
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

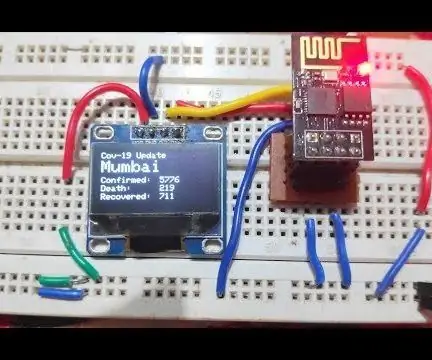
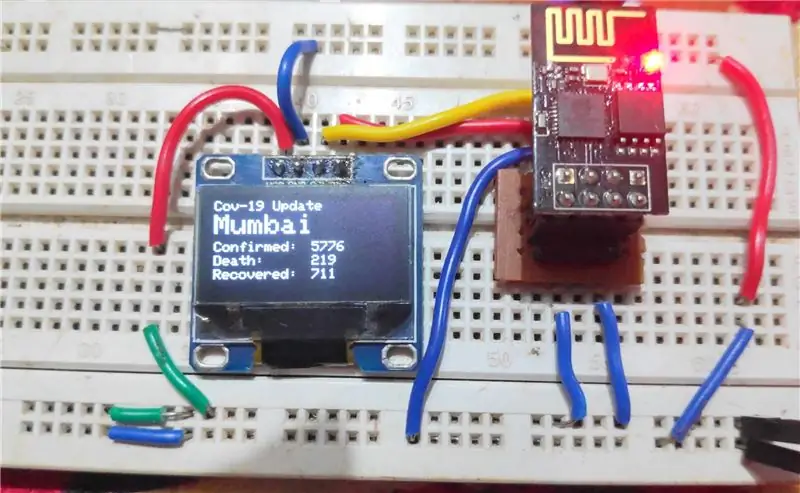
Đây là một dự án hiển thị dữ liệu hiện tại về sự bùng phát coronavirus ở các thành phố khác nhau của các bang của Ấn Độ trong thời gian thực trên màn hình OLED. Trình theo dõi trạng thái Trực tiếp này giúp bạn theo dõi cập nhật covid-19 theo thời gian thực của quận của bạn. Dự án này hoàn toàn dựa trên dữ liệu thời gian thực được thu thập từ API. API do covid19india.org cung cấp.
Quân nhu
- ESP8266-01
- Màn hình OLED
- Bộ chuyển đổi USB sang TTL
- Dây điện
- Phần mềm Xamp
Bước 1: Nhận API
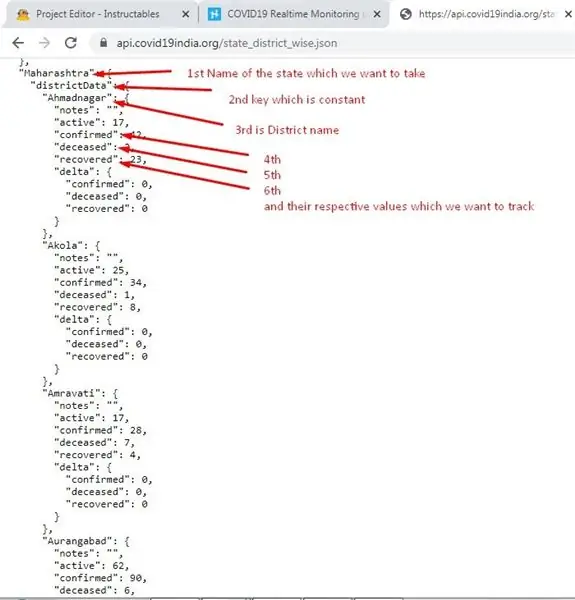
Đối với Ấn Độ, hãy nhận một api miễn phí từ người đưa thư. Tôi đã nhận được api khôn ngoan của trạng thái, nó trả về một mảng json với dữ liệu của tất cả các vùng của Ấn Độ với khóa phụ, chúng ta có thể truy cập tất cả các thành phố của tất cả các bang của Ấn Độ.
API tôi đã nhận
Điều này trả về mảng json trên trang web. Nhưng ESP không thể giải mã điều này, chúng tôi cần nhiều json đơn giản có thể được gửi đến esp của chúng tôi. Vì vậy, việc tạo một trang php để đơn giản hóa mảng json và chỉ lấy những thành phố mà chúng tôi yêu cầu.
Bước 2: Tạo PHP Script


