
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.



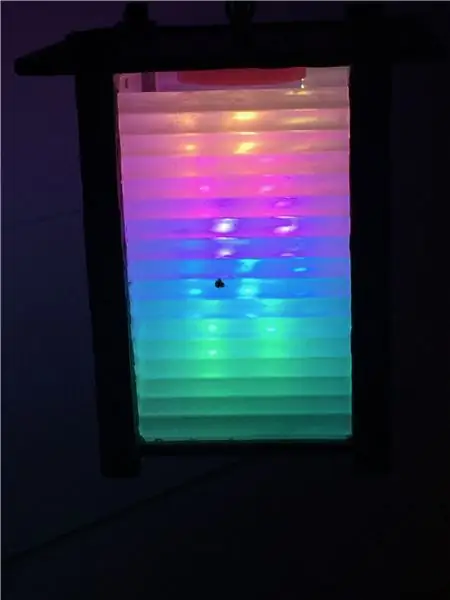
Tôi yêu tất cả các loại dải LED. Tôi đã làm một ánh sáng cầu vồng tuyệt đẹp với chúng. Ngay cả những người không thể địa chỉ cũng hữu ích. Tôi đã tạo ra một chiếc ô sáng ngoài trời bằng cách gắn chúng vào các xương sườn không đứt gãy, vì vậy khi cây xoắn ốc của tôi bị nổ, tôi quyết định quấn một đoạn dài dải đèn led xung quanh nó.
Bước 1: Bộ điều khiển



