
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Đây là một dự án lớp được thiết kế và xây dựng bởi Trinh Le và Matt Arlauckas cho HCIN 720: Prototyping Thiết bị có thể đeo và Internet của Vạn vật tại Học viện Công nghệ Rochester.
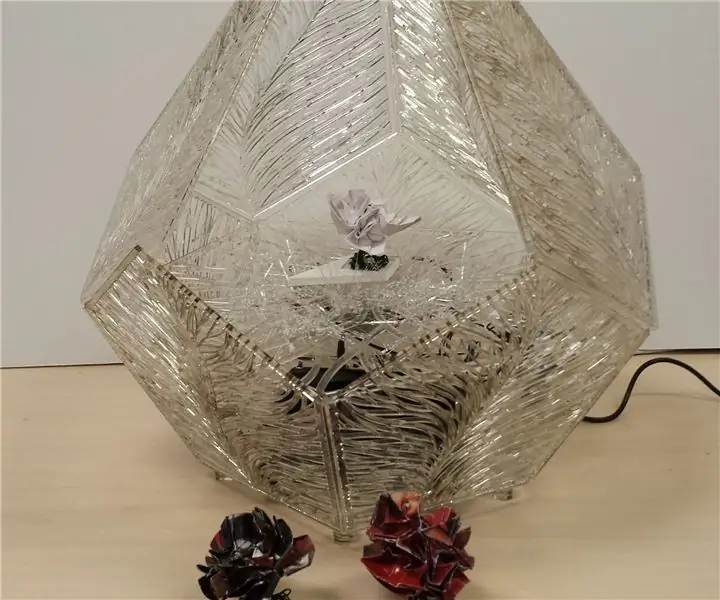
Mục tiêu của dự án này là hình dung một cách trừu tượng hướng và tốc độ của gió tại các vị trí được liên kết với mã thông báo RFID. Hai kích thước này sẽ hữu ích cho bất kỳ ai lái thuyền, lái máy bay không người lái, thả diều, mô hình tên lửa, v.v.
Màn hình sẽ bao gồm một chiếc quạt thổi lên để làm cho các dải vải gợn sóng và 'nhảy múa' phía trên mặt bàn. Sự sống động của các dải băng sẽ cho thấy mức độ lớn của tốc độ gió. Hướng gió sẽ được biểu thị bằng một chỉ báo được kết nối với động cơ bước ở đế và có thể quay 360 ° đầy đủ.
Bước 1: Vật liệu và công cụ
Nhà ở
- Tấm acrylic 1/8”(PMMA), thích hợp để cắt bằng laser
- Thanh acrylic 1/8”(để trám các mối nối)
- Tua rua
Phần điện tử
- Photon hạt (https://store.particle.io/collections/photon)
- Giắc cắm thùng DC 2.1mm (https://www.adafruit.com/product/373)
- Nguồn điện 12VDC 600mA với phích cắm 2.1mm (https://www.adafruit.com/product/798)
- Bộ chuyển đổi nguồn DC-DC (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) HOẶC Mạch điều chỉnh điện áp 7805 (https://www.instructables.com/howto/7805/)
- Bảng đọc RFID MFRC522 (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- Trình điều khiển động cơ cầu H kép L293D (https://www.adafruit.com/product/807)
- Động cơ bước 12V (https://www.adafruit.com/product/918)
- Quạt 120mm 12VDC (https://www.amazon.com/Kingwin-CF-012LB-Enough-Exclusive-Ventilation/dp/B002YFP8BK)
- Transistor NPN S9013 (hoặc tương tự)
- Điện trở 2 - 220 Ohm
- 1N4001 Diode
- Đèn LED màu xanh lam 5mm
- Thẻ nhãn dán Mifare Classic 1K RFID (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Đấu dây
- Adafruit Perma-Proto Half Board (https://www.adafruit.com/product/1609)
- Dây 22 AWG, chắc chắn và bị mắc kẹt
- 20 AWG, dây hai ruột (để cấp nguồn)
- Dải đầu nối đầu đực (cho kết nối quạt và động cơ)
- Dải tiêu đề có thể xếp chồng 2 - 12 pin cái (đối với Photon)
- Dải tiêu đề nữ cao độ 1 - 1x3 0,1”(dành cho bóng bán dẫn quạt)
- Đầu nối tiêu đề mũi nhọn 1 - 1x8 0,1”và tiếp điểm ổ cắm uốn (đầu đọc RFID)
- Đầu nối đầu cắm mũi nhọn 1 - 1x2 0,1”và tiếp điểm ổ cắm uốn (quạt)
- Đầu nối tiêu đề mũi nhọn 4 - 1x1 0,1”và tiếp điểm ổ cắm uốn (động cơ bước)
