
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Hướng dẫn này hướng dẫn cách điều khiển IoT Servo thông minh "HDrive17" bằng điện thoại di động của bạn chỉ bằng HTML và JavaScript. Trang web bao gồm Tập lệnh này được tự lưu trữ trên Động cơ và có thể được đính kèm vào Ứng dụng web trên điện thoại di động của bạn.
Bước 1: Thiết lập HDrive17 cho Mạng cục bộ của bạn

Kết nối HDrive17 (bạn có thể lấy chúng từ www.henschel-robotics.ch) với mạng cục bộ của bạn bằng cách cắm cáp Ethernet từ Động cơ với bộ định tuyến WiFi của bạn. Hãy lưu ý rằng bạn đã định cấu hình Địa chỉ IP hợp lệ trên HDrive cho mạng của mình trước. Toàn bộ ứng dụng hiển thị trong video đều nằm trong một tệp HTML trên máy tính cục bộ của tôi. Trước tiên, bạn có thể kiểm tra trang web này trong trình duyệt cục bộ của mình và điều khiển HDrive từ PC của bạn.
Nếu bạn muốn sử dụng điện thoại di động của mình để điều khiển HDrive, bạn phải xuất bản trang web cục bộ này lên mạng WiFi của mình. Sau đó, chỉ cần mở Trang web này, được cung cấp từ PC của bạn, trên điện thoại di động của bạn. Để chia sẻ một trang web như vậy trong mạng của mình, bạn có thể sử dụng Công cụ WebMatrix hoặc IIS của Microsoft, chỉ cần lưu ý tạo một số cấu hình tường lửa và lưới để điện thoại di động của bạn có quyền truy cập vào trang.
Cũng có thể lưu trữ trang web trực tiếp trên động cơ của nó, sau đó không bắt buộc phải có PC nữa.
Bước 2: Ứng dụng lập trình
Nội dung trang web:
Chúng tôi đang sử dụng tập lệnh Roundlider để hiển thị thước đo đẹp, do đó chúng tôi phải thêm phần tử thanh trượt vào phần nội dung của tài liệu HTML.
Bước 3: Tập lệnh trang web

Đoạn mã sau đang gửi vị trí mục tiêu mới đến HDrive. Nó bắt đầu với việc bao gồm tập lệnh JQuery và RoundSlider. Rounslider đang kích hoạt một sự kiện kéo đang gọi hàm “sendDataToHdrive”. Sau đó, chức năng này sẽ gửi một lệnh truyền động mới đến động cơ.
vui lòng xem qua dòng này:
var blob = new Blob (['
Nó gửi một lời khen ngợi ổ đĩa đến HDrive với vị trí mục tiêu, giá trị tối đa. tốc độ 2000 vòng / phút, tối đa tha. dòng điện 2A ở chế độ 129 (điều khiển vị trí). bạn có thể Tải xuống toàn bộ Dự án tại đây: Slider_demo.rar
Bước 4: Lưu trữ trang web trực tiếp vào HDrive

Để lưu trữ ứng dụng web trên ổ đĩa của bạn, chúng tôi phải tải tệp lên động cơ. Động cơ có khả năng tải lên 4 tệp, 2 tệp HTML và 2 tệp Script (.js). Mỗi tệp sẽ được đổi tên sau khi tải lên. Tệp HTML đầu tiên được đổi tên thành app1.html sau đó app2.html các tệp kịch bản sẽ được đổi tên thành s1.js và s2.js. Do đó, chúng tôi phải thay đổi các liên kết tệp trong tệp HTML của mình. JQuery… trở thành “s2.js”. Hơn nữa, tôi đã sao chép css của Roundlider vào tệp HTML.
Đầu tiên, hãy nhập GUI Web từ HDrive của bạn và truy cập phần “Ứng dụng”
Bước 5: Truy cập ứng dụng

Sau khi tải lên các tệp này, bạn có thể truy cập trang theo địa chỉ https://192.168.1.102/app1.html từ bất kỳ thiết bị nào trong cùng một mạng, PC của bạn không còn bắt buộc nữa, các tệp được lưu trữ trực tiếp từ HDrive.
Tải xuống tất cả các tệp tại đây.
Đề xuất:
Điều khiển bằng cử chỉ đơn giản - Điều khiển đồ chơi RC của bạn bằng chuyển động của cánh tay: 4 bước (có hình ảnh)

Điều khiển bằng cử chỉ đơn giản - Điều khiển đồ chơi RC của bạn bằng chuyển động của cánh tay: Chào mừng bạn đến với 'ible' # 45 của tôi. Cách đây một thời gian, tôi đã tạo một phiên bản RC hoàn chỉnh của BB8 bằng cách sử dụng các phần Lego Star Wars … https://www.instructables.com/id/Whats-Inside-My-R…Khi tôi thấy nó thú vị như thế nào Force Band do Sphero tạo ra, tôi nghĩ: " Ok, tôi c
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Điều khiển bằng cử chỉ đơn giản bằng cảm biến hồng ngoại: 7 bước

