
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Đây là cách tôi triển khai Ứng dụng NodeJS của mình trên Heroku bằng tài khoản miễn phí. Chỉ cần nhấp vào liên kết để tải xuống các phần mềm cần thiết:
Phần mềm được sử dụng:
VSCode (hoặc bất kỳ trình soạn thảo văn bản nào bạn chọn)
HerokuCLI
Git
Bước 1: Tạo Package.json
Giới thiệu:
Heroku là một trang web thú vị cho phép bạn triển khai 5 ứng dụng miễn phí với thời gian chạy hơn 500 giờ mỗi tháng. Để triển khai một tệp, bạn cần tải lên 3 tệp:
Một package.json và package-lock.json flle. Bạn có thể làm theo hướng dẫn khác của tôi để biết từng bước về cách tạo một tài liệu bằng cách nhấp vào đây. Package-lock.json tự động hiển thị sau khi package.json được tạo. Vì chúng tôi sẽ chạy nó trên herku, trên gói, tệp json của bạn, bạn cần phải xác định một tập lệnh bắt đầu và đường dẫn của nút của bạn trên enines. bây giờ chạy nút lệnh -v. Đây là một ví dụ:
{
"name": "heroku", "phiên bản": "1.0.0", "sự mô tả": "", "main": "index.js", "script": {
"test": "echo \" Lỗi: không có bài kiểm tra nào được chỉ định / "&& lối ra 1", "start": "node server.js"
}, "từ khóa": , "tác giả": "", "giấy phép": "ISC", "động cơ": {
"nút": "12.x"
}
}
Bước 2: Tạo ứng dụng Node.js của bạn
Vì ứng dụng này sẽ chạy trên bất kỳ cổng nào mà heroku cung cấp cho chúng tôi, chúng tôi cần xác định mã mà nó sẽ cung cấp cho chúng tôi bằng cách sử dụng mã process.env. PORT này. Đây là một ứng dụng node js nói "xin chào":
const http = request ('http'); // tải thư viện để cho phép nó hoạt động như một cổng servervar = process.env. PORT || 5000; // chỉ định cổng không cho bất cứ thứ gì mà heroku cung cấp hoặc 5000 trên máy chủ cục bộ http.createServer (function (req, res) {// tạo một máy chủ res.writeHead (200, {'Content-type': 'text / trơn'})); // Chỉ định rằng các hồi âm "xin chào" là một văn bản res.end ("xin chào"); // hiển thị văn bản "xin chào" trên trang eweb}). Listen (port); // gắn máy chủ này vào cổng số.
Bước 3: Dấu nhắc lệnh



- Mở dấu nhắc lệnh của bạn bằng cách nhấn Windows + R để mở hộp “Chạy”, sau đó nhập “cmd” và sau đó nhấp vào “OK”
- Trên CMD của bạn, hãy truy cập thư mục gốc bằng cách nhập "cd.." cho đến khi không có đường dẫn nào được bao gồm.
- Kiểm tra xem npm (trình quản lý thư viện được cài đặt bởi nút), git và heroku có được cài đặt đúng cách hay không bằng cách nhập:
npm - phiên bản
git --version heroku --version
Đăng nhập vào tài khoản yor herku
đăng nhập heroku
Điều này tạo ra một ứng dụng trên heroku:
heroku tạo
Để tải lên các tệp của bạn, bạn cần phải đến đường dẫn của nó bằng cách nhập cd
đĩa CD
Tạo một kho lưu trữ (thư mục) mới trên thiết bị locl của bạn cho các mục trong đường dẫn này
git init
Kết nối từ xa với một thư mục trên heroku qua git trên ứng dụng của bạn
heroku git: remote
Sao chép tệp này từ xa vào kho lưu trữ git cục bộ của bạn u qua git trên ứng dụng của bạn
git thêm.
Lưu các thay đổi bạn đã thực hiện trên thư mục với thông báo "làm cho nó tốt hơn"
git commit -am "làm cho nó tốt hơn"
Tải các tệp lên thư mục git trên heroku. Chờ cho nó downlaod
git push heroku master
mở ứng dụng
ứng dụng mở heroku
Đề xuất:
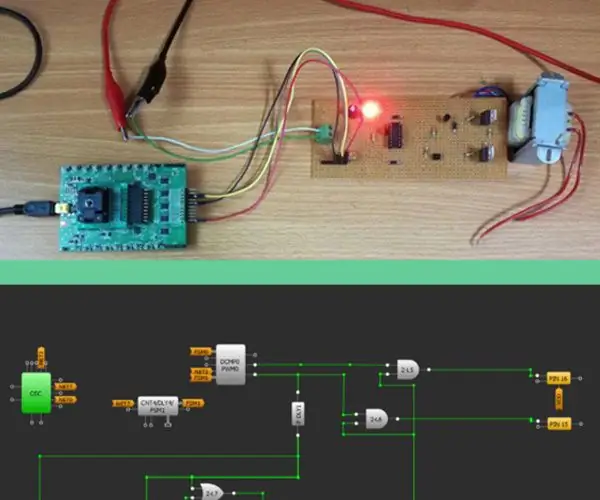
Cách thiết kế và triển khai bộ biến tần một pha: 9 bước