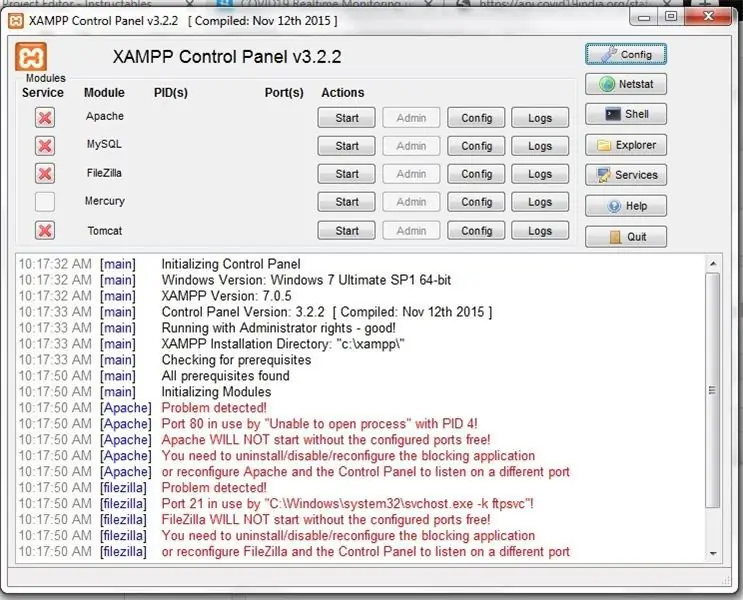
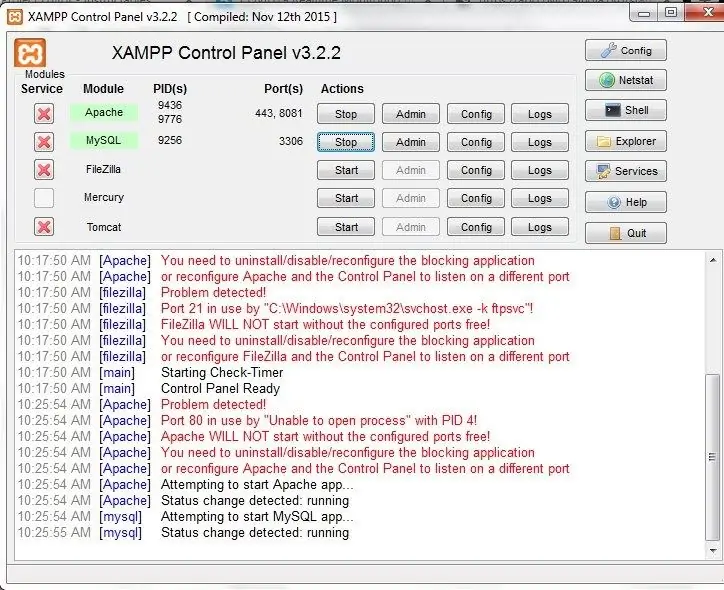
Tải mẫu phần mềm Xampp tại đây
Cài đặt xampp và nhấp vào nút bắt đầu của mô-đun Apache.
Bước 3: Tạo Php Script