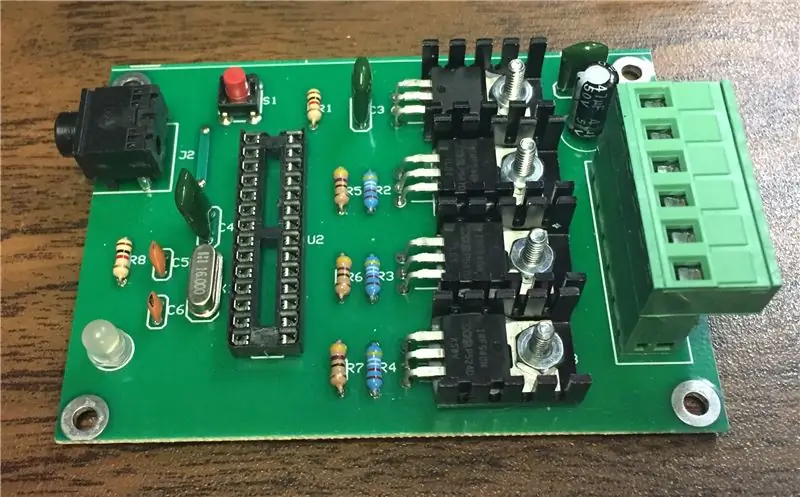
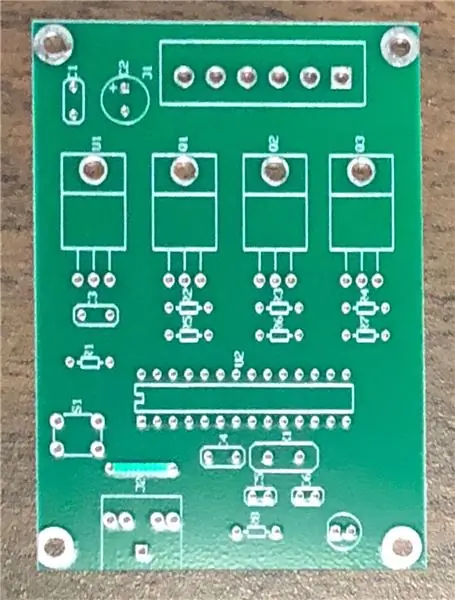
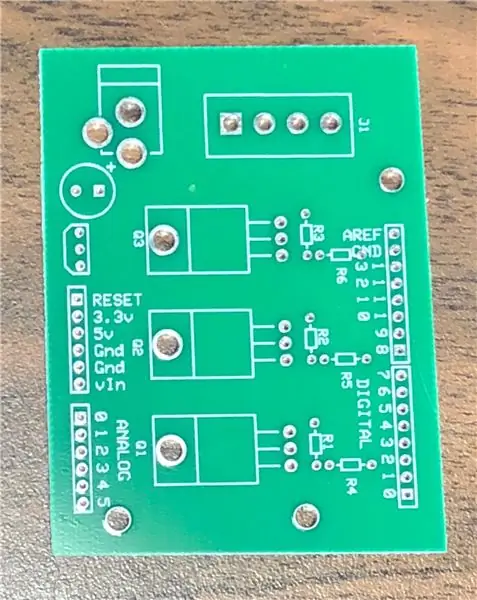
Tôi quyết định sử dụng đèn LED RGB không định địa chỉ. Điều này có nghĩa là tôi có thể có một hiệu ứng được lập trình nhưng tất cả các đèn led đều thay đổi màu sắc đồng thời. Điều này cũng có nghĩa là sẽ cần một bộ điều khiển. Tôi có thể đã sử dụng arduino una và đã thực hiện các thử nghiệm ban đầu bằng cách sử dụng lá chắn RGB nhưng cuối cùng lại sử dụng một bảng đơn tùy chỉnh với chip Atmega328 trần. Chỉ cần chuyển đổi lập trình mục tiêu và lập trình chip trực tiếp.
Tôi đã có rất nhiều bảng này còn sót lại từ các dự án đèn khác. Thay vào đó, hãy sử dụng bộ điều khiển được lập trình trước nội tuyến rẻ tiền như tôi đã làm trên ô của mình.
Tôi đã kết thúc bằng cách sử dụng một bản demo crossfade chậm làm cơ sở cho cái cây.
/ ** Mã cho 3 đèn LED mờ dần, đỏ, lục và lam (RGB) * Để tạo mờ dần, bạn cần thực hiện hai việc: * 1. Mô tả màu bạn muốn hiển thị * 2. Liệt kê thứ tự bạn muốn chúng mờ dần * * MÔ TẢ MÀU SẮC: * Màu sắc chỉ là một mảng gồm ba phần trăm, 0-100, * điều khiển các đèn LED màu đỏ, xanh lá cây và xanh lam * * Màu đỏ là đèn LED màu đỏ ở mức đầy đủ, màu xanh lam và màu xanh lá cây tắt * int red = {100, 0, 0} * Màu trắng mờ là cả ba đèn LED ở mức 30% * int dimWhite = {30, 30, 30} * v.v. * * Một số màu phổ biến được cung cấp bên dưới hoặc tự tạo * * DANH SÁCH ĐẶT HÀNG: * Trong phần chính của chương trình, bạn cần liệt kê thứ tự * bạn muốn các màu xuất hiện, ví dụ: * crossFade (đỏ); * crossFade (màu xanh lá cây); * crossFade (xanh lam); * * Các màu đó sẽ xuất hiện theo thứ tự đó, mờ dần * một màu và chuyển sang màu tiếp theo * * Ngoài ra, có 5 cài đặt tùy chọn mà bạn có thể điều chỉnh: * 1. Màu ban đầu được đặt thành đen (vì vậy màu đầu tiên mờ dần in), nhưng * bạn có thể đặt màu ban đầu là bất kỳ màu nào khác * 2. Vòng lặp bên trong chạy cho 1020 lần tương tác; biến 'wait' * đặt thời lượng gần đúng của một lần giao nhau. Về lý thuyết, * 'chờ' 10 mili giây sẽ tạo ra một CrossFade là ~ 10 giây. Trong thực tế *, các chức năng khác mà mã đang thực hiện làm chậm quá trình này * xuống ~ 11 giây trên bảng của tôi. YMMV. * 3. Nếu 'lặp lại' được đặt thành 0, chương trình sẽ lặp vô hạn. * nếu nó được đặt thành một số, nó sẽ lặp lại số lần đó, * sau đó dừng lại ở màu cuối cùng trong chuỗi. (Đặt 'return' thành 1, * và làm cho màu cuối cùng là màu đen nếu bạn muốn nó mờ dần ở cuối.) * 4. Có một biến 'hold' tùy chọn, sẽ dán chương trình * cho 'hold' mili giây khi một màu đã hoàn thành, * nhưng trước khi màu tiếp theo bắt đầu. * 5. Đặt cờ Gỡ lỗi thành 1 nếu bạn muốn đầu ra gỡ lỗi được gửi * đến màn hình nối tiếp. * * Nội dung của chương trình không phức tạp, nhưng chúng * hơi cầu kỳ - hoạt động bên trong được giải thích * bên dưới vòng lặp chính. * * Tháng 4 năm 2007, Clay Shirky *
/ Đầu ra
int grnPin = 9; // Đèn LED màu xanh lá cây, được kết nối với chân số 10 int redPin = 10; // Đèn LED màu đỏ, kết nối với chân số 9 int bluPin = 11; // Đèn LED xanh lam, được kết nối với chân kỹ thuật số 11
// Mảng màu
int black [3] = {0, 0, 0}; int white [3] = {100, 100, 100}; int red [3] = {100, 0, 0}; int green [3] = {0, 100, 0}; int blue [3] = {0, 0, 100}; int yellow [3] = {40, 95, 0}; int dimWhite [3] = {30, 30, 30}; // Vân vân.
// Đặt màu ban đầu
int redVal = black [0]; int grnVal = black [1]; int bluVal = black [2];
int chờ = 3; // Chậm trễ crossFade nội bộ 10ms; tăng để làm mờ dần
int giữ = 0; // Tùy chọn giữ khi một màu hoàn tất, trước crossFade tiếp theo int DEBUG = 0; // Bộ đếm GỬI; nếu được đặt thành 1, sẽ ghi các giá trị trở lại thông qua serial int loopCount = 60; // NỢ nên báo cáo bao lâu một lần? int lặp = 0; // Chúng ta nên lặp bao nhiêu lần trước khi dừng? (0 cho không có điểm dừng) int j = 0; // Bộ đếm vòng lặp để lặp lại
// Khởi tạo các biến màu
int presR = redVal; int presG = grnVal; int prevB = bluVal;
// Thiết lập các đầu ra LED
void setup () {pinMode (redPin, OUTPUT); // đặt các chân là pinMode đầu ra (grnPin, OUTPUT); pinMode (bluPin, OUTPUT);
if (DEBUG) {// Nếu chúng ta muốn xem các giá trị để gỡ lỗi…
Serial.begin (9600); //… thiết lập nối tiếp}}
// Chương trình chính: liệt kê thứ tự của các giao diện
void loop () {crossFade (đỏ); crossFade (màu xanh lá cây); crossFade (xanh lam); crossFade (màu vàng);
if (repeat) {// Chúng ta có lặp lại một số lần hữu hạn không?
j + = 1; if (j> = repeat) {// Chúng ta đã đến chưa? thoát ra (j); // Nếu vậy, hãy dừng lại. }}}
/ * DƯỚI ĐÂY LÀ TOÁN - BẠN KHÔNG CẦN THAY ĐỔI ĐIỀU NÀY ĐỂ LÀM CƠ BẢN
* * Chương trình hoạt động như sau: * Hãy tưởng tượng một hình chữ thập di chuyển đèn LED màu đỏ từ 0-10, * màu xanh lá cây từ 0-5 và màu xanh lam từ 10 đến 7, trong * mười bước. * Chúng tôi muốn đếm 10 bước và tăng hoặc * giảm các giá trị màu theo từng bước đồng đều. * Hãy tưởng tượng dấu + cho biết việc tăng giá trị lên 1 và dấu - * tương đương với việc hạ thấp giá trị đó. 10 bước mờ dần của chúng ta sẽ trông giống như sau: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + * G + + + + + * B - - - * * Màu đỏ tăng lên từ 0 đến 10 trong mười bước, màu xanh lục từ * 0-5 trong 5 bước và màu xanh lam giảm từ 10 xuống 7 trong ba bước. * * Trong chương trình thực, phần trăm màu được chuyển đổi thành các giá trị * 0-255 và có 1020 bước (255 * 4). * * Để tìm ra một bước lớn nên có giữa một lần đánh dấu lên hoặc * xuống của một trong các giá trị đèn LED, chúng tôi gọi là mathStep (), * tính toán khoảng cách tuyệt đối giữa các giá trị bắt đầu và kết thúc, * và sau đó chia khoảng cách đó cho 1020 để xác định kích thước của bước * giữa các lần điều chỉnh giá trị. * /
int allowStep (int presValue, int endValue) {
int step = endValue - presValue; // Khoảng cách tổng thể là gì? if (step) {// Nếu nó khác 0, step = 1020 / step; // chia cho 1020} return step; }
/ * Hàm tiếp theo là tính toán. Khi giá trị vòng lặp, i, * đạt đến kích thước bước thích hợp cho một trong các màu *, nó tăng hoặc giảm giá trị của màu đó đi 1. * (R, G và B được tính riêng từng thứ.) * /
int allowVal (int step, int val, int i) {
if ((step) && i% step == 0) {// Nếu bước khác 0 và đã đến lúc thay đổi giá trị, if (bước> 0) {// tăng giá trị nếu bước là dương… val + = 1; } else if (bước 255) {val = 255; } else if (val <0) {val = 0; } trả lại val; }
/ * crossFade () chuyển đổi phần trăm màu thành một
* 0-255 phạm vi, sau đó lặp lại 1020 lần, kiểm tra xem giá trị * có cần được cập nhật mỗi lần hay không, sau đó ghi * giá trị màu vào các chân chính xác. * /
void crossFade (int color [3]) {
// Chuyển thành 0-255 int R = (color [0] * 255) / 100; int G = (color [1] * 255) / 100; int B = (color [2] * 255) / 100;
int stepR = allowStep (trước, R);
int stepG = featuresStep (presG, G); int stepB = allowStep (trướcB, B);
for (int i = 0; i <= 1020; i ++) {redVal = allowVal (stepR, redVal, i); grnVal = allowVal (stepG, grnVal, i); bluVal = featuresVal (stepB, bluVal, i);
analogWrite (redPin, redVal); // Ghi giá trị hiện tại vào chân LED
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal);
trì hoãn (chờ đợi); // Tạm dừng 'chờ' mili giây trước khi tiếp tục vòng lặp
if (DEBUG) {// Nếu chúng ta muốn đầu ra nối tiếp, hãy in nó tại
if (i == 0 hoặc i% loopCount == 0) {// bắt đầu và mọi loopCount nhân với Serial.print ("Loop / RGB: #"); Serial.print (i); Serial.print ("|"); Serial.print (redVal); Serial.print ("/"); Serial.print (grnVal); Serial.print ("/"); Serial.println (bluVal); } NỢ + = 1; }} // Cập nhật các giá trị hiện tại cho vòng lặp tiếp theo prevR = redVal; trước đâyG = grnVal; trước đâyB = bluVal; trì hoãn (giữ); // Tạm dừng trong phần nghìn giây tùy chọn 'chờ' trước khi tiếp tục vòng lặp}
Bước 2: Bọc cây




