
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.

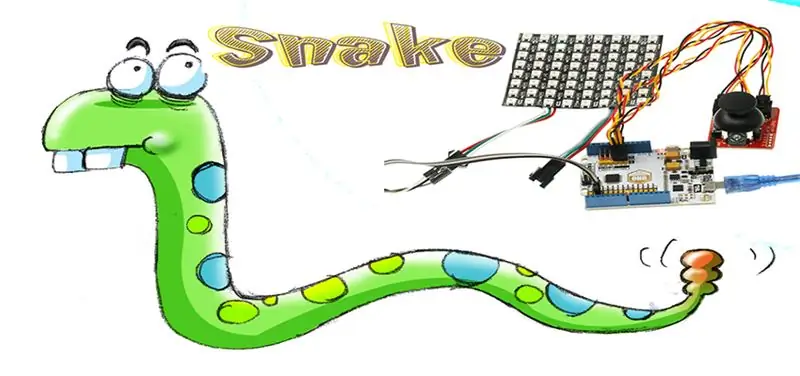
Bạn có còn nhớ trò chơi rắn mà chúng tôi đã chơi trên hộp trò chơi hoặc điện thoại di động của chúng tôi trong thời thơ ấu của chúng tôi? Hôm nay chúng ta sẽ cùng nhau tìm hiểu cách làm trò chơi rắn với Ma trận NeoPixels 8 * 8. Chúng tôi chọn Arduino una làm trung tâm điều khiển và mô-đun đột phá Joystick để điều khiển con rắn.
Bước 1: Danh sách thành phần:
Phần cứng:
1 X Freaduino UNO Rev2.2 MB_EFUNO
1 X LED 64 RGB linh hoạt Ma trận 8 * 8 NeoPixels
1 X Mô-đun đột phá cần điều khiển BKOUT_MD01
3 X Dòng hướng dẫn
Phần mềm:
Arduino IDE
Bước 2: Kết nối phần cứng
Kết nối NeoPixels với chân D2.
"X" trên mô-đun đột phá Joystick kết nối chân A0 trên bảng Arduino UNO, "Y" kết nối chân A1, "K" kết nối chân A2.
Bước 3: Lập trình
P # bao gồm
#define PIN 2 // Đầu ra Pin #define MAX_LED 64 // Số lượng hạt uint32_t c; int a = 0, số; không dấu char huan = 0, ci = 0; char không dấu u = 40; // Kích thước phông chữ của nhóm từ unsigned char x = 0; char không dấu Màu [3]; unsigned char go = {2, 3, 4, 5, 9, 14, 17, 20, 22, 26, 27, 29, 34, 35, 36, 37, 41, 46, 49, 54, 58, 59, 60, 61}; // 24 dấu char light [8] [8] = {{0, 1, 2, 3, 4, 5, 6, 7}, {15, 14, 13, 12, 11, 10, 9, 8}, {16, 17, 18, 19, 20, 21, 22, 23}, {31, 30, 29, 28, 27, 26, 25, 24}, {32, 33, 34, 35, 36, 37, 38, 39}, {47, 46, 45, 44, 43, 42, 41, 40}, {48, 49, 50, 51, 52, 53, 54, 55}, {63, 62, 61, 60, 59, 58, 57, 56},}; ký tự unsigned char [8] = // Đặt từ được gửi {{0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 0, 0, 1, 0, 0}, // 0 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, // 1 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 2 {0, 1, 1, 1, 0, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 3 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 0, 0, 0, 0}, {0, 0, 0, 1, 0, 0, 0, 0}, // 4 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 0, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 5 {0, 1, 0, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 6 {0, 1, 0, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 0, 0, 0, 0, 0}, // 7 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 8 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 0, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 9 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0 },}; unsigned char displaycore [8] [8]; int speedS = 400; // Tốc độ ban đầu của điểm int solid; // Điểm trò chơi int xValue; // JoyStick-X int yValue; // JoyStick-Y int zValue; // JoyStick-Z int FX, FY; // Tọa độ thức ăn int SX, SY; // Tọa độ của đầu rắn int KEY, K; int Đã bật; // Cho phép khởi động lại trò chơi char sx [64]; // Tọa độ của thân rắn char sy [64]; Dải Adafruit_NeoPixel = Adafruit_NeoPixel (MAX_LED, PIN, NEO_RGB + NEO_KHZ800); void RANDOM () {A: FX = random (0, 7); FY = ngẫu nhiên (0, 7); for (int i = 0; i <3 + score; i ++) // Ngăn