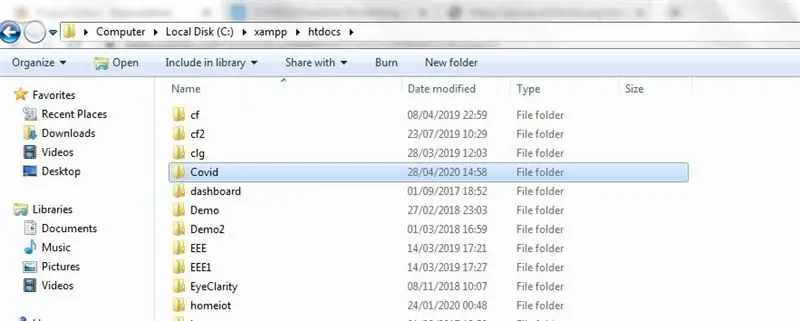
Di chuyển đến thư mục: C: / xampp / htdocs
Ở đây tạo thư mục với tên bất kỳ, mình tạo là Covid.
Bên trong thư mục đó, tạo một tệp văn bản, đổi tên phần mở rộng của nó thành php.
Mở tệp đó trong bất kỳ trình soạn thảo văn bản nào mà tôi đang sử dụng Notepad ++.
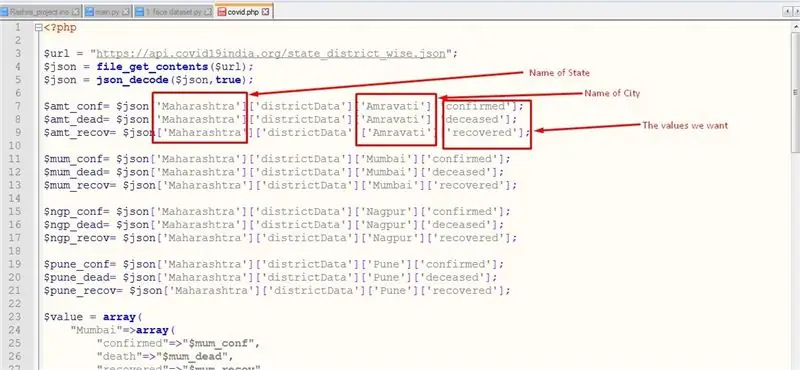
Bây giờ viết mã php này.
<? php
$ url = "https://api.covid19india.org/state_district_wise.json";
$ json = file_get_contents ($ url);
$ json = json_decode ($ json, true);
$ amt_conf = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['đã xác nhận'];
$ amt_dead = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['đã chết'];
$ amt_recov = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['đã phục hồi'];
$ mum_conf = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['đã xác nhận'];
$ mum_dead = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['đã chết'];
$ mum_recov = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['đã phục hồi'];
$ ngp_conf = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['đã xác nhận'];
$ ngp_dead = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['đã chết'];
$ ngp_recov = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['đã phục hồi'];
$ pune_conf = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['đã xác nhận'];
$ pune_dead = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['đã chết'];
$ pune_recov = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['đã phục hồi'];
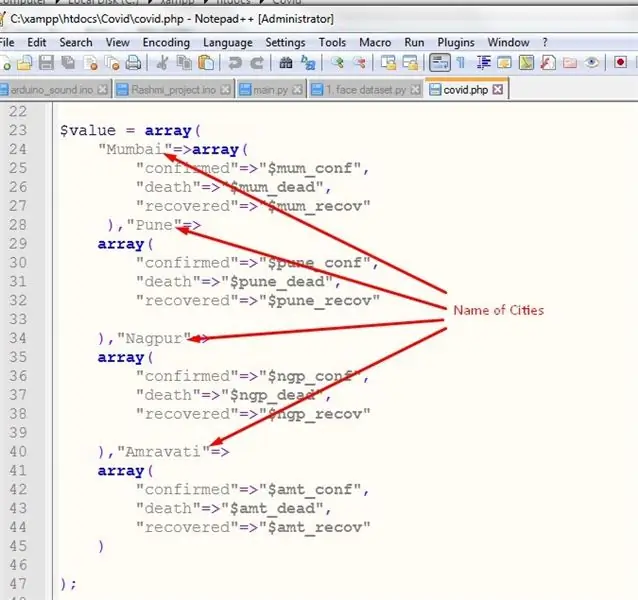
$ value = array ("Mumbai" => mảng ("đã xác nhận" => "$ mum_conf", "chết" => "$ mum_dead", "đã phục hồi" => "$ mum_recov"), "Pune" => mảng ("xác nhận" => "$ pune_conf", "tử vong" => "$ pune_dead", "phục hồi" => "$ pune_recov"), "Nagpur" => mảng ("đã xác nhận" => "$ ngp_conf", "chết" => "$ ngp_dead", "đã phục hồi" => "$ ngp_recov"), "Amravati" => mảng ("đã xác nhận" => "$ amt_conf", "chết" => "$ amt_dead", "đã phục hồi" => "$ amt_recov"));
$ j = json_encode ($ value);
echo $ j
?>
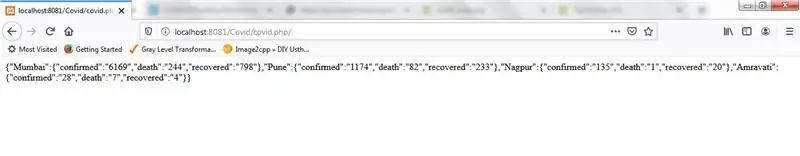
Bước 4: Hiểu tập lệnh JSON

