
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Dự án này dựa trên việc thực hiện, trên quy mô, một chuyến tàu cho phép những người ở trong nhà ga biết chỗ nào còn trống. Để thực hiện nguyên mẫu, phần mềm Arduino UNO được sử dụng cùng với Xử lý cho phần đồ họa.
Khái niệm này có thể làm cho nó có thể cách mạng hóa thế giới giao thông công cộng, vì nó sẽ tối ưu hóa tất cả các chỗ ngồi trên tàu đến mức tối đa, đảm bảo việc sử dụng tất cả các toa xe, cùng với khả năng thu thập dữ liệu và thực hiện các nghiên cứu chính xác, sau này trên.
Bước 1: Thiết kế mô hình 3D

Trước hết chúng tôi đã nghiên cứu toàn diện về mô hình tàu hỏa. Với tất cả thông tin thu thập được, tàu GTW (do Stadler Rail sản xuất) được sử dụng trên FGC (Ferrocarrils de la Generalitat de Catalunya) đã được chọn.
Sau đó, nó được thiết kế với phần mềm 3D PTC Creo để làm mô hình cho việc in 3D tiếp theo.
Bước 2: In mô hình 3D và hoàn thiện

Một khi đoàn tàu được thiết kế xong, nó sẽ được chuyển sang công đoạn in 3D. Sau khi sản phẩm được in, nó phải được đánh bóng để đạt được bề mặt nhẵn.
Dự án này cũng có thể được thực hiện với các mô hình xe lửa hiện có.
Sau khi in, các kết thúc cuối cùng được đưa ra.
Bước 3: Các thành phần

Để phát triển dự án này, cần có các thành phần sau:
- FSR 0.04-4.5LBS (Cảm biến áp suất).
- Điện trở 1,1K ohms
Bước 4: Mã hóa (Arduino & Xử lý)