Điều khiển bằng cử chỉ đơn giản bằng cảm biến IR: Điều khiển mọi thứ bằng cử chỉ luôn thú vị và thú vị nhưng với các cảm biến có sẵn trên thị trường để nhận dạng cử chỉ thì khá tốn kém. Vậy làm thế nào chúng ta có thể thực hiện một điều khiển cử chỉ đơn giản với vài đô la? Chà, cảm biến IR khi được sử dụng đúng cách
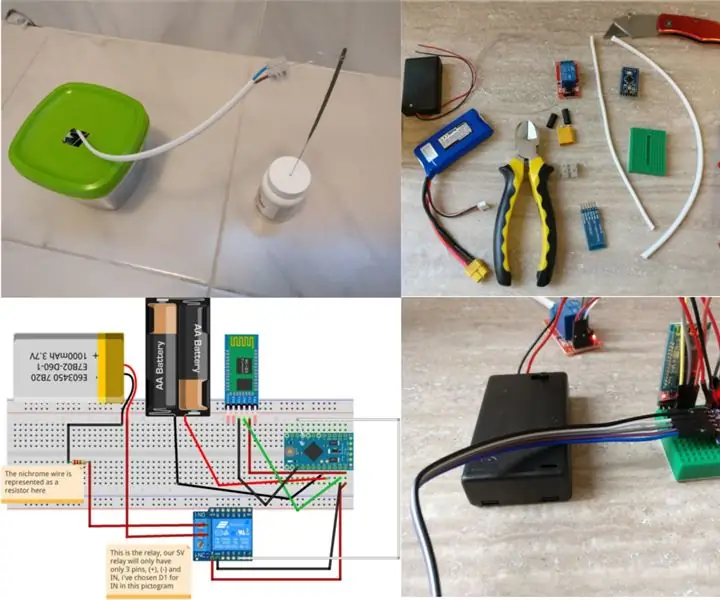
Bộ đốt pháo hoa có điều khiển bằng điện thoại đơn giản và rẻ tiền: 4 bước (có hình ảnh)

Thiết bị đốt pháo hoa có điều khiển bằng điện thoại đơn giản và rẻ tiền: Đây là gì và nó hoạt động như thế nào? Đây là một dự án dành cho người mới bắt đầu, trong đó chúng tôi sẽ đốt pháo hoa bằng điện thoại có hỗ trợ bluetooth. Điện thoại sẽ kích hoạt sự kiện bắn, mô-đun bluetooth nghe (HC-05) sẽ giao tiếp điều đó với một
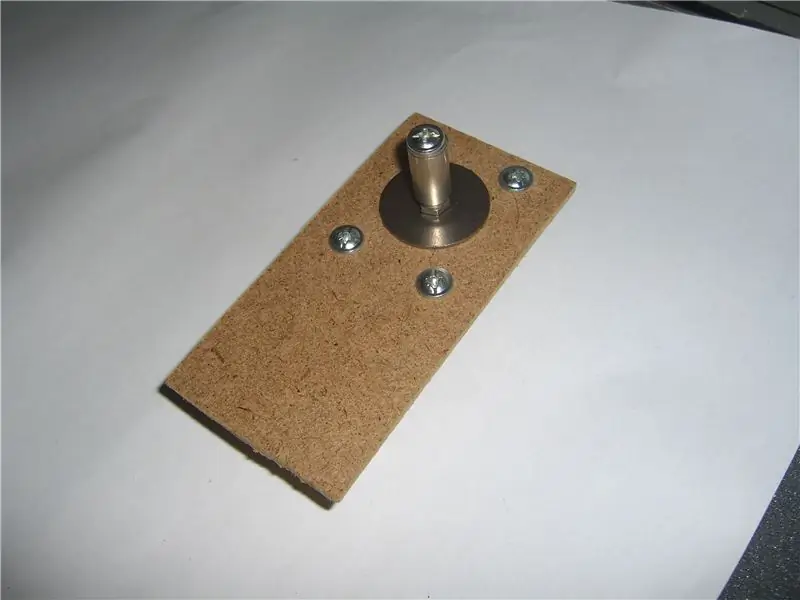
Cần điều khiển điều khiển động cơ có dây đơn giản 2: 6 bước (có hình ảnh)

Cần điều khiển điều khiển 2 động cơ có dây đơn giản: Tôi đã muốn có một cần điều khiển điều khiển (hộp điều khiển) từ lâu, có thể dễ dàng thay đổi hướng của 2 động cơ. vì vậy tôi đã làm một cái. không khó để xây dựng và hoạt động hoàn hảo. chi phí khác nhau giữa 2 và 4 euro. vui lòng thay đổi / cải thiện dự án