Cách thiết kế và triển khai bộ biến tần một pha: Tài liệu hướng dẫn này khám phá việc sử dụng các CMIC của Dialog’s GreenPAK ™ trong các ứng dụng điện tử công suất và sẽ chứng minh việc triển khai bộ biến tần một pha bằng các phương pháp điều khiển khác nhau. Các tham số khác nhau được sử dụng để xác định q
Triển khai ứng dụng danh sách việc cần làm đầu tiên của bạn: 8 bước

Triển khai ứng dụng danh sách việc cần làm đầu tiên của bạn: Nếu bạn hoàn toàn mới làm quen với mã hóa hoặc có một số mã nền tảng, bạn có thể tự hỏi nên bắt đầu học từ đâu. Bạn cần phải học cách viết mã, cái gì, ở đâu và sau đó, khi mã đã sẵn sàng, cách triển khai nó cho toàn bộ người xem
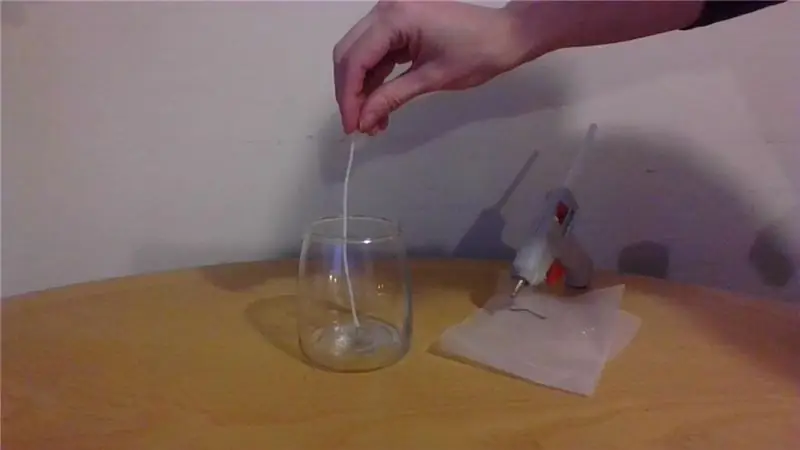
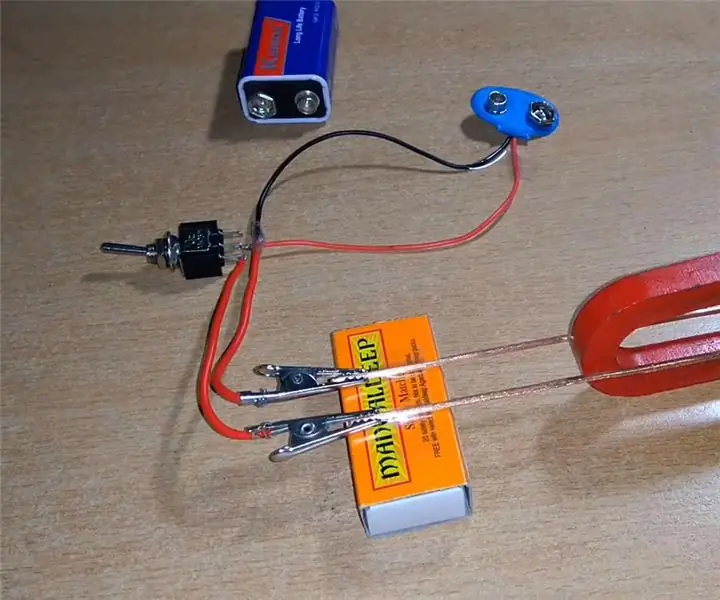
Khái niệm cơ bản về động cơ - Khái niệm Siêu dễ hiểu với một thử nghiệm: 7 bước (có hình ảnh)