Bây giờ là lúc viết mã Arduino sẽ cho phép các cảm biến gửi một dấu hiệu đến phần mềm Xử lý sẽ truyền thông tin bằng đồ thị.
Là cảm biến, chúng tôi có 4 cảm biến áp suất cho arduino thay đổi điện trở của nó theo lực tác dụng lên chúng. Vì vậy, mục đích là tận dụng tín hiệu được gửi bởi các cảm biến (khi hành khách ngồi xuống) để thay đổi màn hình đồ họa trong Xử lý.
Sau đó, chúng tôi tạo phần đồ họa trong đó chúng tôi đã tính đến thiết kế đồ họa của Ferrocarrils de la Generalitat de Catalunya, để mô phỏng thực tế theo cách tốt nhất có thể.
Trong quá trình xử lý, nó đã được viết một đoạn mã được kết nối trực tiếp với phần mềm arduino, theo cách này, mỗi khi ai đó ngồi vào chỗ ngồi, nó sẽ thay đổi màu sắc, cho phép người dùng tại sân ga biết được tình trạng còn chỗ của đoàn tàu trong thời gian thực.
Tại đây bạn có thể xem mã hóa
ARDUINO:
int pot = A0; // Kết nối chốt giữa của pot với pinint pot2 = A1; int pot3 = A2; int pot4 = A3; int lectura1; // biến để lưu các giá trị pot;
int lectura2; int lectura3; int lectura4;
void setup () {// khởi tạo truyền thông nối tiếp ở tốc độ 9600 baud Serial.begin (9600); }
void loop () {String s = ""; // // Llegir sensor1 lectura1 = analogRead (pot); // lectura giá trị tương tự if (lectura1> 10) {s = "1"; chậm trễ (100); } else {s = "0"; chậm trễ (100); } Serial.println (s);
}
CHẾ BIẾN:
nhập xử lý.serial. *; // thư viện này xử lý cuộc nói chuyện nối tiếp String val = ""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; Nối tiếp myPort; // Tạo đối tượng từ lớp Serial
void setup () // điều này chỉ chạy một lần {fullScreen (); background (0); // đặt màu nền thành đen myPort = new Serial (this, "COM5", 9600); // đưa ra các tham số cho đối tượng của lớp nối tiếp, đặt com mà arduino của bạn được kết nối và tốc độ truyền
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000.resize (displayWidth, displayHeight); s0001.resize (displayWidth, displayHeight); s0010.resize (displayWidth, displayHeight); s0011.resize (displayWidth, displayHeight); s0100.resize (displayWidth, displayHeight); s0101.resize (displayWidth, displayHeight); s0110.resize (displayWidth, displayHeight); s0111.resize (displayWidth, displayHeight); s1000.resize (displayWidth, displayHeight); s1001.resize (displayWidth, displayHeight); s1010.resize (displayWidth, displayHeight); s1011.resize (displayWidth, displayHeight); s1100.resize (displayWidth, displayHeight); s1101.resize (displayWidth, displayHeight); s1110.resize (displayWidth, displayHeight); s1111.resize (displayWidth, displayHeight);
val = trim (val);} void draw () {if (val! = null) {
if (val.equals ("0001")) {image (s0001, 0, 0); } else if (val.equals ("0010")) {image (s0010, 0, 0); } else if (val.equals ("0011")) {image (s0011, 0, 0); } else if (val.equals ("0100")) {image (s0100, 0, 0); } else if (val.equals ("0101")) {image (s0101, 0, 0); } else if (val.equals ("0110")) {image (s0110, 0, 0); } else if (val.equals ("0111")) {image (s0111, 0, 0); } else if (val.equals ("1000")) {image (s1000, 0, 0); } else if (val.equals ("1001")) {image (s1001, 0, 0); } else if (val.equals ("1010")) {image (s1010, 0, 0); } else if (val.equals ("1011")) {image (s1011, 0, 0); } else if (val.equals ("1100")) {image (s1100, 0, 0); } else if (val.equals ("1101")) {image (s1101, 0, 0); } else if (val.equals ("1110")) {image (s1110, 0, 0); } else if (val.equals ("1111")) {image (s1111, 0, 0); } else {hình ảnh (s0000, 0, 0); }}}
void serialEvent (Serial myPort) // bất cứ khi nào sự kiện nối tiếp xảy ra, nó sẽ chạy {val = myPort.readStringUntil ('\ n'); // đảm bảo dữ liệu của chúng ta không trống trước khi tiếp tục if (val! = null) {// cắt bỏ khoảng trắng và các ký tự định dạng (như ký tự xuống dòng) val = trim (val); println (val); }}
Bước 5: Mạch

Sau tất cả các lập trình, đã đến lúc kết nối tất cả các cảm biến với bảng Arduino UNO.
Các cảm biến được đặt trên 4 chỗ ngồi (sau này sẽ được bọc bằng vải) và được hàn vào các dây cáp đi trực tiếp vào bo mạch chủ của Arduino UNO. Tín hiệu nhận được trên bảng được gửi đến một máy tính kết nối qua USB sẽ gửi thông tin đến Xử lý theo thời gian thực, thay đổi màu sắc của ghế.
Bạn có thể thấy một lược đồ của các kết nối.
Bước 6: Kiểm tra nguyên mẫu
Khi mã đã được tải lên bảng arduino và chương trình xử lý và arduino được bật, các cảm biến sẽ được kiểm tra. Trên màn hình, bạn sẽ thấy những thay đổi của ghế do sự thay đổi của hình ảnh trên màn hình thông báo về ghế có người và không có.
Bước 7: Mô hình thực tế




Ứng dụng thực sẽ cố gắng cài đặt nó trên các chuyến tàu và các nền tảng của mạng FGC để phục vụ khách du lịch.
Bước 8: THƯỞNG THỨC