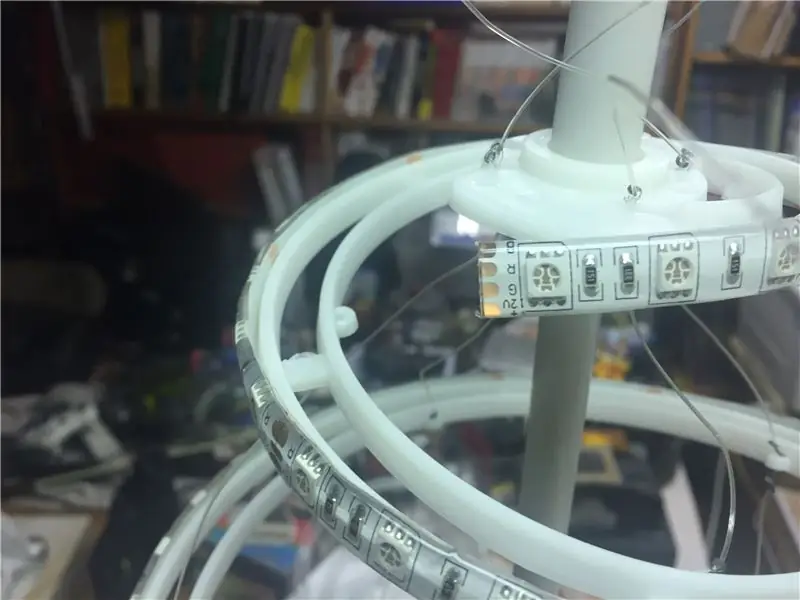
Tôi đã sử dụng dải chống thấm vì chúng sẽ ở ngoài trời. Họ đã tự dính vào nhau nhưng tôi nhanh chóng theo dõi bằng các dây buộc để đảm bảo họ giữ nguyên. Hack đơn giản và dễ dàng. Khả năng cấp nguồn xuyên qua của dải giúp dễ dàng cấp nguồn điện vào phía dưới và lấy nguồn từ phía trên đến ngôi sao.
Bước 3: Đừng quên ngôi sao trên đầu