- Ổ cắm DIP 1 - 16 chân (cho cầu H)
- Dây buộc nylon nhỏ (tùy chọn)
- Ống co nhiệt (tùy chọn)
Phần cứng
- 2 - Vít M3x6mm (để lắp động cơ bước)
- 4 - Vít M3x35mm (để gắn quạt)
- 8 - Vòng đệm phẳng M3
- 4 - đai ốc M3
Công cụ
- Máy cắt laser
- máy in 3D
- Công cụ hàn
- Keo acrylic (https://www.amazon.com/Acrylic-Plastic-Cement-Applicator-Bottle/)
- Các tấm bìa cứng sóng phẳng (để lắp ráp đồ gá)
Bước 2: Dữ liệu để đại diện

Màn hình gió sẽ hiển thị đại diện của hướng gió và tốc độ từ một vị trí được liên kết với mã thông báo được gắn thẻ RFID. Dữ liệu này sẽ được thu thập từ API WeatherUnderground. Để sử dụng API này, hãy tạo tài khoản tại https://www.wunderground.com/weather/api và chọn tùy chọn gói phù hợp nhất với nhu cầu của bạn.
Bước 3: Hiển thị Xây dựng



Sự cắt bằng tia la-ze
Làm theo hướng dẫn sử dụng cho máy cắt laser mà bạn sẽ sử dụng, hãy chuẩn bị các tệp Adobe Illustrator hiển thị (bên dưới) để cắt. Bạn có thể cần phải sắp xếp lại các đối tượng trong tệp để phù hợp với kích thước của máy cắt laser mà bạn đang sử dụng.
Laser cắt các tấm từ tấm nhựa acrylic (PMMA) 1/8.
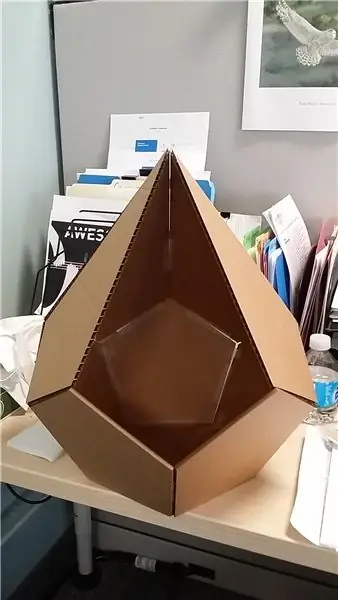
Lắp ráp đồ gá
Để duy trì góc bên ngoài của ngũ giác đều là 116,6 °, chúng tôi đã thiết kế một đồ gá nhanh (assembly_jig.ai) để giúp lắp ráp các tấm.
- Mở tệp assembly_jig.ai và cắt một số mảnh từ bìa cứng gợn sóng.
- Dán chúng vào một chồng, đảm bảo rằng chồng vẫn vuông vắn.
Que Filler góc
Vì các góc không trực giao với nhau nên chúng tôi đang sử dụng các thanh acrylic 1/8 để lấp đầy khoảng trống và cung cấp thêm diện tích bề mặt để dán. Chiều dài cắt sẵn của thanh để đặt giữa mỗi tấm, để lại một chút khoảng trống ở mỗi đầu cho nơi các góc kết hợp với nhau.
Lắp ráp cơ sở
Bắt đầu với miếng đế có lỗ quạt lớn và dán miếng acrylic lên mỗi cạnh trong số năm cạnh.
Đặt miếng quạt này trên một mặt nghiêng của đồ gá lắp ráp và đặt miếng mặt đế ở mặt nghiêng đối diện.
Cẩn thận bôi chất kết dính vào mối nối và đợi cho nó đông kết.
Tiếp tục làm việc xung quanh các mặt còn lại của miếng đế, đảm bảo gắn một miếng thanh phụ ở bất kỳ vị trí nào mà hai tấm gặp nhau.
Lắp ráp DeckGlue hai đĩa gắn động cơ bước quay lưng vào nhau, đảm bảo thẳng hàng các lỗ. Khi đặt, hãy cẩn thận dùng vòi để luồn hai lỗ nhỏ cho các vít M3. Bây giờ, dán keo này vào giữa tấm boong, một lần nữa đảm bảo thẳng hàng với lỗ chính giữa.