Cuối cùng, bạn đã tạo ra một Tàu cảm biến lực (nguyên mẫu) cho phép người dùng tại sân ga biết chỗ ngồi nào còn trống trong thời gian thực.
CHÀO MỪNG ĐẾN VỚI TƯƠNG LAI!
Dự án do Marc Godayol & Federico Domenech thực hiện
Đề xuất:
Chỉ báo chỗ ngồi trên tàu: 6 bước

Chỉ báo chỗ ngồi trên xe lửa: Điều này có xảy ra với bạn không? Ở phần trước của toa tàu mọi người phải đứng, trong khi ở phần cuối của toa tàu có rất nhiều ghế trống. Điều gì sẽ xảy ra nếu ở bên ngoài tàu có một tấm biển cho bạn biết có bao nhiêu chỗ ngồi còn trống
Bảo mật thông minh cho ngôi nhà thông minh của bạn: 14 bước

Bảo mật thông minh Ngôi nhà thông minh của bạn: Tôi đang tham gia cuộc thi an toàn và bảo mật. Nếu bạn thích tài liệu hướng dẫn của tôi, vui lòng bỏ phiếu cho nó! Tôi sẽ chỉ cho bạn cách dễ dàng và rẻ tiền để bảo vệ hoàn toàn ngôi nhà của bạn và môi trường của nó. Định cấu hình y
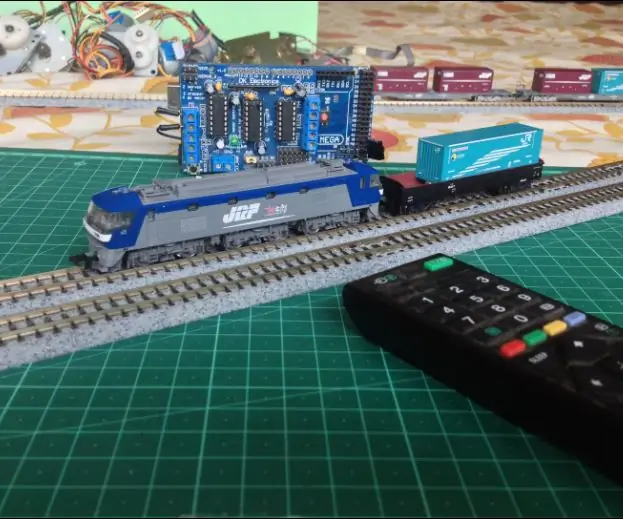
Điều khiển bố cục tàu mô hình của bạn với TỪ XA trên TV của bạn!: 7 bước (có hình ảnh)

Điều khiển bố cục tàu mô hình của bạn bằng TỪ XA trên TV của bạn !: Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách tạo hệ thống điều khiển từ xa IR cho tàu mô hình. Sau đó, bạn sẽ có thể điều khiển các chuyến tàu của mình trong khi thư giãn trên chiếc ghế dài của mình. Vậy hãy bắt đầu
Làm cho ngôi sao ném Shuriken của riêng bạn của chúng tôi bằng giấy, đĩa CD, gỗ và kim loại siêu sắc nét: 5 bước

Hãy làm cho riêng bạn trở nên Shuriken ném những ngôi sao của chúng ta bằng giấy, đĩa CD, gỗ và kim loại siêu sắc nét: Một ngày nọ khi tôi đang xem một bộ phim kung-fu sang trọng nào đó, tôi đã có một suy nghĩ: Sẽ không tuyệt nếu tôi gặp một số nguy hiểm những thứ nhọn hoắt? Điều đó dẫn tôi đến googling để biết cách tạo ra những ngôi sao của riêng mình. Điều bật ra là một trang về cách làm đơn giản
Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: 5 bước

Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: Xin chào, đây là tài liệu hướng dẫn đầu tiên của tôi, hãy tận hưởng nó! tiếp tục với hướng dẫn này Thiết lập một trang web với Trình tạo trang của Google