hiển thị thức ăn trên thân rắn {if (FX == sx && FY == sy ) goto A; }} void myDelay (unsigned int Time) {// Trong khoảng thời gian trì hoãn chuyển động của rắn, chúng ta phải làm một việc gì đó như lấp lánh thức ăn và đọc hướng của Cần điều khiển cho (int t = 1; t 950 && KEY! = 5) { K = 8; } else if (yValue <50 && KEY! = 8) {K = 5; } else if (xValue 950 && KEY! = 4) {K = 6; }} // Tại đây bạn có thể so sánh xem hướng của bàn phím có ngược lại với hướng di chuyển của con rắn hay không. Nếu nó ngược lại, thì hãy từ bỏ bàn phím. / ************************************************* ************************************************** ************************************************** ************************************************** ******** / void gameover () {// Sau khi chương trình Gameover dừng, hãy nhấn vào nút trung tâm để khởi động lại trò chơi. giá trị char không dấu, y; Màu [0] = ngẫu nhiên (3, 18); // Đặt màu. Tham số là R G B, phạm vi 0-255. Màu [1] = ngẫu nhiên (3, 18); Màu [2] = ngẫu nhiên (3, 18); c = dải. Color (Màu [1], Màu [0], Màu [2]); giá trị = điểm / 10; giá trị = giá trị * 4; y = 0; for (number = value; number <value + 4; number ++) {for (unsigned char vertical = 0; vertical <8; vertical ++) {displaycore [y] [vertical] = character [number] [vertical]; } y ++; } value = điểm% 10; giá trị = giá trị * 4; for (number = value; number <value + 4; number ++) {for (unsigned char vertical = 0; vertical <8; vertical ++) {displaycore [y] [vertical] = character [number] [vertical]; } y ++; } for (unsigned char ngang = 0; ngang <8; ngang ++) {for (unsigned char vertical = 0; vertical <8; vertical ++) {if (displaycore [vertical] [vertical] == 1) // Đánh giá xem đèn đang bật. {dải.setPixelColor (sáng [ngang] [dọc], c); } else strip.setPixelColor (light [ngang] [dọc], 0); }} strip.show (); // Gửi dữ liệu trễ (5000); K = 0; // Đặt lại hướng cần điều khiển sx [0] = 2; sx [1] = 1; sx [2] = 0; sy [0] = 1; sy [1] = 1; sy [2] = 1; // Đặt lại điểm tọa độ con rắn = 0; // Đặt lại điểm trò chơi speedS = 400; // Tốc độ ban đầu của con rắn} void setup () {Serial.begin (9600); // Khởi tạo thư viện strip.begin (); // Gửi dữ liệu. Mặc định màu của mỗi điểm là 0. Vì vậy, mọi điểm đều không được chiếu sáng ngay từ đầu. dải.show (); K = 0; // Đặt lại hướng của Joystick sx [0] = 2; sx [1] = 1; sx [2] = 0; sy [0] = 1; sy [1] = 1; sy [2] = 1; // Đặt lại điểm tọa độ con rắn = 0; // Đặt lại điểm trò chơi Color [0] = random (3, 18); // Đặt màu. Tham số là R G B, phạm vi 0-255. Màu [1] = ngẫu nhiên (3, 18); Màu [2] = ngẫu nhiên (3, 18); c = dải. Color (Màu [1], Màu [0], Màu [2]); // Green Red Blue // Đặt màu cho (number = 0; number <24; number ++) {strip.setPixelColor (go [number], c); } strip.show (); // Gửi dữ liệu trễ (2000); NGẪU NHIÊN(); // Sản xuất thực phẩm} void mobile () {KEY = K; // Mỗi chuyển động của con rắn làm cho hướng thay đổi một lần. if (KEY == 8) // Chuyển động lên