Gắn động cơ bước bằng hai vít M3x6mm.
Lắp ráp hàng đầu
Phần trên cùng được lắp ráp theo cách tương tự như phần dưới cùng, nhưng chỉ có bốn tấm. Bạn sẽ để lại một khoảng trống nơi chiếc đĩa thứ năm 'có thể' được đặt. Đừng quên sử dụng thanh acrylic để dán các tấm trên cùng.
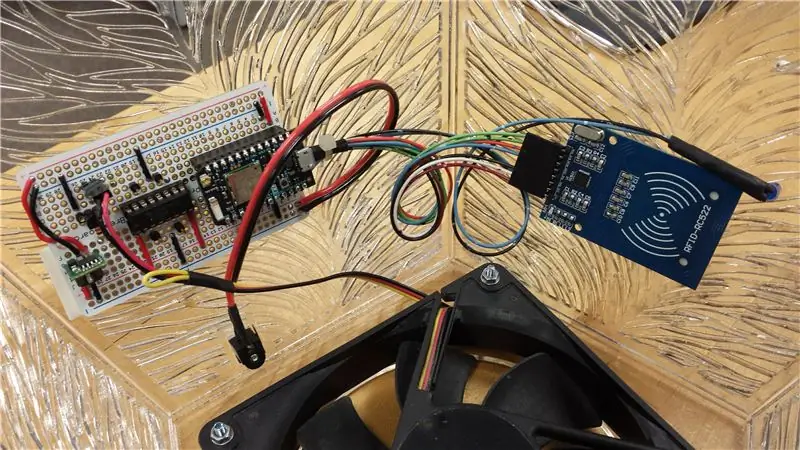
Bước 4: Điện tử




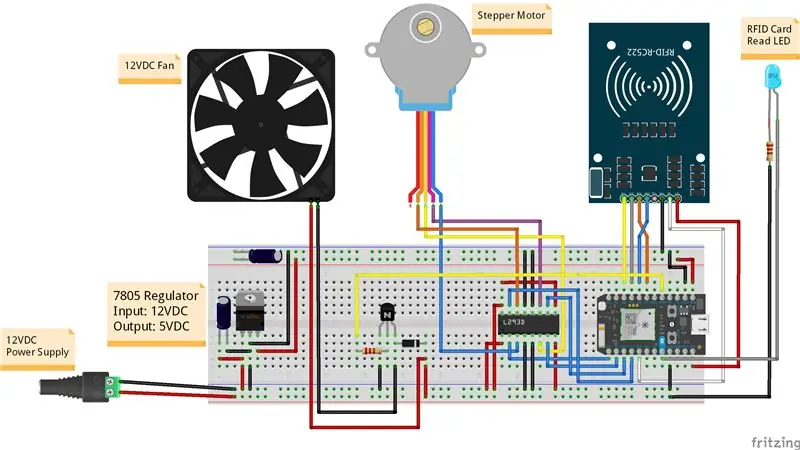
Dự án này có thể được lắp ráp nhanh chóng bằng cách sử dụng breadboard và dây jumper. Chỉ cần làm theo sơ đồ trên.
Để xây dựng được cam kết hơn, thì đã đến lúc phát huy những kỹ năng hàn điên rồ đó.
