiển thị
Đề xuất:
Các nút Gameboy trên màn hình cảm ứng!: 10 bước

Touch Screen Gameboy Buttons !: Kể từ khi tôi còn là một cậu bé, tôi đã muốn có một gameboy. Sau vài năm, tôi vẫn không có gameboy, tôi quyết định tải xuống một trình giả lập. Nhưng …. Bạn không thể cảm thấy các nút ảo! Vì vậy, tôi quyết định tạo các nút mà tôi có thể đặt trên màn hình chồng lên nhau
Ba mạch cảm biến cảm ứng + Mạch hẹn giờ cảm ứng: 4 bước

Ba mạch cảm biến cảm ứng + Mạch hẹn giờ cảm ứng: Cảm biến cảm ứng là một mạch BẬT khi phát hiện cảm ứng trên các Chân cảm ứng. Nó hoạt động trên cơ sở tạm thời, tức là tải sẽ chỉ BẬT khi chạm vào chân cắm. Ở đây, tôi sẽ chỉ cho bạn ba cách khác nhau để tạo cảm ứng sen
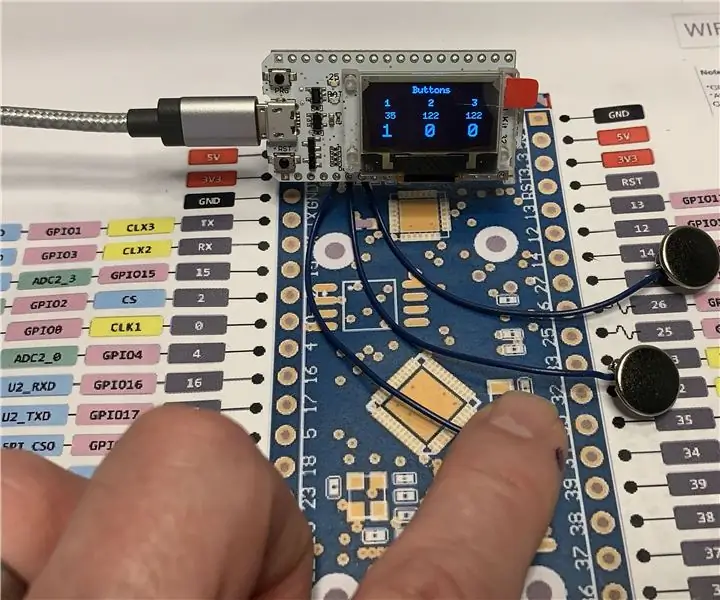
Đầu vào cảm ứng điện dung ESP32 sử dụng "Phích cắm lỗ kim loại" cho các nút: 5 bước (có hình ảnh)

Đầu vào cảm ứng điện dung ESP32 sử dụng "Phích cắm lỗ kim loại" cho các nút: Khi tôi đang hoàn thiện các quyết định thiết kế cho dự án dựa trên ESP32 WiFi Kit 32 sắp tới yêu cầu đầu vào ba nút, một vấn đề đáng chú ý là Bộ WiFi 32 không sở hữu một nút bấm cơ học duy nhất, nhưng chỉ có ba nút cơ học, f
CÔNG TẮC CẢM ỨNG - Cách tạo công tắc cảm ứng bằng bóng bán dẫn và bảng mạch: 4 bước

CÔNG TẮC CẢM ỨNG | Cách tạo công tắc cảm ứng bằng bóng bán dẫn và bảng mạch: Công tắc cảm ứng là một dự án rất đơn giản dựa trên ứng dụng của bóng bán dẫn. Bóng bán dẫn BC547 được sử dụng trong dự án này hoạt động như một công tắc cảm ứng
Cảm biến cảm ứng & Cảm biến âm thanh Điều khiển đèn AC / DC: 5 bước

Cảm biến cảm ứng & Cảm biến âm thanh Điều khiển đèn AC / DC: Đây là dự án đầu tiên của tôi và dự án này hoạt động dựa trên hai cảm biến cơ bản, một là Cảm biến cảm ứng và cảm biến thứ hai là Cảm biến âm thanh, khi bạn nhấn bàn phím trên cảm biến cảm ứng, đèn AC sẽ chuyển BẬT, nếu bạn nhả nó ra, Đèn sẽ TẮT và cùng