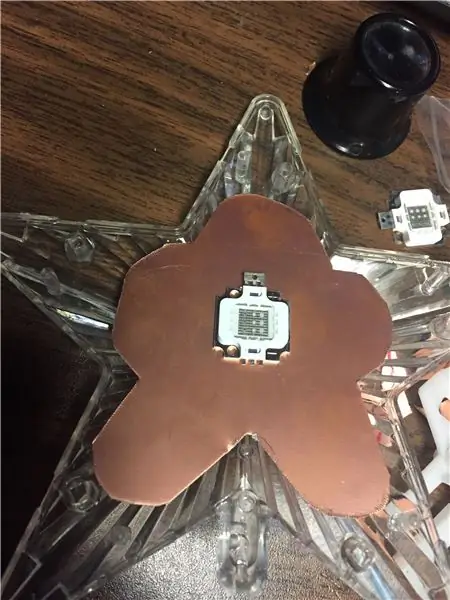
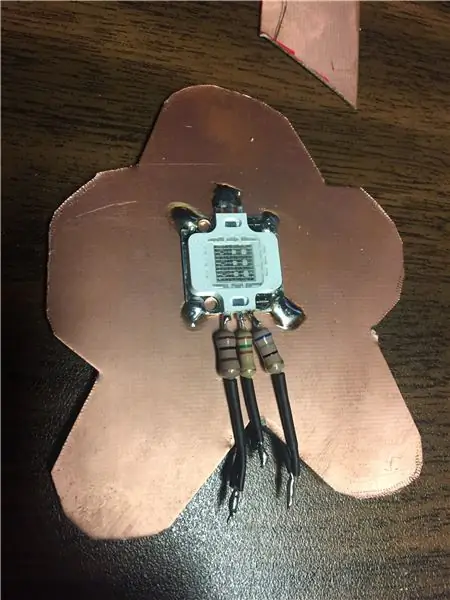
Đối với ngôi sao, tôi đã sử dụng một cặp chip 10W để thu hút sự chú ý. Tôi hàn chúng vào một tấm đồng làm tản nhiệt. Tôi có thể đã sử dụng nhiều dải hơn vì còn lại một ít.
Bước 4: Dùng thử