trên của con rắn {for (int i = 2 + score; i> 0; i--) {sx = sx [i - 1]; sy = sy [i - 1]; } sy [0] = sy [0] - 1; if (sy [0] <0) // Đi ra ngoài biên giới và tiếp tục ở phía bên kia sy [0] = 7; } else if (KEY == 5) // Chuyển động đi xuống của con rắn {for (int i = 2 + score; i> 0; i--) {sx = sx [i - 1]; sy = sy [i - 1]; } sy [0] = sy [0] + 1; if (sy [0]> 7) // Vượt ra khỏi biên giới và tiếp tục ở phía bên kia sy [0] = 0; } else if (KEY == 4) // Chuyển động sang trái của con rắn {for (int i = 2 + score; i> 0; i--) {sx = sx [i - 1]; sy = sy [i - 1]; } sx [0] = sx [0] - 1; if (sx [0] <0) // Vượt ra ngoài biên giới và tiếp tục ở phía bên kia sx [0] = 7; } else if (KEY == 6) // Chuyển động sang phải của con rắn {for (int i = 2 + score; i> 0; i--) {sx = sx [i - 1]; sy = sy [i - 1]; } sx [0] = sx [0] + 1; if (sx [0]> 7) // Đi ra ngoài biên giới và tiếp tục ở phía bên kia sx [0] = 0; } // Di chuyển thân rắn bằng nút} void display () {for (number = 0; number <64; number ++) // Xóa màn hình {strip.setPixelColor (number, 0); } dải.show (); Màu [0] = 40; // Đặt màu. Tham số là R G B, phạm vi 0-255. Màu [1] = 0; Màu [2] = 0; c = dải. Color (Màu [1], Màu [0], Màu [2]); // Green Red Blue // Đặt màu x = light [FX] [FY]; // Hiển thị dải thức ăn.setPixelColor (x, c); Màu [0] = ngẫu nhiên (3, 18); // Đặt màu. Tham số là R G B, phạm vi 0-255. Màu [1] = ngẫu nhiên (3, 18); Màu [2] = ngẫu nhiên (3, 18); c = dải. Color (Màu [1], Màu [0], Màu [2]); // Green Red Blue // Đặt màu cho (int i = 2 + score; i> 0; i--) // Hiển thị thân rắn {x = light [sx [sy ; dải.setPixelColor (x, c); } Màu [0] = 0; // Đặt màu. Tham số là R G B, phạm vi 0-255. Màu [1] = 40; Màu [2] = 0; c = dải. Color (Màu [1], Màu [0], Màu [2]); // Green Red Blue // Đặt màu x = light [sx [0] [sy [0]; // Hiển thị đầu rắn dải.setPixelColor (x, c); dải.show (); // Gửi dữ liệu} void loop () {mobile (); myDelay (speedS); // Trong () là thời gian trễ. hiển thị (); SX = sx [0]; SY = sy [0]; // Lấy tọa độ của đầu rắn for (int i = 1; i <= 2 + score; i ++) {if (SX == sx && SY == sy ) gameover (); } // Đánh giá xem đầu rắn có chạm vào cơ thể của nó hay không. Nếu chạm vào, sau đó chuyển tiếp đến GameOver. if (SY == FY && SX == FX) {RANDOM (); điểm ++; Màu [0] = 40; // Đặt màu. Tham số là R G B, phạm vi 0-255. Màu [1] = 0; Màu [2] = 0; c = dải. Color (Màu [1], Màu [0], Màu [2]); // Green Red Blue // Đặt màu x = light [FX] [FY]; // Hiển thị dải thực phẩm.setPixelColor (x, c); dải.show (); // Gửi dữ liệu if (! (điểm% 5)) {// Tích lũy tốc độ rắn theo điểm số. Cứ 5 loại thực phẩm được ăn, cộng dồn 100ms. speedS = speedS - 50; if (speedS <150) // Giới hạn dưới cùng là 200ms. Nếu tốc độ thấp hơn 200ms, tốc độ vẫn là 200ms. tốc độS = 150; }} // Đánh giá xem thực phẩm đã được ăn chưa. Nếu rắn ăn thức ăn, thì cộng điểm và tái tạo thức ăn một cách ngẫu nhiên. }
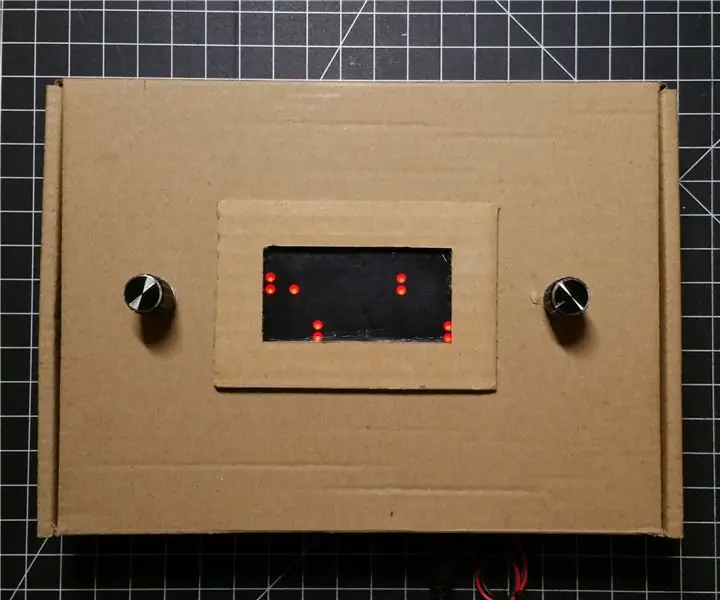
Kết quả thử nghiệm
Bước 4: Kết quả thử nghiệm