Bước 5: Tìm hiểu PHP Script


Thay đổi tên của tiểu bang và thành phố theo ý bạn.
Bước 6: Kiểm tra PHP Script

truy cập trang từ trình duyệt.
localhost: 8081 / Covid / covid.php /
Covid là tên thư mục
localhost: 8081 Xóa: 8081 nếu xampp của bạn đang sử dụng cổng mặc định.
Truy cập trang từ thiết bị được kết nối lan bằng cách thay thế localhost thành địa chỉ ip của máy tính mà xampp đang chạy.
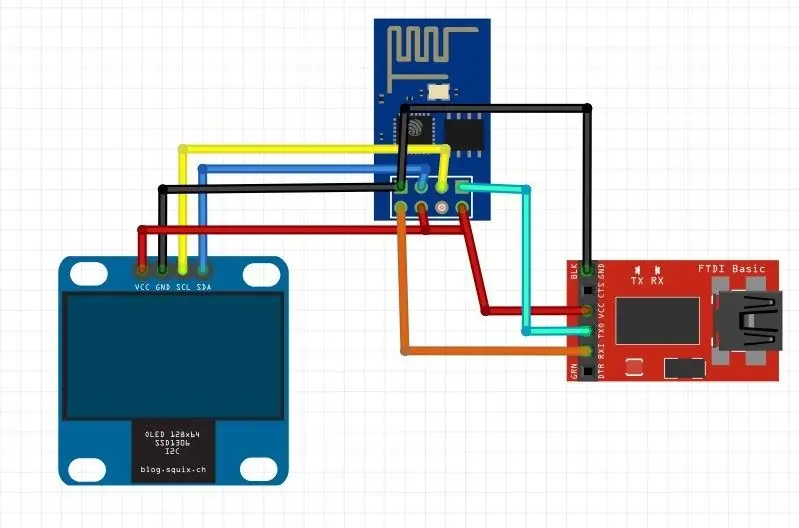
Bước 7: Nối dây cùng nhau

Trong khi tải lên mã để kết nối gpio 0 với mặt đất.
Bước 8: Tải lên mã
Đọc mã cẩn thận để thay đổi dữ liệu bất cứ khi nào cần thiết.
Kết nối gpio0 với gnd, FTDI với logic 3.3v.
Trong Arduino IDE: chọn esp8266 chung, chọn cổng com và nhấp vào tải lên.
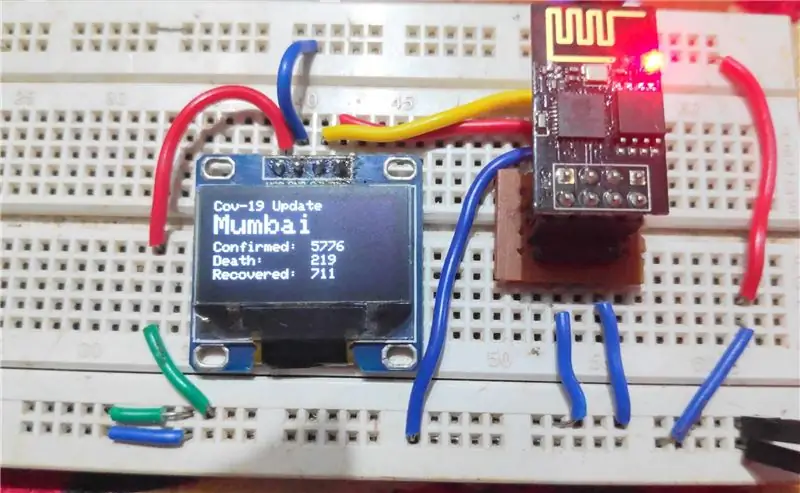
Bước 9: Kết quả