Bạn có kỹ năng hàn điên rồ, phải không? Nếu không, đây là một vài liên kết để giúp khắc phục điều đó…
- Tài liệu hướng dẫn: Làm thế nào để hàn
- Hướng dẫn Adafruit để hàn xuất sắc
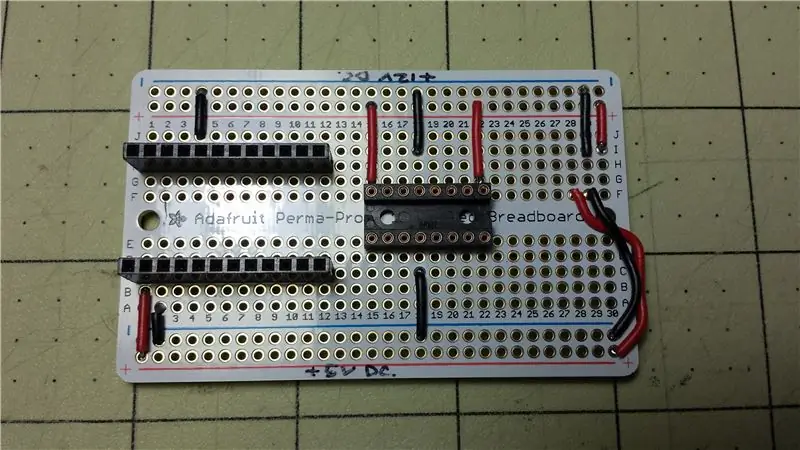
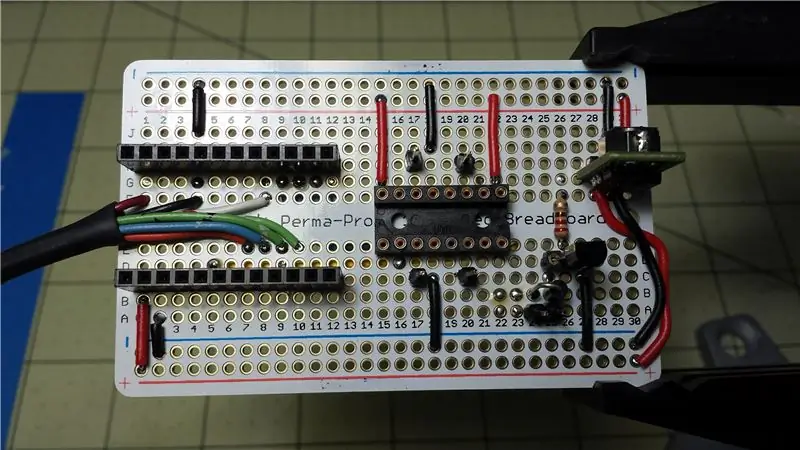
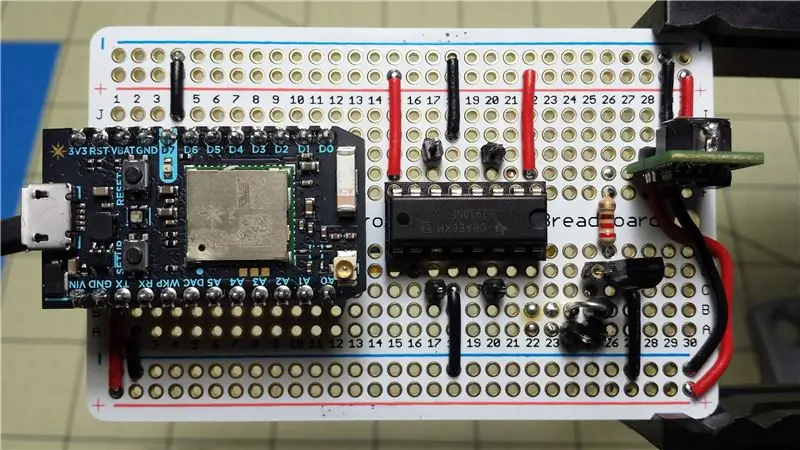
Sử dụng nửa bảng Adafruit Perma-proto, sắp xếp các thành phần như thể hiện trong sơ đồ Fritzing ở trên. Sử dụng ổ cắm cho mạch tích hợp và bóng bán dẫn cho phép thay thế nhanh chóng và dễ dàng nếu bạn tình cờ phát ra bất kỳ Khói ma thuật nào (https://en.wikipedia.org/wiki/Magic_smoke).
Chân / ổ cắm tiêu đề hàn với bo mạch để giúp kết nối các thành phần bên ngoài (động cơ bước và quạt) và làm cho chúng có thể thay thế dễ dàng (xem phần ‘Magic Smoke’ ở trên). Hàn nguồn điện và dây nối đất trước, cố gắng giữ cho chúng càng ngắn và càng thẳng càng tốt. Hàn giắc cắm nguồn DC vào một đầu có chiều dài của dây hai ruột 20AWG và đầu còn lại vào các thanh nguồn trên cùng (bảng được định hướng với các tiêu đề Photon ở bên trái).
Hàn dây để tạo các kết nối mạch. Trong một số trường hợp, việc chạy hệ thống dây điện dưới đáy bảng sẽ dễ dàng hơn. Đối với đầu đọc RFID, các tiêu đề có thể xếp chồng lên nhau cho Photon cho phép không gian rộng rãi cho các kết nối được thực hiện dưới Photon. Ngắt các dây RFID bằng đầu nối tiêu đề 1x8, để gắn vào tiêu đề của đầu đọc RFID.
