
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Tối qua, tôi đã nảy ra một ý tưởng làm thế nào để giúp 5yo của tôi hiểu được thời gian.
Rõ ràng là trẻ em đang định hướng vào các sự kiện hàng ngày để có ý tưởng về những gì sẽ xảy ra tiếp theo, nhưng các sự kiện trước đó thường hơi lộn xộn và hầu như không bao giờ theo thứ tự.
Vì nói với cô ấy thời gian hiện tại khá là vô ích, vì nó chẳng có nghĩa lý gì đối với cô ấy, nên tôi thường sử dụng một sự kiện để tính giờ mọi thứ. sau khi khởi động, trước khi đi ngủ, v.v.
Vì vậy, tôi cảm thấy rằng kết nối thời gian với các sự kiện thực tế là chìa khóa.
Vì vậy, đây là ý tưởng, Tạo một chiếc đồng hồ thay đổi nền của nó tương quan với màu sắc trên bầu trời.
Đây là một dự án rất nhanh chóng và, thành thật mà nói…, một dự án bẩn thỉu. tôi chỉ mất vài giờ. Tôi chắc chắn rằng điều này có thể đẹp hơn và sạch hơn nhiều trong tương lai, nhưng tôi chỉ muốn thử…
Quân nhu:
WeMos D1 Mini
Màn hình LCD ST7735
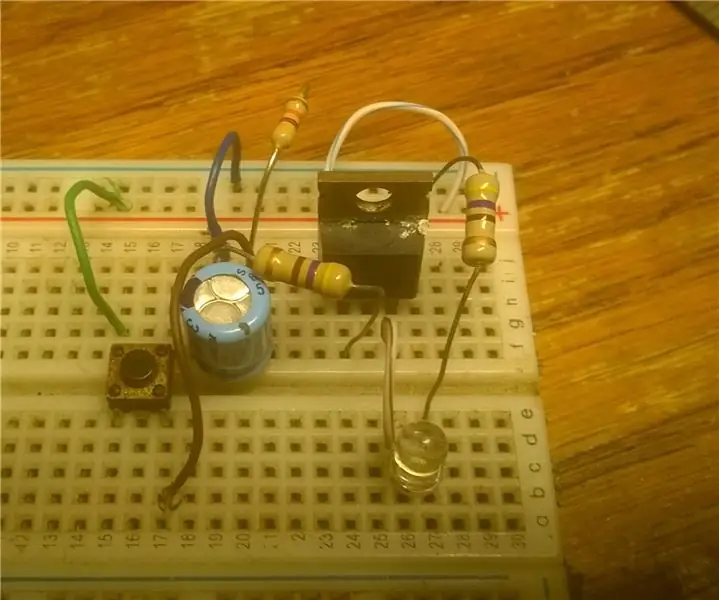
Bước 1: Chuẩn bị bảng

Việc nối dây ở đây là thắt chặt sơ bộ về phía trước, màn hình ST7735 được kết nối với bảng Wemos như sau:
Chân RST được kết nối với D4 Chân CS được kết nối với D3D / chân C được kết nối với D2DIN / SCL (MOSI) chân được kết nối với D7CLK / SDA (SCK) chân được kết nối với D5VCC và BL được kết nối với chân 3V3, GND được kết nối để ghim GND
Bước 2: Đặt nó chuyển đổi và tải lên mã



Mã không sạch và có thể cần một chút công việc để có thể đọc được. Tôi sẽ sửa nó trong tương lai, ngay bây giờ, nó hoạt động…
tôi sẽ cố gắng mô tả nó trong một vài từ.
Bo mạch khởi động. Kết nối với internet. Lấy thời gian từ máy chủ NTP. Cập nhật thời gian với cài đặt DST Có và mảng với bảng màu trong 24 giờ.
Đêm - Da đen - Màu xanh da trời - Buổi sáng - Buổi sáng - Buổi trưa - Buổi chiều - Buổi chiều - Buổi tối
Pallet được vẽ ở trên cùng và đóng vai trò như một tham chiếu cho thời gian khi nó trôi qua. Trong id tương lai muốn làm cho nó quay vòng để màu hiện tại luôn ở trung tâm.
Đồng hồ cập nhật hai lần mỗi giây, bạn có thể thay đổi thành 200ms nếu nó không đủ mượt cho bạn. Nền chỉ cập nhật vào đầu giờ để tránh nhấp nháy.
Bước 3: Đặt nó vào hộp


Tôi đã sử dụng một lon dầu chủ yếu vì tôi không tìm thấy thứ gì đẹp hơn trong nhà. Tôi phải quấn bo mạch bằng băng keo để đảm bảo nó không bị đoản mạch.
Tôi đoán là cái này sẽ được trang trí vào lúc tôi đi làm về…
Bước 4: Kết quả cuối cùng

Tất cả đã được làm xong.
Hãy để về nhà, đứa trẻ sẽ thấy điều này hữu ích và học hỏi về thời gian!
Đề xuất:
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Lập phương thời gian - Tiện ích theo dõi thời gian Arduino: 6 bước

Time Cube - Arduino Time Tracking Gadget: Tôi muốn đề xuất cho bạn một dự án arduino đơn giản nhưng thực sự hữu ích để theo dõi các sự kiện thời gian bằng cách lật một số tiện ích khối thông minh. Lật nó sang " Làm việc " > " Tìm hiểu " > " Việc nhà " > " Phần còn lại " bên và nó sẽ tính
Mạch trễ thời gian đơn giản: 3 bước (có hình ảnh)

Mạch độ trễ thời gian đơn giản: Cuối cùng tôi đã quyết định thêm một đường dây khác vào bộ điều khiển sạc của mình và tôi muốn có nguồn điện ổn định thay vì PWM đi ra khỏi bộ điều khiển kết xuất, vì vậy tôi đã tạo mạch nhỏ tiện dụng này để lấy tín hiệu PWM và thay đổi nó thành tín hiệu DC không đổi
Thời gian bánh răng và đồng hồ dây chuyền - Gần như miễn phí!: 5 bước (có hình ảnh)

Bộ đếm thời gian và đồng hồ dây xích - Gần như miễn phí !: Hy vọng rằng khi bạn thay đổi bộ thời gian trên ô tô của mình, bạn sẽ không quăng bánh răng và xích cũ. Tôi gần như đã làm được, nhưng vợ tôi đã cho tôi xem cái này: http://www.uncommongoods.com/product/auto-timing-chain-and-gears-wall-clock $ 125 US cộng với phí vận chuyển.
Biến Máy tính Đồ thị TI thành Máy đo khoảng thời gian và tạo video tua nhanh thời gian: 7 bước (có hình ảnh)

Biến Máy tính Đồ thị TI thành Máy đo khoảng thời gian và tạo video tua nhanh thời gian: Tôi luôn muốn tạo video tua nhanh thời gian, nhưng tôi không có máy ảnh tích hợp tính năng đồng hồ đo khoảng cách. Thực tế, tôi không nghĩ nhiều lắm. máy ảnh đi kèm với một tính năng như vậy (đặc biệt không phải máy ảnh SLR). Vậy bạn muốn làm gì nếu bạn muốn