Yeahh! Chúng tôi đã hoàn thành dự án của mình.
Để dự án này hoạt động, bạn cần phải bật máy chủ xampp mọi lúc, vì vậy nếu bạn muốn nó chạy mà không cần máy tính để vẫn bật, bạn có thể sử dụng dịch vụ lưu trữ nơi bạn đặt trang php đó và thay thế địa chỉ ip trong mã arduino thành url của lưu trữ của bạn. Vì vậy, bây giờ bạn có thể tìm nạp bản ghi trực tiếp mà không cần máy chủ xampp cục bộ.
Thử nó…. Hy vọng bạn thích nó và cho tôi biết nó như thế nào trong phần bình luận bên dưới….
Cảm ơn bạn…
Đề xuất:
Xây dựng Trình theo dõi chuyển động có thể đeo (BLE Từ Arduino đến Ứng dụng Android Studio tùy chỉnh): 4 bước

Xây dựng Trình theo dõi chuyển động có thể đeo (BLE Từ Arduino đến Ứng dụng Android Studio tùy chỉnh): Bluetooth Low Energy (BLE) là một hình thức giao tiếp Bluetooth công suất thấp. Các thiết bị đeo được, chẳng hạn như quần áo thông minh mà tôi giúp thiết kế tại Prediction Wear, phải hạn chế mức tiêu thụ điện năng ở mọi nơi có thể để kéo dài tuổi thọ pin và thường xuyên sử dụng BLE.
Cách tạo Coronavirus COVID 19 Trình theo dõi dữ liệu trực tiếp với ESP8266, Màn hình điện tử: 7 bước

Cách tạo Coronavirus COVID 19 Trình theo dõi dữ liệu trực tiếp với ESP8266, Màn hình điện tử: 1
Theo dõi & theo dõi các cửa hàng nhỏ: 9 bước (có hình ảnh)

Theo dõi & theo dõi cho các cửa hàng nhỏ: Đây là một hệ thống dành cho các cửa hàng nhỏ được cho là gắn vào xe đạp điện hoặc xe tay ga điện tử để giao hàng trong phạm vi ngắn, ví dụ như một tiệm bánh muốn giao bánh ngọt. Theo dõi và theo dõi nghĩa là gì? Theo dõi và theo dõi là một hệ thống được sử dụng bởi ca
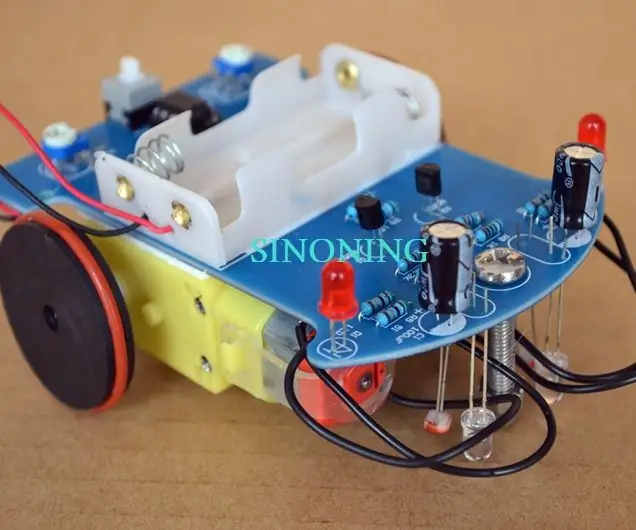
Bộ dụng cụ theo dõi xe ô tô tự làm bằng rô bốt thông minh Theo dõi ô tô cảm quang: 7 bước

Tự làm bộ dụng cụ theo dõi rô bốt thông minh theo dõi ô tô Theo dõi ô tô cảm quang: Thiết kế bởi SINONING ROBOT Bạn có thể mua từ rô bốt theo dõi ô tô ChipLM393 so sánh hai điện trở quang, khi có một đèn LED cảm quang một bên TRẮNG thì bên của động cơ sẽ dừng ngay lập tức, bên kia của động cơ quay lên, để
Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 - Theo dõi nhiệt độ độ ẩm & chỉ số nhiệt trên M5stick-C với DHT11: 6 bước

Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 | Theo dõi nhiệt độ độ ẩm và chỉ số nhiệt trên M5stick-C Với DHT11: Xin chào các bạn, trong phần hướng dẫn này, chúng ta sẽ học cách giao tiếp cảm biến nhiệt độ DHT11 với m5stick-C (một bảng phát triển của m5stack) và hiển thị nó trên màn hình của m5stick-C. Vì vậy, trong hướng dẫn này, chúng ta sẽ đọc nhiệt độ, độ ẩm & nhiệt tôi
