
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.


Mặc dù màn hình có thể phổ biến để xem thông tin, nhưng chúng chắc chắn không phải là phương tiện duy nhất để tiêu thụ thông tin. Có một số cơ hội để hình dung thông tin từ xung quanh môi trường của chúng tôi và với dự án này, chúng tôi tìm cách thâm nhập vào một trong những cơ hội đó.
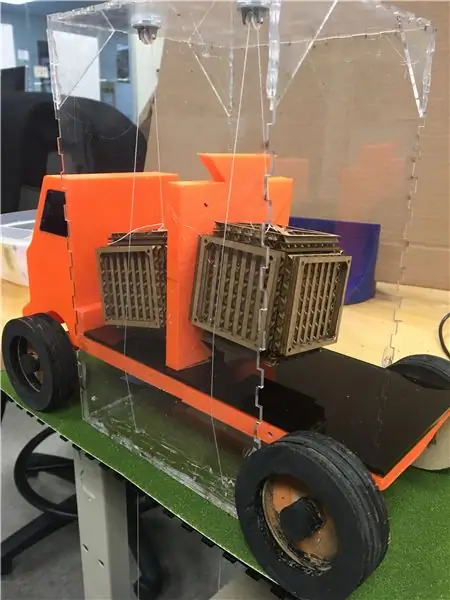
Mô hình xe tải trong dự án này giúp hình dung thời gian đến bến ước tính của xe buýt bằng cách di chuyển các kiện hàng ở phía sau xe tải. Sử dụng API Transloc, chúng tôi lấy dữ liệu của các tuyến xe buýt cụ thể và trực quan hóa ETA đến một điểm đã chọn theo chiều cao của thùng hàng di chuyển theo chiều thẳng đứng.
- Lớp: HCIN 720 - Tạo mẫu Thiết bị có thể đeo và Internet vạn vật - Mùa thu 2017
- Đại học: Học viện Công nghệ Rochester
- Chương trình: Thạc sĩ Khoa học Tương tác Người-Máy tính
- Trang web khóa học:
- Dự án nhóm này được thực hiện trong một nhóm với M. S. Archit Jha, sinh viên HCI.
Bước 1: Bộ phận in 3D
Một số Thành phần của mô hình có thể được In 3D. Thân xe tải được thiết kế bằng Autodesk Fusion 360 và tệp 'stl' được tạo được đưa đến Cura để tạo 'gcode' cho Máy in 3D Qidi Mini X-2. Vì kích thước của giường in bị giới hạn ở 9mm x 9mm, chúng tôi in thùng xe tải thành 3 phần:
Lưu ý: Autodesk Fusion 360 được sử dụng để thiết kế các bộ phận in 3D. Bạn có thể tìm thêm thông tin chi tiết về cách sử dụng Fusion 360 tại đây.
Bước 2: Vật liệu cắt bằng laser
Các thành phần còn lại của mô hình được tạo ra bằng máy cắt laser. Bạn có thể tìm thấy thông tin chi tiết và tài nguyên về cách sử dụng máy cắt laser trên trang web của khóa học:
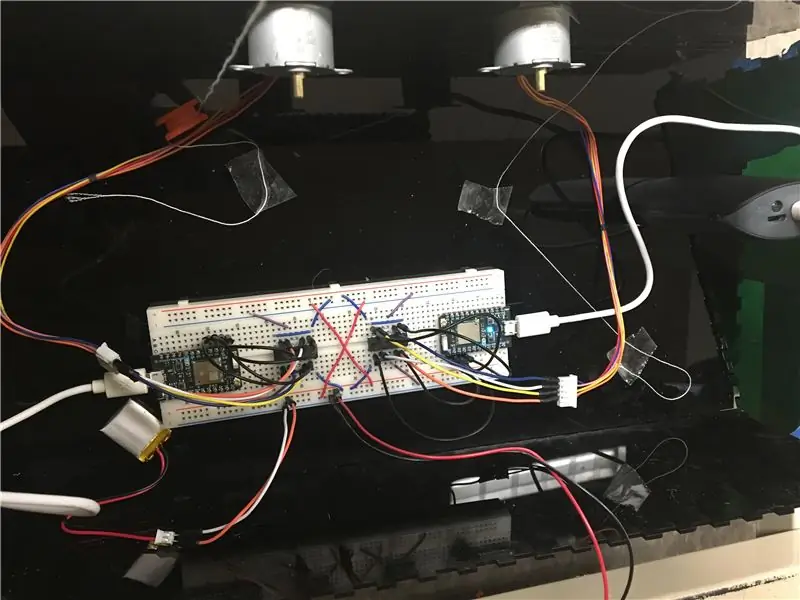
Bước 3: Điện tử