Bước 5: Cài đặt Điện tử



Sau khi đế được dán lên, hãy lắp quạt vào đế bằng bốn vít, vòng đệm và đai ốc M3x35.
Gắn bo mạch chính vào mặt trong của tấm mặt sau (tấm có vết cắt hình chữ nhật cho giắc cắm thùng DC) bằng cách sử dụng băng dính có mặt sau bằng xốp.
Chèn giắc cắm thùng DC vào lỗ hình chữ nhật và gắn xi măng vào vị trí bằng chất kết dính acrylic.
Gắn bảng đầu đọc RFID vào đầu nối và gắn vào bất cứ nơi nào thuận tiện bằng cách sử dụng băng gắn có đệm xốp. Sẽ không sao nếu mặt sau của bo mạch hướng ra bên ngoài màn hình, ăng-ten vẫn nhận tín hiệu RFID. Giữ chặt đèn LED xanh lam ở gần.
Cắm quạt và động cơ bước vào bo mạch chính.
Bước 6: Lập trình
Mới đối với Photon hạt?
Dự án này sẽ sử dụng Particle Webhooks để thu thập dữ liệu gió. Tóm lại, đây là quá trình.
- Thiết bị chờ quét mã thông báo.
- Khi mã thông báo được quét, ID mã thông báo duy nhất sẽ được lưu trữ.
- Sau đó, thiết bị sẽ xuất bản ID mã thông báo này lên Particle.io.
- Khi nhận được dữ liệu này, Particle.io sẽ gửi dữ liệu đến trang API của chúng tôi thông qua tích hợp webhook.
- Trang API nhận mã thông báo ID và tra cứu thành phố và tiểu bang được liên kết với nó từ mảng Vị trí.
- Sau đó, trang API thực hiện cuộc gọi AP tới WeatherUnderground (WU) bằng cách sử dụng thông tin vị trí.
- API WU trả về một đối tượng JSON về điều kiện thời tiết hiện tại hoàn chỉnh cho vị trí đó vào trang API.
- Trang API phân tích cú pháp thông tin này, trích xuất và chuyển đổi hướng gió và tốc độ gió, sau đó trả chúng về thiết bị dưới dạng đối tượng JSON.
- Thiết bị phân tích cú pháp đối tượng JSON, lưu trữ hướng gió và tốc độ sẽ được sử dụng để điều khiển động cơ bước và quạt.
Chương trình cơ sở
Tạo một dự án Photon mới có tên 'wind_display' và ghi đè lên tệp chính bằng mã wind_display.ino (bên dưới).
Tiếp theo, tìm và cài đặt các thư viện sau trong dự án của bạn:
- Thư viện RFID MFRC522 - v0.1.4 cho Thiết bị Hạt
- SparkJSON - thư viện JSON v0.0.2 Được chuyển từ @bblanchon
- Thư viện Stepper - v1.1.3 Động cơ bước cho Arduino
Biên dịch dự án và tải xuống Photon của bạn.
Trang API
Để sử dụng trang API, bạn cần tải nó lên máy chủ web hỗ trợ PHP. Có rất nhiều tùy chọn lưu trữ web PHP miễn phí có sẵn.
Tải xuống getWindData.txt và thay đổi phần mở rộng tệp thành.php. Mở trong trình chỉnh sửa ưa thích của bạn và thực hiện các thay đổi sau:
Thêm cho bạn ID lõi Photon:
// Thêm core_id cho các Photon mà bạn muốn cho phép sử dụng API này $ allowCores = array ('CoreID của bạn ở đây');
Thêm khóa API WeatherUnderground của bạn:
// Khoá API WeatherUnderground $ wu_apikey = "Khoá API WU của bạn";
Tại thời điểm này, đừng lo lắng về việc đặt mã thông báo / vị trí. Chúng tôi sẽ giải quyết vấn đề đó sau khi mọi thứ được thiết lập.
Lưu và tải tệp lên máy chủ web. Ghi lại URL trực tiếp cho trang API.
Webhook hạt
Đăng nhập vào Bảng điều khiển Hạt của bạn và nhấp vào biểu tượng Tích hợp ở phía bên trái.
- Nhấp vào 'Tích hợp mới', sau đó chọn 'Webhook'.
- Đặt Tên sự kiện thành 'wind_display'.
- Đặt URL thành URL trực tiếp của Trang API.
- Nhấp vào 'Tạo Webhook'.