Khái niệm cơ bản về động cơ | Khái niệm Siêu dễ hiểu với một thí nghiệm: Trong bài hướng dẫn này, tôi sẽ dạy bạn về nguyên lý cơ bản cơ bản của động cơ. Tất cả các động cơ xung quanh chúng ta đều hoạt động dựa trên nguyên tắc này. Ngay cả các máy phát điện cũng hoạt động dựa trên tuyên bố có đi có lại của quy tắc này. Tôi đang nói về chữ Ru tay trái của Fleming
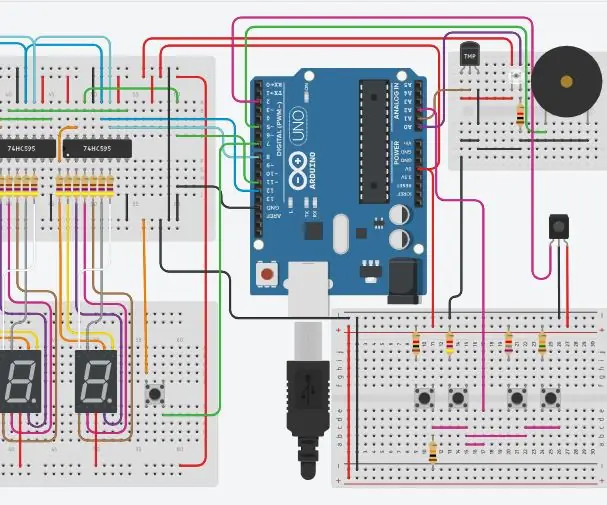
Cách sử dụng Tinkercad để kiểm tra & triển khai phần cứng của bạn: 5 bước (có hình ảnh)

Cách sử dụng Tinkercad để kiểm tra & triển khai phần cứng của bạn: Mô phỏng mạch là một kỹ thuật mà phần mềm máy tính mô phỏng hoạt động của một mạch điện tử hoặc hệ thống. Các thiết kế mới có thể được kiểm tra, đánh giá và chẩn đoán mà không cần thực sự xây dựng mạch hoặc hệ thống. Mô phỏng mạch có thể là một
Phát triển ứng dụng bằng cách sử dụng các ghim GPIO trên DragonBoard 410c với hệ điều hành Android và Linux: 6 bước

Phát triển ứng dụng bằng cách sử dụng chân GPIO trên DragonBoard 410c Với Hệ điều hành Android và Linux: Mục đích của hướng dẫn này là hiển thị thông tin cần thiết để phát triển các ứng dụng sử dụng chân GPIO trên DragonBoard 410c mở rộng tốc độ thấp. Hướng dẫn này trình bày thông tin để phát triển các ứng dụng bằng cách sử dụng các chân GPIO với SYS trên Andr