Bài đọc tương đối:
Xe Bluetooth FreaksBot
Thắp sáng Hạt đầu tiên trên Ma trận NeoPixels 8 * 8 với Arduino
Micro: bit Thử nghiệm 05: LED RGB - Elecfreaks Mirco: bit Starter Kit Course
Bài đăng sản phẩm thứ sáu: Bộ hàn hiển thị phổ tần số âm nhạc LED
Sử dụng ElecFreaks Micro: bit Tinker Kit để tạo đèn thông minh
Đề xuất:
Trò chơi Aruduino LED Nhấp nhanh Trò chơi hai người chơi: 8 bước

Aruduino LED Game Fast Click Two Player Game: Dự án này được lấy cảm hứng từ @HassonAlkeim. Nếu bạn sẵn sàng tìm hiểu sâu, đây là một liên kết bạn có thể kiểm tra https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Trò chơi này là một phiên bản cải tiến của Alkeim's. Nó là một
Bộ điều khiển trò chơi tự làm dựa trên Arduino - Bộ điều khiển trò chơi Arduino PS2 - Chơi Tekken với tự làm trò chơi Arduino: 7 bước

Bộ điều khiển trò chơi tự làm dựa trên Arduino | Bộ điều khiển trò chơi Arduino PS2 | Chơi Tekken với Bàn điều khiển Arduino tự làm: Xin chào các bạn, chơi game luôn thú vị nhưng chơi với Bộ điều khiển trò chơi tùy chỉnh tự làm của riêng bạn sẽ thú vị hơn
Trò chơi rắn: 4 bước

Trò chơi rắn: Xin chào các bạn, Hôm nay tôi sẽ hướng dẫn các bạn cách tạo một trò chơi rắn cơ bản bằng Python và làm kinh ngạc những người bạn trong kỳ nghỉ này. Việc này rất đơn giản bạn chỉ cần python 3 và cài đặt pygame. Trong hướng dẫn này, tôi đã thêm video về cách cài đặt pygame. Sau
Trò chơi bóng bàn ma trận LED 8x16 (phiên bản 2 mái chèo cho mỗi người chơi): 3 bước

Trò chơi Pong ma trận LED 8x16 (Phiên bản 2 mái chèo cho mỗi người chơi): Tôi đã được truyền cảm hứng từ nhiều biến thể của trò chơi Pong cổ điển được triển khai trên Arduino bằng cách sử dụng ma trận LED 8x8. Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách xây dựng phiên bản Pong yêu thích của tôi có hai mái chèo - tiền đạo và thủ môn - cho mỗi người chơi.
Trình mô phỏng trò chơi điện thoại thông minh- Chơi trò chơi Windows bằng IMU điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: 5 bước

SmartPhone Game Simulator- Chơi Windows Games Sử dụng IMU Điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: Hỗ trợ dự án này: https://www.paypal.me/vslcreations bằng cách quyên góp cho mã nguồn mở & hỗ trợ để phát triển hơn nữa