Nhận ID mã thông báo RFID và sửa đổi trang API
Với Photon được cắm vào máy tính của bạn qua USB và rút phích cắm khỏi nguồn điện bên ngoài, hãy mở cửa sổ đầu cuối và chạy Particle Serial Monitor.
- Quét thẻ RFID và ghi ID mã thông báo 8 ký tự được hiển thị trong màn hình nối tiếp.
- Lặp lại bất kỳ thẻ bổ sung nào bạn muốn sử dụng.
Bây giờ quay lại getWindData.php và tìm phần mảng Vị trí:
// Mảng vị trí // Thay thế "TokenID n" bằng ID mã thông báo được quét // Thay thế "Cityn" bằng thành phố được liên kết với ID mã thông báo // Thay thế "Sn" bằng trạng thái hai ký tự được liên kết với thành phố $ location = array ("TokenID 1" => array ("city" => "City1", "state" => "S1"), "TokenID 2" => array ("city" => "City2", "state" => "S2"), "TokenID 3" => array ("city" => "City3", "state" => "S3"));
Thay thế mỗi ID mã thông báo bằng các ID mã thông báo của các thẻ của bạn và liên kết mỗi mã với một thành phố và tiểu bang mà bạn muốn có thông tin về gió.
Lưu tệp và tải lên máy chủ web của bạn.
Bước 7: Sử dụng nó

- Hiển thị nó bất cứ nơi nào bạn muốn.
- Đặt cánh gió hướng về phía bắc.
- Cắm nguồn điện.
- Đặt mã thông báo gần đầu đọc RFID và đợi đèn LED màu xanh lam nhấp nháy.
Bước 8: Ý tưởng bổ sung
Dưới đây là một số ý tưởng để mở rộng dự án!
Đề xuất:
Tạo ánh sáng xung quanh của riêng bạn với Raspberry Pi Zero: 5 bước (có hình ảnh)

Tạo ánh sáng xung quanh của riêng bạn với Raspberry Pi Zero: Trong dự án này, tôi sẽ chỉ cho bạn cách kết hợp Raspberry Pi Zero với một số bộ phận bổ sung để thêm hiệu ứng ánh sáng xung quanh cho TV của bạn, giúp nâng cao trải nghiệm xem. Bắt đầu nào
Ánh sáng xung quanh có thể lập trình cho màn hình bên ngoài: 4 bước

Ánh sáng xung quanh có thể lập trình cho màn hình bên ngoài: Dự án này giúp bạn thiết lập ánh sáng xung quanh cho màn hình bên ngoài hoặc TV của bạn cho phép bạn kiểm soát những điều sau một cách thoải mái bởi BẤT KỲ thiết bị nào có trình duyệt web và được kết nối với bộ định tuyến của bạn. Màu LED Tần suất nhấp nháy tạo hiệu ứng DJ
Trình tạo nhạc dựa trên thời tiết (Trình tạo âm trung dựa trên ESP8266): 4 bước (có hình ảnh)

Trình tạo nhạc dựa trên thời tiết (Trình tạo âm trung dựa trên ESP8266): Xin chào, hôm nay tôi sẽ giải thích cách tạo trình tạo nhạc dựa trên thời tiết nhỏ của riêng bạn. Nó dựa trên ESP8266, giống như Arduino và nó phản ứng với nhiệt độ, mưa và cường độ ánh sáng. Đừng mong đợi nó có thể tạo ra toàn bộ bài hát hoặc hợp âm
Ánh sáng xung quanh thanh ánh sáng: 8 bước (có hình ảnh)

Light Bar Ambient Lighting: Light bar có thể làm sáng ngôi nhà của bạn thông qua việc sử dụng ánh sáng xung quanh. Bạn có thể làm sáng các hành lang, thêm hiệu ứng ánh sáng mờ dần phía sau trung tâm giải trí của mình, tạo các mẫu mới trong graffiti ánh sáng hoặc đơn giản là thêm nguồn sáng cho ngôi nhà của bạn. Ở đó
Thay thế ánh sáng trên không xung quanh: 15 bước

Thay thế đèn trên không xung quanh: Tài liệu hướng dẫn này chỉ cho bạn cách hoán đổi đèn điều khiển xung quanh trong Honda Ridgeline (hoặc ô tô Honda tương tự) của bạn bằng một màu khác. Màu xuất xưởng trong Ridgeline của tôi là màu hổ phách và tôi chuyển nó sang màu xanh lam