Lần đầu tiên thử có tốc độ quá nhanh….
Một khi tôi bình tĩnh lại, nó trông khá ổn.
Đề xuất:
Máy đo xoắn ốc in 3D: 6 bước (có hình ảnh)

Máy đo xoắn ốc in 3D: Máy đo xoắn ốc là công cụ cổ điển để thực hiện phân tích không khí khi nó được thổi ra khỏi miệng của bạn. Chúng bao gồm một ống mà bạn thổi vào để ghi lại âm lượng và tốc độ của một nhịp thở, sau đó được so sánh với một tập hợp các giá trị bình thường cơ sở
Màn hình cây trồng trong nhà thông minh - Biết khi nào cây trồng của bạn cần tưới nước: 8 bước (có hình ảnh)

Máy theo dõi cây trồng trong nhà thông minh - Biết khi nào cây trồng của bạn cần tưới nước: Một vài tháng trước, tôi đã làm một que theo dõi độ ẩm của đất chạy bằng pin và có thể được gắn vào đất trong chậu cây trong nhà của bạn để cung cấp cho bạn một số thông tin hữu ích về đất mức độ ẩm và đèn LED nhấp nháy để cho bạn biết khi nào cần
Xoắn ốc hỗn loạn (Xoắn ốc thôi miên): 5 bước (có hình ảnh)

Hình xoắn ốc hỗn loạn (Hình xoắn ốc thôi miên): Bạn cũng có thể in 3D vật thể này nhưng hãy đảm bảo không in nam châm và vòng bi :) sẽ cần bản gốc in 3D sẽ không hoạt động. ? Đây là những thứ cần thu thập trước khi bạn bắt đầu …_
Cây thông Noel có đèn LED xoắn ốc: 4 bước (có hình ảnh)

Cây thông Noel có đèn LED xoắn ốc: Xin chào các bạn
Dự án tưới cây tự động cho cây hoa-arduino: 8 bước (có hình ảnh)

Dự án tưới cây tự động cho cây hoa-arduino: Xin chào các bạn! Hôm nay tôi sẽ giải thích cách tưới cây của bạn, với hệ thống kiểm soát nước. Cực kỳ dễ dàng. Bạn chỉ cần có arduino, màn hình LCD và cảm biến độ ẩm. Đừng lo lắng tôi ' Tôi sẽ hướng dẫn bạn từng bước qua các quy trình. vì vậy những gì chúng tôi đang làm