Các thiết bị điện tử được sử dụng chủ yếu bao gồm:
- Cầu 2x L293D H
- 2x động cơ bước 28 byj (12V hoặc 5V)
- 2x hạt photon
- Dây nhảy
- Breadboard
Bước 4: Thiết lập Photon hạt
Các xe đưa đón của Rochester Insititute of Technology được điều hành bởi TransLoc và chúng tôi có thể sử dụng OpenAPI của họ để truy xuất thời gian đến ước tính của xe buýt.
API cung cấp dữ liệu trong JSON formate và thư viện arduino arduinojson được sử dụng để phân tích cú pháp dữ liệu. Vui lòng tham khảo Bảng dữ liệu Transloc để biết chi tiết về ID tuyến đường, ID điểm dừng và ID đại lý. Sau đây là các bước và mã để thiết lập Photon hạt:
- Kiểm tra tài liệu về Photon hạt trên trang web của họ.
- Đối với webhook, hãy làm theo hướng dẫn của Webhooks để tạo webhook. Webhook được sử dụng như một cầu nối để giao tiếp với các dịch vụ web. Làm theo mã cho webhook sử dụng ArduinoJSON và mã động cơ bước bên dưới để thiết lập.
Bước 5: Lắp ráp và chạy

- Lắp ráp mạch bằng cách làm theo mã và tài liệu ví dụ về động cơ bước
- Dùng keo nếu cần để dán các bộ phận để lắp ráp mô hình
- Sử dụng một sợi chỉ và buộc chúng vào các khối và đưa nó qua ròng rọc gắn trên đầu của hộp trasperant
- Luồn đầu kia của sợi chỉ qua các lỗ (bề mặt màu xanh lá cây được giữ trên xe tải) và quấn nó quanh ròng rọc gắn với động cơ bước.
- Kết nối photon, hoàn thành mạch. (Một sơ đồ mạch kỹ thuật số sẽ được tải lên rất sớm để hiểu rõ hơn về kết nối mạch bằng Fritzing)
Bước 6: Đã hoàn thành

Bạn xong việc rồi! Giữ xe tải ở nơi bạn có thể dễ dàng nhìn lướt qua để tra cứu xe buýt đến.
Đề xuất:
Kéo và hiển thị dữ liệu xung quanh từ bất kỳ trang web nào qua Wi-Fi (Chỉ báo đèn phía Bắc) với NodeMcu: 6 bước

Kéo và hiển thị dữ liệu xung quanh từ bất kỳ trang web nào qua Wi-Fi (Chỉ báo đèn phía Bắc) Với NodeMcu: Động lực của tôi: Tôi đã thấy RẤT NHIỀU tài liệu hướng dẫn về cách thiết lập / sử dụng NodeMCU (được xây dựng trên mô-đun ESP8266) để thực hiện các dự án IoT (internet vạn vật) . Tuy nhiên, rất ít trong số các hướng dẫn này có tất cả các chi tiết / mã / sơ đồ cho một người mới làm quen
Tạo hiển thị MQTT EInk của riêng bạn cho dữ liệu thời gian, tin tức và môi trường: 7 bước

Hiển thị MQTT EInk của riêng bạn cho Dữ liệu Thời gian, Tin tức và Môi trường: ‘THE’ là một Màn hình Thông tin MQTT nhỏ cho Thông tin Thời gian, Tin tức và Môi trường. Sử dụng màn hình eInk 4,2 inch, khái niệm của nó rất đơn giản - hiển thị thông tin trên cơ sở xoay, cập nhật vài phút một lần. Dữ liệu có thể là bất kỳ nguồn cấp dữ liệu nào - f
Cách tạo môi trường xung quanh và đọc sách, thắp đèn bằng loa: 10 bước

Làm thế nào để tạo không khí xung quanh và đọc sách, thắp sáng với người nói: Bắt đầu dự án này khá chậm, chúng tôi phải trải qua quá trình Tư duy thiết kế, quá trình này là Đồng cảm, Xác định, Ý tưởng, Tạo mẫu và cuối cùng là Thử nghiệm. Chúng tôi đã bắt đầu ở vị trí số 1, Đồng cảm, và chúng tôi đã trải qua một loạt các cuộc phỏng vấn với
Tự chế ánh sáng xung quanh cho PC bằng đèn LED Arduino và WS2812b: 6 bước (có hình ảnh)

Tự làm hệ thống chiếu sáng xung quanh cho PC bằng đèn LED Arduino và WS2812b: Tôi muốn có thêm chiều sâu cho trải nghiệm chơi game / xem phim của mình, vì vậy đây là cách tôi cài đặt hệ thống chiếu sáng xung quanh. Trước khi bắt đầu, dự án này yêu cầu bạn biết cách sử dụng mỏ hàn và một số cơ bản khác công cụ. Nếu bạn không cảm thấy thoải mái thì hãy
Cảm biến lưu lượng nước chi phí thấp và hiển thị môi trường xung quanh: 8 bước (có hình ảnh)

Cảm biến lưu lượng nước chi phí thấp và hiển thị môi trường xung quanh: Nước là một nguồn tài nguyên quý giá. Hàng triệu người không được tiếp cận với nước sạch và có tới 4000 trẻ em chết vì bệnh nhiễm độc nước mỗi ngày. Tuy nhiên, chúng ta vẫn tiếp tục lãng phí tài nguyên của mình. Mục tiêu bao trùm của th
